Por qué el menú de hamburguesas debería desaparecer para siempre
El menú de hamburguesas se introdujo inicialmente como un medio para ocultar elementos de navegación secundarios en un esfuerzo por mantener un diseño web o de aplicación más limpio y centrado.
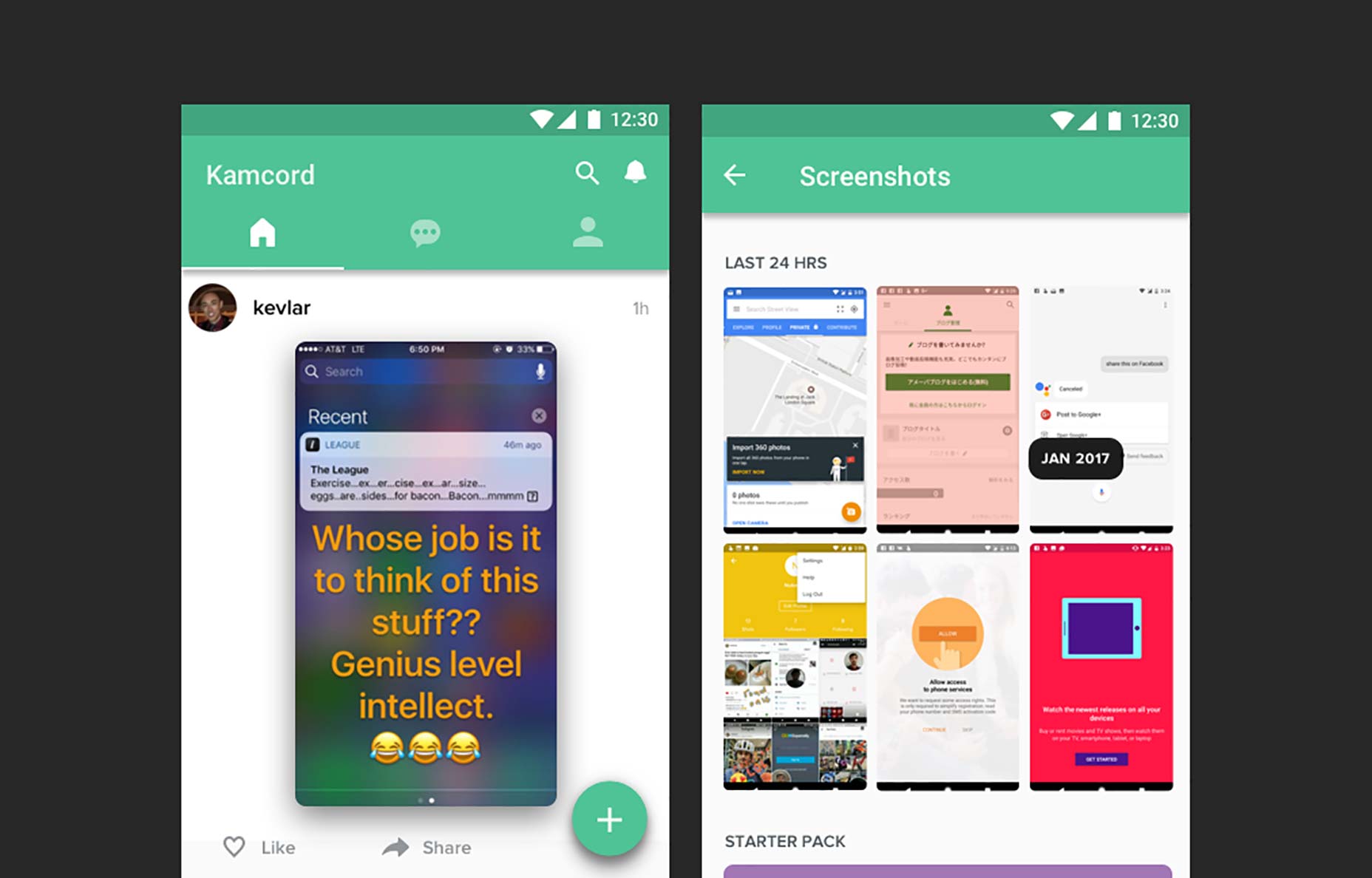
Android fue uno de los primeros en adoptar este componente de diseño, yendo tan lejos como para incluirlo en su popular Pautas de diseño de materiales . Desde entonces, ha encontrado su camino en la mayoría de las aplicaciones de Android, así como en una proporción de las aplicaciones de iOS. Incluso se ha convertido en un elemento básico en una gran cantidad de aplicaciones de escritorio y sitios web.
Estas instancias se han diseñado con diversos grados de éxito. Algunos ofrecen soluciones legítimas para el desbordamiento de navegación, mientras que otros optan por menús de hamburguesas por razones estéticas a expensas de la experiencia del usuario. Se ha convertido en un componente común y aceptado de los productos modernos y el diseño web.
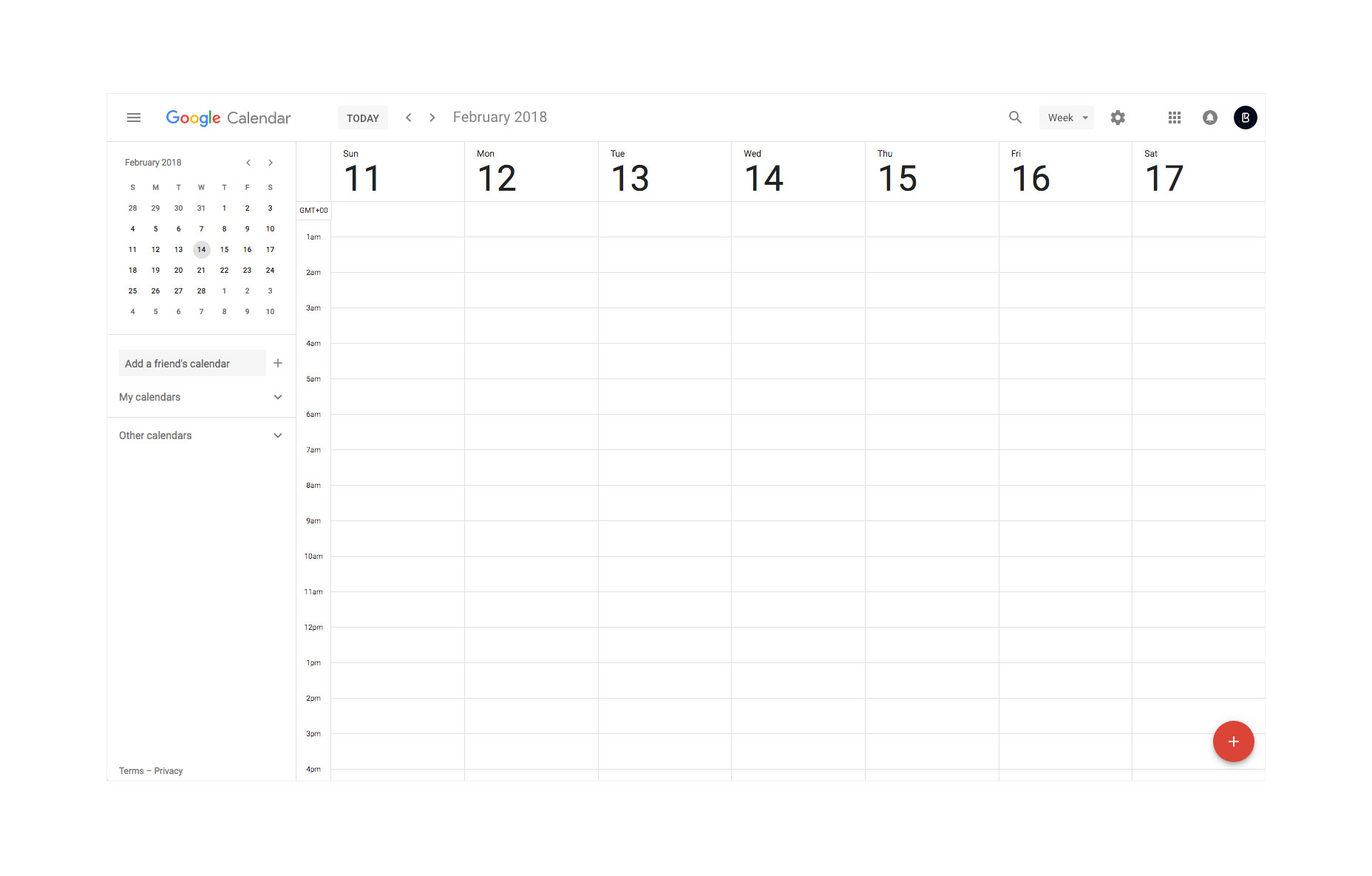
En lo que respecta a las aplicaciones de escritorio, la hamburguesa no debería tener lugar. Rara vez es necesario un diseño en el espacio de la pantalla para que se requiera un desbordamiento de la navegación. Google es uno de los principales culpables, que aparentemente incluye este componente simplemente para proporcionar uniformidad en todos sus productos y entre computadoras de escritorio y dispositivos móviles. En realidad, es una práctica de experiencia de usuario inútil e inconveniente, especialmente cuando también incluye elementos de navegación primarios.
Del mismo modo, la misma lógica se aplica a sitios web tradicionales, como carteras, páginas de destino y sitios corporativos. En una computadora de escritorio, no hay excusa para ocultar por completo elementos de navegación primarios o secundarios.
El menú de hamburguesas es simplemente una consideración estética, y a menudo una solución perezosa
Hay tanto espacio en la pantalla para jugar en la etapa de diseño, incluso cuando se consideran laptops pequeñas y tabletas. Incluso los menús de navegación más complejos y extensos se pueden mostrar directamente, con una consideración cuidadosa. No existen pautas establecidas, como las aplicaciones móviles, que permiten a los diseñadores ser creativos con el posicionamiento, el tamaño y las soluciones fáciles de usar como desplegables desplegables y estructuras por niveles.
El menú de hamburguesas es simplemente una consideración estética, y a menudo una solución perezosa no apta para circunstancias y dispositivos. Hace que sea difícil cambiar de una página a otra, y es francamente confuso incluso para las personas más informadas en informática.
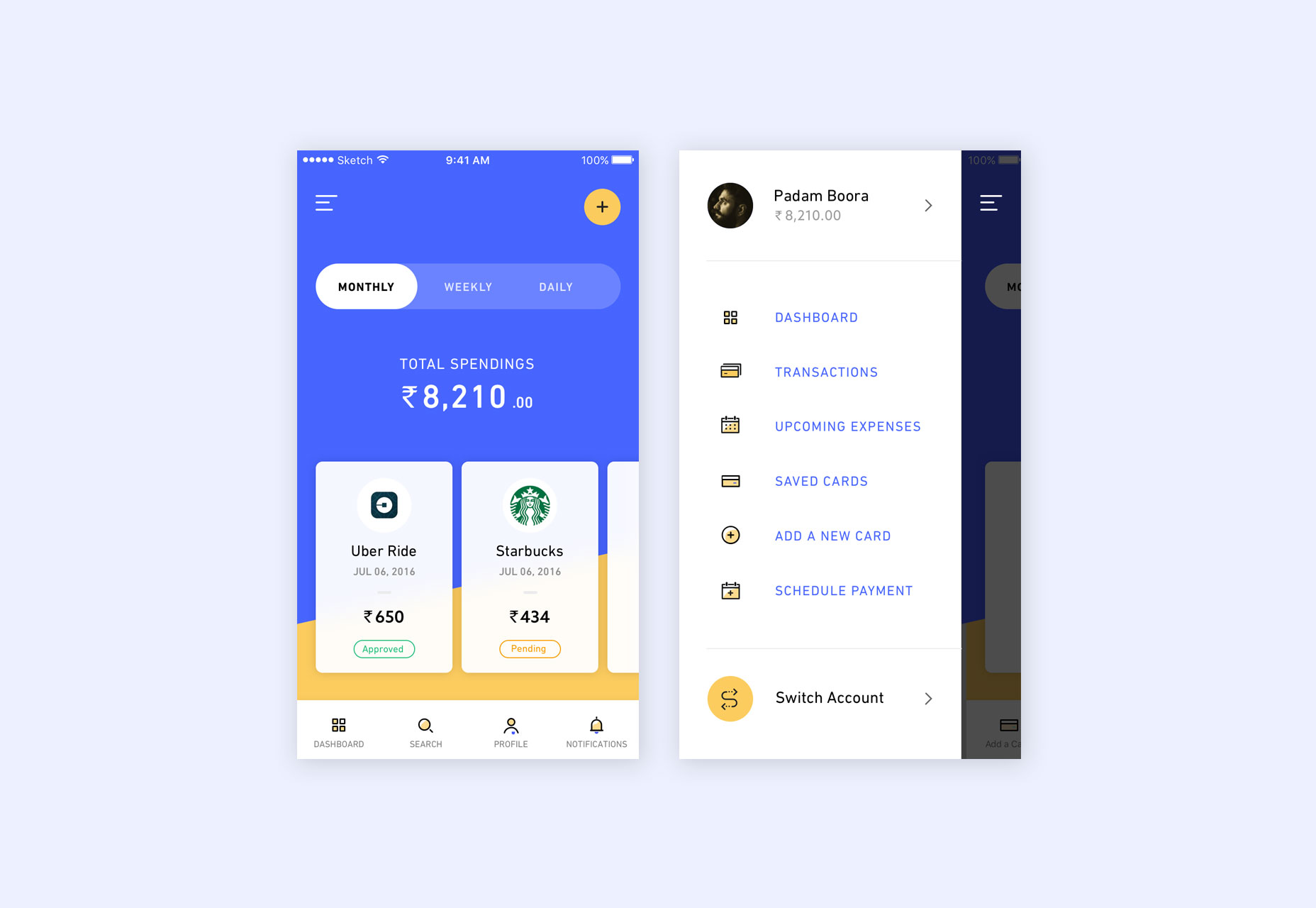
A medida que los tamaños de pantalla se reducen a las resoluciones de las tabletas y dispositivos móviles, el menú de hamburguesas comienza a resolver el problema de las limitaciones de espacio. Proporciona una solución rápida y sencilla a la falta de espacio en pantalla, y es coherente en todos los sitios web móviles y aplicaciones de Android. iOS esencialmente ofrece la misma solución, pero en forma de un icono de pestaña de desbordamiento, generalmente titulado 'Más'. Es más accesible, dado su posicionamiento al pie de la pantalla, al alcance de su mano.
Pero en un entorno donde los pensadores de diseño y creativos están diseñando y considerando nuevas alternativas a los componentes más importantes del diseño, ¿el menú de hamburguesas es realmente la solución óptima?
Lo que falta en el menú de hamburguesas en términos de experiencia del usuario, es su requisito de ser abierto cada vez que se necesita acceder a un elemento dentro de él. Cuando se incluyen cajones de navegación, esto se extiende a dos toques, cada vez que un usuario desea navegar a una pantalla diferente. Algunos de estos elementos se pueden clasificar como elementos secundarios, menos importantes, a los que se accede con mucha menos frecuencia. Otros, incluso en las propias aplicaciones de Google, sin duda son acciones principales.
Si el menú de hamburguesas desaparecerá para siempre, se debe presentar una solución adecuada y mejorada.
Desde Recordatorios en Google Keep, para ver más tarde en YouTube, el menú de hamburguesas con frecuencia proporciona superposición en elementos clave de navegación. Como componente de diseño, es un compromiso. Si cada aplicación diseñara su propia estructura de navegación basada en sus propias necesidades, usuarios y diseño únicos, se alcanzaría una solución más óptima. Pero en un ecosistema como iOS o Android, la coherencia es crucial para proporcionar una solución simple para los desarrolladores y para garantizar que los usuarios puedan comprender la funcionalidad de una aplicación, independientemente de quién haya sido diseñada.
Si el menú de hamburguesas desaparecerá para siempre, se debe presentar una solución adecuada y mejorada. Tiene que ser uno que se pueda aplicar a todas y cada una de las aplicaciones de forma coherente en un ecosistema, con posibilidades para una variedad de necesidades y complejidades diferentes.
La primera solución potencial es cambiar el título de la aplicación hacia la izquierda, abriendo espacio para hasta cuatro iconos agrupados en la esquina superior derecha de la barra de título. Esto cubre la mayoría de los casos de uso del menú de hamburguesas, que a menudo solo incluyen entre dos y cuatro elementos. Para los casos con más elementos de navegación, se podría introducir un ícono de desbordamiento de puntos suspensivos. Esto se aleja del enfoque de "talla única", en lugar de proporcionar una solución de acceso rápido para todas las aplicaciones, a la vez que satisface los casos más complejos con más de cuatro elementos.
La otra solución es introducir barras de pestañas de iconos rediseñadas. Donde las Pautas de materiales actualmente alientan a los diseñadores a usar pestañas de etiquetas de texto, estas podrían cambiarse fácilmente a iconos. Esto abriría suficiente espacio para eliminar el menú de navegación secundario para la mayoría de las aplicaciones, y alentaría a los diseñadores y desarrolladores a simplificar el número de pantallas principales en su aplicación. Del mismo modo, con el aumento de las propiedades inmobiliarias de iOS y un replanteamiento de las prácticas de espaciado dentro de la barra de pestañas, las aplicaciones podrían incluir más elementos e incluir elementos secundarios dentro de cada uno como pestañas secundarias.
En ambos casos, elimina el descuido del menú de hamburguesas. En cambio, los diseñadores y desarrolladores se verían obligados a condensar la cantidad de elementos de navegación en pestañas más estructuradas y comprensibles.
Es muy fácil insertar elementos en este menú oscurecido, a expensas del usuario final. A menudo es innecesario, y el ícono desperdicia una gran parte de la barra de título en las aplicaciones de Android.
Con el tiempo, los sistemas como el Diseño de materiales probablemente diseñen soluciones más simples para pasar del menú de hamburguesas. Es en ese punto donde los usuarios recibirán productos móviles más fáciles de usar con estructuras de navegación más simples y accesibles.