Consejos para crear una gran estatura con pequeños tapones
Cuando una página web exige respeto por parte de los lectores, pocos tratamientos tipo le dan dignidad como "pequeños capitales".
Este tratamiento convierte a todas las letras en una línea de texto en mayúsculas, pero conserva la jerarquía al hacer que las letras iniciales de las palabras importantes sean notablemente más grandes.
Cuando se usan adecuadamente, las tapas pequeñas hacen que las cosas se vean estables y confiables. Pueden parecer oficiales o solemnes; el texto majestuoso nunca se apresura.
Las gorras pequeñas marchan a su propio ritmo deliberado. Las tapas pequeñas casi garantizan que el texto no se vea barato.
Sin embargo, al igual que cualquier técnica, esta puede ser abusada o utilizada incorrectamente. Siga leyendo para obtener algunos consejos sobre cómo integrar el poder de las tapas pequeñas en sus diseños ...
Peso del trazo
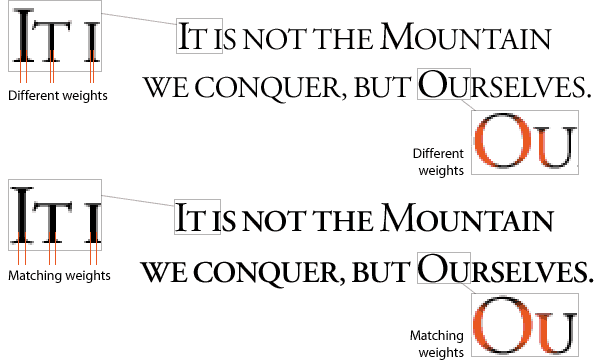
Usar mayúsculas para establecer el texto no es tan simple como puede sonar. Las letras grandes deben denotar la importancia de las palabras y llamar la atención sobre las letras mismas. Es un problema sutil, pero si el ritmo se rompe, entonces el lector se distrae. El culpable más común es variar el grosor del trazo: el tamaño variable crea grosor inconsistente en las letras.

Adobe Garamond, la fuente, viene en pesos regulares, semi audaces y audaces. Aunque el primer ejemplo anterior técnicamente utiliza el mismo peso en todas partes, parece tener diferentes pesos debido a los cambios en el tamaño del texto. La solución es usar un peso semi-negrita para todas las letras pequeñas. Engrosar los trazos es un guiño a la consistencia; desafortunadamente, no es una solución garantizada.

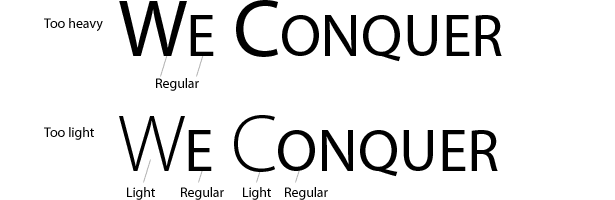
Myriad Pro viene en muchas variaciones. Su peso regular es demasiado pesado para las letras grandes anteriores, pero su versión ligera es demasiado ligera. Trabajar con ambos es posible, sin embargo:

Combina trabajos ligeros y regulares para ciertos tamaños. Debido a que las letras pequeñas son casi la mitad de la altura de las letras grandes, regular con regular (A) parece un truco, pero la luz con regular (B) casi funciona. Si la variación de pesos no es una opción, entonces la mejor solución es hacer que las letras pequeñas sean lo más grandes posible. Las tapas ligeramente más grandes (C) se ven bien con el mismo peso, y aún se pueden distinguir las letras iniciales importantes. Cuando los tamaños son similares (D), no es necesario mezclar pesos.
Coincidir con los pesos no es un desafío superado simplemente presionando los botones.
Elegir tipos de letra
Ciertos tipos de tipos de letra funcionan mejor que otros para letras pequeñas. El grado de flujo a través de una línea de texto varía con cada tipo de letra. Por ejemplo:

Las barras rectas y las serifas en Garamond cooperan para mantener un flujo horizontal. Estas reglas incorporadas hacen que el tipo de letra sea ideal para pequeñas capitalizaciones constantes y constantes, las palabras prácticamente forman líneas rectas.

Arriba, la geometría de Futura crea contadores que se enganchan a los ojos, de modo que se presta atención a cada letra grande. Las palabras fluyen menos porque las tapas pequeñas más grandes nos dan menos de una línea horizontal, pero todavía funciona.

Los tipos de letra de escritura y escritura raramente funcionan con mayúsculas o minúsculas. La caligrafía, los guiones formales y la escritura a mano se optimizan para el flujo interno y se basan en swoops en lugar de líneas rectas de regla. Si su objetivo es una voz seria y su técnica de letras mayúsculas, una tipografía manuscrita podría funcionar en contra de eso.

Las tipografías monoespaciadas, por definición, funcionan mejor en tamaños pares. Configurar Courier en mayúsculas (como en el caso anterior) crea letras minúsculas poco naturales. Eso es aceptable si el objetivo es enfatizar las letras grandes: se ven casi como acrónimos. De lo contrario, las tipografías uniformes generalmente no se ven bien en tamaños mixtos.
Algunas fuentes, incluidas Garamond, Didot, Gill Sans, Palatino, Trajan y Minion, contienen tipos de letra diseñados específicamente para letras pequeñas. Úselos si están disponibles; son mejores que las pequeñas tapas falsas generadas por el diseño o el software de ilustración.
Ritmo con seguimiento
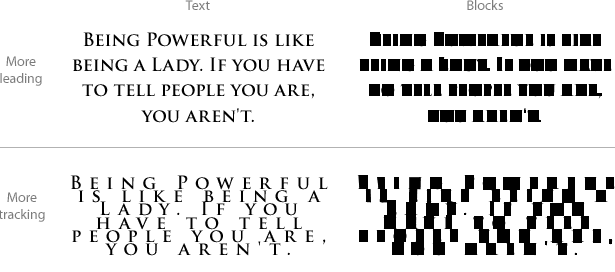
El ritmo no lo transmiten las letras sino el espacio que las rodea. Agregar espacio entre los personajes puede enfatizar su ritmo natural. El aumento del seguimiento (el espaciado entre los caracteres de un rango) puede extraer una frase al desacelerar su "ritmo".

La primera línea del texto anterior funciona bien con un seguimiento normal. Las palabras son fáciles de leer, quizás demasiado fáciles: los lectores no tienen motivos para darse cuenta. La segunda línea establece las letras en staccato. Los lectores reducen la velocidad. La dignidad no se apresura.
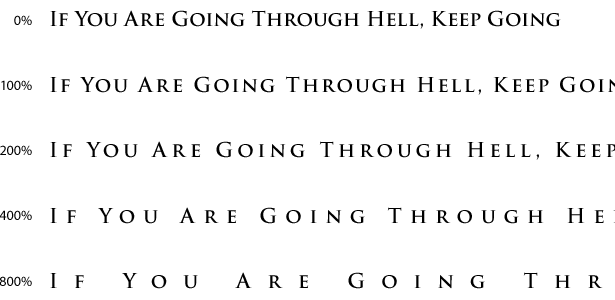
El seguimiento adicional debe usarse con moderación. ¿Cuánto es demasiado? Dos reglas prácticas dictan cuando el seguimiento ha ido demasiado lejos. En primer lugar, demasiado espacio convierte las palabras en letras aisladas:

Estos pocos ejemplos muestran cómo diferentes cantidades de seguimiento afectan a una línea de tipo. El rango ideal es entre 100% y 200%. Cuando los personajes están demasiado separados, la línea de texto deja de parecerse a una sola unidad. Cuando los caracteres están separados más de un ancho de caracteres, las personas notan las letras más que las palabras, especialmente si el texto tiene más seguimiento que la dirección.
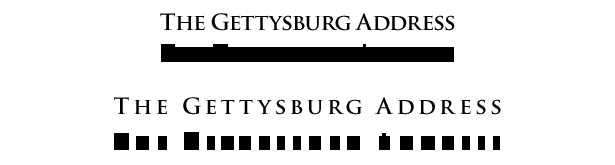
El segundo signo de que el seguimiento ha ido demasiado lejos es que domina al líder (el espacio entre líneas):

Los ejemplos anteriores muestran cómo las líneas de texto se ven afectadas por la orientación. El inglés está escrito en líneas horizontales de izquierda a derecha, por lo que distinguir entre líneas es más un problema que distinguir entre palabras. Cuando se trata de legibilidad, lidera el seguimiento de triunfos.
Elegir palabras
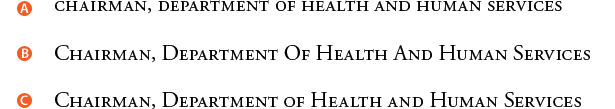
¿Qué palabras deben tener iniciales más grandes? Depende de cuál, si hay alguno, es el más importante.

En A, todas las letras son del mismo tamaño. Entonces, todas las palabras son de igual importancia.
En B, todas las letras tienen una inicial grande. Entonces, todas las palabras son igualmente importantes.
En C, los nombres propios y los títulos se amplían. Los verbos cortos (como "es", "son" y "ser") y las conjunciones (como "o", "y", "no" y "pero") generalmente se quedan pequeños.
Al reconocer que las letras grandes designan importancia, podemos ayudar a los lectores a priorizar las palabras.

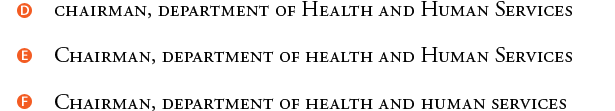
En D, el presidente es menos importante que el departamento.
En E, los servicios humanos son más importantes que la salud.
En el caso de F, donde solo la primera palabra tiene una inicial más grande, tenemos cierta ambigüedad: el presidente podría ser más importante, o la inicial podría ser más grande simplemente porque pertenece a la primera palabra.
En general, cuanto menos ocurran las iniciales grandes, más importante parecerán esas palabras. Cuando cada palabra tiene una inicial grande, como en la línea B, ninguna se destaca. Cuando algunas palabras tienen grandes iniciales, como en la línea, los lectores electrónicos asumen que es por una razón (incluso si no saben de qué se trata).
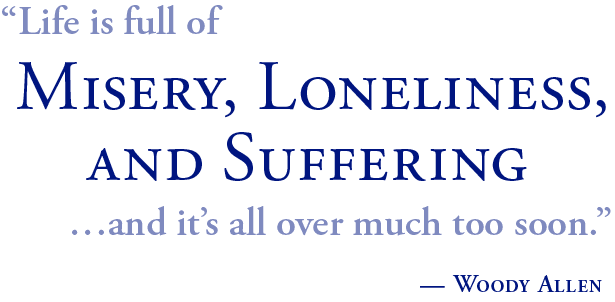
Las pequeñas tapas son reconocidas universalmente como portadoras de un tono serio:

Escrito exclusivamente para Webdesigner Depot por Ben Gremillion. Ben es un escritor independiente y diseñador web quien resuelve los problemas de comunicación con un mejor diseño.
¿Cómo se usan las tapas pequeñas en sus diseños y dónde funcionan mejor?