La navaja de Occam: un gran principio para los diseñadores
Lex parsimoniae es la expresión latina de lo que se conoce en inglés como Occam's Razor , una regla empírica filosófica que ha guiado a algunas de las mejores y más brillantes mentes del mundo (incluido Isaac Newton).
Lleva el nombre del lógico y teólogo del siglo XIV William of Ockham.
Pero, ¿qué diablos tiene que ver la Navaja de Occam con el diseño web? Me alegra que hayas preguntado. Para decirlo claramente, la Navaja de Occam afirma que la explicación más simple suele ser cierta.
Para nuestros propósitos, utilizar la Navaja de Occam es hacer algo de la manera más sencilla posible porque, por lo general, lo simple es mejor.
En este artículo, le mostraremos cómo usar el Razor de Occam para crear mejores sitios web y mejorar la experiencia del usuario, tanto para usted como para sus clientes.
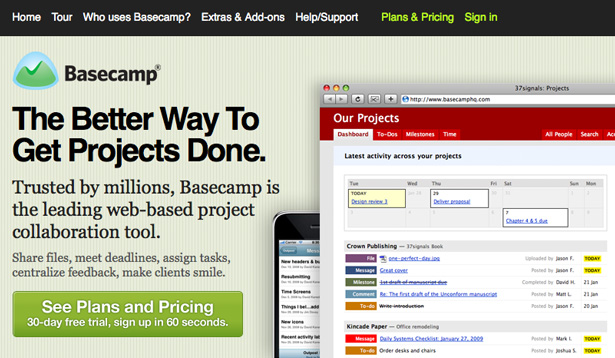
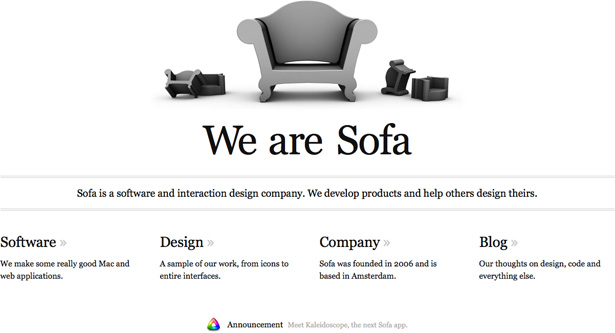
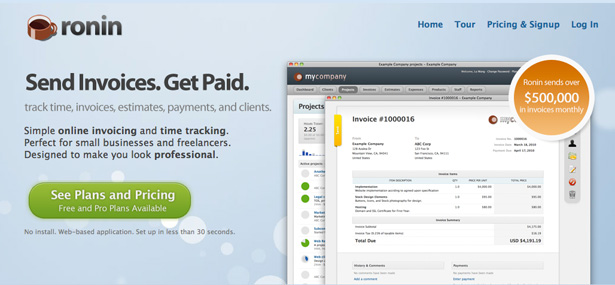
Antes de sumergirnos en los detalles, veamos un ejemplo real de la navaja de Occam utilizada por una empresa cuyos productos simples y efectivos conoces con certeza: 37 señales.
Un ejemplo del mundo real
Los fundadores de 37signals Jason Fried y David Heinemeier Hanson son los cerebros detrás de algunos de los productos y tecnologías más interesantes de la web. Entre sus filas pequeñas pero influyentes, practican y predican una simplicidad similar a la Navaja de Occam.
Les ha servido bien en la última década. Lo que comenzó como una firma de consultoría de diseño web para tres personas en 1999 ahora tiene tres millones de usuarios en todo el mundo de sus productos de software (que incluyen Basecamp, Campfire y Highrise). Basecamp solo genera millones de dólares para la compañía, y la compañía emplea solo a 16 personas. ¿Mencioné que son los responsables de desarrollar el marco de programación de código abierto tremendamente popular Ruby on Rails? Aquí hay una cita para llevarlo a casa (de Rework , el último libro del dúo):
Mucha gente nos odia porque nuestros productos hacen menos que los de la competencia. Se sienten insultados cuando nos rehusamos a incluir su función para mascotas. Pero estamos tan orgullosos de lo que nuestros productos no hacen como nosotros de lo que hacen. Los diseñamos para que sean simples porque creemos que la mayoría del software es demasiado complejo: demasiadas funciones, demasiados botones, demasiada confusión.
Este caso de negocios deja en claro, y Jason Fried probablemente se lo diría a sí mismo: hacer las cosas de la manera más sencilla tiene sentido comercial. Es más que lógico: es inteligente. A continuación, le mostramos cómo hacer un trabajo simple para usted.
Diseño web simple
Diseñar simplemente para la web se trata de eliminar barreras. Si un usuario no sabría dónde hacer clic, dígales. Si hay demasiadas opciones de navegación, elimine algunas. Si la imagen de fondo se distrae del mensaje, tómalo.
En arquitectura, un diseño atractivo no debe comprometer la resistencia de la estructura ni dificultar el paso del punto A al punto B. De manera similar, un diseño web atractivo no debe comprometer la claridad del mensaje que intenta transmitir o hacerlo difícil para el usuario navegar de la página A a la página B.
Cuando sus objetivos son específicos, como convertir a los visitantes en clientes o hacer que los usuarios inicien contactos, es esencial anticiparse y eliminar posibles obstáculos, especialmente durante la fase de diseño. Con demasiada frecuencia, los diseñadores construyen algo interesante sin antes averiguar cómo lograr sus objetivos o anticipar qué tan fácil será el diseño para navegar, lo que puede conducir a rediseños constantes, ajustes perpetuos, pérdida de tiempo y pérdida de dinero.
Simple va de la mano con fácil. La próxima vez que abra Photoshop para comenzar un nuevo diseño, hágase preguntas como estas:
- ¿Sería una interfaz no diseñador o no programador encontrar esta interfaz confusa?
- ¿Necesito toda esta información en la parte superior que empuja el formulario de suscripción al boletín debajo de la tapa?
- ¿Qué tan fácil podrán los usuarios acceder a la información que desean?
- ¿Hay demasiadas opciones?
- ¿Será esta interfaz útil para mi público objetivo, una persona de 70 años o alguien con ceguera parcial?
Tú entiendes.
Los diseños simples son buenos por otra razón: diferenciación. Si desea que su sitio web sobreviva en un nicho dominado por el exceso de glamour y glamour, cree un poco de contraste construyendo un diseño simple.
Codificación simple
Una palabra de moda que flota en la web en este momento relacionada con la codificación es "liviana", que es solo otra forma de decir "simple".
Es de conocimiento común que el código simple se carga más rápido y generalmente tiene menos problemas. Si pudieras implementar una solución usando un código liviano en lugar de una alternativa inflada, la elección sería obvia. ¿Qué impide que los desarrolladores lo hagan entonces?
El código hinchado tiene dos causas principales. Una es la pereza. A la gente le encanta copiar y pegar. Las bibliotecas de códigos como jQuery y frameworks como 960 Grid System son útiles, pero han fomentado una mentalidad perezosa, que puede llevar a un código inflado. ¿Cómo puede estar seguro de que su sitio web es tan simple como puede ser si alguien más ha escrito el código?
Del mismo modo que un mecánico debe estar familiarizado con lo que está debajo del capó, un desarrollador debe estar familiarizado con el código que ejecuta su sitio web. ¿Qué pasa si algo se rompe? Como lo arreglarias? El hecho de que una solución funcione no significa que sea la forma más simple o mejor para manejar su caso.
La otra causa del código hinchado es la falta de conocimiento. Muchos diseñadores y desarrolladores, incluso algunos que afirman estar avanzados, se han quedado atrapados utilizando programas como Dreamweaver para codificar sus sitios web, y en ocasiones dependen de ellos para producir código para ellos.
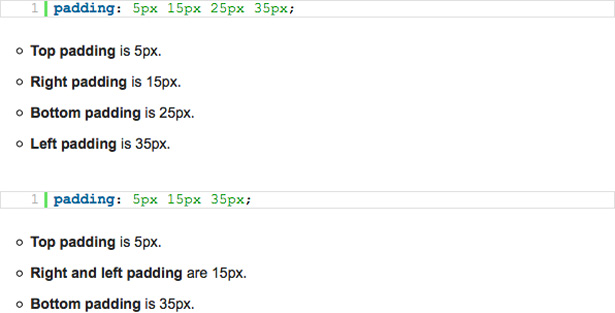
Claro, estos programas pueden producir código, pero no siempre lo hacen de manera eficiente; simplemente ejecutan un comando basado en lo que fueron programados para hacer. En cambio, mediante el uso de trucos como la abreviatura de CSS, puede optimizar el código para tiempos de carga más rápidos, lo que en última instancia mejorará la experiencia del usuario.
E-Commerce simple
Cuando se trata de vender en línea, la simplicidad debería eliminar el contenido del trono y asumir el lugar que le corresponde como rey del reino del comercio electrónico. ¿Por qué? Porque lo que estás vendiendo no importará si hacer una compra es demasiado difícil. Si realizar compras es fácil, menos carritos de la compra serán abandonados y se realizarán más ventas.
Entonces, ¿qué puedes hacer para simplificar las compras en línea? Si bien cada experiencia debe ser única y estar adaptada a las necesidades de la empresa y sus usuarios, existen algunas maneras sencillas de aumentar la efectividad de una tienda en línea:
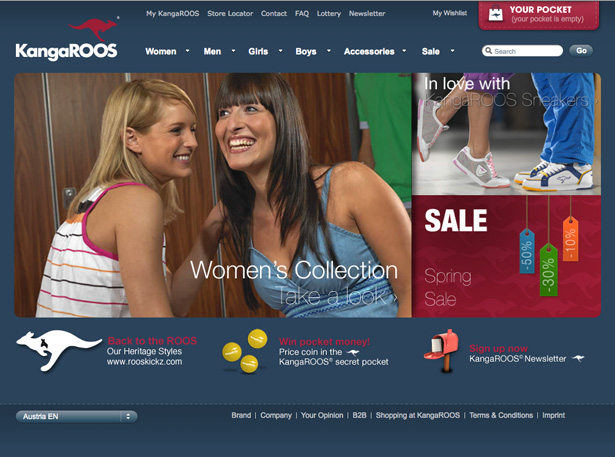
- Haga que el cuadro de búsqueda destaque. La búsqueda probablemente sea el método de navegación preferido de muchos usuarios, especialmente si ofrece cientos o miles de productos para la venta.
- No pierdas el tiempo de las personas haciéndoles duplicar información. Por ejemplo, facilite a los usuarios indicar que su dirección de envío es la misma que su dirección de facturación agregando una casilla de verificación simple al formulario.
- No agrupe los productos muy de cerca.
- No molestar a los compradores con ventanas emergentes inesperadas y consejos flotantes. Hay una delgada línea entre los usuarios que sostienen la mano y confiando en ellos para que hagan las cosas por sí mismos.
Simple Web Copy
La mayoría de los sitios web confían en el texto para compartir sus servicios, productos e ideas. ¿No tiene sentido decir cosas para que sean fácilmente comprensibles? Recuerde, la simplicidad atrae a todos, independientemente de su sofisticación o capacidad.
El familiar acrónimo de KISS (mantenlo simple, estúpido) debe colgar en una placa gigante sobre el escritorio de cualquier persona responsable de la copia de la web. Su sitio web es accesible desde casi cualquier rincón del mundo, lo que significa que la copia simple es la mejor manera de dirigirse al público más amplio posible.
Olvídese de las definiciones de estilo de diccionario y de las palabras clave que se acumulan en las gargantas de las personas (los que saben bien sólo para los motores de búsqueda). Diga lo que necesita decirse tan brevemente como pueda. Intentar sonar inteligente en la web es simplemente estúpido: dejará confundidos a los lectores, y un sitio web más interesante está siempre a solo unos clics de distancia.
Prácticas simples de negocios
A veces puede hacer las cosas más simples y fáciles para usted y su cliente; otras veces puede hacer las cosas más simples y fáciles para solo uno de ustedes. Si tiene que elegir, favorezca a su cliente.
Los carritos de compras en línea se abandonan cuando las cosas se vuelven demasiado complicadas; también los clientes abandonan las relaciones de trabajo que son demasiado difíciles de mantener.
Hágase preguntas como: ¿con qué facilidad me puedo poner en contacto? ¿Qué tan fácil sería para mí pagar mi propia factura? (Si no desea pagar su propia factura, piense qué tan desalentador debe ser para sus clientes, que no son expertos en tecnología). Si sus clientes tienen que presionar tres botones y esperar en espera antes de hablar con usted, quizás deberías reconsiderar tu sistema de teléfono.
Conclusión

No puedo escribir sobre simplicidad sin mencionar a Apple. La simplicidad tiene un valor real y se puede medir en efectivo duro y frío. Eso está claro para el CEO de Apple, Steve Jobs, cuyo valor neto personal ahora supera los $ 5 mil millones. Él ha entregado algunos de los gadgets más geniales y fáciles de usar del mundo.
Simplicity está integrado en el iPhone y el iPad; cada dispositivo presenta solo un botón en el frente. La MacBook está hecha de una sola pieza de aluminio. Y la simplicidad es la razón por la que tantos diseñadores imitan el sitio web de Apple (el espacio en blanco, la navegación, la fotografía grande).
Apple incluso extiende simplicidad a su empaque. Cuando recientemente reemplacé mi estación de trabajo Dell con un iMac, mi mandíbula cayó cuando cambié mi mirada entre el único cable de alimentación que salía de la parte posterior de la Mac a la pila de cables que serpenteaban por el suelo junto al viejo Dell. Ese es el poder de la simplicidad. El equipo en Cupertino, California, pone en acción la Navaja de Occam y cosecha los beneficios.
Podría preguntar ... ¿por qué un diseñador o desarrollador avanzado quiere simplificar? ¿No es eso regresivo? Diría que, si bien los principiantes deben usar un producto simple porque eso es lo que son capaces de manejar, este no es necesariamente el mejor caso para la simplicidad. Los profesionales deciden imponer restricciones a su trabajo para que puedan crear un mejor producto.
Puede ser hora de reconsiderar la forma en que diseñas para la Web. Experimentar un sitio web no debe ser fácil: debe ser indoloro. Haga la navegación sin esfuerzo para que los usuarios se centren más en el contenido que en cómo acceder a él.
Escrito exclusivamente para WDD por Chris McConnell. Es un empresario, diseñador y autor que fue cofundador de la firma de diseño Brandeluxe y escribe regularmente en su blog, Revisión independiente . También puedes conectarte con Chris en Gorjeo .
¿Aplica el principio de Navaja de Occam en sus diseños? ¿Por qué o por qué no? Comparte tu opinión a continuación ...