Por qué debería estar usando las bibliotecas de patrones
¿Has oído hablar de bibliotecas de patrones, guías de estilo, bibliotecas de componentes, patrones de diseño o kits de herramientas de interfaz de usuario? No se preocupe si está confundido o no conoce las diferencias. Aquí hay un secreto: la mayoría de las personas en la industria del diseño también están un poco confundidas.
Con todos estos términos volando, puede ser abrumador rápidamente. Pero puedes estar seguro de que en realidad es mucho menos complejo de lo que podrías pensar.
Todos estos términos diferentes se pueden agrupar en dos categorías diferentes:
1) Guías de estilo
Estas son las pautas de marca para un sitio web. Contienen el logotipo, los colores y la tipografía. Una guía de estilo toma todas las partes relevantes de las pautas de la marca y las reúne.
2) Bibliotecas de patrones / bibliotecas de componentes / kits de herramientas de UI
Todos estos términos se refieren a lo mismo.
Son una colección de componentes reutilizables que conforman un sitio web. Las bibliotecas de patrones (como me referiré a ellas a partir de ahora) son una forma de representar todo lo que compone un sitio web. Esto incluye el diseño, la estructura y todo lo que está contenido dentro de ellos.
En un sitio web de comercio electrónico, esto incluiría un producto, una reseña, clasificación por estrellas, cantidad, navegación, tablas y botones, por nombrar algunos. Cada uno de estos se llama un componente.
Entonces, una biblioteca de patrones es una colección de componentes que componen el sitio web.
Bibliotecas de patrones vs guías de estilo
Los sitios web requieren una guía de estilo y una biblioteca de patrones. A menudo vivirán juntos, lo que podría ser el origen de gran parte de la confusión.
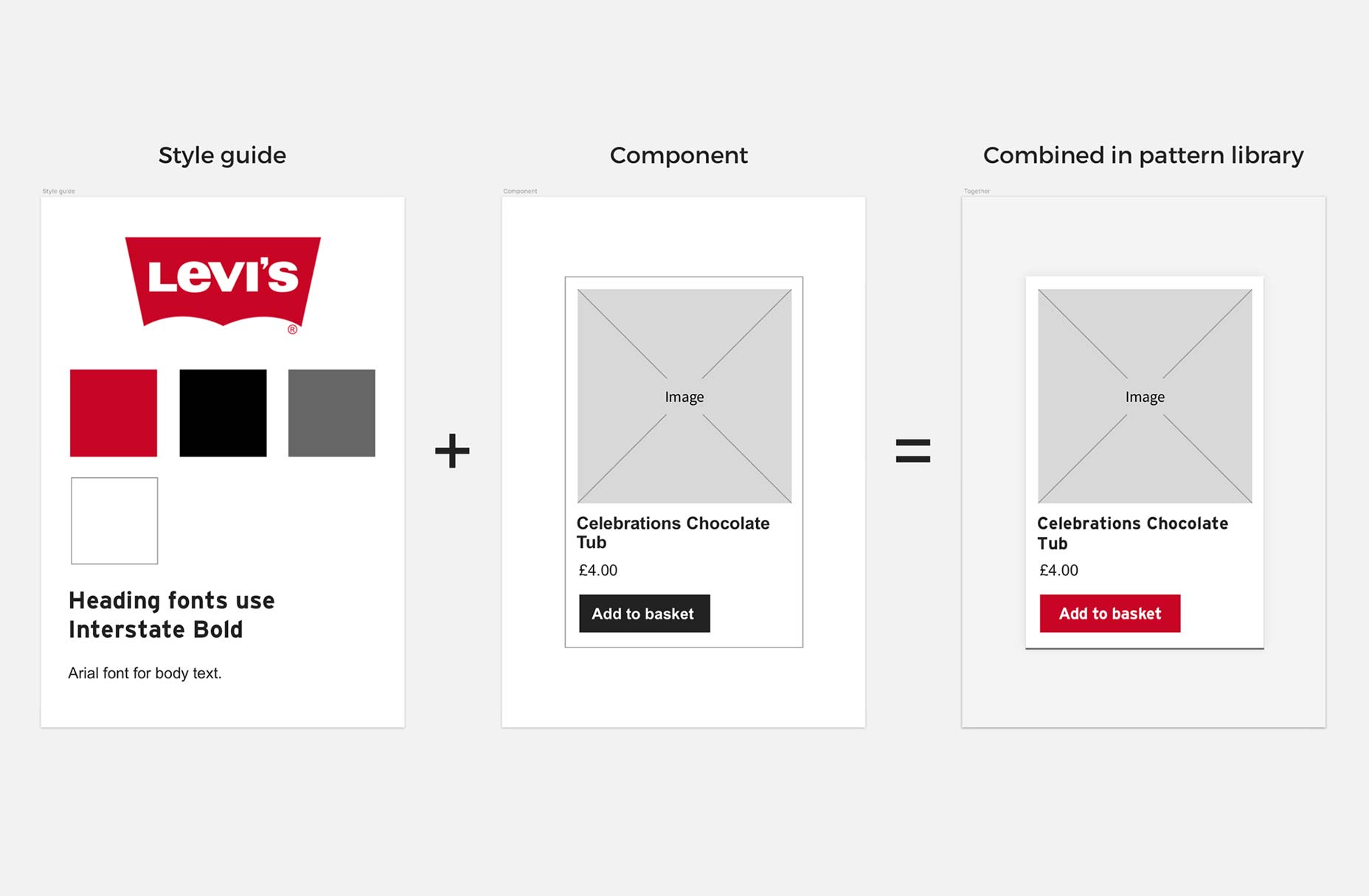
Las guías de estilo aplican la marca mientras las bibliotecas de patrones aplican el diseño y la estructura. Por ejemplo, la guía de estilo para Levis dictaría que el sitio web debería usar rojo con una fuente pesada, pero la biblioteca de patrones dictaría que un elemento de la lista de productos debería contener una imagen, título y precio.

Ambos se esfuerzan por alcanzar un objetivo común: hacer que el sitio web sea coherente, de marca y fácil de usar.
¿Por qué son útiles?
El beneficio general de las guías de estilo y las bibliotecas de patrones es la consistencia. A los diseñadores les encanta la coherencia, a los desarrolladores les encanta la coherencia, a los propietarios de sitios web les encanta la coherencia y, lo que es más importante, a sus clientes les encanta la coherencia.
Este es el por qué:
Beneficios para sus clientes
- Rendimiento mejorado y sitios web más rápidos porque el uso de componentes y estilos coherentes significa un código más limpio y más limpio.
- Una interfaz de usuario coherente en todo el sitio web que permite una navegación más sencilla: si un producto se muestra igual en todas partes, es más fácil de entender.
- Mejor soporte para navegadores porque las bibliotecas de patrones nos permiten aislar y probar rigurosamente los componentes.
Beneficios para los propietarios de sitios web
- Un lugar que contiene todo en su sitio web.
- Construya nuevas páginas y secciones rápidamente usando los componentes existentes.
- El sitio web seguirá siendo rápido y delgado, ya que las nuevas secciones pueden heredar componentes previamente construidos.
- Cada página en la marca. Sin excepciones. Las guías de estilo fuerzan la consistencia de la marca sin fuentes o colores perdidos.
- Mayor tasa de conversión porque el sitio web es más coherente, lo que hace que el sitio web sea más rápido y proporciona una experiencia de usuario coherente en todo momento.
- Mejora en la optimización del motor de búsqueda a partir de componentes consistentes y bien estructurados.
- El código limpio y limpio significa que el trabajo futuro toma menos tiempo.
- Aumenta la vida útil del sitio web porque las mejoras continuas son más fáciles de realizar.
Beneficios para los desarrolladores
- Escribe menos y mejor código. Esto hace que la base de código sea significativamente más fácil de trabajar y administrar.
- Sin confianza en una persona. Todos los componentes son accesibles para todos, por lo que no se requiere ningún conocimiento previo para construir nuevas secciones y páginas.
- Se mejoró la prueba del navegador, por lo que cuando se ensamblan nuevas secciones, se sabe que funcionará en todos los navegadores admitidos.
- La buena documentación normalmente está integrada en la biblioteca de patrones.
Beneficios para los diseñadores
- Todo en la marca Si está en la biblioteca de patrones, existe en el sitio web. Se puede verificar cada componente para asegurarse de que se vea bien.
- Diseños y diseños consistentes. Los componentes reutilizables significan que se crea un mejor sistema de diseño.
- Siempre sepa lo que está en el sitio. Si se requiere trabajo de diseño futuro, la biblioteca de patrones se puede usar como referencia para lo que ya existe.
Ejemplos
A medida que las guías de estilo y las bibliotecas de patrones se vuelven más populares, también lo hacen los ejemplos accesibles al público. Incluso hay un sitio web completo dedicado a mostrarlos.
Estos son algunos de nuestros ejemplos favoritos.
Fuerza de ventas
Esta es una de las versiones más pulidas que encontrarás en la web. Su guía de estilo y biblioteca de patrones contiene todo lo que está en su sitio web. También notará que incluye mucha documentación y pautas sobre cómo se deben presentar los componentes.
uConmute
Además de una guía de estilo y una biblioteca de patrones, uConmute han decidido agregar lenguaje y tono. Esta es una gran idea, ya que actúa como un documento que abarca todo para el sitio web; asegurando que el diseño, el diseño e incluso el tono permanezcan consistentes.
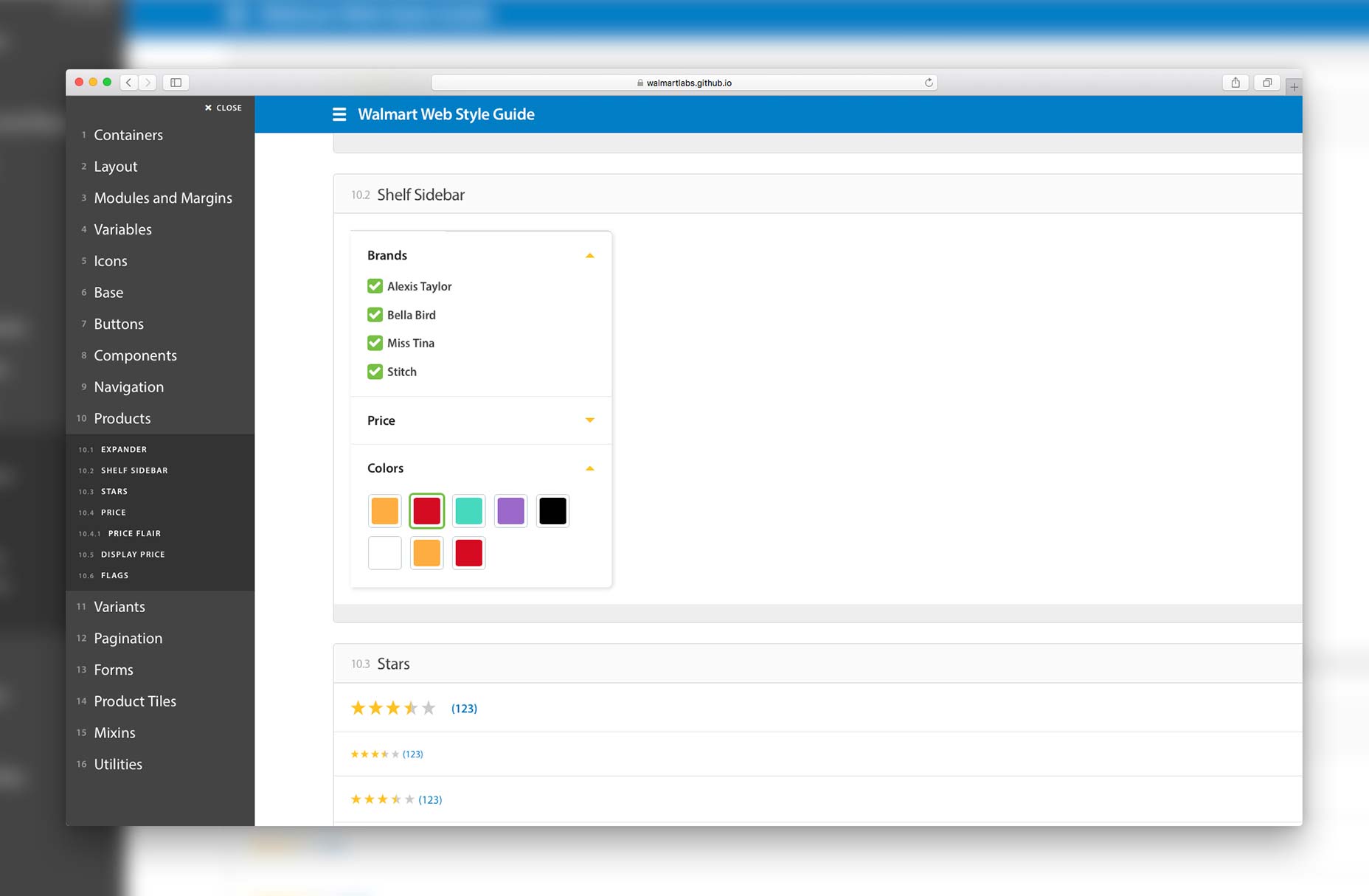
Walmart
¿Quién hubiera pensado? Walmart tendría una de las mejores guías de estilo y bibliotecas de patrones alrededor? Este es un gran ejemplo de un sitio web de comercio electrónico que utiliza componentes para crear páginas en su sitio web. Es probablemente una de las versiones más completas que hay.
Dentro de una agencia
La mayoría de los ejemplos de buenas guías de estilo y bibliotecas de patrones son para sitios web grandes. Puede ser fácil llegar a la conclusión de que solo son útiles para sitios web que tienen mucha gente trabajando continuamente en ellos.
Probablemente solo veamos ejemplos de sitios web grandes porque la cantidad de tiempo para crear una guía de estilo y una biblioteca de patrones puede ser significativa. La mayoría de los sitios web más pequeños no pueden justificar el desembolso inicial requerido en comparación con los ahorros futuros.
En iWeb, estamos tratando de cambiar eso. Nuestro objetivo es hacer que cada sitio web que creamos sea lo más rápido posible. Hace aproximadamente 18 meses comenzamos a construir nuestra propia guía de estilo y biblioteca de patrones. Lo hemos acuñado Chop Chop .
Siendo una agencia, podemos aprovechar las ventajas de trabajar en docenas de proyectos cada semana. Esta visión única de los sitios web nos permite crear una guía de estilo y una biblioteca de patrones que se pueden usar en todos los sitios web, sin importar el tamaño.
Al usar la misma biblioteca de código en cada proyecto, podemos introducir mucha más consistencia en todos los ámbitos. Esto tiene un gran beneficio para todos nuestros clientes. A medida que los proyectos se vuelven más consistentes, más desarrolladores pueden trabajar en ellos sin ningún conocimiento previo. Esto significa que ningún desarrollador está vinculado al proyecto, lo que permite que el trabajo comience más rápido y tome menos tiempo.
Nada más que beneficios
Vemos que no hay nada más que beneficios al tener una guía de estilo y una biblioteca de patrones para cada sitio web. Construir nuestro propio sistema nos ha permitido reducir la carga inicial que normalmente se requiere. Con el tiempo esto continuará mejorando.
Las guías de estilo y las bibliotecas de patrones brindan beneficios a los clientes, propietarios de sitios web, desarrolladores y diseñadores. Entonces, en su próximo proyecto, o incluso en uno existente, definitivamente vale la pena investigar sobre la oportunidad de usarlos.