Los mejores sitios de la nueva cartera, diciembre de 2016
Es esa época del año cuando personas de todo el mundo se reúnen en sus hogares, con sus seres queridos. Cantan canciones, consumen bebidas frías y calientes, y cuentan historias de los mejores sitios de cartera que hayan visto. Luego, Jeffrey Zeldman baja por la chimenea, cargando una bolsa llena de libros sobre usabilidad.
¿Qué tan grande sería eso, si fuera cierto?
El tema de este mes es, en todo caso, el francés. Bueno, algunos de los sitios de este mes son franceses, de todos modos. Además de eso, estoy viendo un aumento en el número de sitios que dividen el diseño en mitades verticales, al menos en la página de inicio. ¡Disfrutar!
David Robert
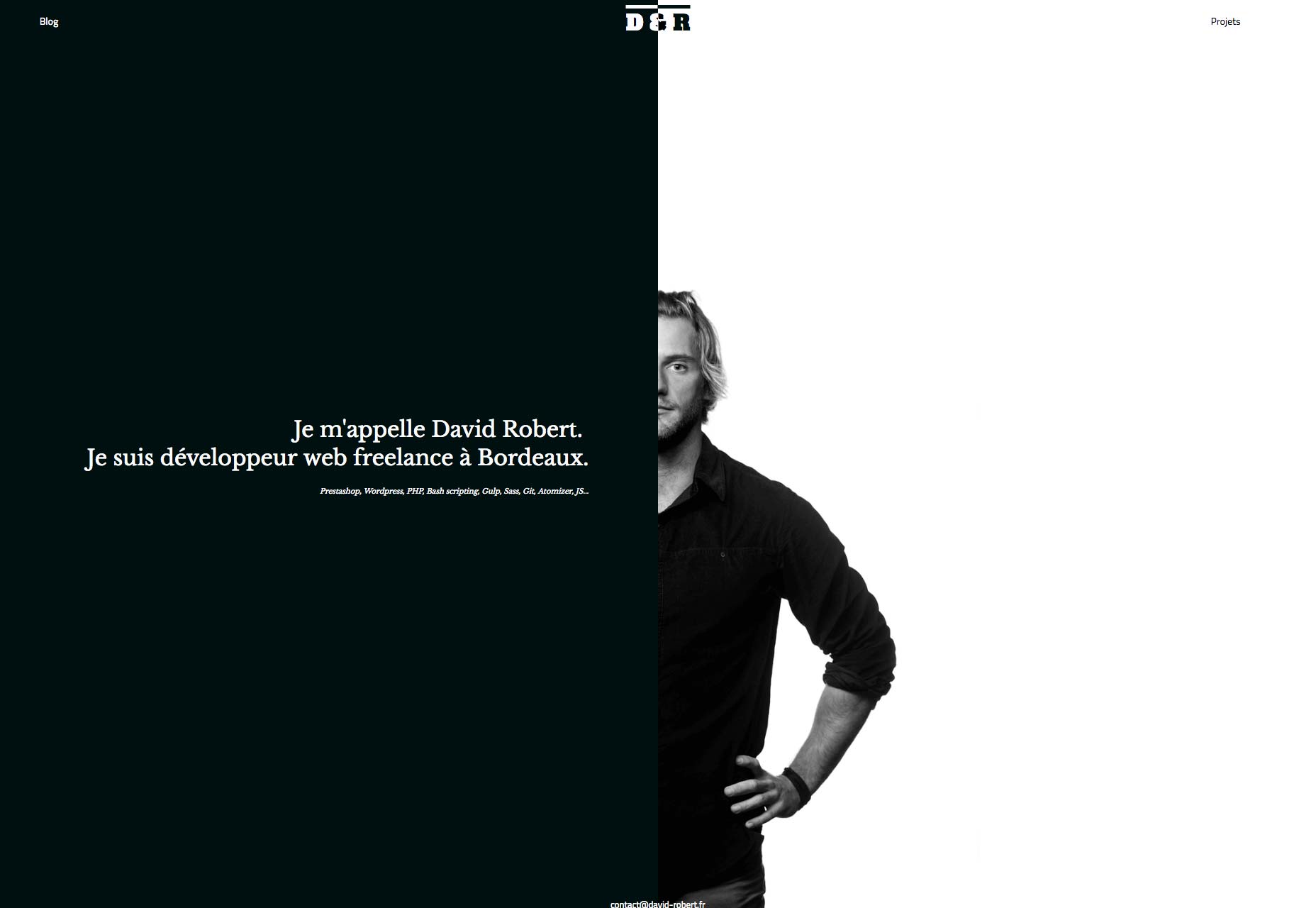
No bromeaba sobre los franceses. Nuestra primera entrada es de David Robert , un diseñador francés con una inclinación por los diseños monocromáticos combinados con el minimalismo. De acuerdo, hemos visto mucho de eso últimamente, pero está bien hecho aquí, y el diseño es atípico.
Además, me encanta el pequeño efecto de "desenfoque de película" aplicado a un texto en vuelo estacionario. Es algo clásico y grunge al mismo tiempo. Oh, mira, funciona.
Juguetón
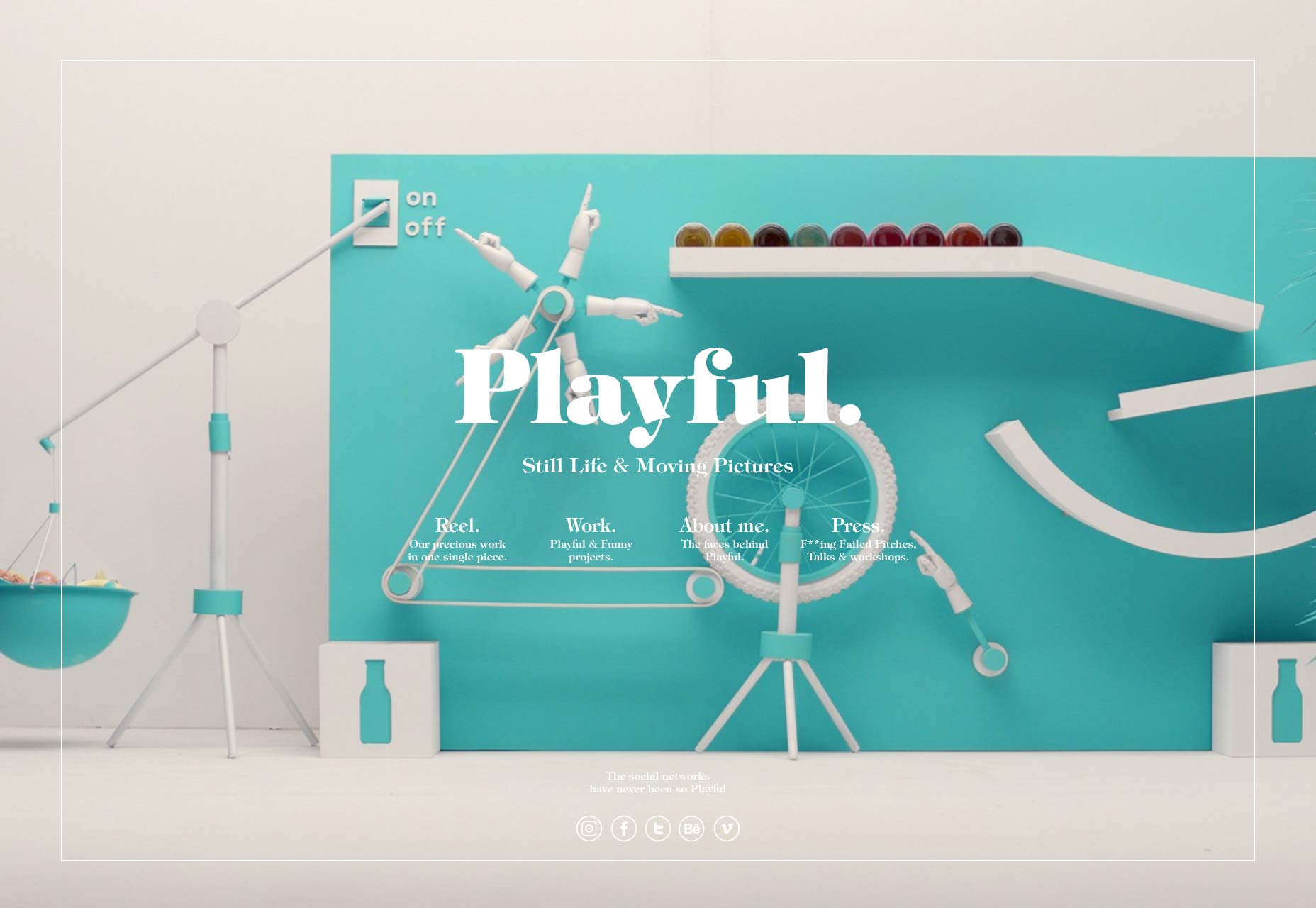
Juguetón tiene otro sitio que es más presentación que sitio. Sin embargo, hacen honor a su nombre, con mucho color vibrante y sutil animación.
Lo único que criticaría es la forma en que el texto se coloca sobre las imágenes. Hace que el texto sea menos legible. Sin embargo, puedes robar buenas ideas del resto del sitio.
Christopher Hall
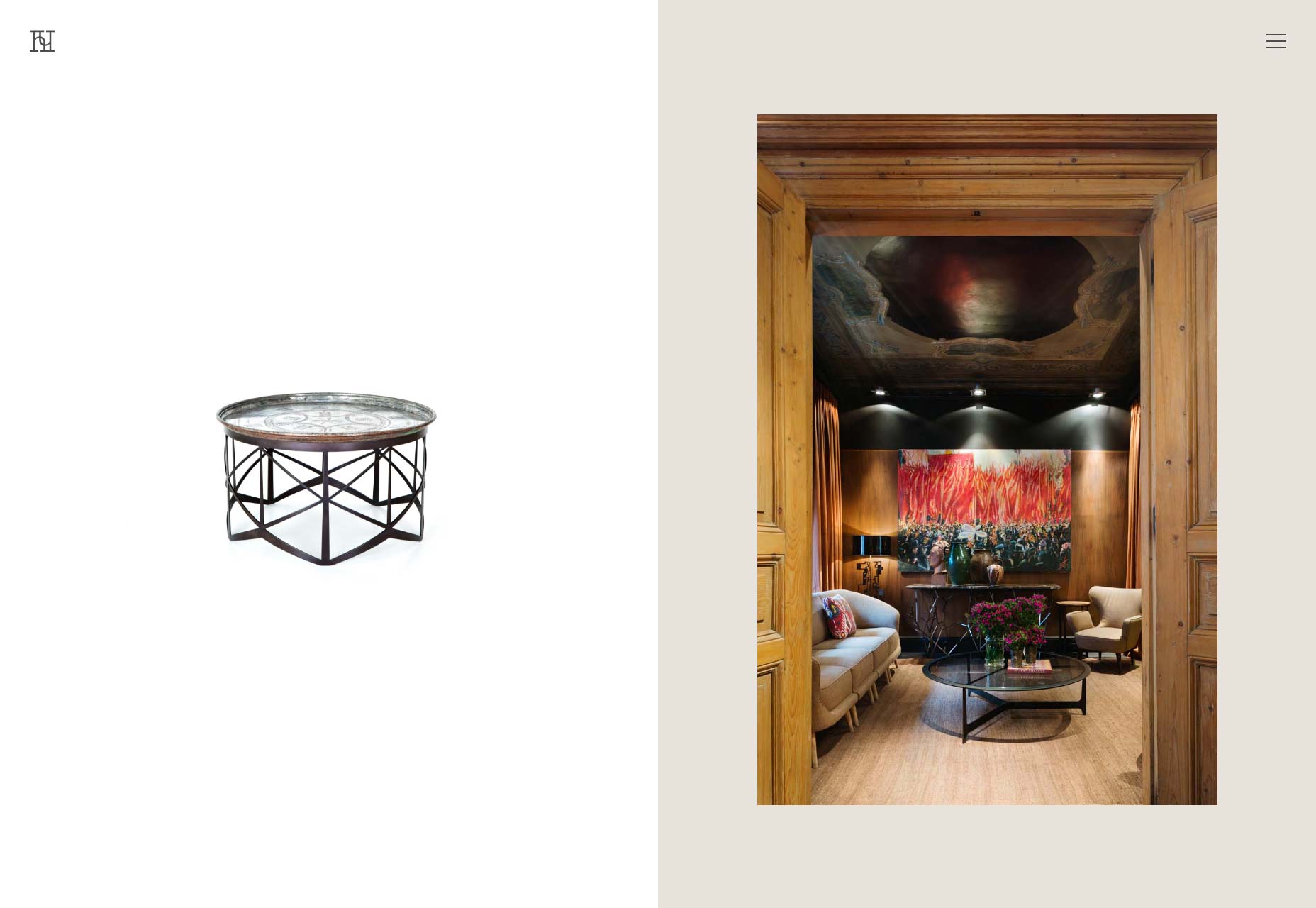
Christopher Hall es un diseñador de interiores y muebles. Su sitio nos trae un poco más de ese diseño "dividido por el medio". En este caso, es una forma de categorización. Sus muebles están a la izquierda, y sus interiores están a la derecha.
Otras páginas se quedan con el diseño de dos columnas, si no las dimensiones, uniendo todo el diseño. A partir de ahí, todo es minimalista, bondad serif-heavy.
ueno
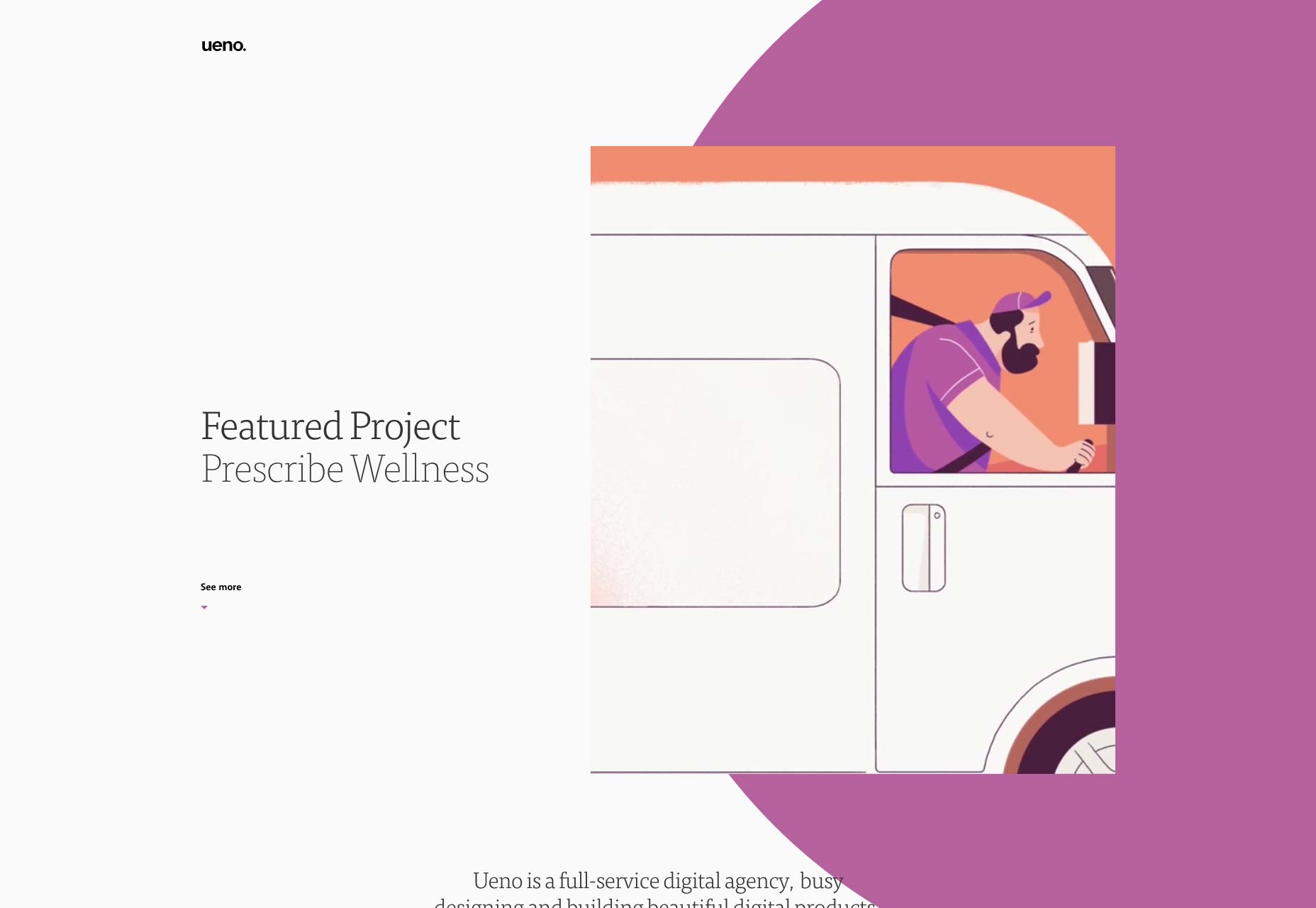
ueno combina el minimalismo bellamente ejecutado con un diseño de línea de tiempo para la cartera. Este es uno que buscará solo para la tipografía.
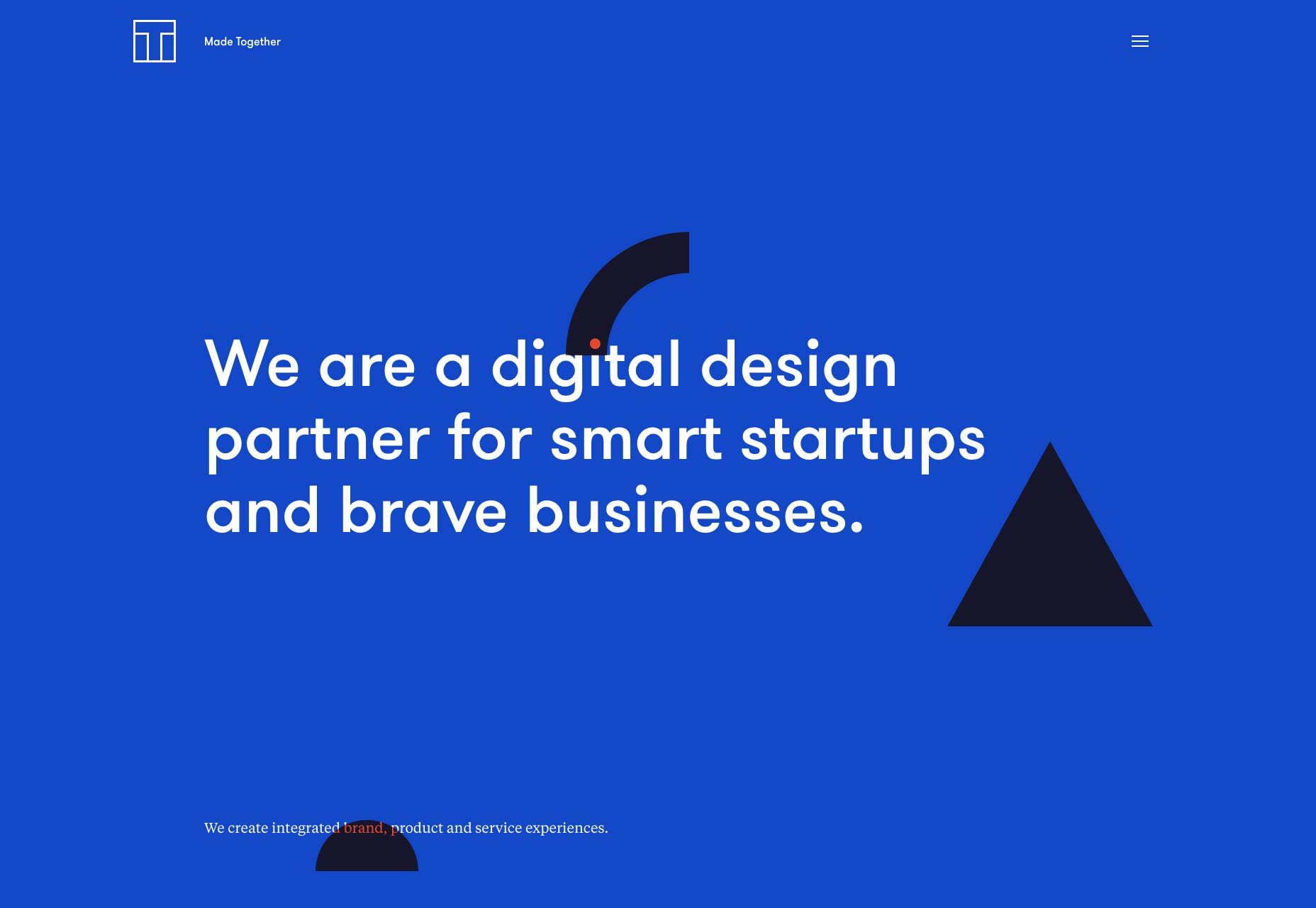
Hecho junto
Hecho junto comienza con un montón de azul sólido y algunas formas geométricas. Esto es casi un estilo de diseño en sí mismo, en estos días.
A partir de ahí, el sitio pasa a un diseño familiar. La tipografía es llamativa y se siente perfecta para el estilo del sitio en general.
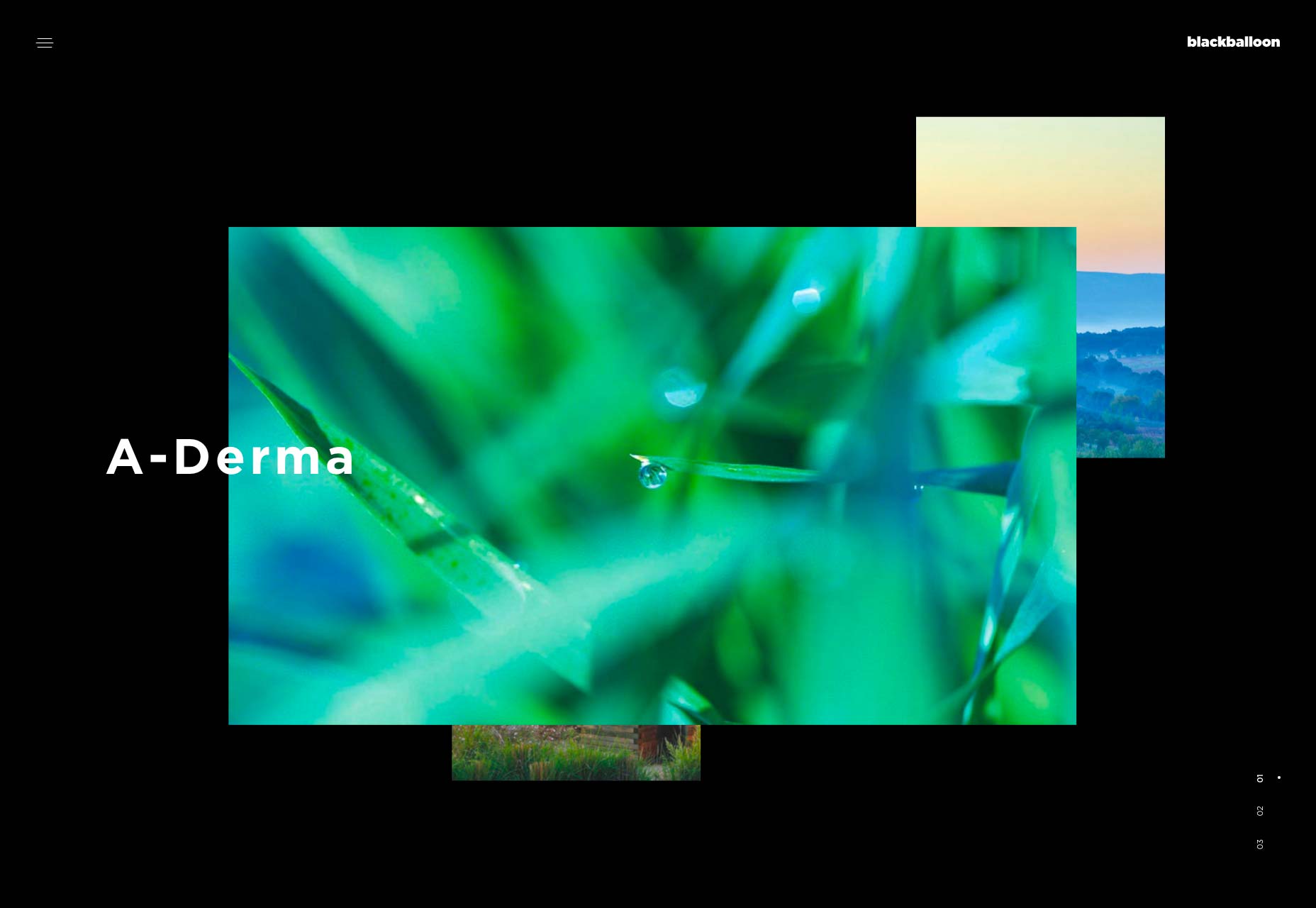
blackballoon
blackballoon nos da un diseño web oscuro adecuado. Este es uno de esos sitios que no te hace preocuparte por cosas mundanas como "texto" o "lectura". Se trata de las imágenes, la animación y el sentido del estilo. Funciona, también.
Estándar
Estándar es un estudio de producción de video que, como es de esperar, depende del video de fondo para comenzar su showcase. Desde allí, puede navegar a través de sus videos, o a través de su lista masiva de directores. Eche un vistazo a esta sección especialmente, es bastante elegante.
Tiene esa sensación de presentación típica ahora, pero dado el contenido, funciona bastante bien.
Zengularity
Zengularity no hace nada particularmente fuera de la caja, pero todo se hace bastante bien. Míralo por ideas de color, tipografía y estilo general.
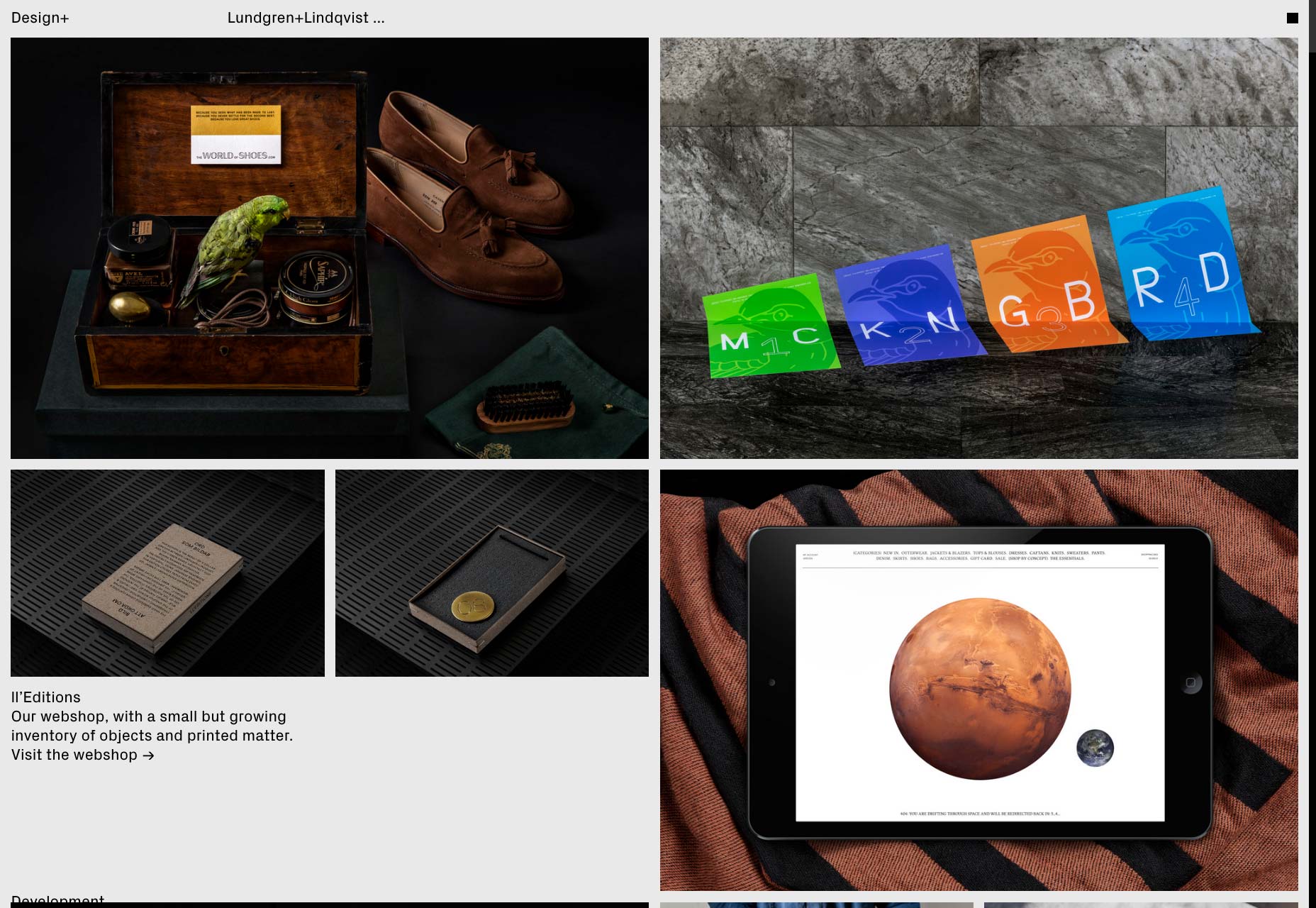
Lundgren + Lindqvist
Lundgren + Lindqvist es uno de esos lugares donde puedes sentir que ya has visto esto antes, pero definitivamente es "suyo". Camina entre minimalistas y brutalistas, con el toque ocasional de gráficos de píxeles.
Creo que voy a empezar a llamar a esto "minimalismo de baja fidelidad". Como que me gusta.
Adam Widmanksi
El portfolio de Adam Widmanksi nos aleja del brutalismo para entregar algo de ese minimalismo posmoderno que estuvo de moda a principios de este año. Combinando esto con una tipografía distintiva, imágenes llamativas y asimetría, es una fiesta visual.
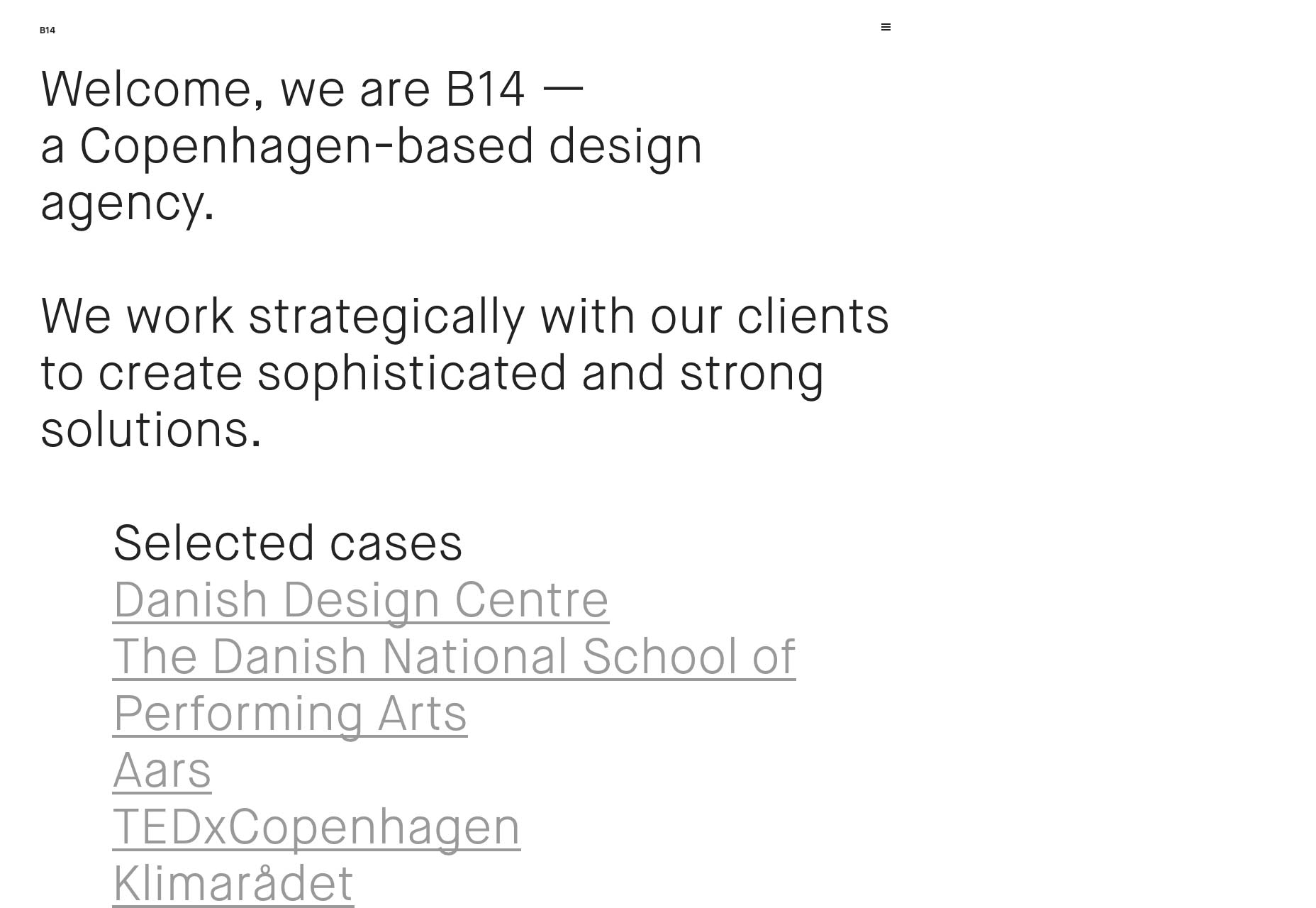
B14
B14 pon mucho pensamiento, tiempo y esfuerzo en este diseño moderno. Pero cualquiera que sea la impresión que pretenden hacer ha quedado eclipsada por lo que podría ser el mayor cumplido que mi prometida haya dado a un sitio web: "Bueno, mi abuela podía leer esas cartas".
Después de eso, no me atrevo a poner en cualquier otra descripción. La usabilidad es de lo que se trata, las personas.
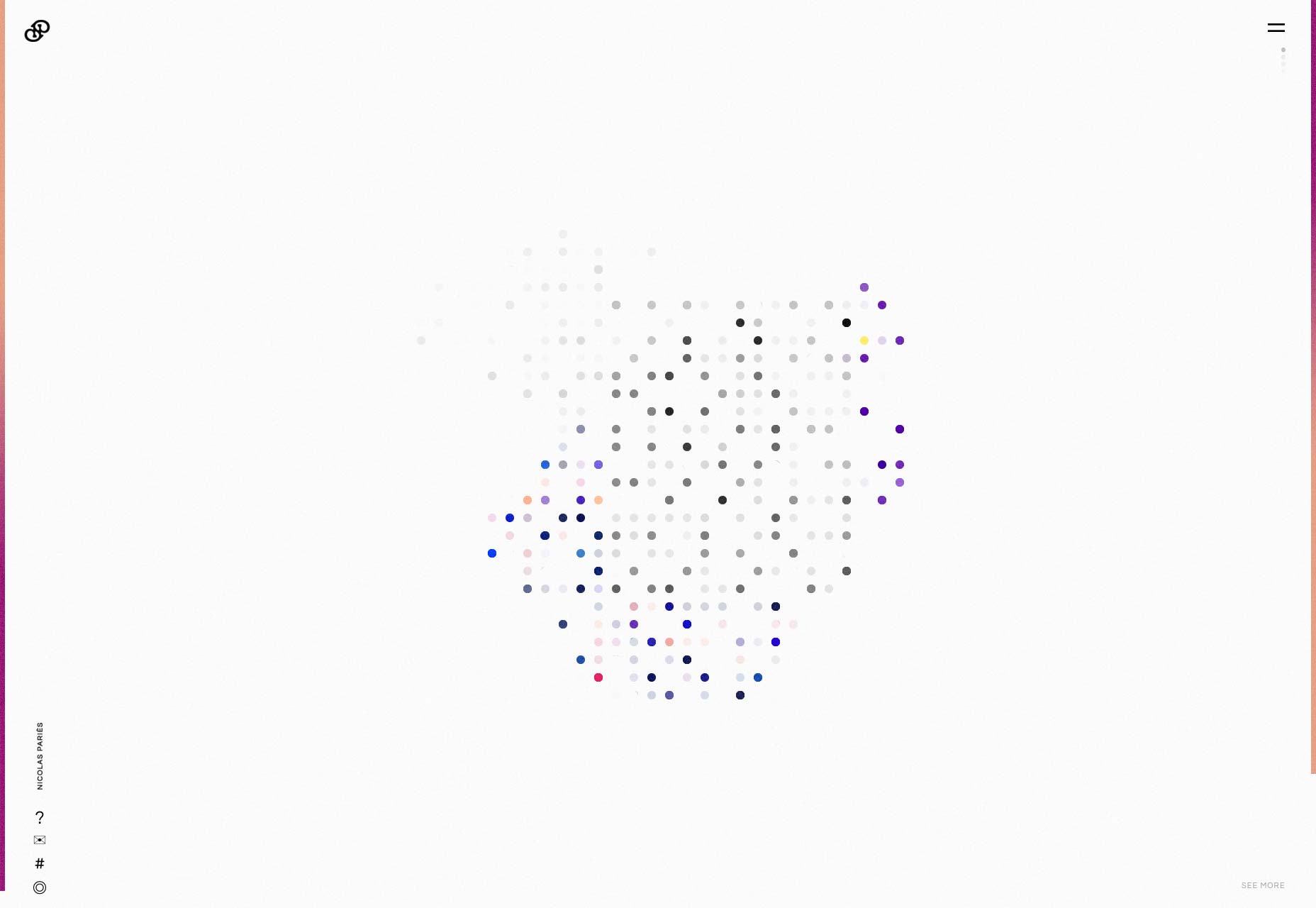
Nicolas Paries
Algunos sitios web buscan una sensación de collage en su diseño. Sitio de portafolio de Nicolas Paries casi parece que es un álbum de recortes real. Aunque a veces se reduce la legibilidad del texto, se trata de una experiencia del sitio refrescantemente caótica. Y aún así, es bastante útil.
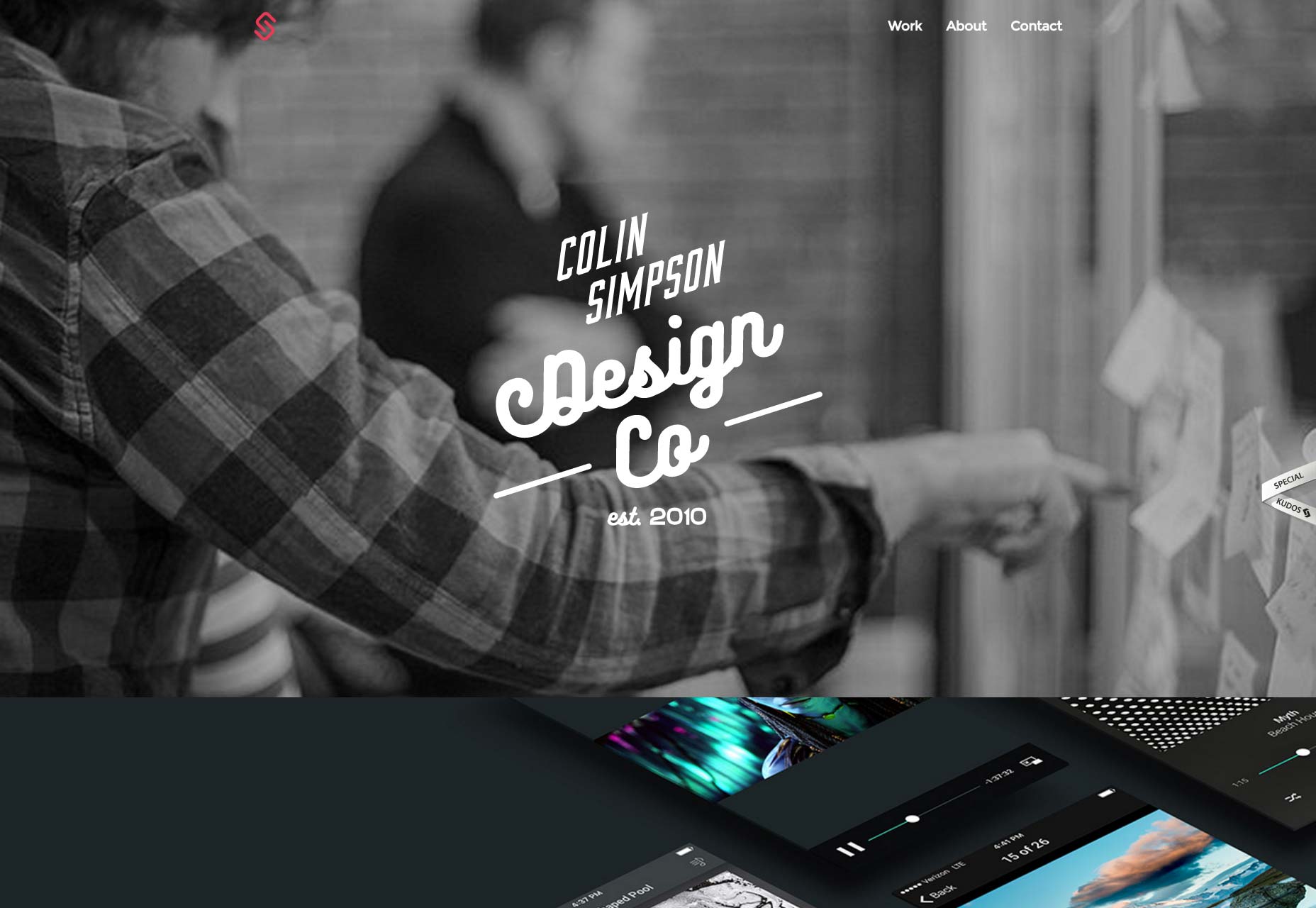
Colin Simpson
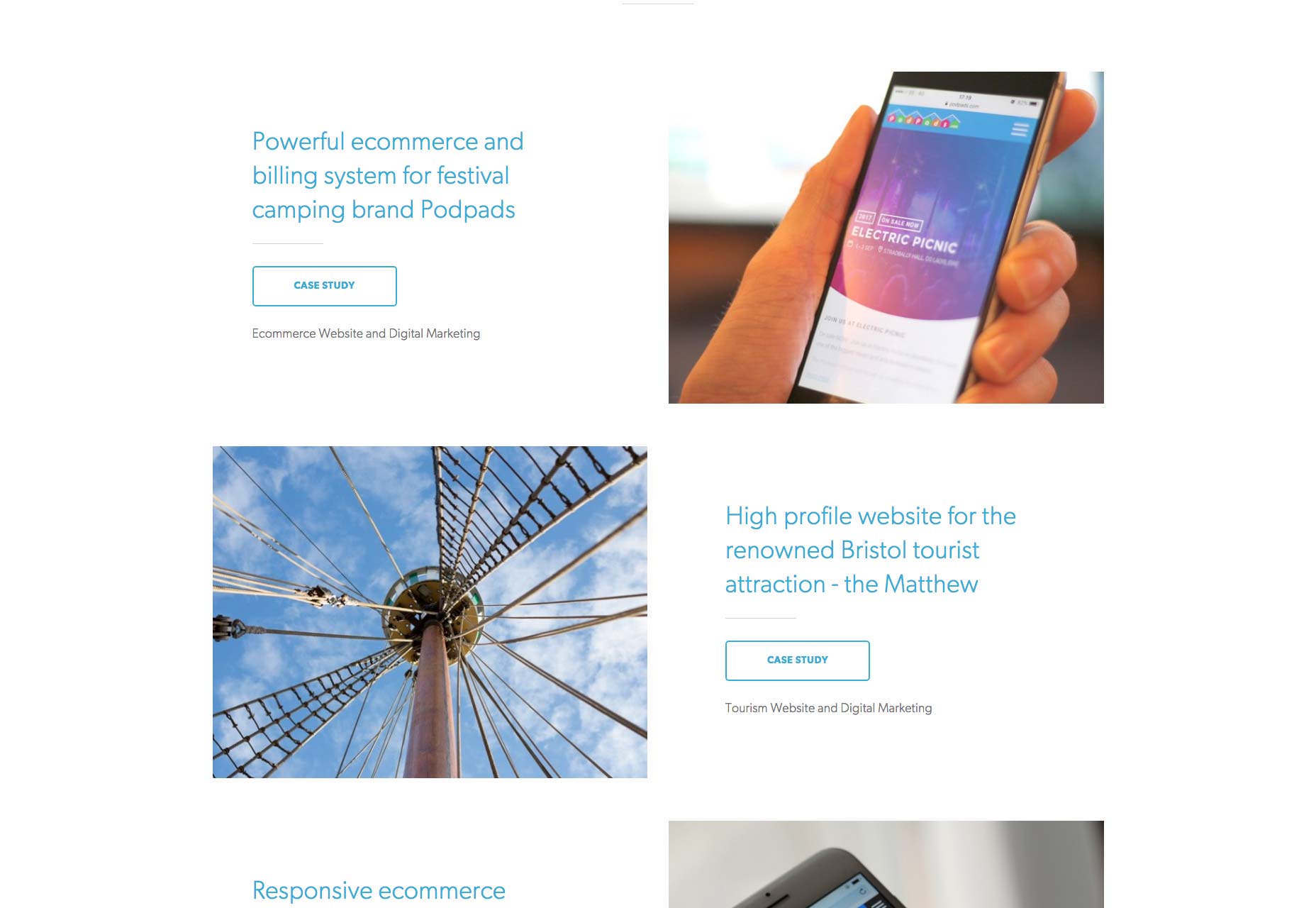
Colin Simpson utiliza el estilo de cartera de una sola columna y ancho completo ahora clásico. Lo que hace para destacarse es aprovechar al máximo las perspectivas sesgadas para mostrar su trabajo de diseño. Dentro de sus casos de estudio, él presenta los elementos de diseño individuales en cada proyecto: la paleta de colores, la tipografía, los elementos personalizados e incluso los wireframes.
Le da mucho contexto para cada proyecto y algunas pistas sobre cómo trabaja.
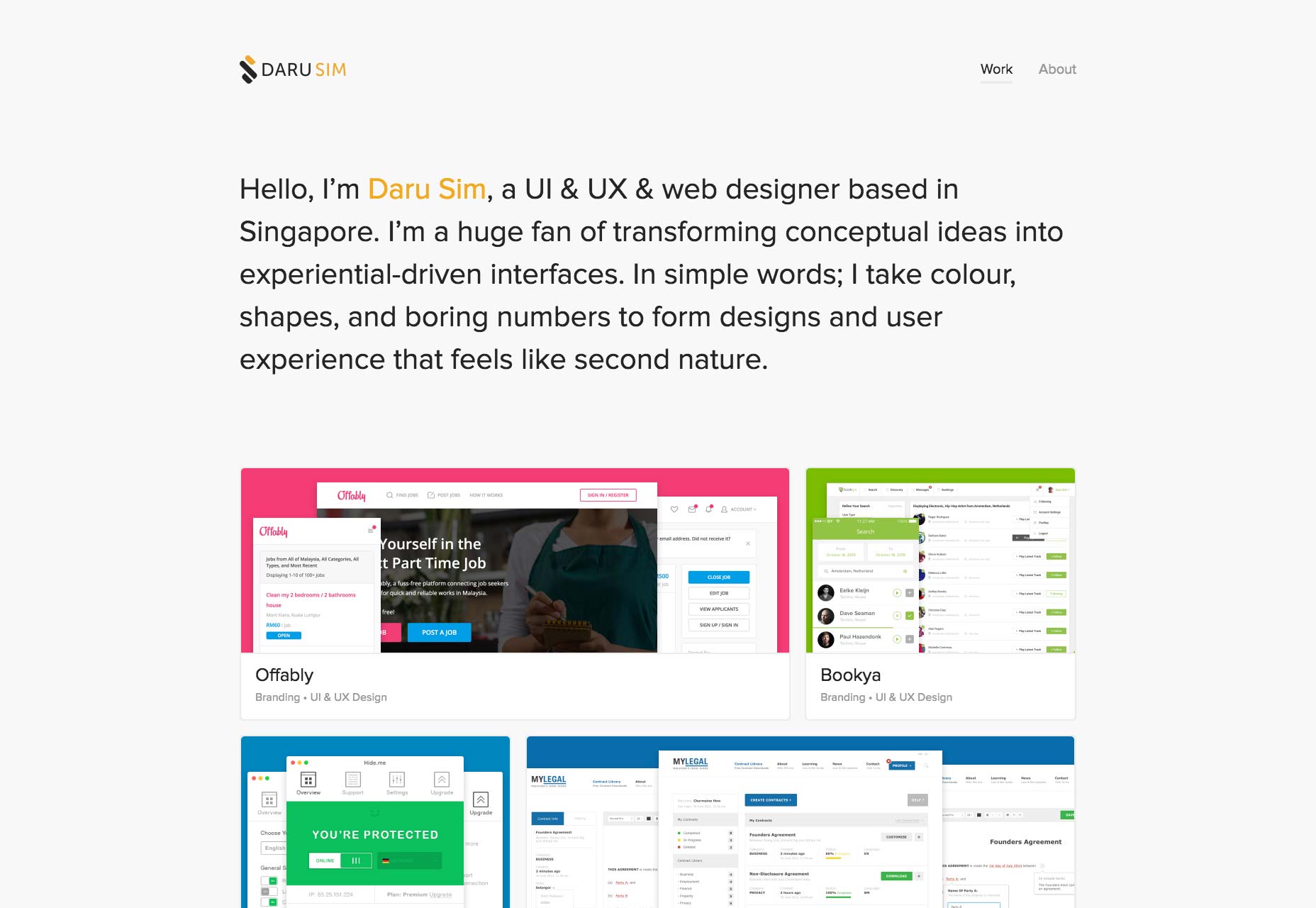
Daru Sim
Daru Sim utiliza una interfaz de usuario estilo tarjeta para mostrar su cartera en un diseño de mampostería. Cuando se considera cuán adecuada es una interfaz de usuario con estilo de tarjeta para una cartera, me pregunto por qué la gente no la usa más.
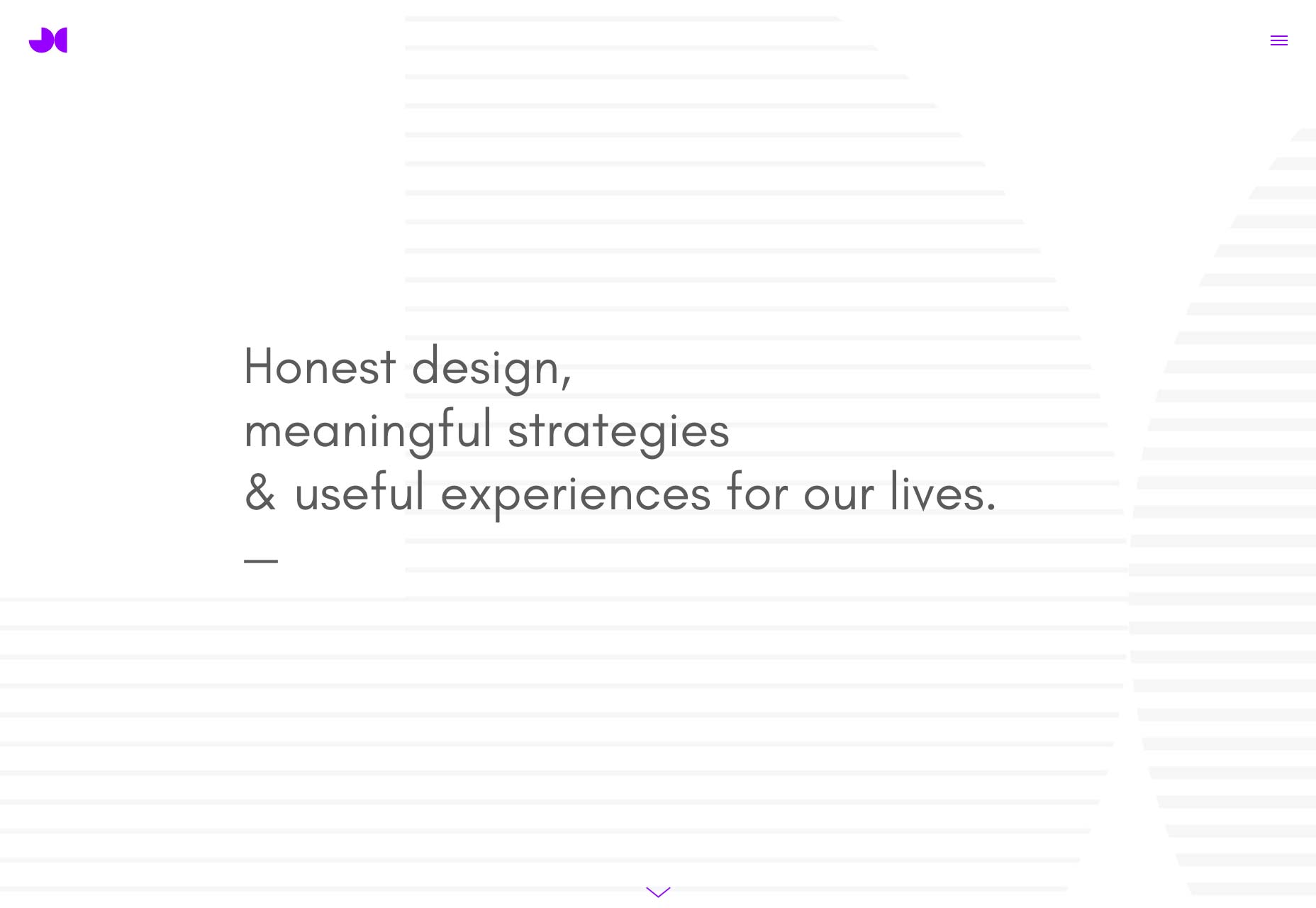
João Amaro da Costa
João Amaro da Costa nos brinda un diseño minimalista que logra ser receptivo al mismo tiempo que demuestra la calidad "perfecta para píxeles" que todos solían publicitar hace cinco años.
Puede ser flexible, pero también se ejecuta meticulosamente, y se ve mejor por ello.
Design Militia
Design Militia's el sitio es en gran parte de aspecto empresarial, lo que tiene sentido, dados sus clientes. Un diseño simple con tipografía confiable aterriza este sitio un lugar en el artículo de este mes.
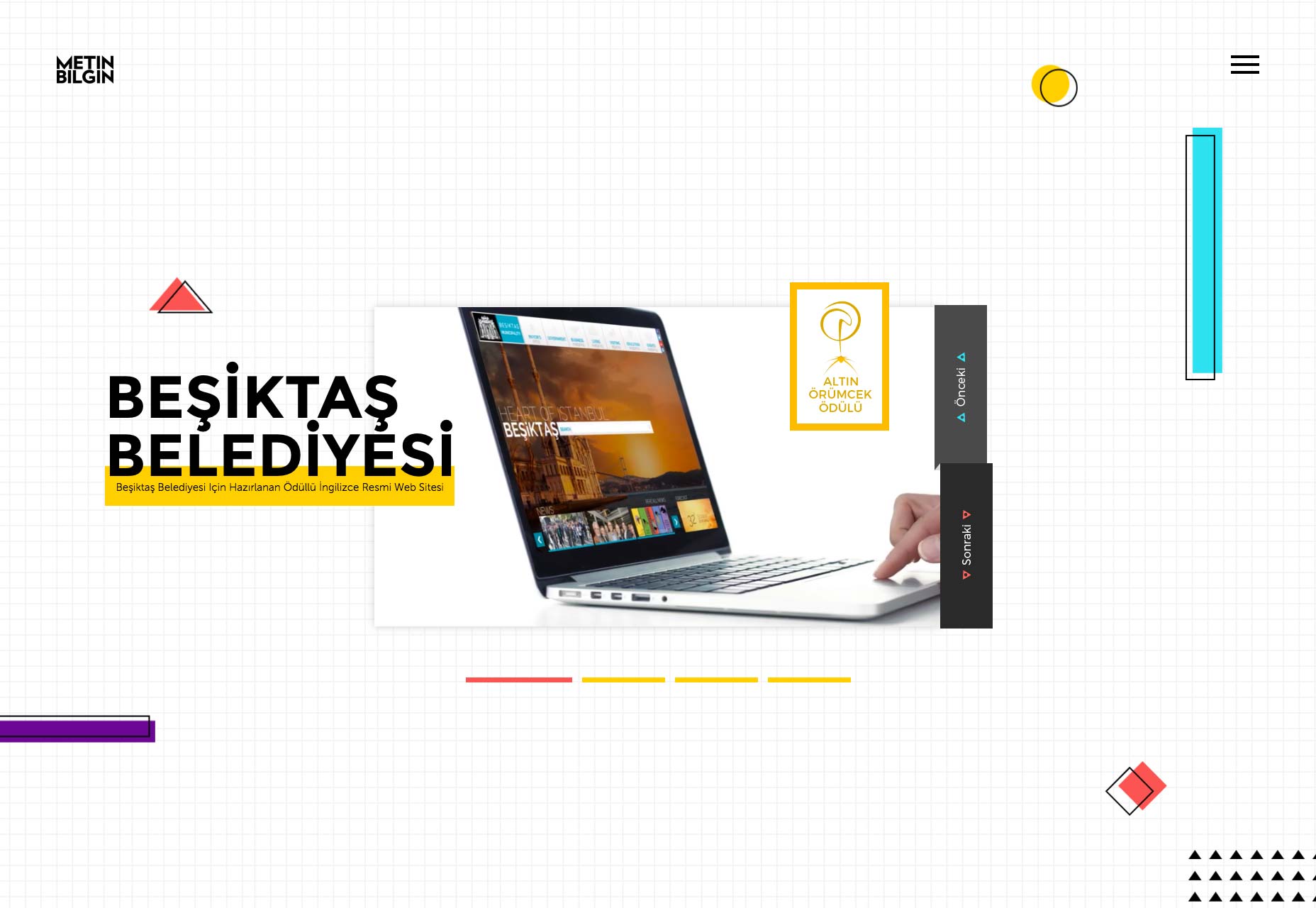
Metin Bilgin
Sitio de Metin Bilgin es una mezcla heterogénea de diferentes estilos sin un tema general evidente. Al menos cuando miras la cartera, el estilo del sitio parece cambiar según el proyecto que estés mirando.
El resto del sitio es minimalista, con el estilo de superposición de texto-otros-elementos que todos conocemos.