The New Yorker vuelve a diseñar su rediseño, pero los problemas permanecen
Solo tres cortas semanas desde El neoyorquino dio a conocer su sitio nuevo y receptivo, ya ha habido una gran cantidad de actualizaciones. Si bien no es inusual que los problemas salgan a la luz después del lanzamiento, la versión en línea actual de la clásica revista estadounidense tiene algunos problemas fundamentales que requieren más que una solución rápida.
Es difícil imaginar una revista con una tradición más grandiosa que la de The New Yorker, la revista aspiracional es para muchos, sinónimo de la vida en la Gran Manzana. A pesar del contenido fuertemente enfocado en la gran área de Nueva York, su atractivo es global y se lo puede encontrar adornando los estantes de las revistas en las salas de espera desde Bagdad hasta Bangkok.
A pesar de este pedigrí, The New Yorker ha experimentado la misma presión que otros grandes títulos como Hora y Vanity Fair, como los lectores se mueven en línea. Propietarios Conde Nast Eligió este verano para revisar el sitio, pero el resultado fue un accidente automovilístico a cámara lenta del lanzamiento de un sitio web, que ha hecho poco para atraer a nuevos suscriptores antes del cambio de otoño a lo que CN espera sea un modelo de pago rentable.
Por supuesto, es imposible saber exactamente dónde se originan los problemas en línea de The New Yorker, sin ser parte del funcionamiento interno del editor. Sin embargo, los problemas que son evidentes apuntan con el dedo hacia la némesis del diseñador web: la interferencia de arriba.
A primera vista, el nuevo sitio de The New Yorker es un espacio atractivo y mínimo en el que el contenido se centra principalmente. Tengo que admitir que puede ser un poco escaso, incluso para mí. Pero en mi opinión, es una mejora significativa en la versión anterior. Incluso en lugares donde el diseño no funciona del todo, como el espacio vertical en el masthead, todo parece mejorar mucho una vez que dimensiona la ventana del navegador hacia abajo. No puedo decir si el equipo adoptó un enfoque de primero en dispositivos móviles (o al menos, primero en tablets) y luego se quedó sin tiempo para la versión de escritorio, pero se siente de esa manera.

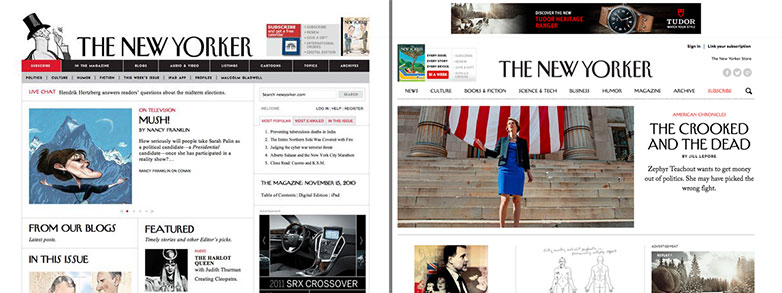
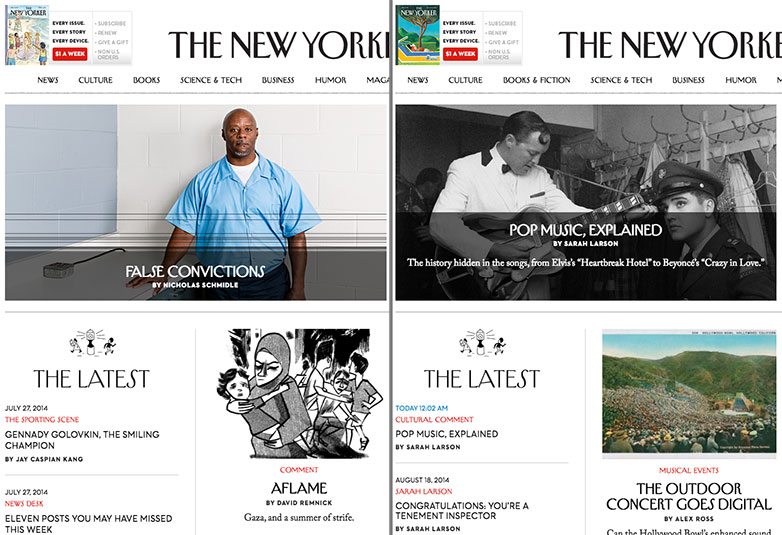
Nueva versión de newyorker.com (izquierda) y nueva versión (derecha).
El sitio tal vez se haya beneficiado de un poco de calidez en el fondo, el más mínimo de los blancos, habría hecho una experiencia de lectura más relajante. Sin embargo, ciertamente no criticaría al equipo de diseño por reducir los elementos extraños en la página, incluso si los resultados finales son un poco severos.
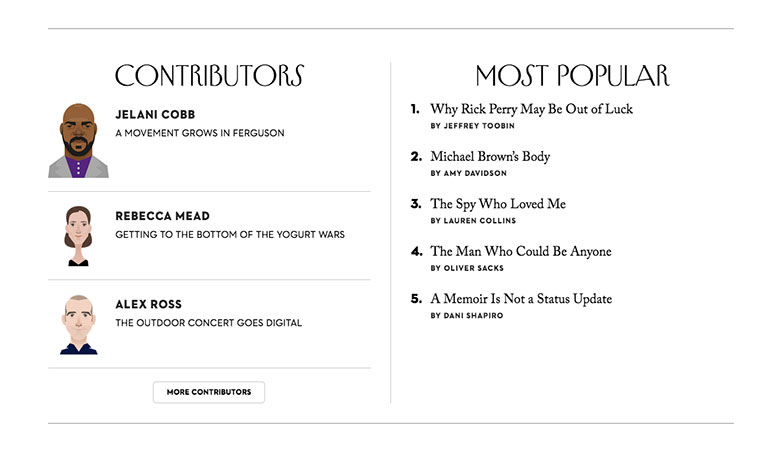
También soy un fan de la Stanley Chow retratos de estilo de contribuidores. Se las arreglan para ser alegres, sin convertirse en caricaturas, lo que encaja perfectamente con el tono de la revista.

Uno de los aspectos más atractivos de la versión en línea de The New Yorker es la tipografía, que se ha elaborado cuidadosamente para reflejar la marca de la revista impresa. Hay un kerning particularmente agradable en el título "Spotlight" que sustituye a una ligadura. Transcurrido desde el diseño anterior, el tipo de visualización es NY Irvin (proporcionado como una solución personalizada de Adobe Typekit) y el texto del cuerpo es Adobe Caslon. Incluso hay un poco de Neutraface arrojado por si acaso.
Es una pena que el énfasis en la buena tipografía haya sido decepcionado por la falta de atención al detalle. A lo largo del contenido encontrarás viudas, especialmente ofensivas por la alineación central. Seguramente no es difícil insertar un espacio sin interrupciones, al menos para una copia destacada.

Hay algunas decisiones que personalmente no tomé. ¿Por qué, por ejemplo, alinean los artículos presentados? Centrar el texto no facilita la exploración. Del mismo modo, ¿por qué aplicar la alineación de forma incoherente? Es discordante. Pero esas cosas son en gran parte subjetivas y conozco a muchos diseñadores que no estarían de acuerdo conmigo.

El título "Más popular" de la derecha realmente debe alinearse con la lista.
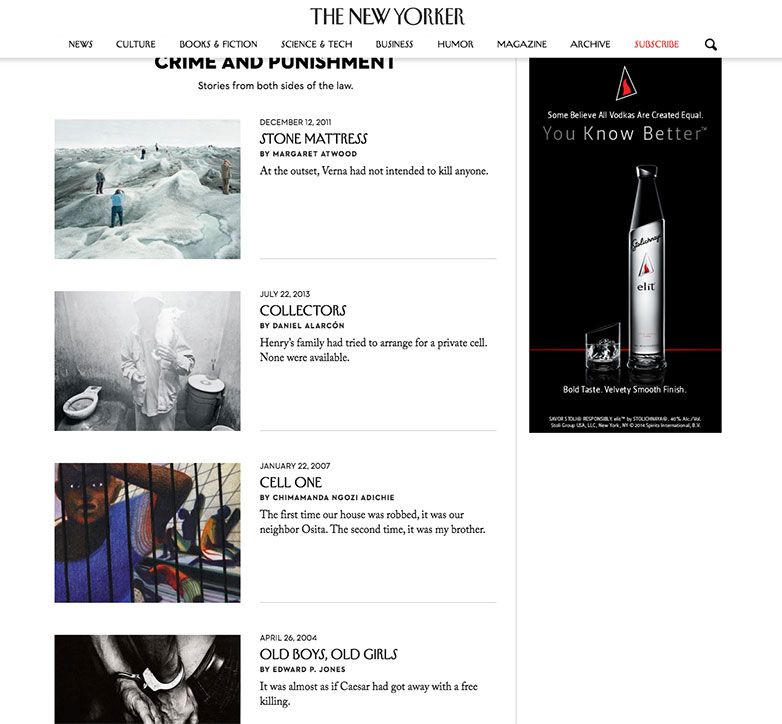
Desafortunadamente, el elemento dominante en cualquier página de The New Yorker en línea es la publicidad. Naturalmente, entiendo la necesidad de generar ingresos. Incluso si Condé Nast no fuera una organización comercial, aún así no podrían publicar la revista a pérdida. Personalmente, espero que el sitio de Paywall elimine la mayoría, sino toda, la publicidad. Sin embargo, el diseño actual sugiere que al menos parte de la publicidad está destinada a permanecer, por lo que me gustaría que el diseño disminuya su dominio en la pantalla.
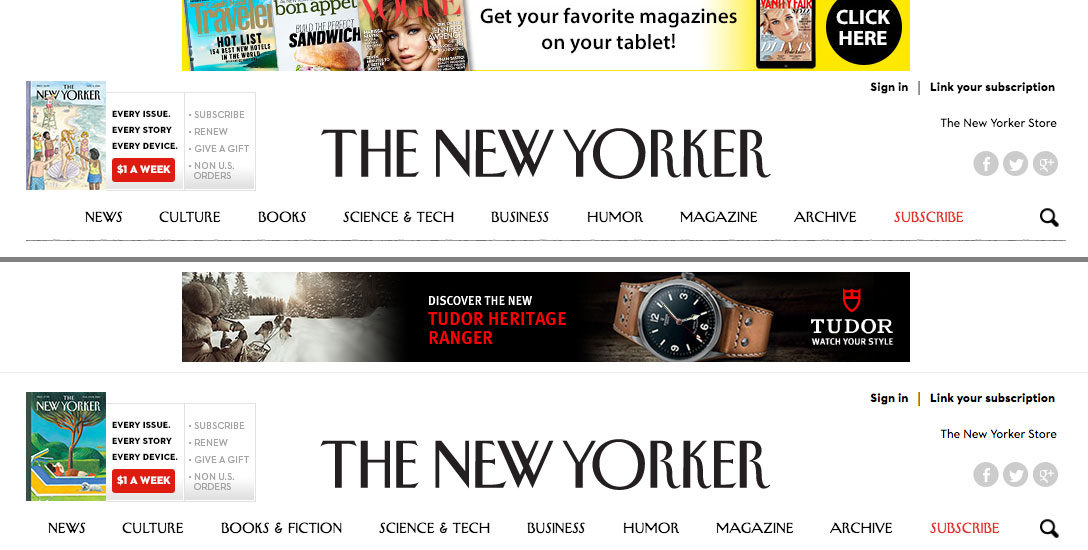
Una de las muchas revisiones al rediseño ha sido un esfuerzo para contener visualmente los anuncios, con la introducción de dispositivos como la regla entre el masthead y el anuncio de banner superior. La pregunta es por qué no se implementaron estos detalles en el rediseño original?

Se han realizado modificaciones menores al rediseño original (arriba) para corregir problemas en el nuevo rediseño (a continuación).
Sin embargo, donde los problemas realmente comienzan a aumentar es la implementación. Abajo (a la izquierda) está el efecto de imagen volteada de hace un par de semanas, donde las bandas aparecieron en mouseout. Abajo (derecha) está la última versión, en la cual el problema ha sido corregido. Sí, es genial que el equipo de The New Yorker haya solucionado el problema, pero este error se encontró en la versión actual de Chrome, no en una configuración relativamente oscura, y es difícil entender cómo pudo haber llegado al sitio en vivo.

Otros problemas aún no se han corregido: eche un vistazo al cuadro de suscripción en el lado izquierdo del masthead. Si ha estado en la industria web durante menos de una década, no habrá visto ninguno de estos; se llama un mapa de imagen. Seriamente.
Con mucho, el aspecto más preocupante de ambos rediseños ha sido la clara influencia que han tenido en las decisiones editoriales.
El rediseño del New Yorker grita de un sitio que se ha burlado utilizando Lorem Ipsum. Y para una publicación con valor de décadas de contenido para probar, la única razón posible para eso es una separación total del proceso de diseño del personal editorial.

Demasiado espacio en blanco traiciona un diseño que no tenía contenido real para trabajar.
en un entrada de blog que detalla el rediseño original, Los editores del New Yorker dicen:
Durante meses, nuestros equipos editoriales y técnicos han sido metidos en una sala de calderas, subsistiendo solo con sándwiches de queso rancio y un suministro racionado de agua del grifo, trabajando sin quejas en cuestiones complejas de diseño, funcionalidad, acceso y lo que clínicamente se llama " la experiencia del usuario ".
Claramente, hay algo de aprecio, aunque irónico, por la necesidad de coordinar esfuerzos para ofrecer este tipo de sitio; pero los resultados hablan por sí mismos.
El rediseño del New Yorker realmente ha sufrido una falla, para probar hasta el punto de ruptura, en una etapa muy temprana. Está claro que los errores que lo hicieron en la versión en vivo podrían haberse resuelto rápidamente, porque han sido en cuestión de semanas. Y así, parece que el equipo interno cometió el error clásico de lanzar demasiado temprano. El período de verano destinado a atraer a nuevos suscriptores antes de la introducción del paywall este otoño, en cambio, se ha usado parcheando una versión beta que nunca debería haber sido vista fuera de las oficinas de Condé Nast.
The New Yorker tiene innegablemente un gran contenido. Y Condé Nast tiene el músculo financiero para presentarlo en un paquete tan atractivo que sería imposible hacer clic fuera. Sin embargo, su última versión en línea se siente terriblemente inacabada y las revisiones recientes solo han abordado los problemas superficiales.