9 emocionantes marcos Sass de código abierto
Todo desarrollador de CSS debería saber sobre Sass para ver lo que ofrece Este superconjunto de CSS ha revolucionado las hojas de estilo al igual que jQuery revolucionó JavaScript.
Y junto a muchos Marcos de interfaz de usuario de CSS también tenemos marcos frontend SCSS / Sass. La mayoría de estos son bastante nuevos, pero ganan tracción rápidamente.
Hemos comisariado 9 de los mejores frameworks SCSS gratuitos aquí, así que si eres un usuario de Sass, definitivamente querrás consultarlos.
1. Sierra
los Marco Sierra es promocionado como uno de los frameworks SCSS más ligeros y pequeños en el mercado. Actualmente en v2.0 pesa un total de 37 KB.
Esta puede no ser literalmente la opción más pequeña, pero incluso la hoja de estilo de Bootstrap minimizada es de aproximadamente 120 KB, por lo que Sierra es bastante liviana. También está bien organizado con archivos separados para mixins, botones, tablas, tipografía y otros elementos de página comunes.
Esta separación de archivos es estándar para el desarrollo de Sass y hace su trabajo mucho más fácil al personalizar el marco.
Encontrarás una demostración en vivo completa con todos los elementos principales en la página principal de Sierra junto con la documentación de configuración en GitHub . Calificaría esto entre los tres mejores frameworks de Sass, por lo que definitivamente vale la pena mirar si tienes curiosidad.
2. Scooter
El equipo de Dropbox armó su propio framework frontend llamado Scooter . Este es mucho más simple que la mayoría ya que fue creado para la creación de prototipos frontend.
Dropbox en realidad tiene muchas cosas de código abierto en GitHub que incluyen su propio guía de estilo para formatear el código CSS / SCSS. Este pequeño recurso puede resultar increíblemente útil si quieres sumergirte en Scooter y jugar con la fuente predeterminada.
La mayoría de los estilos de Scooter realmente toman prestado ideas de Dropbox como sus botones en el página de componentes . Esto ofrece una manera genial de crear prototipos de sus propias aplicaciones web en Sass al usar un estilo de interfaz de usuario probado y probado.
3. Inicio
Para algo un poco más detallado, puede probar el Patada inicial biblioteca. Esto funciona en una base Sass y tiene su propio esquema de nombres para agregar nuevas variables.
Pero Kickoff mezcla un poco de todo, desde grillas CSS hasta componentes JS más complejos, todos entregados y mantenidos a través de Gulp.js .
Si aún no usa Gulp, este marco tiene una pequeña curva de aprendizaje. Pero toda la base de código está muy centrada en el futuro con un enfoque en ES2016 y Flexbox .
Esto es excepcionalmente delgado con una hoja de estilo CSS de solo 8.6 KB y un mísero 2 KB de JavaScript. Kickoff se entiende como un estándar donde es simplemente un punto de partida, por lo que puede construir algo tan delgado o detallado como sea necesario para cualquier proyecto.
Echa un vistazo a su demostración en línea para ver cómo se ve esto en el navegador.
4. Materializar
Todo el mundo sabe sobre Google diseño material y qué tan rápido se extendió a través de la web. Esto llevó a muchos desarrolladores a crear sus propias hojas de estilo para imitar las directrices de Google y algunas de esas hojas de estilo están en línea de forma gratuita.
Materializar es un ejemplo de un marco CSS / Sass construido específicamente en las pautas de Google. El marco todavía está técnicamente en la versión beta 0.9 al momento de escribir esto.
Pero yo diría que es lo suficientemente completo para los sitios web de producción y hay una opción Sass justo en la página de introducción . De modo que puede descargar los archivos CSS / JS básicos o obtener el CSS + Sass para un mayor desarrollo.
Esto es tan popular que está disponible en CDN por lo que ni siquiera necesita descargar el CSS localmente.
Cualquiera que se ajuste a los estilos de material de Google debe comenzar absolutamente con la biblioteca Materialise. Encontrará la documentación completa en el sitio web junto con un escaparate de sitios web con materialización.
5. Hocus-Pocus
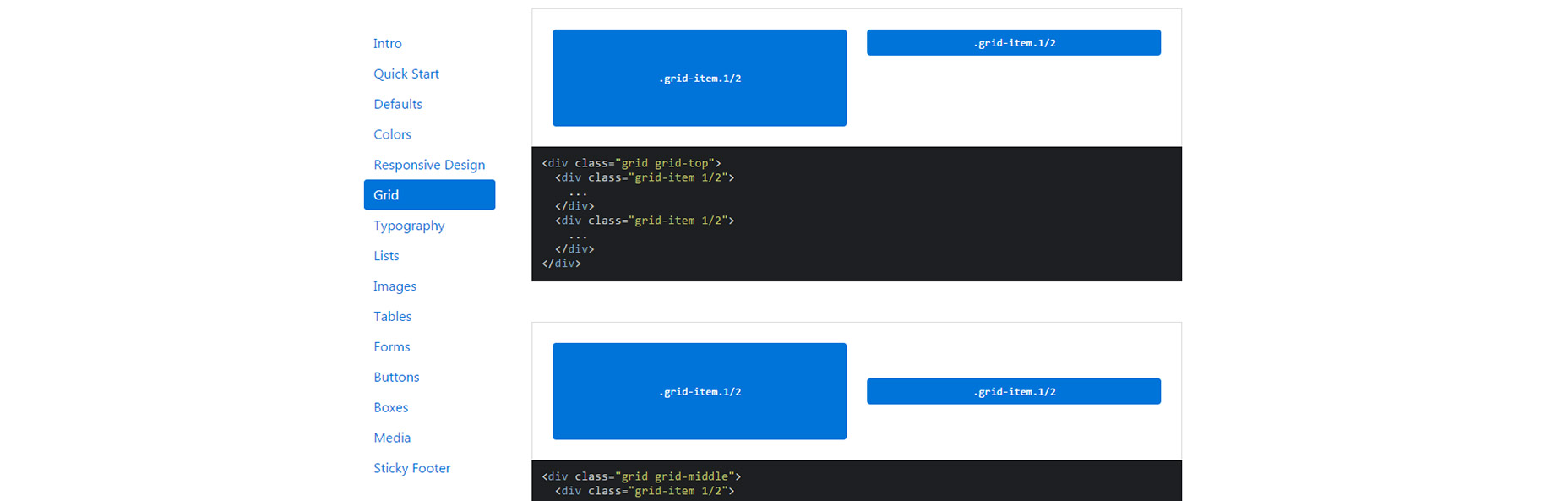
los Hocus Pocus marco no se considera un marco, sino más bien un kit de inicio para el diseño de nuevos proyectos.
Este kit de interfaz de usuario rediseña todos los elementos HTML predeterminados en una página web y viene con un buen cuadrícula de respuesta para alinear esos elementos. Naturalmente, todo depende de Sass, lo que hace que el proceso de desarrollo sea mucho más simple.
Hocus Pocus se siente más como la antítesis de Bootstrap. No usarías esto directamente en un sitio web en vivo. Pero usarías esto como punto de partida para crear prototipos y construir ideas rápidamente. Aunque también puede funcionar como una base, ya que se ejecuta Normalizar .
Desde mesas prediseñadas hasta botones y elementos de formularios personalizados, Hocus Pocus agrega un toque minimalista a todos los estilos de navegador predeterminados.
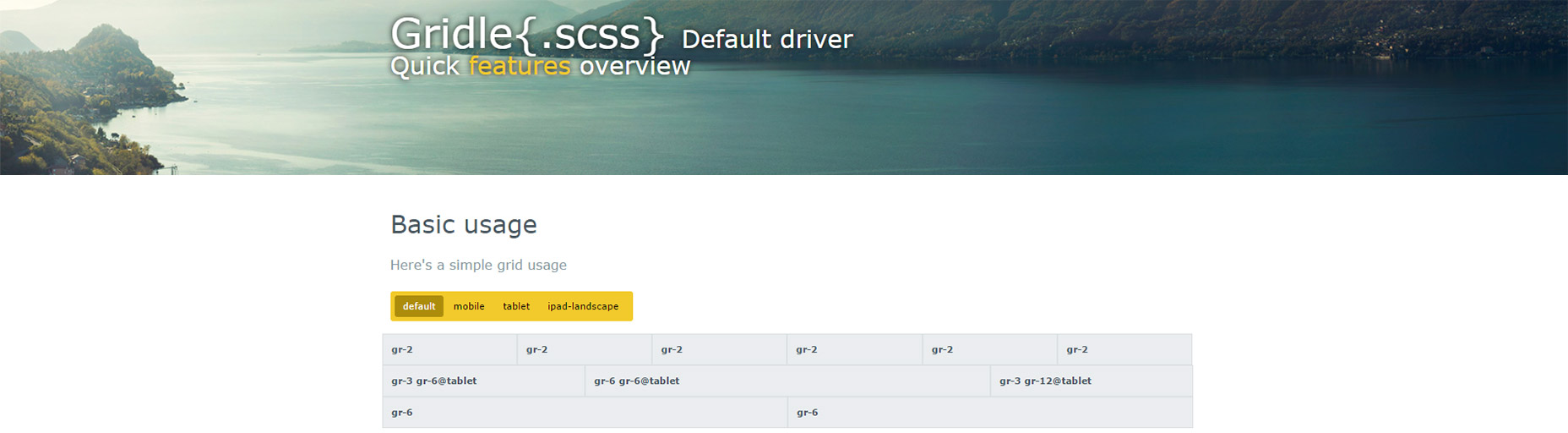
6. Gridle
los Marco de Gridle es uno de los marcos de cuadrícula SCSS más personalizables que encontrarás. Está alimentado por Sass y viene con docenas de mezclas y funciones personalizadas hechas específicamente para este sistema de grillas.
Encontrarás una vista previa en vivo en el página de demostración aquí alojado gratis en GitHub. También hay una guía de configuración completa en el repos principal que cubre cómo definir grillas de muy simple a más complejo.
Tenga en cuenta que Gridle requiere cierto conocimiento de los sistemas de grillas y ciertamente no es una solución mágica.
Pero te ahorrará horas de trabajo creando a mano una cuadrícula desde cero, sin mencionar que es reutilizable para casi cualquier proyecto que diseñes.
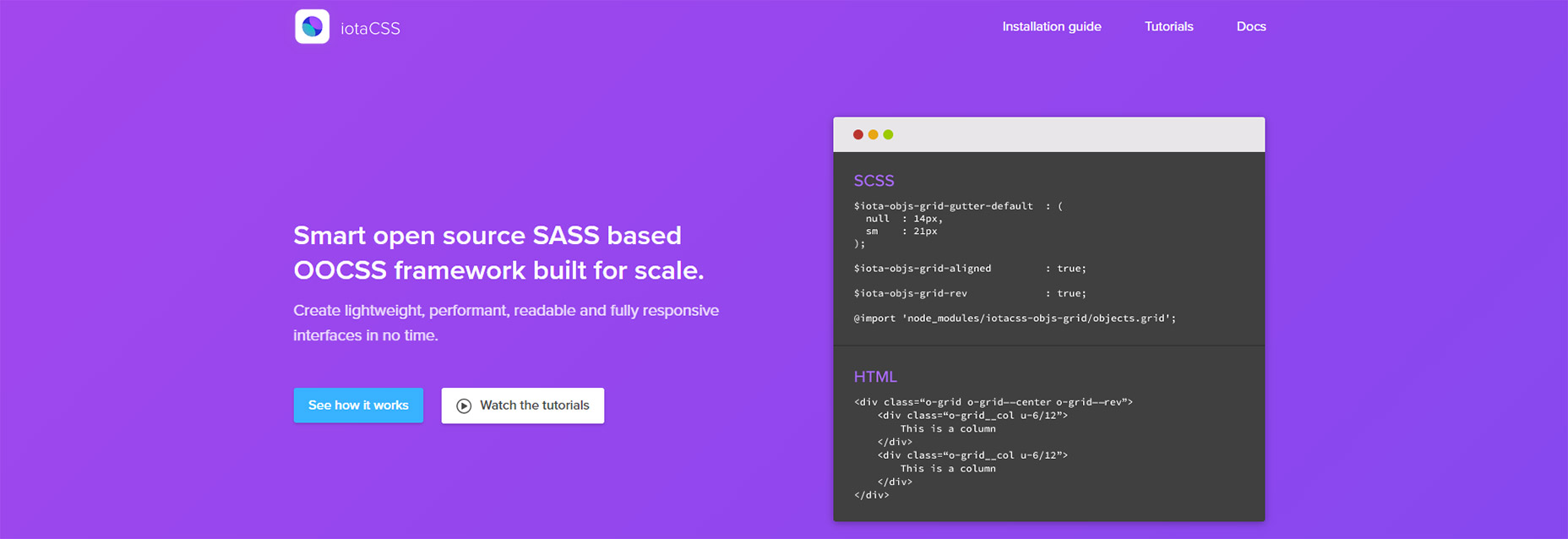
7. iotaCSS
Uno de los mejores métodos para estructurar CSS es el OOCSS estilo. Esto sigue una estructura de objetos donde diseñas para más clases y relaciones en lugar de especificidad anidada.
iotaCSS es uno de los pocos frameworks OOCSS y es realmente fácil de usar. Puede navegar a través de un mini vista previa del código fuente para ver las convenciones de nombres y cómo esto utiliza la sintaxis BEM / OOCSS.
Una diferencia única sobre iota es que no es específicamente un kit de interfaz de usuario. En cambio, es un marco para ayudarte a crear un kit de interfaz de usuario únicamente a través de Sass. Esto significa que no es una solución Plug & Play, sino que también ofrece mucha más personalización.
los documentación en línea es fenomenal, por lo que este es un marco fantástico para construir desde cero su propia hoja de estilo con tecnología Sass.
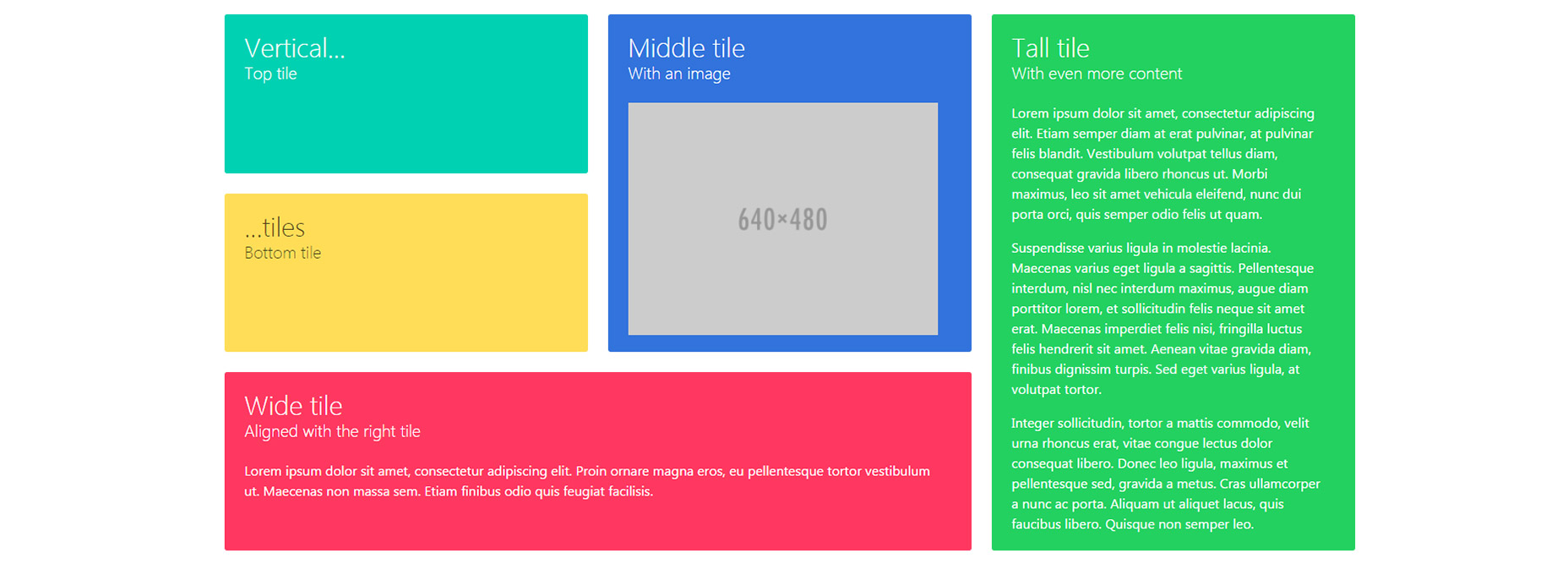
8. Bulma
El CSS moderno se está moviendo hacia una estructura modular y flexible con flexbox. Esta parece ser la nueva normal y Bulma está liderando la carga.
Este marco Sass gratuito le permite trabajar únicamente con flexbox para crear sistemas de grillas totalmente receptivos desde cero. Esto significa un centrado vertical y horizontal sencillo, cajas de cuadrícula de altura fija y un montón de estilos predeterminados.
Puede encontrar demos en vivo en pagina principal junto con las instrucciones de instalación en GitHub .
Por defecto, Bulma es solo un archivo CSS e incluso está alojado en CDN gratis. Pero se anima a los desarrolladores a descargar los archivos Sass y trabajar con variables para agregar tus propias características
9. Susy
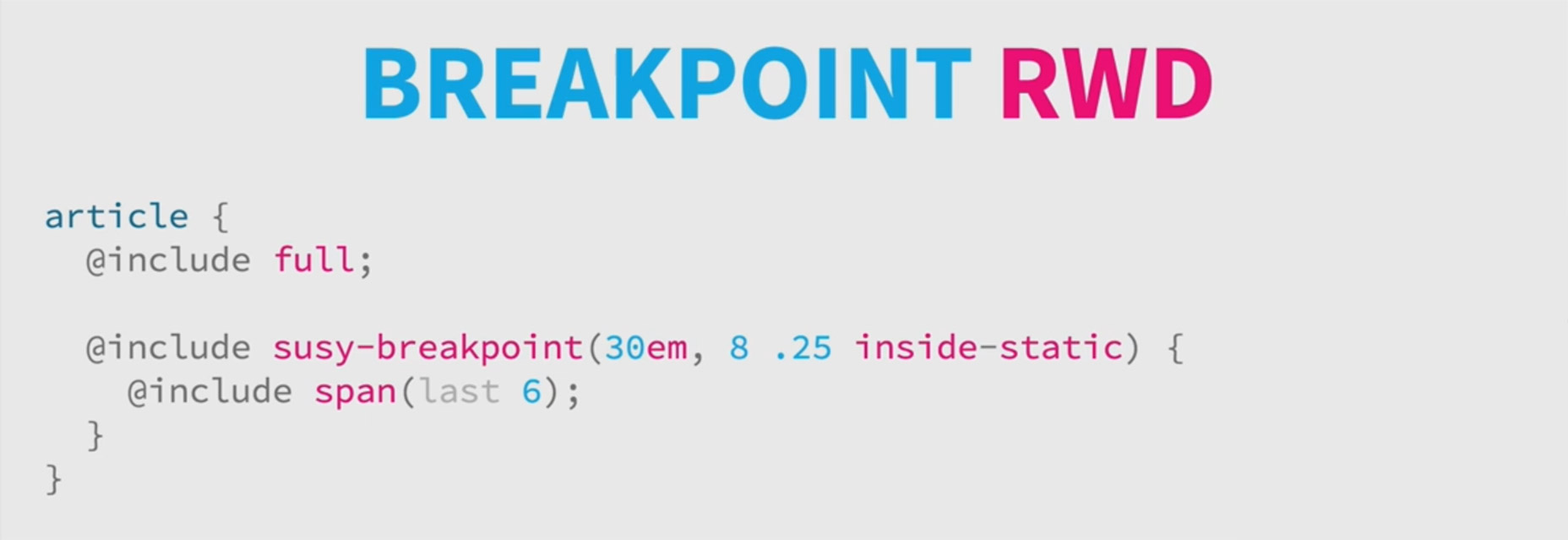
Susy es un juego de herramientas Sass receptivo para construir diseños desde cero. Es una biblioteca única porque no viene con una configuración de cuadrícula predeterminada o una hoja de estilo lista para iniciarse.
En cambio, Susy ofrece una serie de herramientas con tutoriales que puede seguir para crear sus propios diseños de cuadrícula.
Estas diversas herramientas le permiten definir variables para puntos de corte personalizados, configuraciones personalizadas de cuadrícula / canal, y mezclar una variedad de mixins para una buena medida. Puede diseñar elementos anidados rápidamente y dirigirse a elementos de página muy específicos con solo unas pocas líneas de código.
Como esto no viene con una hoja de estilo predeterminada, no es una solución lista para usar. Pero si usted es un desarrollador de Sass que busca ahorrar tiempo, lea atentamente Los documentos de Susy y mira lo que piensas