4 formas de colores vibrantes aumentan el diseño de la interfaz de usuario
El color es una de las herramientas más poderosas en el juego de herramientas del diseñador. Puede llamar la atención, establecer un estado de ánimo, influir en las emociones, percepciones y acciones de los usuarios. Con la persistente presencia de Flat and Material Design, el color tiene aún más importancia en el diseño de UI en la actualidad. Los colores brillantes son igualmente adecuados tanto para diseños divertidos de dibujos animados centrados en el entretenimiento como para estilos elegantemente minimalistas enfocados en soluciones de negocios. Esta versatilidad hace que los colores vibrantes sean una de las tendencias de diseño de IU más grandes de 2017.
El atractivo de la tendencia de colores vibrantes es que se puede aplicar de muchas formas y estilos diferentes para diseñar. En este artículo vamos a analizar más a fondo cuatro tendencias de esquema de colores y analizar algunos ejemplos inspiradores que los implementan de manera muy efectiva.
1. Monotono
Una de las formas más populares de usar colores vibrantes en su diseño es una técnica llamada monótono. Las paletas monótonas incluyen un solo color con una mezcla de sombras y tintes. Monotone es bastante fácil de crear: piense en el color que mejor funciona con su mensaje y considere la cantidad de variación que desea entre tonos.
Mejora la legibilidad
Monotone ayuda a establecer una base sólida para el contenido de primer plano, cuidando la legibilidad. Junto con la tipografía dramática, los esquemas de color monótonos son capaces de crear una experiencia verdaderamente memorable.
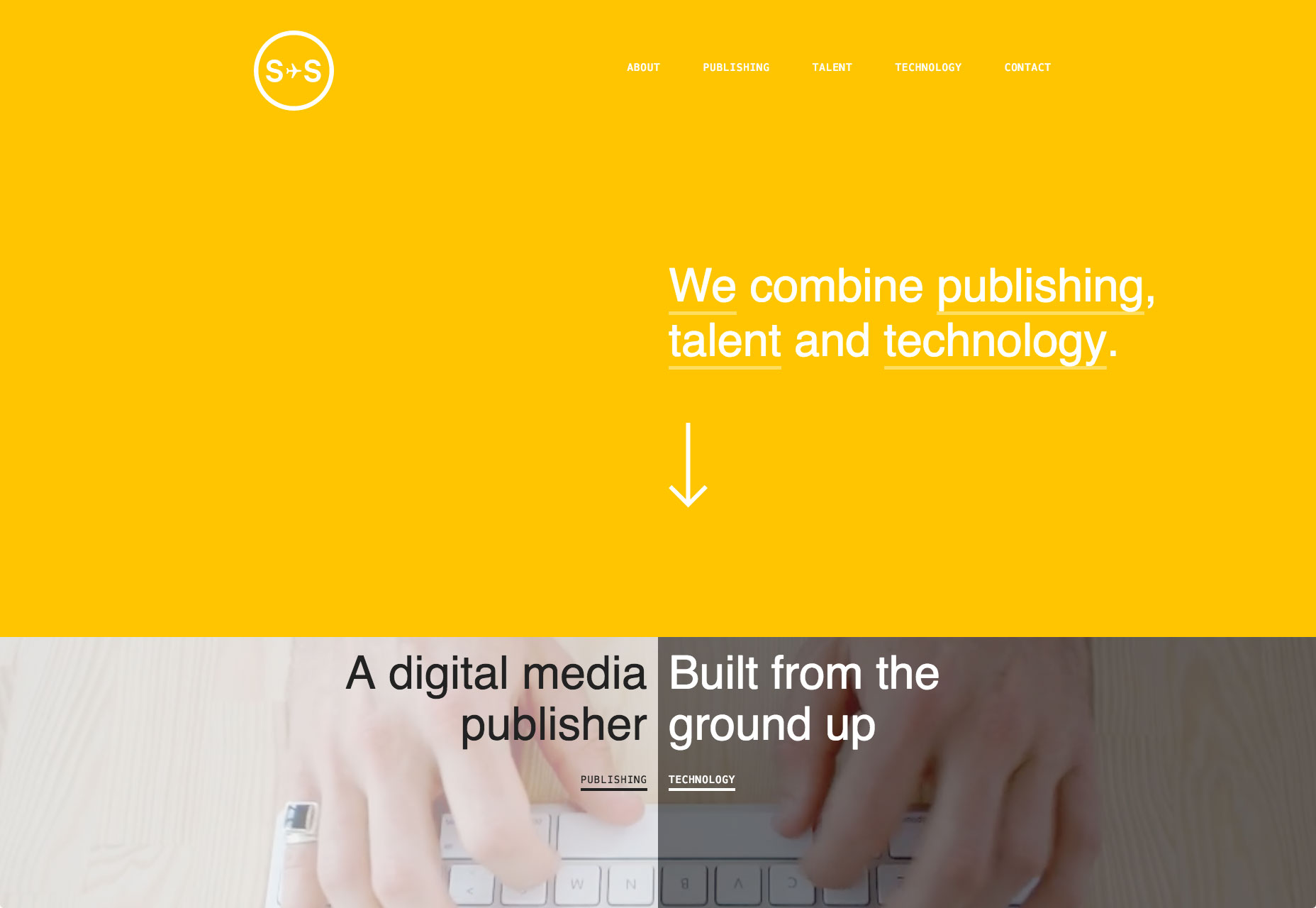
Sydneystockhom usa colores vivos para crear una apariencia memorable de una manera muy simple
2. Duotone
Como su nombre lo indica, duotone es una imagen compuesta por dos colores. Pueden ser dos tonos del mismo color o dos colores contrastantes. La técnica que una vez fue un elemento básico de impresión ha encontrado una nueva vida en línea. Gracias a Spotify, duotone está creciendo en popularidad casi todos los días.
Crea una atmósfera
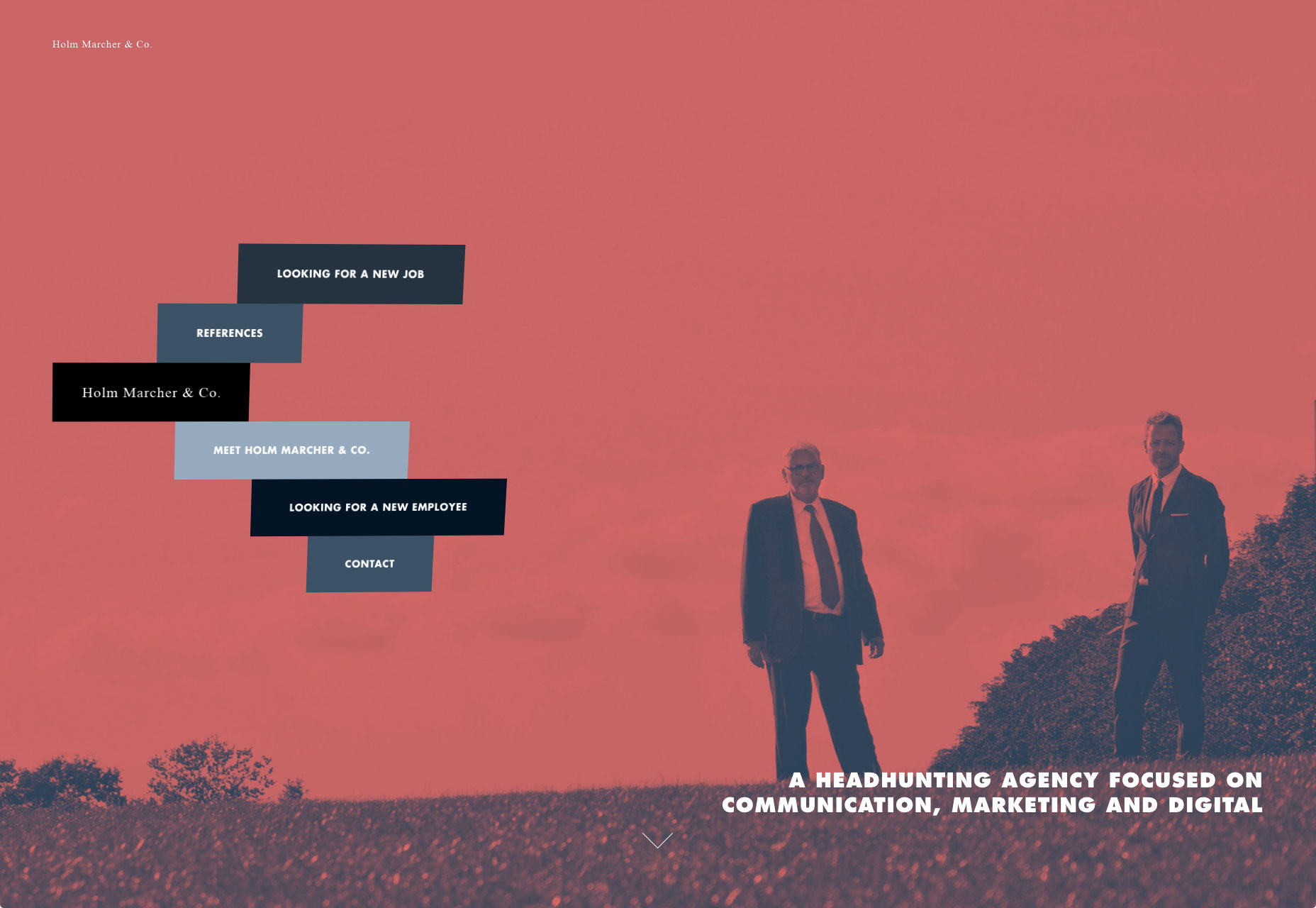
Duotones le permite inyectar cualquier imagen con los atributos emocionales de cualquier color. Recuerde que los diferentes colores evocan diferentes emociones. La combinación suave y modesta de colores es capaz de crear una atmósfera seria. Por ejemplo, en Holm Marcher & Co Por ejemplo, cada detalle intenta contribuir a la atmósfera profesional, y las imágenes de fondo no son una excepción.
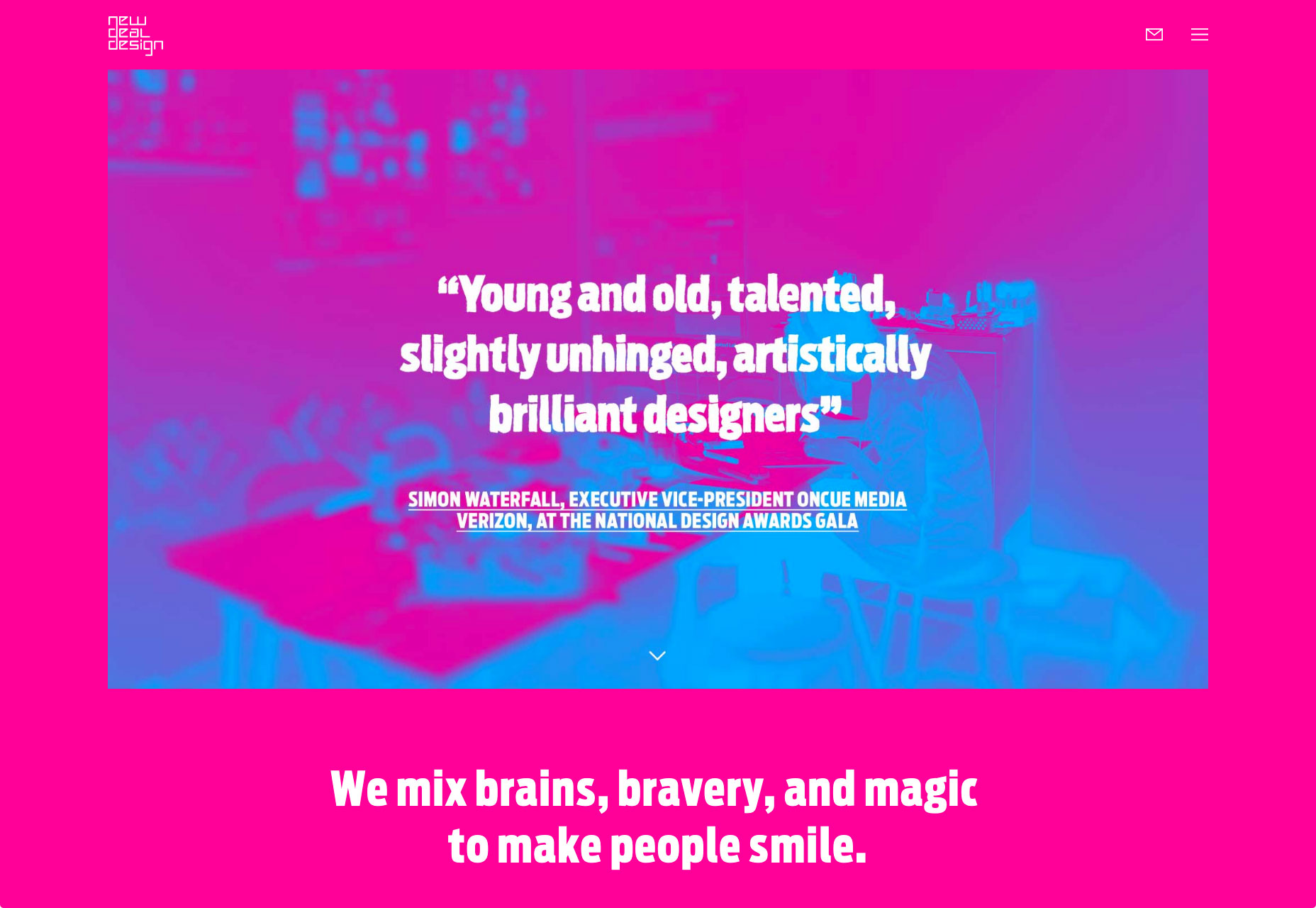
Mientras que una combinación de colores brillantes es capaz de crear una sensación de felicidad. La principal visual para New Deal Design es sorprendente gracias a una elección de color audaz. Crean una atmósfera amistosa y crean un ambiente positivo.
Aumentar la legibilidad
Duotone es capaz de dar al texto un gran contraste. Ajusta las variaciones de color en una imagen para que el texto se pueda colocar usando un solo color casi en cualquier parte de la imagen.
3. Gradientes
Los degradados han regresado a las GUI, esta vez usando colores complementarios de alto contraste. Los degradados modernos pueden incluir varios colores, irradiar desde el centro, venir de una esquina o caer horizontalmente.
Crea un aspecto moderno
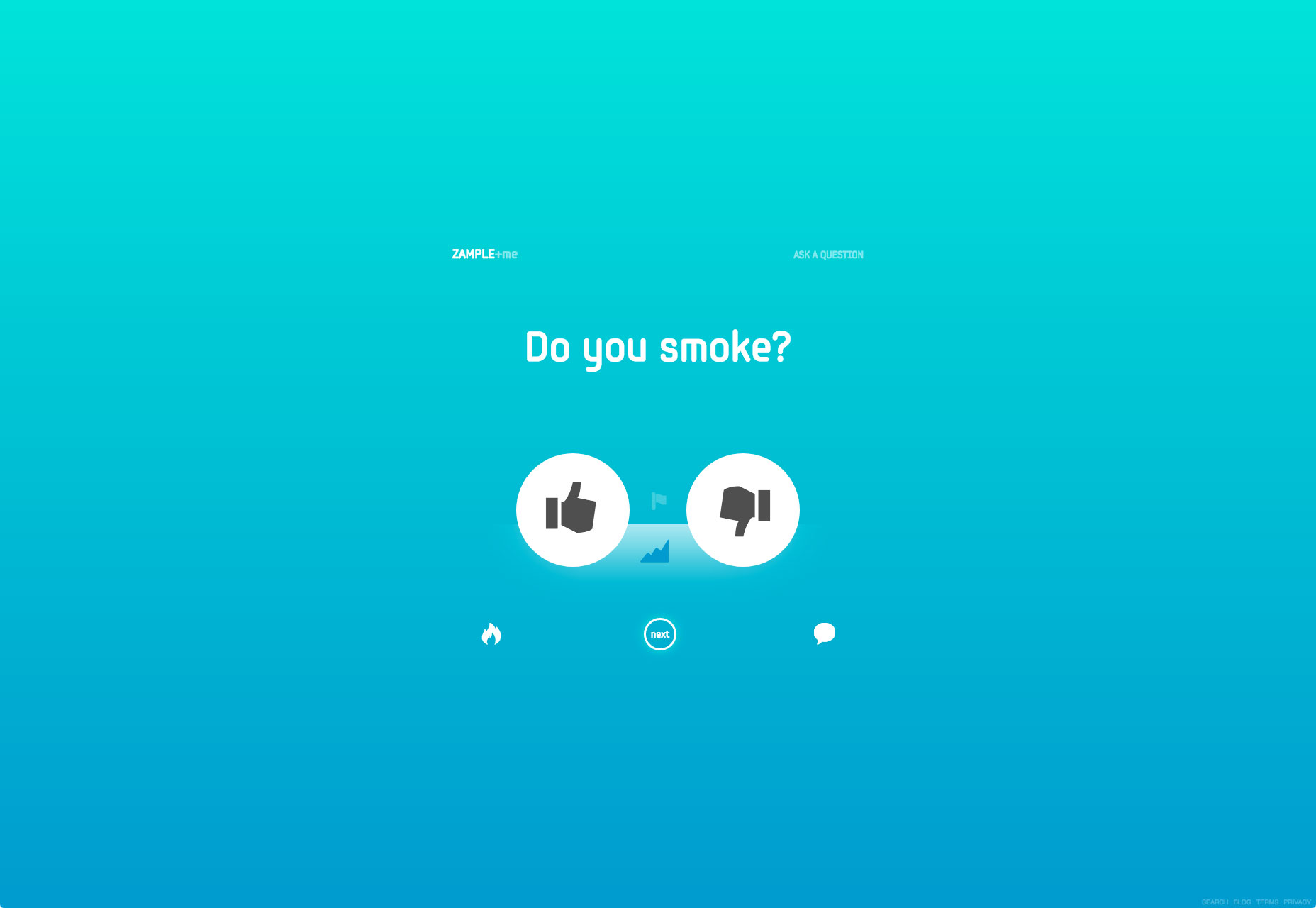
Los degradados reaparecieron y dan nueva vida a la tendencia del color brillante. Junto con la paleta de colores planos, pueden evocar sentimientos de modernismo. Con solo un color, Zample usa un efecto degradado en su fondo sin caer en tonos apagados.
Al utilizar uno de los colores brillantes y saturados asociados con Material Design, puede evocar sentimientos de modernismo.
Hacer el diseño fácil en los ojos
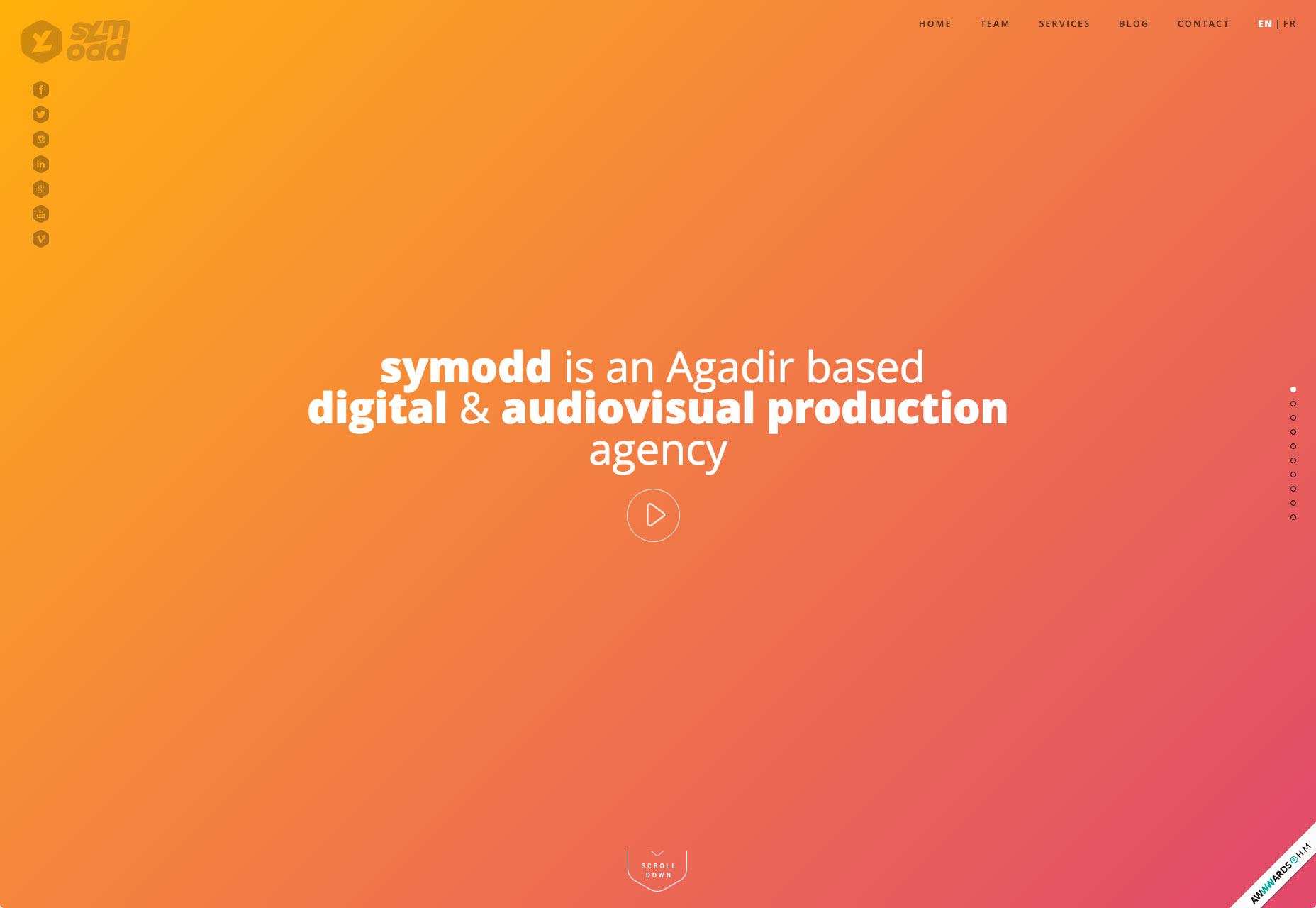
Los degradados pueden mejorar la comunicación visual. La transición de naranja a rosa en Symodd's el siguiente ejemplo brinda profundidad y contraste a la interfaz y crea algunos efectos visuales llamativos. El cambio de la luz a la oscuridad sigue los patrones naturales de exploración del ojo humano que se mueven desde la parte superior izquierda de la página hacia la parte inferior derecha.
La página principal de Symodd presenta un fondo degradado completo desde naranja hasta rosa. Es un gradiente sutil ya que los dos matices no son muy diferentes entre sí, lo que hace que sea más fácil para los ojos.
Úselo como un acento
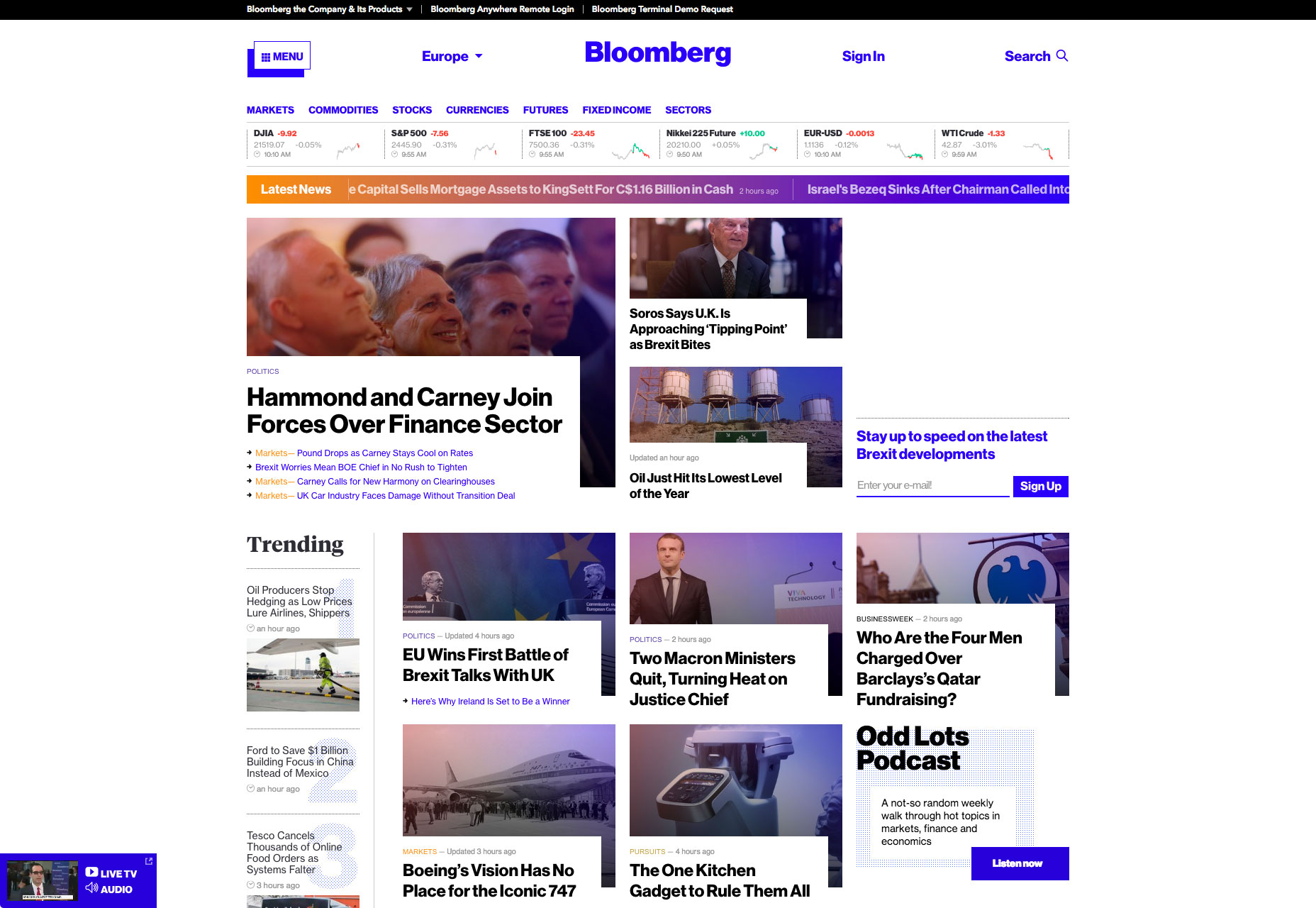
Si bien el degradado se usa a menudo como fondos para páginas, también pueden funcionar en lugares más pequeños. Considere usar degradados como un acento en la navegación, para imágenes secundarias o para tipos específicos de contenido. Lo bueno de las áreas más pequeñas de gradiente es que tienes más libertad para jugar con esta técnica. Y cuando se usa en espacios más pequeños, puede ser visualmente interesante jugar con múltiples pares de colores, al igual que Bloomberg hizo en el ejemplo a continuación.
Bloomberg usa gradiente para el ticker últimas noticias.
4. Superposiciones
La superposición es filtrar una imagen a través de una "lente" coloreada. Las imágenes con superposiciones de colores han sido una opción de diseño popular durante mucho tiempo porque es bastante fácil crear este efecto: simplemente cubre una imagen o video con una caja de color semitransparente.
Enfoque atención del usuario
Los efectos de superposición pueden ayudar a los usuarios a enfocarse en ciertos elementos de diseño. Sin embargo, al usar un solo color como una superposición, piense en el grado de saturación y transparencia del color. Las combinaciones de colores pesados (menos transparencia y más saturación) ponen más énfasis en el color en sí:
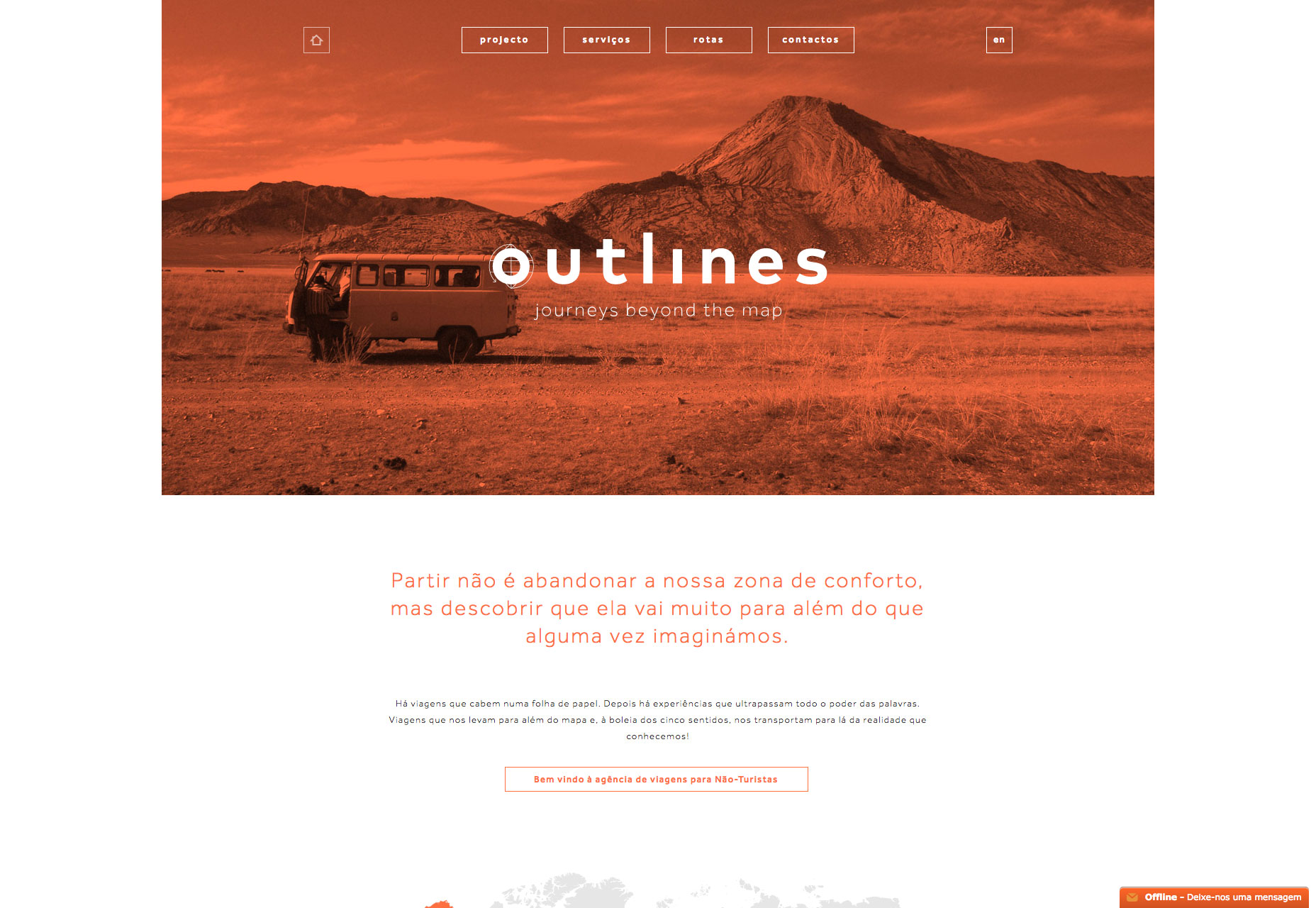
Superposición de color utilizada por Contornos pone más foco en la imagen
Conclusión
Es difícil encontrar una técnica de diseño más divertida que el color. Los efectos de color pueden ser dramáticos, impresionantes e incluso serenos. No tengas miedo de salir de tu zona de confort cuando se trata de trabajar con colores. Tanto si eres fanático de los colores brillantes y llamativos como si prefieres un blanco y negro más minimalista, lo único que debes recordar es que no hay colores equivocados, lo que más importa es cómo los uses.