Estudio de caso: confesiones de un rediseño arriesgado
Dicen que nada es más difícil o más estresante que diseñar por ti mismo. No ser un solo superior, pero puedo pensar en algo peor: Re- diseño.
Un rediseño para usted o su empresa puede ser bastante intimidante. Tienes mucha historia para honrar y mejorar, todo mientras caminas sobre cáscaras de huevo para no molestar nada bueno que estés teniendo. Es un baile delicado seguro, pero a veces simplemente no hay forma de evitarlo.
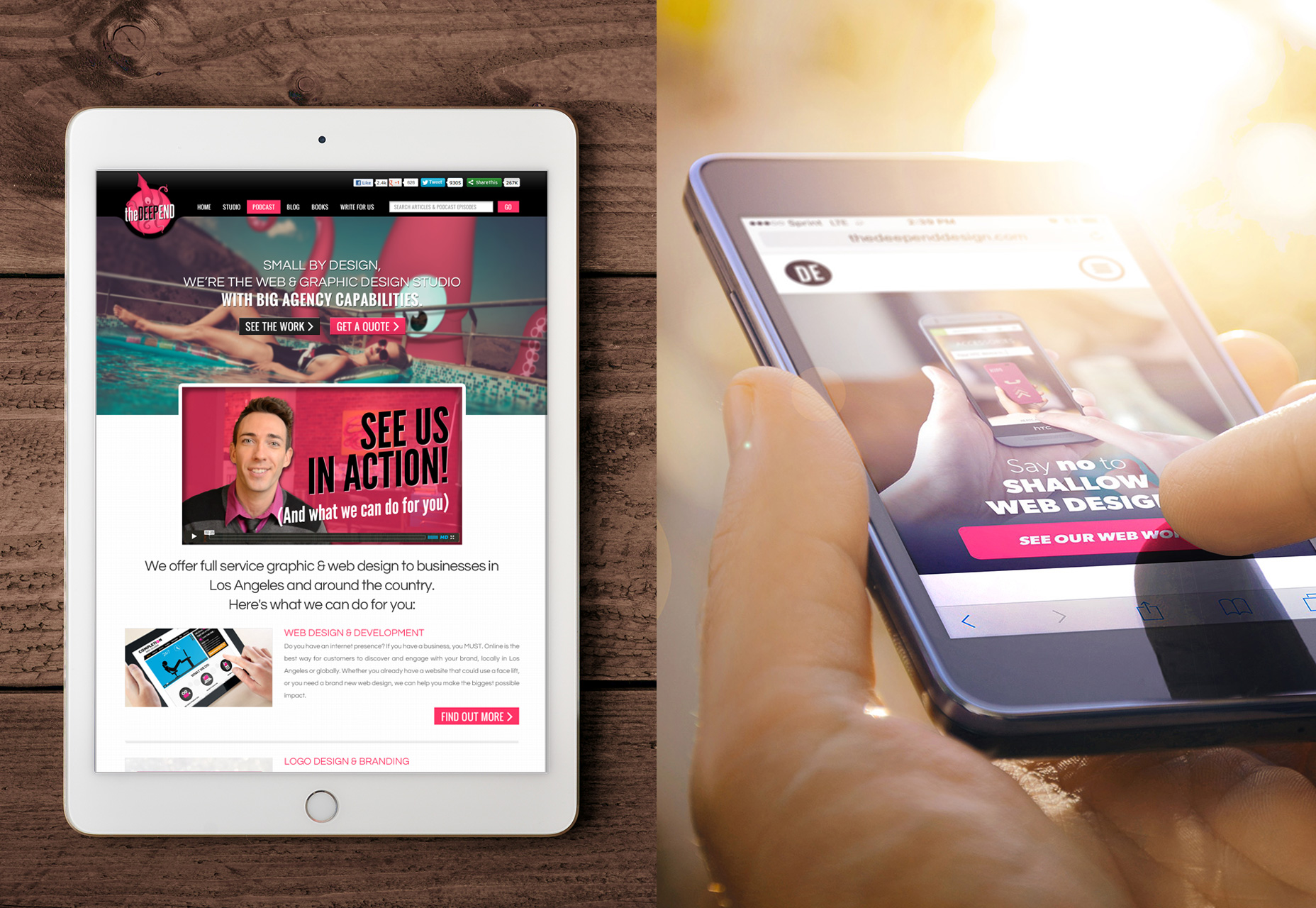
The Deep End es mi agencia de diseño. Empecé en 2011 antes de saber realmente nada sobre ejecutar uno. En los últimos cuatro años, hemos crecido mucho y las esquinas que originalmente se cortaron comenzaron a mostrarse. Por lo tanto, era necesario un rediseño del sitio web. Pero antes de continuar, hubo algunas preocupaciones.
sin una bola mágica 8, todos estos esfuerzos tienen sus propios riesgos. Demonios, incluso podrían explotar en nuestras caras
En primer lugar, nuestro SEO actual estaba muy bien. La idea de cambiar cualquier cosa y poner en riesgo nuestro ranking de búsqueda que se va por el desagüe fue desgarrador, por decir lo menos. Hay tantas partes móviles en lo que respecta al SEO hecho correctamente (incluida la velocidad de carga de la página, las tasas de rebote y la copia), así que sabíamos que teníamos que ser cuidadosos para mejorar (o al menos no arruinar) esos elementos.
En segundo lugar, sabíamos que queríamos cambiar algunas cosas en la navegación, la estructura y el contenido para mejorar la experiencia del usuario y aumentar las conversiones. Pero sin una bola mágica 8, todos estos esfuerzos tienen sus propios riesgos. Demonios, incluso podrían explotar en nuestras caras.
Debería decirse de inmediato, que aunque no siempre participo en el diseño de cada proyecto que emprendemos, quería impulsar la creatividad en nuestro rediseño; Lo tracé como un alambre y planifiqué la estructura del sitio y, en general, me miro y me siento; entonces, si algo sale mal desde la perspectiva de la experiencia del usuario, ¿adivina qué? Todo está en mí.
En este artículo, quiero entrar en los detalles de lo que hicimos, por qué lo hicimos, y una evaluación honesta de cómo está funcionando.
Vamos a entrar en eso ...
Problema 1: el sitio antiguo ni siquiera respondía
Es cierto, y estaba muy avergonzado al respecto. Cuando el sitio se diseñó por primera vez en 2011, los sitios web receptivos ya estaban en pleno apogeo. Pero como estábamos arrancados, parecía más como "agradable de tener". Los últimos años de datos de usuario nos han demostrado que ya no era el caso. Si bien aún diría que la mayoría de las empresas que buscan una empresa de diseño web probablemente no lo hagan desde un dispositivo móvil, eso no es excusa.

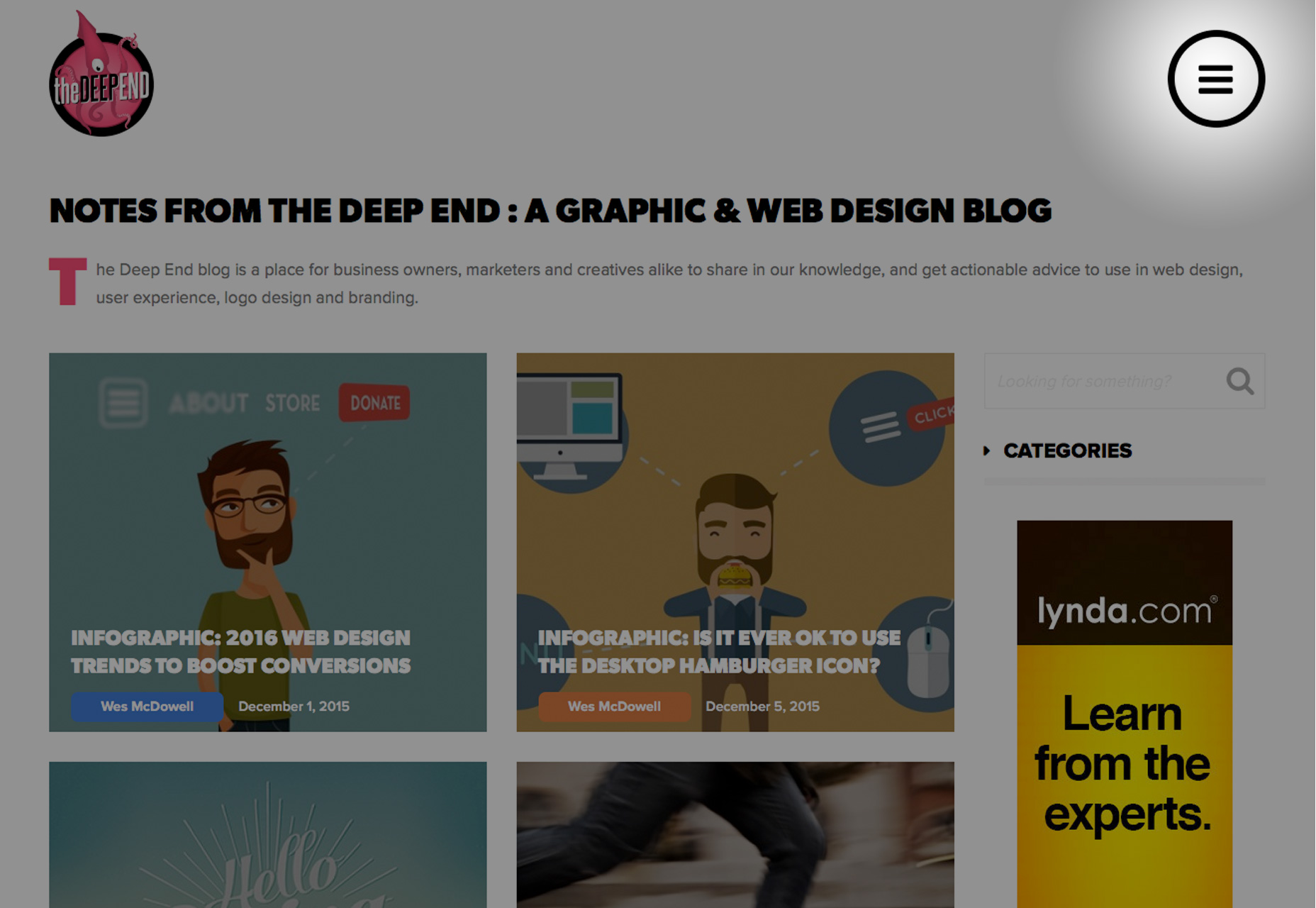
La verdad es que, como una agencia de diseño web que aboga firmemente por una respuesta (incluso en algunos casos, un enfoque móvil), el hecho de que hayamos perdido este barco era inaceptable. Para complicar el problema, en realidad tenemos un blog y un podcast dirigido a la comunidad de diseño. Incluso si nuestros clientes no están accediendo al sitio en el móvil, lo más probable es que sea nuestra audiencia de diseñadores.
El problema de respuesta fue lo que originalmente estimuló el rediseño en primer lugar. Luego pensamos que, mientras estemos bajo el yugo, podríamos solucionar algunos otros problemas y hacer algunas mejoras adicionales.
Problema 2: sin flujo de usuarios
Una cosa que realmente he llegado a comprender en los últimos años es el concepto de páginas de destino que se convierten. Entonces, naturalmente, quería llevar ese conocimiento al nuevo sitio.
cuando se le dan demasiadas opciones, las personas tienen 10 veces más probabilidades de no tomar ninguna acción en absoluto
Tal como estaba, nuestro sitio no tenía un 'plan' real. No hay un objetivo claro, y no hay un embudo preestablecido para que nuestros potenciales clientes sean liderados. Teníamos una barra de navegación tradicional en el encabezado, que permitía a las personas hacer clic para ver nuestro portafolio, testimonios, sobre nosotros, etc. El problema es que las personas solo tienen mucha paciencia y poca atención. Los estudios también han demostrado que cuando se le dan demasiadas opciones, las personas tienen 10 veces más probabilidades de no tomar ninguna acción. En otras palabras, sin un camino claro, nuestras perspectivas se estaban perdiendo.
Entonces se nos ocurrió un plan. Trataríamos el sitio mucho más como un embudo, con los siguientes elementos:
Navegación priorizada
En un movimiento bastante arriesgado, decidimos esconder todos los enlaces de navegación secundarios en un menú oculto de cajones, al que se puede acceder haciendo clic en un icono de hamburguesa.

Decidir usar el ícono de la hamburguesa con un menú oculto es bastante arriesgado desde la perspectiva de la experiencia del usuario, y sabíamos que esto entraba. Cada vez que ocultas intencionalmente contenido de los usuarios, debes tener una muy buena razón para hacerlo; mejor que "porque parece más limpio." Los menús ocultos generalmente son mal vistos por algunas razones:
- Hace que los usuarios pasen por un paso adicional; al tener que hacer clic en un ícono solo para poder ver el menú, esencialmente estás creando una barrera.
- Inhibe la capacidad de descubrimiento; digamos que las tasas de conversión de su sitio dependen de alguna página o contenido que las personas ni siquiera estén pensando en buscar. Para este ejemplo, digamos que es una página de testimonios. Si está abierto, es probable que las personas lo encuentren, y esos testimonios podrían ser lo que los empuja a convertirse en una conversión. Tome esa misma página, y escóndala, es poco probable que los visitantes del sitio la encuentren. Y pierdes en una llamada telefónica.
De hecho, teníamos un plan y una razón para seguir esta ruta. La idea detrás de este movimiento es que podríamos dirigir a los usuarios a través de botones contextuales y enlaces dentro del cuerpo de las páginas. ¿Recuerda que las estadísticas sobre las personas con una probabilidad 10 veces mayor de no tomar ninguna medida cuando se presentan demasiadas opciones? Eso es exactamente lo que estamos tratando de combatir con esta táctica. Al quitarle importancia a las páginas más 'secundarias' del sitio, podemos llamar la atención sobre:
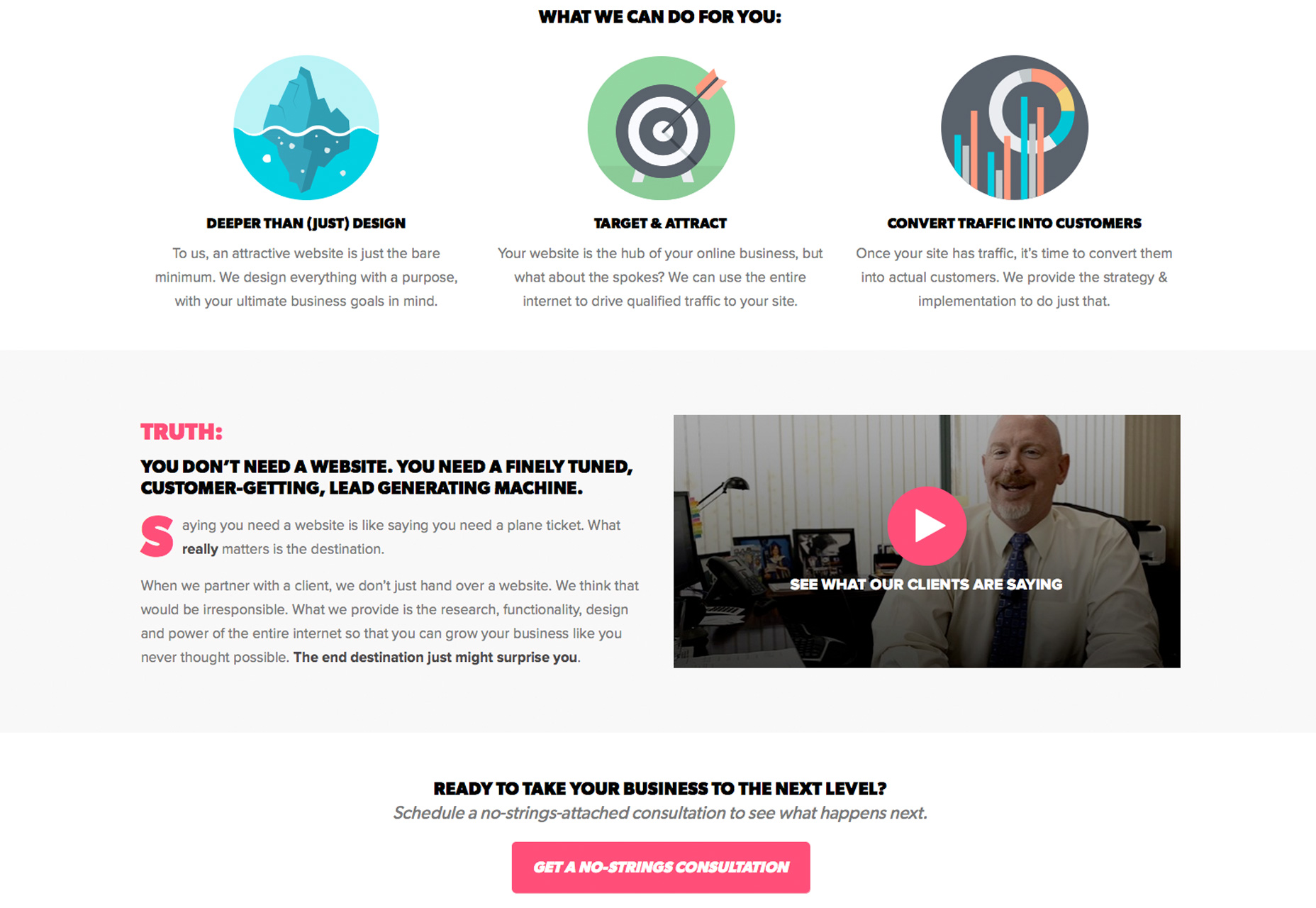
Un llamado a la acción claro y singular
Colocaremos este botón en las páginas de destino clave dentro del cuerpo de la página, así como en un encabezado fijo, para que siempre esté accesible.
Páginas de aterrizaje independientes
Con el fin de combatir a los clientes que deambulan sin rumbo por el sitio, y debido al hecho de que la navegación ahora estaba algo oculta, convertiríamos nuestras páginas de cartera en páginas de aterrizaje persuasivas y orientadas a la conversión. Cada una de estas páginas sigue la misma plantilla, pero existen múltiples versiones para nuestras diferentes ubicaciones y servicios de la ciudad. Cada uno contiene proyectos de cartera, un video sobre nosotros, un testimonio en video y una copia de ventas diseñada para convencer a los clientes de que hagan clic en 'Obtener una consulta sin cadenas'.

Como el rediseño es bastante reciente, tenemos análisis limitados para realizar, pero parece que algunas cosas están sucediendo hasta ahora:
- Los porcentajes de rebote son más altos; esto tiene mucho sentido, ya que sin la necesidad de que las personas hagan clic en un montón de páginas diferentes, tienden a pasar su tiempo en la página de destino. Si no se convierten, rebotan.
- Las conversiones son más altas; para nuestro sitio, consideramos que un formulario completo es una conversión. Con nuestra CTA en nuestras páginas de destino en varias áreas clave, hemos logrado aumentar esos clics en aproximadamente un 20%.
Entonces, aunque parece que las cosas van como esperábamos, es demasiado pronto para decirlo con certeza, especialmente dado que el período de vacaciones ha disminuido considerablemente. Continuaremos monitoreando nuestros análisis para asegurarnos de que nuestro embudo funcione tan bien como sea posible, ajustando la copia aquí y allá según sea necesario.
Problema 3: ofertas de servicio en flujo
En el negocio del diseño, se habla mucho sobre nichos. A veces persigues un nicho, y algunas veces un nicho simplemente se resuelve naturalmente. En nuestro caso, comenzamos como una agencia de diseño de servicio completo, que ofrece diseño web, de logotipo y de impresión. En los últimos cuatro años, lo que realmente nos contrataron fue principalmente diseño web, seguido de diseño de logotipo, con impresión como un tercero distante. Posteriormente, nos pusimos buenos y simplificados con nuestro proceso web. Nuestro proceso de logotipo fue bastante elaborado, y nuestro proceso de impresión dejó de existir.
Entonces, cuando llegó el momento de rediseñar, decidimos eliminar por completo nuestra oferta de impresión, eliminando esa página de cartera. Simplemente lo redirigimos a nuestra página de inicio para salvar cualquier enlace que pueda estar apuntando hacia él. También eliminamos 'imprimir' como una opción en nuestro formulario de solicitud de consulta.
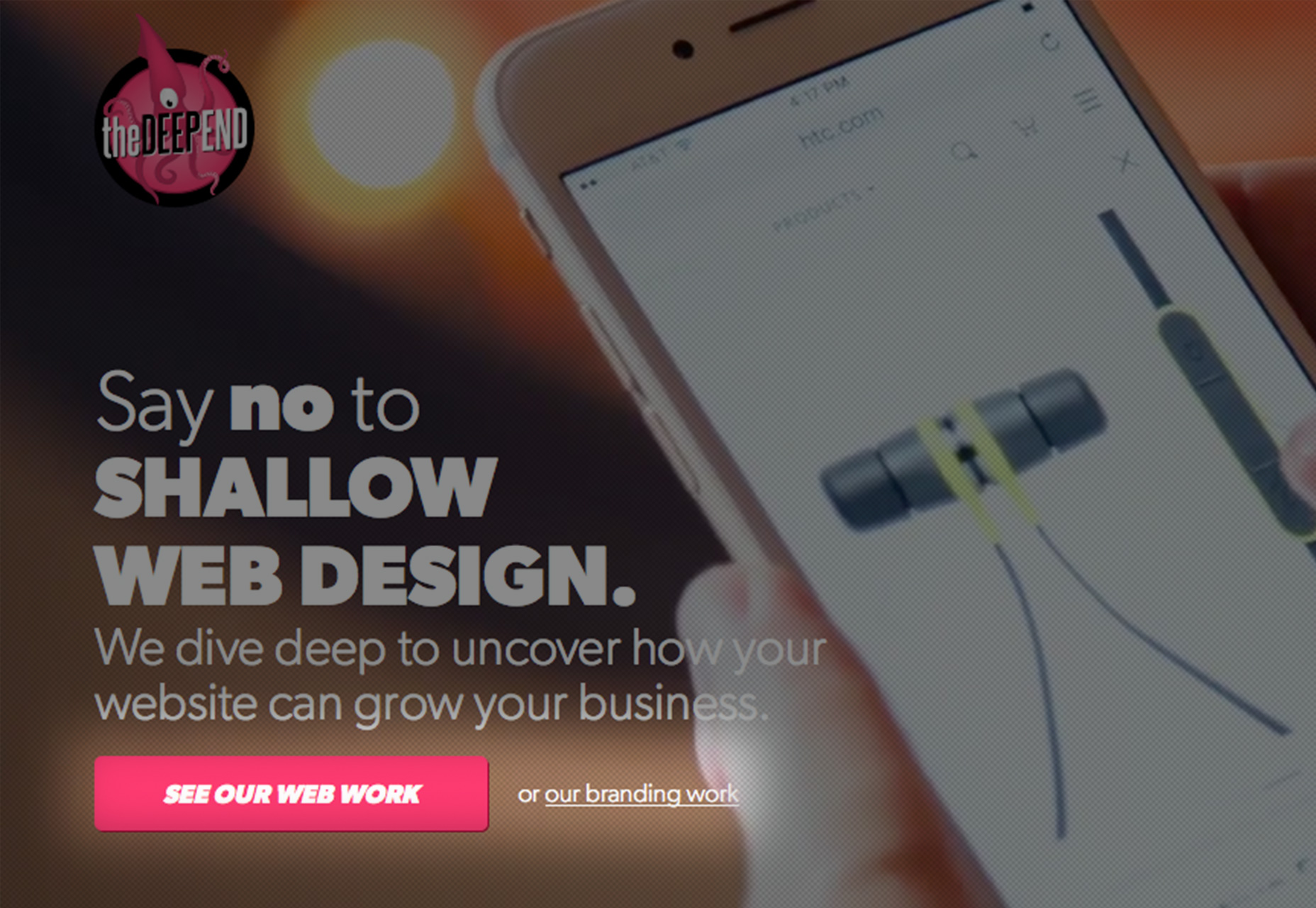
Todavía estamos ofreciendo diseños de logotipos y marcas como servicio secundario, por lo que queríamos tratarlo de esa manera en la navegación. El objetivo de nuestra página de inicio es atraer a los clientes potenciales para que hagan clic en nuestra página de inicio de diseño web, y la opción del logotipo se diseñó como una opción secundaria, con un enlace de texto sin formato.

Problema 4: clientes potenciales no calificados
Uno de los problemas que afectan a las empresas de diseño de todos los tamaños es el de pasar tiempo calificando a los clientes potenciales que se ponen en contacto con ellos. No es ningún secreto que la población en general devalúa los servicios de diseño. Con regularidad obtendríamos clientes potenciales de nuestro formulario 'obtener un presupuesto', diciendo que necesitan un sitio web, y su presupuesto es menor de $ 1000.
Esto puede no parecer una gran pérdida de tiempo, pero puede ser cuando pasas tiempo cara a cara con un prospecto solo para descubrir a mitad de la reunión que su presupuesto está seriamente fuera de sintonía con tu precio. Para atraer peces más grandes, necesitábamos un mejor cebo. Aquí está lo que hicimos:
- Ajustamos nuestra copia; hablar de ofrecer "sitios web" y estudiar las tecnologías requeridas para tales proyectos nos hizo parecer una empresa de productos básicos, en lugar de una consultoría de alto valor. Así que reemplazamos ciertas secciones de la copia, para impulsar el punto de que no solo entregamos sitios web. Investigamos y desarrollamos estrategias basadas en la web que realmente harán ganar dinero a nuestros clientes.
- Cambiamos nuestra CTA; antes del rediseño o llamada a la acción era "Obtener una cotización". Así que, esencialmente, enfatizamos el precio como un factor motivador. Reemplazamos eso con "Obtener una consulta sin cadenas." Esto nos permite programar una llamada con un cliente potencial para calificarlos, y ver si hay una oportunidad para que realmente les hagamos ganar más dinero.
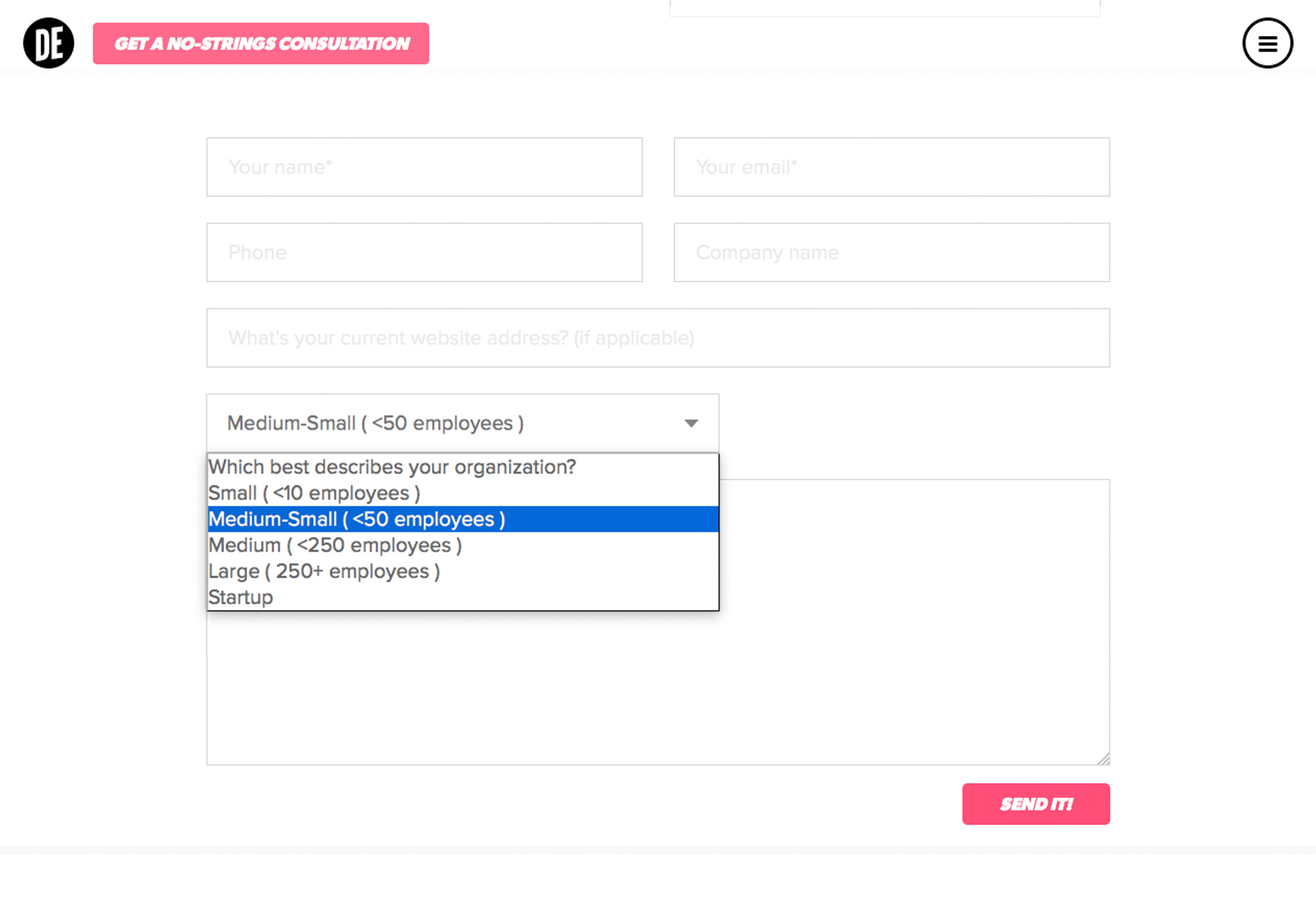
- Eliminamos el campo de formulario "Presupuesto" en la forma de lead-gen; de nuevo, estamos tratando de restar énfasis al precio de la ecuación. Cambiamos el campo a un menú desplegable de diferentes tipos de empresas (pequeña, mediana, grande, de inicio, etc.) que nos darán una buena idea de si son una compañía lo suficientemente grande como para pagar nuestros servicios.

Hasta el momento, parece que todavía estamos atrayendo nuestra parte justa de nuevas empresas y clientes más pequeños, pero conocer el tamaño de cada empresa nos ayuda a priorizar con quién podemos realmente encontrarnos. Continuaremos con la prueba A / B de CTA diferentes y copiaremos hasta que logremos el resultado deseado.
Para hacer esto lo más eficiente posible, construimos nuestro sitio para tener un solo campo de entrada de texto de CTA en el back-end, por lo que podemos intercambiar fácilmente el texto en todo el sitio para las pruebas A / B.
Avanzando
Si bien puede haber sido un riesgo para el rediseño, hubiera sido mucho más arriesgado seguir con el status quo
Si bien puede haber sido un riesgo para el rediseño, hubiera sido mucho más arriesgado seguir con el status quo. Ningún sitio (incluso los bien diseñados) puede permanecer estancado para siempre. Nuevas investigaciones, funcionalidades e incluso tendencias dictarán cómo un sitio web cambia con el tiempo para adaptarse a su audiencia y objetivos. En el caso de The Deep End , algo tan básico como una conversión receptiva abrió toda una lata de gusanos, lo que nos llevó a pensar un poco más. Siempre hay formas de mejorar un sitio web y hacerlo funcionar mejor para su negocio. Se lo predicamos a nuestros clientes, así que ya era hora de que lo pusiéramos en práctica.
Como con cualquier sitio web, el trabajo real nunca termina. Si bien los resultados hasta ahora no son perfectos, es una mejora definitiva, y seguiremos monitoreando los análisis para asegurarnos de seguir empujándolo en la dirección correcta hasta que lleguemos a un punto óptimo.