30 marcos útiles para diseñadores
Algunos diseñadores ven los marcos como constrictivos y limitantes en sus esfuerzos creativos. Miran un marco como algo que tienen que doblar su trabajo para encajar.
Y para muchos diseñadores, eso no es algo que quieran hacer. Pero con las docenas de marcos disponibles, ¿por qué no mirarlos al revés? ¿Por qué no encontrar el marco que se ajusta a sus proyectos de diseño?
Con ese fin, hemos compilado 30 de los mejores marcos de diseño disponibles . Estos marcos son puramente de diseño (aquí no encontrará marcos de JavaScript o Ajax, que, en su mayor parte, se encuentran más dentro de los marcos de desarrollo).
Es casi seguro que hay un marco enumerado aquí que se puede adaptar a su proyecto particular, y no a la inversa.
Marcos generales de CSS
Los marcos de CSS aquí ofrecen a los diseñadores una estructura para sus proyectos, por lo que no están comenzando desde el principio. Algunos ofrecen orientación de diseño, principalmente a través del uso de grillas, mientras que otros solo se enfocan en cosas como la tipografía, dejando el diseño completamente a su criterio.
1KB CSS Grid
La rejilla CSS de 1 KB es una cuadrícula adaptable que se puede configurar de varias formas antes de la descarga. Usted elige el número de columnas, el ancho de la columna y el ancho del canal antes de descargar los archivos. Es una grilla increíblemente fácil de entender, incluso para aquellos que no están familiarizados con los marcos CSS. También es un marco muy escueto, con solo el CSS necesario para construir los diseños (no se incluye formato adicional).
YAML
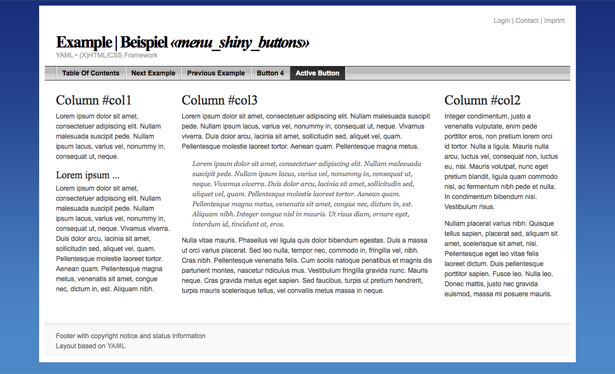
YAML ("Yet Another Multicolumn Layout") es un marco CSS para crear diseños flexibles y flotantes. Incluye patrones de diseño para tipografía, microformatos, formularios y más, así como el cumplimiento total de los estándares web y de accesibilidad. También es un marco muy estable, con la mayoría de los errores del navegador parcheados por YAML. También está el generador de YAML, que le permite crear diseños basados en YAML visualmente.
Uno de los diseños de muestra YAML con opciones de estilo básicas.
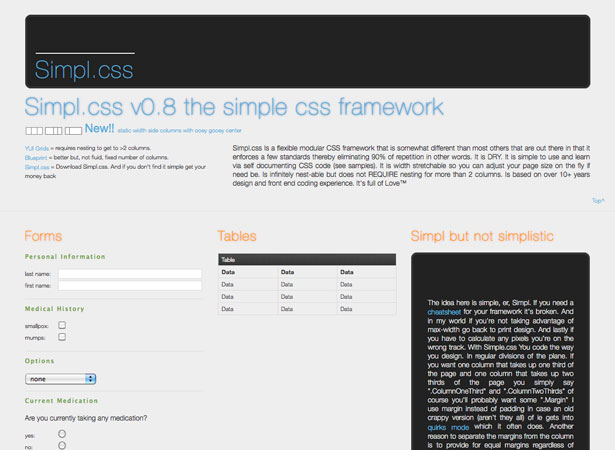
Simpl
Simpl es un marco de CSS modular y flexible que tiene como objetivo llenar los vacíos de algunos otros marcos de CSS. Es fluido (con la opción de columnas laterales estáticas), fácil de aprender y usar, y se puede encajar (pero no requiere anidamiento). Incluye estilos para formularios, tablas y otros elementos comunes.
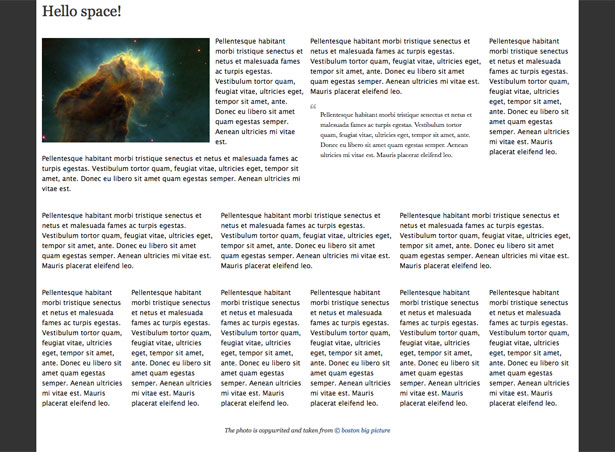
La rejilla dorada
La Rejilla Dorada es un marco CSS construido sobre el principio de la ración dorada o la proporción divina. Tiene 970 px de ancho, usa un sistema de grilla de 6/12, y cuando está comprimido tiene menos de 1 KB. Hay un montón de excelentes demostraciones, tanto de la cuadrícula como de las páginas de muestra construidas en la grilla. También hay un mini tutorial disponible para ayudarlo a comenzar.
Un ejemplo de un diseño creado con The Golden Grid.
SenCSs
SenCSs es un marco que ofrece un estilo sensato para todas las partes repetitivas de sus archivos CSS. No incluye ningún tipo de sistema de diseño, a diferencia de muchos marcos CSS, lo que lo hace más versátil para diseños de sitios web no estándar. Incluye estilos para muchas otras cosas: línea base, fuentes, márgenes, blockquotes, relleno y más.
Elementos
Elements incluye una variedad de carpetas y archivos que ayudan a acelerar su proceso de diseño web. Es un marco ligero que es fácil de usar, incluye una serie de clases preestablecidas, un restablecimiento masivo y agrega iconos a enlaces externos (lo que mejora tanto el estilo como la usabilidad).
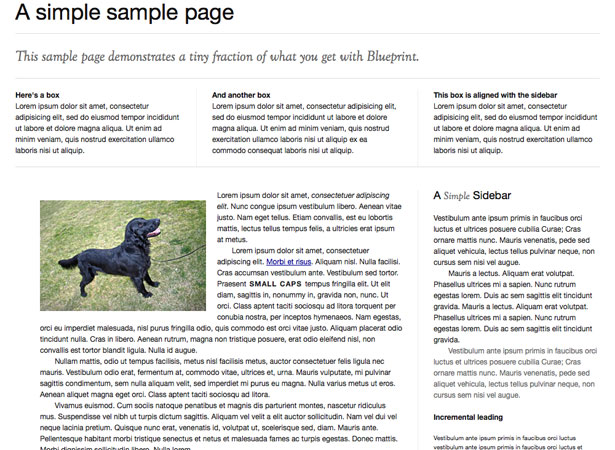
Blueprint CSS
Blueprint es un marco de CSS gratuito que incluye un restablecimiento de CSS, una cuadrícula que admite diseños complejos, tipografía y formularios con estilo y complementos para botones, pestañas y sprites. También hay mucha documentación para comenzar, así como un grupo de discusión y una lista de correo.
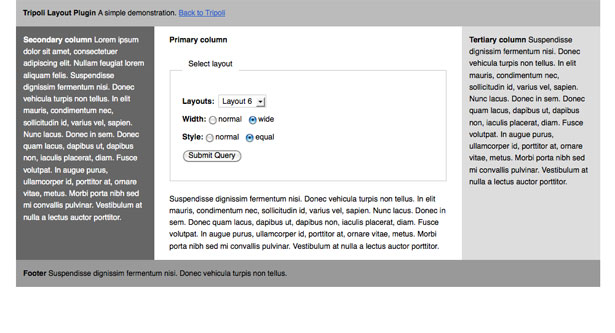
Trípoli
Tripoli es un marco CSS genérico que restablece todas las configuraciones predeterminadas del navegador. Está hecho para trabajar con HTML 4 y separa la tipografía de los estilos de diseño. También tiene como objetivo aumentar la legibilidad de sus sitios web a través de una mejor tipografía. También funciona con una serie de complementos para ampliar los valores predeterminados genéricos del marco.
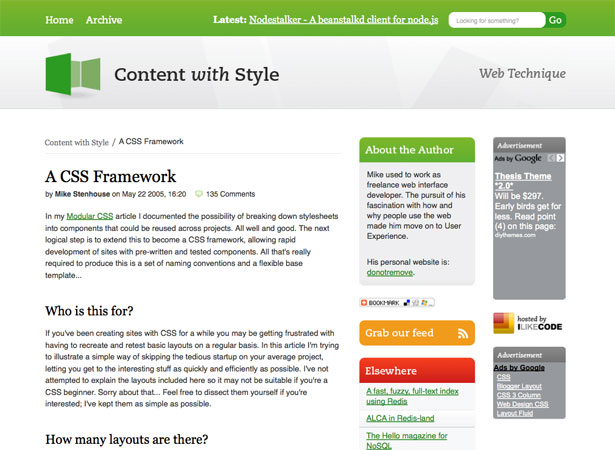
Contenido con Style CSS Framework
El marco Content With CSS ofrece media docena de diseños, incluida la navegación vertical con una columna de contenido, navegación horizontal con una columna de contenido, navegación vertical con dos columnas de contenido y navegación horizontal con navegación local y una columna de contenido. Solicita el código fuente lógicamente, con el contenido principal que viene inmediatamente después del encabezado dentro del código, independientemente del diseño visual de la página.
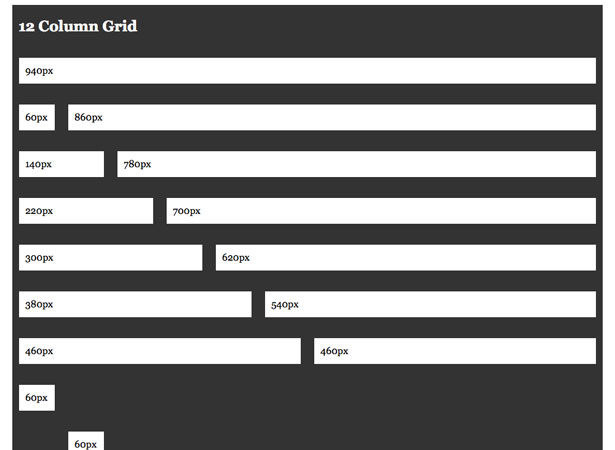
960 Sistema de rejilla
El 960 Grid System es probablemente el marco de CSS más famoso que ha surgido en los últimos años, y ha sido la inspiración para una serie de otros marcos. Hay dos cuadrículas disponibles: una cuadrícula de 12 columnas con columnas de 60 píxeles de ancho y una cuadrícula de 16 columnas con columnas de 40 píxeles de ancho. Una gran ventaja es que estas configuraciones básicas de cuadrícula se pueden usar por separado o en tándem. 960 paga se centra en el diseño del sitio y presta poca atención a cosas como la tipografía (aunque existen disposiciones básicas para ellos).
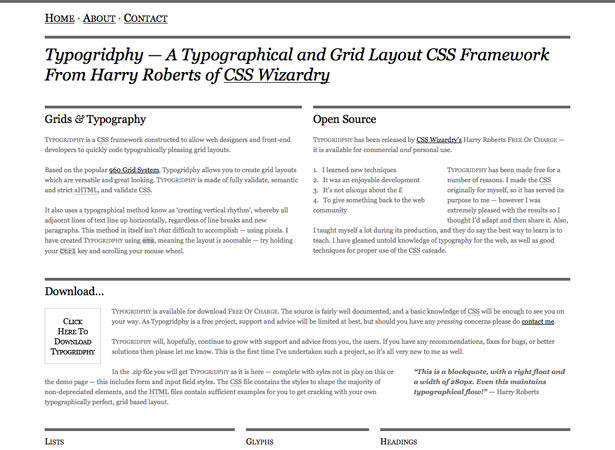
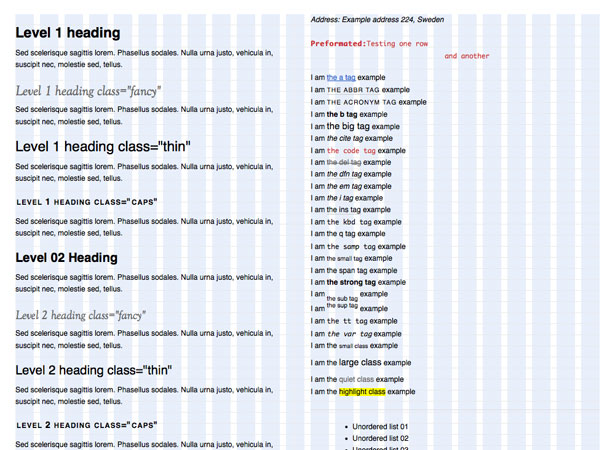
Typogridphy
Typogridphy es un marco de CSS que se centra en gran medida en la tipografía dentro del diseño. Se basa en el 960 Grid System y tiene un código semántico compatible con los estándares. La tipografía se basa en el principio del ritmo vertical, pero utiliza ems en lugar de píxeles.
Emastic
Emastic es un marco CSS liviano que le permite personalizar el ancho de la página utilizando ems, píxeles o porcentajes. Funciona en un diseño fijo o fluido e incluye estilos de tipografía de cuadrícula básica. Hay un tutorial disponible que también le enseñará a crear diseños con Emastic.
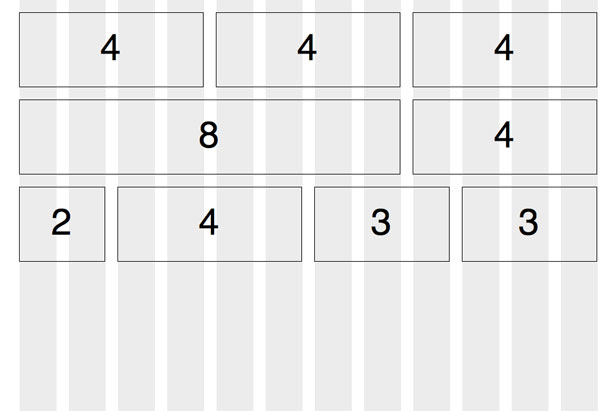
Malo
El marco CSS de Malo consta de solo 8 líneas de código CSS. Es flexible y fácil de usar, con un ancho de página personalizable. Malo te permite crear diseños compuestos por dos, tres, cuatro o cinco partes. Las columnas anidadas también están permitidas.
BlueTrip
BlueTrip es un marco CSS basado en una cuadrícula de 24 columnas. Incluye estilos de tipografía, una hoja de estilo de inicio vacía, una hoja de estilo de impresión, estilos de formulario y más. Hay una amplia documentación disponible, así como una muestra de sitios creados en BlueTrip.
1 línea de marco de cuadrícula CSS
Este es un marco CSS diferente, ya que solo usa una sola línea de CSS. Con esta línea única de CSS, que funciona según los principios de dividir columnas por la mitad, puede crear cuadrículas con 2, 4, 8 o 16 columnas. Es compatible con varios navegadores, incluso desde IE5.5.
Marcos de tema de WordPress gratis
Hay muchos grandes marcos de trabajo disponibles por gratis. Algunos son muy básicos, con solo la estructura más general. Otros son temas minimalistas en sí mismos, pero fácilmente adaptables a otros proyectos. Sin embargo, lo que hacen todos es simplificar el proceso de codificación en el desarrollo de temas de WP, eliminando efectivamente la necesidad del diseñador de lidiar con PHP u otro código.
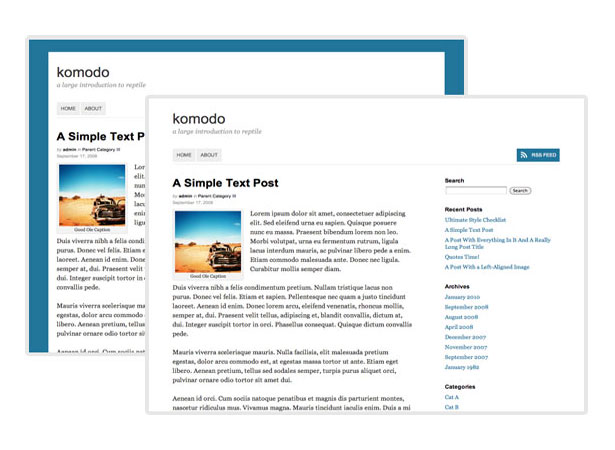
Reptil
Reptile es un marco temático de WP Bandit que funciona con temas secundarios (máscaras). WP Bandit lo usa para todos sus temas y lo ha puesto a disposición para su descarga gratuita. No hay mucha información en su sitio web, aparte de que incluye una serie de funciones de ayuda para facilitar la interacción de su tema con WP.
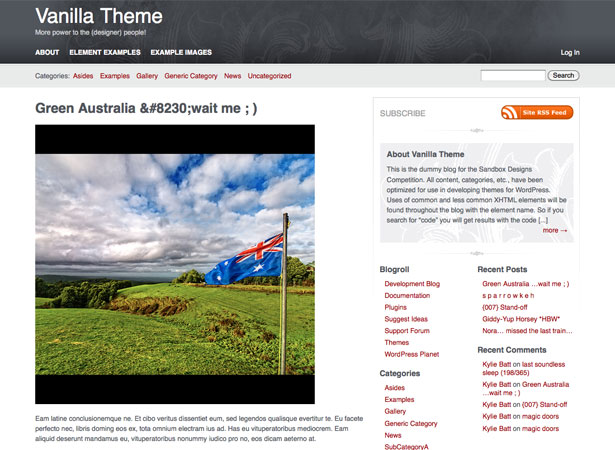
Tema de Vanilla
Vanilla fue creado para combinar las plantillas "atómicas" de Carrington, las plantillas PHPTAL y YUI CSS. También incluye widgets completos, incluidos controles de widgets personalizados. Vanilla se usa con temas secundarios, por lo que nunca tendrá que tocar el código básico. También incluye un "minificador" de HTML que comprime la salida para acelerar su sitio.
Pizarra
Whiteboard es un marco de trabajo gratuito. Incluye todos los archivos de temas que se necesitan para crear un tema de WP, incluyendo: 404.php, archives.php, categories.php, comments.php, footer.php, functions.php, header.php, index.php, page. php, search.php, searchform.php, sidebar.php y style.css. También incluye paginación para publicaciones y enlaces de socialización, y solo tiene 72 KB descomprimidos.
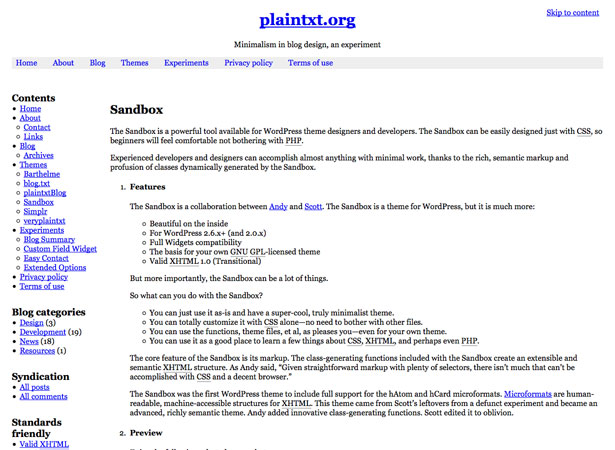
Salvadera
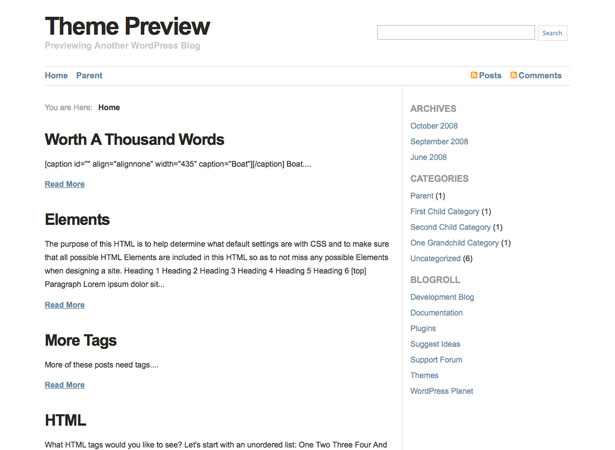
Sandbox es un tema muy básico que contiene un diseño básico de dos columnas con un estilo mínimo. Es totalmente compatible con widgets y tiene muchos selectores, por lo que es completamente personalizable con CSS.
El marco de Buffet
Buffet Framework utiliza temas secundarios para la personalización, y también utiliza extensiones de tema para una mayor personalización. Está optimizado para motores de búsqueda, tiene soporte para microformatos, está impulsado por jQuery y está incluso empaquetado con 960gs y marcos Blueprint CSS. Se lanzó bajo GPL v3.
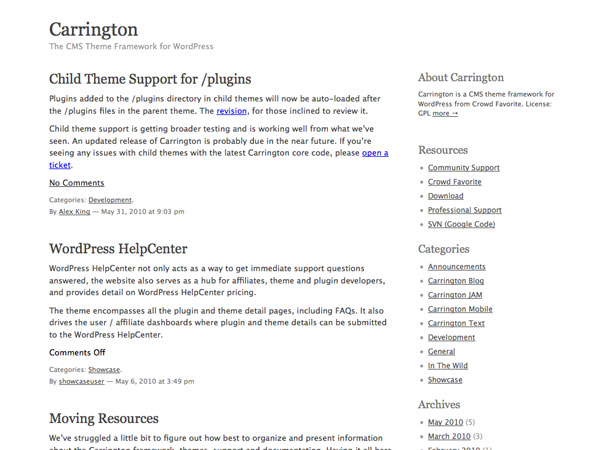
Carrington
Carrington es un marco temático gratuito de WP publicado bajo GNU GPL v2. Uno de los mayores beneficios de Carrington es la extensa documentación disponible en el sitio web. Hay cuatro temas básicos disponibles en el marco: Blog (un tema tradicional de estilo blog), Texto (un tema simple basado en texto), Móvil (para navegadores móviles) y JAM (Just Add Markup, un marco escueto) . Dependiendo del nivel de personalización que desee, es casi seguro que existe una opción que funcionará para usted.
El tema de Carrington Text.
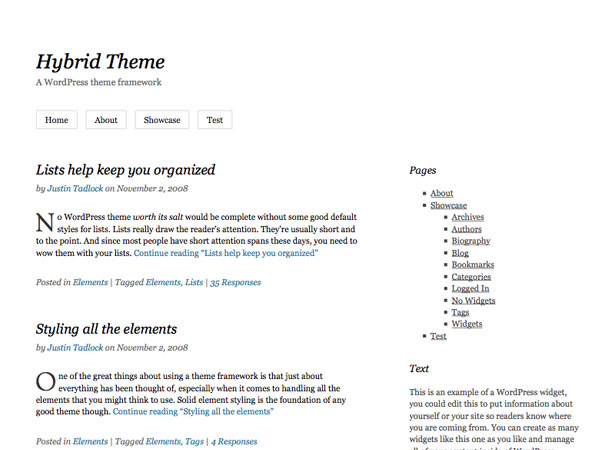
Híbrido
Hybrid es un tema gratuito que incluye 8 áreas widgetizadas y 15 plantillas de página personalizadas. Es de código abierto y gratuito y se puede utilizar para proyectos personales y comerciales. Está disponible en una variedad de idiomas (solo descargue el paquete de idioma), incluyendo árabe, chino, francés, italiano, alemán, ruso, español y turco. La documentación básica está disponible de forma gratuita, pero para una documentación más extensa, deberá unirse a su Club temático ($ 25 / año).
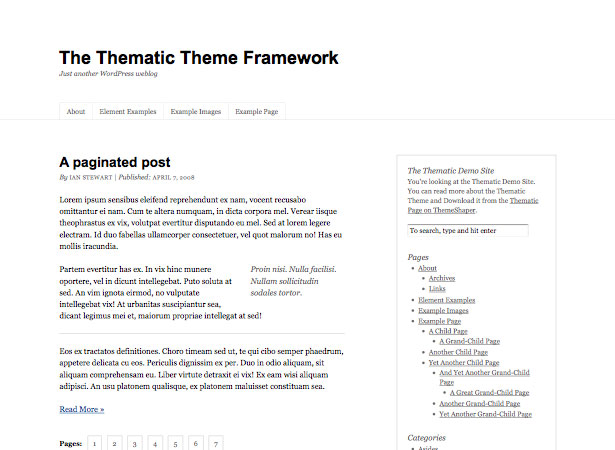
Temático
Thematic es un marco WP extensible y de código abierto con 13 áreas widgetizadas, muestras de diseño basadas en cuadrículas y estilos para plugins populares. Thematic tiene suficiente estilo para usar sin desarrollarlo más, pero también crea un tema principal perfecto (ya hay disponibles temas secundarios tanto gratuitos como comerciales). Incluye un ejemplo de tema infantil para acelerar el desarrollo de tu tema. También está listo para una serie de populares plugins de WP, y tiene varias opciones de diseño fáciles de implementar para diseños de dos y tres columnas.
Marcos temáticos premium de WordPress
Los frameworks de temas de WP Premium son muy similares a los frameworks gratuitos disponibles, aunque la mayoría tienen funciones adicionales que no están disponibles en las versiones gratuitas. Muchos de los frameworks a continuación ofrecen paneles de opciones que les dan a los no codificadores un control casi total sobre el diseño de su blog, al tiempo que son amigables para desarrolladores para aquellos que quieren sumergirse en el código.
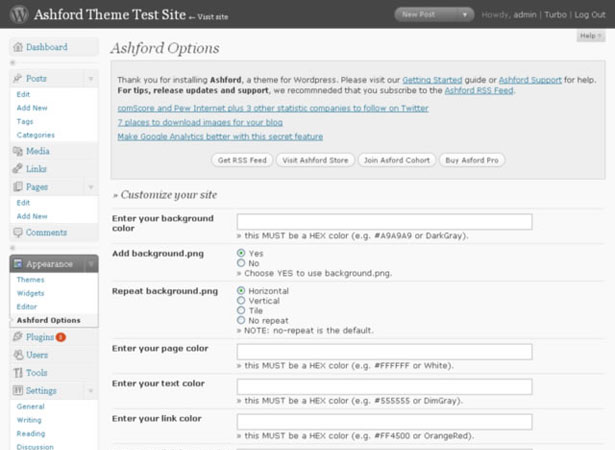
Ashford
El marco temático de Ashford WP es un marco simple y fácil de usar que incluye ocho plantillas de página (galería, blog, tema, autor, códice, detalle y pestaña entre ellas). Existen más de 250 posibles variaciones de página que puede crear, y hay cuatro opciones para mostrar sus publicaciones (miniatura, propaganda, extracto y completo). Hay una versión gratuita limitada (que aún es bastante poderosa) o puede comprar la versión pro por $ 49.
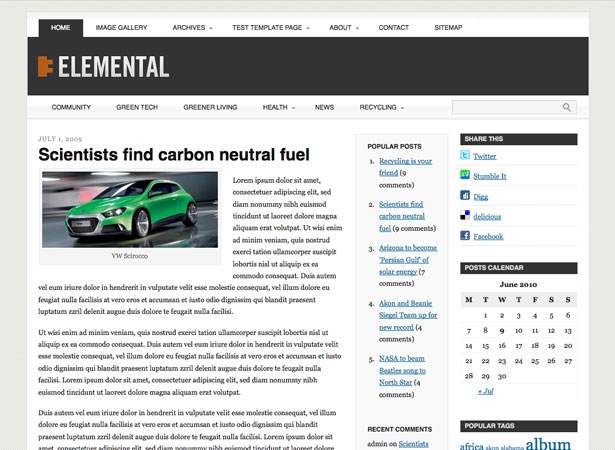
Elemental
Elemental es un framework de tema premium de Pro Theme Design. Desde el primer momento, Elemental tiene un diseño limpio y elegante que se puede usar tal como está, simplemente configurando las opciones en el panel de control personalizado (para cosas como tipografía, tamaño de columna, navegación, etc.) o puede personalizarlo a su gusto. contenido del corazón. Hay cuatro áreas widgetizadas, widgets personalizados, menús desplegables animados de varios niveles, soporte para Gravatars, cambio de tamaño de la imagen y mucho más. La copia básica (para un sitio) cuesta $ 59.99 y la copia múltiple (para desarrolladores) cuesta $ 149.99.
Tesis
Thesis es un marco de WP premium que se centra en la flexibilidad, la optimización del motor de búsqueda incorporado y los tiempos de carga rápidos. Los paneles de opciones ofrecen mucha flexibilidad sin tener que sumergirse en el código. Incluso hay un generador de diseño que le permite crear automáticamente diseños de 1, 2 y 3 columnas. La opción personal (una licencia de sitio único) es de $ 87 y la opción de desarrollador (que permite implementaciones de sitios múltiples) es de $ 164.
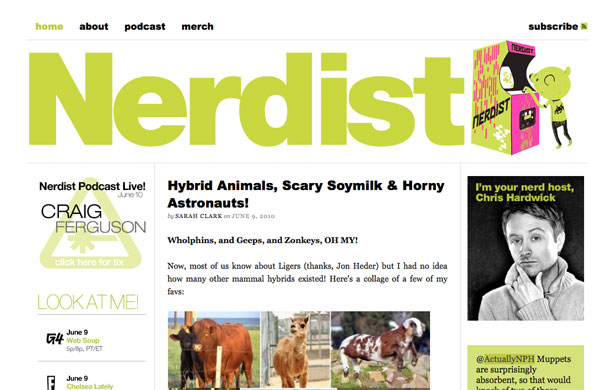
Nerdista es solo uno de los blogs populares que se ejecutan en el marco de Tesis.
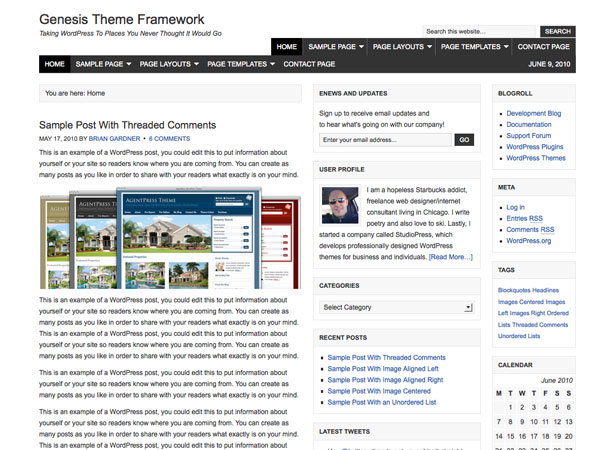
Génesis
Genesis es un framework de WP premium de StudioPress. Genesis funciona sobre la base de utilizar temas secundarios para personalizar el contenido sin cambiar el tema / marco principal. Incluye algunos widgets personalizados (incluido uno para Twitter, para perfiles de usuario y publicaciones destacadas), así como una selección de opciones de diseño. También incluye una serie de ganchos para más personalizaciones. Génesis cuesta $ 59.95.
Progreso
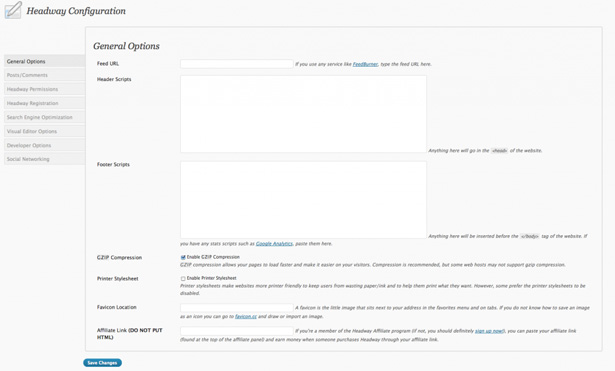
Headway es un marco específico para aquellos que no quieren lidiar con la codificación. Tiene un editor visual que pretende permitirte crear todo tipo de sitios, desde blogs estándar hasta sitios de comercio electrónico. El panel de configuración para Headway es extenso y le permite hacer de todo, desde la inserción de scripts sin codificación hasta la configuración de permisos y el ajuste de configuraciones para publicaciones y comentarios. Es un gran tema para cualquiera que solo quiera diseñar y no quiera lidiar con todas las cosas de back-end. Hay dos opciones disponibles: Personal por $ 87 y Desarrollador por $ 164.
WP ilimitado
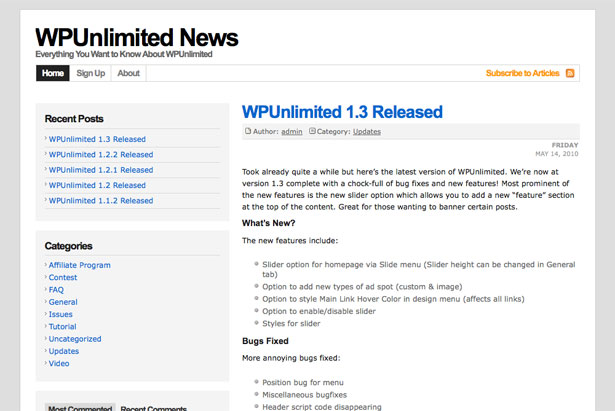
WP Unlimited es otro marco temático de WP premium que le permite realizar personalizaciones bastante importantes desde el panel de opciones. WP Unlimited incluye un generador de AdSense para personalizar la apariencia de sus anuncios de AdSense y para organizarlos en su sitio. También le permite personalizar completamente el diseño y tiene funciones de SEO incorporadas. Una licencia personal es de $ 59 y la licencia de desarrollador es de $ 150.
Tema frugal
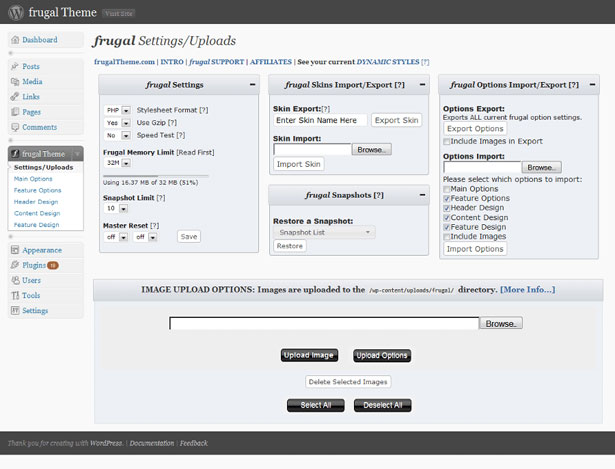
Frugal es un framework de temas premium altamente personalizable con más de 600 opciones personalizadas que puedes cambiar desde tu panel de WP. Puedes personalizar virtualmente todos los aspectos de Frugal dentro del panel de opciones. Los desarrolladores también encontrarán útil a Frugal, ya que hay mucho espacio para CSS personalizados, funciones, widgets y más. Frugal tiene una variedad de opciones de licencia: Personal Basic por $ 89, Developer Basic por $ 169, Frugal MU (Multi-User) por $ 299, Frugal Unlimited por $ 399 y Frugal Complete por $ 499.
Escrito exclusivamente para WDD por Cameron Chapman
¿Tiene un marco favorito que no se menciona arriba? Por favor háznoslo saber en los comentarios más abajo…