¿Es UX realmente tan importante?
Una de las críticas más repetidas de cualquier diseño es que es una "experiencia de usuario deficiente". UX está configurado como el máximo logro para cualquier proyecto de diseño. ¿Pero es esto una simplificación excesiva del rol del diseñador? ¿Debería ser todo sobre la experiencia del usuario?
Parafraseando a Leonard Hofstadter: "UX es una 'decisión inteligente'; es como un panecillo de salvado, una cosa que eliges porque es bueno para ti ... Pero a veces, quieres que las cosas en tu diseño sean Cinnabon, ¿sabes? Una fresa Pop Tart. Algo que te entusiasma aunque te pueda dar diabetes ".
Hoy he reunido una lista de sitios que rara vez se acreditan con una buena experiencia de usuario, pero que aún son dignos de elogio a pesar de, o tal vez debido a, ese hecho. Podemos admirar su originalidad, sus interacciones y su dirección creativa.
1. Desplazamiento: paralaje, largo e infinito
Mientras que el desplazamiento, en todos sus hipóstasis, subyace a un grupo de sitios web de hoy en día, especialmente aquellos que dan vida a una experiencia de narración de historias, los gurús de UX encuentran que esta técnica es "mauvais ton". Lo consideran malo por muchas razones:
- los usuarios pueden no saber qué hacer cuando, por primera vez, tropiezan con dicho sitio;
- los usuarios pueden sentirse confundidos y frustrados;
- los usuarios a menudo se aburren después de varios minutos de movimiento constante;
- no hay salida, en absoluto;
- la navegación no es transparente y habitual;
- rendimiento del sitio relativamente malo;
- en algunos casos, no funciona en dispositivos móviles;
- etc.
Sin embargo, seguimos haciendo clic con entusiasmo en un sitio web que promete llevarnos en una larga y emocionante aventura. ¿Importa la "zona de confort"? Cuando todo lo que necesitas hacer es jugar con la rueda de un mouse y entretenerte con algunos trucos ingeniosos.
¿Qué hace el Banco de Inglaterra?
Ivan Toro
2. Experimentos con tipografía y lemas
Como todos sabemos, su mensaje a la audiencia objetivo debe ser tan limpio y claro como la lágrima de un pequeño ángel. El buen contraste, la legibilidad óptima y algunos otros factores aseguran la transmisión exitosa del mensaje de la compañía. Por ejemplo, Seis papas o Biron : sus títulos son bastante sencillos y claros. Sin duda, esta técnica funciona: es realmente difícil pasar por alto el eslogan.
Seis papas
Biron
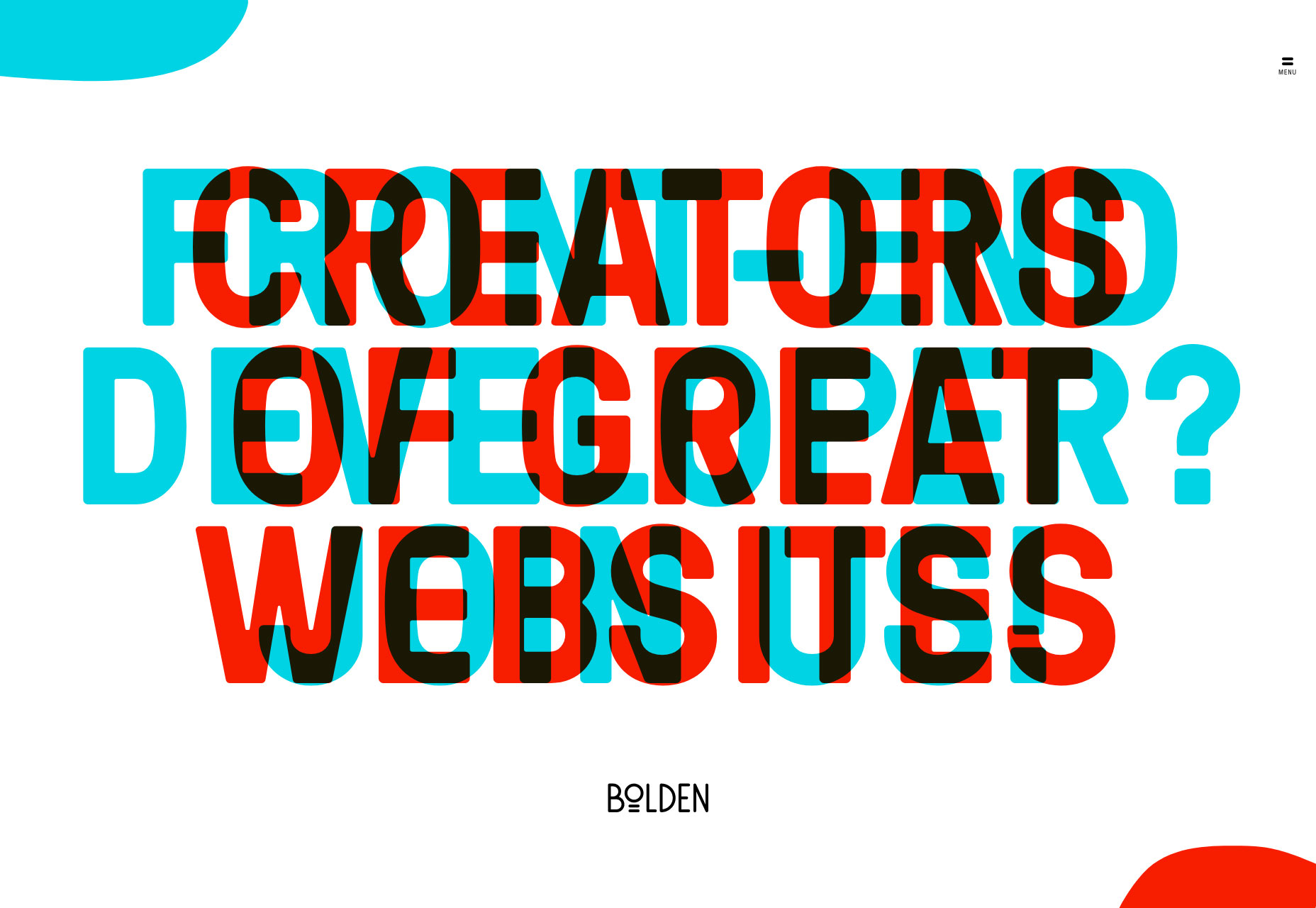
Sin embargo, ¿qué pasa con la página de inicio de Bolden ? Su mensaje de "bienvenida" es un verdadero desastre. Las letras se superponen unas a otras y se parecen mucho al diagrama de Venn. Lo primero que viene a la mente "¿Qué ...?" Sin lugar a dudas, una solución tan peculiar evoca sentimientos encontrados. Sin embargo, estos sentimientos despiertan nuestro interés. La curiosidad es nuestro instinto natural que es verdaderamente poderoso.
¿Qué hay realmente escondido dentro de este pequeño caos? El equipo se las arregla para aprovechar y mantener nuestra atención, y no solo transmitir el mensaje y reflejar un pensamiento creativo, sino también utilizar nuestro breve lapso de memoria para su beneficio.
Bolden
3. Experimentos WebGL
¿Alguien puede llamar a WebGL junto con los experimentos de Chrome un ejemplo de buen UX? Absolutamente no. Algunos de ellos incluso no funcionan en la mayoría de los navegadores, por lo que una gran parte del público en línea simplemente no puede abrirlos en sus computadoras de escritorio, por no hablar de las tabletas y los dispositivos móviles. Pero aún así, es evidente el aumento en el uso de características de alta gama y bibliotecas experimentales en la creación de aplicaciones web. Interland por Google, Experimentos DEVX , 86 años y medio -Todos estos y muchos conceptos más lenta pero seguramente están ganando su lugar en el sol. Son impresionantes, ingeniosos e intrigantes; y si abren en su navegador, definitivamente se olvidará de la comodidad por lo menos durante 10-15 minutos.
Bienvenido a Fillory
Senso
4. Navegación original
"¿Debo permanecer o debo ir?"
La navegación juega un papel decisivo en si sus usuarios se quedan o se van. Nadie quiere pescar en la oscuridad. El poder de navegación para destruir la experiencia del usuario (o viceversa) lo lleva al siguiente nivel. Las buenas prácticas nos alientan a hacer que el menú principal sea simple, práctico, intuitivo, pero a la vez abarcador. Todo debe estar en la superficie, o dentro de los clics fáciles. El usuario debe obtener respuestas a sus preguntas rápidamente y sin mucho dolor.
Las barras planas con enlaces de navegación, botones de menú de hamburguesas y, por supuesto, las barras de navegación adhesivas que nos acompañan en nuestro viaje a través del sitio web son muy populares en estos días. Mantenerse conservador y pragmático al elegir la navegación le permite proporcionar a sus visitantes una unidad GPS de navegación en lugar de un mapa con descripciones escritas en letras lunares. No obstante, hasta cierto punto estas soluciones triviales quitarán toda la diversión y la diversión de su interfaz.
Los menús inesperados son creativos, estimulantes y cautivadores. Sí, pueden ser engañosas, pero cuando se hacen bien, son obras maestras casi perfectas que despiertan nuestra curiosidad.
Daniel Spatzek
En el cuadro
Conclusión
Sin lugar a dudas, la experiencia del usuario es un aspecto vital de una buena aplicación web, ya sea que se trate de un simple blog, un portal corporativo complejo o un enorme sitio web de comercio electrónico. Junto con cosas tan importantes como la compatibilidad con dispositivos móviles o la compatibilidad entre navegadores, constituye una base segura y sólida que garantiza el éxito. Sin embargo, a veces, como en el mundo real, hay cosas que nos resultan realmente incómodas, como hacer largos viajes en un automóvil deportivo o usar tacones altos, pero aún así los admiramos, queremos poseerlos, nos hacen volver la cabeza.
Entonces, ¿debería ser todo sobre UX? ¿Deberíamos todos abandonar el deseo de salir de los caminos trillados y seguir las mismas carreteras una y otra vez? ¿Es posible encontrar el equilibrio entre la creatividad y el pragmatismo?