Los mejores sitios de nueva cartera, noviembre de 2016
Hola lectores! Los eventos mundiales han sido muy interesantes últimamente, pero ahora es el momento de que lo que todos sabemos es realmente importante: ¡las carteras de otras personas! De acuerdo, no es tan importante en el gran esquema de las cosas, pero el diseño es una cosa en la que todos podemos estar de acuerdo o ... ajajaja.
Ni siquiera puedo terminar correctamente esa oración. Ni siquiera como una broma.
Ahora, sabía que a algunos de ustedes los diseñadores les gustaban sus diseños asimétricos posmodernos, pero guau , se han superado a sí mismos este mes. Tenemos muchos de ellos para ti esta vez, así que espero que te gusten el minimalismo y las dimensiones extrañas.
Como siempre, si desea contribuir con su propio portafolio para el rodeo del próximo mes.
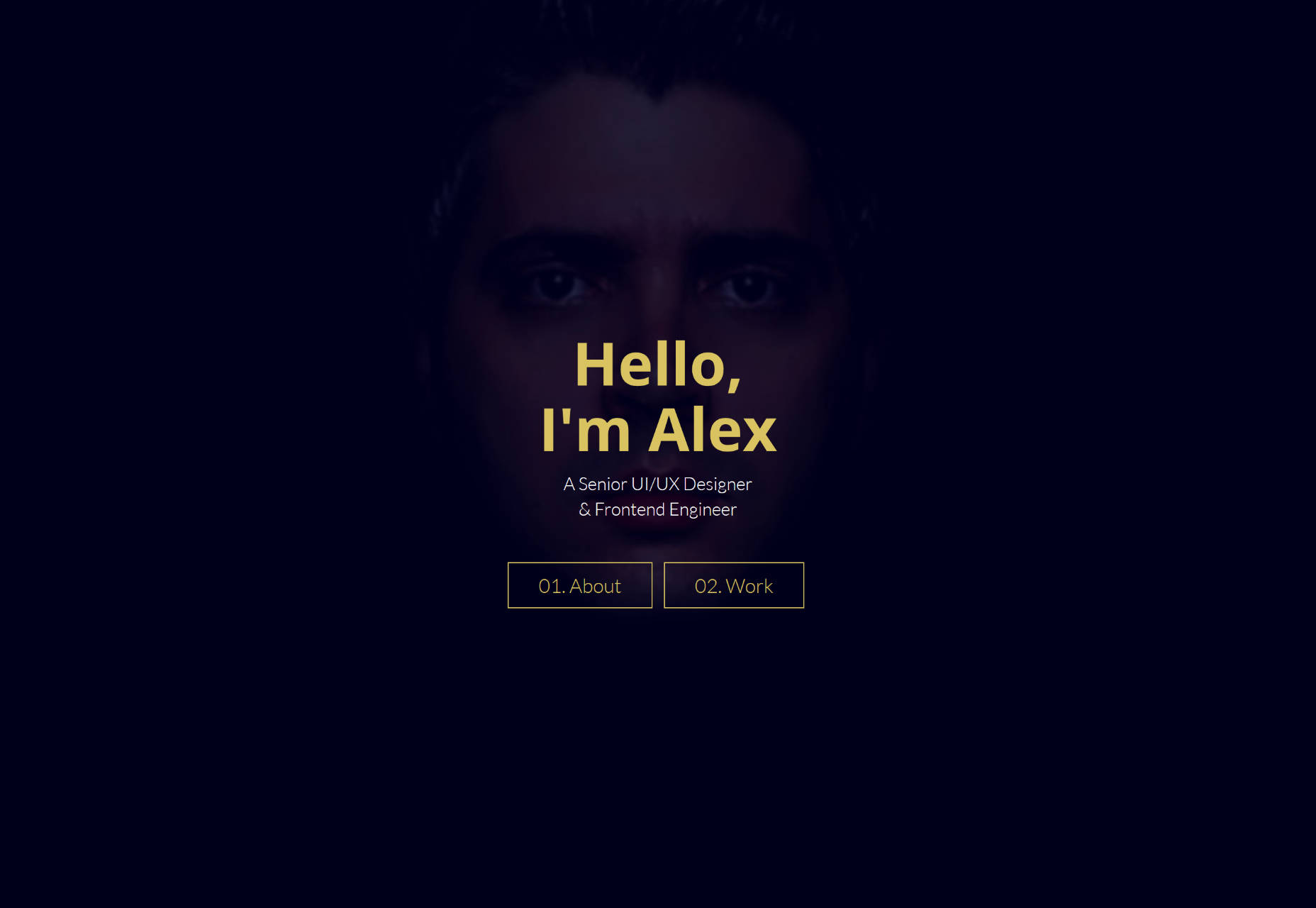
Alex Suarez
El portfolio de Alex Suarez utiliza un diseño semi-plano con buen gusto. Aunque el sitio puede tener un poco de contraste, el diseño funciona, las sombras en realidad funcionan , y el estilo general da una idea muy clara de qué tipo de trabajo esperar.
Robin Saulet
Robin Saulet utiliza fuentes de pincel y fotografías coloridas para darnos un toque retro, manteniendo los colores lo suficientemente apagados como para no cegar a nadie. Funciona bien cuando se combina con el diseño ahora clásico de secciones de pantalla completa.
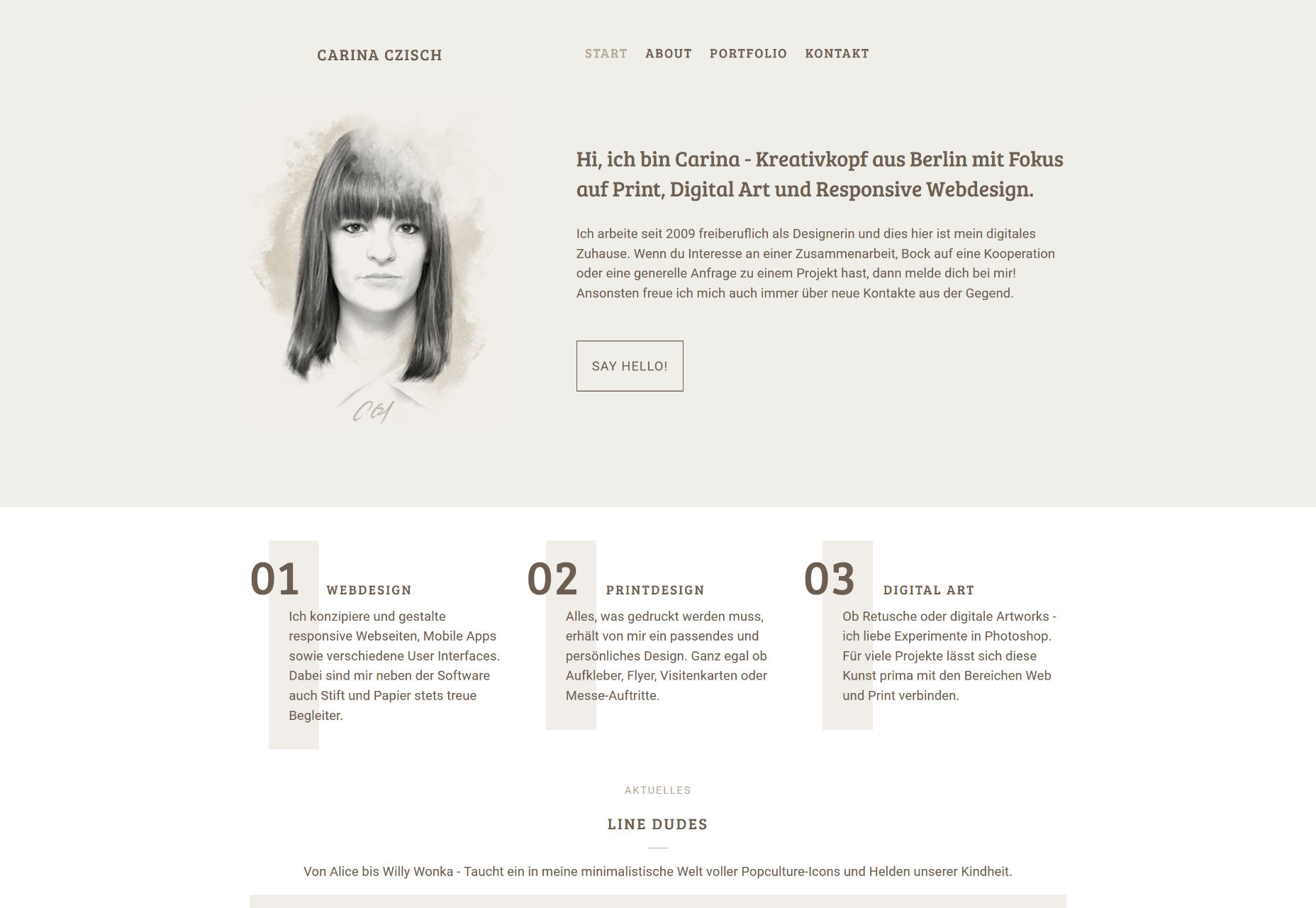
Carina Czisch
Carina Czisch portafolio es tan minimalista como parece sin ser brutalista, y se ve fantástico para ello. Ahora, el encabezado (grande), que es el mismo en cada página, puede confundir a algunas personas con pantallas pequeñas, pero de lo contrario, este sitio simplemente se calmará.
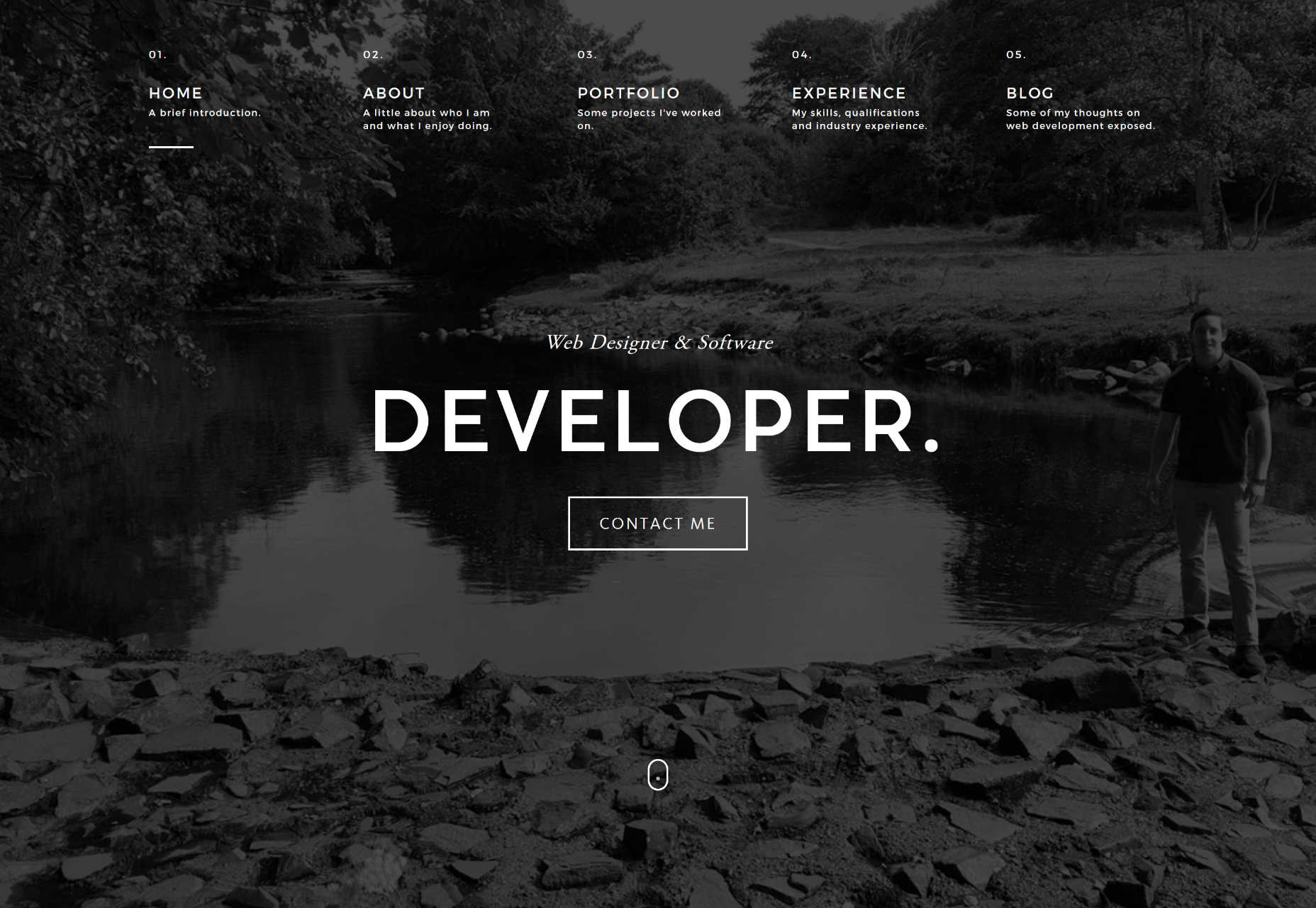
Owen O'Donnell
Y aquí ¡tenemos nuestro primer sitio mensual es-nada-demasiado-original-pero-todavía-bien hecho! La buena artesanía merece reconocimiento, incluso si es similar a las cosas que has visto antes. Solo recomendaría más interrupciones de párrafo en las entradas de blog.
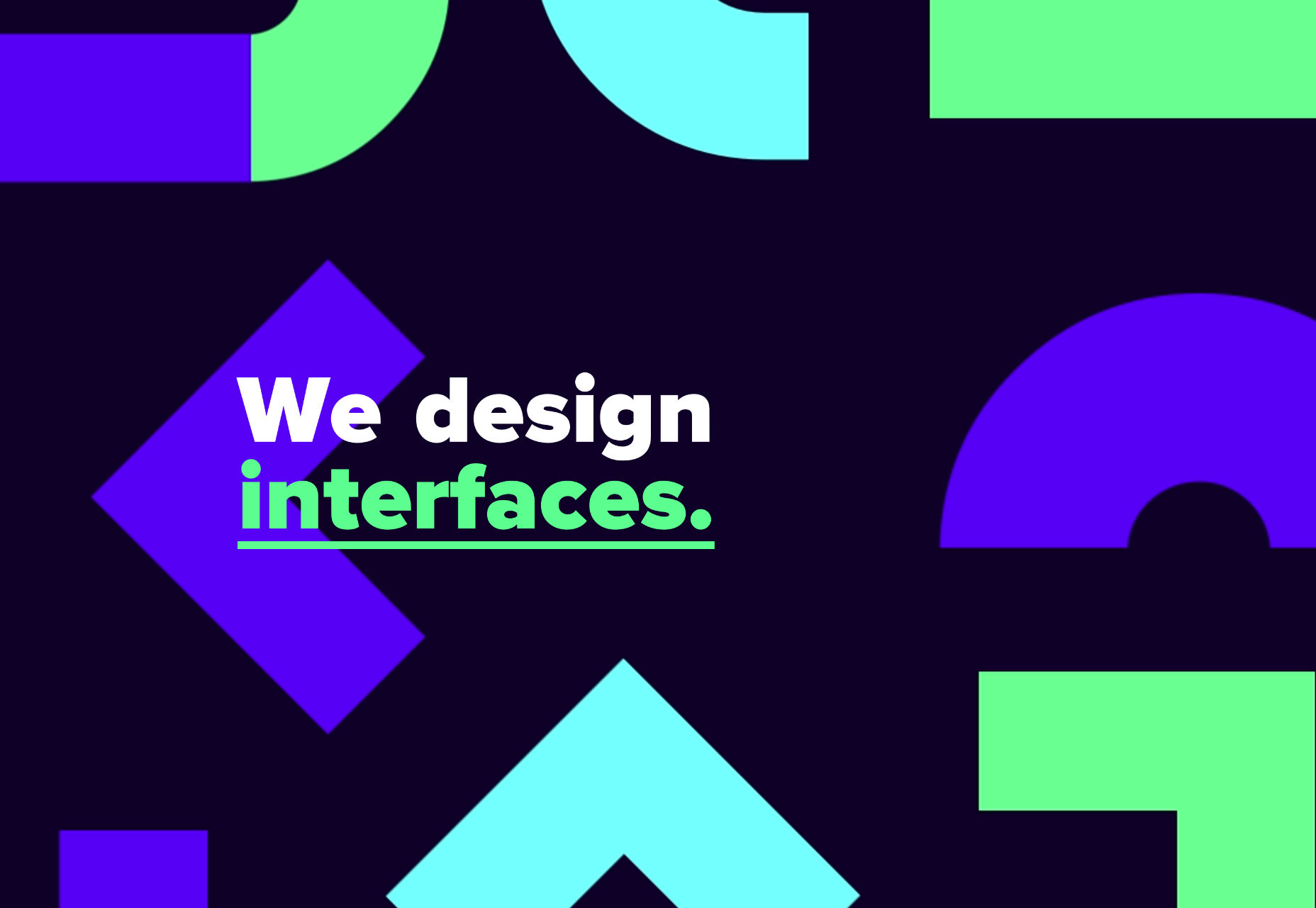
DUX
DUX no rehuye el diseño vibrante. Con el azul, el verde, el alto contraste, los diseños geométricos y las ilustraciones minimalistas, este sitio es un exceso de color y estilo. Es suficiente para hacerte olvidar que es, técnicamente, un diseño plano.
Amo mi minimalismo, pero es divertido ver a los diseñadores hacer todo lo posible. Sepa cuándo seguir sus limitaciones y cuándo romperlas.
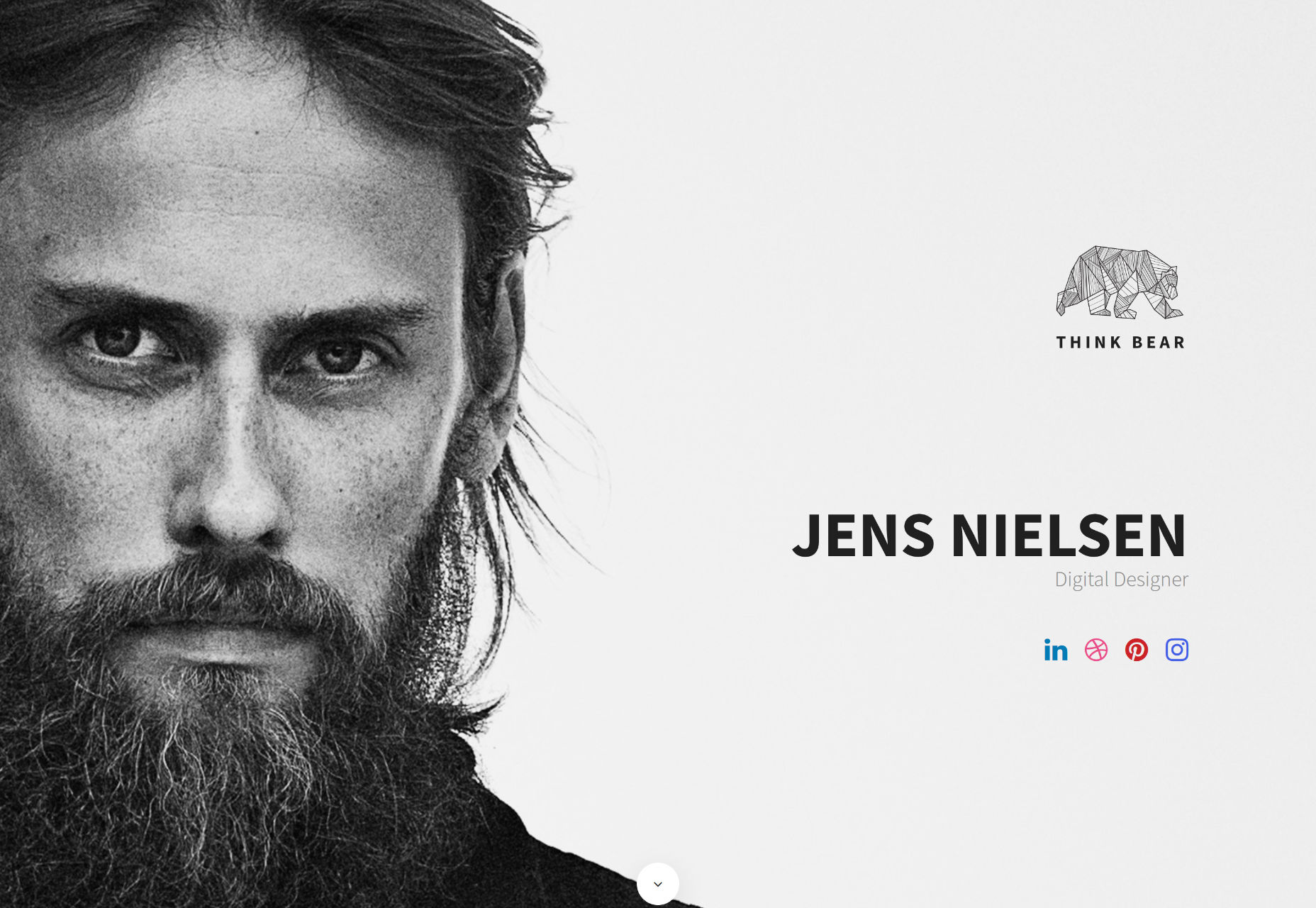
Jens Nielsen
Y volvemos al minimalismo en su mayoría monocromo con La cartera de Jens Nielsen . Es pequeño, es dulce, es suave. Ve a verlo.
Florian Monfrini
La cartera de Florian Monfrini sigue la tendencia de muchos sitios de arte en estos días, con un enfoque en el minimalismo y la asimetría. Como en otros casos, funciona bastante bien, aquí.
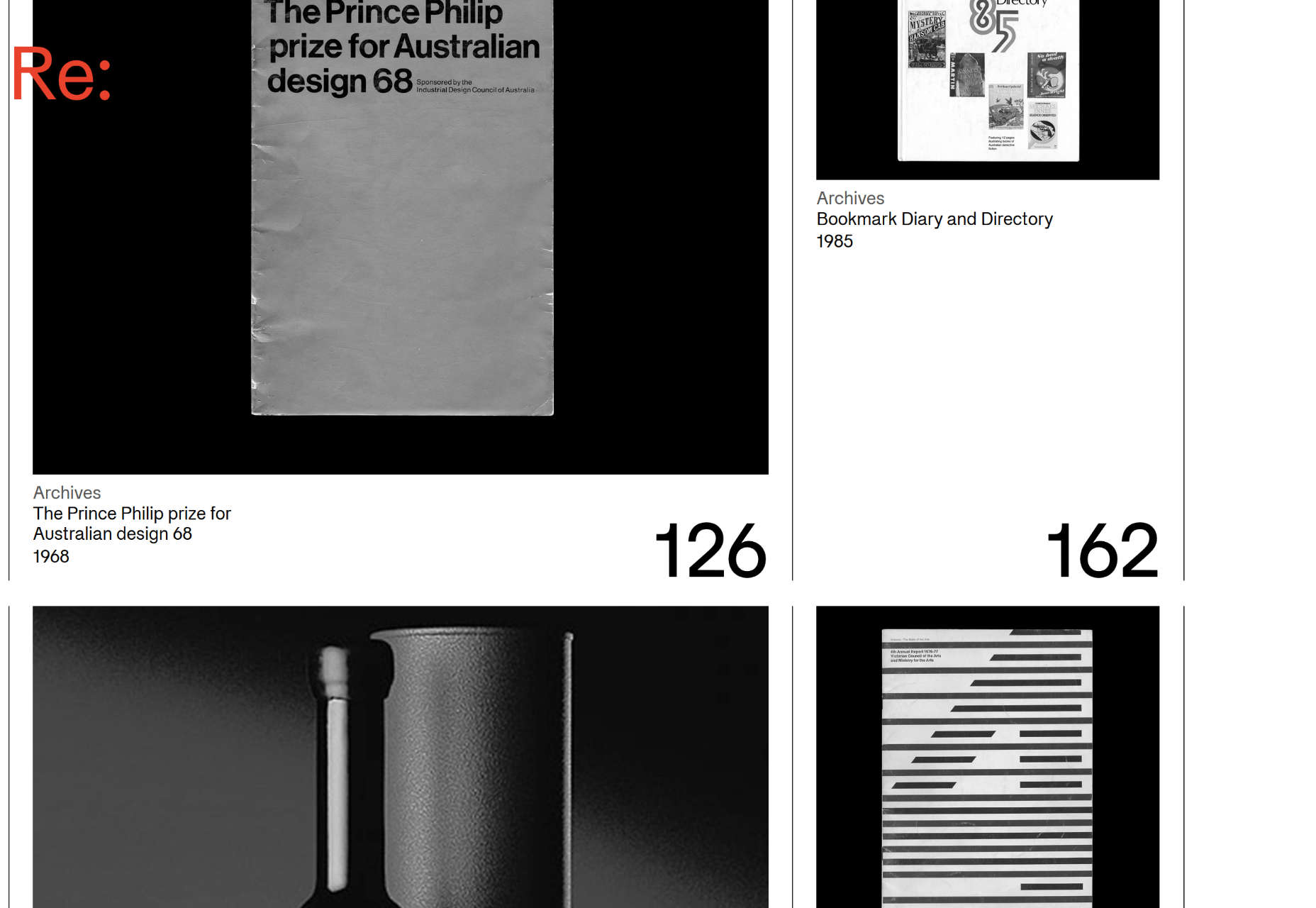
Recuerdo
Recuerdo es traído a usted por el minimalismo, la asimetría y, presumiblemente, una gran cantidad de flotación: izquierda; . Lo amo.
Liam Ricketts
Cartera de Liam Ricketts lleva las cosas de la vieja escuela a lo que podría ser uno de los primeros efectos 3D / Flash / Video que se me ocurren. No sé qué ha habido para hacer que sus fotografías parezcan banderas u otros pedazos de tela ondeando al viento, pero aquí estamos.
Combinado con un diseño moderno y simple, el efecto hace que este sitio se destaque a lo grande, y eso nunca es malo.
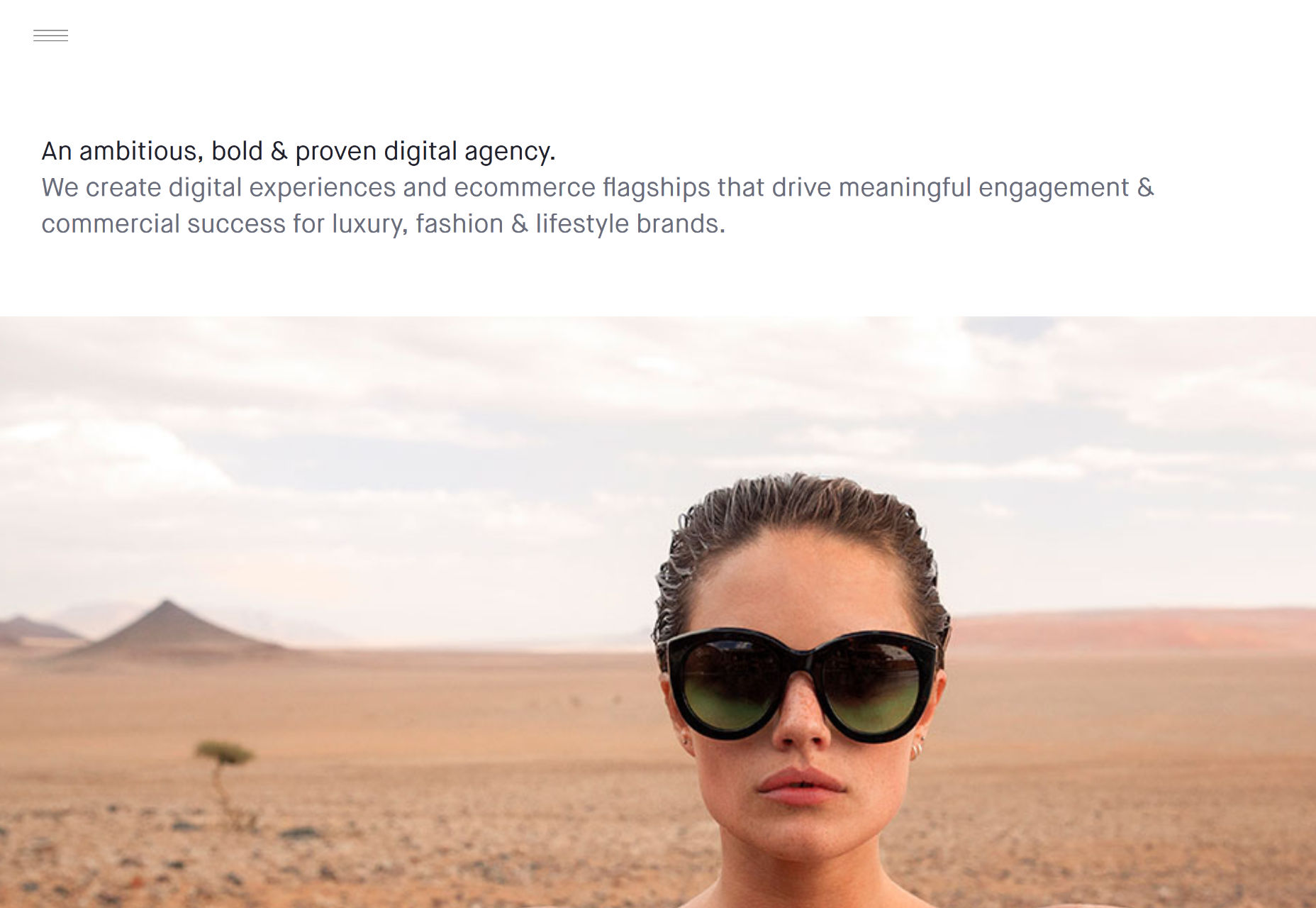
AW & CO
AW & CO trae más minimalismo, más asimetría. Sin embargo, hay una sensación más elegante / de moda que parece apropiada, dada su clientela.
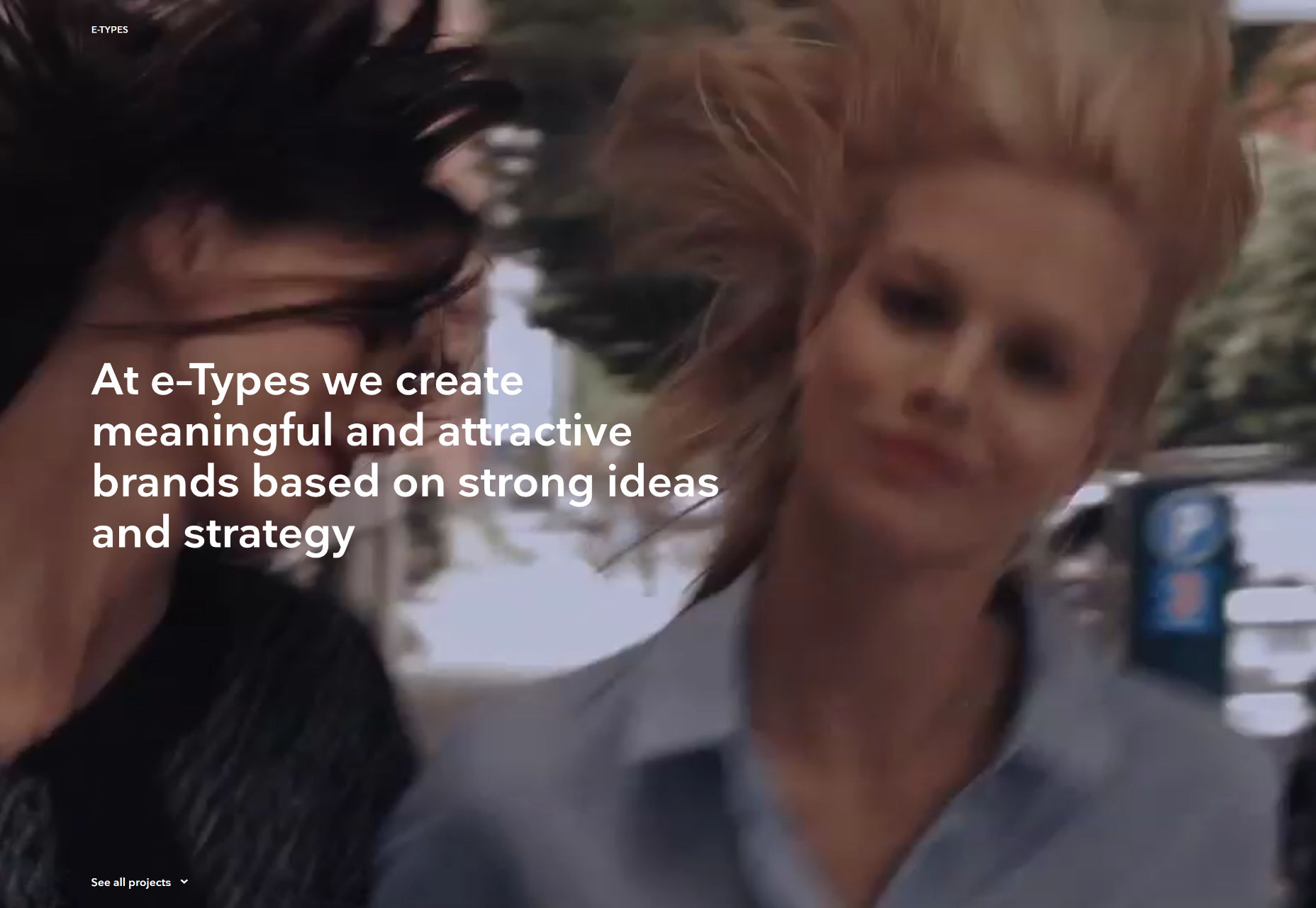
E-TYPES
E-Types Nos da aún más minimalismo y más asimetría, pero esta vez, está aderezada con movimiento en forma de videos de fondo implementados con HTML5.
Oblik
Oblik es uno de esos sitios de cartera que le gusta poner su navegación en toda la página. En este caso, sin embargo, tiene sentido. El texto de navegación en la esquina superior izquierda muestra una pantalla modal sobre el estudio en sí, y los que están en la parte inferior navegan a través de los proyectos.
¿Ver? Tiene mucho más sentido que poner "Sobre nosotros", "Trabajo" y "Contacto" en tres rincones diferentes.
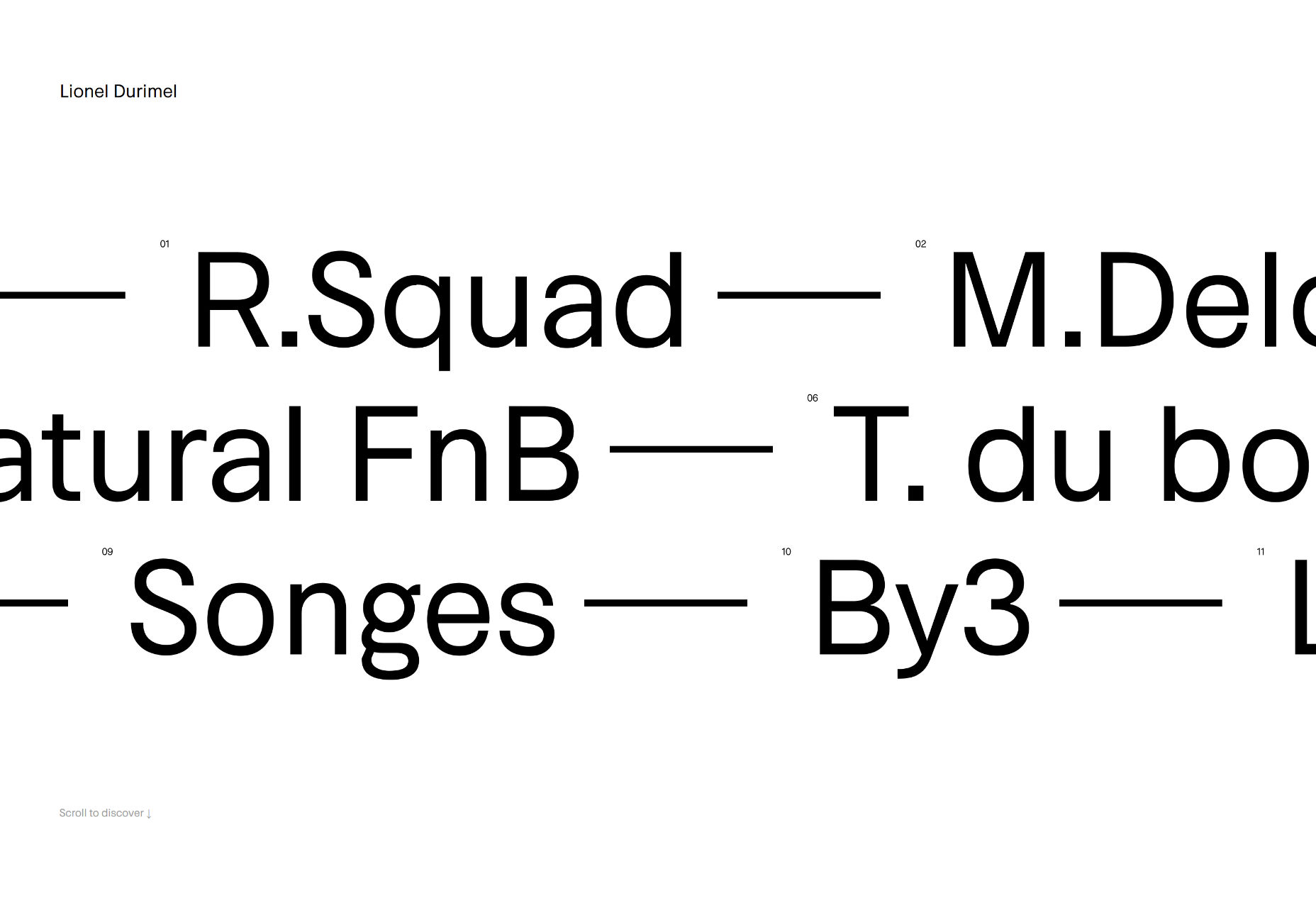
Lionel Durimel
Cartera de Lionel Durimel también hace uso de una navegación bastante original. Use la rueda del mouse para desplazarse horizontalmente por tres filas de nombres de proyectos y coloque el cursor sobre uno para obtener una vista previa. El resto de los diseños de página se adhieren a la convención, lo que es bueno para la usabilidad.
Mozell
Mozell muestra su trabajo en una interfaz que es más aplicación / Powerpoint que sitio. Por su contenido, sin embargo, funciona.
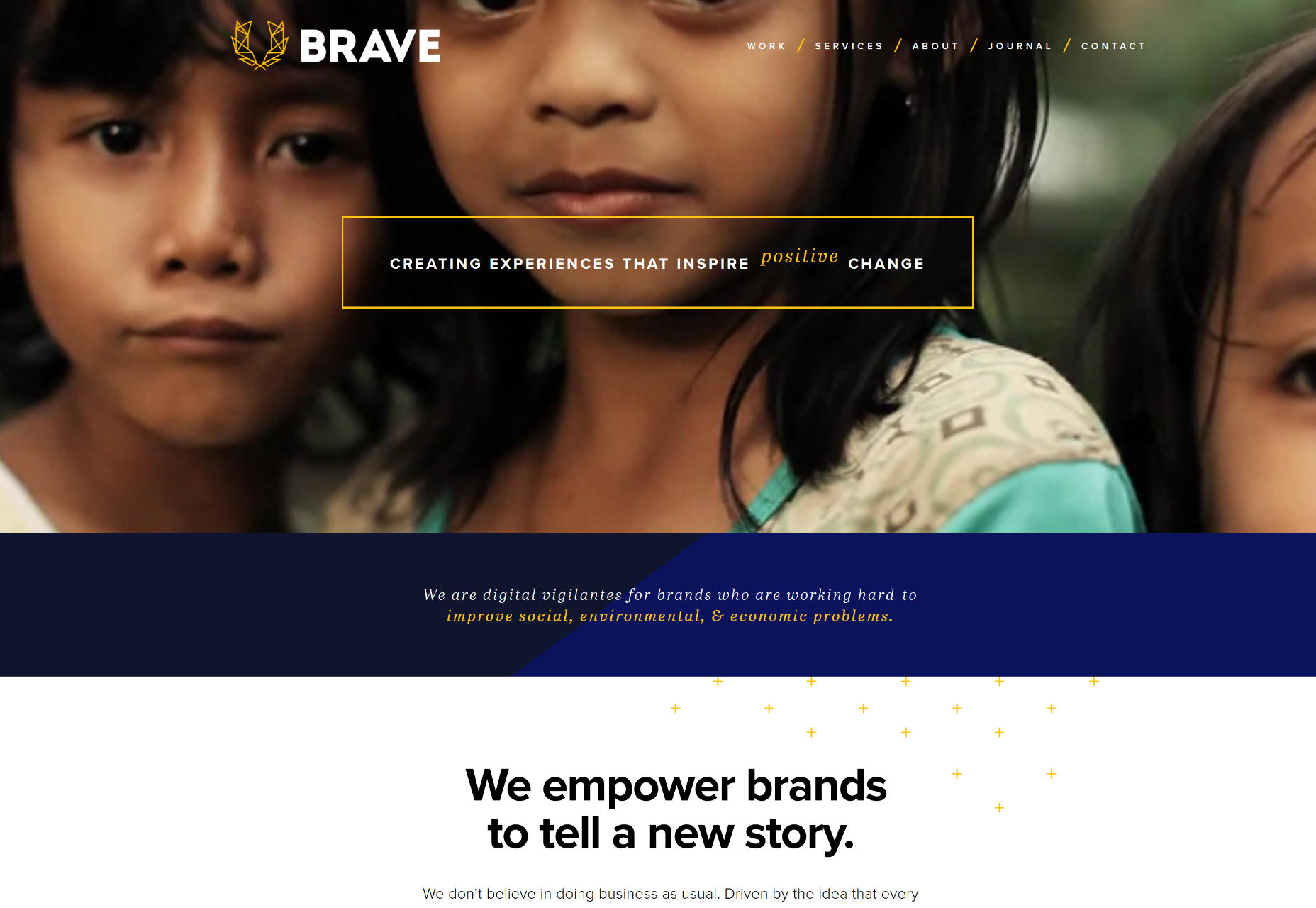
Valiente
Valiente es un estudio de diseño que se enfoca en trabajar con organizaciones sin fines de lucro y organizaciones benéficas. No hacen nada fuera de lo común en el departamento de diseño, sino que las imágenes elegidas (y los videos de fondo) se visualizan de manera directa y sin problemas.
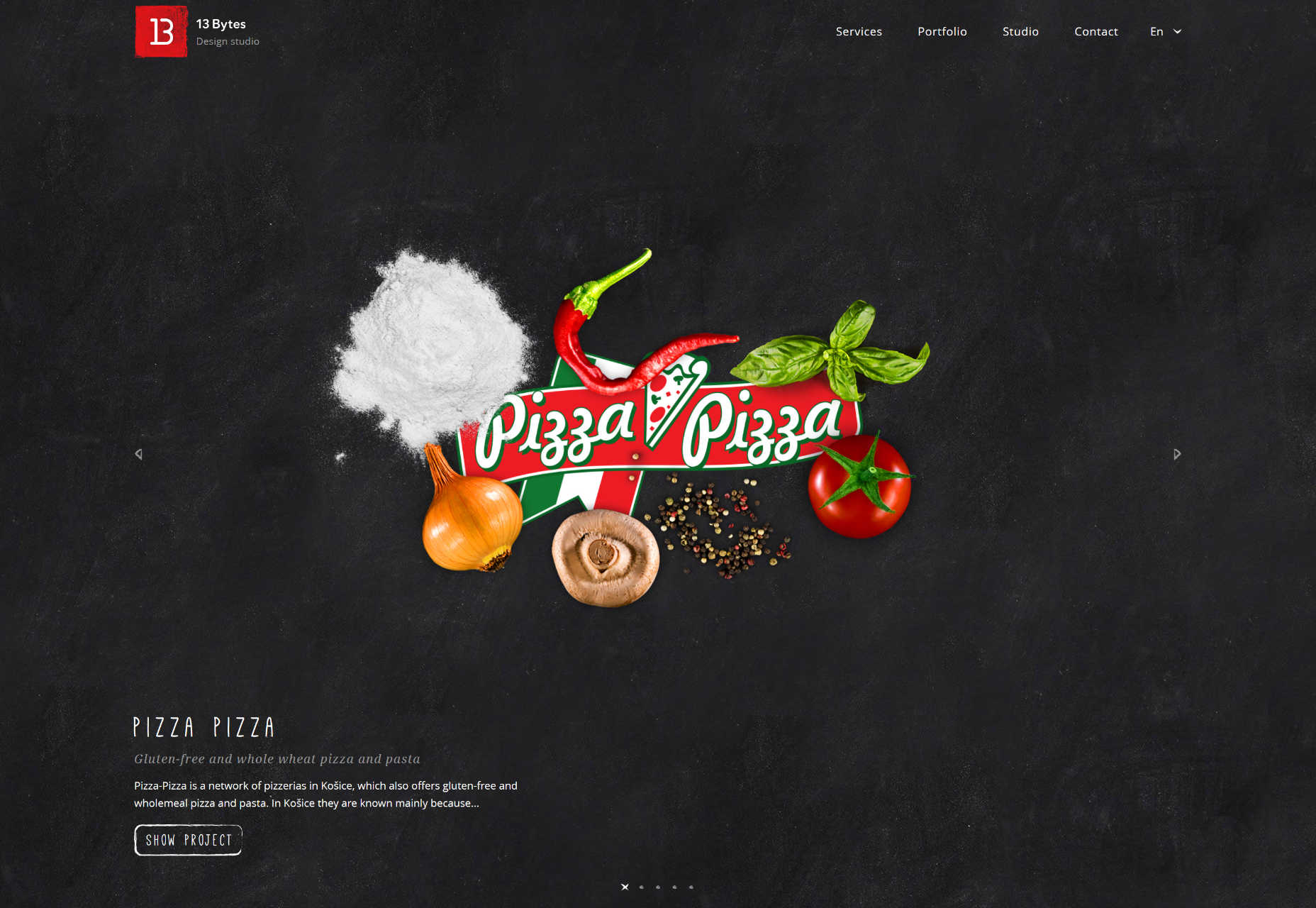
13 Bytes
13 Bytes utiliza la apariencia dibujada a mano con un efecto impresionante para mostrar su propio trabajo. No es exagerado, sin embargo. Existe la cantidad justa de ilustraciones incompletas y texto "manual" para compensar la tipografía sans-serif más normal.
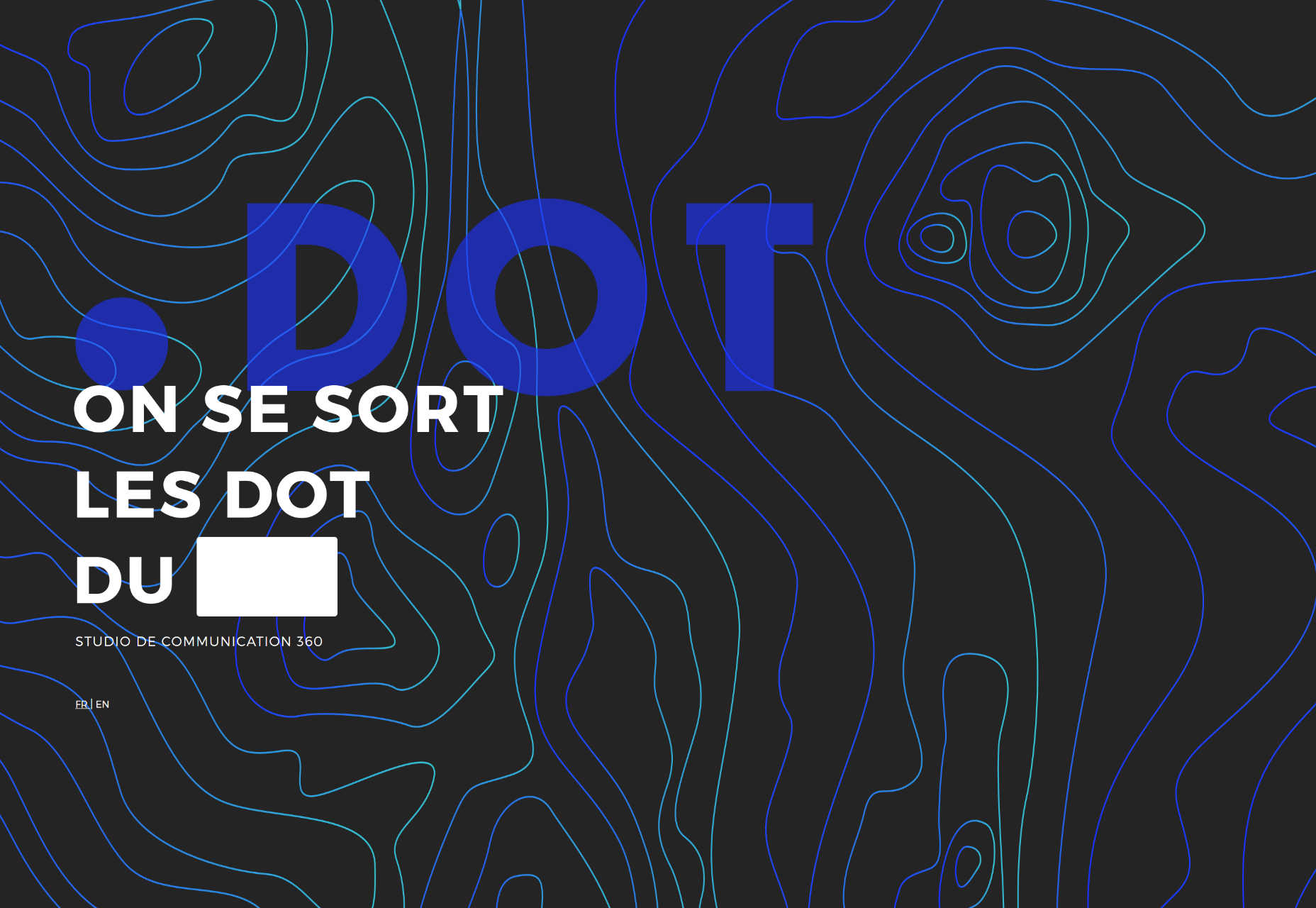
.PUNTO
.PUNTO es una clase magistral en la integración de la marca vibrante en cada parte de un sitio web sin abrumar y eclipsar el contenido.
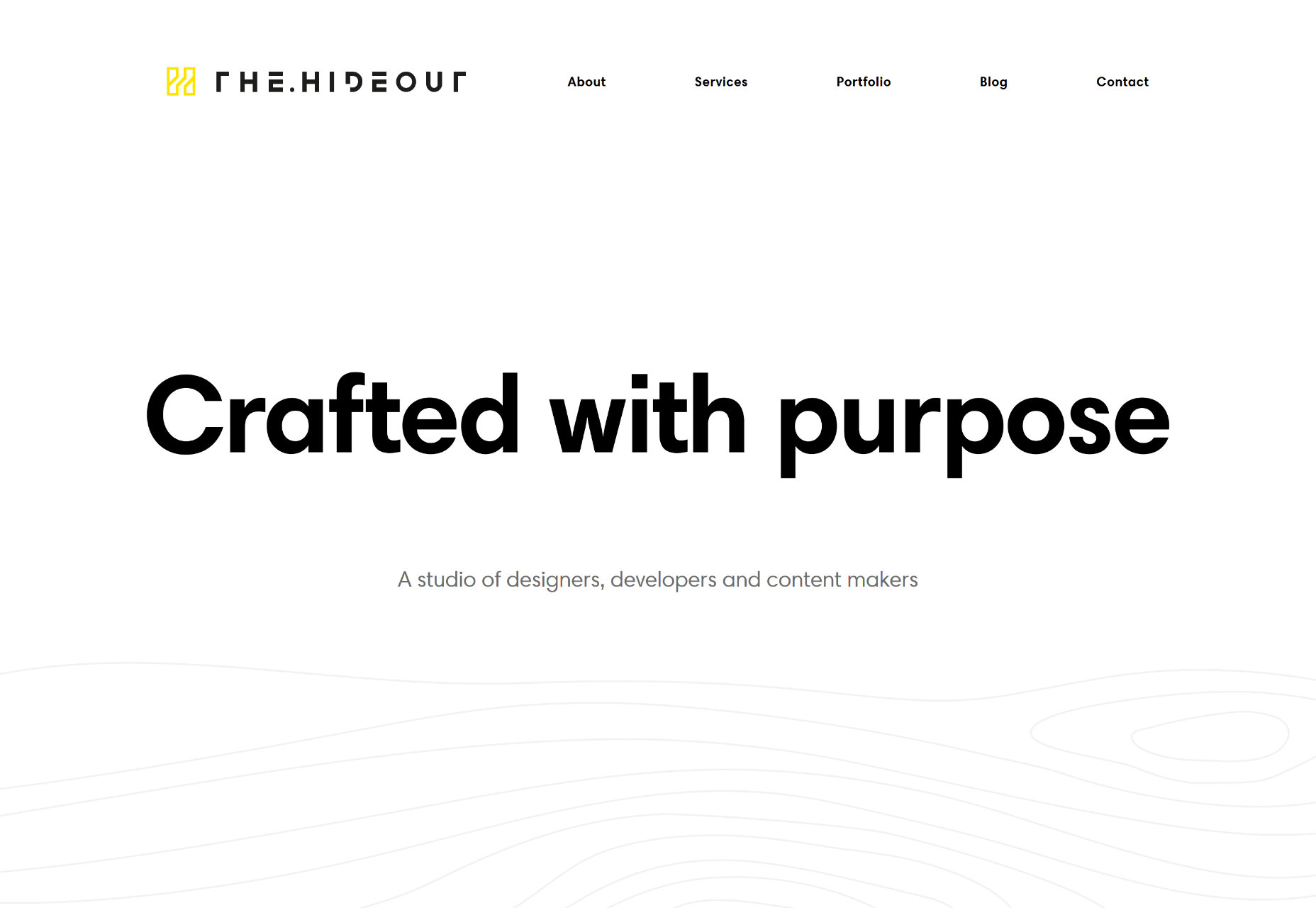
The Hideout
El sitio de Hideout es muy minimalista, pero no posmoderno. Es simplemente ... regular y moderno, y aún más refrescante para él. La inclusión de patrones sutiles de madera ilustrada es un toque muy agradable.
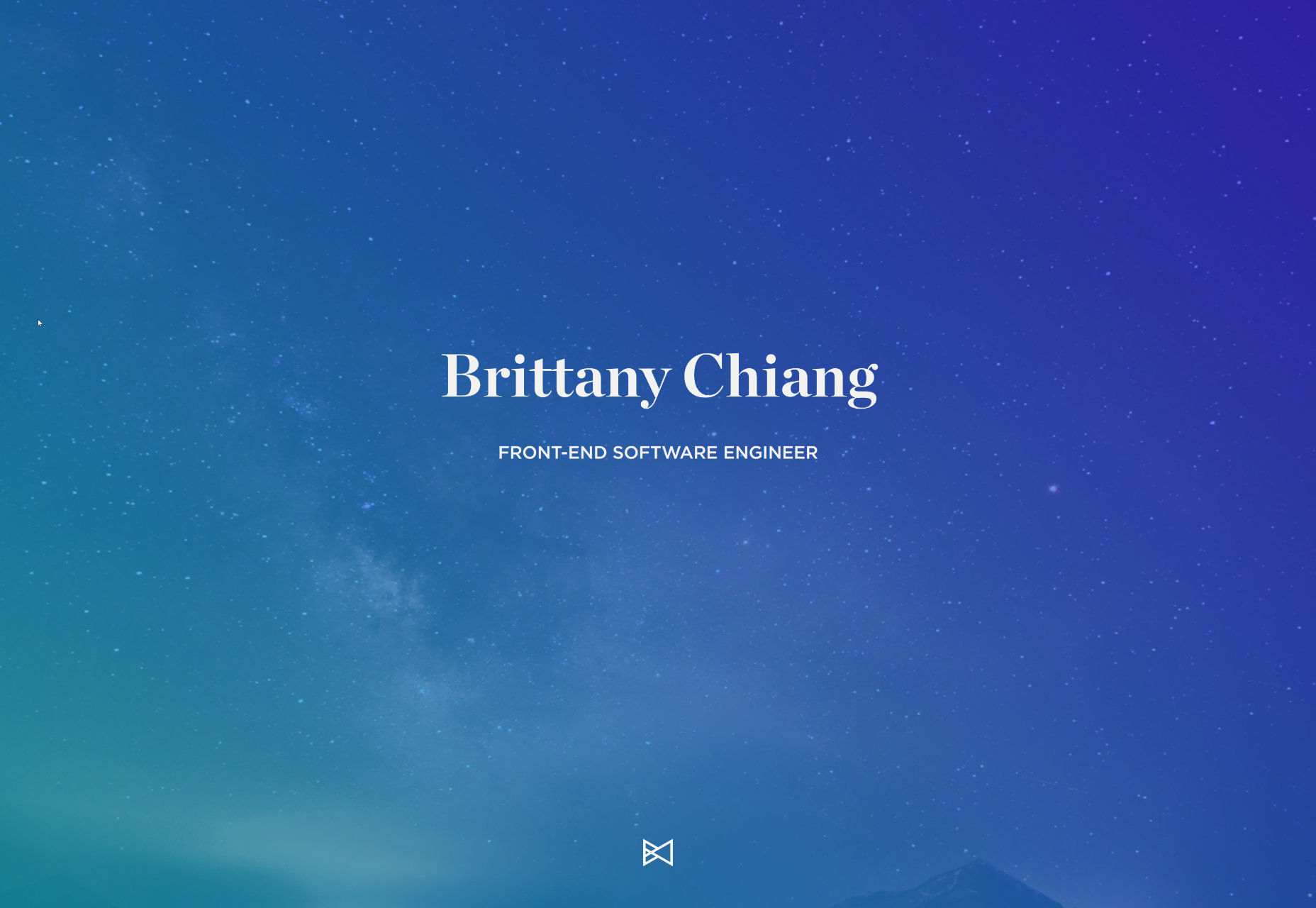
Brittany Chiang
Cartera de Brittany Chiang es un excelente ejemplo de cómo se deben hacer diseños de pantalla completa de alta resolución. La sección de línea de tiempo es bastante buena también.
Jascha Goltermann
La cartera de Jascha Goltermann Combina ese aspecto monocromático con tonos de neón con una animación sutil para animar aún más las cosas. Una vez que te alejas de los llamativos efectos, el diseño en sí es deliciosamente minimalista. Aprecio un diseño que solo saca todas las paradas cuando realmente lo necesita.