Cómo diseñar una gran interfaz de usuario
Al diseñar una aplicación web, la funcionalidad a menudo se coloca por encima de todo lo demás. En su mayor parte, esto es algo bueno.
Las personas (principalmente) usan aplicaciones porque son útiles, no porque se vean bonitas. Pero eso no significa que pueda ignorar un buen diseño de interfaz de usuario, o simplemente juntar una interfaz de usuario de aspecto genérico. Un buen diseño de IU se suma a la satisfacción general del usuario de cualquier aplicación web.
Un buen diseño de UI es, en muchos sentidos, similar al buen diseño web. Los principios de la teoría del color, el espacio negativo y el diseño se siguen aplicando. Pero el diseño de la interfaz de usuario requiere un poco más de pensamiento en muchos casos debido a la interactividad que requiere.
Los visitantes no solo mirarán su sitio; interactuarán con él, a veces en formas que no esperabas. Es vital que se tome el tiempo para explorar realmente el diseño de la interfaz de usuario antes de embarcarse en el diseño de una aplicación web.
A continuación hay una serie de principios e ideas para diseñar una excelente interfaz de usuario.
La consistencia es vital
En el diseño de la interfaz de usuario, la coherencia entre páginas, funciones y opciones es vital. Los usuarios esperan ciertas cosas a medida que usan su programa, y si esas cosas cambian de una página a la siguiente, es confuso y frustrante.
Por ejemplo, si en la página de inicio de su aplicación los usuarios navegan entre páginas con una barra de navegación superior, asegúrese de que aparezca la misma barra de navegación superior en las páginas siguientes, y que las páginas vinculadas a ella aparezcan en el mismo orden.
Otras cosas que deben mantenerse consistentes incluyen el esquema de color y el diseño general, así como enlaces a páginas importantes que podrían no usarse directamente en la aplicación (como una página de cuenta o una pregunta frecuente).
Tus usuarios cometerán errores
Independientemente de cuán cuidadosamente diseñe su interfaz de usuario y cuán intuitiva sea, sus usuarios cometerán errores ocasionalmente. A veces es solo porque inadvertidamente hicieron clic cuando no era su intención. Otras veces es porque no estaban realmente prestando atención a lo que estaban haciendo, o no estaban leyendo el contenido de la página.
En cualquier caso, es importante que los usuarios puedan deshacer fácilmente los errores que cometen.
Notarás en una serie de aplicaciones web, incluyendo Google Docs, que prácticamente en cualquier momento que haces algo, aparece un enlace para deshacer la última acción. En otras aplicaciones, es posible que tenga que usar un menú para deshacer una acción, pero las mejores aplicaciones web todavía lo hacen más fácil y accesible para retroceder uno o dos pasos en cualquier momento.
Destacar los cambios
Cuando se realizan cambios durante el uso de una aplicación web, es útil para sus usuarios si resalta esos cambios. Por ejemplo, si su aplicación incluye una fuente de información de una variedad de fuentes o usuarios, resaltar el nuevo contenido tal como aparece es una característica útil.
Hay varias maneras de resaltar el contenido. Uno de los más populares es poner un fondo sombreado detrás de nuevos contenidos.
Otras aplicaciones usan iconos para indicar contenido nuevo. Independientemente de lo que decida hacer, asegúrese de que las indicaciones de nuevo contenido no interfieran con la legibilidad del contenido. También es importante hacer que estas notificaciones sean poco intrusivas, para no distraer a los usuarios que no están interesados en cambiar el contenido.
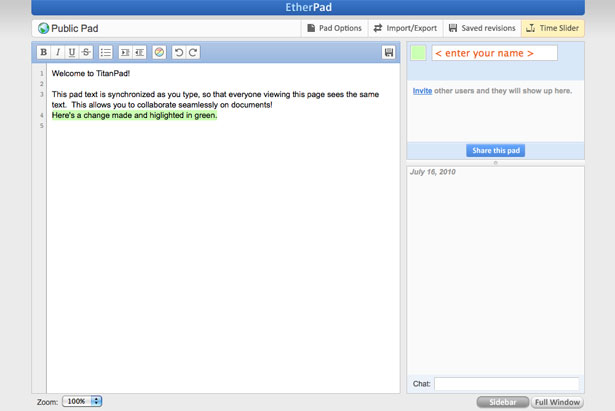
TitanPad utiliza códigos de colores para indicar los cambios realizados por cada usuario.
Habilitar atajos de teclado
No todos los usuarios usarán atajos de teclado, incluso si los ponen a disposición. Pero para el porcentaje de usuarios que están acostumbrados a atajos de teclado, no incluirlos puede tener un efecto desastroso en la satisfacción del usuario.
Piense en las acciones más comunes que los usuarios realizarán en su sitio web y asegúrese de que los atajos de teclado estén disponibles para ellos.
Asegúrate, también, de que los atajos de teclado que uses sean lógicos. Ciertos accesos directos ya se usan comúnmente para ciertas funciones (como Ctrl + Z para deshacer o Ctrl + V para pegar), así que asegúrese de que sigan funcionando como lo hacen en otros programas.
Elija lógicamente las teclas utilizadas en sus accesos directos, para que sean fáciles de recordar para sus usuarios. Asegúrese de incluirlos en cualquier menú desplegable junto a sus acciones respectivas.
Use estándares y convenciones familiares
Las aplicaciones ampliamente utilizadas han establecido ciertos estándares para la forma en que se espera que funcionen las cosas en una aplicación. Por ejemplo, las personas están acostumbradas a ver un ícono de carpeta para "Abrir", o un portapapeles para "Pegar".
También están acostumbrados a tener ciertas opciones y acciones en menús de aplicaciones específicos (la creación de un nuevo documento o archivo casi siempre se encuentra en el menú desplegable "Archivo"; copiar y pegar casi siempre se encuentran en el menú desplegable "Editar") .
Piense en aplicaciones establecidas que hacen cosas similares a lo que hará su aplicación, y observe cómo organizan acciones y qué íconos usan.
Si observa consistencia entre varias aplicaciones, debería considerar seriamente utilizar los mismos iconos o los iconos similares para su propia aplicación. Lo hace más intuitivo para los usuarios que están cambiando de otra aplicación a la suya y mejorará su experiencia.
Ofrecer opciones de personalización
Muchas aplicaciones web permiten a los usuarios realizar personalizaciones en sus cuentas. Algunos sitios le permiten ajustar el esquema de color o cargar gráficos personalizados. Otros te permiten reorganizar el diseño o lo que se muestra la primera vez que inicias sesión. Otros te permiten crear páginas personalizadas o contenido similar que muestra la información que te preocupa.
Piense en las posibles personalizaciones que mejorarían tanto la funcionalidad como la experiencia del usuario de sus aplicaciones.
Algunas aplicaciones pueden no beneficiarse mucho de las personalizaciones, mientras que otras están llenas de posibilidades. Incluso cosas simples como permitir que los usuarios carguen su propio logotipo o cambiar el esquema de color o la fuente para adaptarlos a sus preferencias personales pueden tener un impacto drástico en la experiencia y satisfacción del usuario.
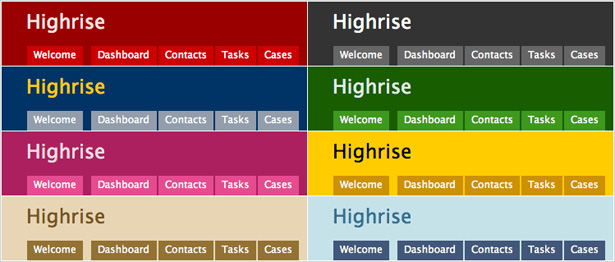
Highrise permite a los usuarios personalizar el esquema de colores de su tablero. Las pequeñas opciones de personalización como esta pueden aumentar enormemente la satisfacción del usuario.
Usar información sobre herramientas y mensajes de ayuda integrados
Muchos desarrolladores de aplicaciones incluyen una amplia documentación para usar sus aplicaciones, lo que es increíblemente útil para los nuevos usuarios. Pero en muchos casos, esta documentación se guarda en su propia sección separada en el sitio web. Para acceder a él, los usuarios deben abandonar la aplicación de manera efectiva.
Si bien la extensa documentación sigue siendo una buena idea para aplicaciones complicadas, incorporar información sobre herramientas y mensajes de ayuda integrados en ventanas modales o en una barra lateral dentro de la página aumenta la usabilidad para la mayoría de los usuarios.
Es una forma sencilla de ofrecer ayuda mientras alguien está usando su aplicación, lo que les ahorra tiempo y hace que la experiencia sea más agradable.
Use navegación con pestañas y botones para acciones
La navegación con pestañas tiene una serie de ventajas sobre los botones o enlaces de texto. Sin embargo, lo más importante es el sutil efecto psicológico que tiene.
Las pestañas evocan usando un cuaderno o carpeta. Cada pestaña denota una nueva sección o tema. Lo mismo es cierto en línea. Las pestañas hacen que las personas inconscientemente piensen en moverse físicamente a una nueva sección de un sitio o aplicación.
Los botones, por otro lado, evocan una acción. Usar botones para cosas como enviar un formulario tiene sentido psicológicamente, ya que las personas lo asocian presionando un botón para hacer algo. Por lo tanto, para una experiencia de usuario óptima, recuerda las pestañas = navegación, botones = acción.
Sombrear todo detrás de una ventana modal
Esta es una de esas cosas realmente básicas que a veces se pasan por alto. Al abrir una ventana modal, asegúrese de sombrear todo en el fondo detrás de la ventana. Esto hace que la ventana se destaque más y elimina las distracciones.
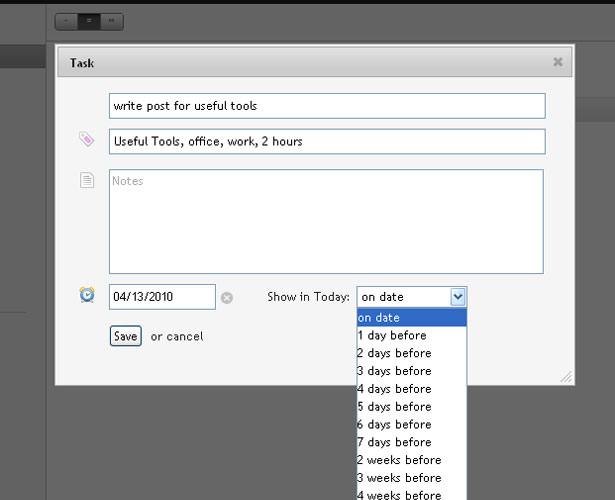
Un buen ejemplo de una ventana modal con un fondo sombreado.
Usa iconos y etiquetas relevantes
Muchos desarrolladores optan por utilizar iconos en sus aplicaciones sin etiquetar esos íconos. Además de los íconos absolutos más comunes, esto a menudo es un error y solo confunde al usuario.
Agregar etiquetas alt que aparecen cuando los iconos están sobrevolados no es una buena solución para evitar confusiones, ya que aún requiere demasiado esfuerzo por parte del usuario.
Colocar etiquetas al lado de tus iconos significa que son reconocibles al instante. A medida que los usuarios se familiaricen con el significado de cada icono, podrán encontrar más rápidamente lo que están buscando, y hasta entonces podrán ver exactamente lo que representa cada icono.
Otra opción es hacer posible que los usuarios oculten las etiquetas, aunque asegúrese de que la opción predeterminada sea para que se muestren.
Mantén las cosas simples
Las mejores interfaces son tan simples como pueden ser efectivamente. No agregue campanas y silbatos por el simple hecho de agregar campanas y silbatos. Si una función tiene un propósito claro, agréguela. Si no es así, entonces no.
Lo mismo ocurre con los elementos de diseño. Si hay un propósito para un elemento, entonces está bien agregarlo. Pero evita agregar cosas que simplemente se vean bonitas. Solo agregarán desorden visual y confundirán a sus usuarios. Elija la solución más simple que hace el trabajo.
Esto no necesariamente significa que tu aplicación debe ser minimalista. Pero recuerde que la mayoría de las personas usa aplicaciones para su funcionalidad, no para su diseño. Siempre que el diseño no interfiera con su capacidad de utilizar su aplicación de manera eficiente, es poco probable que presten mucha atención a los elementos visuales de la aplicación.
Flujo de trabajo eficiente
Al diseñar una interfaz de usuario, debe considerar el flujo de trabajo de sus usuarios. Las personas tienen formas predeterminadas de utilizar determinados tipos de software y aplicaciones particulares, y deberá diseñar su interfaz para ajustarse a esos patrones.
Por ejemplo, si ciertas acciones generalmente se toman en asociación, agrúpelas en la misma área de la aplicación.
Estudie el flujo de trabajo de una serie de usuarios para ver lo que parece estar obstaculizando la finalización eficiente de las tareas, y luego descubra cómo mejorar la interfaz de usuario para satisfacer sus necesidades. En algunos casos, la interfaz de usuario por sí sola no puede resolver estos problemas, pero a veces puede hacerlo.
15 Ejemplos de excelentes interfaces de usuario
Hay cientos o incluso miles de aplicaciones web por ahí con fantásticos diseños de interfaz de usuario. Aquí hay más de una docena para darle algunas ideas.
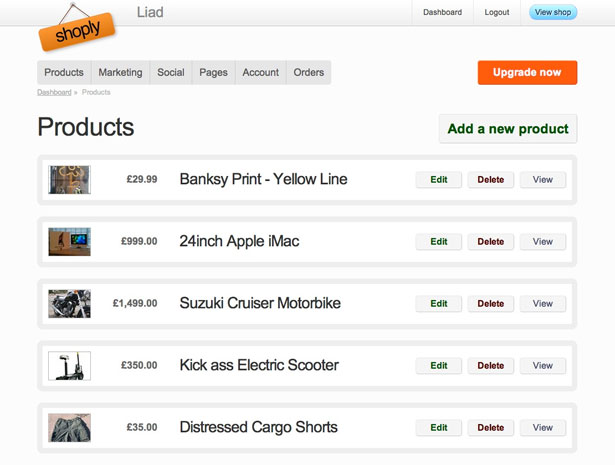
Shoply
Shoply hace que sea bastante fácil para los usuarios eliminar, editar o ver productos que ya han subido, así como agregar nuevos productos.
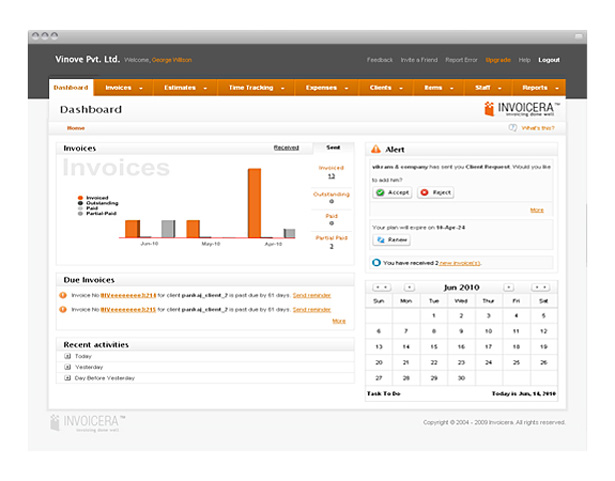
Invoicera
Invoicera utiliza navegación con pestañas y botones para realizar acciones. También mantiene un diseño y esquema de color relativamente simple y directo.
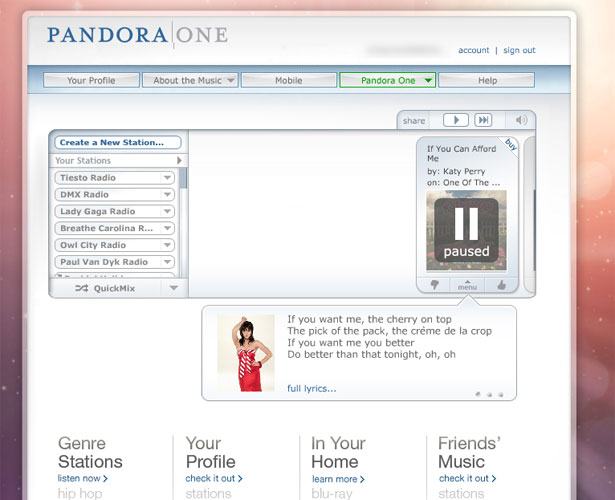
Pandora
Es obvio que los diseñadores detrás Pandora tomó en cuenta las interfaces presentes en los reproductores de MP3 y otros dispositivos multimedia al diseñar su interfaz de usuario. Es un diseño intuitivo y fácil de usar, prácticamente sin curva de aprendizaje.
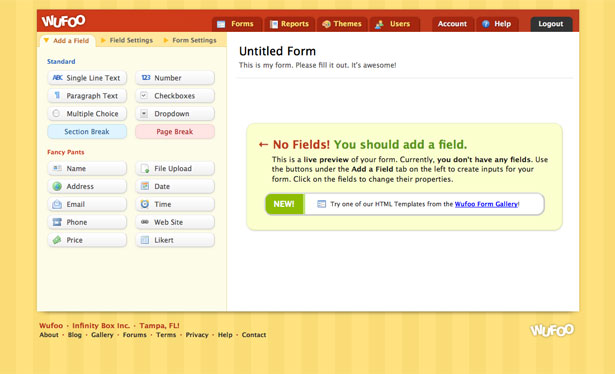
Wufoo
Wufoo La interfaz de diseño de formularios es tan intuitiva como una aplicación. Los mensajes de ayuda se muestran cuando comienza a diseñar un nuevo formulario para explicar exactamente qué hacer sin tener que abandonar la página.
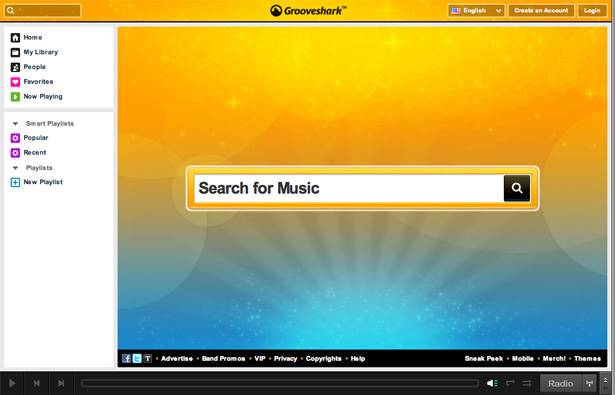
Grooveshark
Grooveshark usa iconos para ayudar con la navegación y la funcionalidad. Los iconos comúnmente reconocidos como los botones "reproducir" y "saltar" no están etiquetados, pero otros, como los íconos de Inicio y Favoritos, sí lo están.
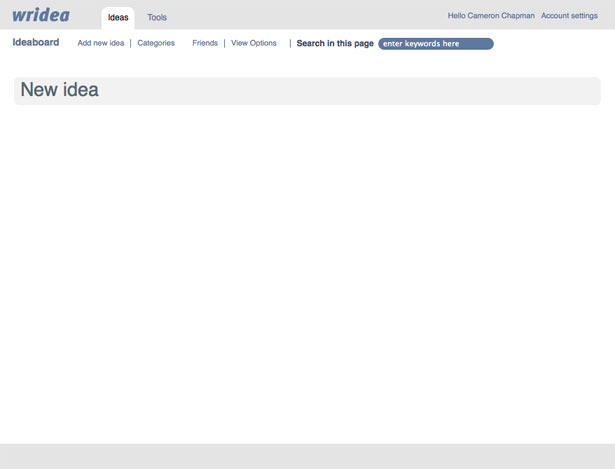
Wridea
Wridea utiliza una interfaz intuitiva que le permite editar cualquier cosa simplemente haciendo clic en ella. También usan menús que solo se expanden cuando se pasa el mouse sobre una idea, lo que reduce el desorden visual, y permiten a los usuarios elegir entre dos esquemas de color.
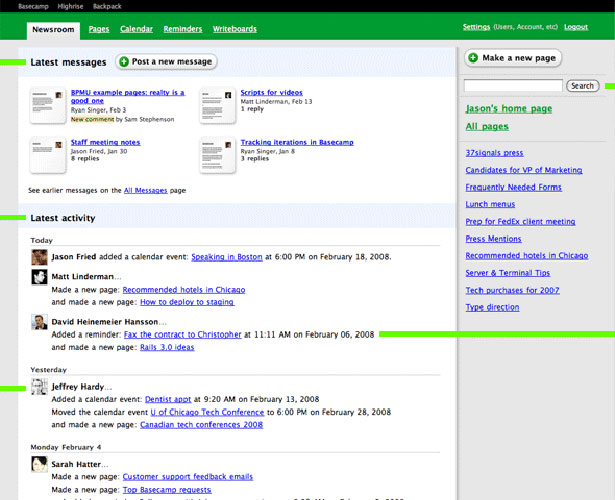
Mochila
Mochila usa botones para acciones y pestañas para navegación, lo que lo hace más intuitivo de usar.
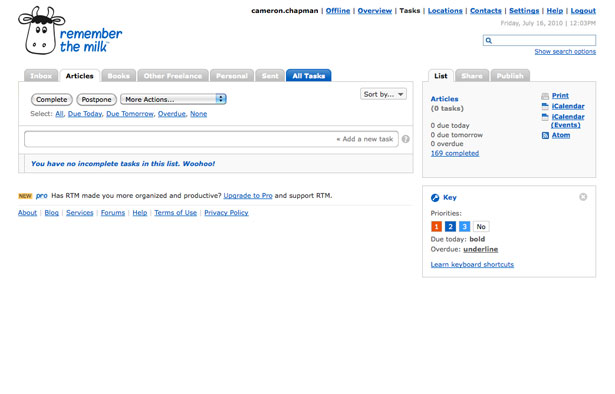
Recuerde la leche
Recuerde la leche utiliza navegación con pestañas y botones para acciones. También incluyen notaciones útiles que en su mayoría niegan la necesidad de documentación por separado.
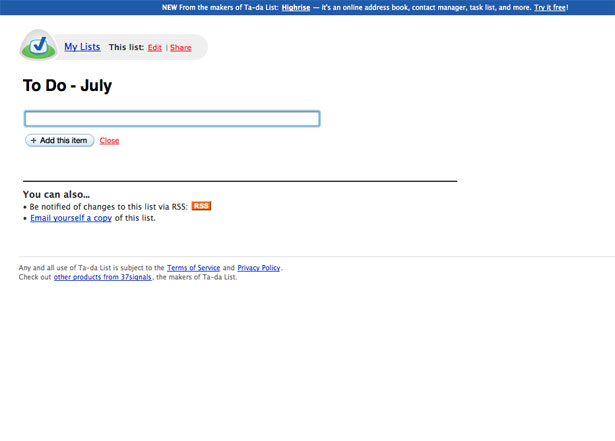
Ta-da List
Listas de Ta-da mantiene su interfaz lo más simple posible. No hay información adicional, solo la tarea en cuestión. Es increíblemente intuitivo y lo convierte en una excelente experiencia de usuario.
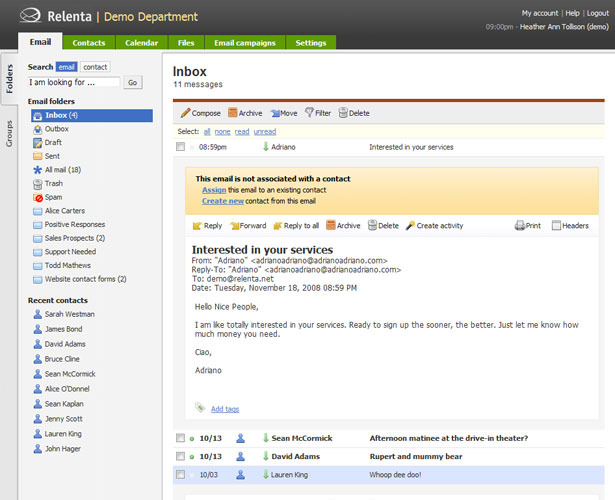
Relenta
Relenta usa navegación con pestañas e iconos etiquetados. También se apegan a las convenciones estándar para los programas de correo electrónico, por lo que prácticamente no hay curva de aprendizaje para sus usuarios.
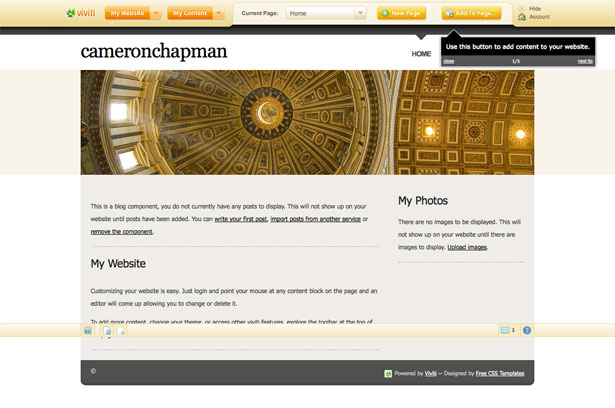
Viviti
Viviti utiliza una interfaz de usuario intuitiva que tiene en cuenta las necesidades de sus usuarios no diseñadores. Se proporcionan sugerencias cada vez que ingresa, y la documentación es de fácil acceso y fácil de usar, lo que le permite elegir qué tipo de ayuda desea antes de abandonar realmente la página en la que está trabajando.
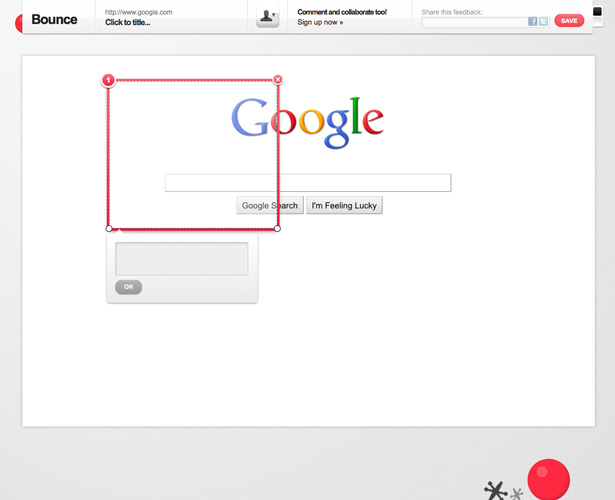
Rebotar
Bounce's la interfaz es muy simple y simple. Las herramientas disponibles son intuitivas (simplemente arrastre sobre un área para crear una nota, escribir comentarios y luego compartir).
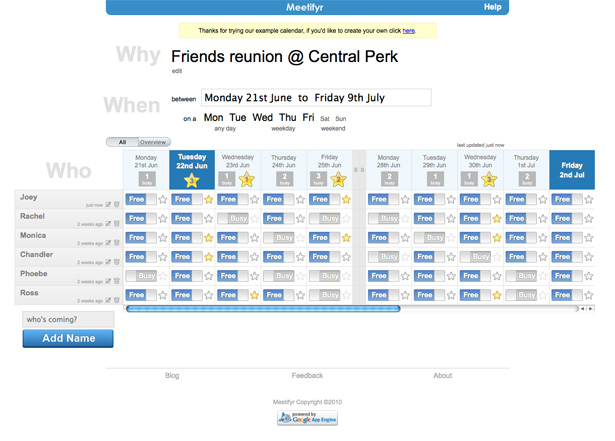
Meetifyr
Meetifyr utiliza una interfaz tan intuitiva que prácticamente no se necesita documentación. Al mirar la aplicación, solo lleva unos segundos reconocer instantáneamente cómo usarla y qué significan los diferentes iconos y códigos de color.
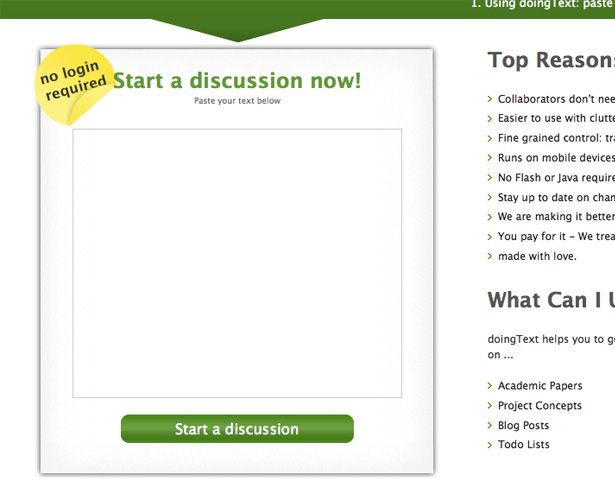
DoingText
DoingText simplifica el uso al no requerir ningún tipo de proceso de registro. Los documentos se basan simplemente en URL y los colaboradores solo necesitan la URL. Hace que la colaboración sea un proceso casi instantáneo.
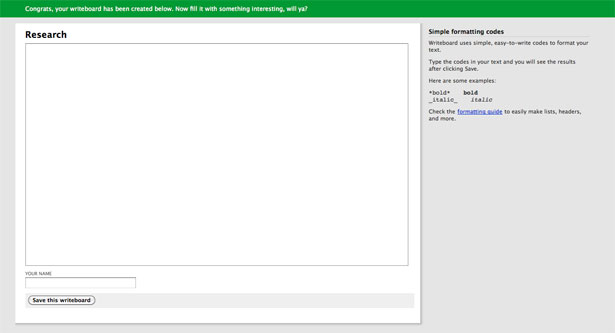
Writeboard
Writeboard incluye útil ayuda de estilo en la barra lateral al lado del área de contenido principal.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Cuál es tu diseño de interfaz de usuario favorito? ¿Tiene algún otro consejo para diseñar interfaces de usuario excepcionales? Por favor, compártalos en los comentarios!