5 Reglas de psicología que todo diseñador de UX debe saber
Diseño basado en la experiencia ... si así es como define su trabajo como diseñador, podría ser un buen momento para reevaluar su enfoque.
Ahora, no hay nada de malo en ser un diseñador experimentado; ¡Tu experiencia puede ser una ventaja! Sin embargo, es esencial darse cuenta de que hay muchas partes móviles en un diseño funcional. Por ejemplo, ¿sabe que no debería rediseñar drásticamente un sitio web? ¿O que el color que funciona en el mismo sitio web (que presenta lo mismo y en el mismo nicho) difiere si la audiencia era predominantemente masculina si la audiencia era predominantemente femenina?
Hay un enfoque psicológico para el diseño web basado en décadas de estudios y experimentos de psicología. A continuación hay cinco sugerencias UX respaldadas por la psicología para su próximo rediseño:
1) La ley de Weber de diferencia apenas perceptible
Cualquiera que haya usado Facebook durante los últimos 5 años sabe que no ha cambiado mucho en ese momento. Facebook es una mega corporación Vale más de $ 350 mil millones , por lo que es de esperar que haya cambiado mucho en tres años. ¿Por qué Facebook conserva todos los elementos clave de su diseño? La respuesta a esta misma pregunta explica por qué cada sitio web importante, incluidos Google, Twitter y Amazon, a pesar de sus grandes presupuestos, no realiza rediseños drásticos.
Se explica por la ley de Weber de diferencia apenas notable , que establece que el más mínimo cambio en las cosas no dará lugar a una diferencia notable; si está mirando una bombilla, por ejemplo, y la luz se atenúa o aclara un poco, es poco probable que note el cambio; si se ilumina significativamente, sin embargo, notará el cambio. De la misma manera, si llevas un peso de 100 kg, es poco probable que quitar 1 kg de él haga una gran diferencia en el peso, es poco probable que lo notes. Sin embargo, si eliminas 10 kg del peso de 100 kg, la diferencia de peso se hace evidente al instante.
Estudios muestran que no nos gusta un cambio masivo en las estructuras y sistemas existentes, incluso si esos cambios nos beneficiarán, y hay amplia evidencia que muestran protestas cuando los principales sitios web realizan cambios masivos y rediseñan.
En pocas palabras, la ley de Weber junto con nuestra aversión natural al cambio muestra que la mejor manera de abordar un rediseño es sutilmente; haga que su rediseño sea lento y sutil, cambiando un poco de vez en cuando gradualmente, de tal forma que la mayoría de la gente ni siquiera sepa que está rediseñando, hasta que haya rediseñado por completo el rediseño. Esto no solo garantizará que su diseño sea bien aceptado por la mayoría, sino que una buena parte de su audiencia se habrá acostumbrado a su rediseño antes de que se complete y muy pocos se quejarán.
2) Comprenda que respondemos al color de manera diferente
Si bien a menudo confiamos profundamente en nuestro instinto y experiencia, es otra cosa para ellos resistir la prueba de la ciencia. Por ejemplo, ¿sabe usted que el mismo diseño que funciona para una audiencia de lectores varones a menudo no funcionará para un público de mujeres, incluso si es para el mismo sitio web que vende los mismos productos?
Uno de los factores más importantes que debe considerar al rediseñar un sitio web es la audiencia. ¿La audiencia es predominantemente masculina o femenina? ¡Esto importa mucho!
La investigación ha descubierto que las personas formarán una opinión sobre las cosas en 90 segundos, y que el color influye hasta en un 90 por ciento de la opinión que forman las personas. El color que usa para su diseño solo puede hacerlo una falla o un éxito.
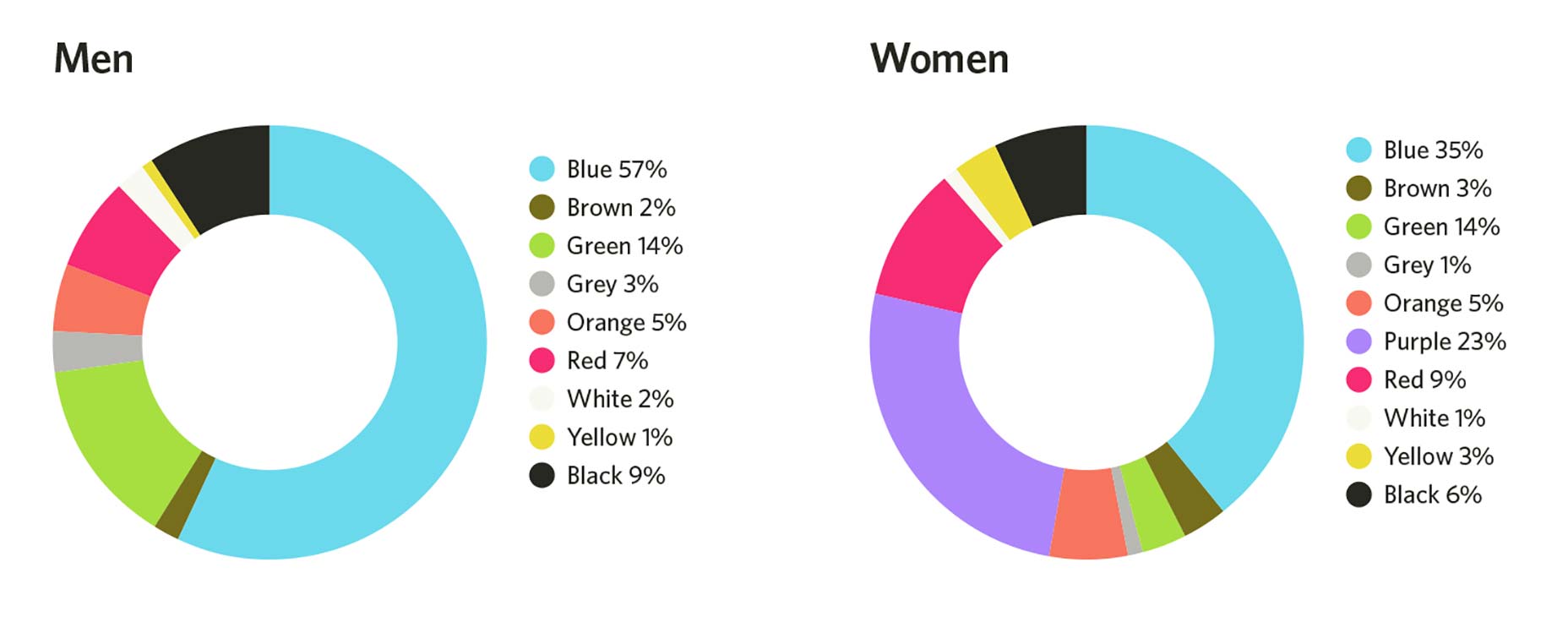
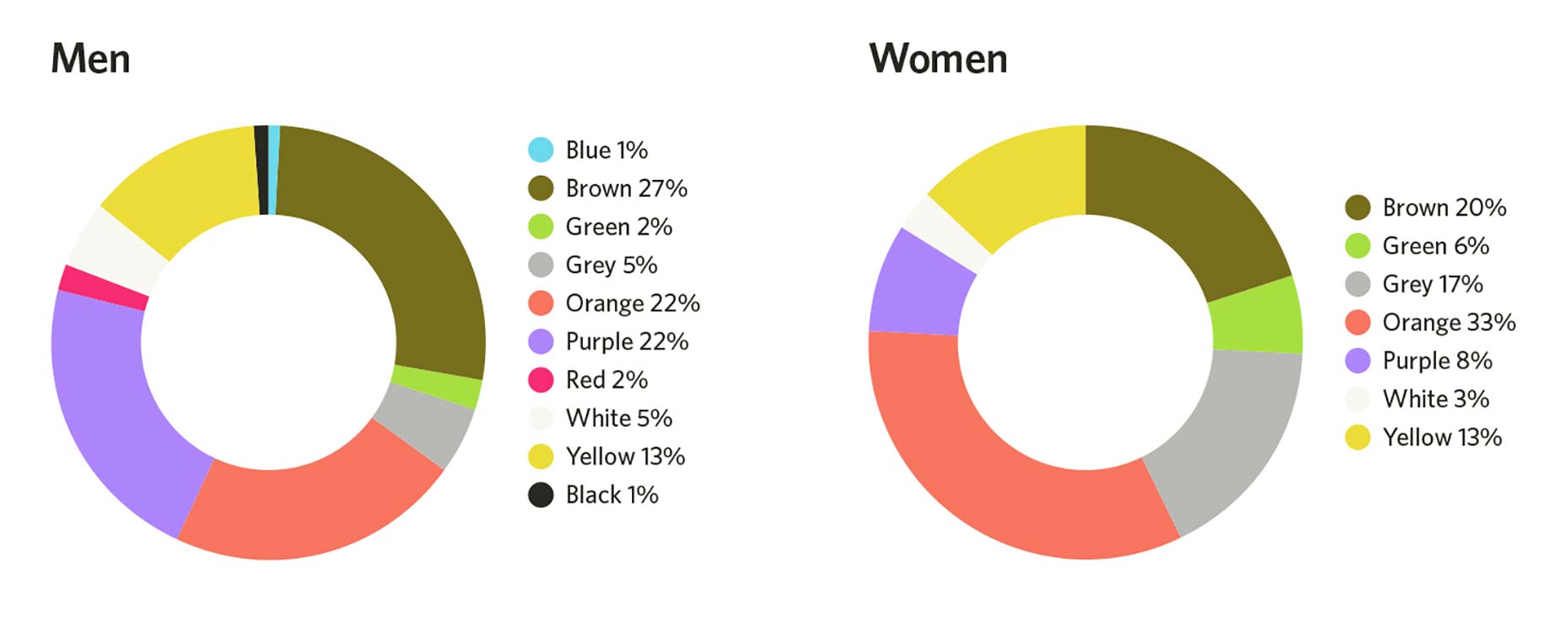
Dicho esto, es importante darse cuenta de que los hombres y las mujeres ven los colores de manera diferente. Los gráficos a continuación muestran los colores que tanto hombres como mujeres tienen, así como los colores que más les disgustan:
Colores que les gustan
Colores que no les gusta
Cuando haga su próximo rediseño, considere la audiencia del sitio web que usará el diseño. ¿Son principalmente hombres o mujeres? Deje que su género influya en el color que usa.
3) El fenómeno de adaptación sensorial
¿Te has preguntado alguna vez por qué no sientes tu ropa o tus zapatos? ¿Alguna vez te has preguntado por qué, a pesar de que inicialmente te irritaba, ya no notas los constantes ladridos del perro de tu vecino?
Esto se explica por un fenómeno psicológico llamado " adaptación sensorial . "Establece que tendemos a desconectar el estímulo si nos exponemos repetidamente a él; inicialmente, lo encontramos molesto, pero luego simplemente no lo notamos.
Ahora, ¿cómo se relaciona esto con el diseño web? Es simple: diseña un sitio web y utiliza el mismo esquema de colores y color de botón para las partes importantes en las que desea que el usuario actúe. Debido al hecho de que estas partes esenciales se mezclan con el esquema de color del diseño, y que las personas han visto el mismo color en todo el diseño, las personas están conectadas naturalmente para desconectarlas; no ven los elementos clave en su página. , y pierdes en las conversiones.
Al diseñar o rediseñar un sitio web, es esencial que sus CTA se destaquen; si el esquema de color del diseño completo es azul, no debe usar el color azul para la CTA o para resaltar la acción más importante en la página. La mayoría de la gente cree el color rojo o naranja es el más efectivo para impulsar las conversiones; no lo es Un botón rojo de color utilizado en una página con esquema de color rojo se convertirá terriblemente, pero un botón de color verde en la misma página se convertirá mucho mejor.
Use algo que destaque por elementos esenciales; de esta manera, no activa la adaptación sensorial de las personas, y tu conversión no sufre.
4) Tipo: ¡más grande es mejor!
Cuando se trata de texto, los diseñadores a menudo se obsesionan con la apariencia y el atractivo: "Guau, ¿debería usar una serifa?" "¡Esa nueva fuente se ve estúpida! Permítanme intentarlo ". Excepto que la psicología muestra que, en lo que respecta al diseño, la mayoría de las cosas a las que los diseñadores damos importancia no son las que realmente preocupan a los usuarios finales. Por qué nos importa la estética y cuán atractivo es el diseño de nuestro último tipo de letra, el usuario medio se preocupa por cosas básicas como la usabilidad.
En esencia, el usuario promedio se preocupa mucho más por el tamaño de la fuente que por el tipo de fuente. De hecho, la investigación ha mostrado que la gente quiere que el tipo sea más grande y simple, y que el tipo más grande provoca una fuerte conexión emocional en los lectores.
En esencia, la gente quiere un tipo simple y grande. Basado en datos de investigación disponible , los expertos aconsejan no usar un tamaño de fuente menor que 16px.
5) Conjunto de percepción
¿Es esto un monstruo o un árbol?

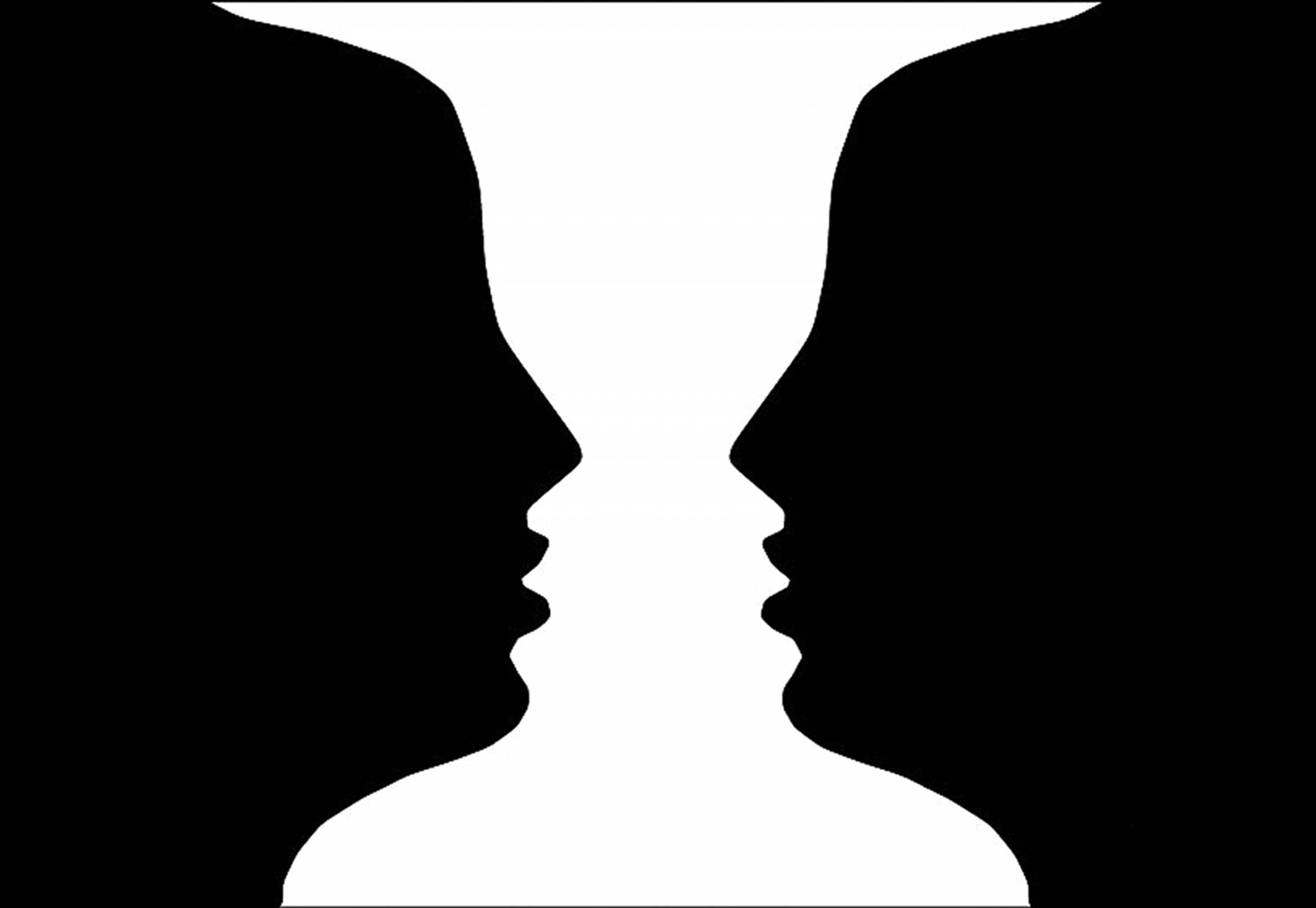
Está bien, ¿qué tal esto, es un jarrón o dos caras?

Lo que ves variará según tus experiencias; como con la imagen del "jarrón o dos caras", si eres un artista, especialmente si acabas de terminar trabajando en un jarrón, es probable que veas un jarrón en la imagen. Si acabas de salir de una reunión de muchas personas, y si no has visto un jarrón en meses, es probable que veas dos caras.
Este fenómeno se explica por la "teoría del conjunto perceptual", que explica nuestra tendencia a percibir información en función de nuestras expectativas, información y experiencias existentes. En esencia, es probable que personas de diferentes culturas perciban exactamente lo mismo.
La implicación para los diseñadores web es que las personas tienen ciertas expectativas de diseño web, algunas generales y otras basadas en ciertas industrias. Por ejemplo, la mayoría de las personas tiene una cierta expectativa de dónde estará la barra de navegación de un sitio (en el encabezado), colocarla en otro lugar (en el pie de página, por ejemplo) confundirá a muchos usuarios y provocará una mala experiencia del usuario. Lo mismo aplica para cada elemento del diseño de su sitio.
Es bueno ser innovador. Sin embargo, cuando va a ser innovador, asegúrese de incluir pistas para guiar a las personas sobre los nuevos elementos. Lo más importante es probar la respuesta de las personas a los nuevos elementos y cambiar fácilmente todo aquello a lo que las personas no responden bien.