6 formas innovadoras de navegación mejoran UX
Hay dos aspectos para diseñar la navegación: cómo se estructurará el contenido y cómo se presentará esa estructura al usuario. Obviamente, estos no están separados, y la estructura (por lo general) informa la presentación.
La navegación implica la conservación (aunque el contenido que debe incluirse ya puede estar decidido), cómo se agrupa ese contenido, cómo se relacionan las agrupaciones y cómo se mueve el usuario entre ellas es lo que conforma la navegación.
El menú, cualquiera que sea su forma, proporciona la señalización para la navegación. Le dice al usuario dónde se encuentran en el sitio y cómo llegar a otro lugar.
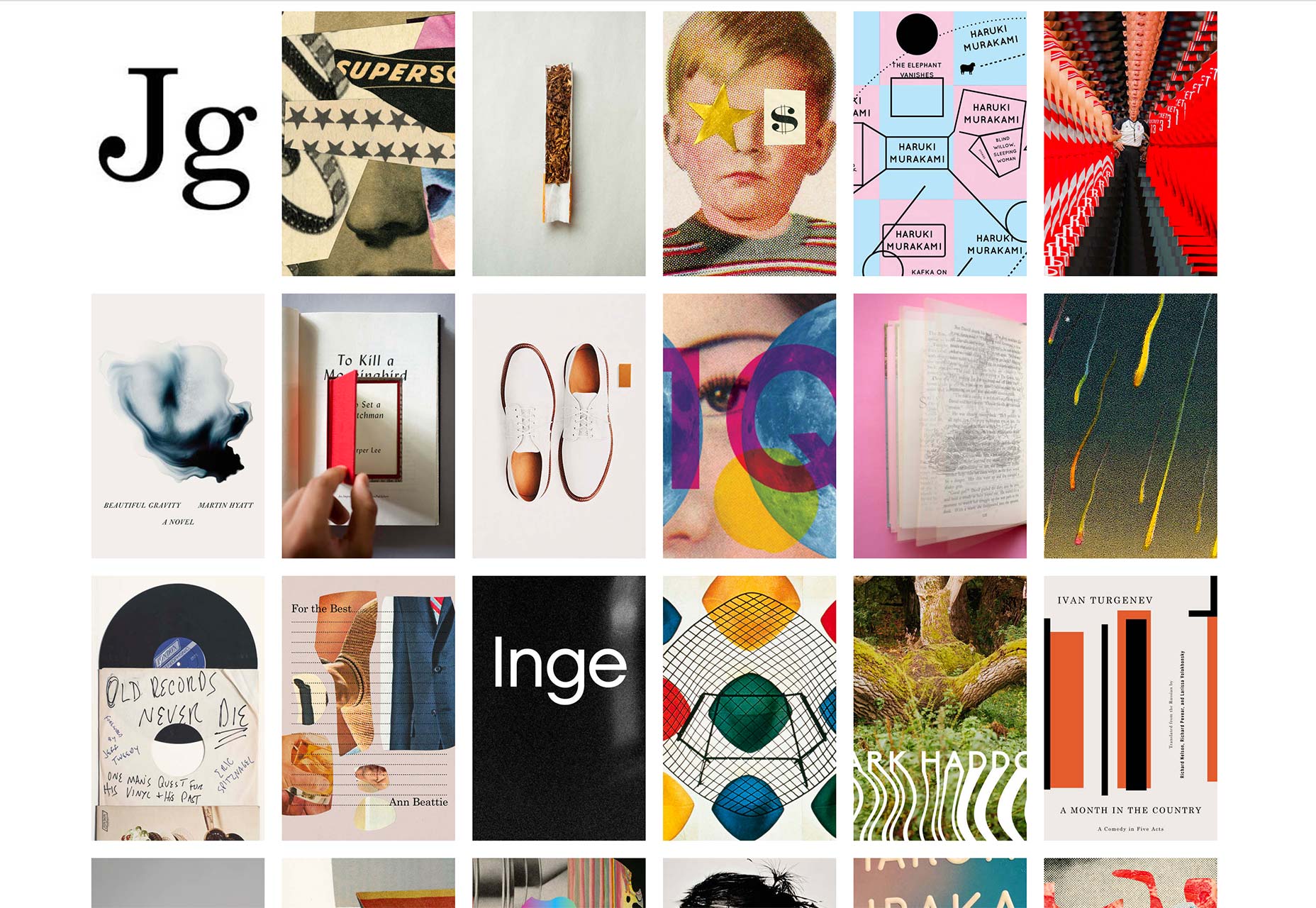
John Gall
John Gall es probablemente mejor conocido por sus diseños de portadas de libros, y su sitio juega en esto. En lugar de un menú estándar, obtenemos una grilla de 'libros de bolsillo', cada uno de los cuales es una miniatura en la que se puede hacer clic y abre información sobre el proyecto seleccionado. La miniatura con sus iniciales abre información sobre él.
Si desea utilizar un enfoque como este, asegúrese de que el trabajo presentado sea de la más alta calidad.
Es un diseño básico muy simple, tanto visual como de comportamiento. Tiene poco contenido de texto más allá de la información más breve sobre cada pieza de trabajo presentada, y enlaces externos y redes sociales. Este sitio es todo sobre el trabajo; si quieres opiniones y explicaciones, hay otros lugares que las tienen.
Y, sin embargo, no se siente frío, excesivamente formal o carente de personalidad. La navegación, tal como es, no se siente difícil u oscura. El contenido es la navegación, y esto le da una agradable sensación práctica, inmersiva.
Lamentablemente, es un poco decepcionante en los dispositivos móviles ya que el comportamiento del escritorio se abandona en favor de los botones anterior, siguiente e índice en la parte superior de la pantalla. Doblemente decepcionante, ya que el comportamiento del escritorio funcionaría perfectamente en los dispositivos móviles.
Este estilo despojado es difícil de lograr, ya que depende por completo del calibre del trabajo. Si desea utilizar un enfoque como este, asegúrese de que el trabajo presentado sea de la más alta calidad.
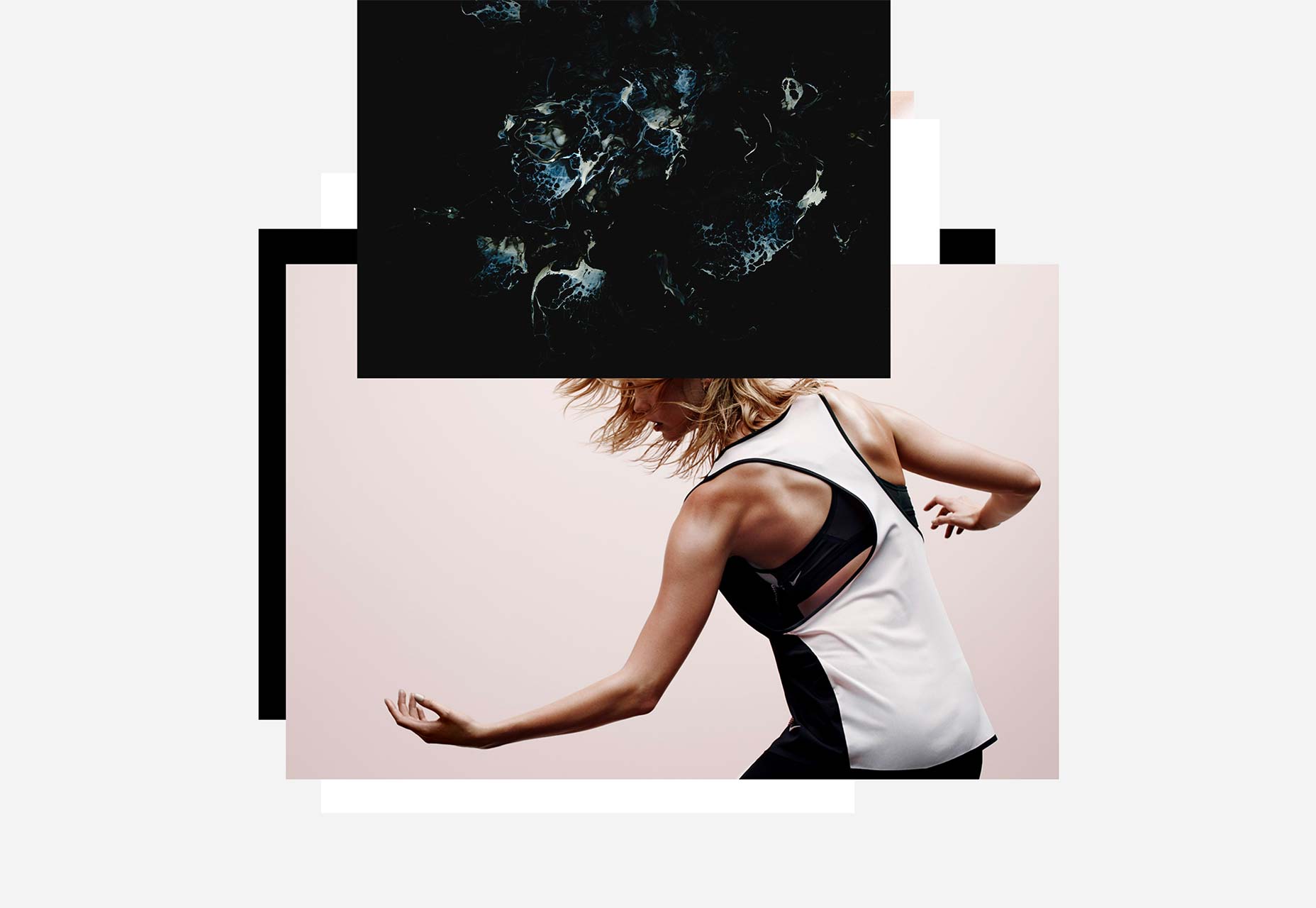
Jordan Sowers
Jordan Sowers El sitio de portafolio es otra buena toma de miniaturas de trabajo como navegación. Aquí, las imágenes se superponen unas sobre otras y el usuario se desplaza para moverse por la pila. Al hacer clic en cualquier elemento se abre un modal con más imágenes y algunos detalles. Desplazarse hasta el final de la pila revela la información más breve de carrera y contacto.
El comportamiento en el dispositivo móvil es idéntico, al menos hasta donde el usuario sabe, lo cual es bueno de ver.
Como cada modal también contiene enlaces a todos los otros estilos de contenido, así como un botón de cerrar, todo el contenido se siente disponible al instante desde cualquier lugar. La navegación es simple y clara, fácil de usar pero diferente de la habitual, haciendo que el sitio sea memorable. Evoca una sensación de participación del usuario más allá de simplemente hacer clic en un botón, al imitar la acción de hojear una pila de impresiones físicas de la cartera.
De hecho, la inteligencia del diseño del sitio y su pulida ejecución impresionan tanto como cualquiera de los trabajos que muestra.
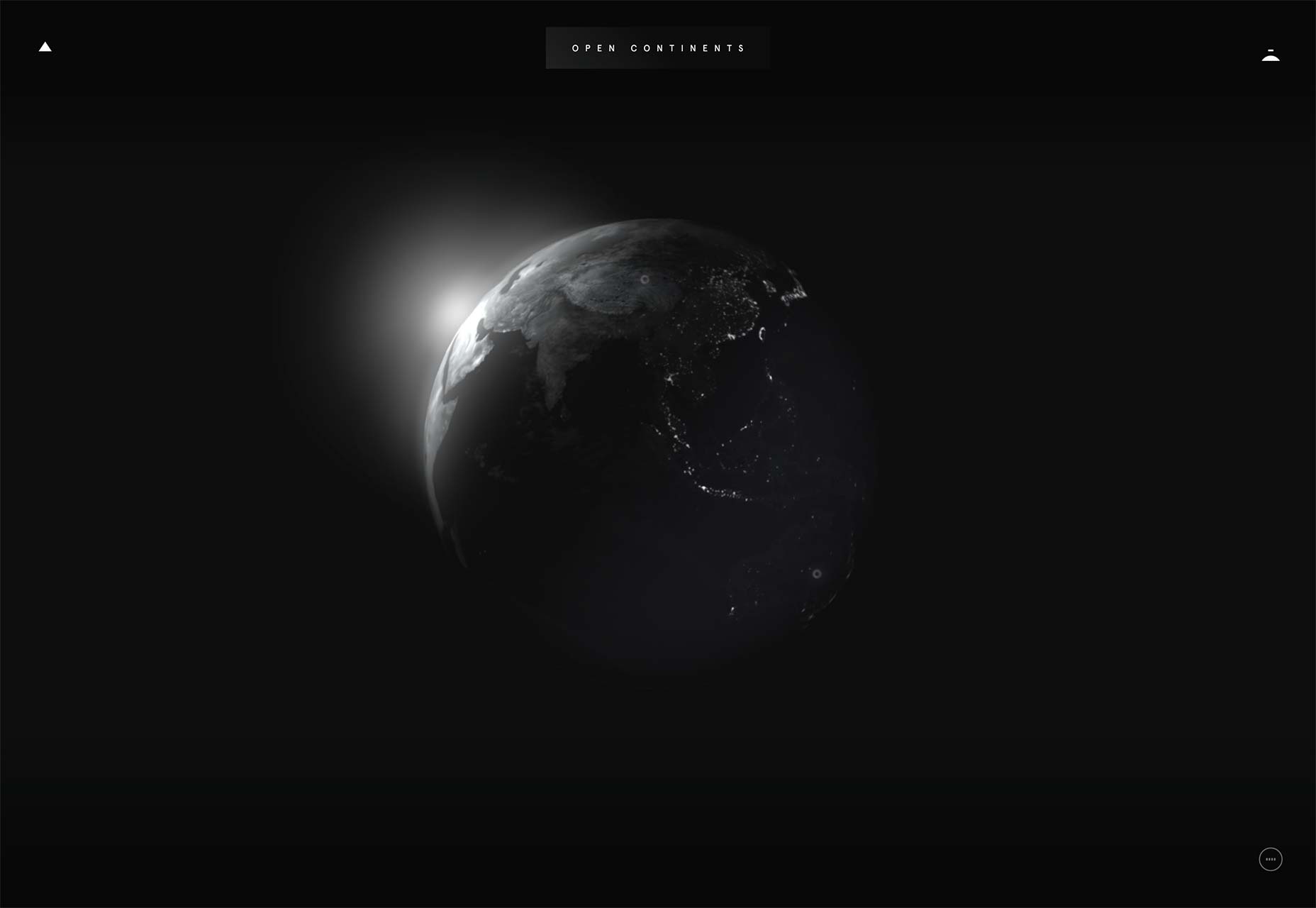
Continentes abiertos
Continentes abiertos es una colección de cortometrajes de todo el mundo, y un globo que gira lentamente forma la base de la navegación. Un ícono en la esquina superior izquierda cambia las vistas entre la navegación global y una simple lista horizontal de enlaces.
La lista ofrece al usuario un proceso más simple, pero parece carente de confianza. La accesibilidad es una buena razón para proporcionar una opción simplificada, pero hay muy poca diferencia entre los dos aquí en lo que respecta a la accesibilidad. La instrucción debajo del globo también revela una falta de confianza en el diseño de navegación, o tal vez es una falta de confianza en la inteligencia del usuario.
La navegación nunca debería ser tan oscura que el usuario no pueda resolverla por sí mismo
Esto es decepcionante La navegación nunca debe ser tan oscura que el usuario no pueda resolverla por sí mismo y, en este caso, no; la ayuda no es necesaria El globo animado parece que debe ser interactuado. En ausencia de un menú tradicional, el usuario explorará la pantalla.
La versión móvil no usa el mundo giratorio, solo la, esta vez, lista vertical de historias para desplazarse y seleccionar.
En un nivel, el uso de un globo aquí puede parecer bastante obvio, pero funciona bien y está muy bien hecho. 'Explorar' el globo crea un sentido de conexión; las luces visibles en la tierra y la capa de nubes sobre la tierra son detalles encantadores que atraen al usuario. El efecto es sentir que viajas a los países de los que provienen las historias.
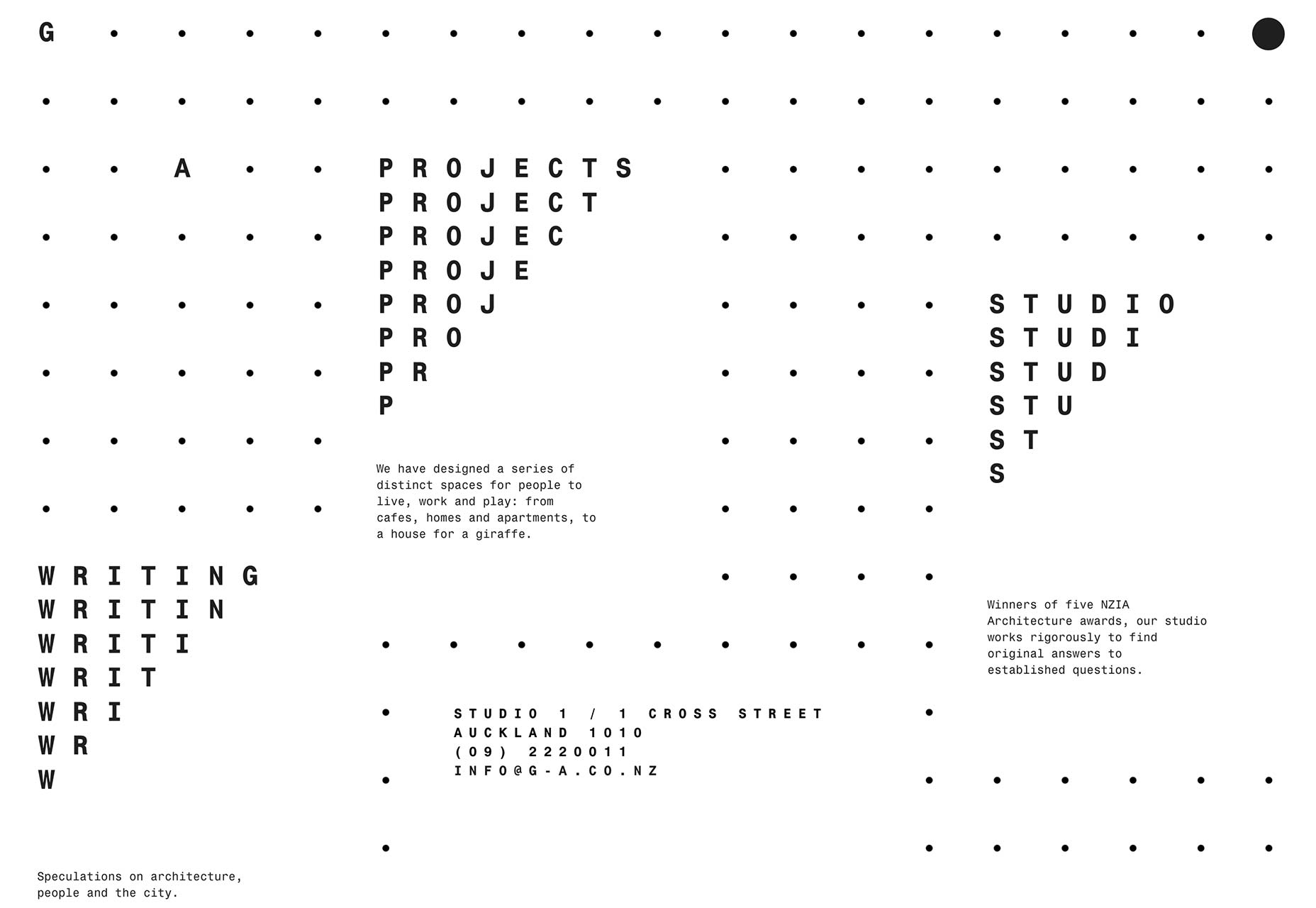
Glamuzina Architects
Glamuzina Architects utilice toda la página de inicio como un menú con los tres enlaces principales de la sección repartidos en la pantalla. La lista de la página principal del proyecto presentaba proyectos, como enlaces de texto y como miniaturas grandes.
Debido a que toda la página es el menú, no hay necesidad de recurrir a un menú de hamburguesas en el móvil. Si bien hay algunas diferencias necesarias en el diseño, la experiencia móvil es visualmente consistente con el escritorio.
En general, la experiencia aquí es buena, y el menú es interesante, se integra muy bien con el aspecto general del sitio. Sin embargo, hay un par de problemas que afectan un poco.
Hay una sensación desorganizada en la navegación en algunos lugares, y navegar por los diferentes proyectos es fácil perder el rumbo. Sin embargo, esto no es realmente un problema, ya que cada página tiene enlaces a su página de sección principal y a la página de inicio.
Más problemático es que los enlaces externos y algunos enlaces internos (sin menú) se abren en la ventana actual, sin medios para regresar, excepto el botón Atrás del navegador. En el mejor de los casos, esto interrumpe el flujo de contenido, provocando una experiencia inconexa y, en el peor, aleja al usuario del sitio.
El usuario podría decirle al navegador que abra el enlace en una nueva pestaña o ventana, pero realmente no deberían tener que hacerlo.
A pesar de esto, sigue siendo un buen sitio. El uso del fondo de papel punteado y el tipo de monoespacio crea una sensación esquelética desnuda, lo que permite que el trabajo realmente se destaque. La navegación y el menú son audaces y se sienten modernos con una narrativa abierta en lugar de lineal.
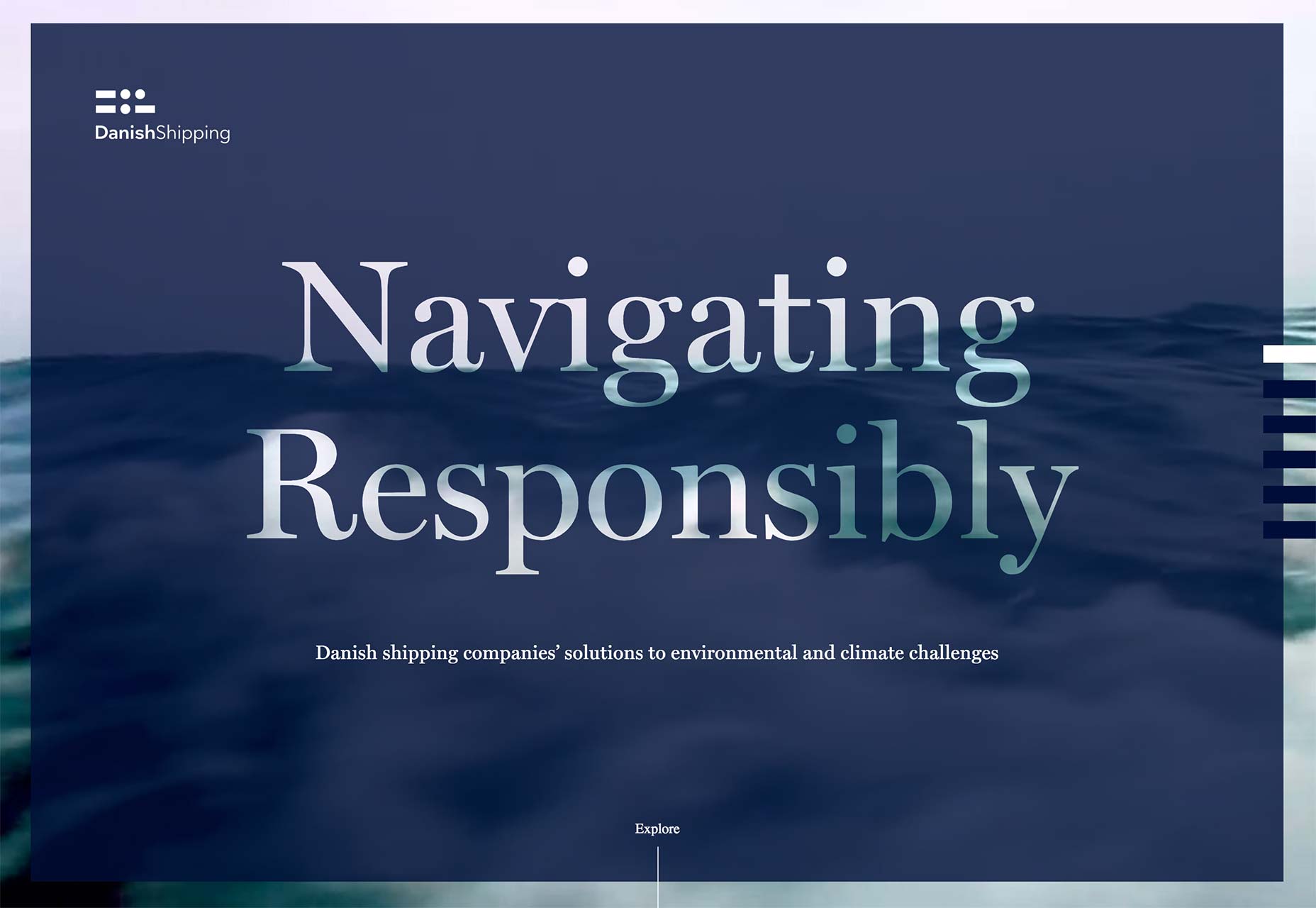
Navegando responsablemente
Hasta ahora, los sitios presentados han sido para la presentación del trabajo creativo, lo que naturalmente permite, o incluso exige, un enfoque más creativo. ¿Qué pasa con más sitios de estilo corporativo?
Navegando responsablemente ha sido creado para Danish Shipping para delinear lo que sus miembros están haciendo para disminuir el impacto de la industria naviera en el medio ambiente. Como tal, implica una gran cantidad de hechos y cifras, que si bien es importante, pueden hacer que el contenido sea bastante seco.
El contenido del sitio está organizado en una sola página dividida en secciones, con enlaces para leer más o estudios de casos. Cada sección se puede desplazar o acceder con el menú.
el diseño logra el efecto a menudo esquivo de ser corporativo y humano al mismo tiempo
El menú tiene su indicación visual del logotipo de Danish Shipping, que representa el código morse para DK (el código de la letra ISO 2 para Dinamarca). La animación de carga de apertura se convierte en el menú, lo que indica que el sitio ya está listo para ser explorado. Al pasar al texto al pasar el cursor y cambiar el color en el estado inferior, los guiones del menú son funcionalmente claros y visualmente mínimos.
En el dispositivo móvil, se usa un ícono de menú de hamburguesas, pero en este caso realmente encaja con el estilo visual general.
Este sitio hace un muy buen trabajo de organizar y presentar su contenido de una manera atractiva, con un interés adicional de la animación. Debido a que la animación se utiliza principalmente para mejorar los títulos de las secciones que definen la navegación y dar movimiento al menú, es útil, no solo decorativa.
La arquitectura ha sido cuidadosamente elaborada y la sensación general es bien organizada, formal y clara. El menú agrega un elemento lúdico, con un movimiento que recuerda a la natación de peces, mientras que las animaciones de encabezado de sección se asemejan a las olas. Como resultado, el diseño logra el efecto a menudo esquivo de ser corporativo y humano al mismo tiempo.
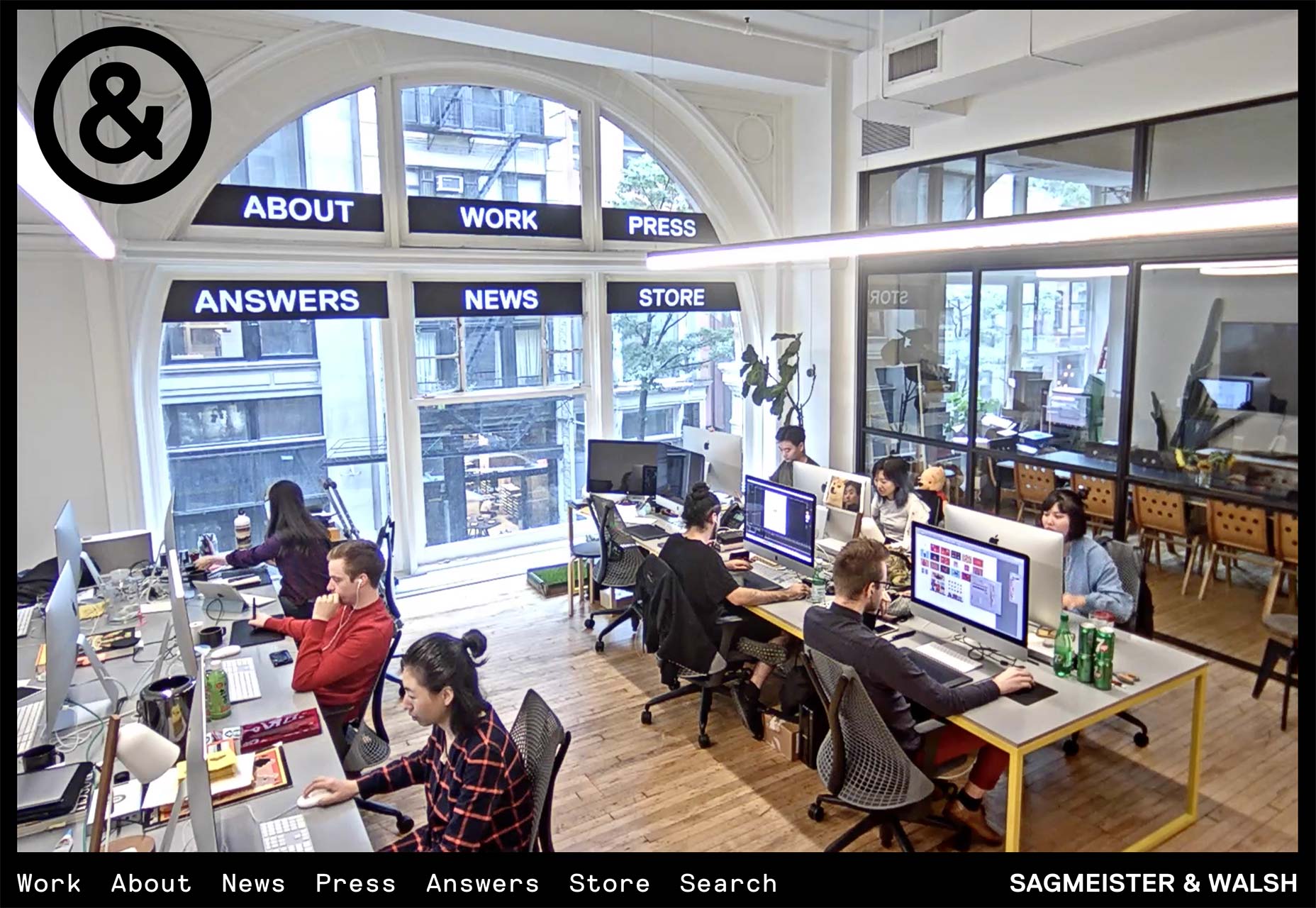
Sagmeister y Walsh
Éste último no es un ejemplo de navegación innovadora, pero sin embargo es extrañamente convincente. En su mayor parte, este sitio emplea un menú horizontal estándar bastante pantanoso en un encabezado fijo, con un menú de segundo nivel que se desliza debajo de él en las páginas donde se requiere. Hasta ahora, tan común, especialmente cuando cambia a hamburguesas-ícono-abre-a-lista en el móvil.
La parte divertida / ligeramente extraña e incómoda está en la página de inicio. Hay una vista de parte de las oficinas de Sagmeister & Walsh con lo que se ve y funciona, como los botones de menú agregados en la parte superior.
Al menos, esto es lo que parece si primero ves esta página en, por ejemplo, a las 9:30 a.m. GMT. Mírelo de nuevo a las 11:30 a.m. EST y se dará cuenta de que esos "botones" son signos luminosos, y está viendo gente real trabajando, en vivo (casi). Al hacer clic a la derecha cambia la vista para mostrar otra parte de la oficina, con el menú pintado en la parte delantera de los escritorios.
Es un truco, no mejora la navegación en absoluto, pero es memorable. Sentarse en su escritorio frente a una computadora viendo a alguien en otra parte sentado frente a una computadora suena raro, pero le garantizo que lo hará, incluso solo por 5 minutos. Todos los sitios anteriores introducen un nivel de participación del usuario, pero esto está en un nivel completamente diferente. Literalmente los estás viendo trabajar.
Conclusión
La buena navegación es discreta, la gran navegación crea una experiencia de usuario memorable
La navegación es parte integral del UX de un sitio, ya que la conservación de la navegación crea el marco para la experiencia del usuario. La navegación debe guiar al usuario a través del contenido de una manera que sea lógica o narrativa, dependiendo del propósito del sitio.
Los sitios examinados aquí han ido más allá de simplemente 'hacer clic aquí para x', y han intentado crear una experiencia agradable y memorable para el usuario. La buena navegación es discreta, la gran navegación crea una experiencia de usuario memorable.