5 formas de diseño efectivo de UI promueve UX
Una experiencia de usuario es algo que cada sitio web ofrece a quienes lo visitan. Sin embargo, la experiencia diferirá de un sitio web a otro en una amplia variedad de formas. Algunos son fáciles de navegar, algunos son un placer de usar, otros son torpes pero puedes seguir hacia donde quieras ir, y algunos son tan difíciles de entender que solo tocas la flecha hacia atrás en tu navegador.
Una de las mayores influencias en la experiencia del usuario es la interfaz del usuario, el diseño real con el que los usuarios interactuarán, hay varios factores que conforman una interfaz, como qué tan fácil es navegar a través de un sitio web o qué tan fácil es leerlo. contenido. Los usuarios también formarán sus opiniones en función del valor percibido y la utilidad del sitio web. Cuanto mejor les ayude a lograr sus objetivos, más útil será percibido.
Las emociones que sienten los usuarios al usar su sitio web terminarán teniendo un impacto en el negocio asociado. Si los usuarios pueden encontrar fácilmente lo que buscan en el sitio web y sentirse satisfechos, es más probable que compren, mientras tanto, si se sienten frustrados o confundidos, es muy probable que se muevan y compren de otra persona que ofrezca ellos una mejor experiencia de usuario. Las experiencias de usuario lejanas hacen que muchas empresas recuperen todo su potencial, dejan sus sitios web de bajo rendimiento y desperdiciando valiosos dólares publicitarios cuando los visitantes no se convierten en clientes.
A continuación hay 5 formas simples, pero potentes, en las que el diseño inteligente de la interfaz de usuario promueve una experiencia de usuario exitosa:
1. Mejora de la velocidad de carga de la página
La velocidad de carga de la página de su sitio web es un elemento extremadamente importante de la experiencia del usuario. Mientras que los diseñadores a menudo se ven atrapados tratando de mostrar sus habilidades de diseño visual, la verdad del asunto es que a los visitantes del sitio web generalmente les importa más la velocidad de carga de la página que los adornos llamativos.
De acuerdo con un estudio reciente de Kissmetrics , casi la mitad (47%) de todos los consumidores esperan que una página web se cargue en 2 segundos o menos; si su página tarda más tiempo en cargarse, está reduciendo la calidad de la experiencia del usuario. Si su página tarda más de tres segundos en cargarse, tendrá, en promedio, el 40% de los visitantes abandonan su sitio web; eso aumentará en un 7% por cada segundo adicional que tarde en cargar tu sitio web. Un sitio web lento se traduce en oportunidades perdidas y ventas perdidas.
Además, aunque los tiempos de carga lentos reducen el número de conversiones que genera su sitio web, los tiempos de carga lenta también funcionan para reducir el número de oportunidades que su sitio web generará al tener un impacto negativo en su clasificación en los motores de búsqueda. El efecto es pequeño, pero ciertamente quiere hacer todo lo posible para mejorar el ranking de su sitio web en los motores de búsqueda.
Para ayudar a que sus páginas se carguen en menos de 3 segundos, intente utilizar los siguientes consejos: primero, opte por un estilo de diseño más sencillo que evite elementos innecesarios y decoraciones llamativas (en las pruebas A / B, los diseños más simples generalmente superan los diseños ornamentados); segundo, optimice sus imágenes en un programa de gráficos, no quiere usar html para cambiar su tamaño; en tercer lugar, evite usar demasiados complementos, ralentizan la experiencia para los visitantes del sitio; en cuarto lugar, si su sitio es popular, considere la posibilidad de utilizar una red de distribución de contenido para mejorar el tiempo de respuesta del servidor.
2. Aprovechamiento del espacio en blanco
El espacio en blanco a menudo se pasa por alto, pero es una parte muy importante del diseño efectivo de la interfaz de usuario. Estoy seguro de que ha estado en la misma situación que la mayoría de los diseñadores, donde los clientes ven el espacio en blanco como espacio vacío y se apresuran a llenarlo, pensando que el espacio en blanco es un desperdicio. De hecho, lo opuesto es el caso; el espacio en blanco es una de las partes más importantes de un sitio web.
Si se usa correctamente, el espacio en blanco puede mejorar drásticamente la experiencia del usuario de un sitio web. El espacio en blanco ayuda a que la interfaz de usuario sea más sencilla, lo que ayuda a retener a los visitantes y los mantiene leyendo. Lo hace haciendo que el contenido sea más legible. El espacio en blanco alrededor del texto e imágenes del sitio web ayuda a las personas a mejorar la comprensión y crea una mejor experiencia de usuario.
El espacio en blanco también ayuda a mejorar la apariencia de su sitio web, dándole un aspecto profesional agradable y limpio. El espacio en blanco ayuda a reducir la confusión por parte de los visitantes, ya que los sitios web que carecen de espacio en blanco a menudo se ven desorganizados. Desea crear un aspecto equilibrado agradable para su sitio web utilizando espacios en blanco para separar diferentes bloques de contenido.
El espacio en blanco también es efectivo para resaltar algo importante como su llamado a la acción. El uso adecuado del espacio en blanco en su diseño ayuda a guiar la atención de los visitantes a las partes clave de su sitio web y sin él, los visitantes pueden pasar por alto elementos importantes.
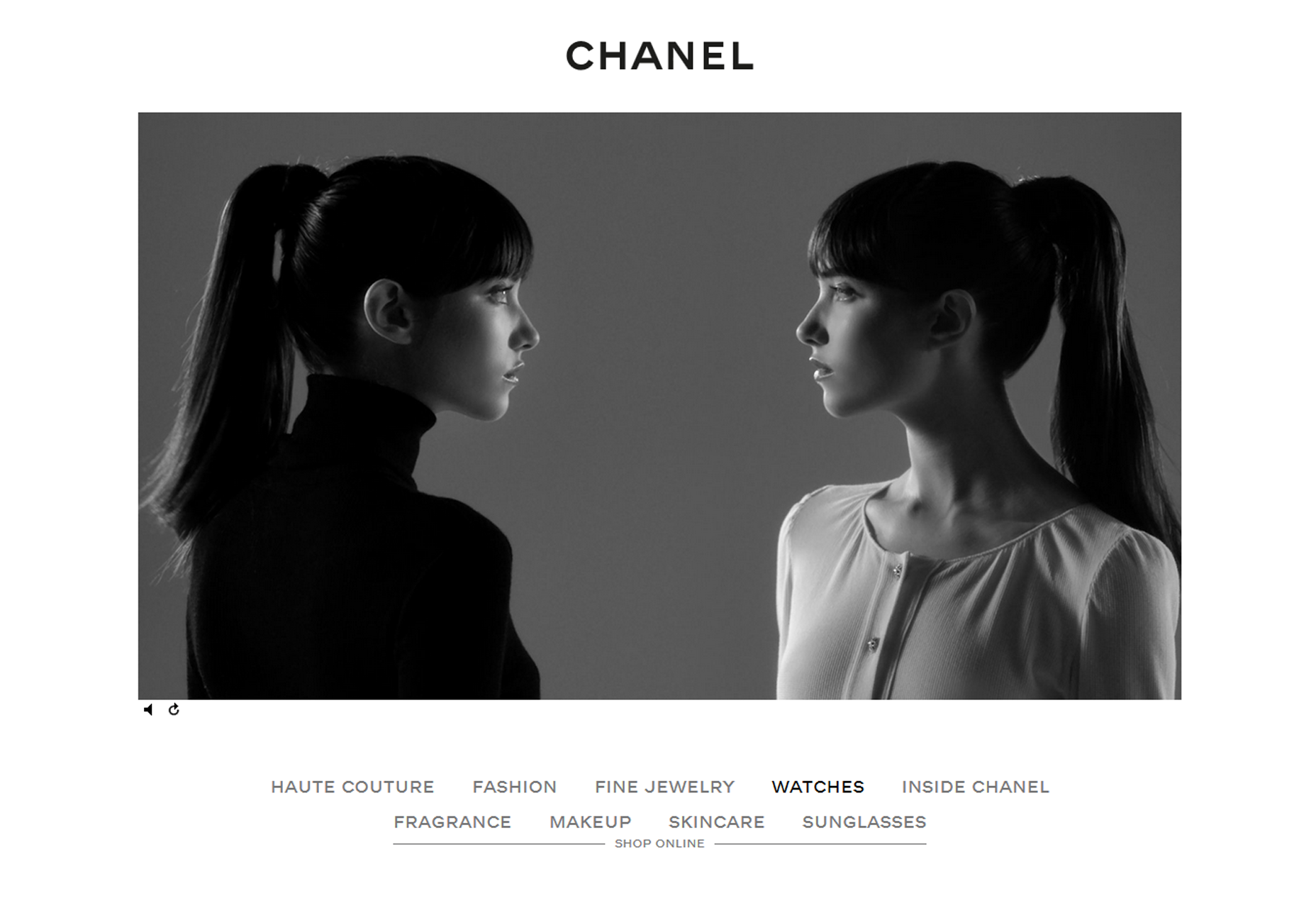
Un maravilloso ejemplo de esto es el Chanel sitio web. Es un sitio hermoso y limpio que utiliza bien el espacio en blanco para llamar su atención sobre áreas clave del sitio.
3. Reducir la cantidad de texto
En general, los visitantes del sitio web solo leen sus páginas web en busca de palabras clave importantes, encabezados importantes y listas escaneables. Por lo general, los visitantes tienen prisa por encontrar la información que están buscando y se saltearán el contenido que parece ser inconveniente o irrelevante. Debido a esto, debe comprender que es muy probable que los visitantes no lean su contenido si no está formateado según este patrón de comportamiento. Evite crear largos bloques de texto que parezcan no atractivos para los usuarios que deseen escanear rápidamente su sitio web. Cuando se trata de la web moderna, menos es definitivamente más.
También quiere evitar el exceso de complacencias en la escritura promocional, ya que los clientes verán rápidamente a través de la pelusa y dejarán de leer. Tener el tono correcto es importante. De acuerdo con la Nielsen Norman Group , la redacción objetiva en un estilo conciso y escaneable da como resultado un 124% de mejor usabilidad.
Cuando y donde sea posible, utilice elementos visuales ya que las personas tienden a estar mejor involucradas en el contenido visual. Utilice iconos, imágenes cautivantes, videoclips e infografías para transmitir su mensaje en lugar de depender de grandes bloques de texto.
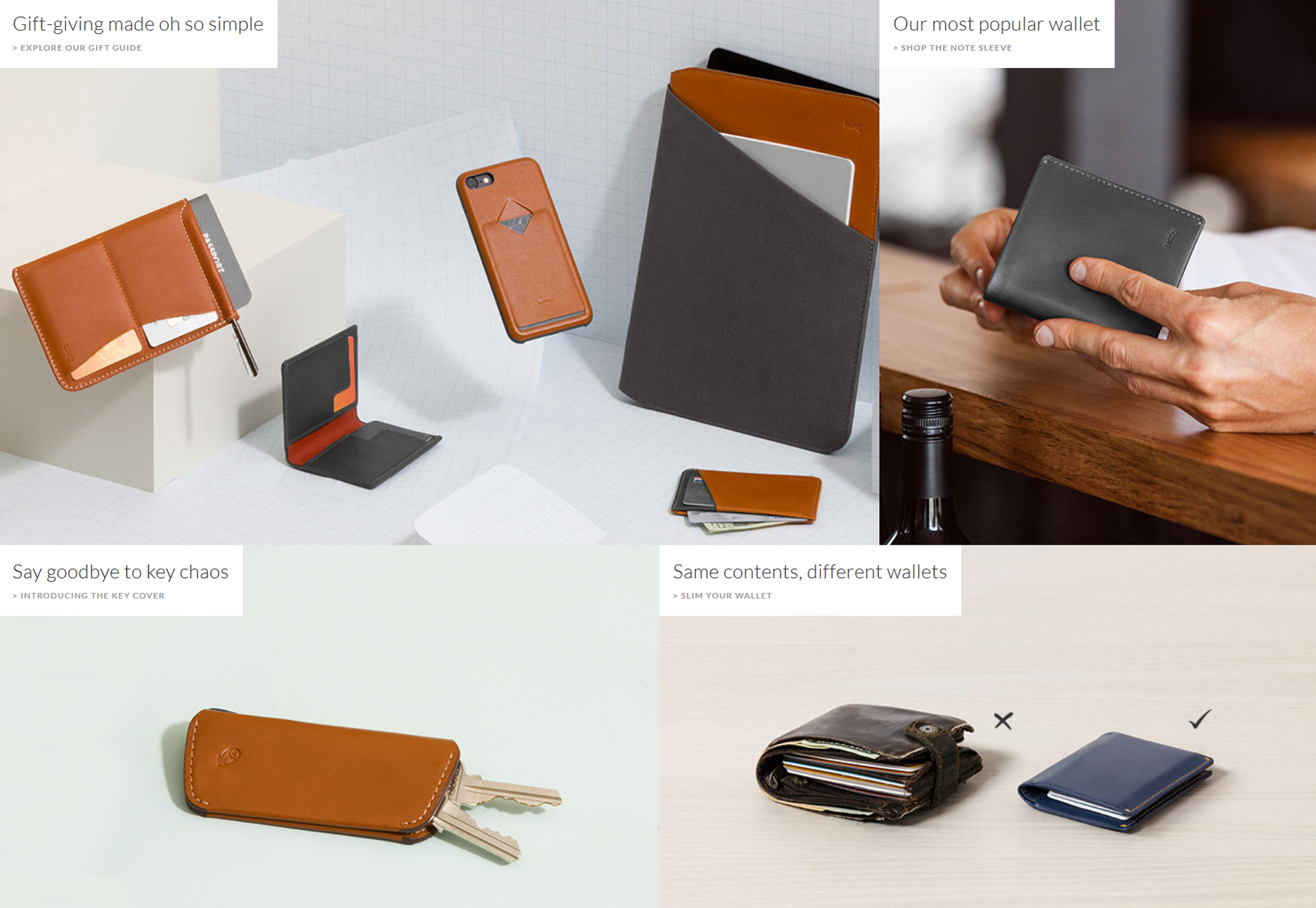
Bellroy ilustra bien este concepto en su sitio web, ya que mantienen el texto al mínimo y muestran sus productos con imágenes grandes y fáciles de ver.
4. Reducción de clutte visual r
Trate la atención de los visitantes de su sitio web como un recurso precioso. Cuando los visitantes lleguen a su sitio web, recuerde que estarán escaneando rápidamente la información pertinente y no prestando atención completa a todo lo que se encuentra en la página. Si confunde su interfaz de usuario, sobrecargará a los visitantes del sitio con demasiada información, hará que su sitio web parezca complicado y reducirá la calidad de la experiencia del usuario.
Comience eliminando elementos que no son esenciales. Al deshacerse de cualquier cosa que no sea necesaria para que el usuario complete sus acciones previstas, reducirá el desorden y mejorará la capacidad de los visitantes para concentrarse y comprender la información esencial.
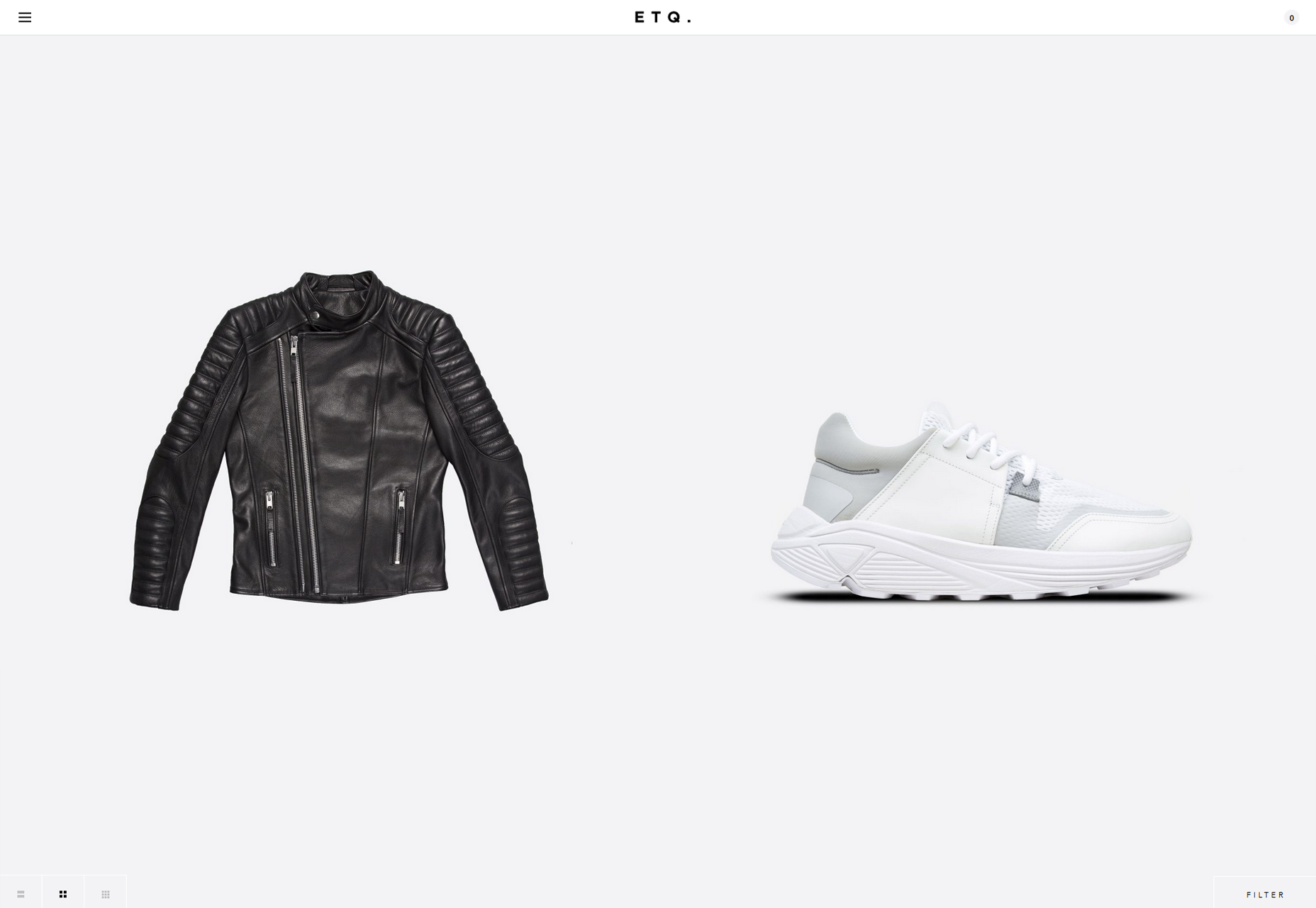
ETQ El sitio web muestra cómo al eliminar el desorden, usted puede enfocarse en los productos mismos.
5. Brindar una clara llamada a la acción
Debe tener un objetivo claro para los visitantes que llegan a su sitio web. Desea que esto sea obvio para los visitantes y fácil de completar. Tal vez desee que los visitantes realicen una compra, soliciten un presupuesto o simplemente lo llamen, infórmenles qué hacer para que sigan avanzando luego de ingresar a su sitio web.
Su llamado a la acción es cómo le dice a los visitantes qué medidas deben tomar mientras están en su sitio web. Regularmente vemos sitios web sin un claro llamado a la acción y no es sorprendente cuando descubrimos que no están funcionando de la manera que sus propietarios esperan. Su llamado a la acción debe destacarse y facilitar a los visitantes tomar la acción deseada.
Antes de decidirse por el llamado a la acción de su sitio web, es mejor que comprenda las razones de los visitantes para visitar su sitio web. Tener un llamado a la acción que vaya en contra de las intenciones de los visitantes reducirá su efectividad. Si los visitantes solo desean hacer una compra, pero los empuja para solicitar un presupuesto, puede reducir la efectividad de su llamado a la acción.
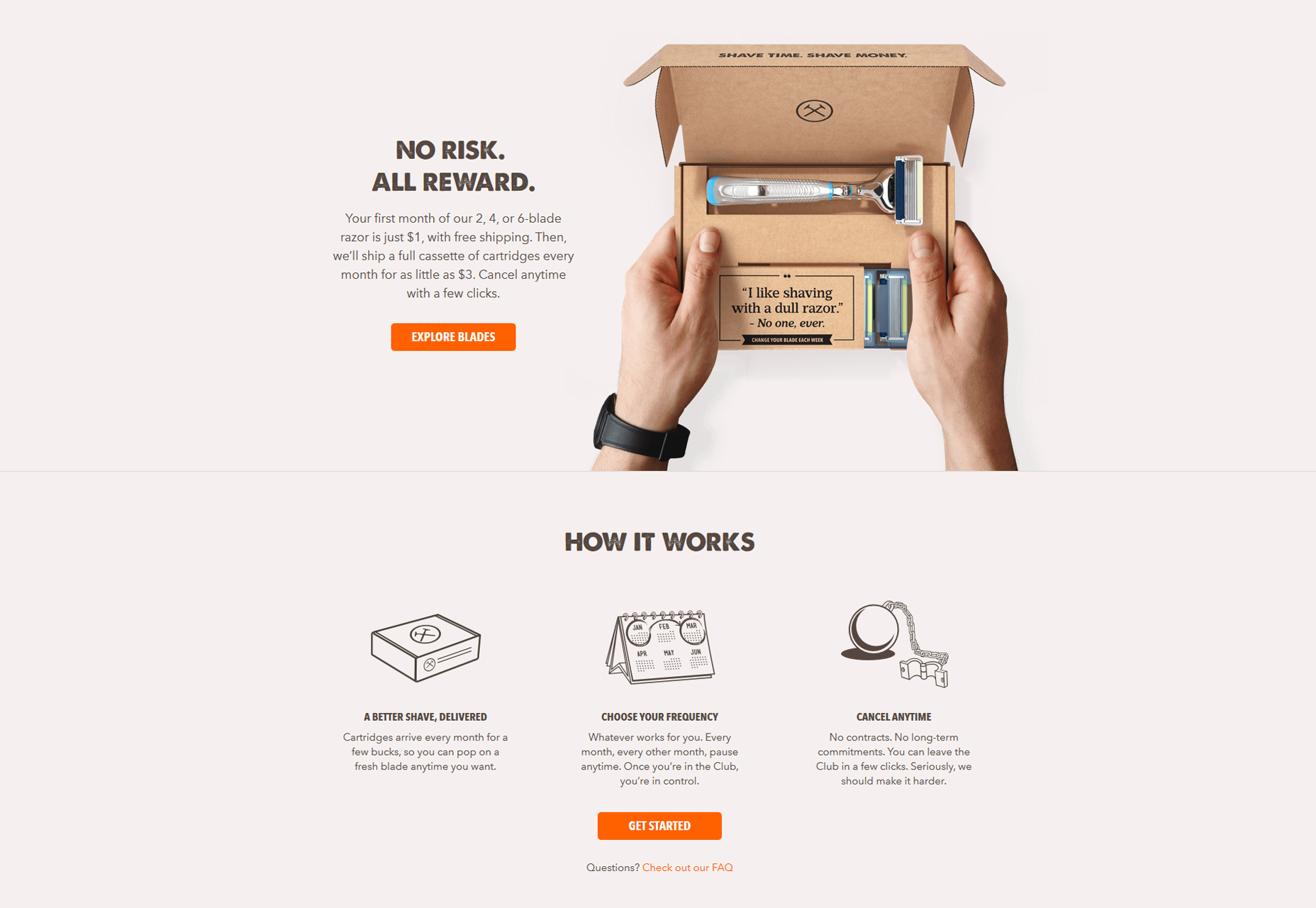
Los botones de Dollar Shave Club simplemente piden ser empujados. Su sitio web ilustra cómo las llamadas a la acción claras pueden llamar su atención y promover el avance.