3 secretos del diseño exitoso de AR
En los últimos años, la tecnología de realidad aumentada (AR) ha establecido un hogar en el entretenimiento, el marketing, la educación y muchas otras industrias. El uso de aplicaciones AR en la empresa crecerá a $ 2,4 mil millones en el 2019. Por otro lado, la realidad aumentada también trae muchos desafíos para los diseñadores. En la actualidad, la mayoría de los diseñadores con experiencia tienen habilidades para diseñar aplicaciones web y móviles, pero estas habilidades no siempre son aplicables para experiencias inmersivas de AR.
Este artículo analizará cómo AR está afectando a UX y cómo los diseñadores de UX pueden enfrentarse al desafío de diseñar atractivas interfaces de usuario aumentadas.
¿Qué es AR?
La realidad aumentada se refiere a la tecnología que utiliza entradas en tiempo real para crear un resultado que combina datos del mundo real y algunos elementos programados. AR agrega una capa programada sobre la realidad real para crear un tercer nivel dinámico de experiencia aumentada. Con las aplicaciones de AR, en lugar de solo ver información, los usuarios interactúan con ella y reciben comentarios en vivo sobre la acción que han realizado.
Las aplicaciones de AR ya están prosperando en los ecosistemas de Android e iOS directamente en nuestros teléfonos inteligentes y tabletas. Los ejemplos de AR de los que la mayoría de los usuarios han oído hablar al menos, si no se usan, son cosas como:
Pokémon Go: los jugadores pueden recopilar personajes del juego que se pueden descubrir moviéndose en el mundo real.
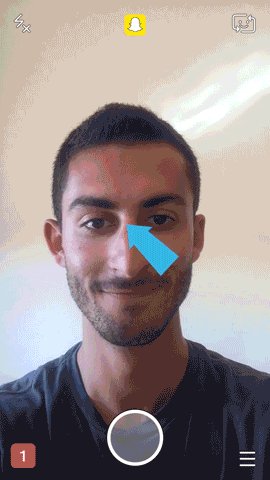
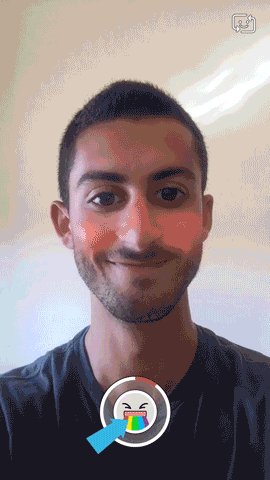
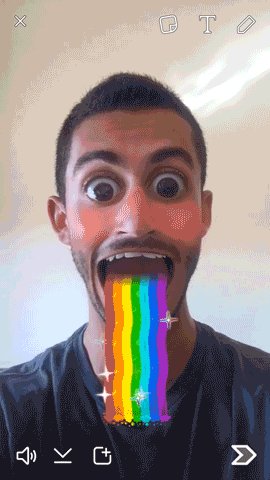
Objetivos SnapChat: SnapChat utiliza tecnología de reconocimiento facial para permitir a los usuarios mejorar las imágenes con efectos generados por computadora.

Característica de lentes de Snapchat
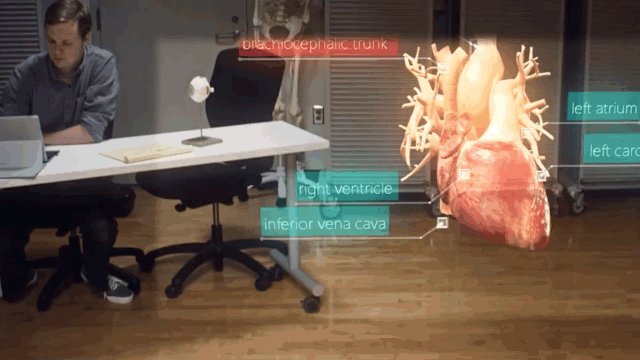
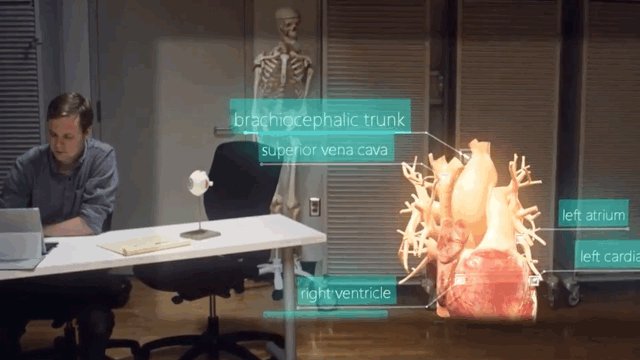
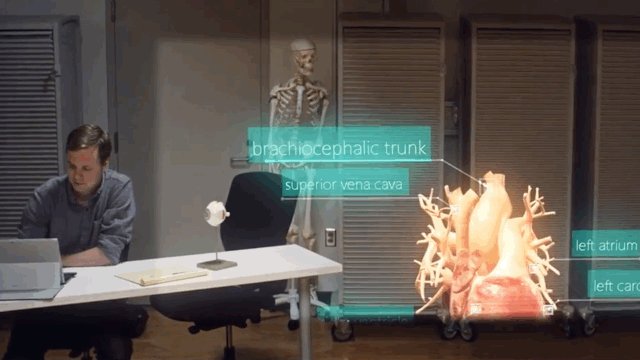
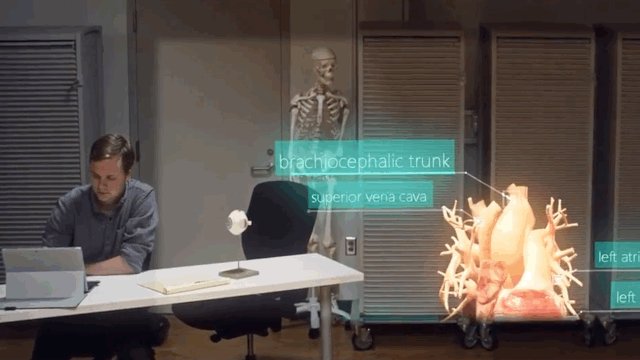
Microsoft HoloLens: al utilizar herramientas como HoloLens de Microsoft, es posible ver e interactuar con modelos complejos, como el modelo 3D de un corazón humano.

Microsoft HoloLens
Cómo diseñar para AR
El campo del diseño de experiencias de usuario de AR todavía está en su infancia, y dado que aún no hay prácticas recomendadas de UX establecidas, me gustaría compartir mi propio enfoque personal sobre UX en aplicaciones de AR ...
1. El caso de uso de AR necesita ser evaluado
El concepto de "medir dos veces, cortar una vez" es especialmente importante en la creación de aplicaciones AR. Antes de sumergirse, es importante tener una respuesta clara sobre la pregunta "¿Qué quiero lograr con esta aplicación AR?". Su objetivo final es garantizar que la experiencia de RA sea la adecuada para el proyecto. Tenga en cuenta lo siguiente:
- Las experiencias de AR deben vincularse a objetivos claros de negocios y usuarios. No debe crear una aplicación AR simplemente porque está de moda; esa es casi una forma segura de crear un UX deficiente. Por el contrario, la funcionalidad deseada debe evaluarse para adaptarse a la experiencia que el medio de visualización AR puede ofrecer.
- Como siempre, la buena experiencia del usuario solo proviene de la atención a las necesidades de los usuarios. Esto significa que si va a diseñar una experiencia de RA, debe invertir mucho en la investigación del usuario. Dedique un tiempo a recibir comentarios de su público objetivo, conozca cómo hacen algo en el mundo real sin ningún tipo de dispositivo y cómo AR puede ayudarlos a hacerlo mejor.
2. Considere el entorno en el que se utilizará el producto
Dado que integrará una solución de diseño AR en el entorno de los usuarios, desea que se sienta lo más natural posible. El ambiente afecta significativamente el diseño de RA:
- En un entorno privado (por ejemplo, en el hogar o en el trabajo), el diseñador de UX puede contar con largas sesiones de usuario y un modelo de interacción complejo. Todo el cuerpo puede participar en la interacción, y dispositivos específicos, como una pantalla montada en la cabeza, se pueden usar para la manipulación.
- En entornos públicos, normalmente al aire libre, es importante centrarse en sesiones de usuario cortas. Porque independientemente de cuánto puedan disfrutar las personas de la experiencia de AR, no querrán caminar con las manos en alto sosteniendo un dispositivo durante un período prolongado de tiempo.
Por lo tanto, al diseñar una aplicación AR, primero debe investigar las condiciones ambientales en las que se utilizará la aplicación y cómo afectará al usuario:
- Identifique los escenarios de interacción por adelantado, incluso antes de especificar los requisitos técnicos para el proyecto.
- Recoge todos los detalles del entorno físico que se aumentará. Cuantas más condiciones ambientales identifique antes de construir un producto, mejor.
Las pruebas de usuario deben ser un paso crítico en el proceso de revisión. Cuando esté listo el primer prototipo funcional de su aplicación AR, debe ejecutar pruebas exhaustivas de usuario sobre el uso del producto en condiciones reales. Su objetivo final aquí es hacer que la interacción con el producto sea cómoda para los usuarios.
3. Haz que la interacción con AR sea simple
AR en una aplicación debe ser una capa de valor agregado que reduce el tiempo necesario para completar tareas simples. Tenga en cuenta que con cada producto las personas buscan experiencias, no tecnologías, y no les gustará una tecnología que no sea amigable de usar. Por lo tanto, al diseñar su solución AR, recomiendo el siguiente enfoque:
- ir al entorno donde el usuario realizará la tarea;
- piense en cada paso que deben seguir sus usuarios para realizar la tarea;
- registra cada uno de esos pasos.
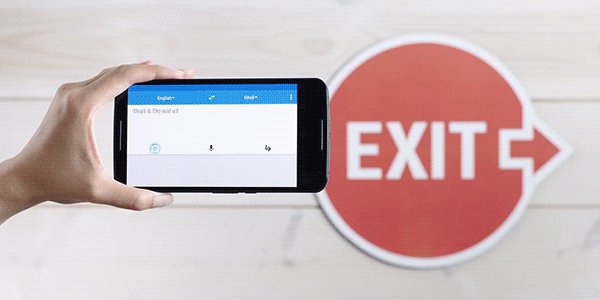
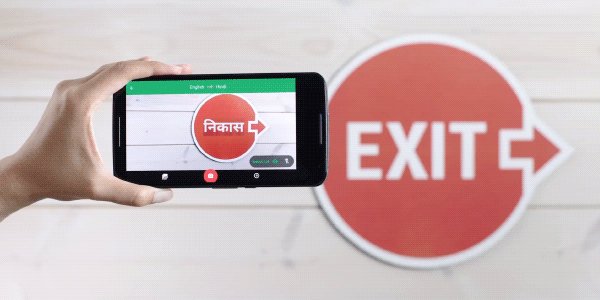
Esta información lo ayudará a realizar un análisis de tareas. El análisis lo ayudará a hacer las cosas más naturales para los usuarios. Considere la aplicación Google Translate en el ejemplo a continuación. La aplicación usa la cámara incorporada del teléfono para traducir el texto capturado a otro idioma. Este ejemplo ilustra perfectamente el valor que la tecnología AR puede proporcionar.

Las experiencias de AR deben diseñarse para requerir la menor contribución física de los usuarios como sea posible. Cuando los usuarios miran a través de la pantalla del dispositivo en una imagen aumentada, les resultará difícil ingresar datos al mismo tiempo.