¿La barra lateral ha pasado su uso por fecha?
En esta época de nuevas tendencias de diseño, velocidades de sitio web más rápidas y más rápidas, y dominación móvil, un elemento clásico de la página todavía se mantiene, aunque muchos pueden pasarlo por alto. Alrededor de los primeros días de la web y un pilar en diferentes sitios, la barra lateral ha tenido longevidad.
Sin embargo, con mucha gente simplemente escaneando o escaneando contenido, no todos le prestan atención, especialmente con el patrón de lectura en forma de F que establece que las personas usualmente comienzan en el lado izquierdo de una página web y escanean por la página. A esto se añade la creciente demanda de tiempos de carga de página más rápidos, y la barra lateral puede ignorarse fácilmente.
Eso plantea la pregunta: ¿la barra lateral sigue siendo necesaria hoy? No es el medio principal de navegación, y otros elementos de diseño como los botones de redes sociales se han vuelto más importantes.
El propósito de la barra lateral
La barra lateral nunca tuvo la intención de ser el principal medio de navegación del sitio. La barra de navegación o menú normalmente va horizontalmente en la parte superior de la página, siempre dejando la barra lateral como una idea secundaria de navegación secundaria.
No obstante, se supone que una barra lateral ayuda a los usuarios con la navegación, principalmente según el tipo de sitio. Por ejemplo, un blog tendrá un uso mucho mejor para una barra lateral en este aspecto que, por ejemplo, un sitio de citas.
Las barras laterales generalmente se utilizan para mostrar contenido que debe destacarse, como cuando desea que los usuarios realicen una acción específica que les permita interactuar más con su sitio. Por ejemplo, un blog puede resumir sus publicaciones más populares o recientes y luego mostrar enlaces a éstas en la barra lateral. Esto no solo ayuda a los usuarios a navegar por el sitio de manera más eficiente, sino que también les pide a los usuarios que quizás lean el contenido que de otro modo habrían pasado por alto si no figurara prominentemente en la barra lateral.
La ubicación de su barra lateral
Las barras laterales se pueden colocar en el lado izquierdo o derecho de la página, así como, en algunos casos únicos, en ambos lados de la página.
Donde coloque la barra lateral debe estar dictada por la experiencia del usuario, como con todos los elementos de la página.
Barra lateral izquierda
Cuando coloque la barra lateral a la izquierda de su página, sepa que básicamente tendrá que funcionar como la barra de navegación principal de su sitio. Eso es porque el clásico estudio de usabilidad que estableció el patrón de lectura en forma de F en Internet confirma que los usuarios pasan la mayor parte del tiempo mirando hacia el lado izquierdo de una página. Dado que aquí es donde están sus ojos, también debería estar donde está la navegación principal si va a colocar la barra lateral aquí, solo para ayudar a su experiencia de usuario.
Considere también que una barra de menú horizontal en la parte superior de su página puede ser demasiado estrecha para caber en todos sus títulos o categorías de navegación si está diseñando para una gran tienda, organización o sitio de noticias. Una barra lateral vertical / menú de navegación en el lado izquierdo de la página puede ser la solución.
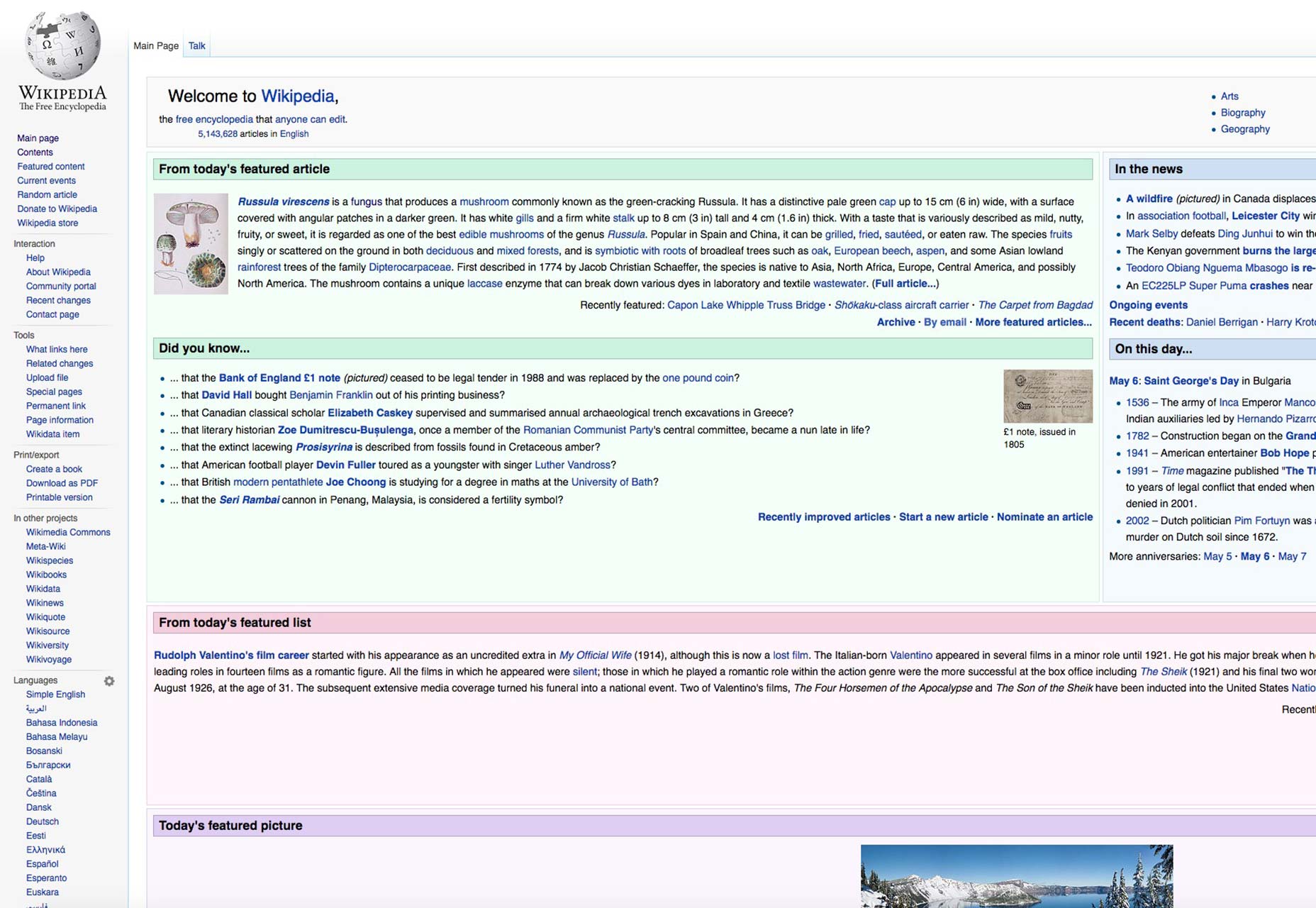
Wikipedia ilustra esta elección de diseño a la perfección: no tiene navegación horizontal en la parte superior de la página, sino que tiene su barra de navegación en el lado izquierdo de sus páginas como una barra lateral muy larga.
Barra lateral derecha
La barra lateral de la derecha es definitivamente más común; cuando está en el lado derecho de la página, no funciona como navegación principal, sino como navegación secundaria. De nuevo, esto se remonta al patrón de lectura en forma de F y cómo los visitantes de su sitio simplemente no miran el lado derecho de la página primero o prominentemente. Es como leer un libro en inglés; leemos de izquierda a derecha.
Esto significa que hay muchas posibilidades de que el contenido en la barra lateral derecha se pierda o no sea visto por tantos usuarios como el contenido en la barra lateral de la izquierda. Dado que este contenido es secundario, no debe colocar demasiada información importante aquí.
El estado secundario de la barra lateral de la derecha explica por qué las páginas de algunos sitios, como Match.com, colocan anuncios aquí, ya sea anuncios para servicios relacionados de Match.com o de otras marcas. Los anuncios aquí tampoco tienen tanto valor monetario como los anuncios en otros lugares en una página.
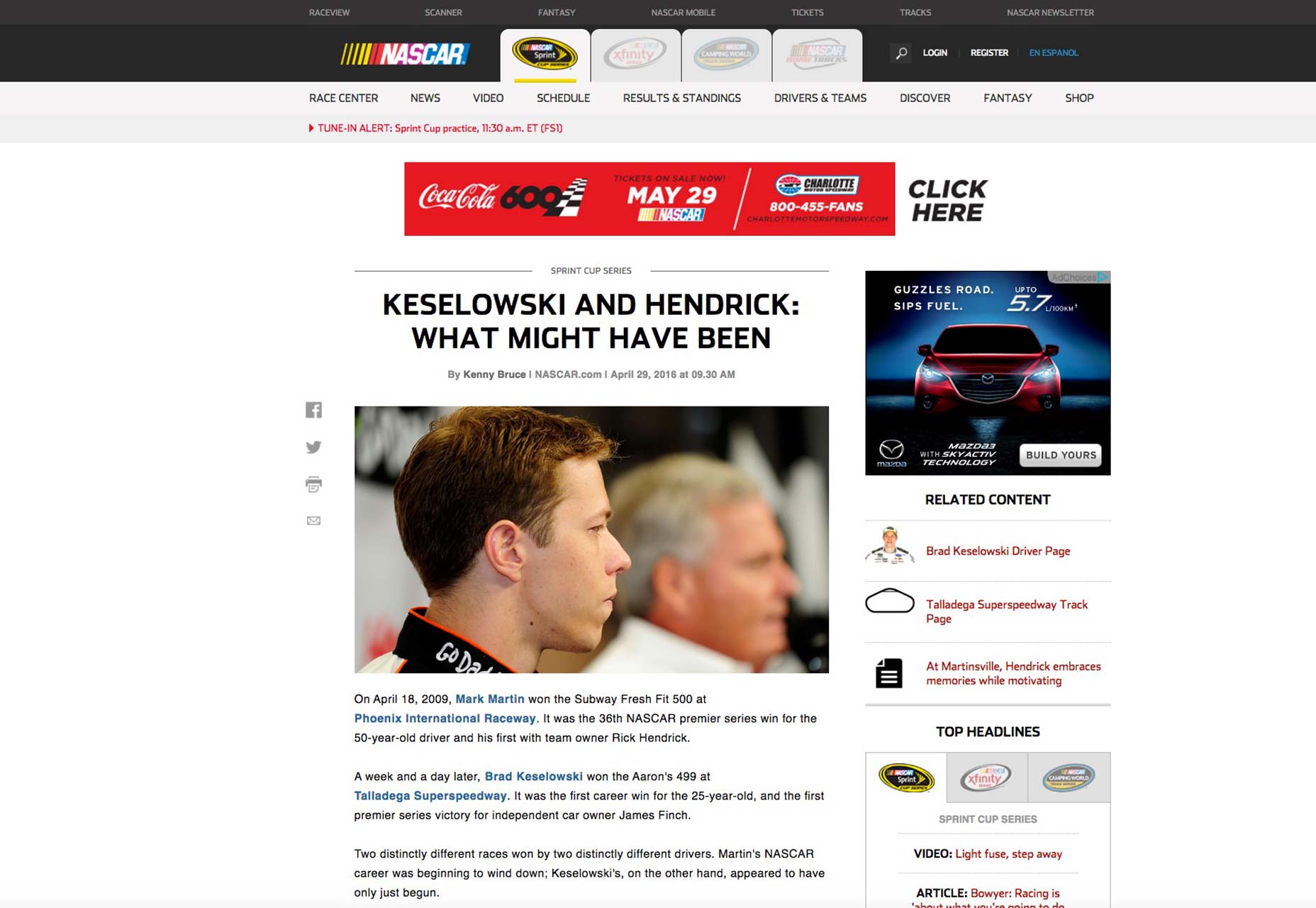
Por supuesto, otros sitios usan la barra lateral de la derecha de manera diferente, por ejemplo para resaltar contenido popular y relacionado para un lector del sitio. Nascar.com la barra lateral derecha presenta los titulares principales del día y cualquier contenido relacionado con el artículo en la página.
Barras laterales duales
Algunos sitios usarán dos barras laterales, una a la izquierda y otra a la derecha de la página. Una preocupación de este enfoque es presentar al usuario demasiada información en la página, lo que aumenta el riesgo de que se pierda información esencial en la reproducción aleatoria, especialmente si esa información se presenta en la barra lateral derecha. Otra preocupación es intercambiar la información importante entre los lados izquierdo y derecho de la página sin pensar demasiado en lo que debería ser una prioridad.
Sin embargo, hay una manera de hacer que esto siga funcionando. Tienes que poner el contenido más importante en la barra lateral izquierda porque es donde tus visitantes se verán primero y más. Esto significa la navegación, las principales aplicaciones web, etc. Luego, a la derecha, es donde puede colocar los elementos secundarios de navegación, elementos como artículos más populares, botones de redes sociales, una barra de búsqueda, etc.
Escaparate de barras laterales
Aquí hay un vistazo a varios tipos de barras laterales de toda la web.
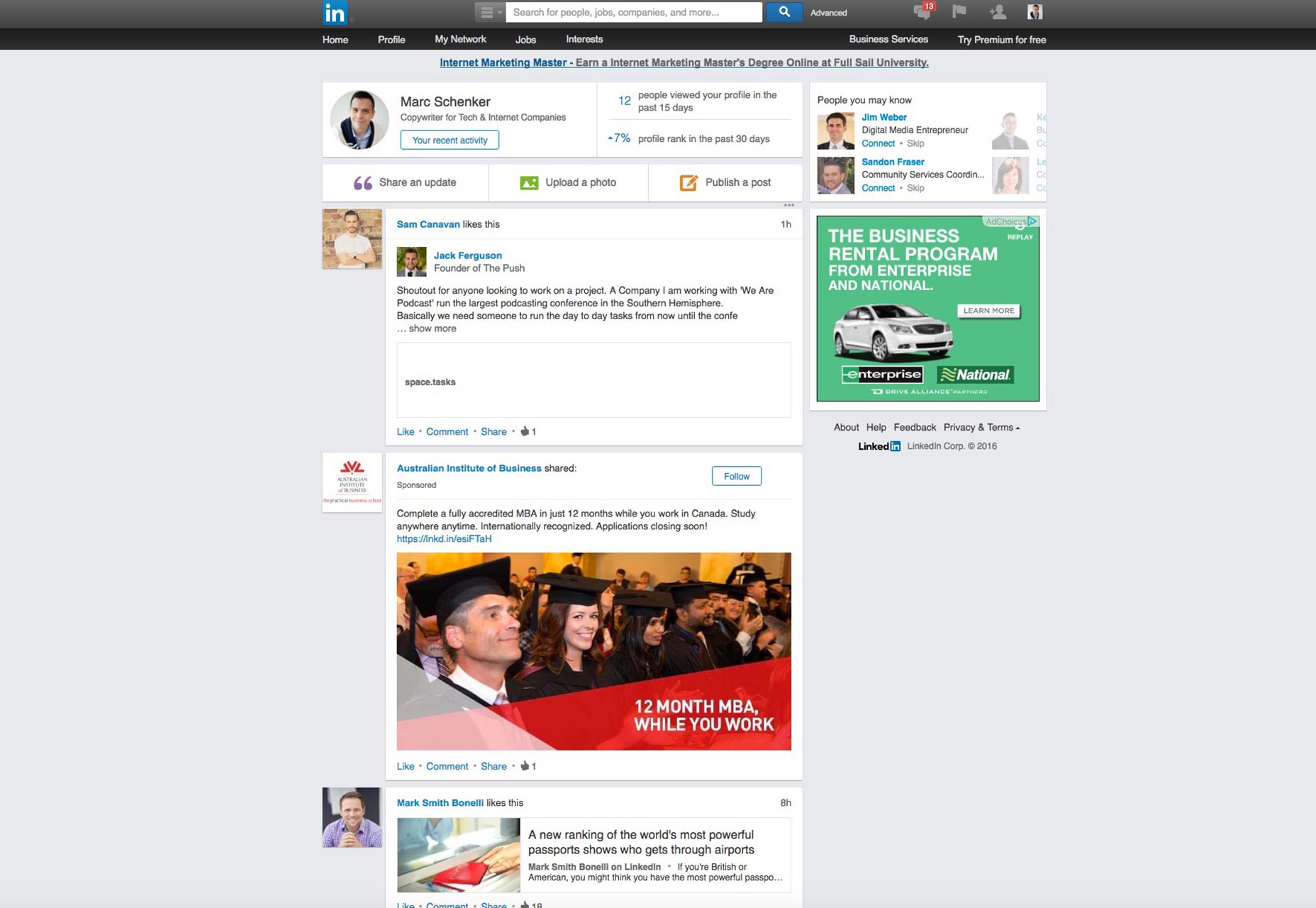
La barra lateral de LinkedIn se encuentra en el lado derecho de la página y ofrece recomendaciones de personas en la red a las que quizás conozcas.
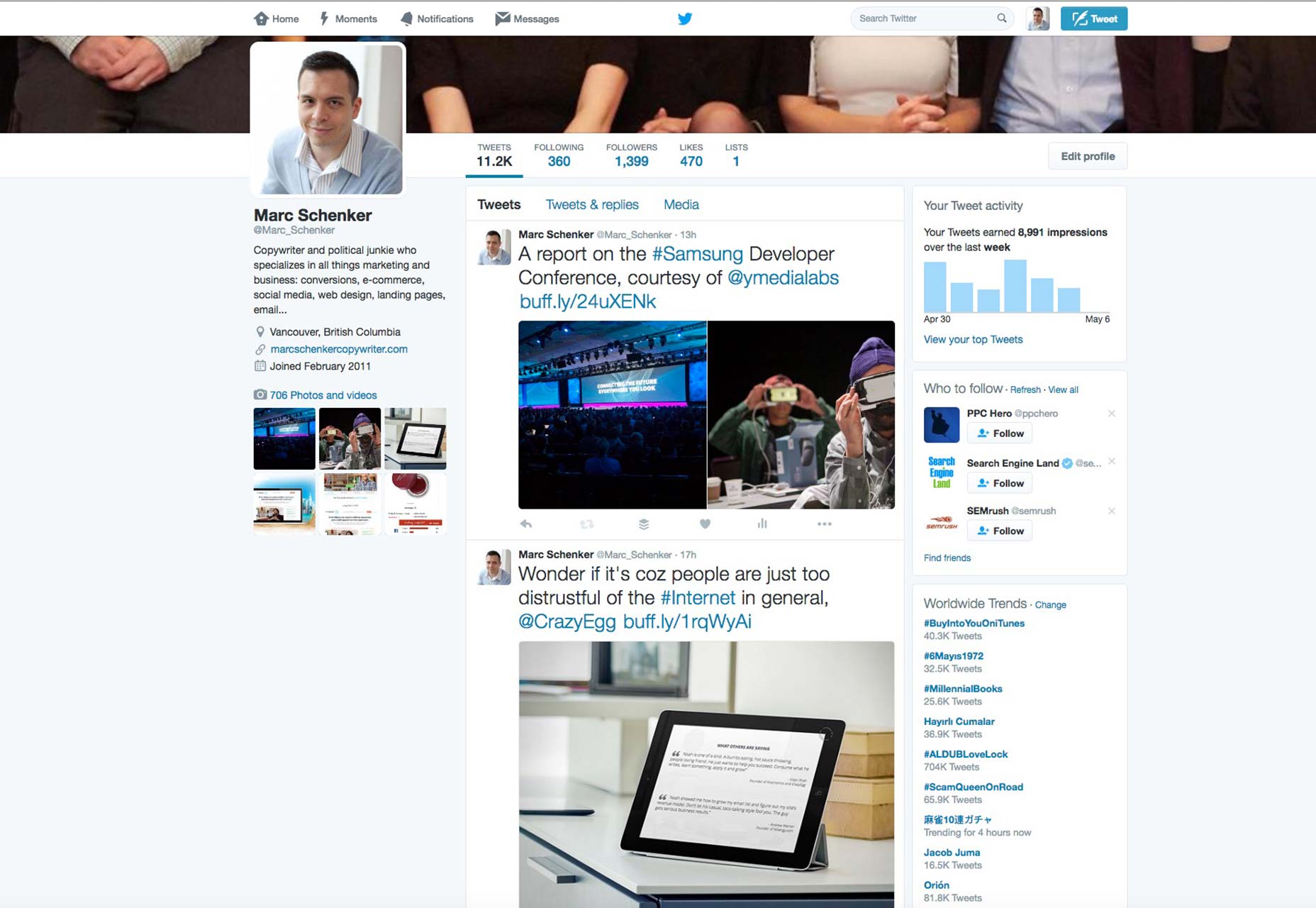
Gorjeo
Twitter tiene una doble barra lateral: la de la izquierda muestra su perfil e imagen, mientras que la de la derecha muestra el número de impresiones, las recomendaciones de quién seguir y las tendencias mundiales.
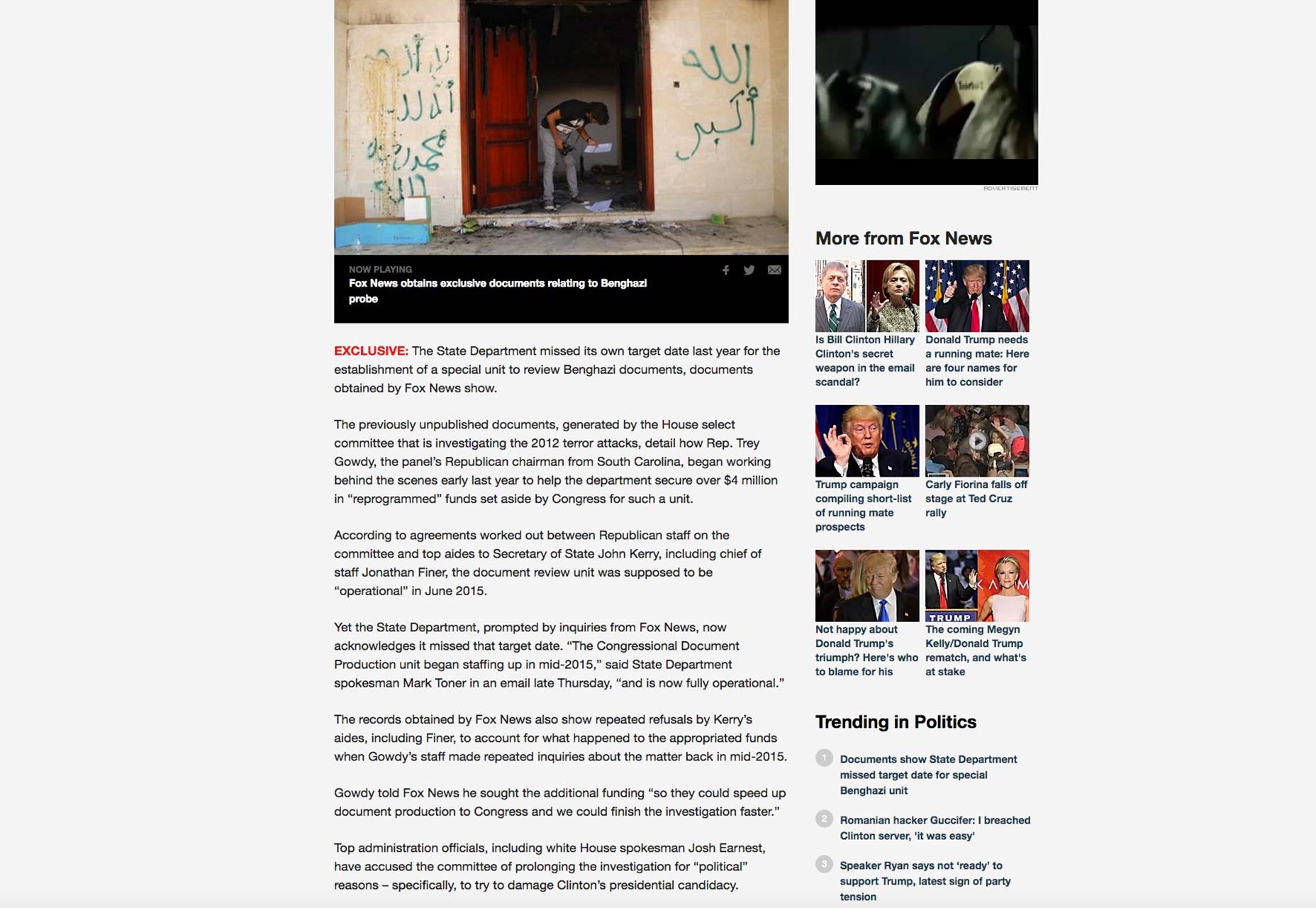
Fox News
Fox News muestra su contenido adicional y relacionado y sus historias más populares y de tendencia en la barra lateral derecha.
Todavía significativo en 2016
Ahí tienes. Las barras laterales siguen siendo relevantes en el mundo del diseño actual, que aparentemente está dominado por las noticias de una nueva tendencia de diseño tras otra. Simplemente muestra que, cuando algo está tan centrado en UX como la barra lateral, puede disfrutar de una buena longevidad y seguir siendo un elemento básico del diseño web durante mucho tiempo.
Sin embargo, el hecho de que sea un elemento de página olvidado no es el mejor testimonio de su gran utilidad. Los usuarios lo han dado por sentado porque simplemente esperan que esté allí, ya que es un elemento clásico que ha estado presente durante décadas en la web.
Sin una barra lateral, cualquier sitio simplemente sería más difícil de navegar y usar, lo que paralizaría el UX. ¡Eso nunca es algo bueno desde el punto de vista de ningún diseñador!