3 tendencias de diseño esencial, octubre de 2017
A todos los diseñadores les encanta romper las reglas de vez en cuando. Las tendencias de diseño web de este mes resaltan algunos de los espíritus rebeldes de maneras que se ven increíbles.
La clave de todos estos diseños innovadores es que el resto de la interfaz es simple y en realidad sigue las reglas. Desde texto que no permanece en su "contenedor" hasta elementos de diseño sobredimensionados y formas geométricas de bolas extrañas, caminemos por el lado salvaje ...
Esto es lo que está en tendencia en el diseño este mes:
1. Texto sin límites
Hubo un tiempo en que cada elemento del diseño de un sitio web tenía su propio lugar. Ese no es siempre el caso más.
Más diseños permiten que los elementos crucen planos y se muevan al espacio de otros elementos. Parece una de esas ideas que podría ir terriblemente mal (y podría ser), pero estos sitios web muestran que hay algo bello en el texto que vive en dos espacios al mismo tiempo.
hay algo hermoso sobre el texto que vive en dos espacios al mismo tiempo
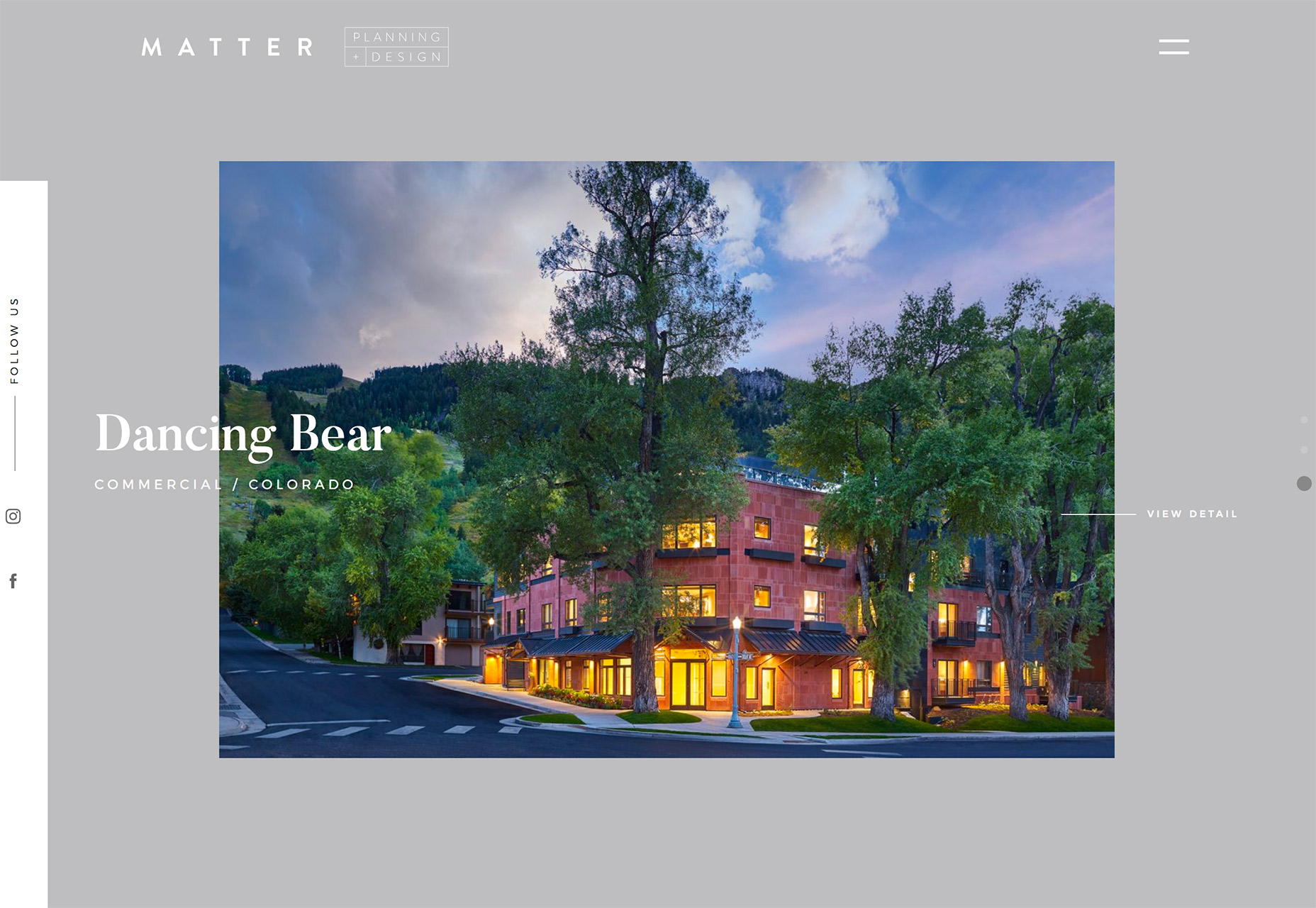
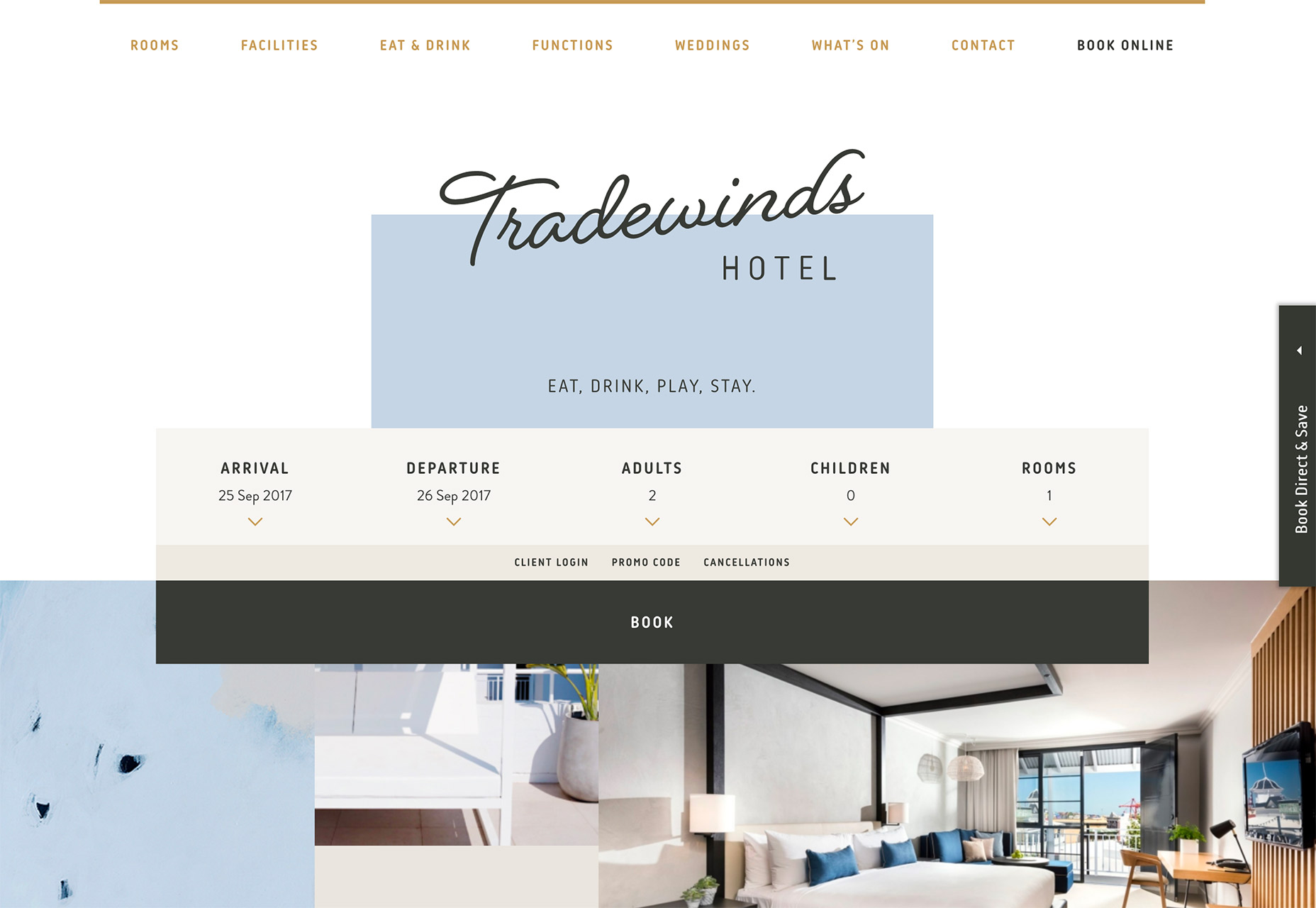
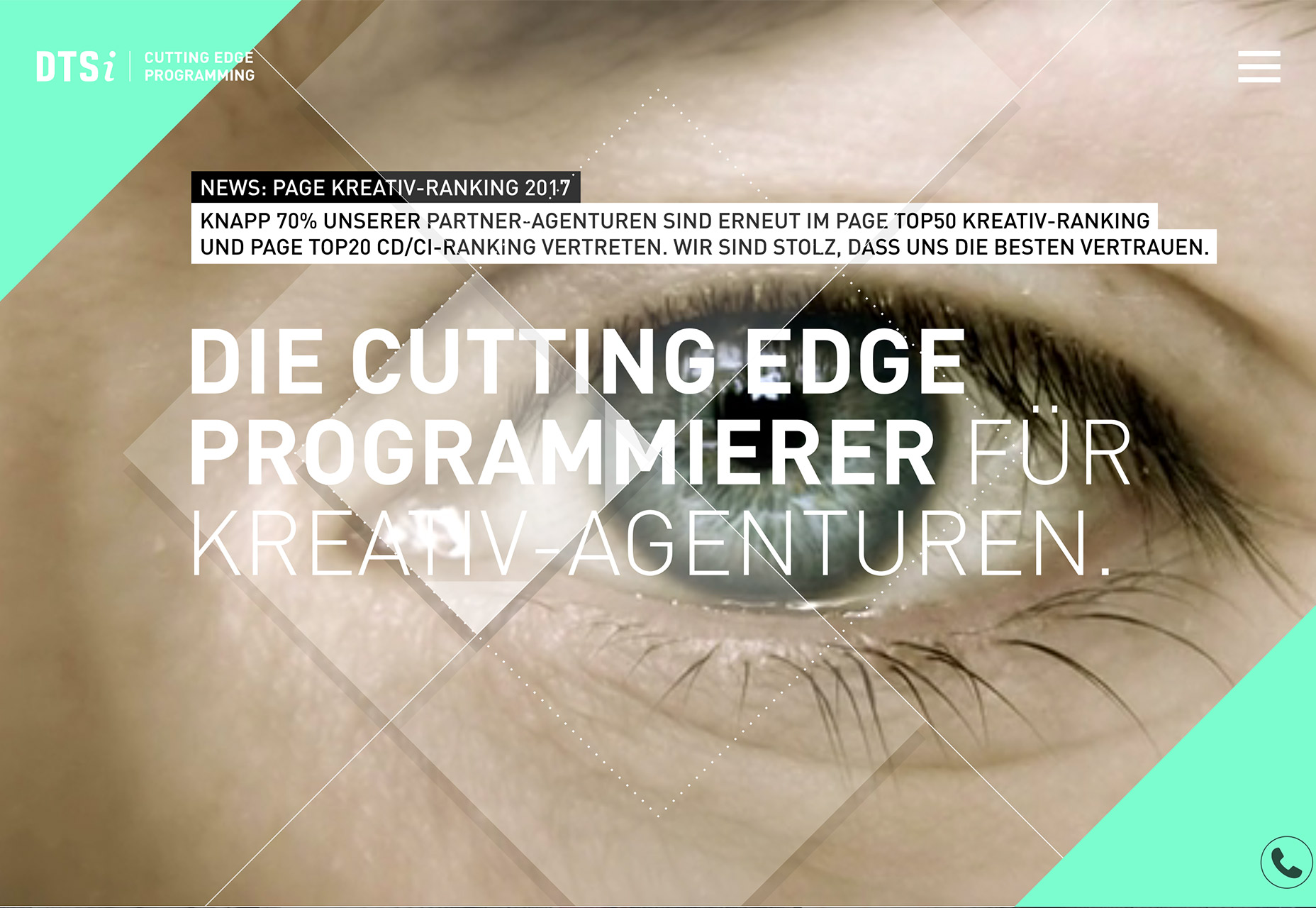
La tendencia se ejemplifica mediante elementos de texto que se cruzan en varios contenedores, como el texto que se superpone sobre el fondo y una imagen. También se puede aplicar a poner letras a las capas parcialmente en dos cuadros diferentes, como Vientos alisios .
Puede funcionar con tipografía de cualquier tamaño y forma e imágenes o video. El único tema consistente es que los elementos de texto deben tener un gran contraste con los elementos de fondo para que cada letra siga siendo legible. Puede ver en los ejemplos a continuación que las letras no tienen que detenerse entre palabras; se puede dividir vertical u horizontalmente.
La gran idea detrás de este tratamiento es atraer al usuario a la página con algo totalmente inesperado. Este estilo de letras hace eso.
Para hacerlo funcionar, trate el elemento de texto como una capa separada sobre las capas de fondo e imagen. El texto siempre debe ser el elemento superior para ayudar a garantizar la legibilidad. Adhiérase a las tipografías que son nítidas y fáciles de leer. La simplicidad en el resto del diseño es clave para hacer que esta técnica funcione.
2. Objetos más grandes que la vida
Los elementos de diseño de gran tamaño no son nada nuevo. Pero cada vez más diseños toman elementos cotidianos y los muestran en estilos más amplios que la vida para captar la atención de los usuarios.
Es una técnica divertida que requiere muchos detalles para las imágenes involucradas.
También se necesita el tipo correcto de imagen y un excelente ojo para recortar, para que esto funcione.
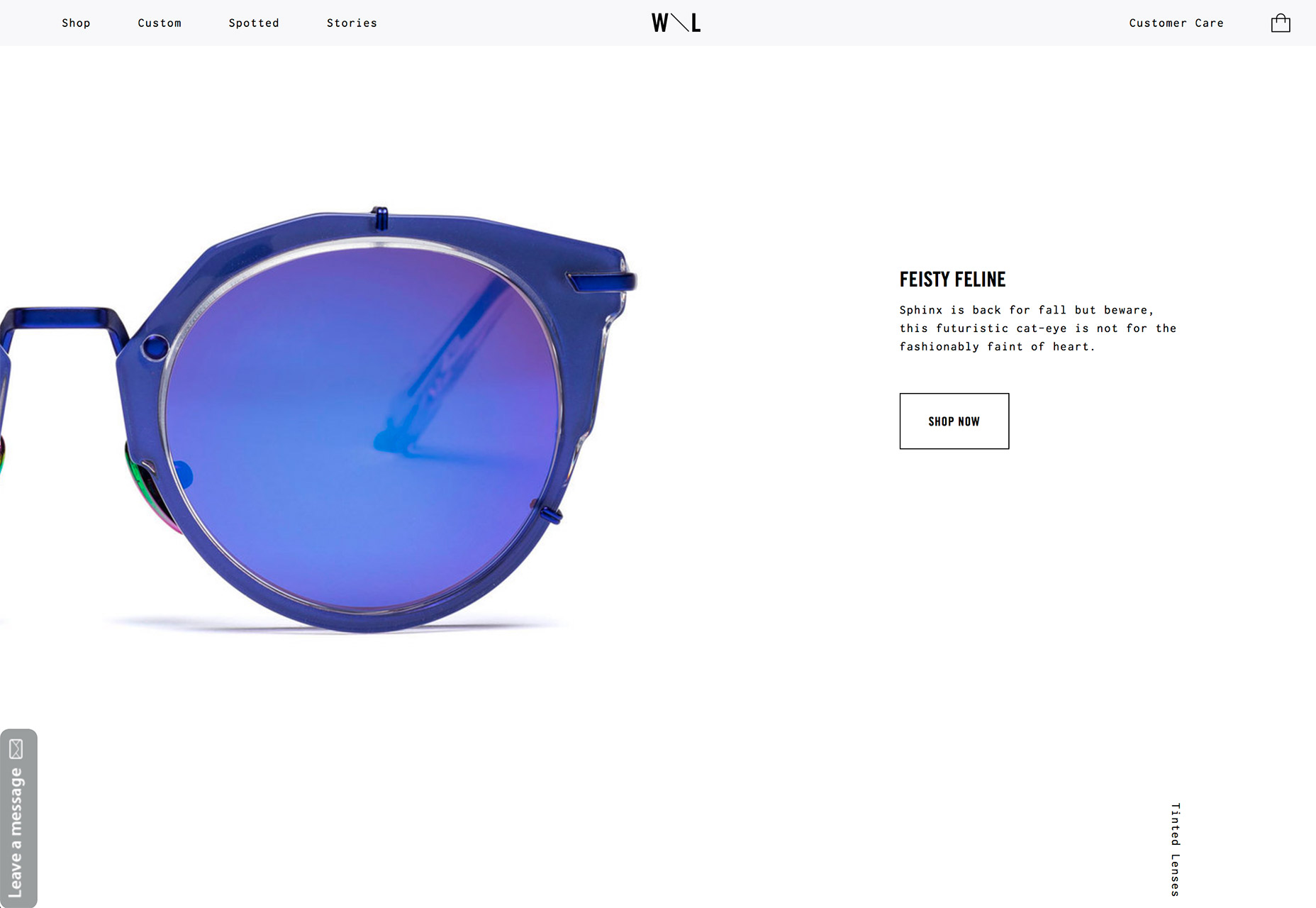
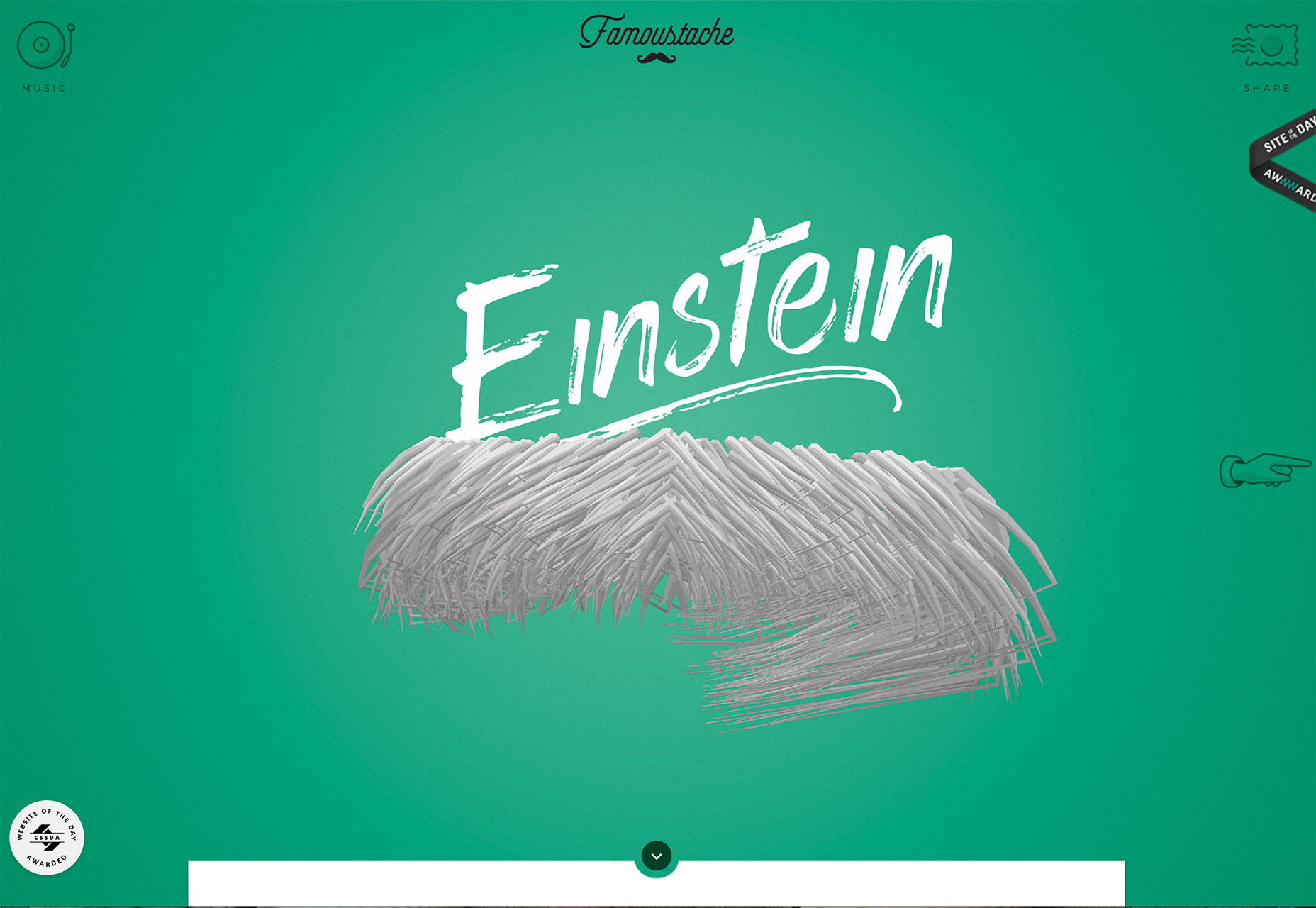
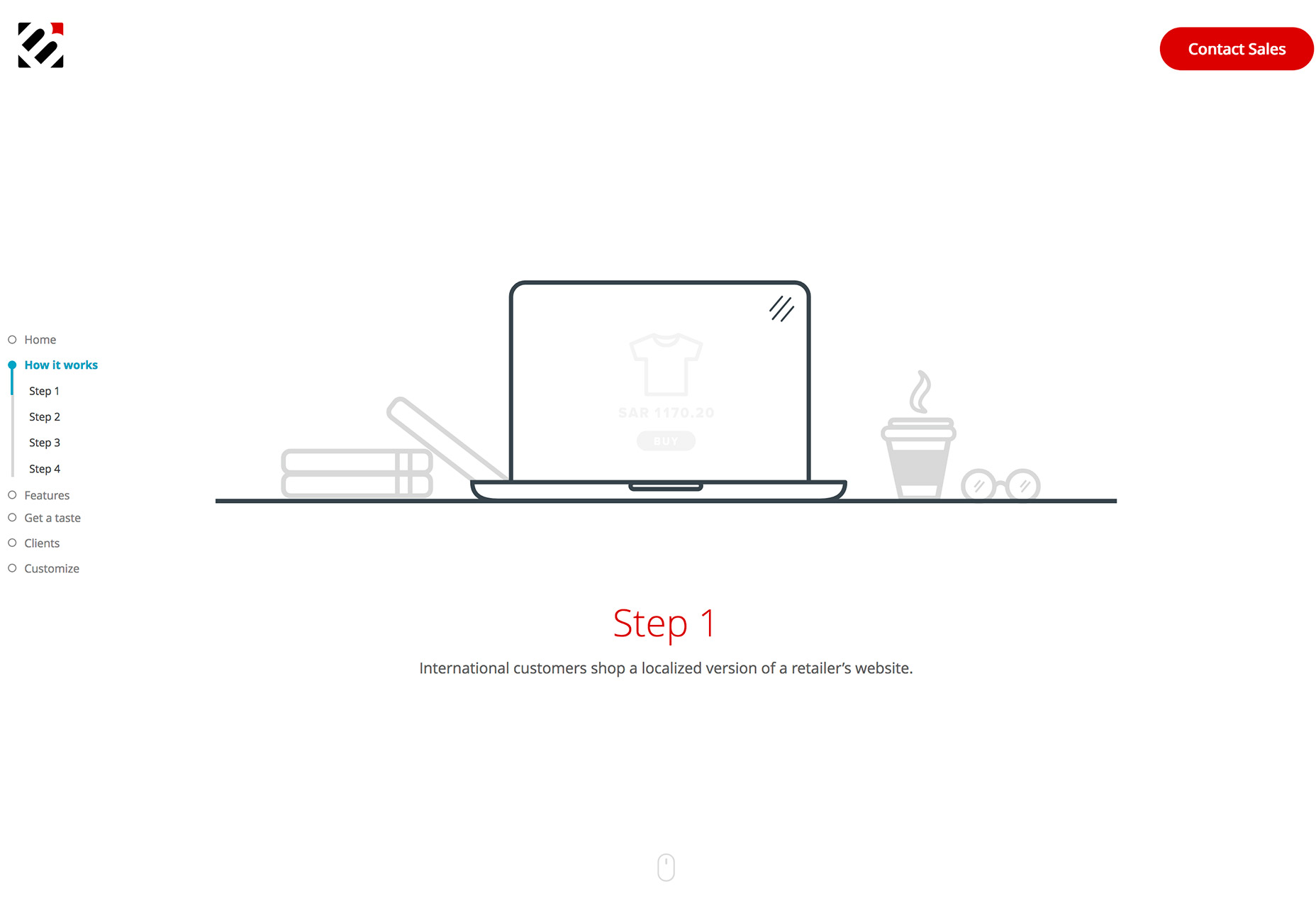
Mira los ejemplos a continuación. Si alguien le hubiera dicho que la pantalla estaría llena con medio par de gafas, un bigote sin rostro o un solo video de un ojo, ¿hubiera imaginado el sorprendente éxito de estos conceptos? Cada uno es un gran ejemplo de ruptura de reglas de una manera totalmente inesperada, original y que contribuye al mensaje de la marca y al diseño general.
Lo que desafía a los elementos de diseño de gran tamaño y más grandes que la vida es crear equilibrio. Los objetos grandes necesitan mucho espacio y elementos de equilibrio para que el diseño no se sienta extraño o discordante. Westward Leaning hace esto con un montón de espacios en blanco alrededor de la imagen de anteojos; Famoustache utiliza color brillante y tipografía divertida para compensar un bigote animado "flotante"; DTSi usa texto grande y capas de formas geométricas para suavizar el ojo del video.
La clave para hacer funcionar un elemento más grande que la vida es la calidad. Las imágenes y el video deben ser de alta resolución. Los elementos extra grandes no son indulgentes si no son nítidos y están perfectamente enfocados. Necesitará video de alta resolución o fotos y elementos vectoriales para esta técnica. Incluso la iluminación y la composición de algo tan simple como un par de gafas deben estar perfectamente pensadas para que el usuario no sienta nada en la pantalla.
Las imágenes altamente detalladas como esta son buenas para proporcionar información a los usuarios, especialmente para el comercio electrónico, donde los usuarios casi pueden "tocar" el objeto, pero puede ser complicado hacerlo bien.
3. formas huecas
Los diseñadores se han enamorado de las formas geométricas este año. Desde superposiciones de formas hasta patrones de polígonos, esta función mensual se ha centrado en las formas varias veces. Y ahora los diseñadores están probando algo nuevo con ellos, formas ahuecadas.
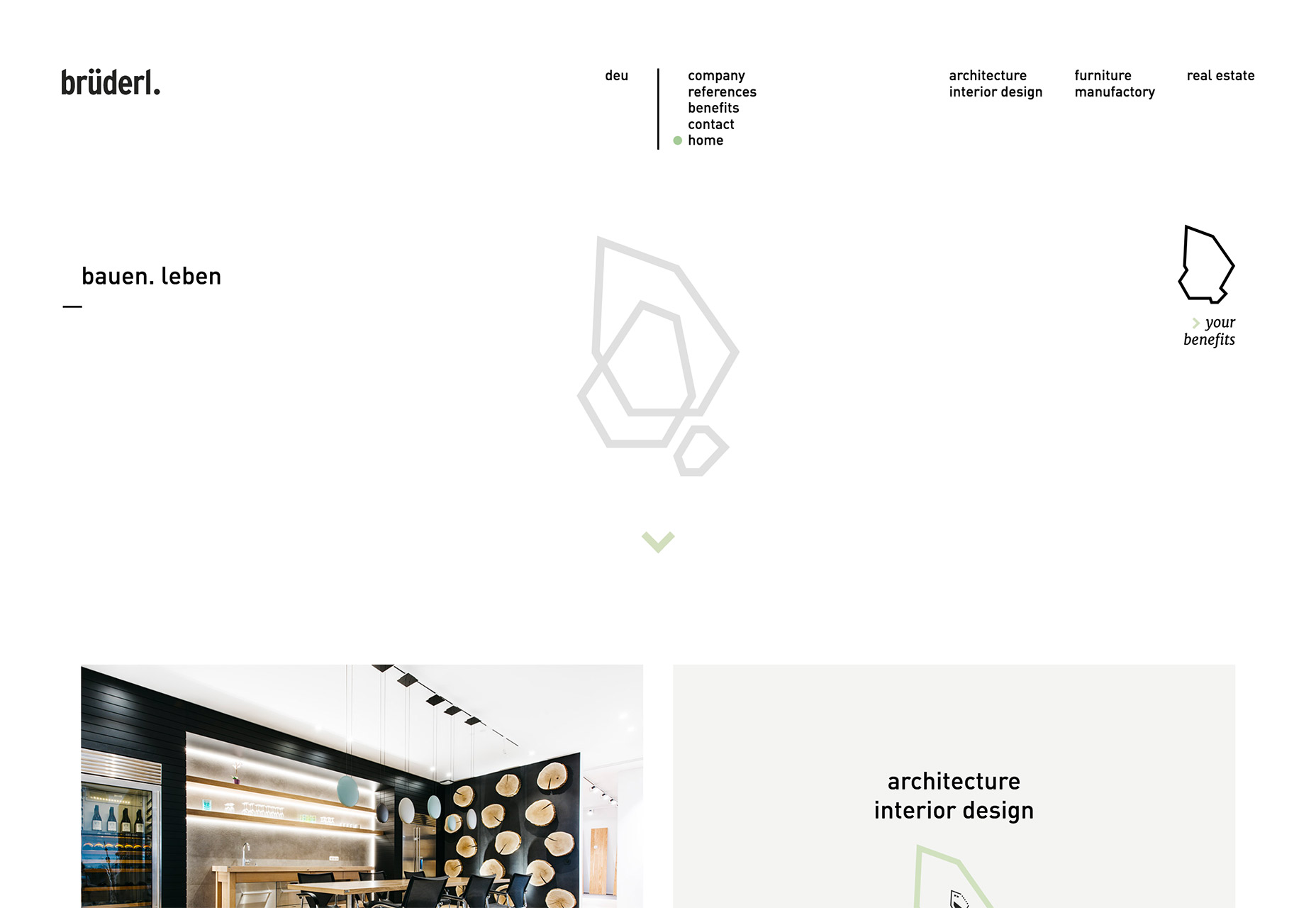
Para logotipos, iconos y pantallas geométricas, las formas huecas son un elemento de diseño interesante. En general, son de naturaleza bastante simple, como la geometría hueca utilizada por Bruderl , pero también puede asumir roles más complejos como los iconos para Borderfree , que contienen más detalles.
las formas huecas son divertidas porque se pueden usar en el espacio para crear un punto focal
De cualquier forma, las formas huecas son divertidas porque se pueden usar en el espacio para crear un punto focal, como una superposición en una imagen o como parte del logotipo o marca de la compañía, o dos crean un conjunto de imágenes que tienen una sensación constante en todo el diseño proyecto.
Para aprovechar al máximo las formas huecas, crea algo que tenga un trazo lo suficientemente grueso como para poder colocarse sobre diferentes fondos y diferentes tipos de colores. Si bien puede crear su propia forma funky, como algunas de las siguientes, también puede usar elementos comunes para delinear.
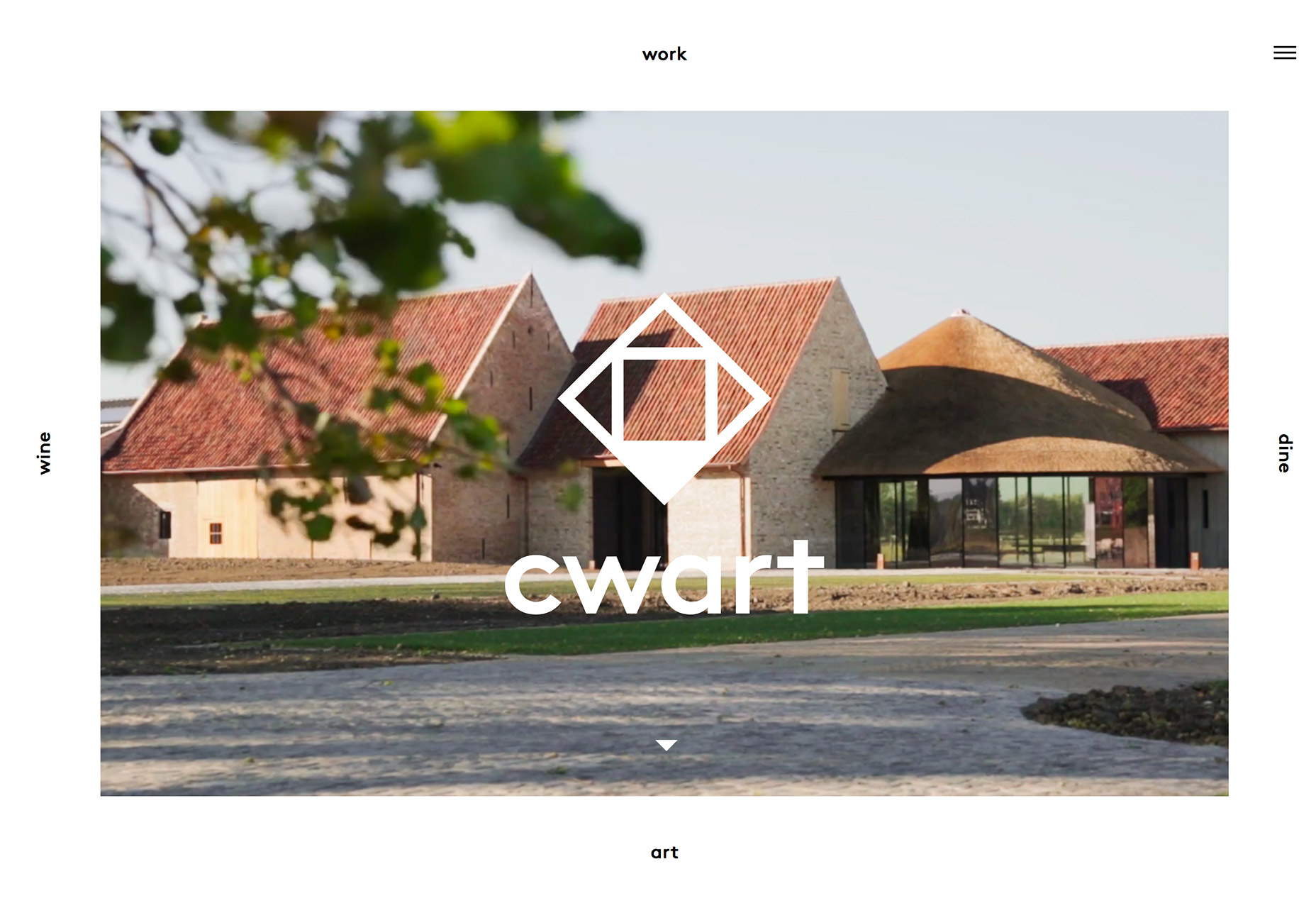
Lo que hace que las formas huecas funcionen es el interés visual o la identificación, lo que significa que la forma tiene que ser realmente inusual o completamente clara para captar la atención de un usuario. Considere una combinación de áreas huecas equilibradas con algo de relleno, como Cwart , para crear contraste y más interés.
La parte más difícil de usar un diseño de forma hueca es que a menudo pueden sentirse demasiado livianos y perderse en la proximidad de otros elementos de diseño. La forma tiene que ser lo suficientemente clara, lo suficientemente grande y tener líneas lo suficientemente gruesas para transmitir el significado de cada tamaño que los usuarios encuentren.
Conclusión
Las reglas de diseño existen como un punto de partida para la creación. Si bien no desea adquirir el hábito de ignorar estas pautas, puede terminar con un desastre de diseño, romper una regla aquí y allá puede ayudarlo a crear algo especial.
Solo recuerda usar esta idea con moderación y entender que no funcionará para cada proyecto. ¿Qué piensas de estas tendencias para romper las reglas? ¿Los probarías? Golpeame en Twitter y déjame saber.