Los mejores sitios de nueva cartera, junio de 2016
¡Saludos, lectores! El verano está aquí. Es hora de superar el calor de junio quedándose dentro del aire acondicionado. Mientras esté allí, eche un vistazo a nuestra última colección de sitios de cartera.
Este mes trae mucho más minimalismo de la variedad agresiva de bajo color. Bueno, en cierto modo, es más simple. Aun así, encontrará que más de unos pocos diseñadores están usando estas limitaciones para ayudarlos a encontrar soluciones creativas, y eso siempre es emocionante.
Ese toque creativo podría ser un tipo de diseño completamente nuevo. O, como es más probable, uno o dos pequeños detalles, pequeñas cosas, cambian por completo la sensación del sitio, por lo que es nuevo e interesante.
Además, hay algunos pocos sitios de Francia esta vez.
(Nota: estoy juzgando estos sitios por lo buenos que son para mí. Si son creativos y originales, o clásicos, pero están muy bien hechos, todo me sirve. A veces, UX sufre, por ejemplo, muchos de estos sitios Depende de JavaScript para mostrar su contenido: es un niño Bad Idea ™.
Si desea ser incluido en el rodeo del próximo mes, contácteme en [correo electrónico protegido] {$lang_domain} .
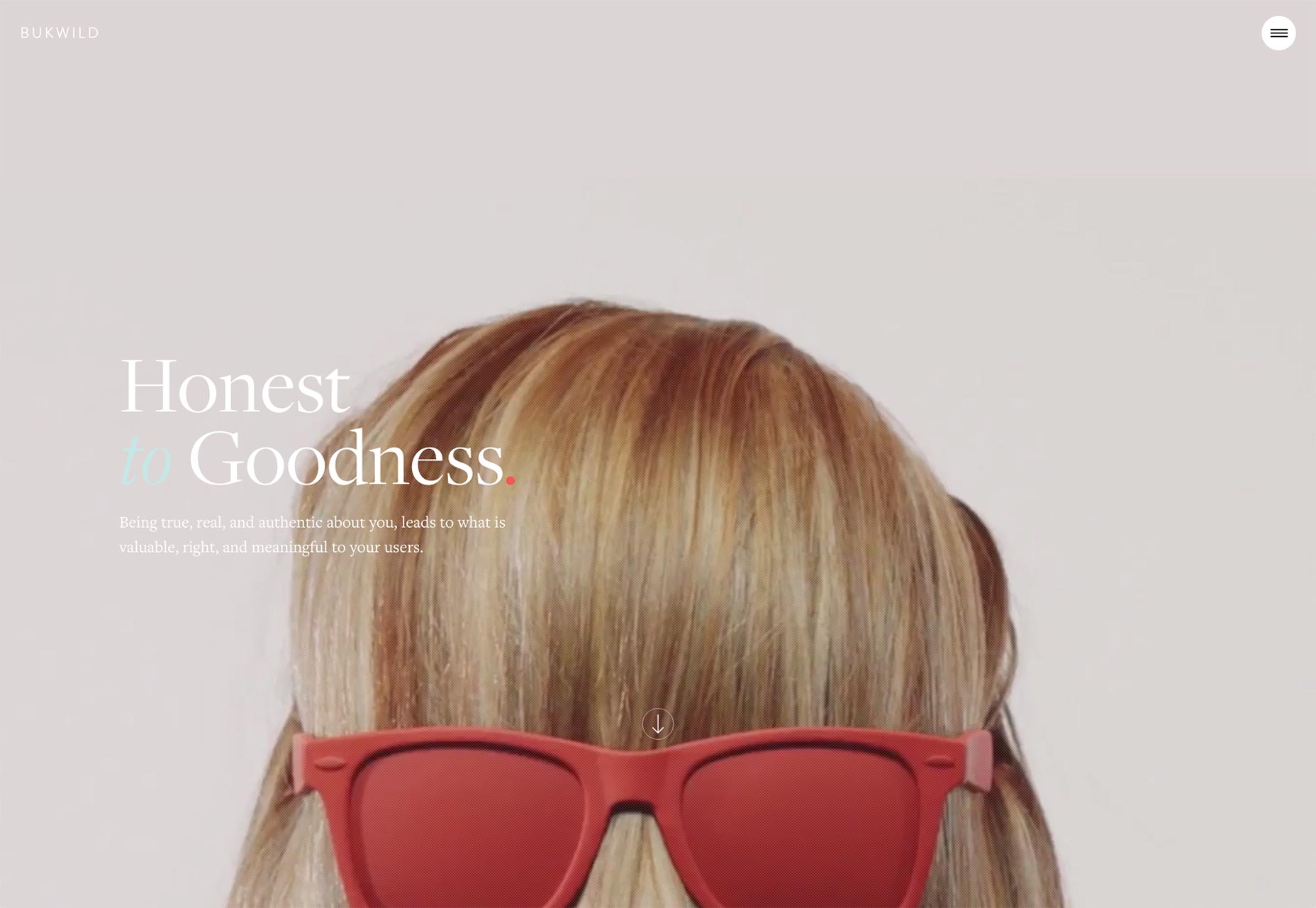
Bukwild
Comenzamos con una de nuestras entradas más animadas. Bukwild's la cartera se centra mucho en su diseño de interacción, por lo que, naturalmente, su sitio está casi constantemente en movimiento. No solo muestran las interfaces en sí mismas, sino que muestran cómo los usuarios interactúan con ellas
Combinado con su excelente sentido de la estética y su talento para usar el espacio en blanco como un elemento de diseño para armas, este es un sitio que exploraría solo por diversión.
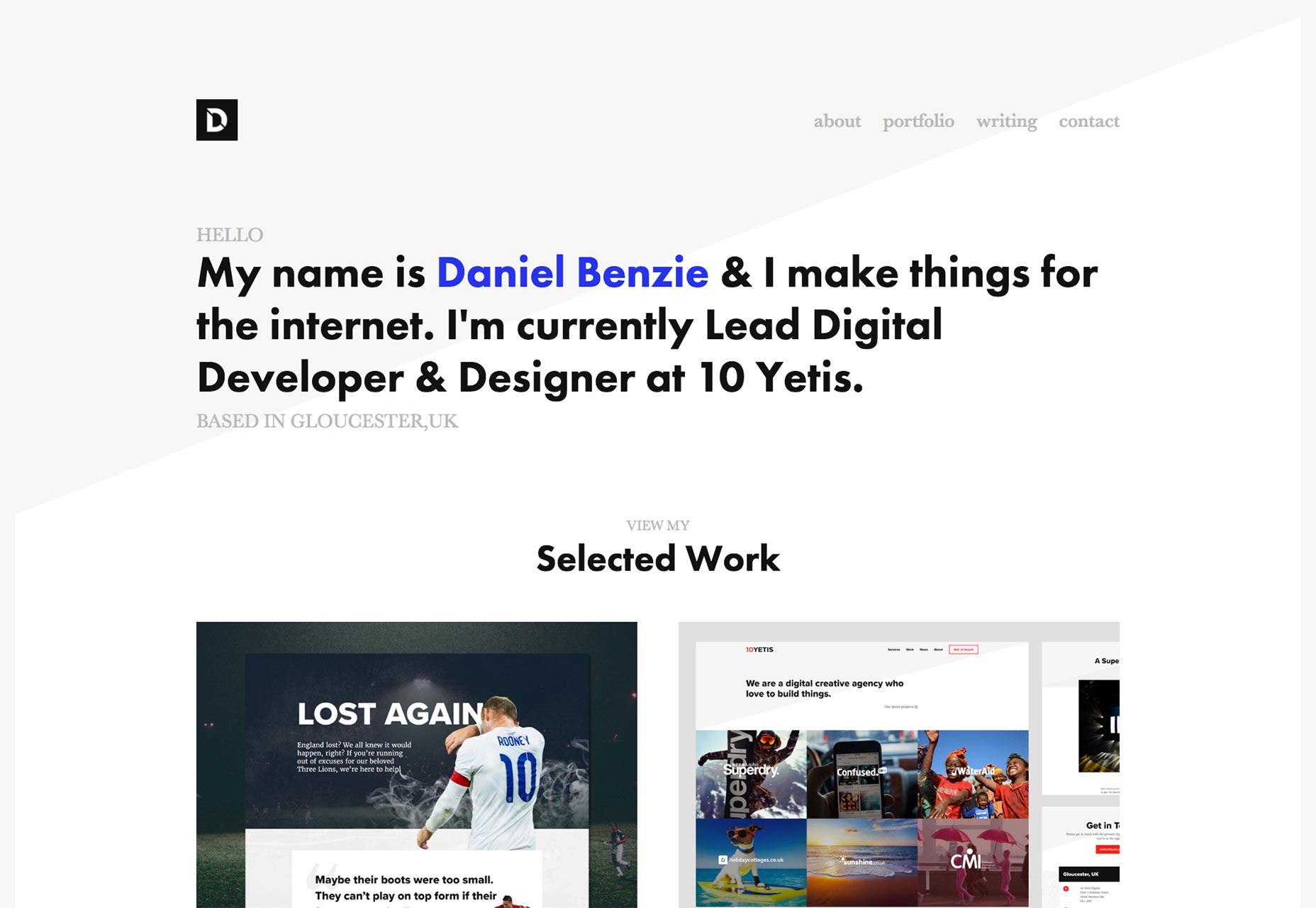
Daniel Benzie
Cierto es que, Daniel Benzie La cartera de una sola página apenas llega a la "categoría de cartera", en virtud de un par de miniaturas no vinculadas. Aún así, soy un fanático de la buena tipografía, UX que no te hace pensar, y el minimalismo. Este sitio marca todas esas casillas.
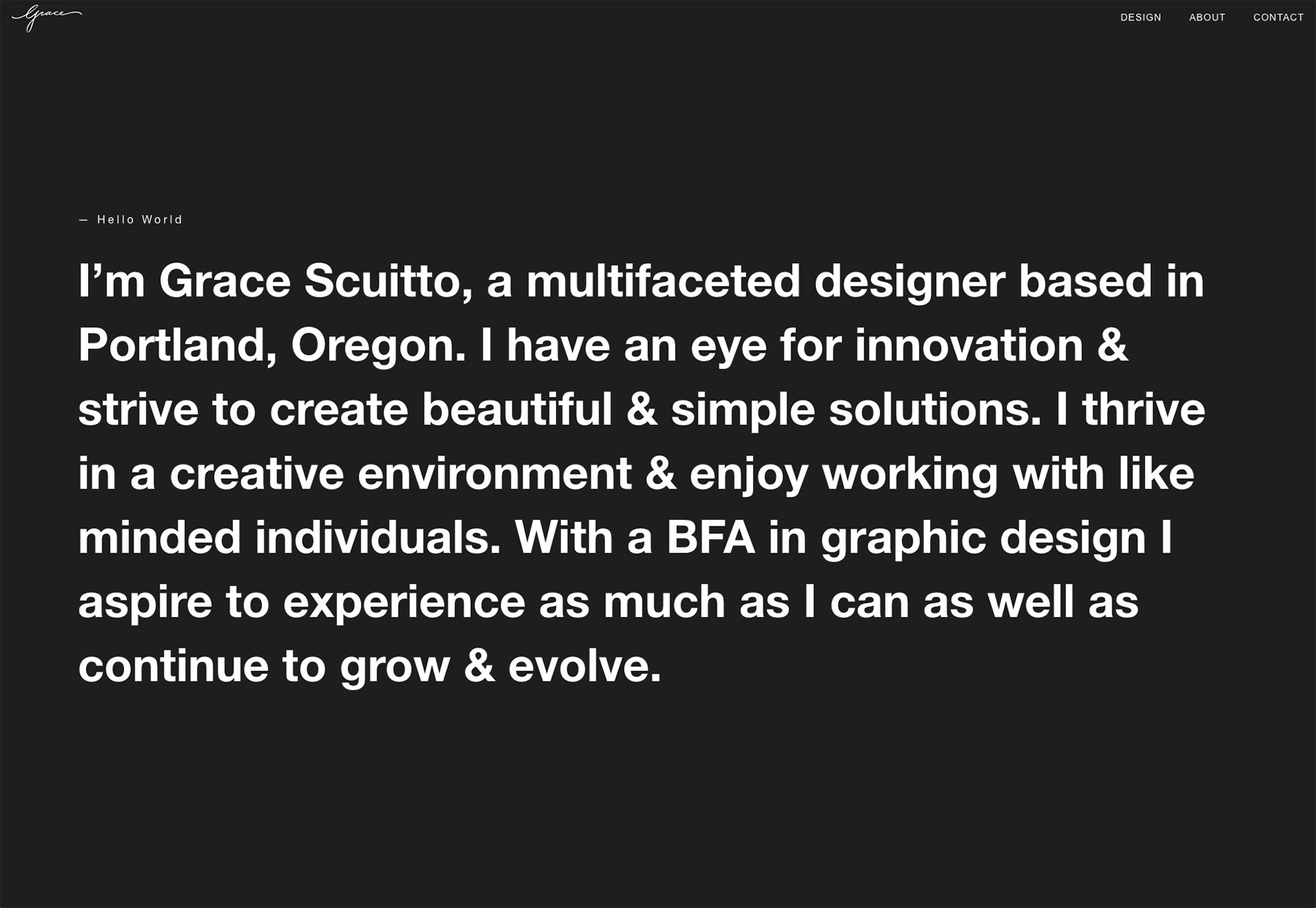
Grace Scuitto
Grace Scuitto's cartera es tan simple que sería fácil pasar por alto. Se ve bien, y eso es todo, a primera vista, hasta que comiences a desplazarte. Ahora, he visto fondos cambiar de color antes, pero mire la forma en que cambia la experiencia en su sitio.
Ese único detalle, ese efecto cambia la experiencia en general de alguna manera.
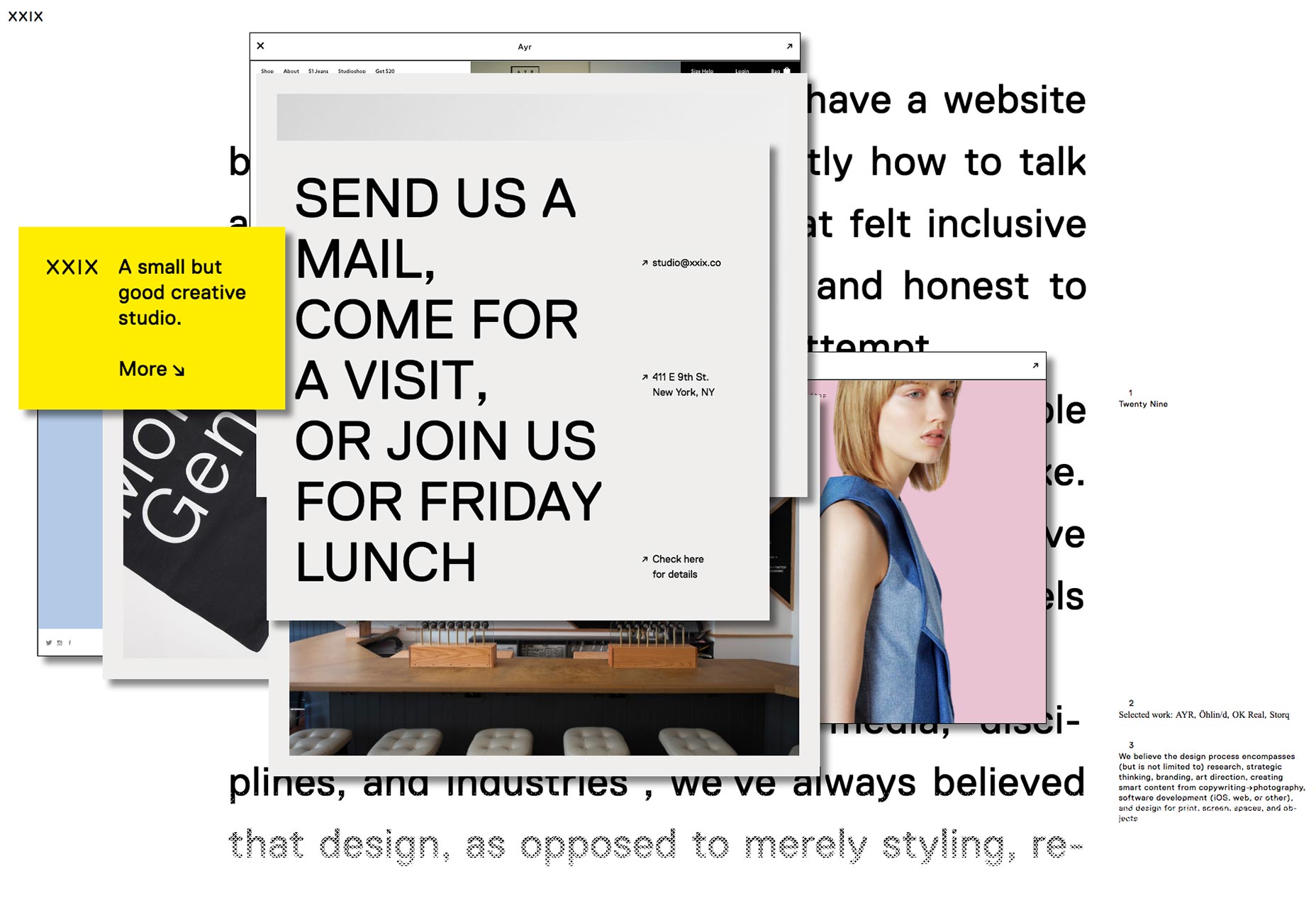
Veinte Nueve NYC
Veinte Nueve NYC es un estudio de medios que hace una variedad de cosas. Para mostrar esa variedad, han adoptado un enfoque algo ingenioso, aunque inicialmente confuso. En lugar de utilizar diseños convencionales, han utilizado ventanas de escritorio. Algunas de estas ventanas solo contienen imágenes y otras muestran sitios web que han construido y usted puede navegar por esos sitios web directamente dentro de esas ventanas diminutas.
Ahora bien, este podría no ser el enfoque más útil considerando todas las cosas. Sin embargo, es ciertamente creativo, y pone su trabajo en un contexto vivo y útil.
Benjamin Jackson
Benjamin Jackson portfolio es uno de esos sitios que, aunque presenta tipos muy diferentes de trabajo, presenta todo con el mismo tema. Además, me encanta el uso de la familia de fuentes Quarto aquí.
Etienne Ledemay
Etienne Ledemay es un excelente ejemplo del uso de las convenciones del diseño plano de una manera original. Si bien ninguno de los elementos del sitio es nuevo, y el diseño no es nada complejo, el sitio se siente nuevo y diferente a la mayoría de lo que hay allí.
Además, ya sabes, mi cosa por amarillo.
Silla de cubierta
Nunca he visto una historia completa, aunque breve, contada solo con líneas anteriores. Silla de cubierta lo hizo, sin embargo. Simplemente vaya a la página de inicio y desplácese hacia abajo. Ver cómo el desastre se convierte en ... algo más. Siento que eso dice más que el texto, y que el resto del sitio inspirado en Material Design alguna vez podría.
David Arias
David Arias el sitio de portafolio mezcla cosas por tipo de "cortar las cosas a la mitad". Es una estética que nunca he logrado.
Aquí funciona porque no hay mucho contenido, pero hay mucho espacio para llenar. Además, si desea ver una imagen completa, todo lo que tiene que hacer es colocar el cursor sobre ella o tocar el enlace en el dispositivo móvil.
Les Singuliers
Les Singuliers es, de acuerdo con lo poco francés que puedo descifrar, una dirección de arte, y posiblemente un estudio de diseño de marca. Si bien no puedo entender ni distinguir exactamente qué es lo que hacen, puedo ver la influencia de su trabajo en su sitio web.
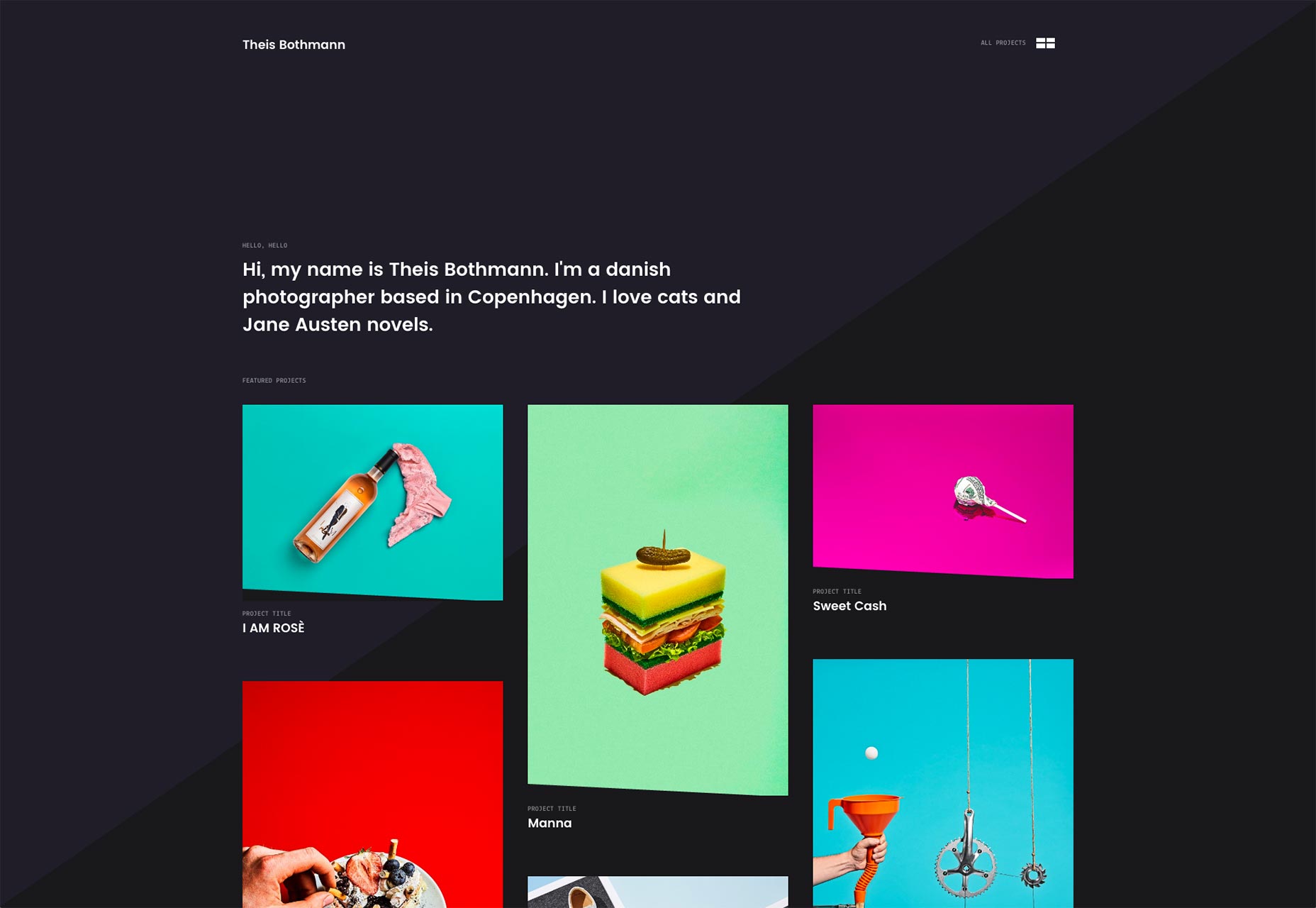
Theis Bothmann
Theis Bothmann's la cartera es minimalista, simple y supremamente elegante. Ok, cuando digo elegante, lo que quiero decir es que me encantan esas líneas diagonales. Me encantan las personas que encuentran formas simples y sutiles de romper con la forma predeterminada que se nos da para trabajar cuando construimos sitios web.
Gran uso del color, también.
Studio Chevojon
El sitio de la cartera para Studio Chevonjon pone el trabajo al frente y al centro. Desplazarse hacia abajo le mostrará foto tras foto de, hoteles, restaurantes y otros establecimientos similares.
Naturalmente, todo el foco está en las imágenes. El ojo se ve atraído hacia las fotos con un diseño asimétrico. Desafortunadamente, el sitio tiende a secuestrar su rueda de desplazamiento.
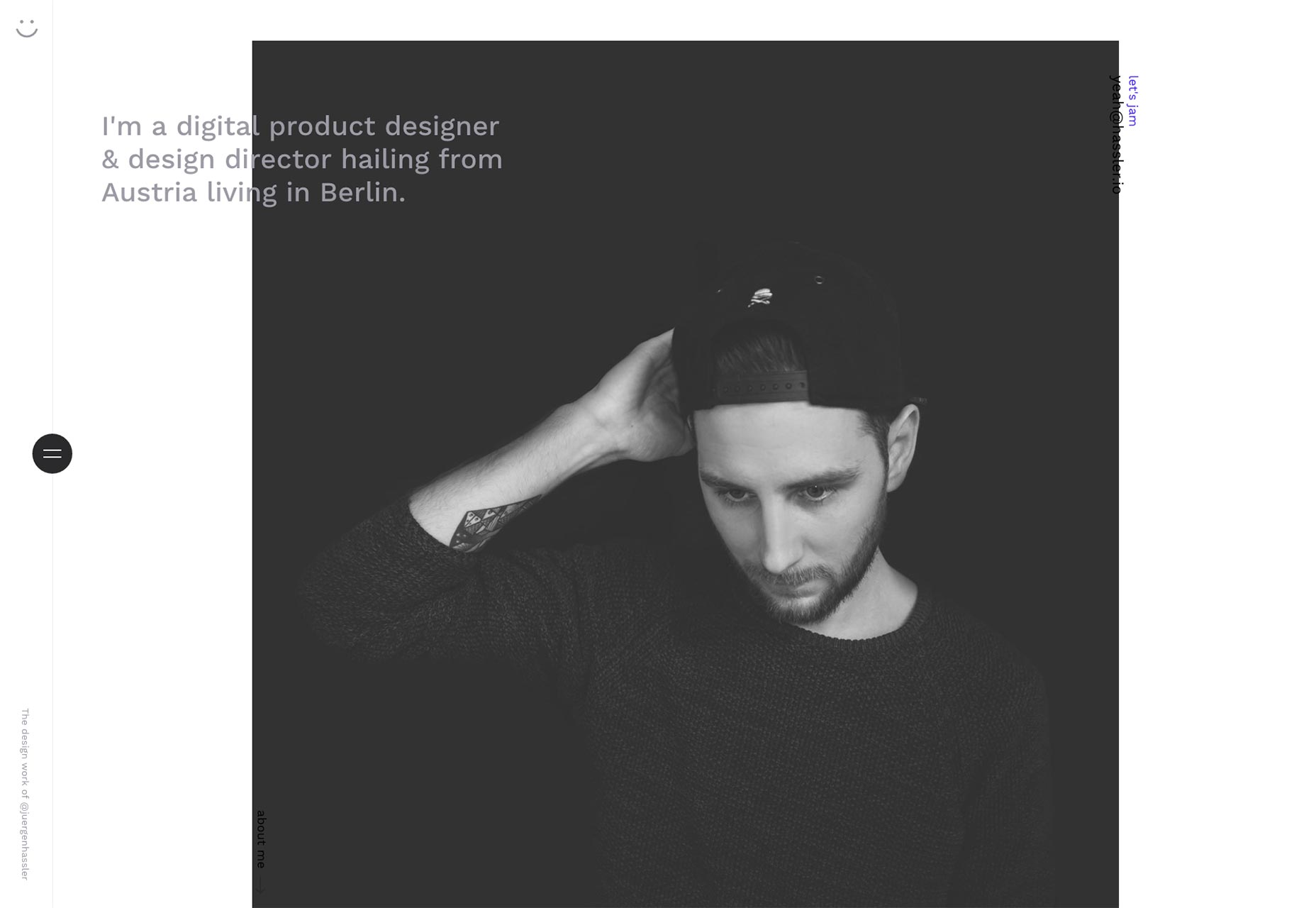
Jürgen Hassler
Jürgen Hassler la cartera nos lleva de vuelta a esa estética minimalista y amante de las fuentes finas. Los diseños asimétricos y su amor por el azul sólido no es nada nuevo. Sin embargo, el sitio es un excelente ejemplo de su clase.
Las animaciones son suaves, los elementos de la interfaz de usuario se ven elegantes, la ejecución es así de buena.
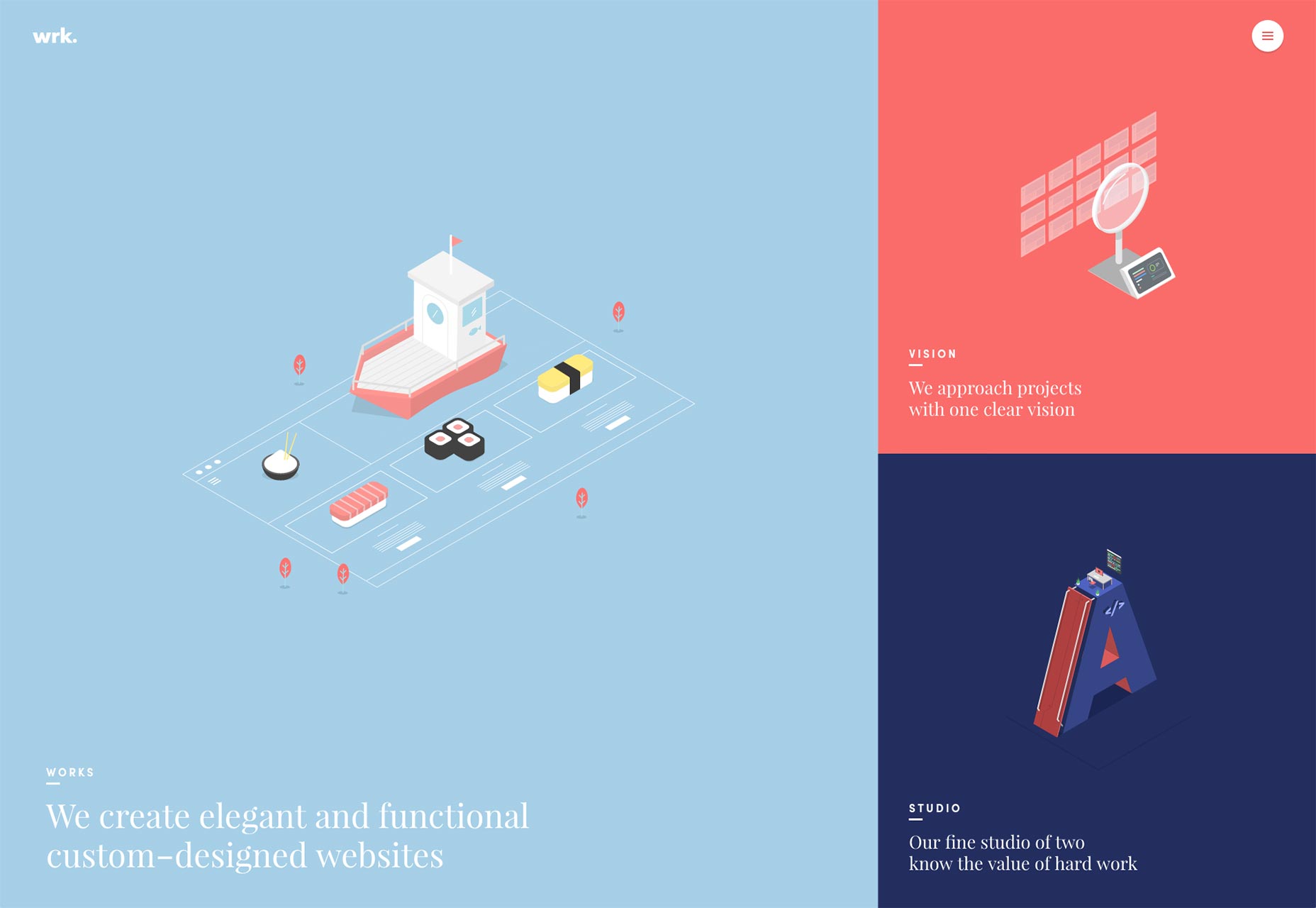
Waaark
Waaark es uno de esos sitios web que se siente más como una presentación que un sitio web. El diseño es estilo de presentación, las animaciones son dinámicas, fluidas y hermosas, y todo es muy bonito. Basado únicamente en imágenes, definitivamente pertenece a esta lista.
Sin embargo, todavía no entiendo por qué alguien usaría una pantalla preloader con JavaScript que impide al usuario ver el resto del sitio web si JavaScript está desactivado. Eso es mal UX.
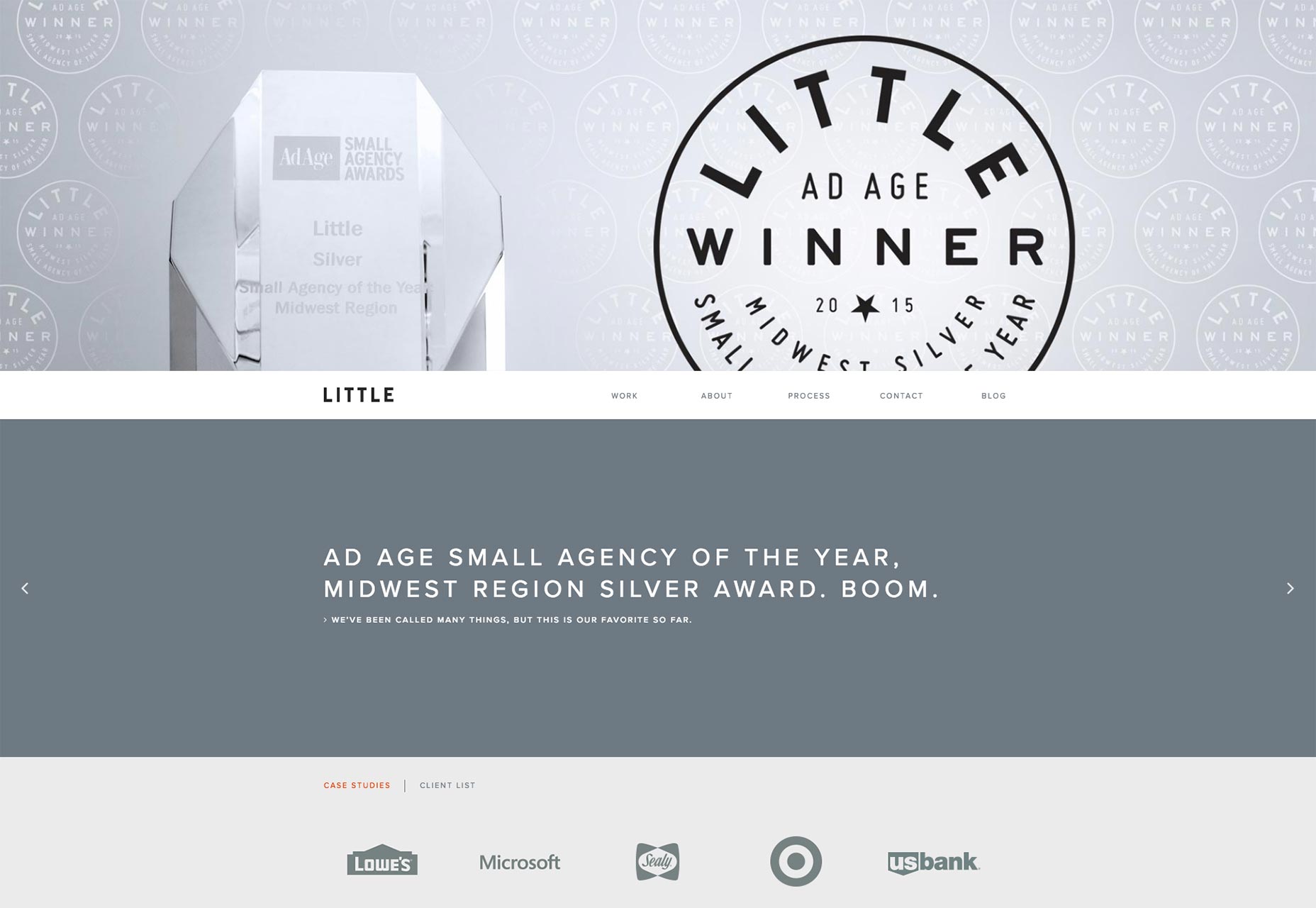
Pequeño
El sitio de la cartera para Pequeño , una agencia de publicidad, toma un enfoque algo diferente. Si bien la mayoría de los sitios de cartera comienzan con su trabajo o con un texto rápido sobre ellos mismos, Little comienza con pruebas sociales.
Lo primero que verá es un premio que ganó. Solo después de que pases verás casos de estudio y solo los estudios de casos para sus clientes más importantes (Microsoft, Lowe's, Sealy, etc.). Es, como se dijo, un enfoque poco ortodoxo, pero si funciona para las páginas de destino, tal vez funcione aquí.
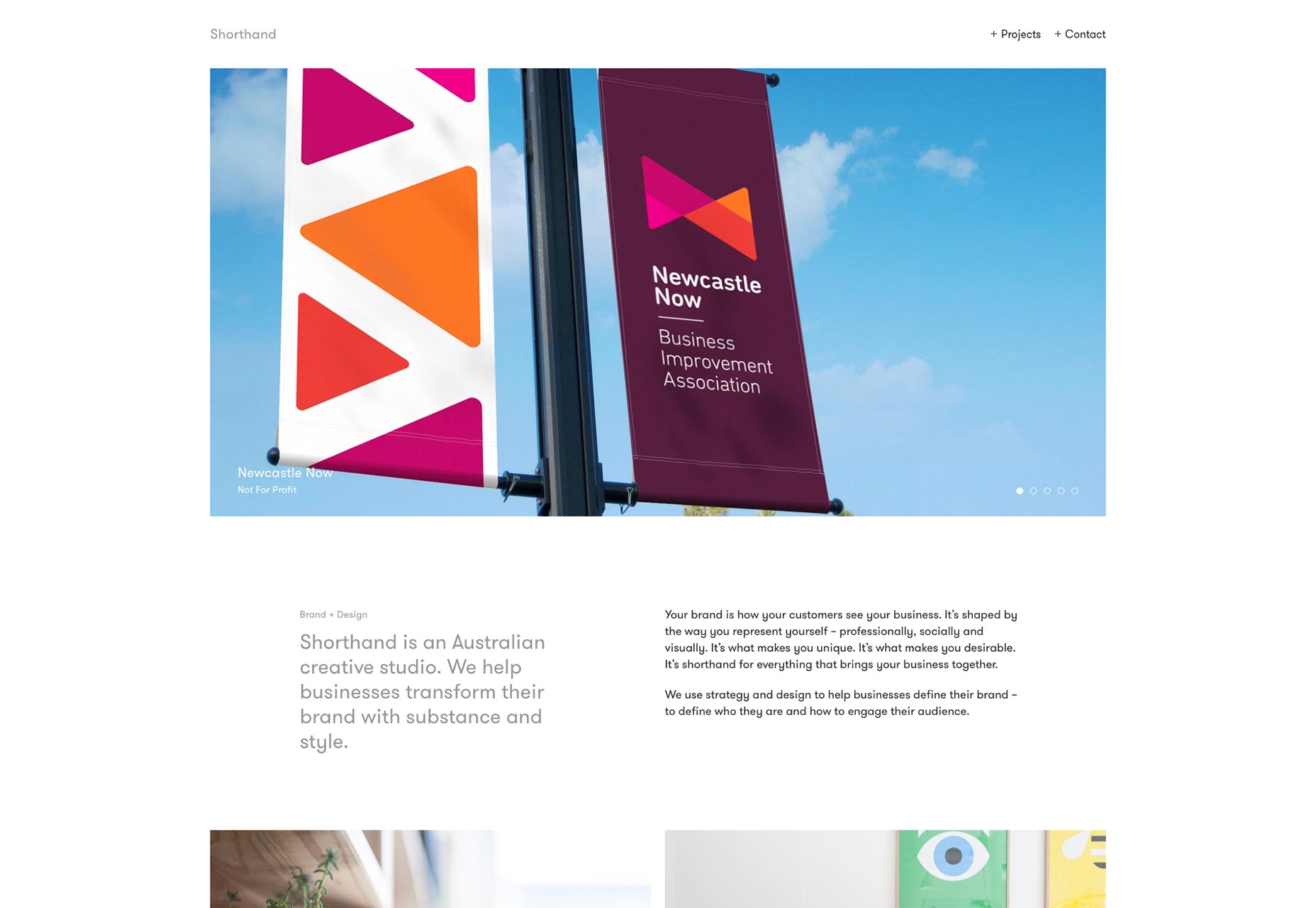
Taquigrafía
Taquigrafía No hace nada espectacular con sus diseños. Este es solo uno de esos sitios donde la calidad es lo suficientemente buena como para aparecer en este artículo, solo en base a la ejecución.
Decent UX, buena tipografía y el sentido general de profesionalismo hacen que este sitio valga la pena mirar.
Twistudio
Twistudio presenta un diseño deliciosamente monocromático. Fuentes delgadas, bordes gruesos, se siente como un contrato u otro documento legal, excepto que puede leerlo. Y tiene bellas imágenes. Entonces, como un documento legal cruzado con un libro para niños.
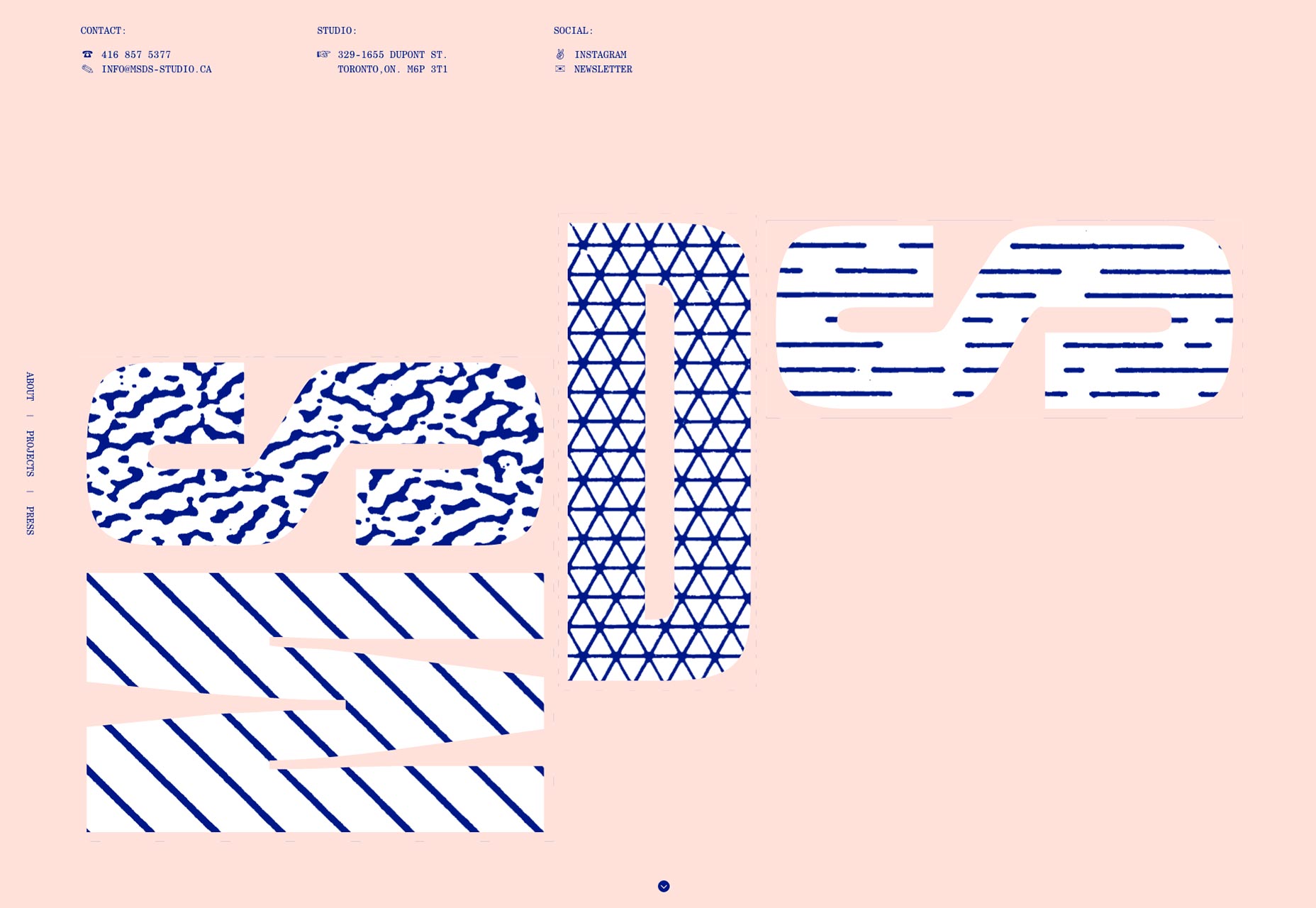
MSDS
MSDS es un estudio que hace muebles, iluminación y diseño de interiores. El sitio web nos trae de vuelta a ese diseño asimétrico, el tipo de monoespacio y ... ¿pasteles? Bueno, por muy decepcionado que esté Morticia Addams, creo que funciona.
Alessandro Risso
Bueno, MSDS y yo no somos los únicos a los que les encantan las buenas asimetrías y los pasteles. Alessandro Risso utiliza un enfoque muy similar en su propio sitio de cartera, y es bonito.
Grupo de comando
Sí, todavía estoy enamorado de esos grandes diseños que se extienden a través de mi pantalla HD. Grupo de comando lo hace complicando demasiado nada exactamente. Poco texto, imágenes grandes, tan pocas columnas como sea posible, y un fondo oscuro para un poco de variedad. Me agrada.
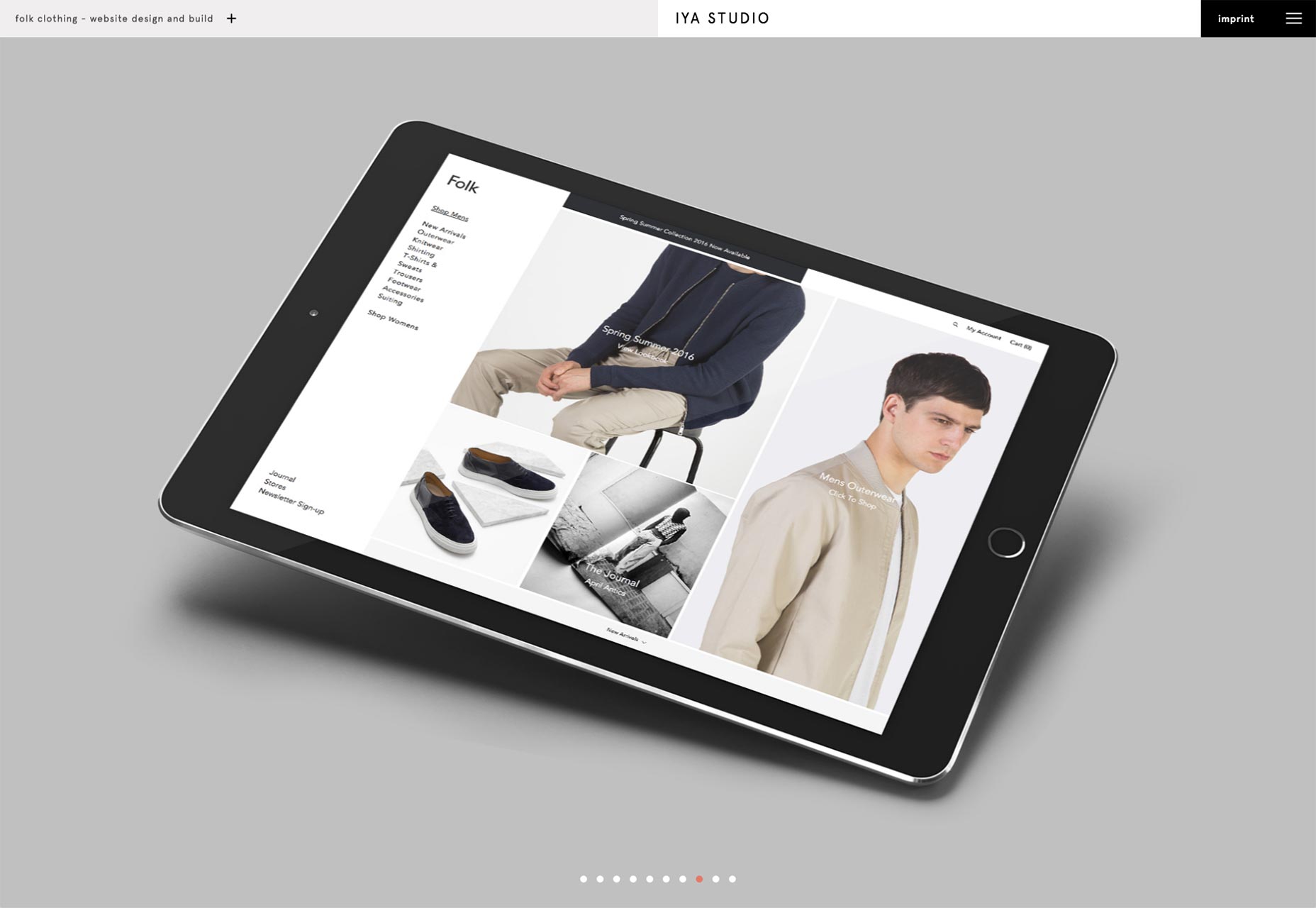
IYA Studio
IYA Studio . Es simple, se ve bien, funciona sin problemas. La navegación es, como la mayoría de estos sitios de estilo de presentación, no la más intuitiva. Pero maldita sea, el resto se ve bonito.
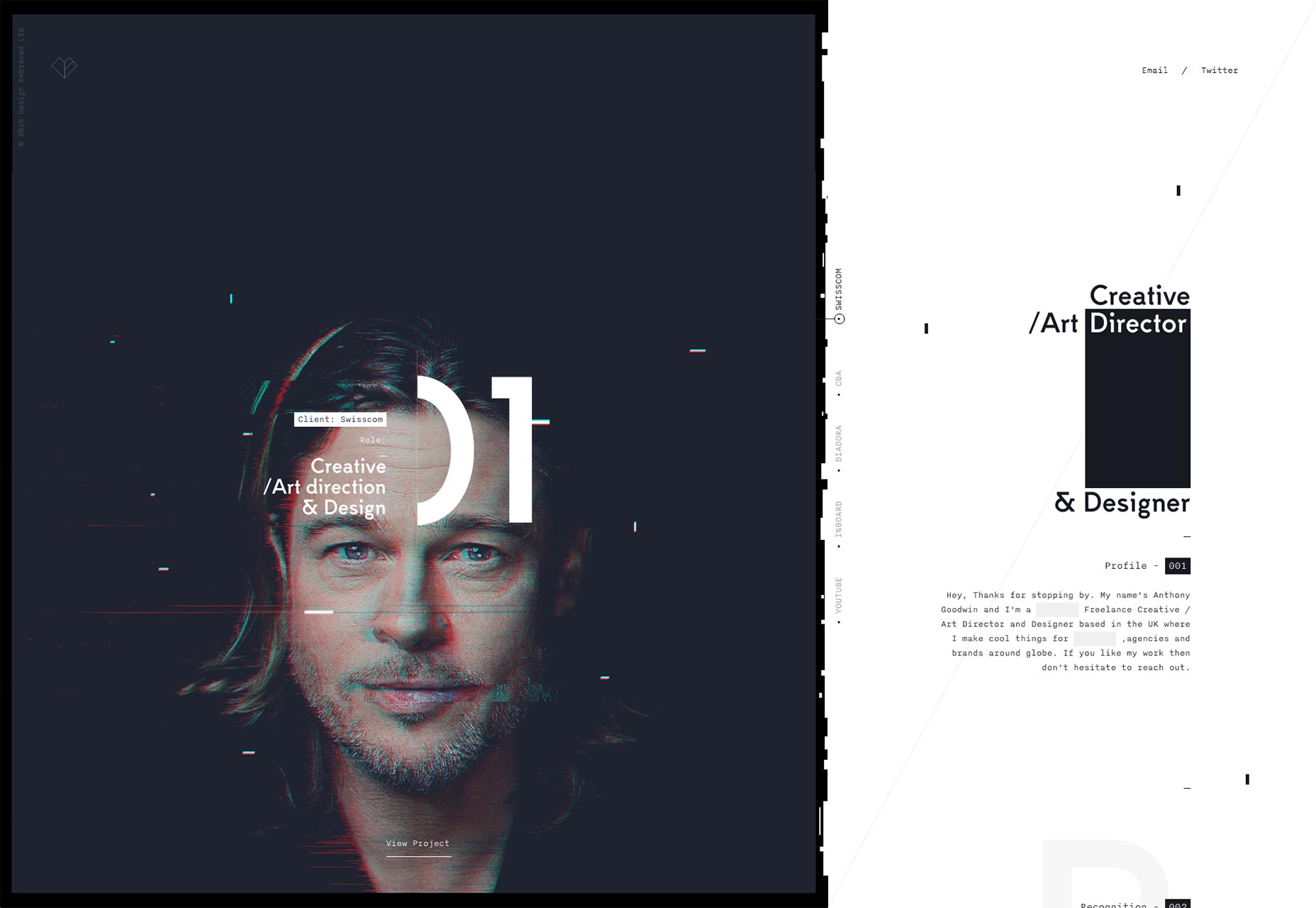
Anthony Goodwin
Anthony Goodwin es un director de arte y diseñador en el Reino Unido. Utilizando pequeños detalles gráficos y animaciones rápidas y repentinas, ha logrado que su sitio web se vea algo digital y sin sentido, y dado que él trabaja principalmente en medios digitales, esto se adapta perfectamente. La tipografía y el esquema de color completan el efecto.
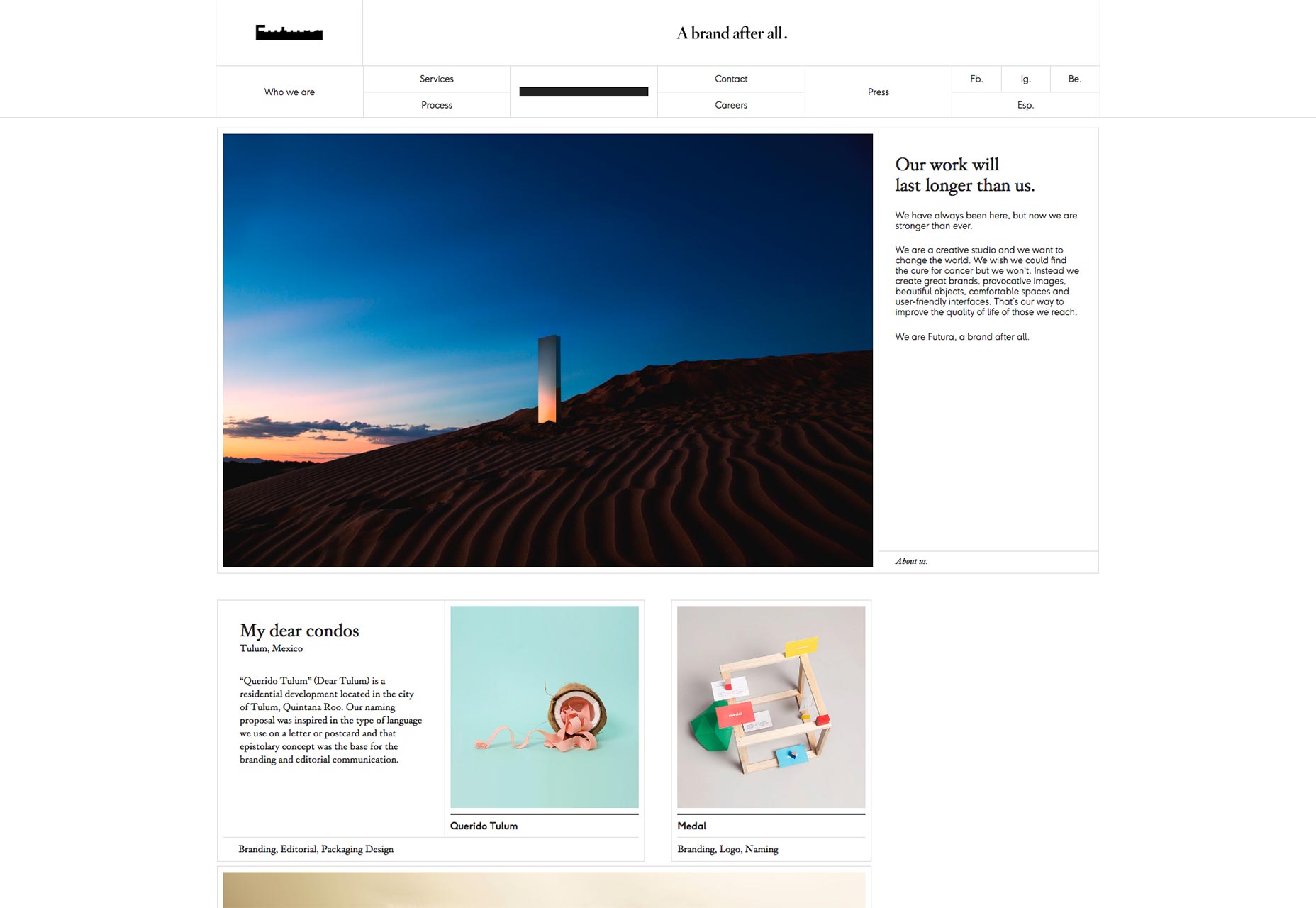
Futura
Cartera de Futura devuelve ese aspecto minimalista, excepto que todo tiene un borde gris delgado. Seré honesto, lo extrañé un poco. Cuando se hace bien, como ha estado aquí, inspira una sensación de orden y organización. Siento que puedo confiar en las personas que lo hicieron para ser preciso. Mirando el resto de su trabajo, diría que ese sentimiento está bien fundado.
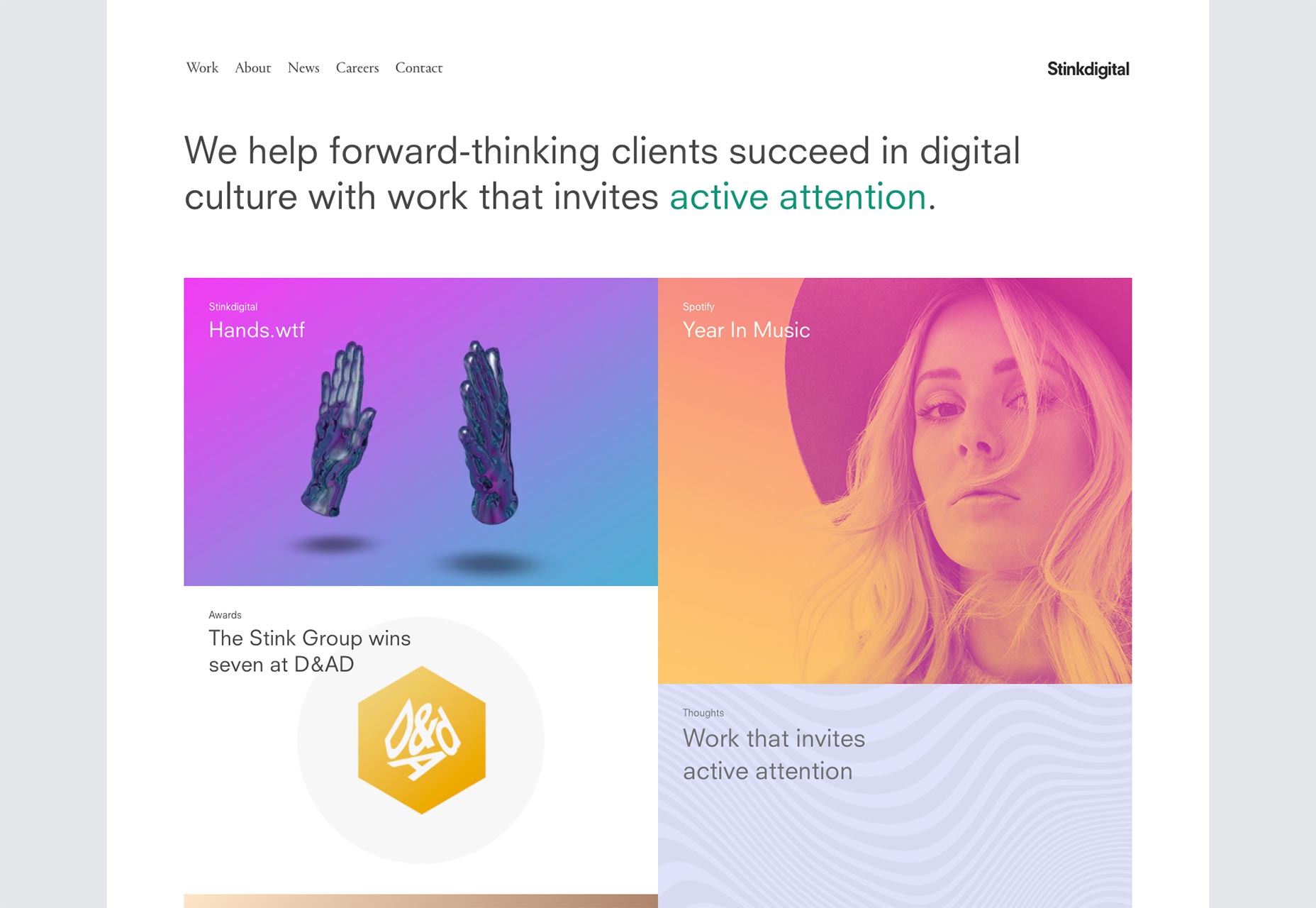
Stinkdigital
Stinkdigital adopta un enfoque interesante para el diseño de flash. Hace uso de una gran cantidad de degradados, pero los gradientes se usan principalmente en los gráficos del sitio y no en la interfaz.
Esto parece forzar a los gráficos a saltar sobre ti de la misma manera que un botón. Dado que la mayoría de estos gráficos se pueden interactuar, impulsa la interacción del sitio manteniendo el elegante diseño de vuelo.
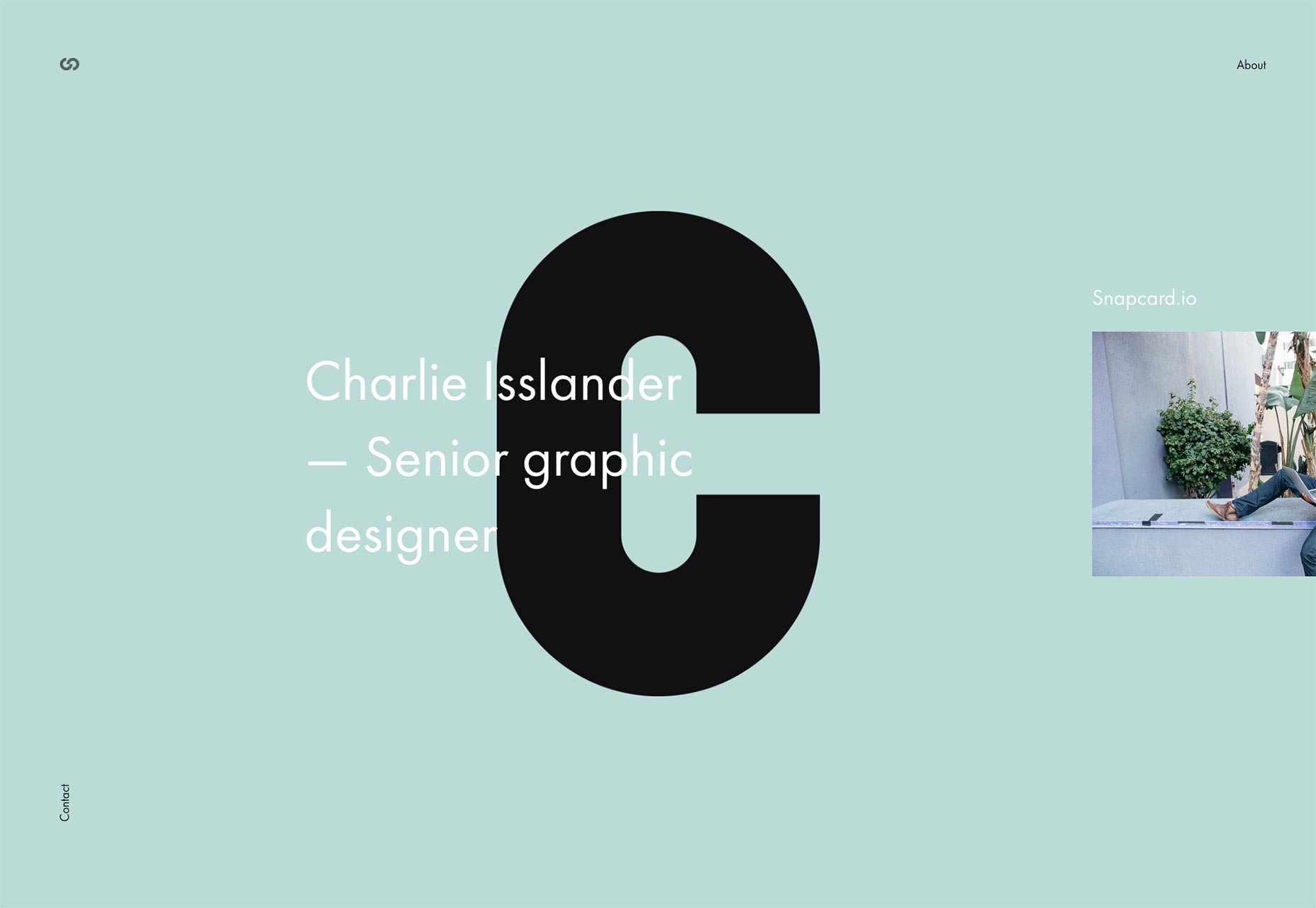
Charlie Isslander
La cartera de Charlie Isslander cambia un poco las cosas usando elementos de desplazamiento horizontal. Comienza en la página de inicio, donde sus proyectos más recientes se desplazarán por la pantalla. Después de eso, todo es vertical, excepto cuando hay un elemento que merece una atención especial.
Es decir, en las páginas de estudio de caso, ciertos elementos (sospecho que son las partes de sus proyectos de los que él está más orgulloso) se moverán un poco de derecha a izquierda, dibujando infaliblemente el ojo. Es una técnica que hace que un diseño bien hecho, pero por lo demás poco original, se sienta muy diferente.
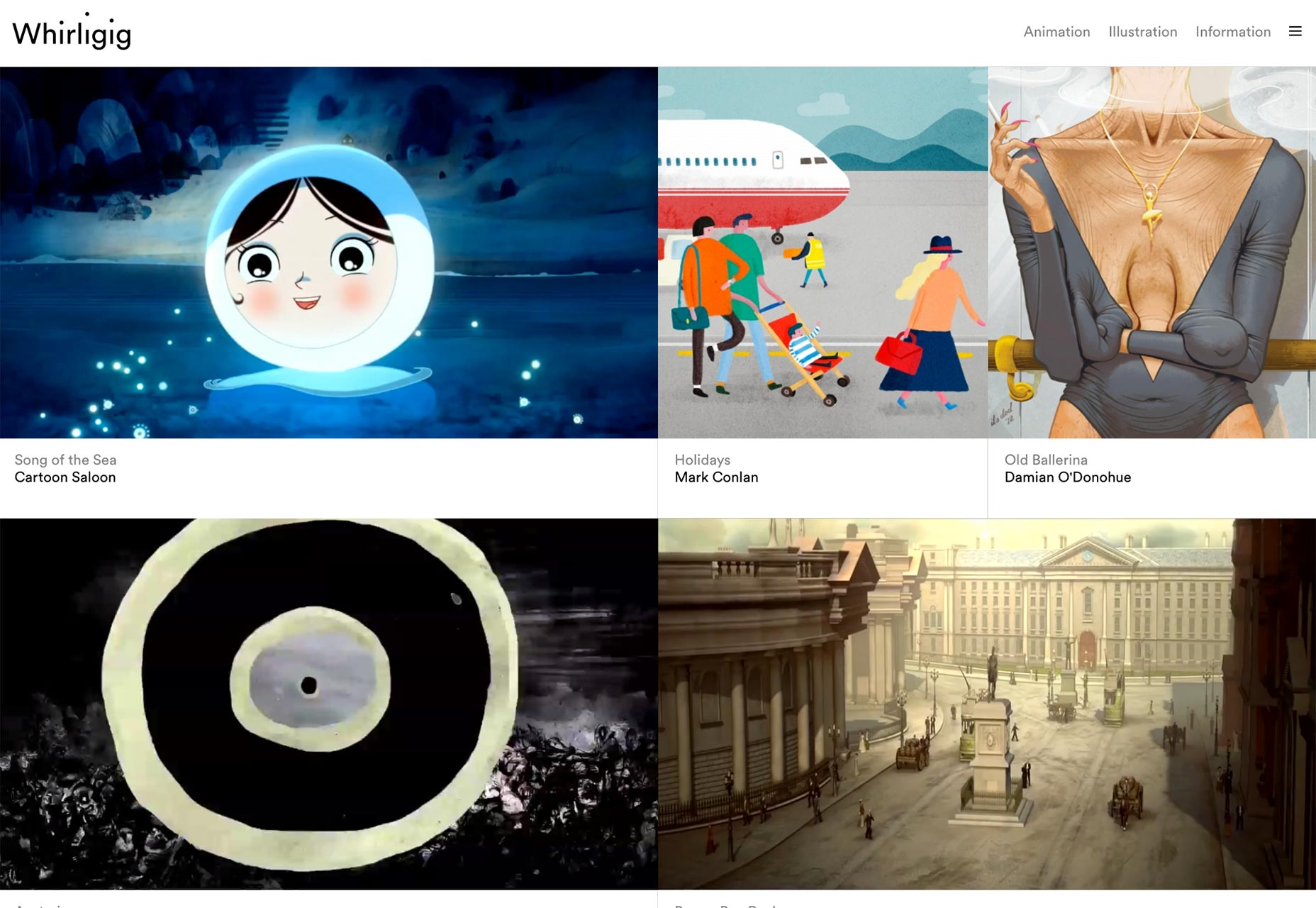
Molinete
Molinete es un estudio especializado en animación e ilustración. Se adhieren a diseños simples que se adaptan a pantallas grandes y pequeñas. Al igual que en los sitios de muchos otros estudios de animación, las miniaturas de sus proyectos cobran vida cuando se pasa sobre ellos.
No hay mucho texto, ya que quieren que el trabajo hable por sí mismo. Dado que una imagen vale más que 1000 palabras y hay al menos 25 fotogramas por segundo, diría que es suficiente.