Cómo conducir UX con Storytelling interactivo
Algunas historias simplemente no pueden transmitirse completamente a través de imágenes estáticas. En estos casos, puede ser útil encontrar la manera de involucrar directamente al usuario en la historia.
En este resumen de diseño, hemos echado un vistazo especial a la narración interactiva: la forma en que los sitios web pueden llevarlo a su mundo y transmitir su mensaje a través del poder de la tecnología dinámica e interactiva y las características de diseño.
Simplemente eche un vistazo a los ejemplos a continuación y experimente cómo su uso de la interactividad visual lo obliga a usted como usuario a continuar desplazándose o tomar una acción específica.
El Monstruo: venciendo al monstruo con un texto
El Monstruo es una asociación entre UNICEF e ING Direct para promover donaciones a escuelas en países en desarrollo. El sitio lo lleva en un viaje animado a la vida de un grupo de escolares, a los que un monstruo feroz los está alejando de la escuela. Mientras El Monstruo te persigue hasta el precipicio de un acantilado, aparece la narración interactiva.
Una opción para donar € 1,20 a los niños en edad escolar (es decir, UNICEF) a través de SMS aparece en la pantalla. Si decide donar, la animación continúa con un final feliz; si no, bueno ...
El monstruo es una metáfora simple que representa las barreras que muchos escolares enfrentan para obtener su educación, y la participación del visitante del sitio de esta manera les da una recompensa más inmediata por su generosidad. Utiliza el diseño interactivo de una manera que realmente llega al sentido de empatía de las personas.
Esclavitud de esclavitud: siga los pasos

¿Cuántos esclavos trabajan para ti? Es esta simple pregunta que es el comienzo de un viaje a través de la cadena de suministro y el trabajo forzado en el mundo moderno. La Huella de esclavo lo guía por cómo podría estar apoyando la esclavitud, incluso sin comprar directamente de compañías que utilizan talleres de explotación. Explican esta cadena de trabajo a través de infografías interactivas de desplazamiento.
Pero en lugar de simplemente explicar este proceso en teoría, Slavery Footprints realiza una encuesta rápida que calcula cuánto dependes del trabajo esclavo, en función de factores como los alimentos que consumes, los bienes en los que vives y el país del que eres.
Slavery Footprint no solo te cuenta una historia sobre el estado moderno del trabajo esclavo: usan diseño interactivo, análisis de datos y topografía para incorporarte a la historia como un factor que contribuye. Es una manera fantástica de llegar a cada visitante del sitio a nivel individual.
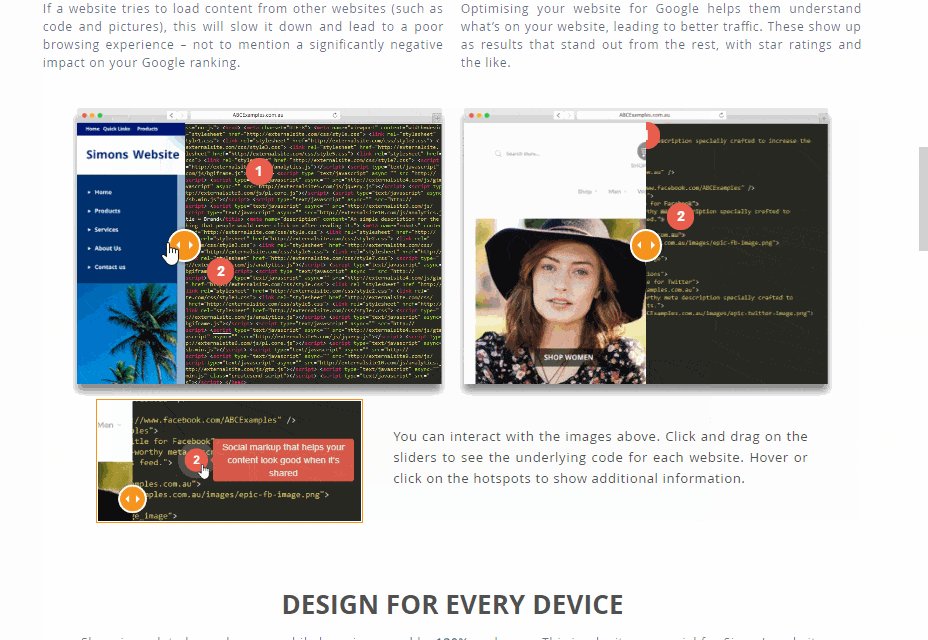
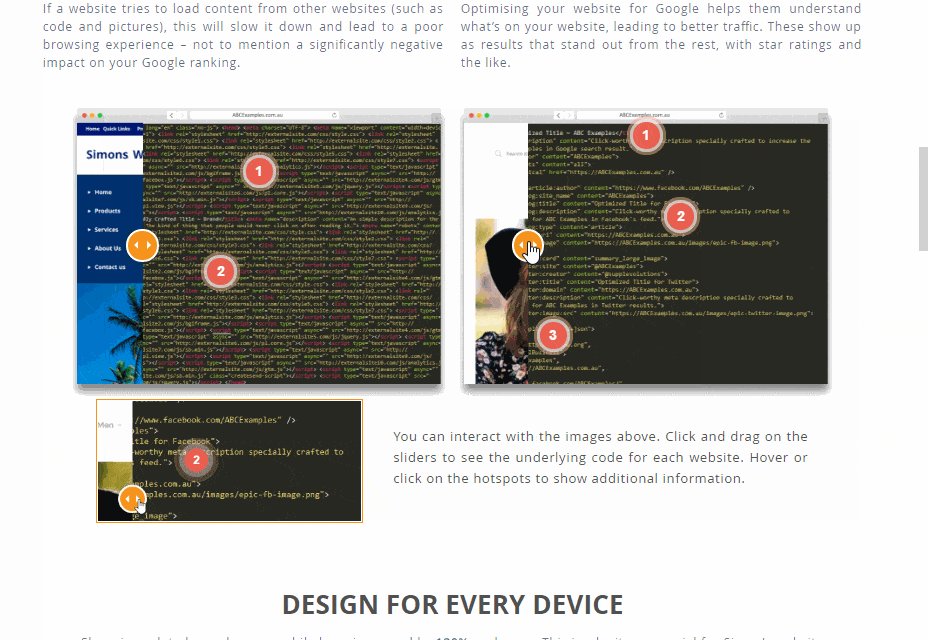
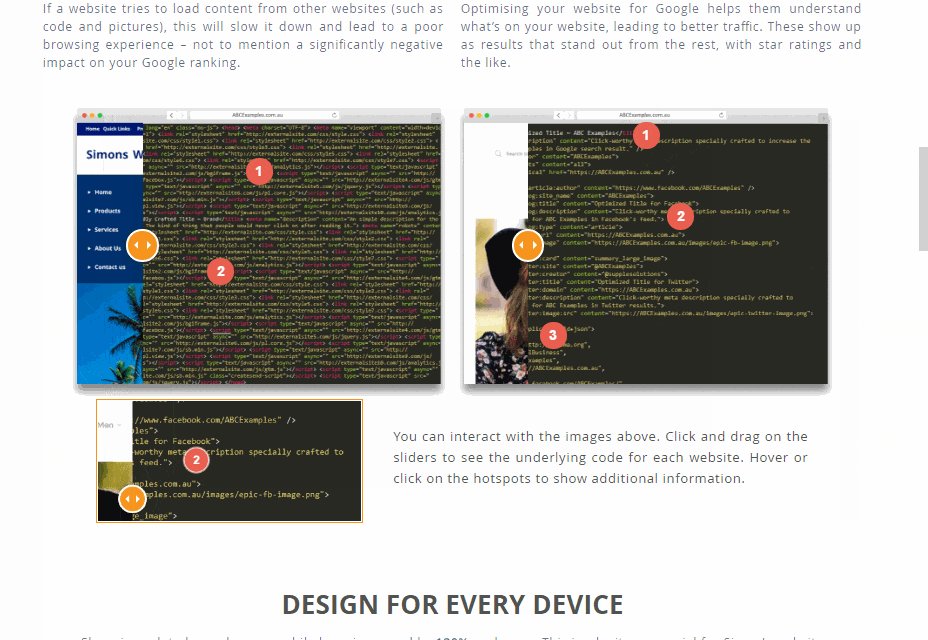
Supple: SEO tiene y no tiene

Flexible es una agencia de marketing digital que ayuda a las empresas a clasificar mejor en Google a través de Search Engine Optimization. Se deduce que su página que explica el SEO debe ser tan atractiva como sea posible para los clientes potenciales.
Mediante el uso inteligente de puntos calientes iluminados, en los que los visitantes pueden hacer clic para revelar información clave sobre ciertos aspectos de las imágenes e infografías de la página, el sitio invita a los visitantes a profundizar un poco más en el mundo del SEO. Hay animación SVG para dotar a la página de una vitalidad dinámica y una barra deslizante sobre algunas imágenes que le permite ver el código HTML detrás de un sitio optimizado.
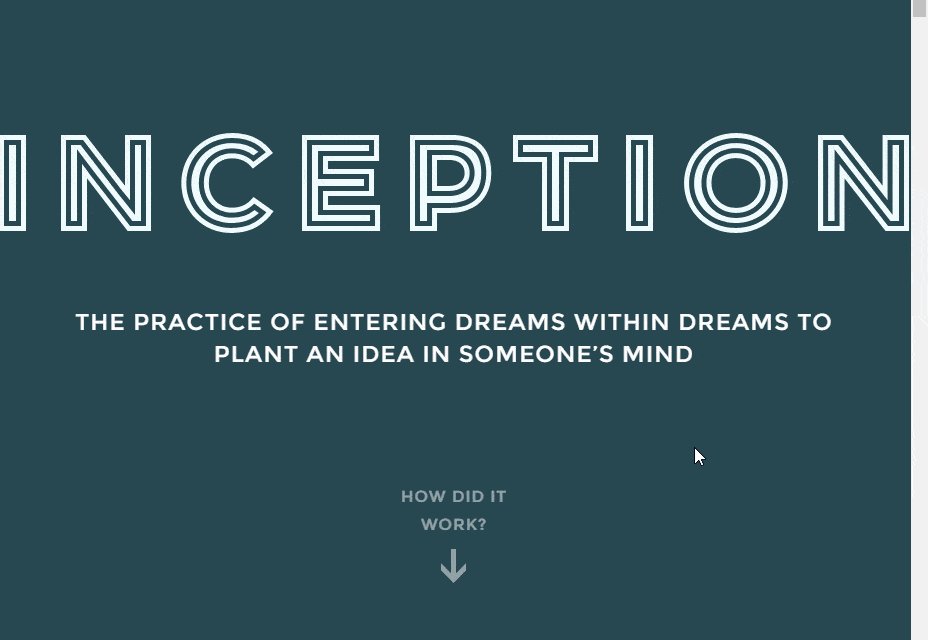
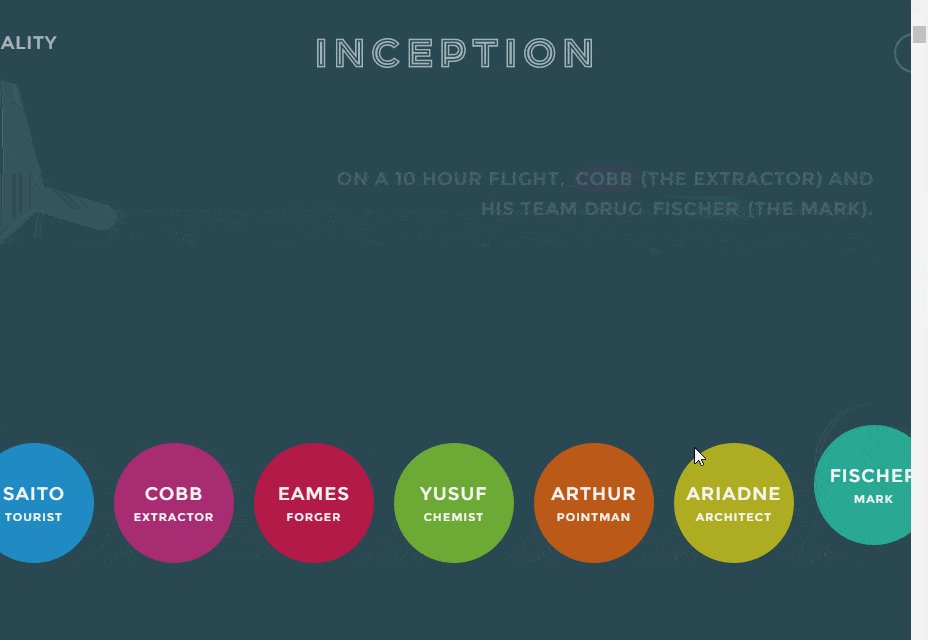
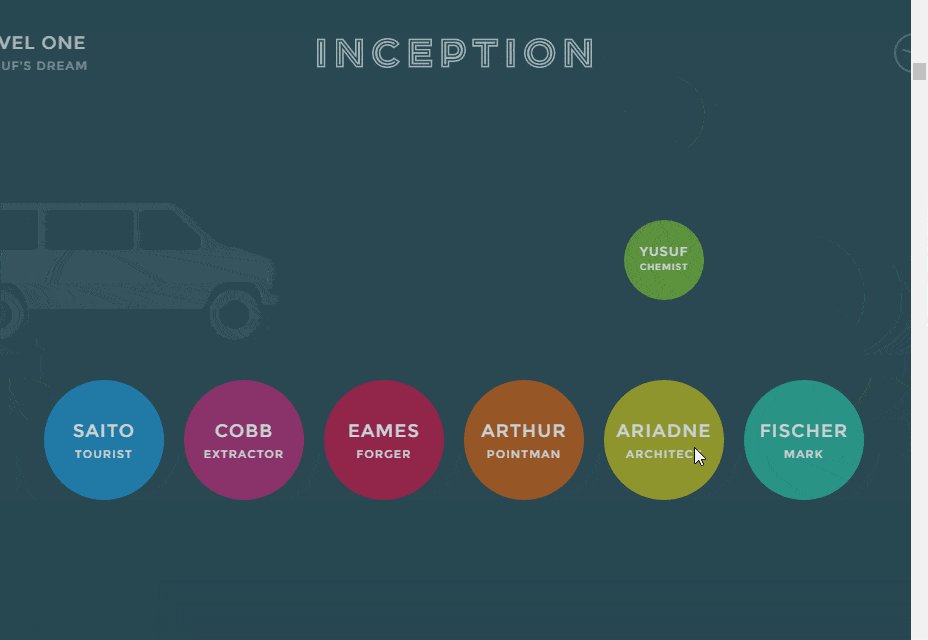
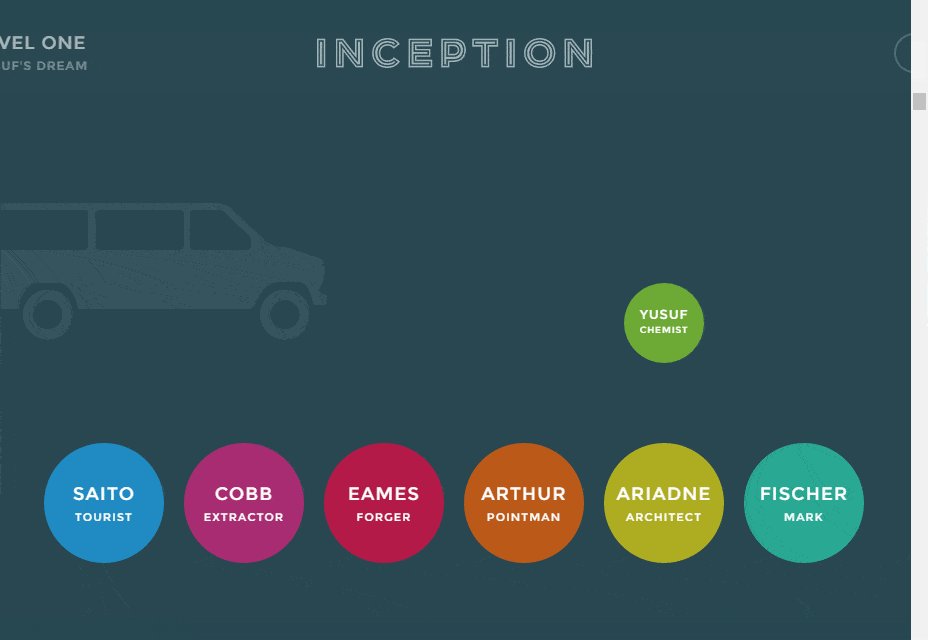
Inception Explained

Lo primero es lo primero: Inception IS es una gran película. Pero también es confuso como el infierno . Por suerte este sitio web le guiará a través de la trama con narración simple e interactiva. El sitio codifica por colores a cada personaje clave y, a medida que te desplazas hacia abajo en la página, las capas de sueños dentro de los sueños se representan una encima de la otra.
Subtítulos emergentes, que explican cada nivel, cuyos personajes de ensueño se encuentran y otra información necesaria. Este es un ejemplo muy simple de narración interactiva: el sitio te permite avanzar a través de la historia a tu propio ritmo. ¡Lo que realmente ayuda con una película tan confusa como Inception!
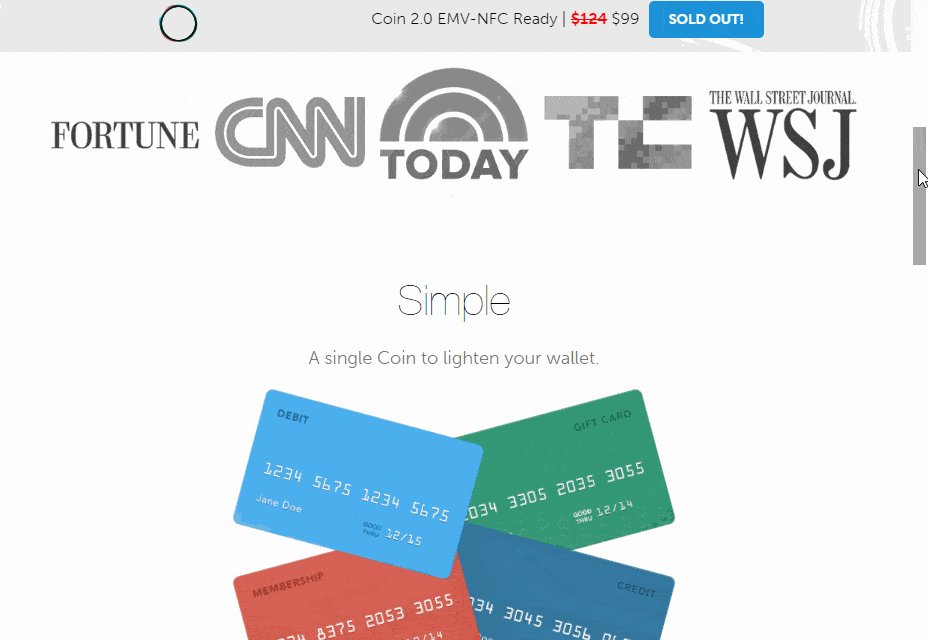
Moneda: una carta para gobernarlos a todos

¿Tu billetera está llena de tarjetas de crédito? Acuñar es una sola tarjeta que puede cargar y almacenar todas sus tarjetas de crédito. Simplemente desplácese por las tarjetas almacenadas, seleccione una y luego deslice, inserte tap-n-go como lo haría con cualquier otra tarjeta.
Todo el razonamiento detrás del producto es fusionar todas sus tarjetas en un lugar conveniente, y ese es un mensaje simple que se representa visualmente de una manera aún más simple . A medida que te desplazas hacia abajo en la página, un montón de cartas se juntan y se transforman en monedas. Es una narración clara y minimalista, y muy convincente.
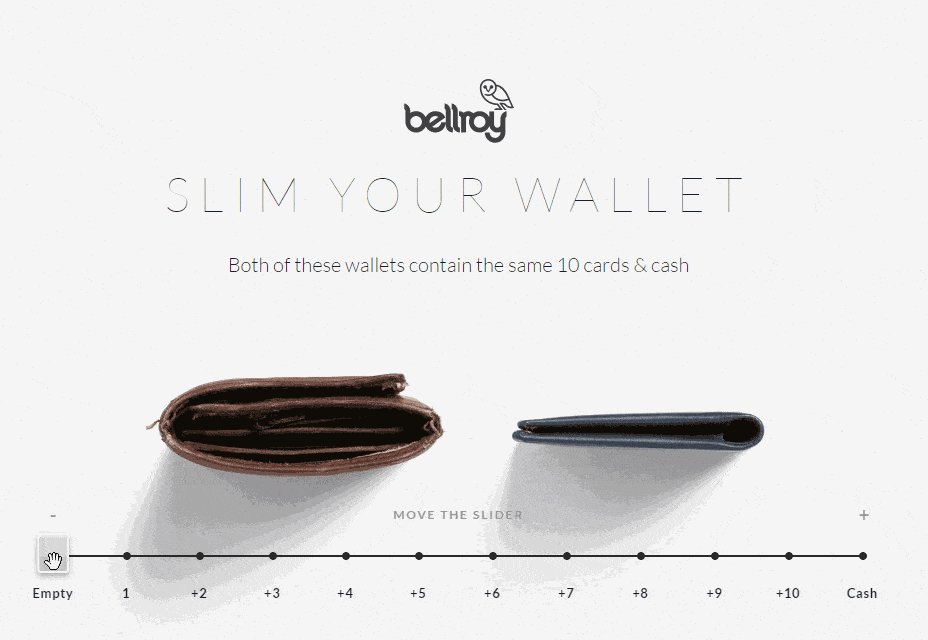
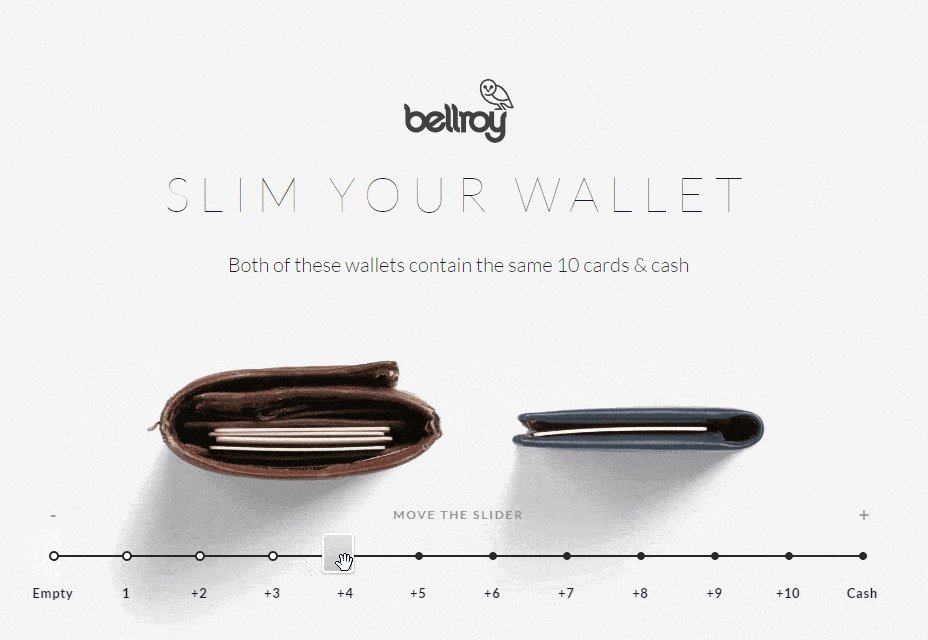
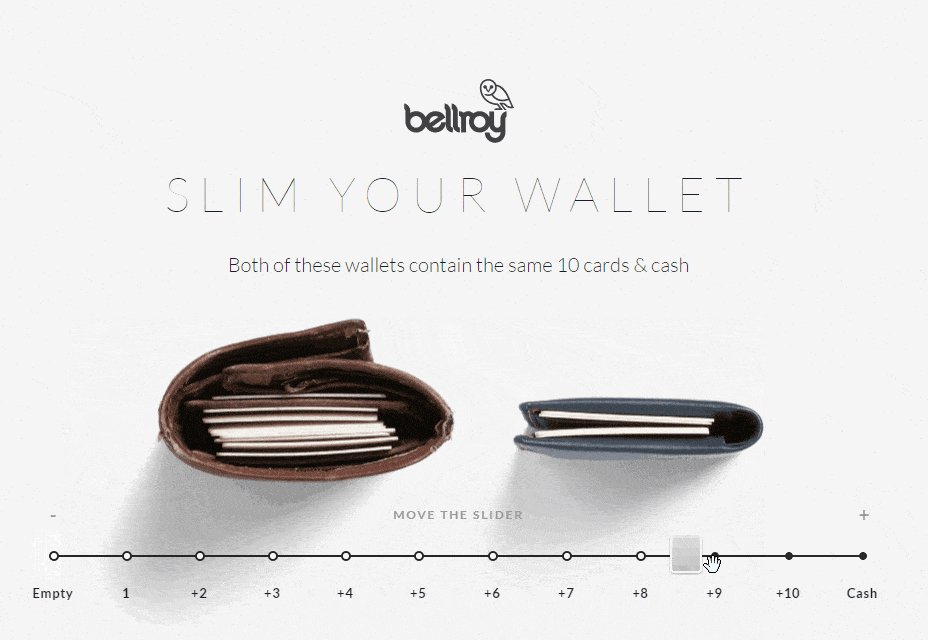
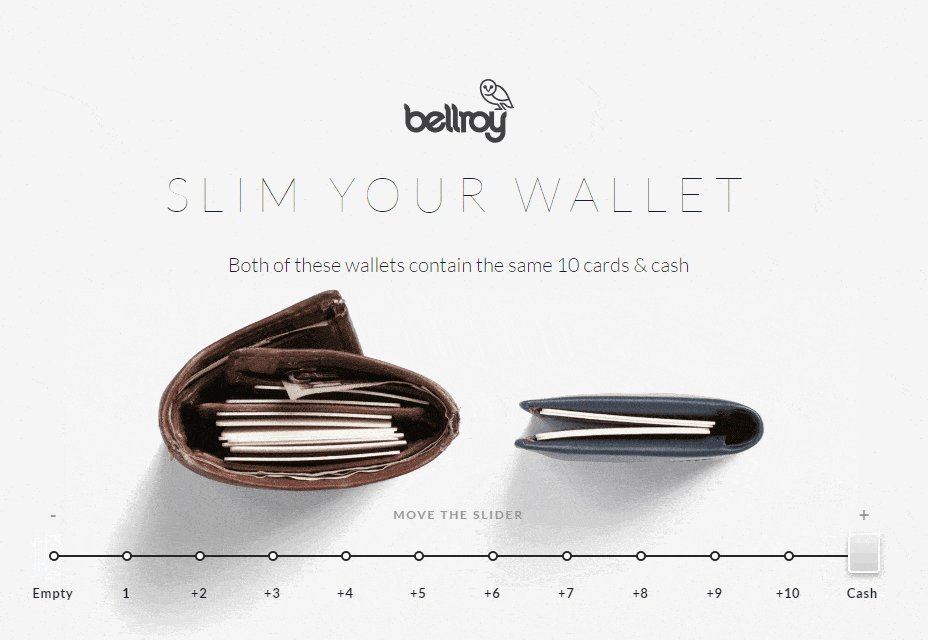
Bellroy: adelgace la cintura de su billetera

Si bien estamos en el tema del adelgazamiento de la cartera, es posible que desee considerar adelgazar la billetera en sí y no solo su contenido. Carteras Bellroy están especialmente diseñados para ocupar menos espacio, incluso cuando están llenos con la misma cantidad de tarjetas que otras carteras.
Para mostrar esto, el sitio web de Bellroy ofrece a los visitantes de su sitio una escala móvil, desde cero tarjetas hasta diez, ofreciendo una comparación lado a lado entre Bellroy y sus competidores. Además de otras fantásticas animaciones interactivas, el sitio de Bellroy aporta un poco de participación de los visitantes en lo que normalmente es una demostración muy aburrida de Us contra los competidores.
Babel el Rey: está lloviendo gatos

Babel el Rey es una historia interactiva disponible a través de las tiendas iTunes. Combinando texto, audio, animación y elementos interactivos, el juego lleva a los niños de 2 a 8 años al maravilloso mundo de Babel, un gato celoso de las nubes y que pasa sus días tratando de molestarlos.
El sitio web de la historia / juego ofrece una muestra de lo que está disponible en la descarga. A medida que te desplazas por la página, Babel cae por el cielo a tu lado y las ovejas recorren las nubes sin gravedad.
El sitio web está repleto de movimiento y vida, y ofrece un excelente caso de estudio para realmente sincronizar su sitio web con el producto que está vendiendo.
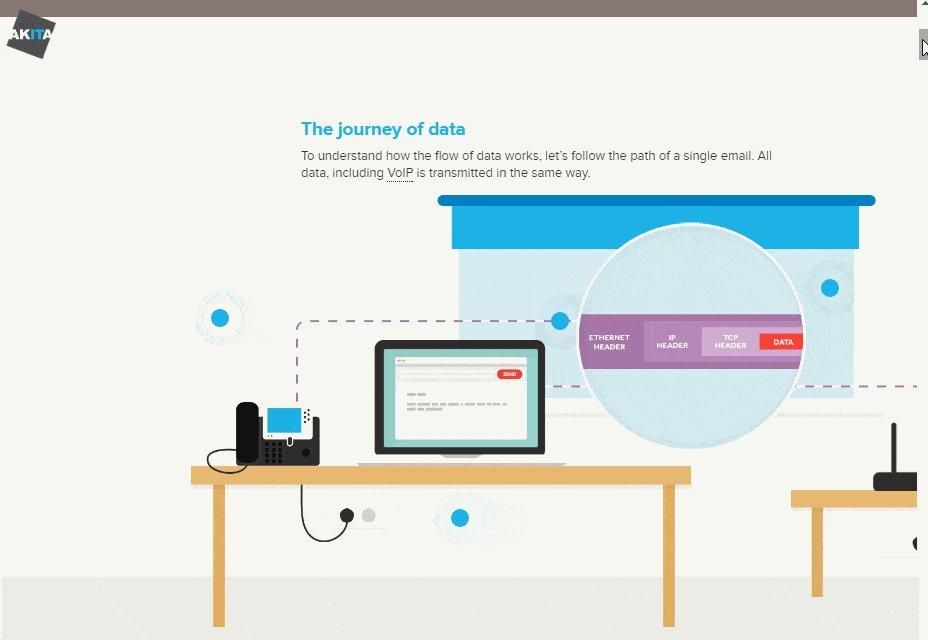
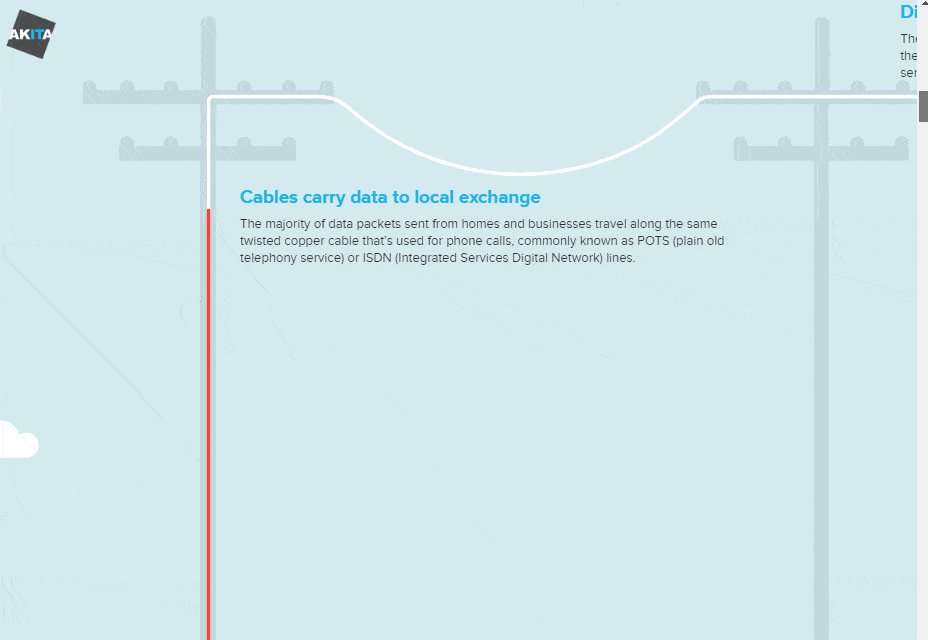
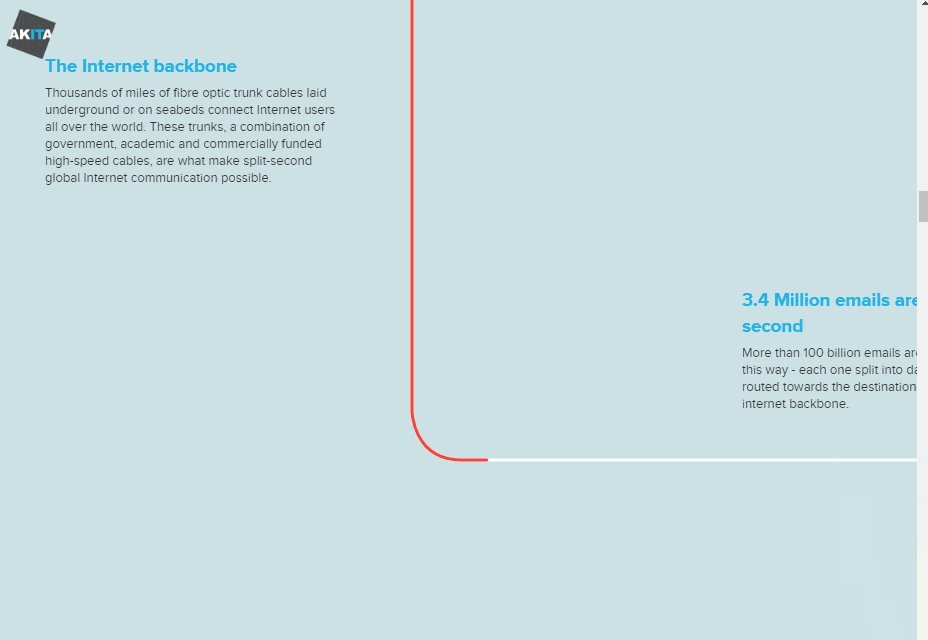
Buen viaje: Akita nos muestra cómo los datos viajan por el mundo

Un correo electrónico puede sentir que se envía de forma instantánea, pero ¿cómo se obtiene realmente de la computadora de una persona a otra? El servicio de soporte de TI Akita ha desarrollado un viaje paso a paso para explicar cómo los datos viajan alrededor del mundo.
El sitio le permite desplazarse horizontalmente durante el viaje de un correo electrónico, llevándolo desde la computadora a la línea telefónica, a la central telefónica y al centro de datos, ¡y más! Es una explicación fácil e interactiva de los movimientos que los datos atraviesan para viajar por todo el mundo.
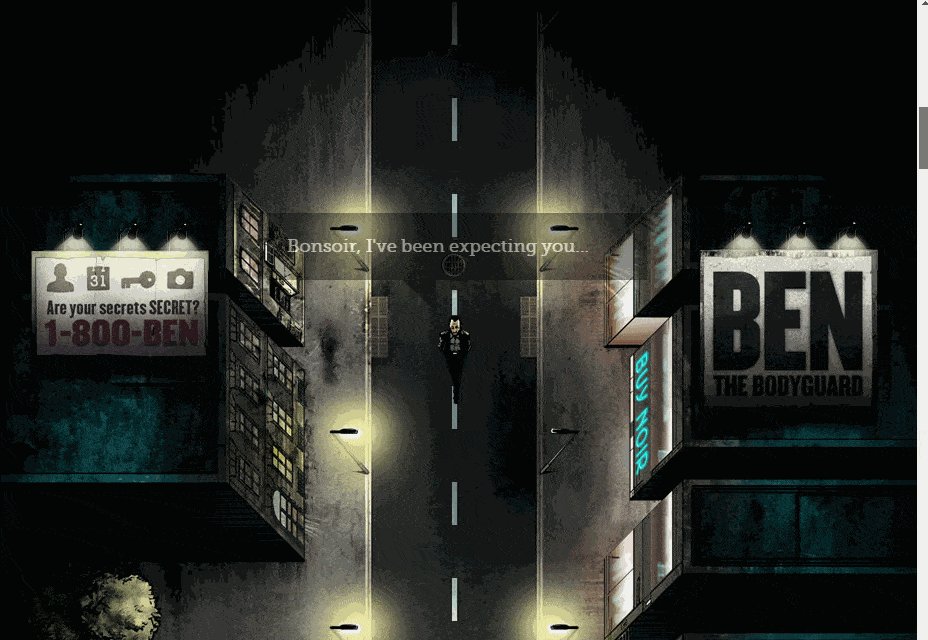
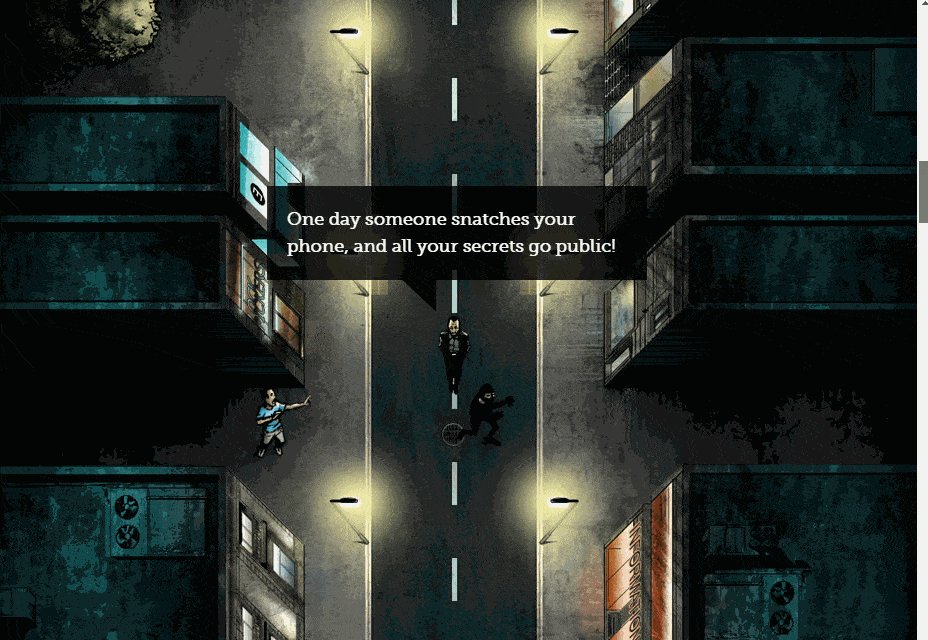
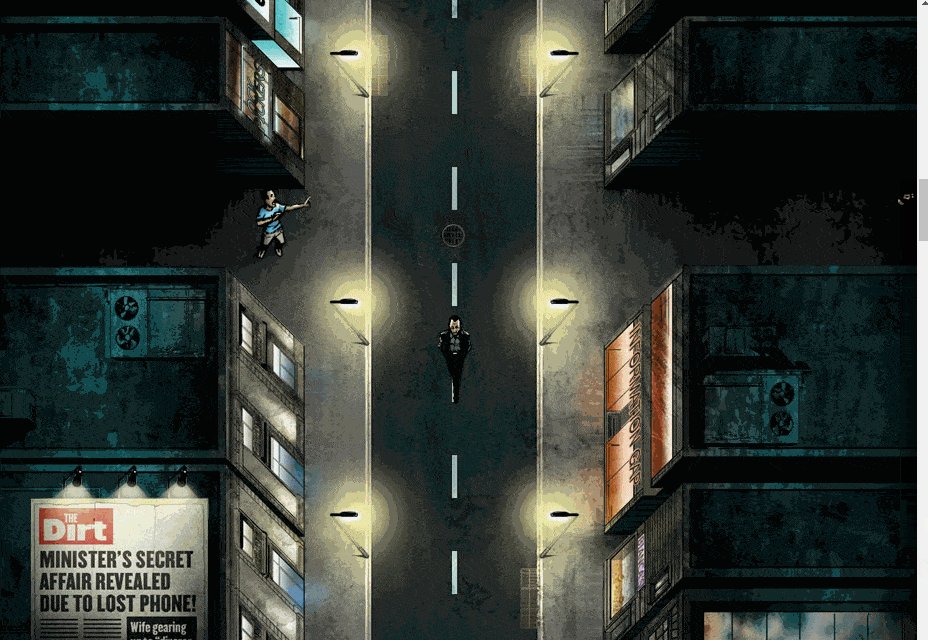
Ben The Bodyguard

Ben The Bodyguard es una aplicación para iPhone que te ayuda a encriptar y proteger información privada en tu dispositivo. La marca de la aplicación se centra en el personaje de "Ben", un guardaespaldas con una trayectoria inmejorable para proteger a las personas.
A medida que te desplazas hacia abajo en la página, Ben camina por una calle oscura (y poco fiable) mientras explica los peligros de dejar que tu información privada caiga en manos equivocadas. Es una gran narración de cuentos, con una premisa simple (una aplicación de privacidad personificada como guardaespaldas) con desplazamiento interactivo para ofrecer el tono de la aplicación.
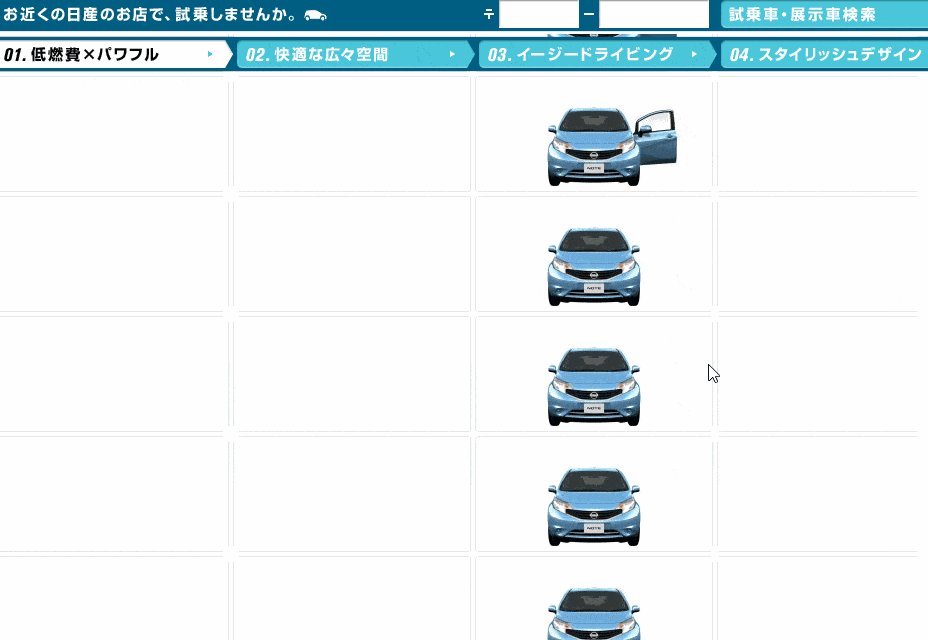
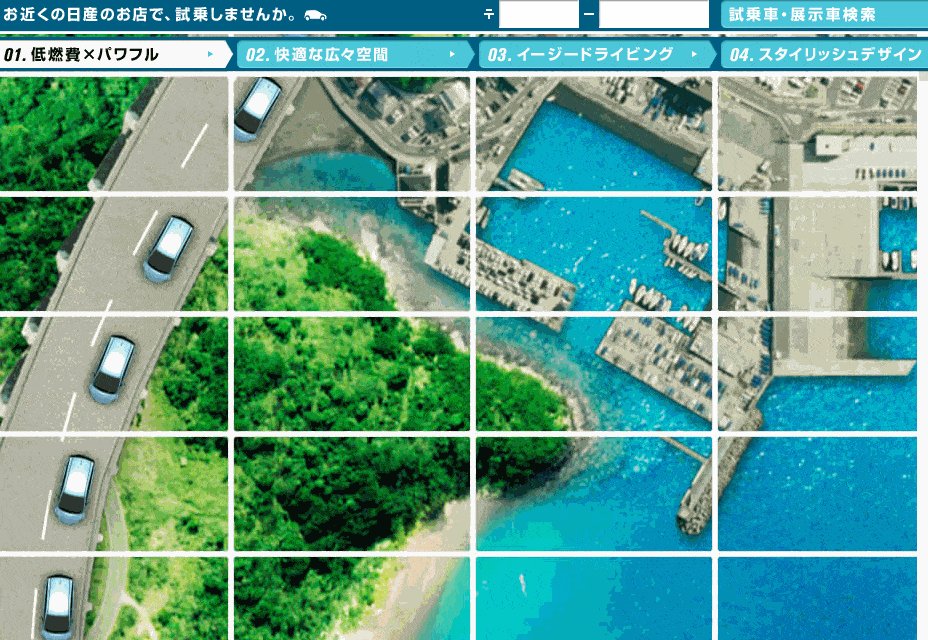
Nissan Note

Para vender su nuevo modelo de automóvil, el Nissan Note , Nissan ha empleado la animación de desplazamiento hacia abajo, que recuerda a un antiguo libro de tapa. En lugar de ejecutar un video, el sitio muestra una cuadrícula de paneles que muestran imágenes que cambian ligeramente a medida que se desplaza hacia abajo.
El efecto es que los visitantes del sitio pueden crear una película a su propio ritmo. Es una historia interactiva sobre las características del automóvil y una familia que viaja por el campo hacia la ciudad. ¡Diviértete y mira lo que piensas!
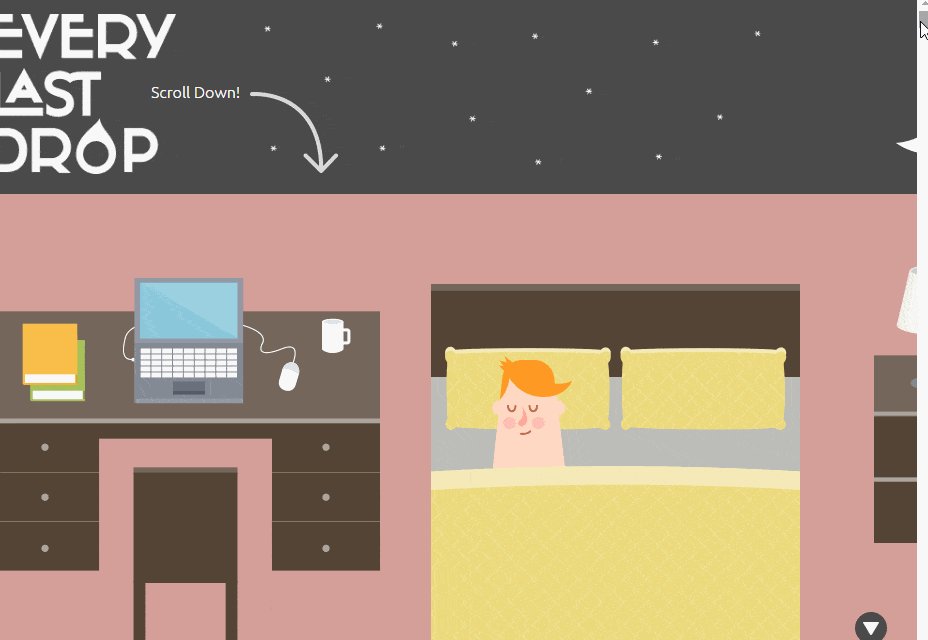
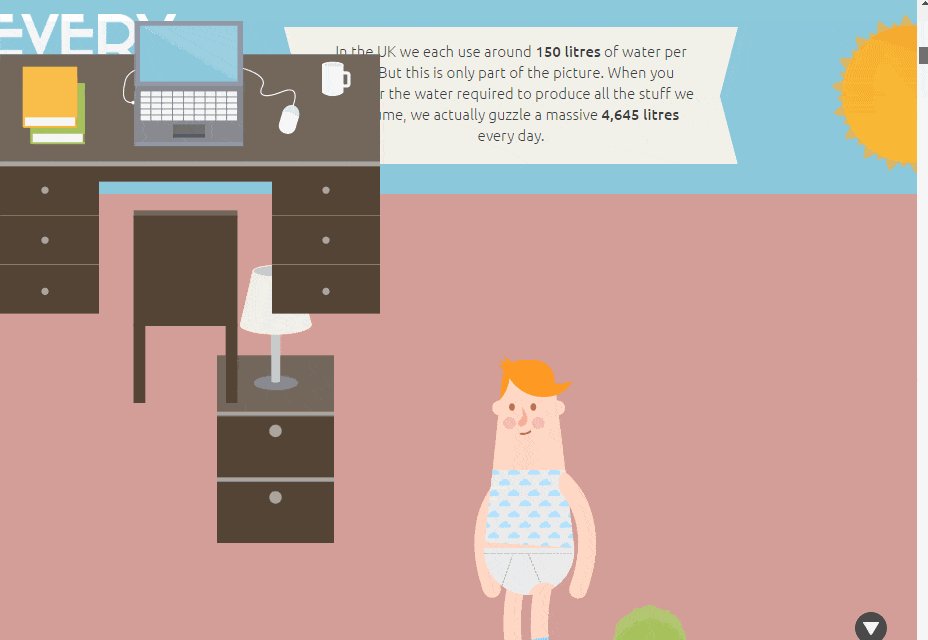
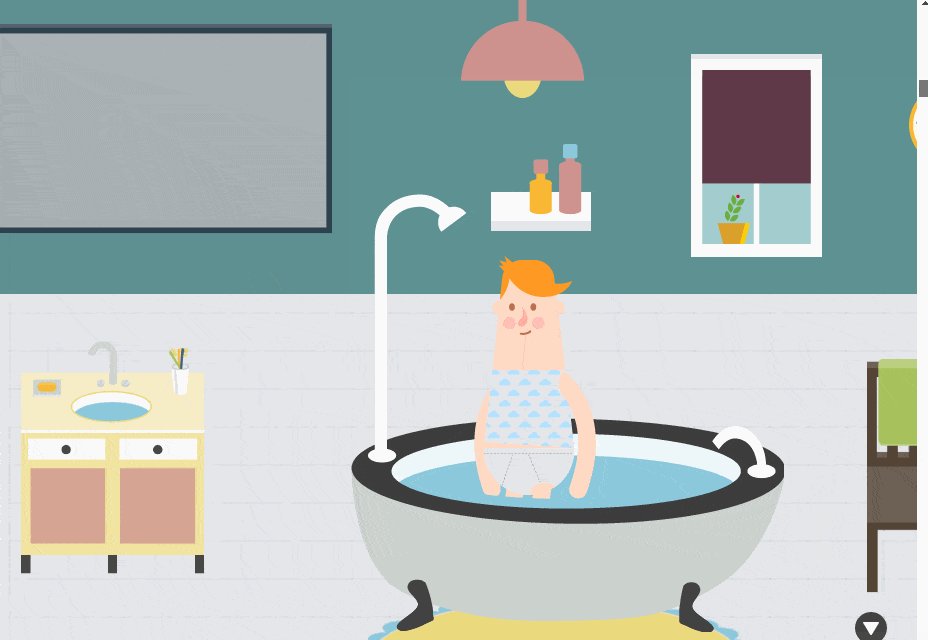
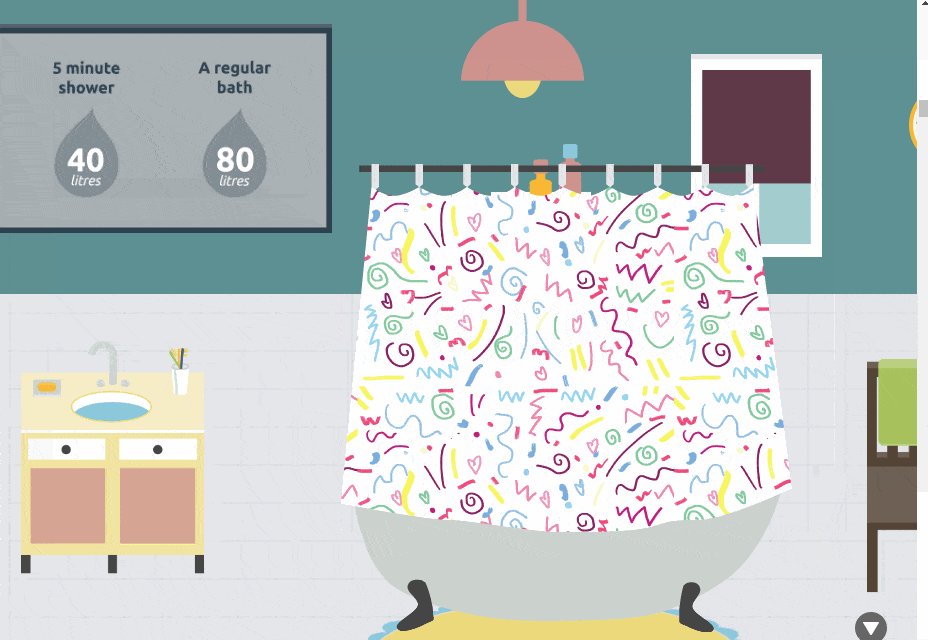
Every Last Drop: una historia de desperdicio de agua

El sitio web lo lleva a través de un solo día de uso de agua, desde el agua que usa en la ducha hasta el agua total utilizada en la producción de su ropa y alimentos. ¡Es una historia simple y descendente que lo lleva en un viaje informativo hasta el espacio exterior!
Con tanta agua utilizada en un día, la historia termina con una nota conmovedora de que más de mil millones de personas no tienen acceso diario al agua potable. Usar la narración interactiva para entregar un mensaje poderoso, es un gran ejemplo de lo que el buen diseño puede enseñarnos.
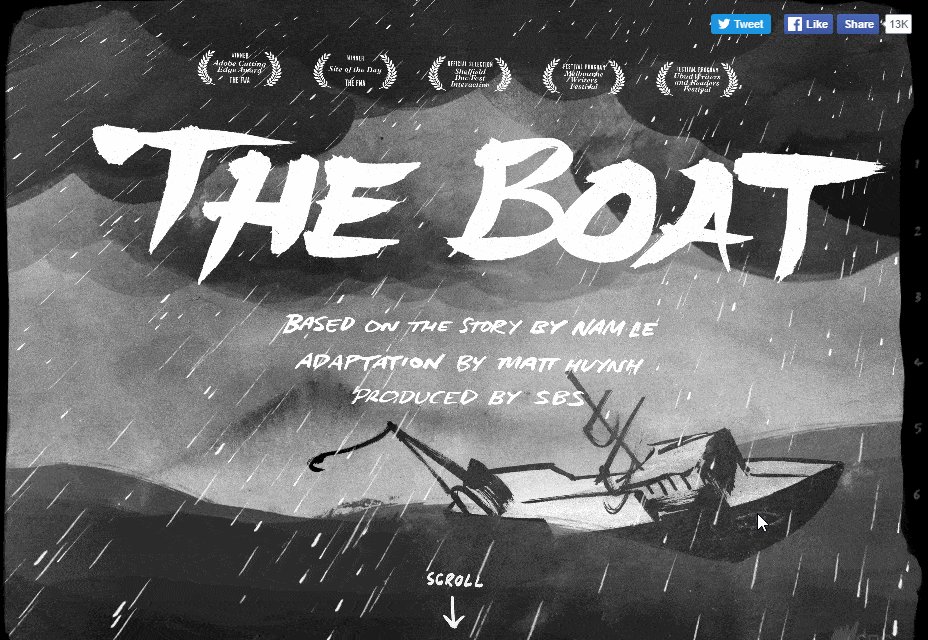
The Boat: una historia desgarradora de escape y refugio

La aclamada historia corta de Nam Le recopila The Boat se ha transformado en una novela gráfica interactiva a sbs.com.au , arrojándote al mundo de un barco desvencijado que lucha contra toda la fuerza del océano mientras escapa de los horrores de la Guerra de Vietnam.
Hacer uso de texto, diseño de sonido, ilustración y animación, es un testimonio de lo que la narración interactiva puede lograr. Un momento memorable implica que el texto y las ilustraciones se arrojen hacia arriba y hacia abajo de la página, ya que los personajes representados en ellos hacen lo mismo en un viaje por mar.
Inmersivo y emocional, esta historia de supervivencia simplemente debe ser experimentada.