Los mejores nuevos sitios de cartera, abril de 2017
Hola lectores. Me gustaría hacer una especie de broma de April Fool, pero me cuesta mucho competir con la realidad en estos días. Sin embargo, logré acuñar un nuevo término para una tendencia de diseño que he estado viendo mucho.
Puedes encontrar eso en tres sitios web. Entonces, ¿qué estás esperando? Ir (éticamente) robar algunas ideas!
Hugo Brook
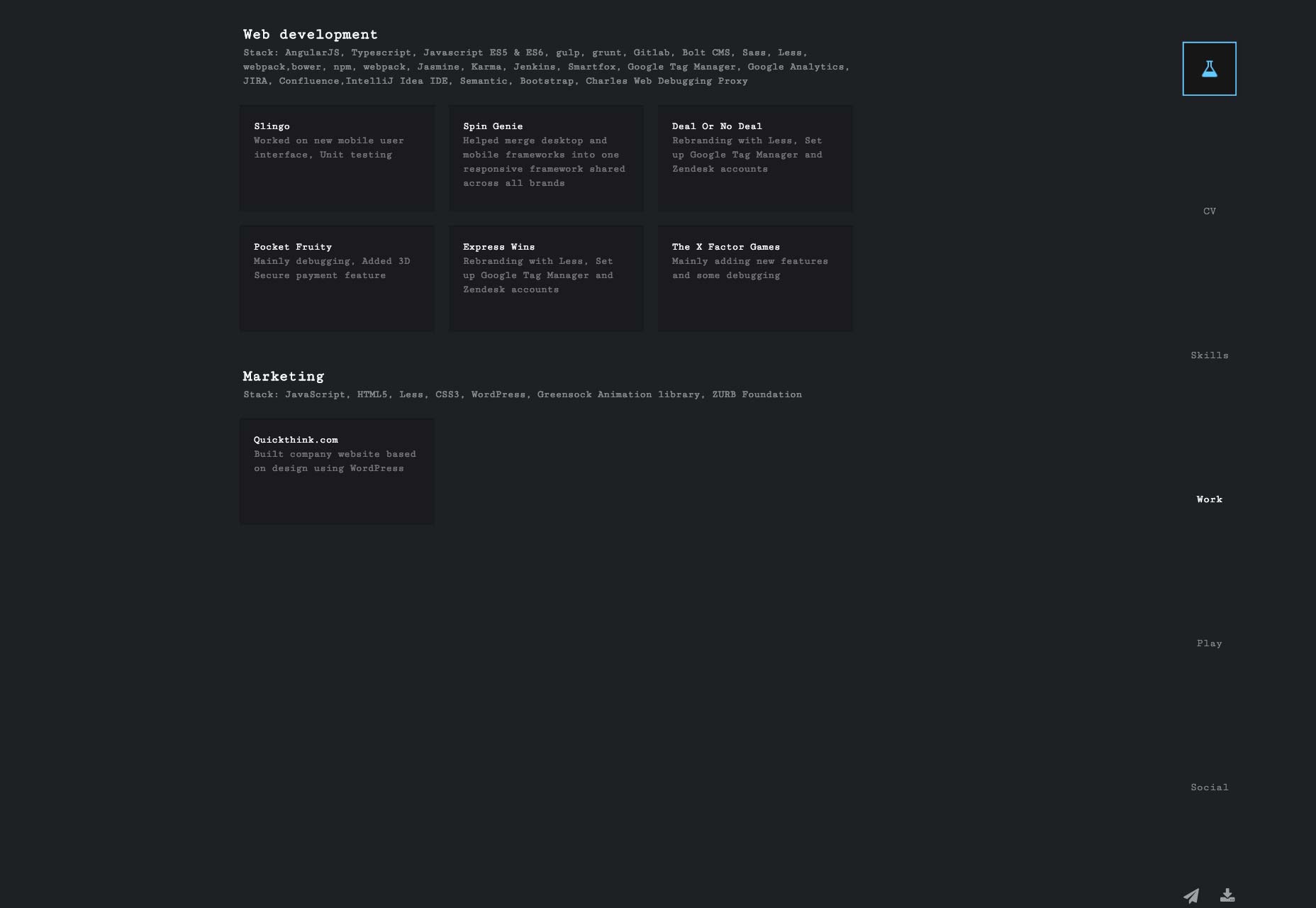
La cartera de Hugo Brook no se molesta con las imágenes, y por buenas razones. Hugo es principalmente un desarrollador. Se enfatiza la descripción de las herramientas que usa y la vinculación a los sitios en vivo en los que ha trabajado.
El enfoque tipográfico monospaciado se ajusta al tema, y la navegación vertical es un toque interesante.
CreatLive Studios
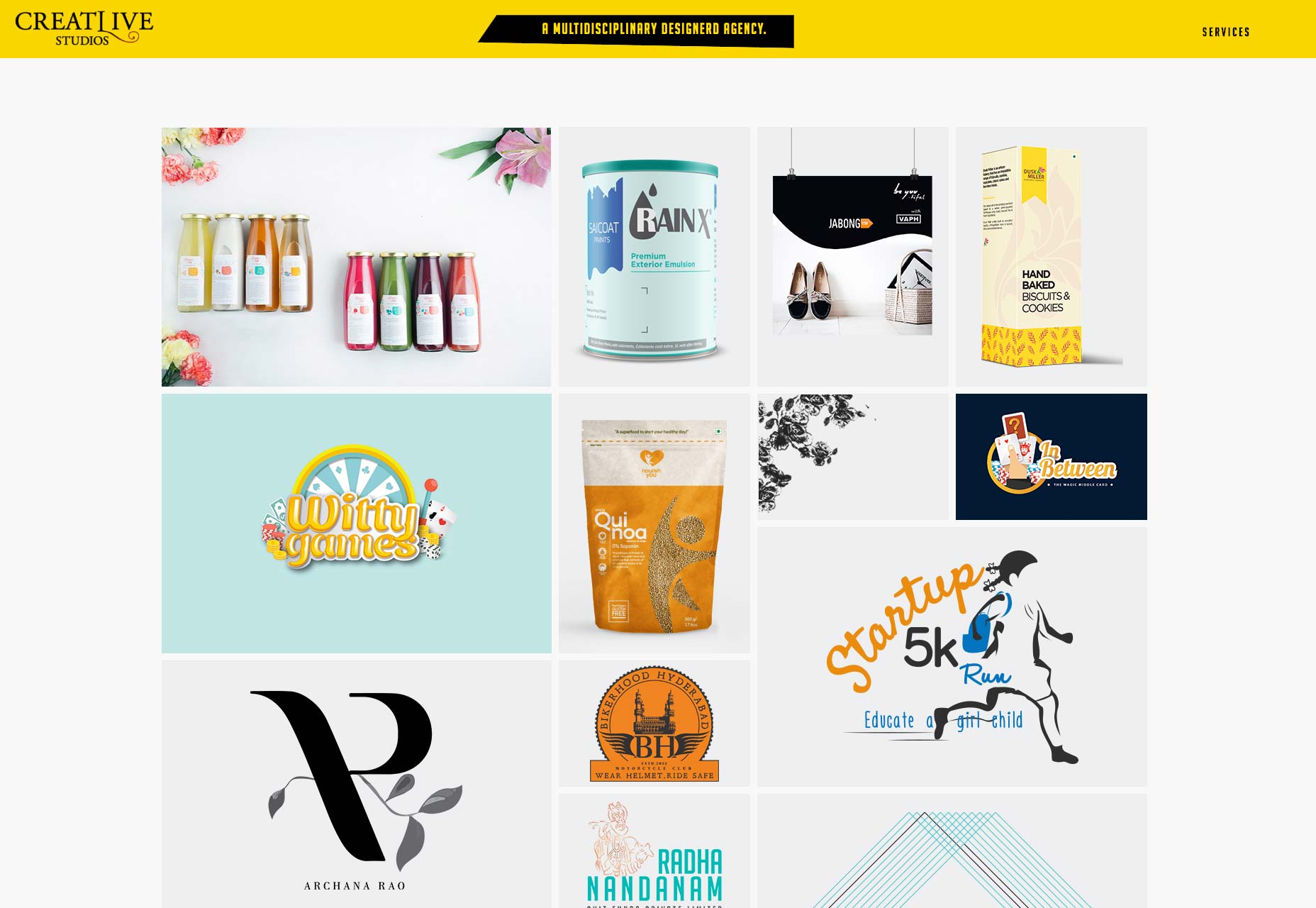
CreatLive Studios pone su trabajo al frente y al centro en un diseño de mampostería bastante típico. Puntos de bonificación por el uso de amarillo. Sin embargo, las cosas se ponen realmente buenas cuando navegas por sus proyectos individuales y en la página de Servicios. Estas son las partes del sitio donde su estilo particular realmente entra en juego.
Hula hoop
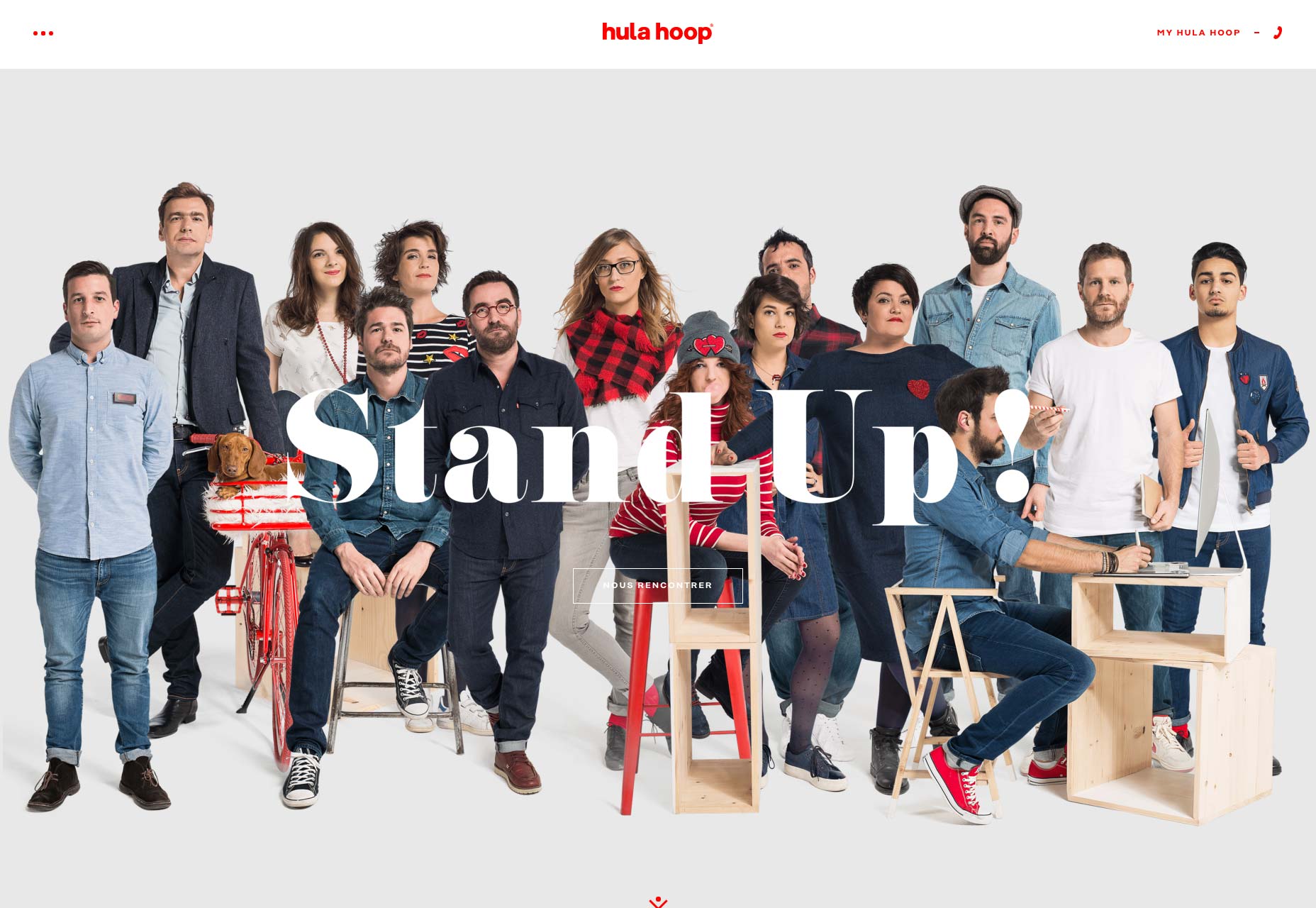
Aros de hula Portafolio usa una combinación de tipografía familiar y asimetría, lo que resulta en una estética que comenzaré a llamar "post-negocios". Es un estilo que aspira a ser profesional, pero elegante, con aspiraciones artísticas.
No es un mal aspecto, pero estoy empezando a sentir que no es tan original como la gente espera. Aún así, Hula Hoop lo usa bien y lo combina con un llamativo esquema de color rojo. Lo digo en serio ... todo el texto es rojo. Uno pensaría que eso no funcionaría, pero lo lograron.
Patrick David
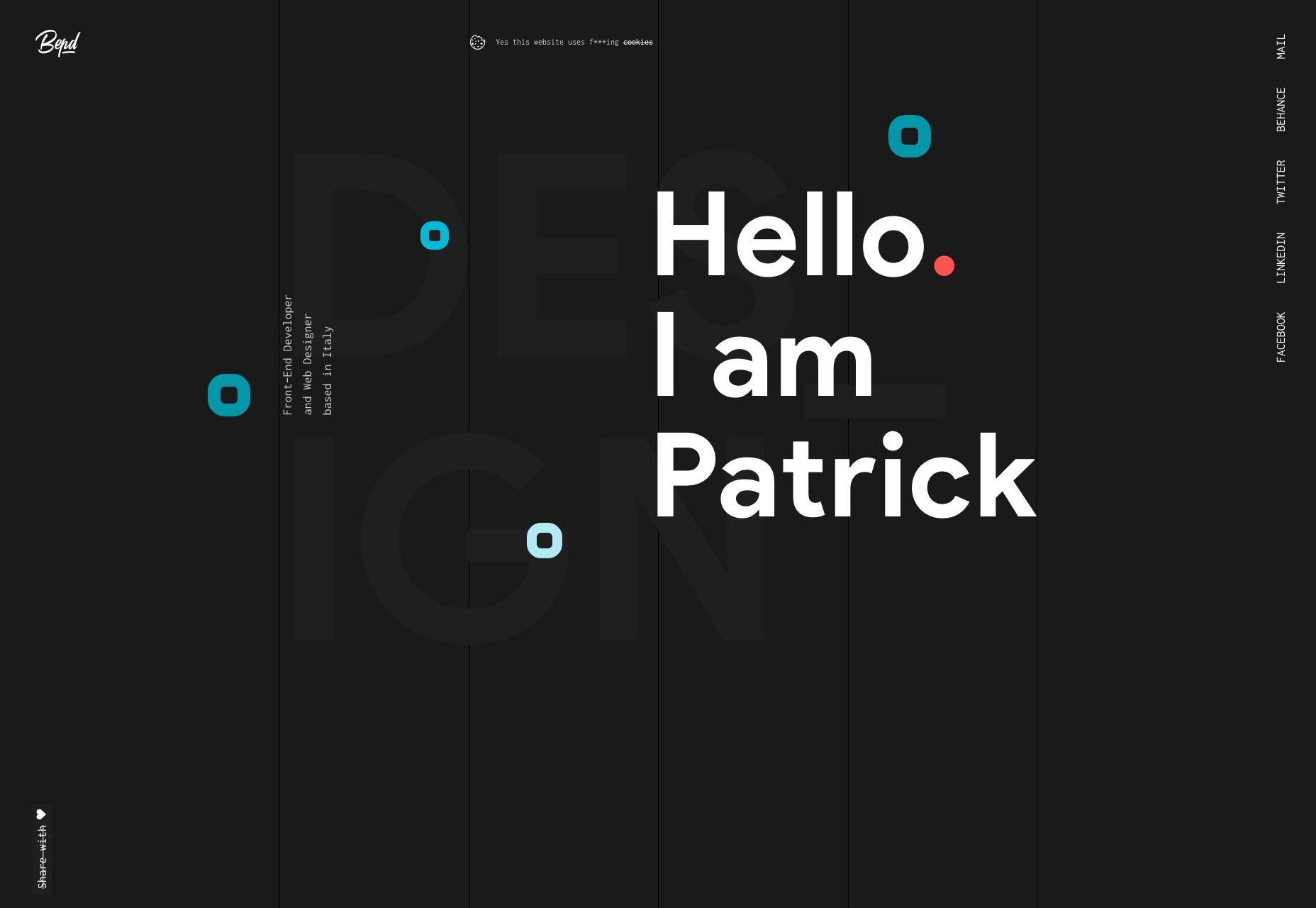
No todos los días se puede ver la cuadrícula de un sitio (o parte de ella) incorporada en el producto final. Patrick David parece haber hecho justamente eso en su cartera de una página. Diablos, mientras estoy inventando nombres para estilos de diseño, voy a llamar a este "programador-chic".
Sigo inventando nombres como este, voy a tener que comenzar un sitio de diccionario.
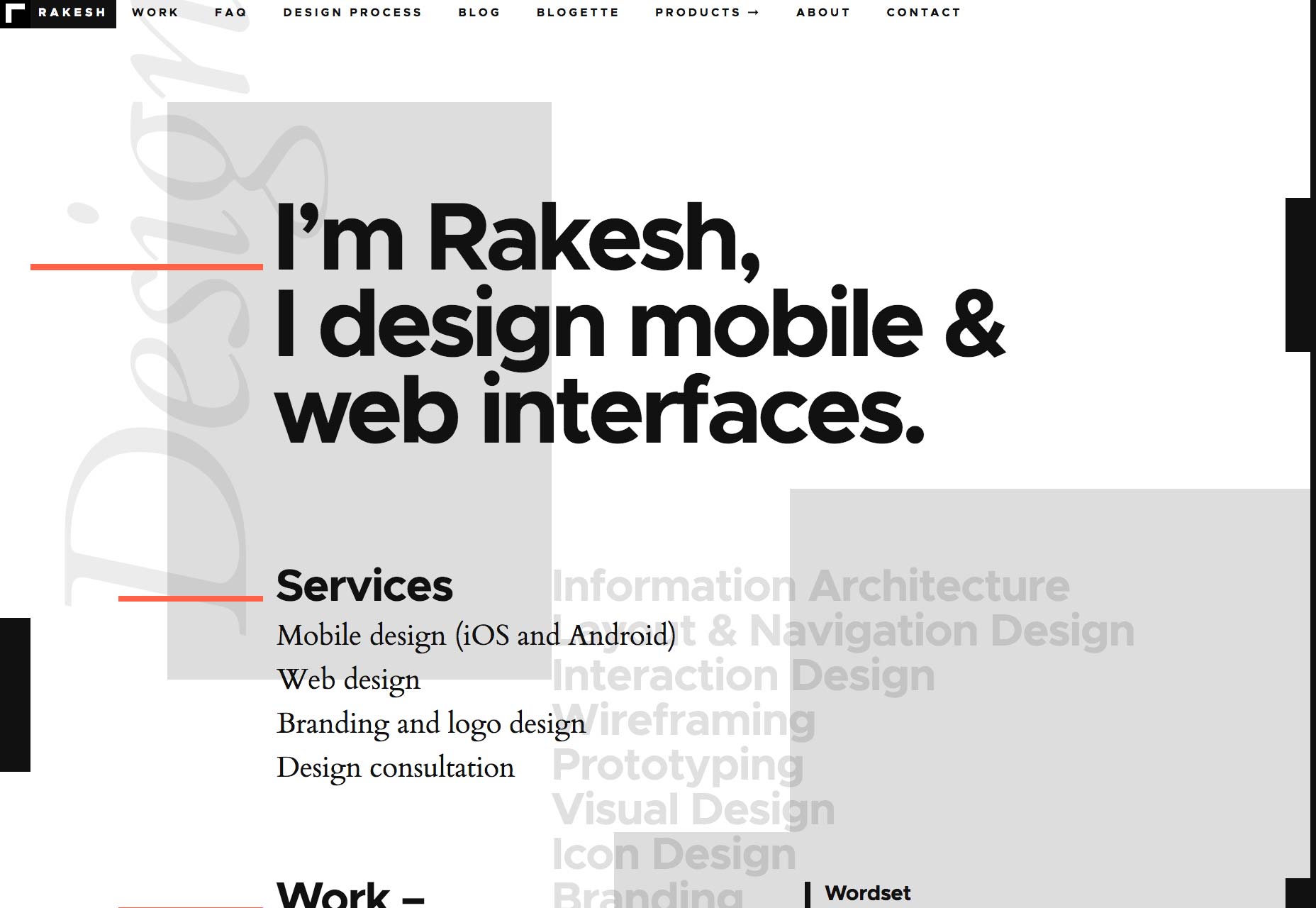
Rakesh
Rakesh ha llevado el enfoque de la estrella de rock al marketing en el sentido de que aún no he podido encontrar su apellido. Sin embargo, su sitio parece fantástico. Hay un gran énfasis en la tipografía en estos sitios en su mayoría monocromos, y nunca comienza a sentirse obsoleto a medida que navega a través de él.
Mashvp
Mashvp es clásico minimalista, con muchos espacios en blanco y tipo grande. No hay mucho que se destaque por sí solo, excepto la extrañamente hipnótica "oscilación" de la letra M en la página de inicio. Sin embargo, ponga todo junto y obtendrá un sitio agradable para los ojos que hace el trabajo.
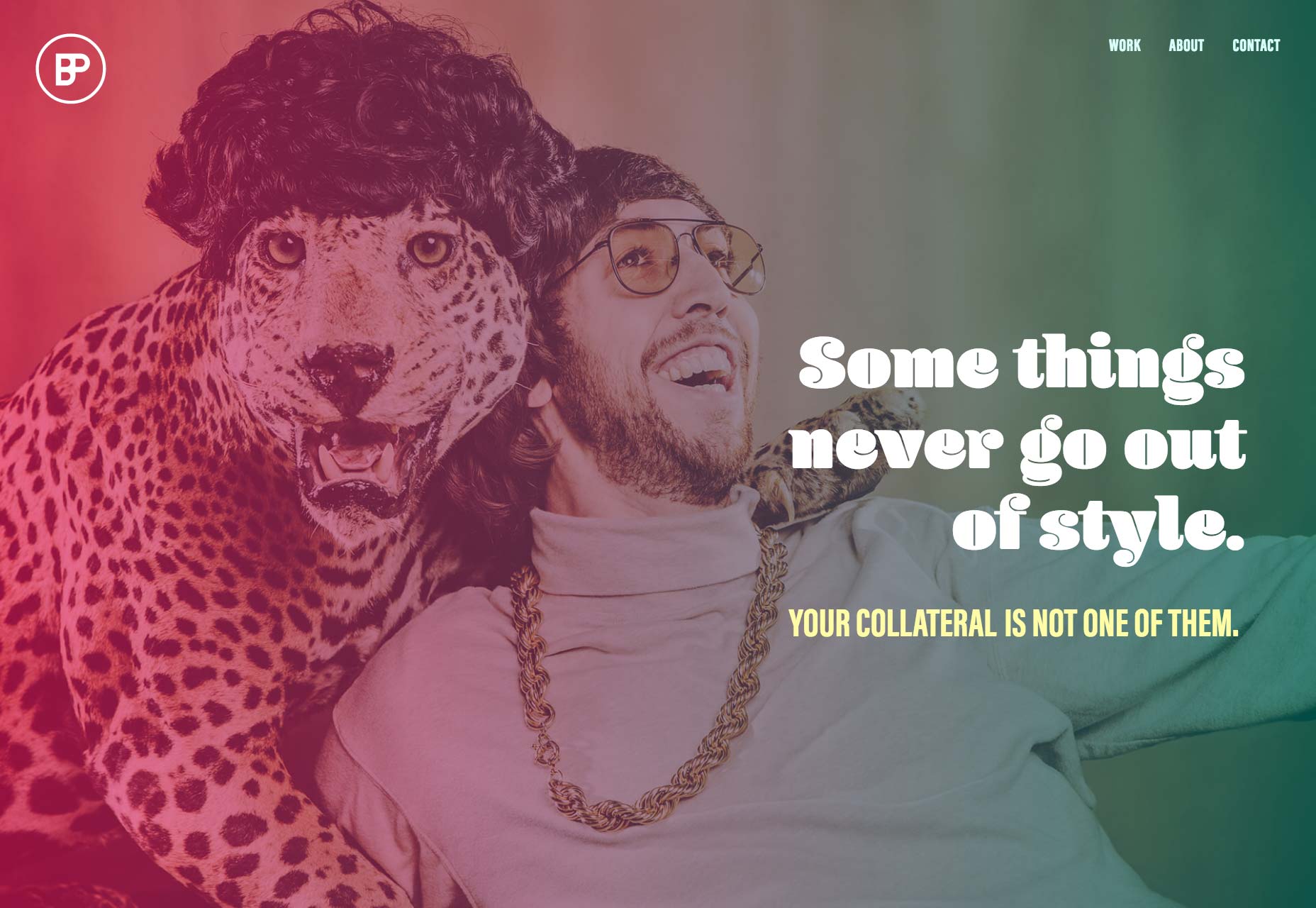
Brooke Promnitz
Es difícil hacer que un sitio parezca profesional y divertido al mismo tiempo, sin que se vea hortera. Brooke Promnitz lo ha hecho Todo, desde las elecciones de colores hasta la tipografía, emite un ambiente divertido, pero aún así te hace pensar seriamente en contratarla.
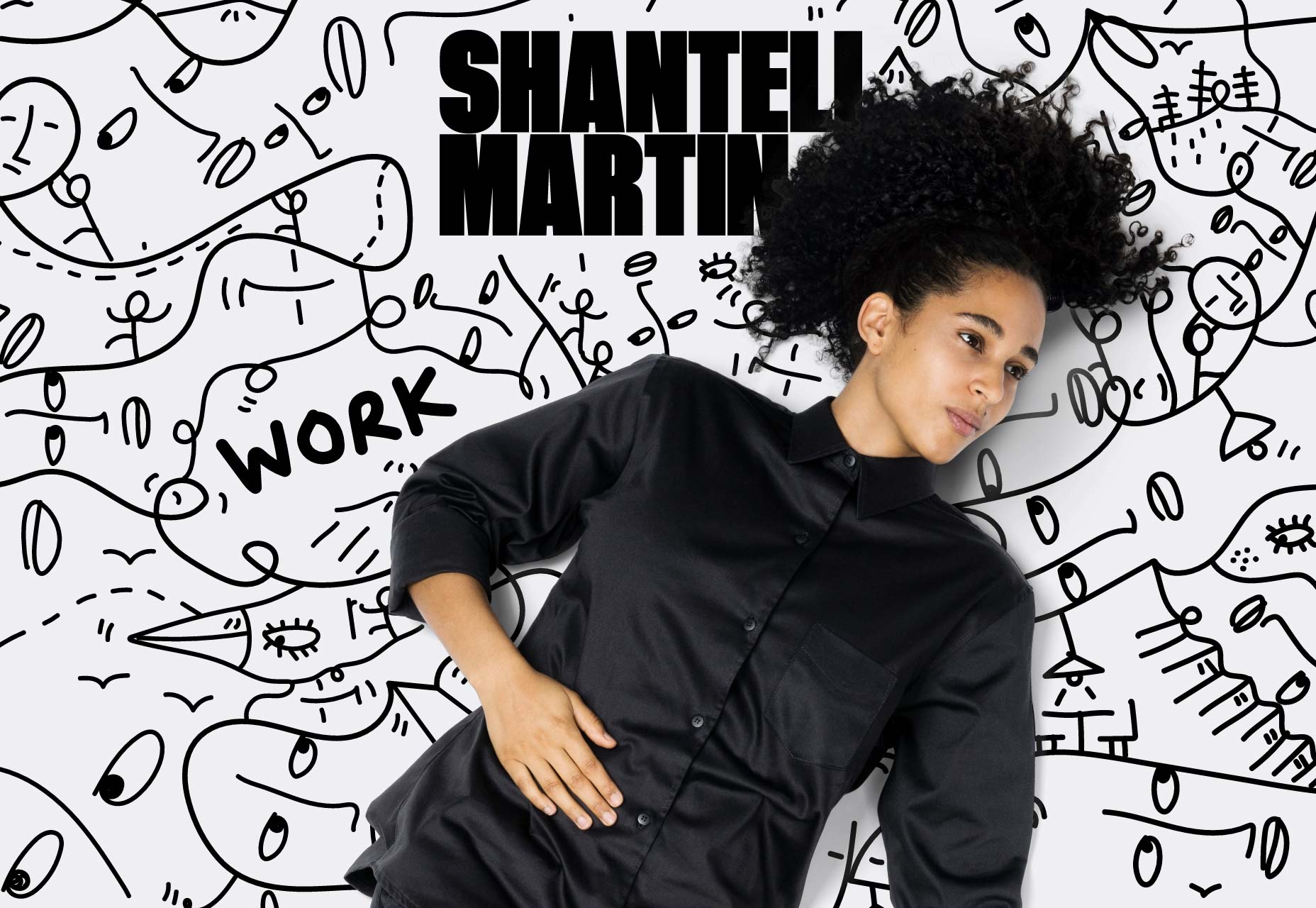
Shantell Martin
Shantell Martin es un artista, y eso definitivamente se muestra en su sitio. Es salvaje, es lúdico, y luego se vuelve minimalista y asimétrico a medida que navegas más adentro del sitio. Ahora, no estoy seguro de por qué mezclaron parte de la navegación en las ilustraciones animadas en la página de inicio. Es fácil perderse allí, incluso siendo tan grande como lo es.
Aún así, se trata de encontrar nuevas ideas de diseño, y este sitio tiene mucho que compartir. (Sugerencia, haga clic en el logotipo. Vale la pena).
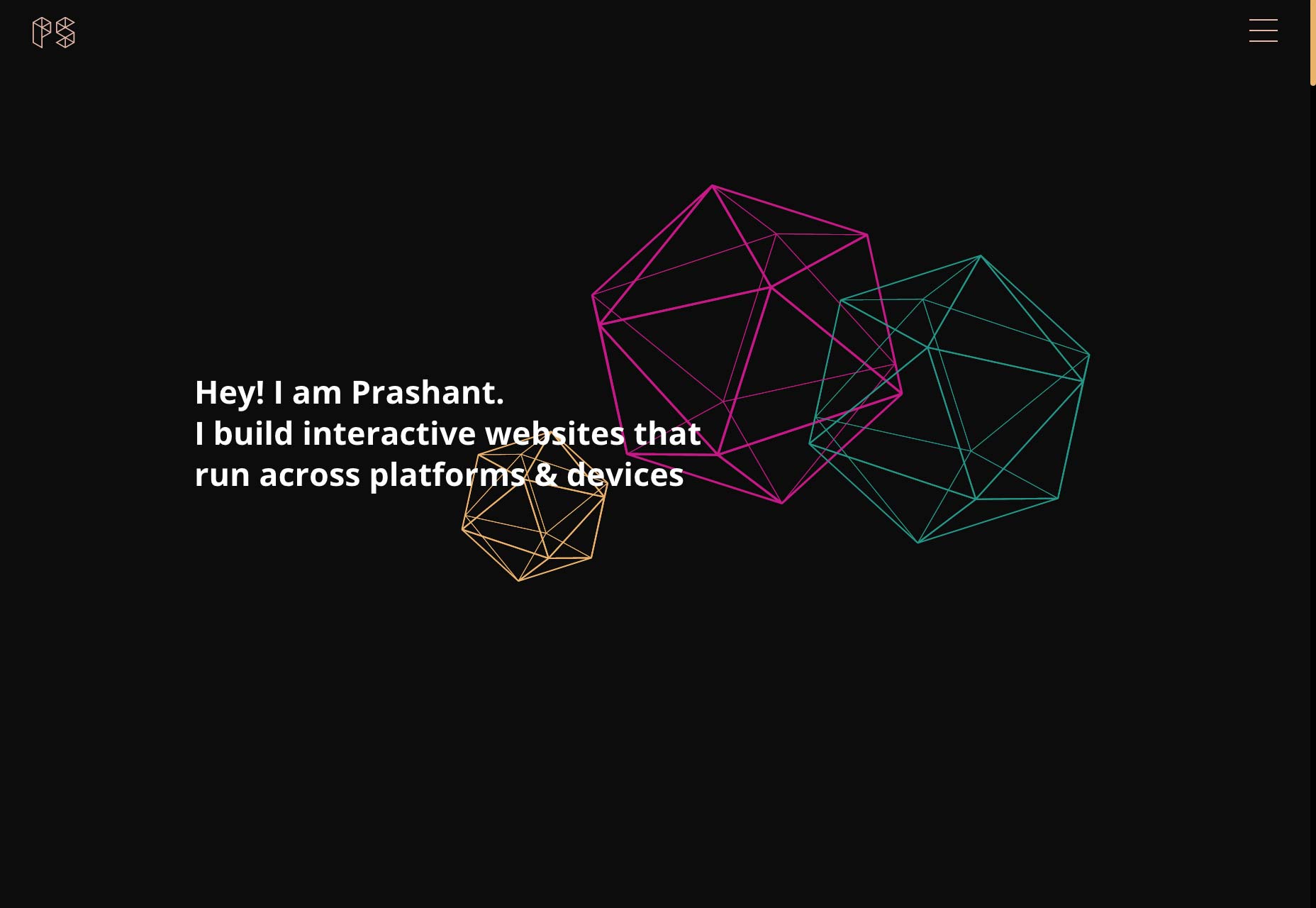
Prashant Sani
Prashant Sani ha combinado la ya mencionada estética de programador-chic con un poco de animación y muchas imágenes con temas geométricos. Es audaz, es crudo, es muy nerd. La navegación se siente un poco exagerada para un portafolio de una página, pero es un sitio muy atractivo en general.
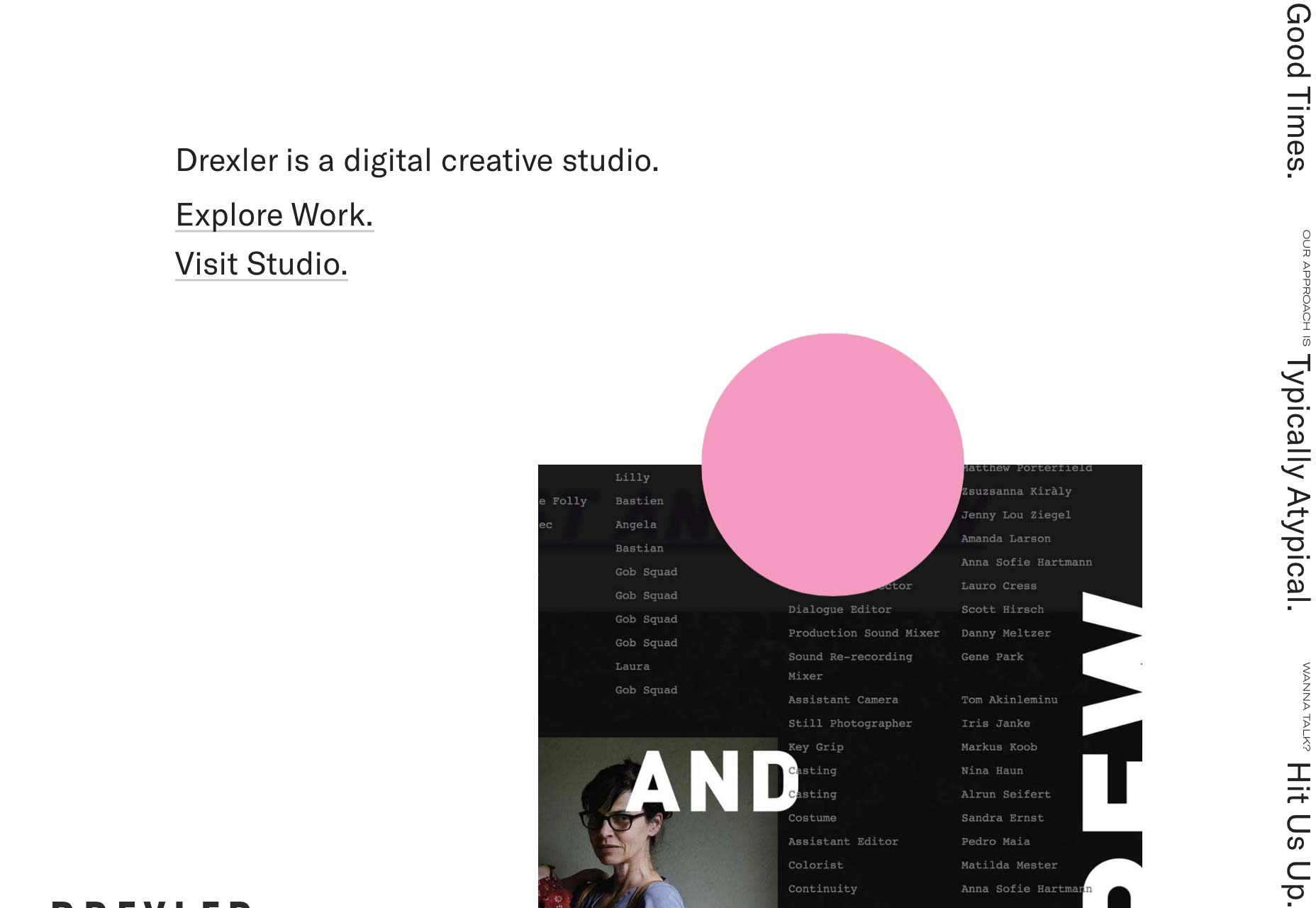
Drexler
Hoy estoy lista, porque tengo que inventar otro término. Página de inicio de Drexler me ha inspirado, y lo llamo el collage de paralaje. Ir, desplácese hacia abajo en esa página. Lo verás muy rápido.
Mientras tanto, el resto del sitio no se rinde, porque la sección de cartera tiene una carpa honesta para Dios. Quiero decir, está bien, usa el elemento aparte , pero pensé que las marquesinas estaban básicamente muertas. Una reliquia de la era Geocities, y las páginas de inicio de Yahoo. Muestra cuánto sé.
Sam Williams
Es minimalista , está oscuro, en realidad es un poco discreto para una cartera de videos. Después de todas las carteras de video exageradas que he visto, estoy de acuerdo con esto.
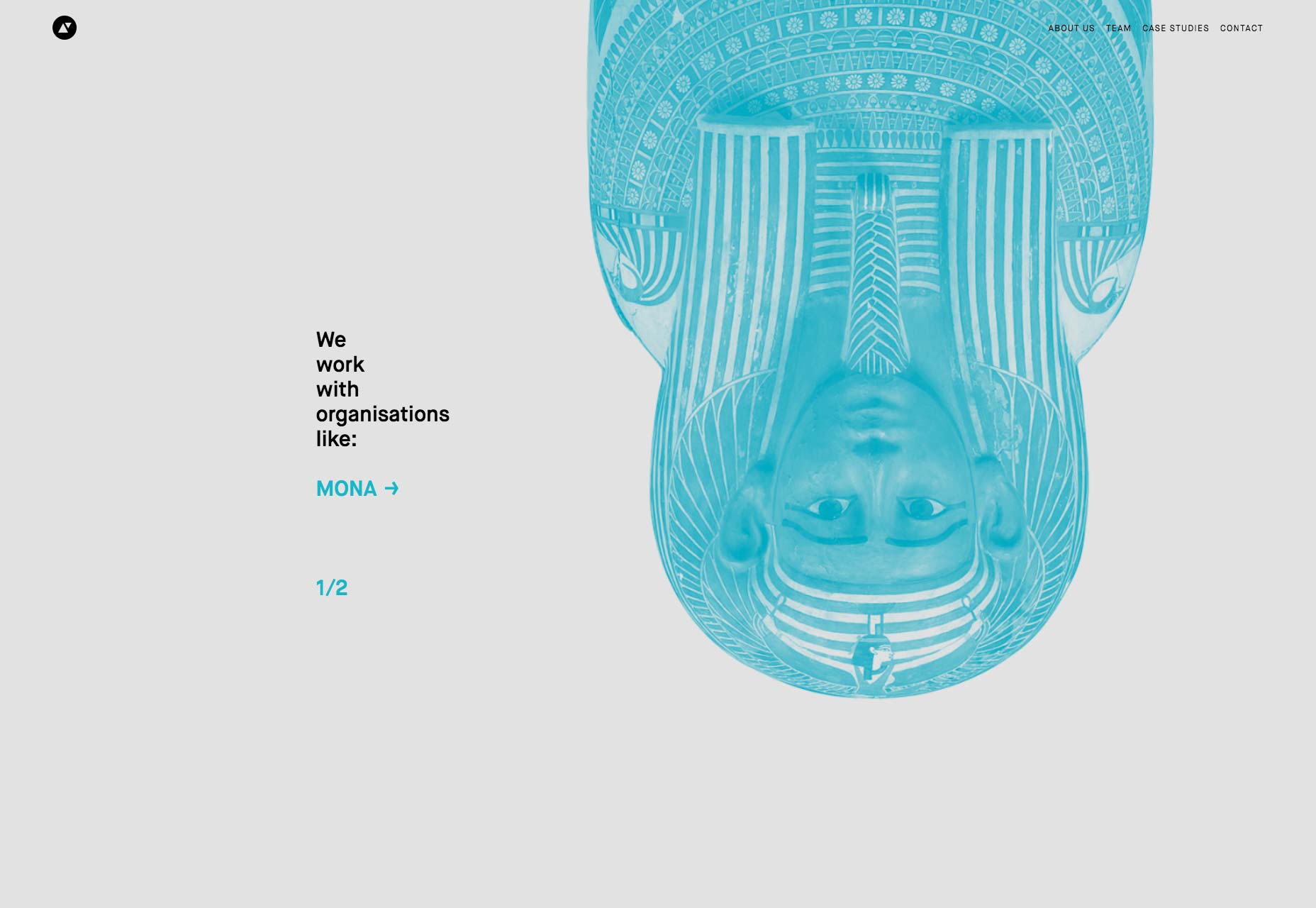
Procesadores de arte
Este portafolio podría sentirse como el sitio web de un museo, y se supone que debe hacerlo. Los procesadores de arte hacen experiencias multimedia para museos, para ayudar a mostrar las exhibiciones e informar a los visitantes. Por lo tanto, el sitio usa muchos tonos apagados, tipografía atenuada y mucho espacio en blanco. Todo encaja perfectamente, dada su clientela.
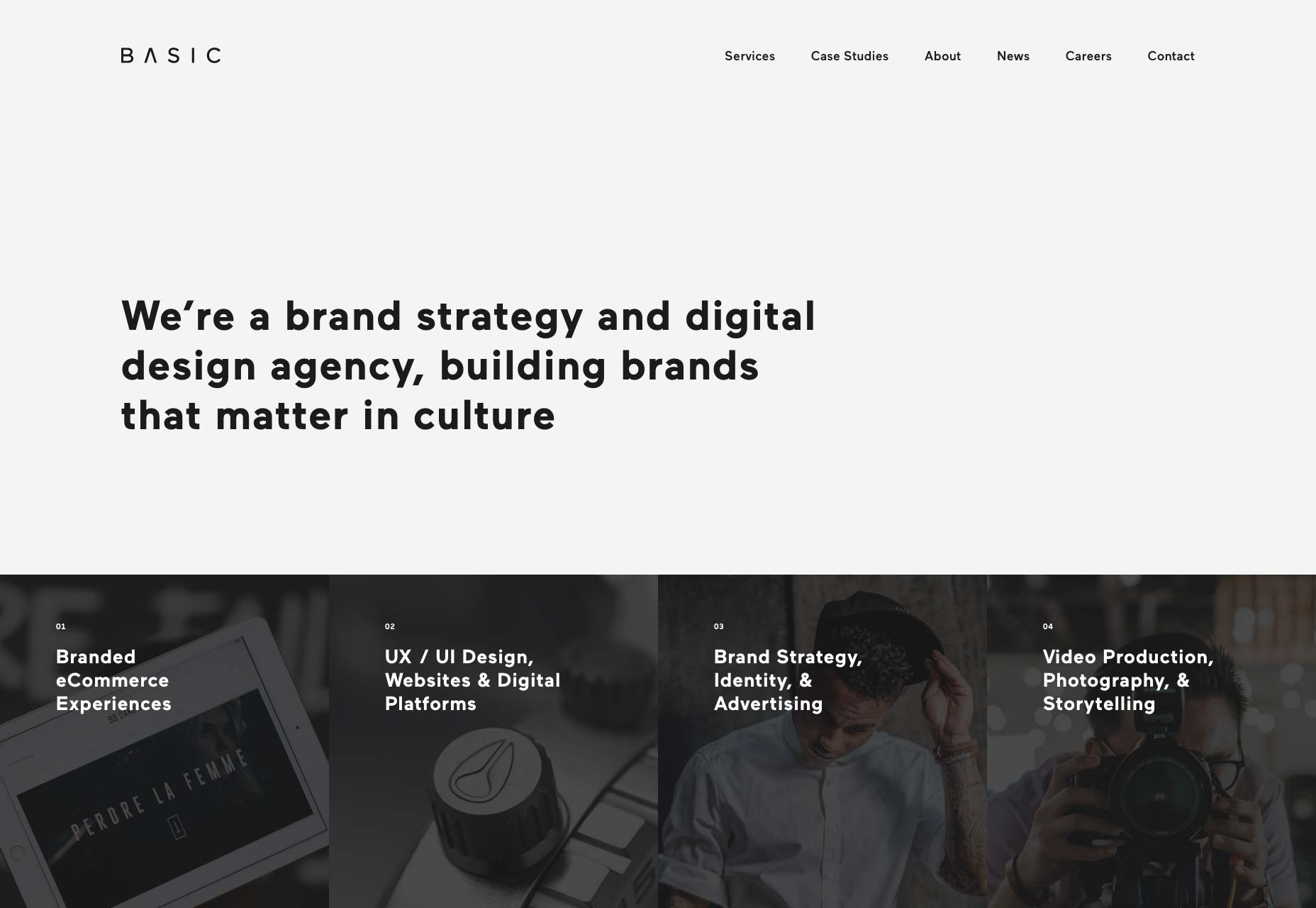
BASIC
BASIC hace todo, desde la marca, a los sitios web, a la producción de video. Para dar cabida a todo eso, mantienen su estética bastante simple, y animan a todo lo demás. Entre el tipo sólido y el uso intensivo de video, están presumiendo. Y no puedo decir que no funcionó en mí.
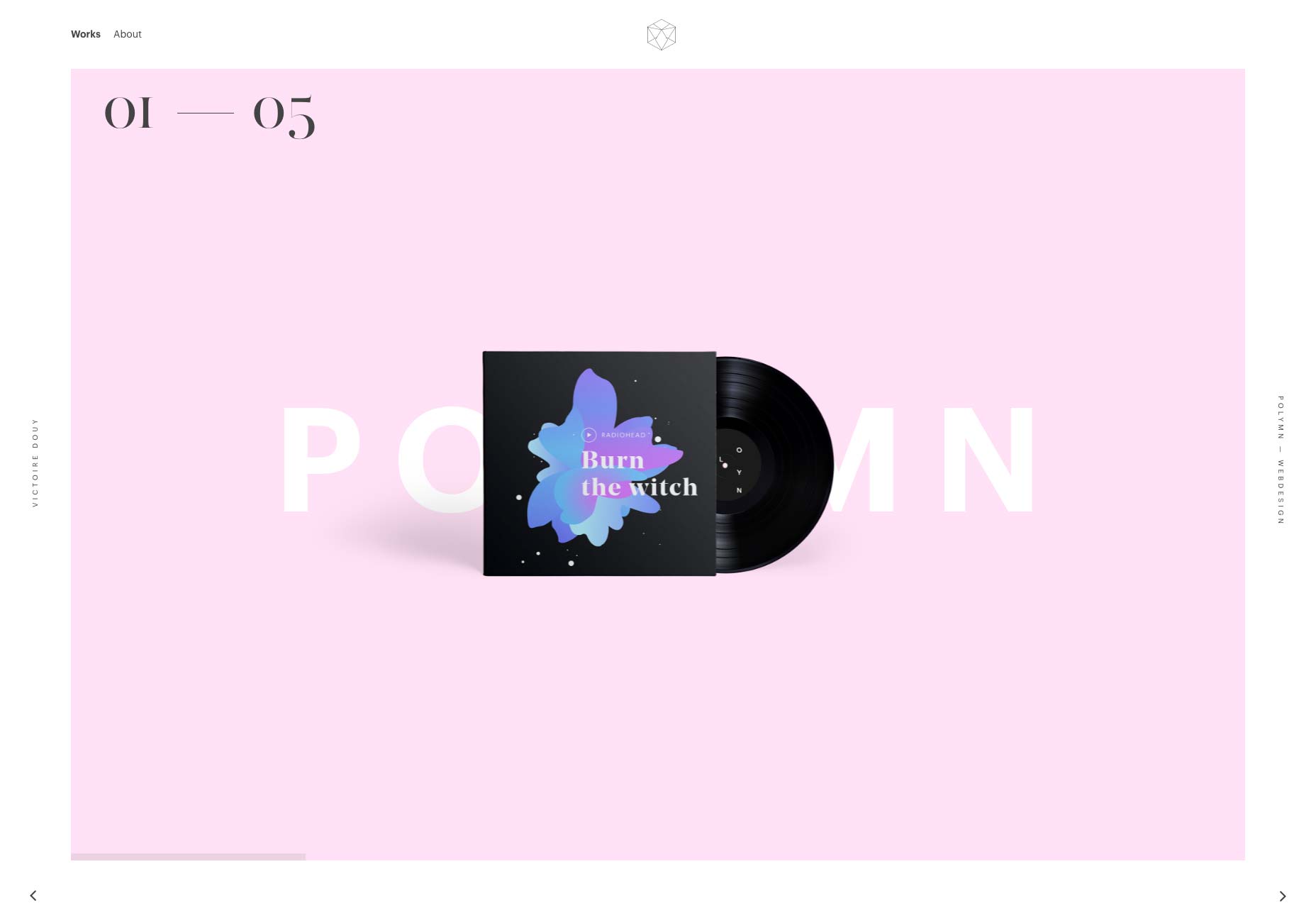
Vyctoire
Vyctoire es agradablemente minimalista y altamente animado. Casi parece que ha pasado un tiempo desde que revisé un sitio que era más como una presentación, pero aquí estamos. Sin embargo, eso es principalmente en la página de inicio.
Por lo tanto, aunque este sitio no ganará ningún premio de accesibilidad, aún así disfruto navegando a través de él. La animación se realiza de una manera agradable, casi subestimada. Todo el asunto se ve genial.
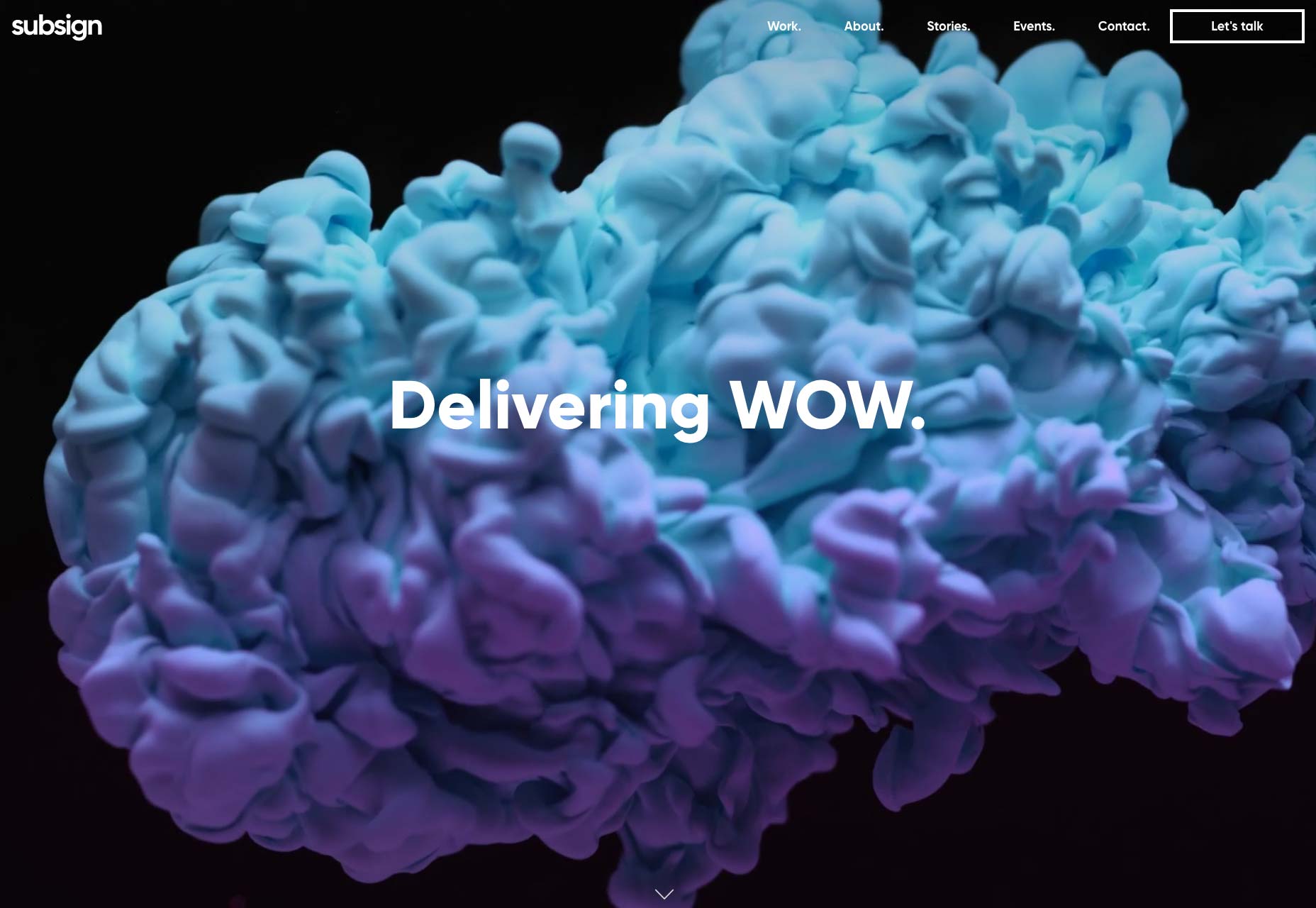
subscribirse
subscribirse no es nada especial en términos de diseño o tipo, pero hay una gran vitalidad para todo el sitio que no puedo evitar disfrutar. Por mucho que me gusten mis diseños minimalistas, mono o dúo-cromáticos, también me encantan los sitios que dan todo el color y la vida. ¿Es un poco molesto a veces? Claro, pero cuando necesitas hacer una lectura real, la atenúan un poco.
Paralaje
Sitio de Parallax es extremadamente mínimo y no usa JS, claro ... estoy bromeando, obviamente. Se llama "Parallax", por lo que tiene más animaciones de las que puedes sacudir un palo.
Incluso sin la animación, sin embargo, este sería un sitio visualmente impresionante. Lleva ese sentimiento post-empresarial a un nivel completamente nuevo. Usan todos los trucos de diseño en el libro para mantenerte mirando, y funcionó en mí.
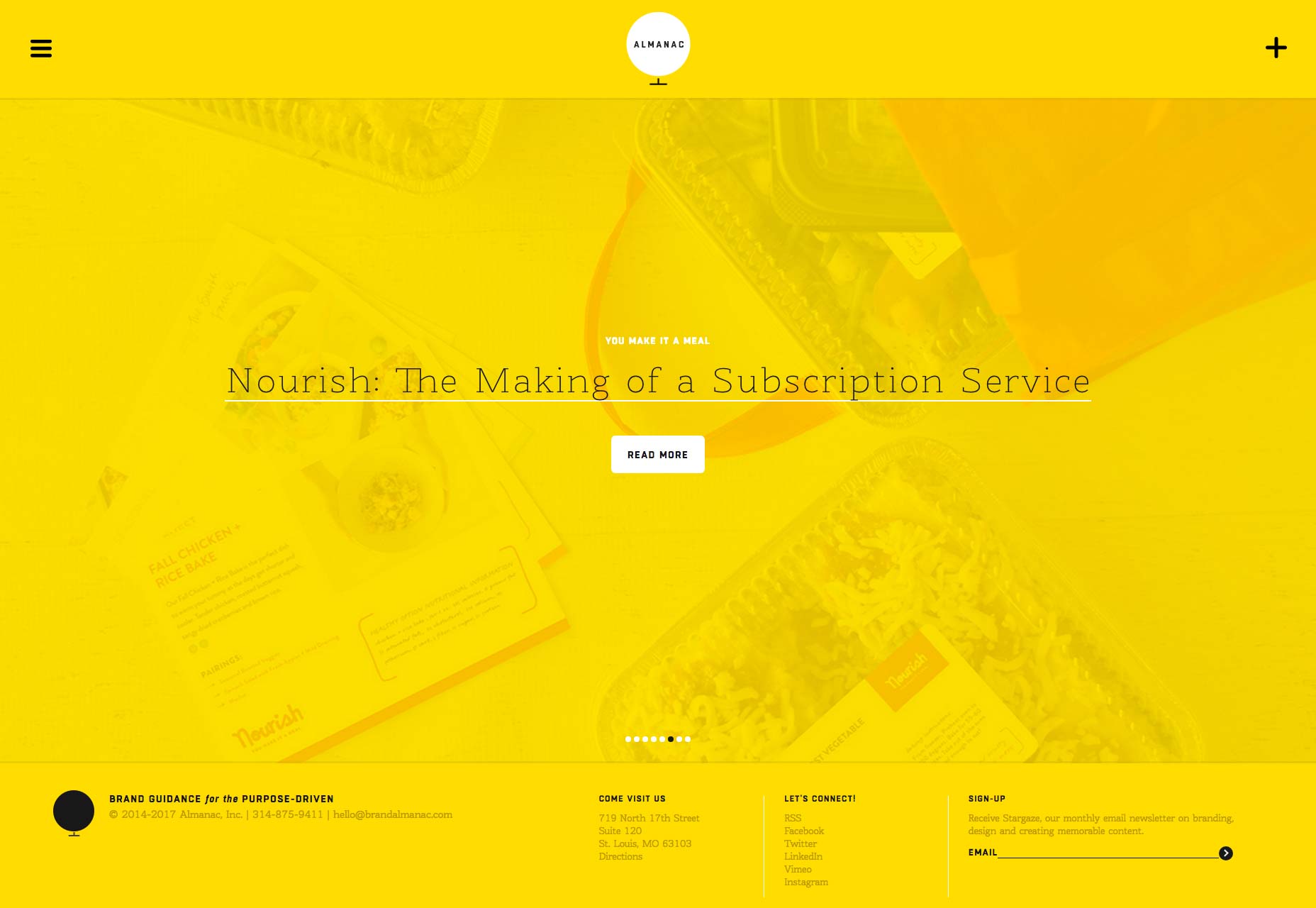
Brand Almanac
De acuerdo, sé que dije que usar amarillo es una manera fácil de impresionarme. Brand Almanac podría llevarlo un poco lejos con esa página de inicio. Dicho esto, Brand Almanac es ahora uno de los sitios más fáciles de recordar en esta lista, sobre todo porque fue lo último que vi antes de perder la vista.
De acuerdo, ligera exageración. Aún así, lo llamaría una opción audaz ... tal vez incluso un riesgo arriesgado.
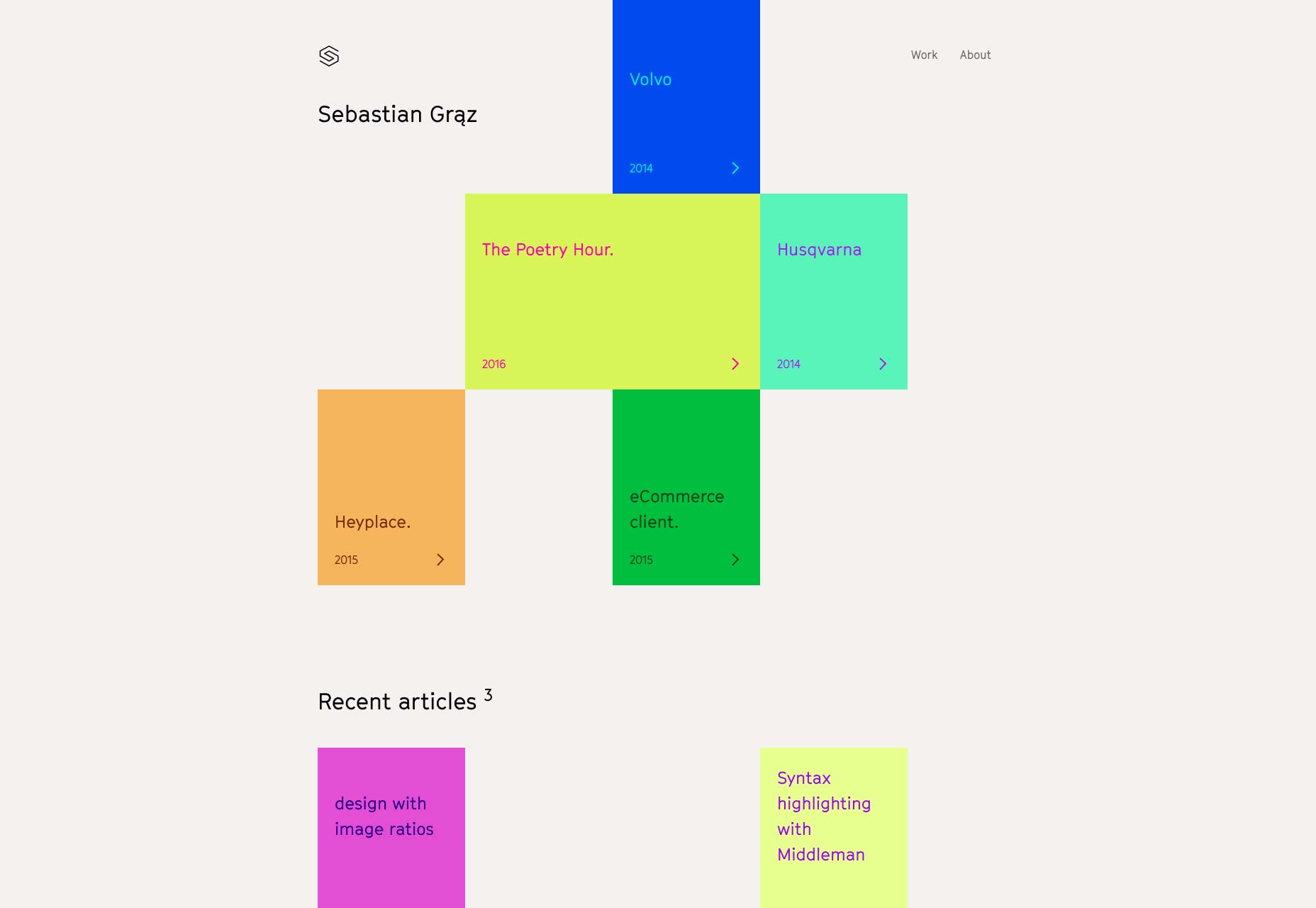
Sebastian Graz
Sebastian Graz nos brinda una cartera que abarca la asimetría como muchas otras, pero sin la sensación casi artística, posmoderna o casi obligatoria que muchos otros emplean. Me da la sensación de que no está presumiendo. Él solo te muestra su trabajo y se divierte un poco en el camino.