Tendencias de diseño esencial, abril de 2017
Se trata de la geometría. La tendencia ahora es el diseño centrado en formas y capas interesantes que se combinan para crear efectos visuales impresionantes.
Si bien ha habido períodos en los que los cuadrados o los círculos fueron la forma de elección, eso se ha desplazado a formas asimétricas más interesantes, elementos menos utilizados como diamantes y capas de formas de todos los niños. Esto es lo que está en tendencia en el diseño este mes:
1. Diamantes
La forma simple de diamante que dibujaste en la escuela primaria está apareciendo en muchos diseños. Desde el uso como contenedor de fotos hasta un esquema de énfasis visual en la parte dominante de una fotografía, la forma tiene mucha flexibilidad.
Y es simple.
Este estilo no es más que un cuadrado girado de lado. Las líneas nítidas constituyen puntos de referencia interesantes en el diseño y pueden agregar un elemento de movimiento o dirección que de otro modo no existiría. El diamante se destaca en estos diseños porque es muy diferente.
Si bien la forma se puede utilizar de varias maneras, puede ser algo complicado. Como marco de fotos, perderá partes de una imagen en las cuatro esquinas, por lo que necesitará imágenes que tengan más puntos centrales para que el significado no se pierda. La superposición de fotos en forma de diamante en el diseño Hannington Estate hace un excelente trabajo al respecto. El usuario no siente que falta algo en las imágenes.
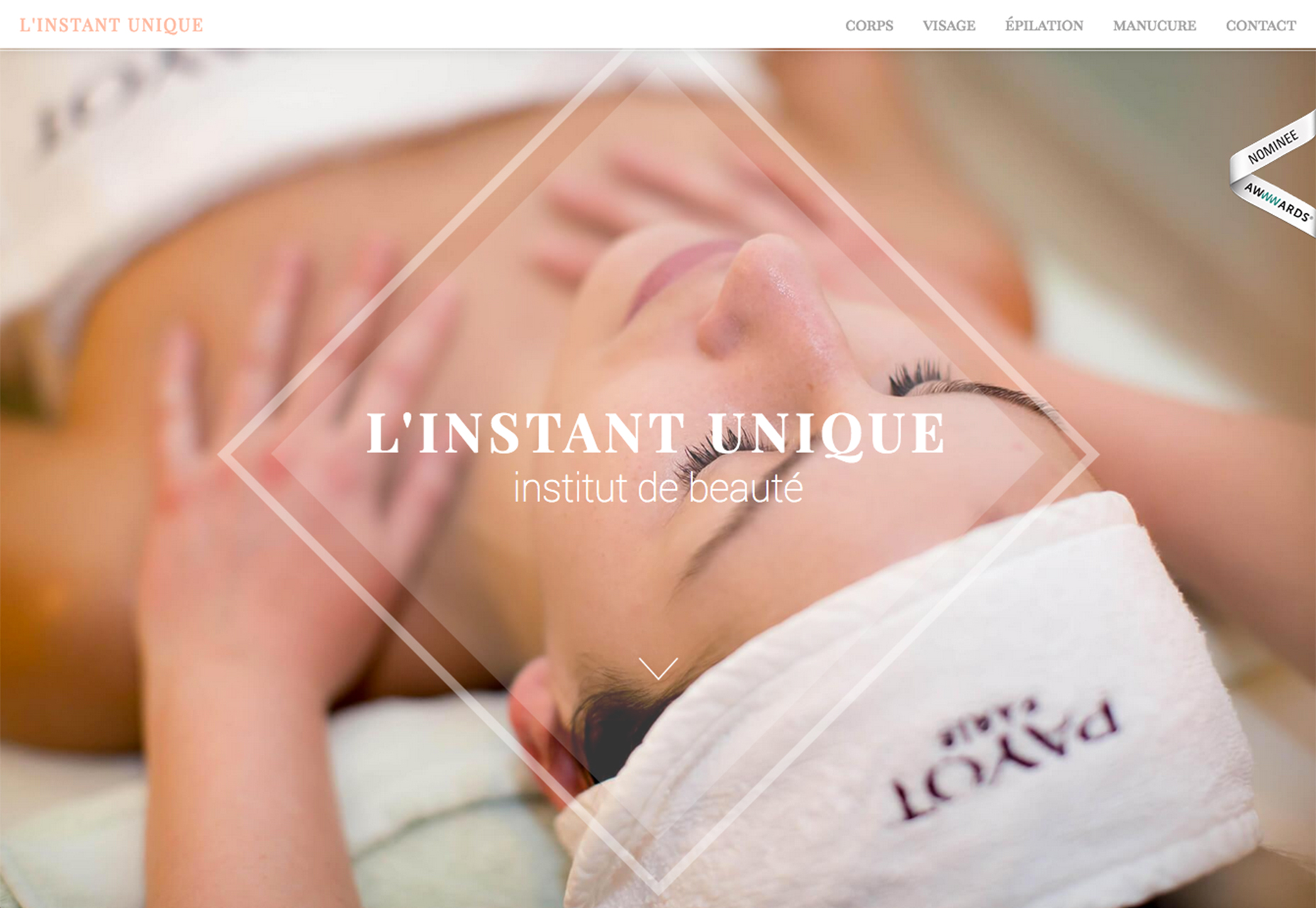
Como un borde o elemento visual, la forma del diamante puede servir como un lugar para dibujar el ojo. Linstant Unique hace esto al poner la llamada a la acción de texto dentro de un marco de diamante. Es más interesante visualmente que simplemente poner el texto en la imagen solo y atrae la atención en la imagen.
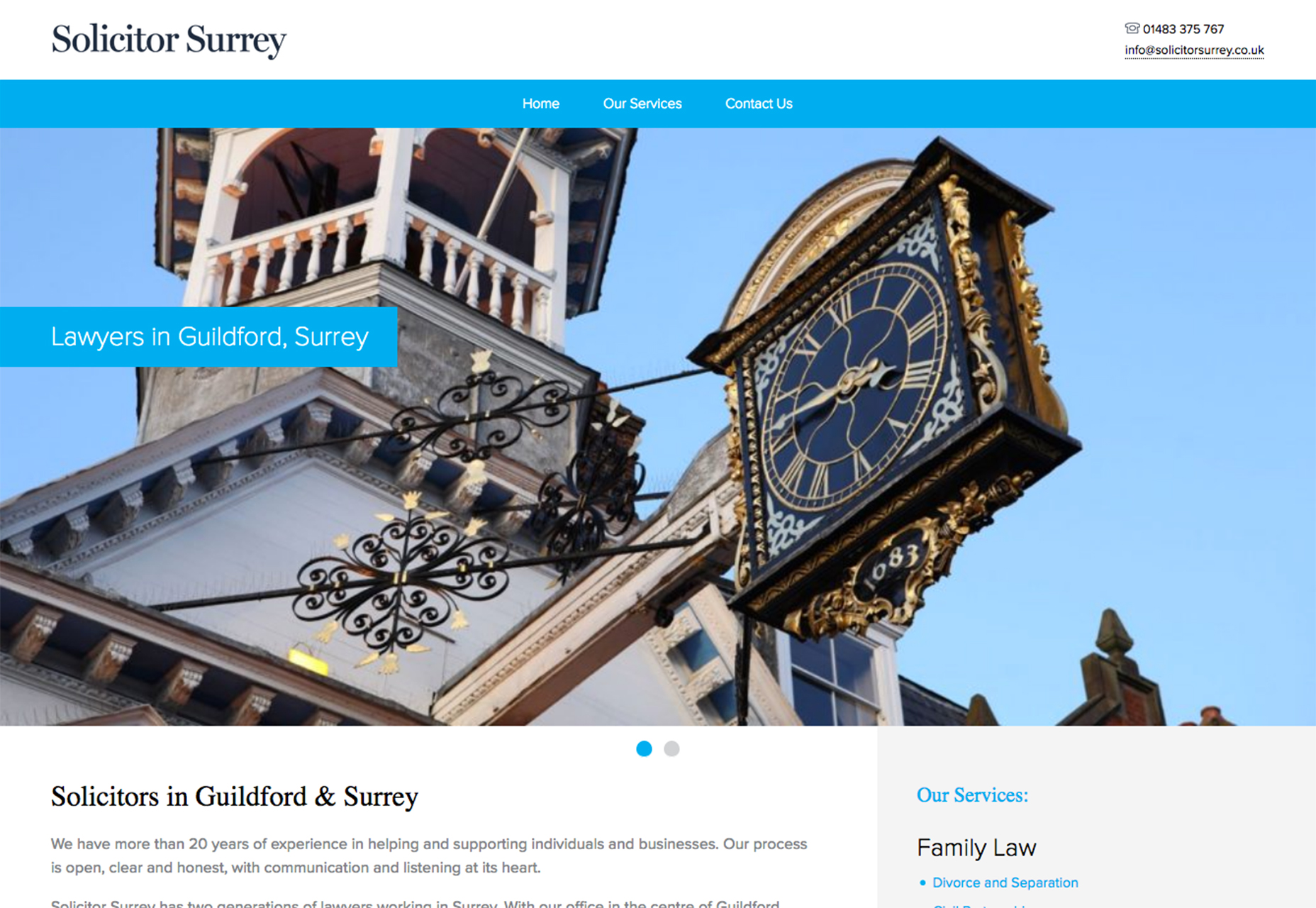
Finalmente, Solicitor Surry toma un enfoque totalmente diferente y usa una forma de diamante en una imagen para agregar interés. Un reloj puede no ser tan atractivo visualmente por sí mismo, pero la forma ayuda a atraer a los usuarios a la imagen.
2. Geometría asimétrica
Esta podría ser una de las mejores tendencias para aparecer en un momento: formas asimétricas en proyectos de diseño.
Nada se vuelve más aburrido con el tiempo que un montón de diseños perfectamente simétricos. Esta tendencia puede ayudar a cualquier persona a salir de esa rutina con formas interesantes que inmediatamente lo hacen repensar el equilibrio.
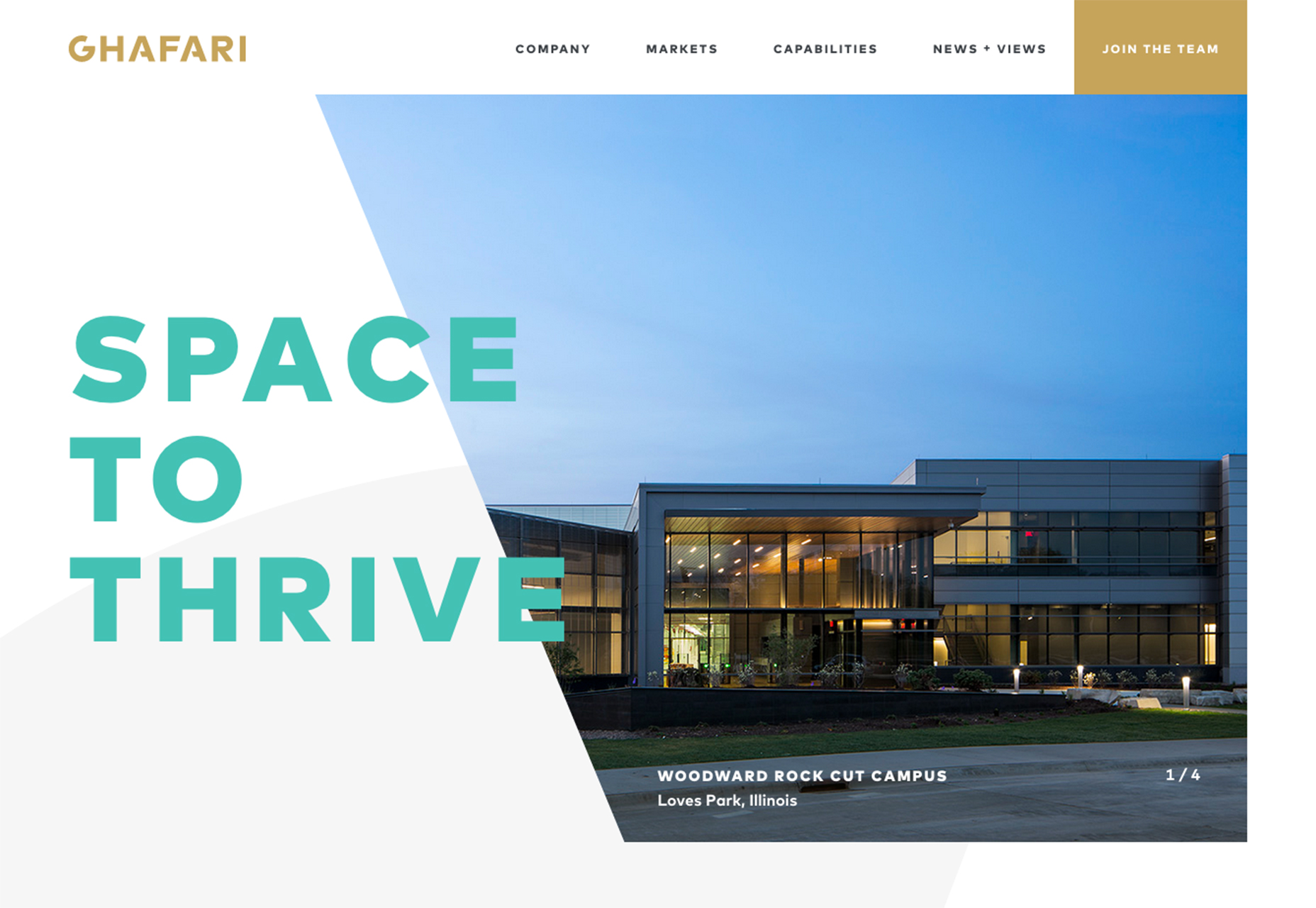
Las formas asimétricas son una buena herramienta porque son muy interesantes e inesperadas. Proporcionan énfasis direccional: observe cómo la esquina superior izquierda de la forma utilizada en el sitio web de Ghafari lo lleva a la marca, y luego hacia abajo en la página con espacio en blanco adicional.
El mayor desafío con las formas asimétricas es cómo lidiar con los espacios blancos o atrapados que a veces pueden crear. (Deberá ser creativo allí, pero los ejemplos a continuación lo hacen parecer fácil.) El otro desafío puede ser garantizar que el diseño asimétrico aún tenga equilibrio. Tendrá que jugar con los pesos de los elementos, y tal vez usar tipos de letra más pesados para compensar el volumen que puede tener una forma asimétrica.
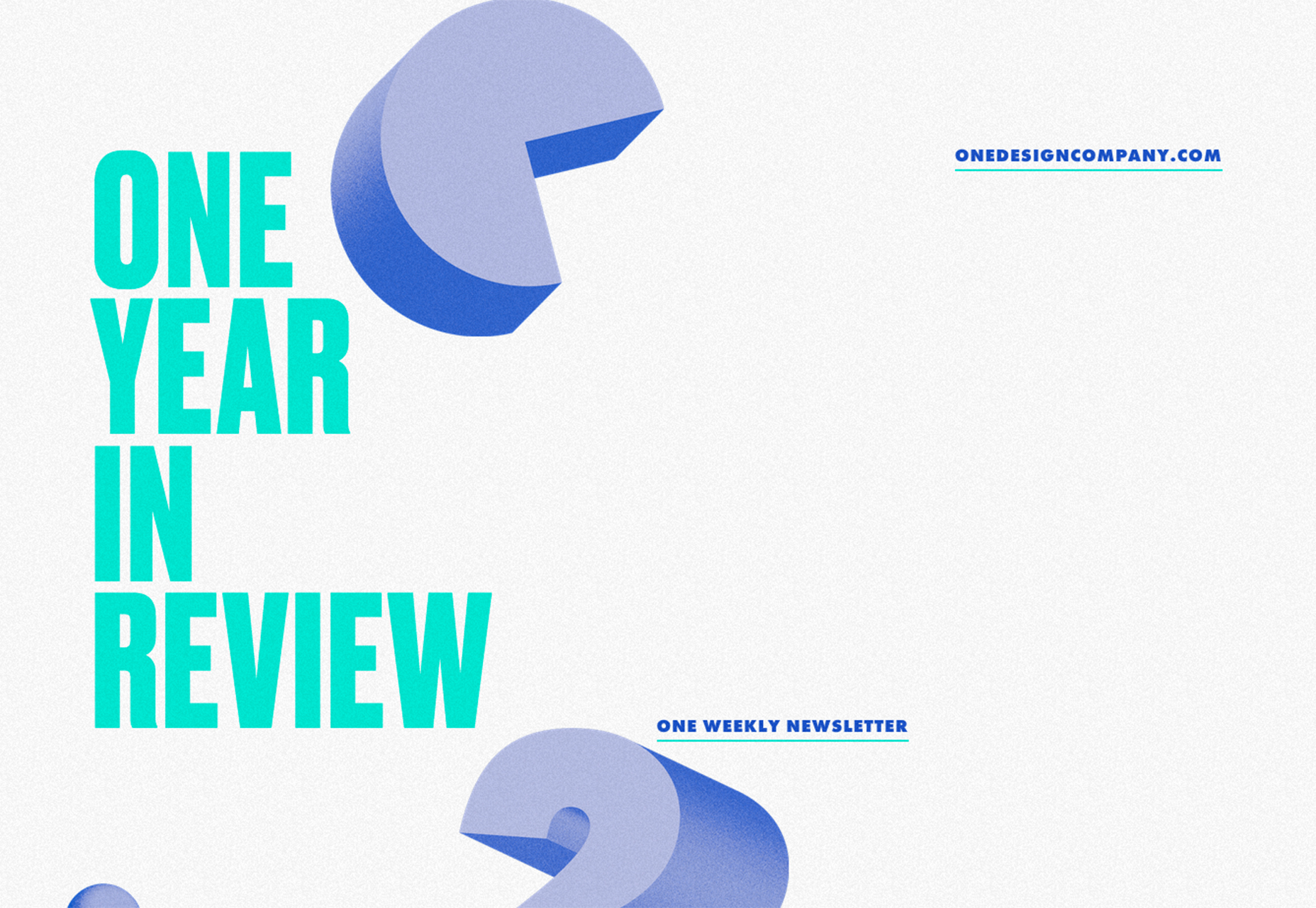
Al comenzar con un diseño de forma asimétrica, mantenga el concepto simple. La forma funky es su truco de diseño en este caso. Opte por formas con color para equilibrar un fondo blanco o formas de capas con imágenes para un aspecto más inspirado en el Diseño de materiales. Otra opción es experimentar con formas 3D, como One Year in Review.
No importa qué opción elijas, la asimetría es un punto llamativo. Crea una primera impresión divertida y funky y ayuda a los usuarios a sumergirse más en el diseño general. Úselo para sitios web que son menos formales y que empujan el sobre con estilo y contenido.
3. Layering
La combinación de varias formas agrega una dimensión extra a casi cualquier proyecto de diseño. Más patrones de diseño táctico han hecho que esta técnica sea más popular y la combinación de formas en varias capas es una manera fácil de comenzar.
Los ejemplos a continuación muestran tres formas diferentes de hacerlo.
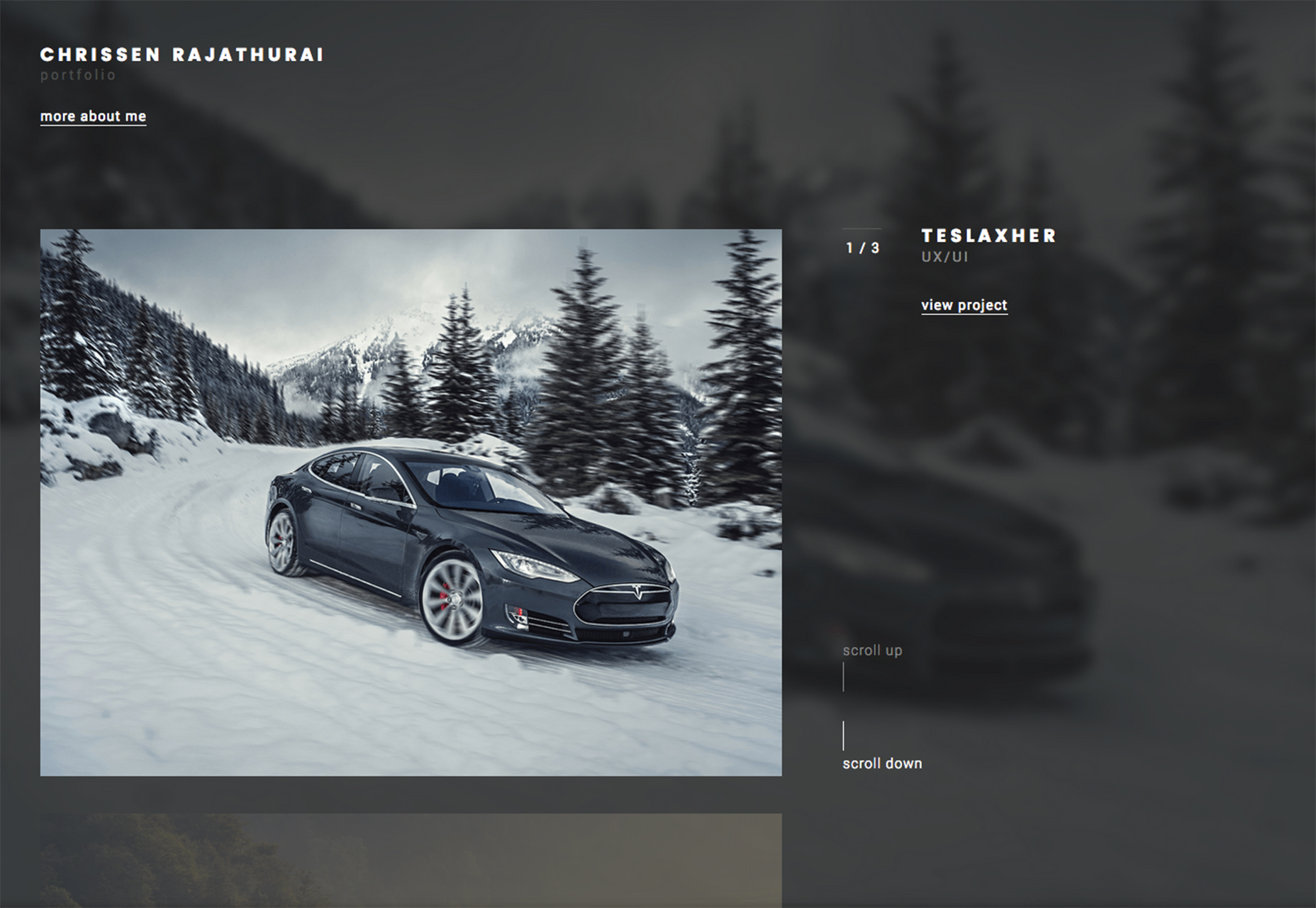
- La cartera de Chrissen Rajathurai coloca rectángulos simples sobre un fondo difuminado y de gran tamaño para llevar el enfoque y el énfasis a cada artículo y enlace individual de la cartera. El efecto de capas es clásico y sorprendente. Los usuarios desean seguir avanzando en el diseño para ver qué otras imágenes se muestran a continuación.
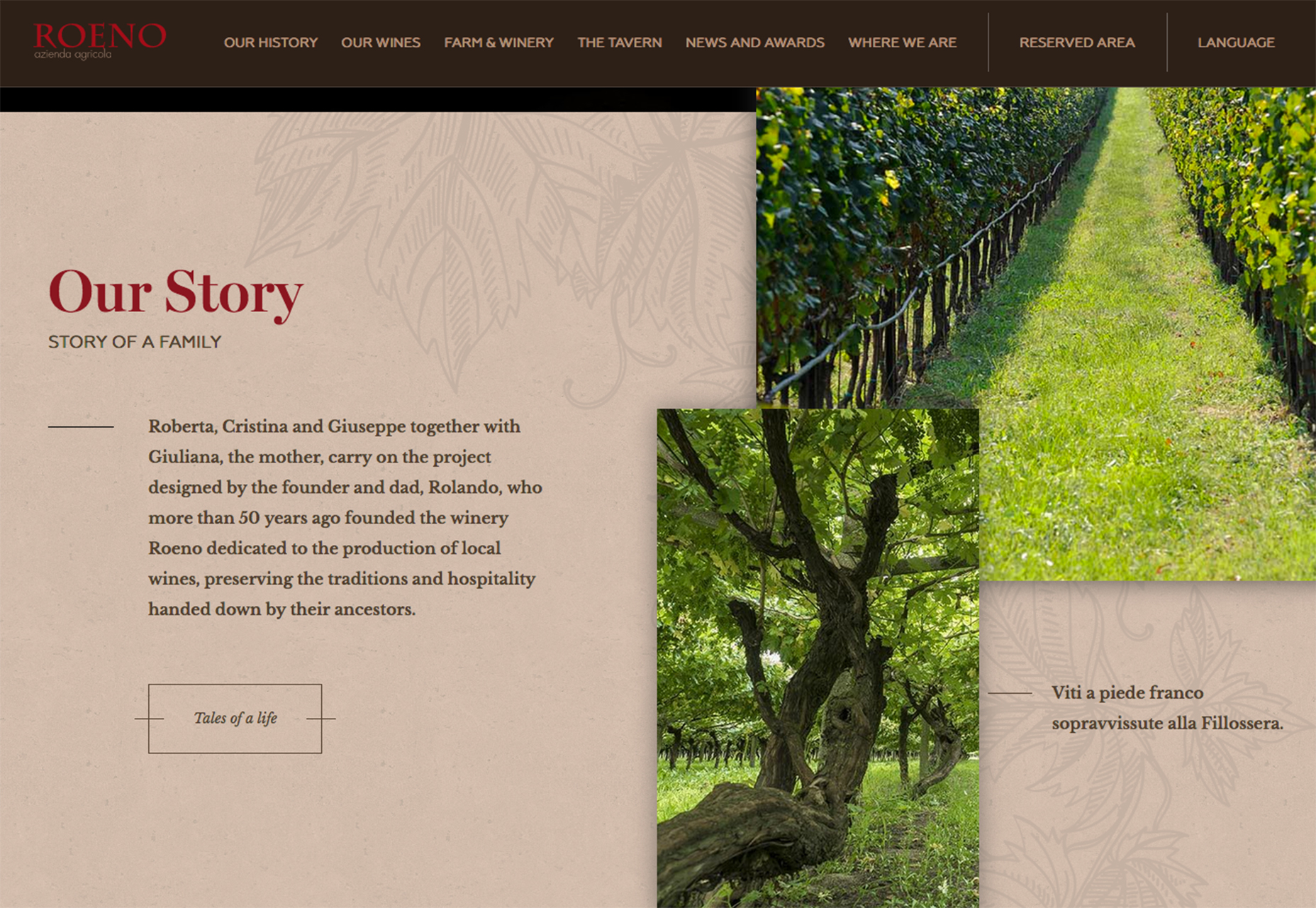
- Cantina Roeno capas imágenes sobre un fondo ilustrado debajo del desplazamiento. El movimiento desde la página de inicio de héroe a las capas de fotos hace que el usuario reduzca la velocidad y observe el contenido de la pantalla. Si bien el video es rápido y el diseño para una visualización rápida de las imágenes en capas, con una orientación vertical interesante, el fondo y el texto ayudan a los usuarios a pausar y asimilar la historia de la bodega.
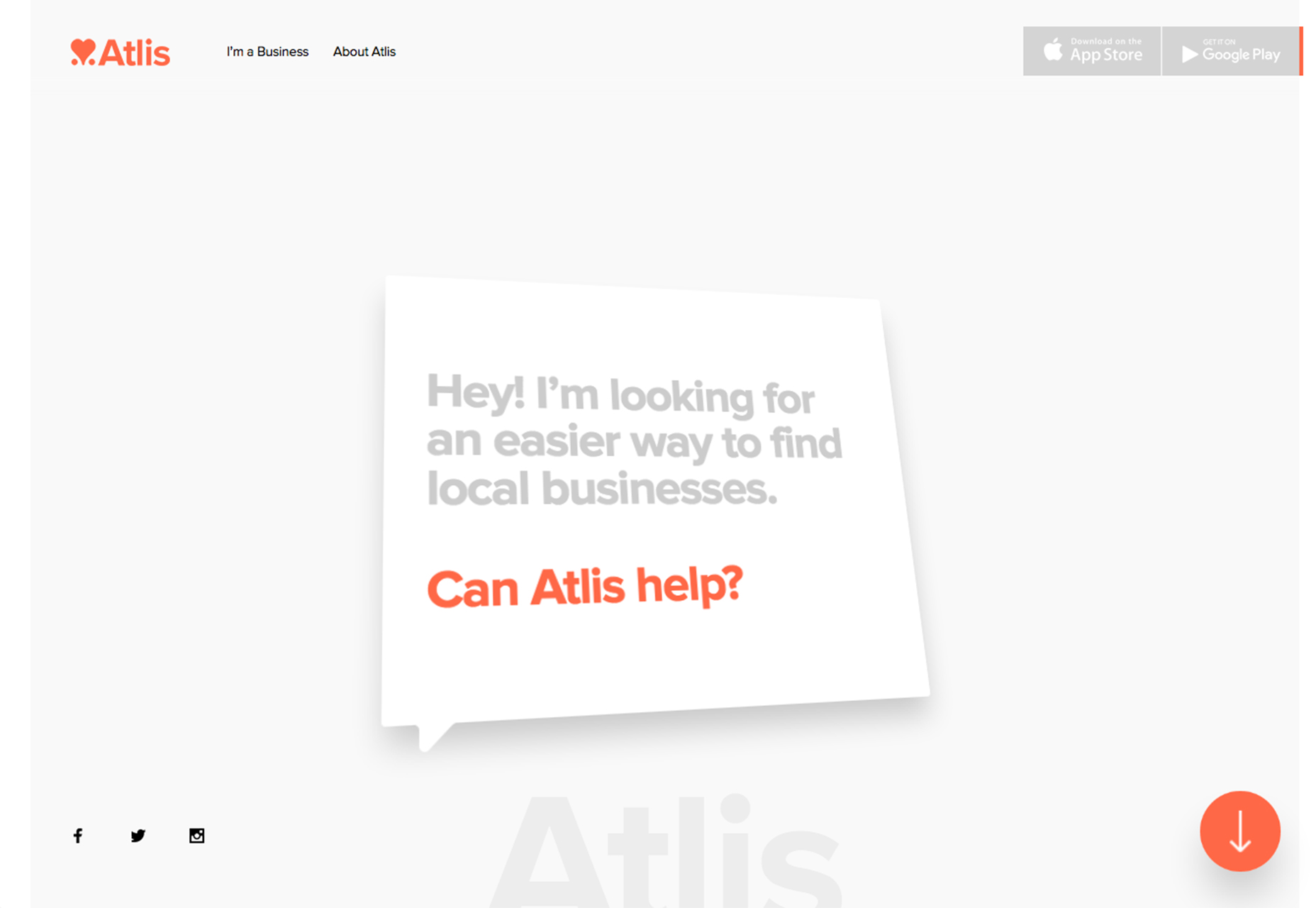
- Atlis toma un enfoque totalmente diferente. El diseño utiliza dos tendencias geométricas (capas en un estilo de diseño muy material) y asimetría con una caja que se retuerce y se convierte en formas más trapezoidales con acciones estacionarias. El diseño es tan simple que no puedes evitar mirarlo. También es bastante complejo con el movimiento elástico de la caja "¿Ayuda Can Atlis?". Sigue desplazándote e incluso más formas con distintos grados de asimetría en la pantalla. Este diseño de sitio engañosamente complejo es muy divertido de jugar.
Conclusión
Cuando planifique su próximo proyecto, ¡piense en la geometría! ¿Cómo puede usar formas simples en formas nuevas e interesantes para alentar el compromiso y brindarles a los usuarios algo diferente que observar en el proceso? Hay muchas maneras diferentes de usar la geometría en los proyectos de diseño, combinar formas con animaciones, colores o imágenes interesantes para crear un diseño que muestre su contenido.
Y divertirse. Los patrones geométricos tienen una sensación más ligera y menos formal que otros conceptos de diseño. Use eso para su ventaja al usar estas técnicas.
<p class = "p4"> ¿Qué tendencias estás amando (u odiando) en este momento? Me encantaría ver algunos de los sitios web con los que está fascinado. Déjame un enlace en Twitter ; Me encantaría saber de ti.