20 Mejores sitios nuevos de cartera, enero de 2018
¡Y está aquí! Enero de 2018 ha llegado en toda su fría y fría gloria, y acabo de pasar los primeros días mirando sitios de cartera. Lo hago todo por ti, queridos lectores. Lo hago todo por ti.
Este mes no tiene un tema particularmente específico, a menos que cuente prácticamente todas las variaciones del minimalismo. No hay nada completamente nuevo, y nada completamente viejo. Cada vez se hacen más esfuerzos para lograr un equilibrio entre las filosofías de diseño extremo, y debo decir que me gustan bastante algunos de los resultados.
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX y accesibilidad sufren. Por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido; esta es una mala idea (TM), niños. Si encuentra una idea que le gusta y desea adaptarse a su propio sitio, recuerde implementarla de manera responsable.
QUID
QUID se lleva a casa el premio por el compromiso con un concepto. Trabajan mucho con video, por lo que fueron y aplicaron el concepto de línea de tiempo a la navegación en su buscapersonas. Hemos visto esta vez antes en un artículo anterior de la cartera, pero CRUX toma un enfoque menos minimalista del concepto.
Fons Hickmann
La cartera de Fons Hickmann es un nuevo y brillante ejemplo de lo que llamo el estilo de diseño "Brutal Powerpoint". (¡W000! ¡Mi primer nombre de tendencia inventado de 2018 acaba de suceder, gente! Y nadie me ha dicho que me detenga todavía).
Se trata de mezclar elementos de minimalismo, brutalismo y sitios de estilo de presentación para crear algo que parezca haber sido arrancado de dos manuales de diseño completamente diferentes.
Ben Mingo
La cartera de Ben Mingo es clásicamente minimalista, aderezado con animación. Está en esta lista principalmente porque su diseño y elementos tipográficos son muy agradables.
Mi único problema es que no puedo usar mi rueda de desplazamiento en la página de inicio. Arrastrar para navegar es una interacción normal en el móvil, pero parece torpe e ineficiente en el escritorio.
Cero
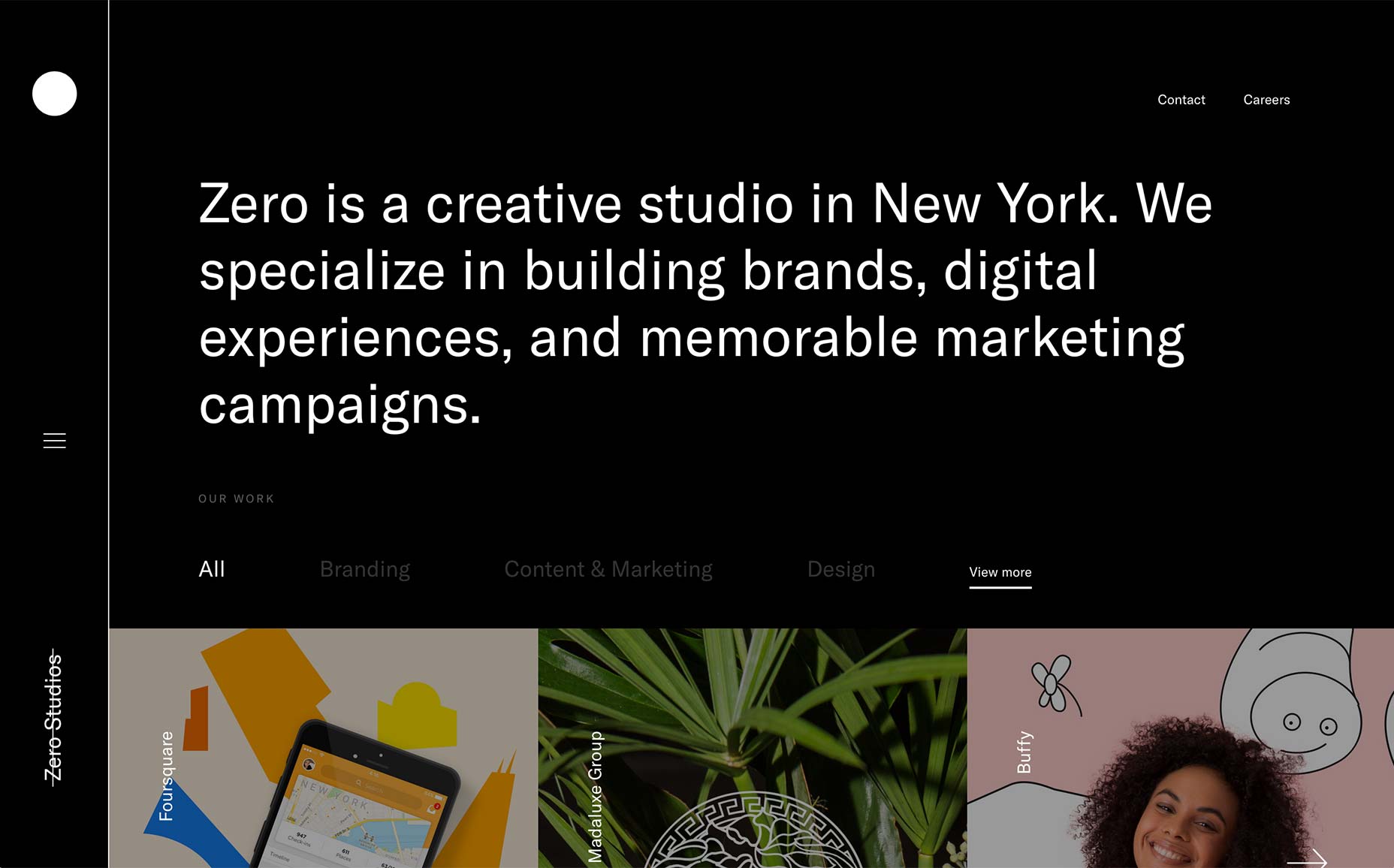
Cero usa una forma moderadamente estilizada de minimalismo para su sitio de agencia. Ese equilibrio entre el estilo y el minimalismo clásico da como resultado un sitio que es bastante fácil de navegar, pero todavía está cargado de personalidad y potencial.
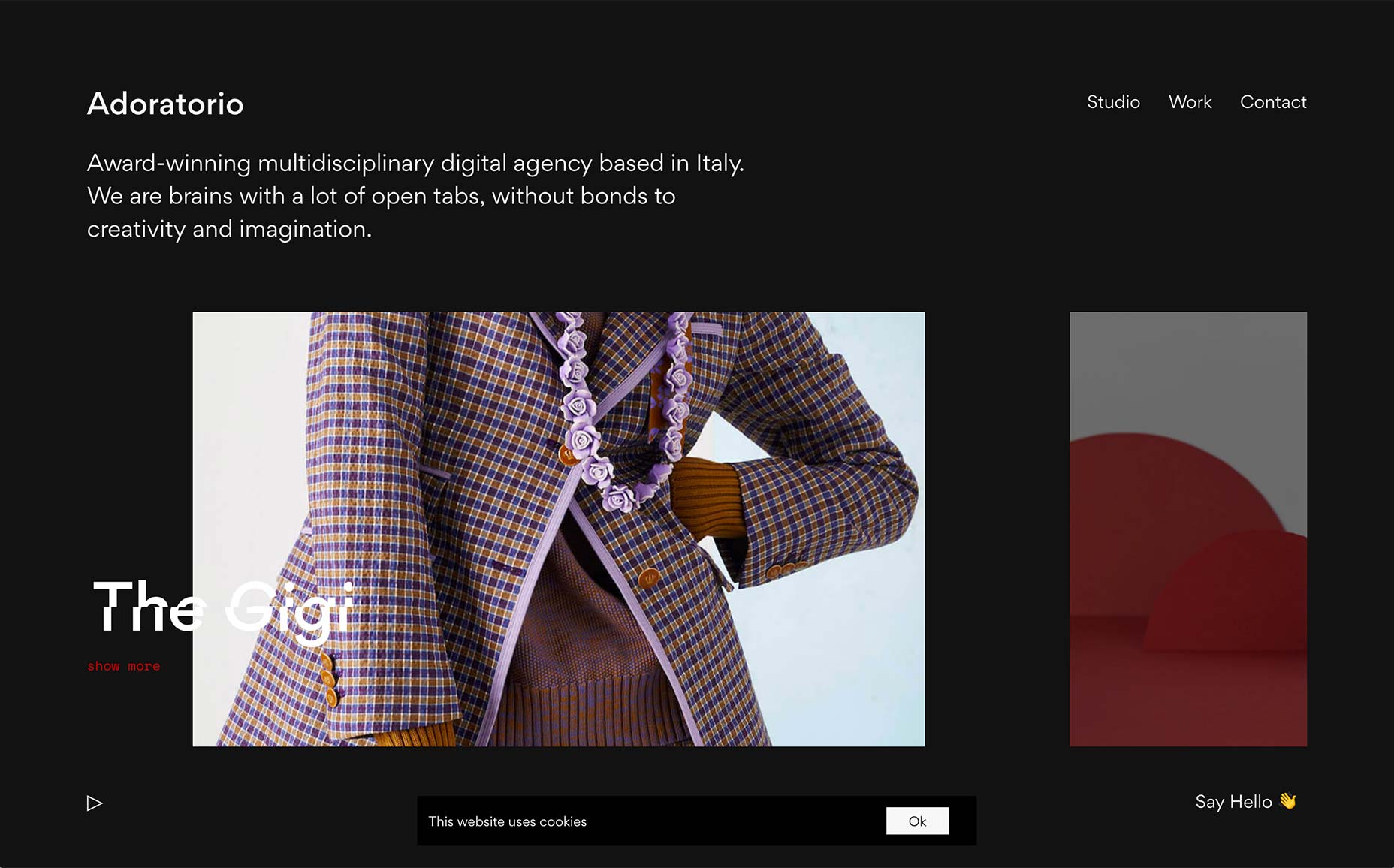
Adoratorio
Adoratorio es un ejemplo simple pero minimalista de minimalismo ido animado. Está limpio, es bonito. Estoy realmente impresionado por la forma en que implementaron la presentación de diapositivas en la página de inicio. Todavía no estoy seguro de que las presentaciones de diapositivas sean lo mejor, pero me gusta cómo se hizo esta.
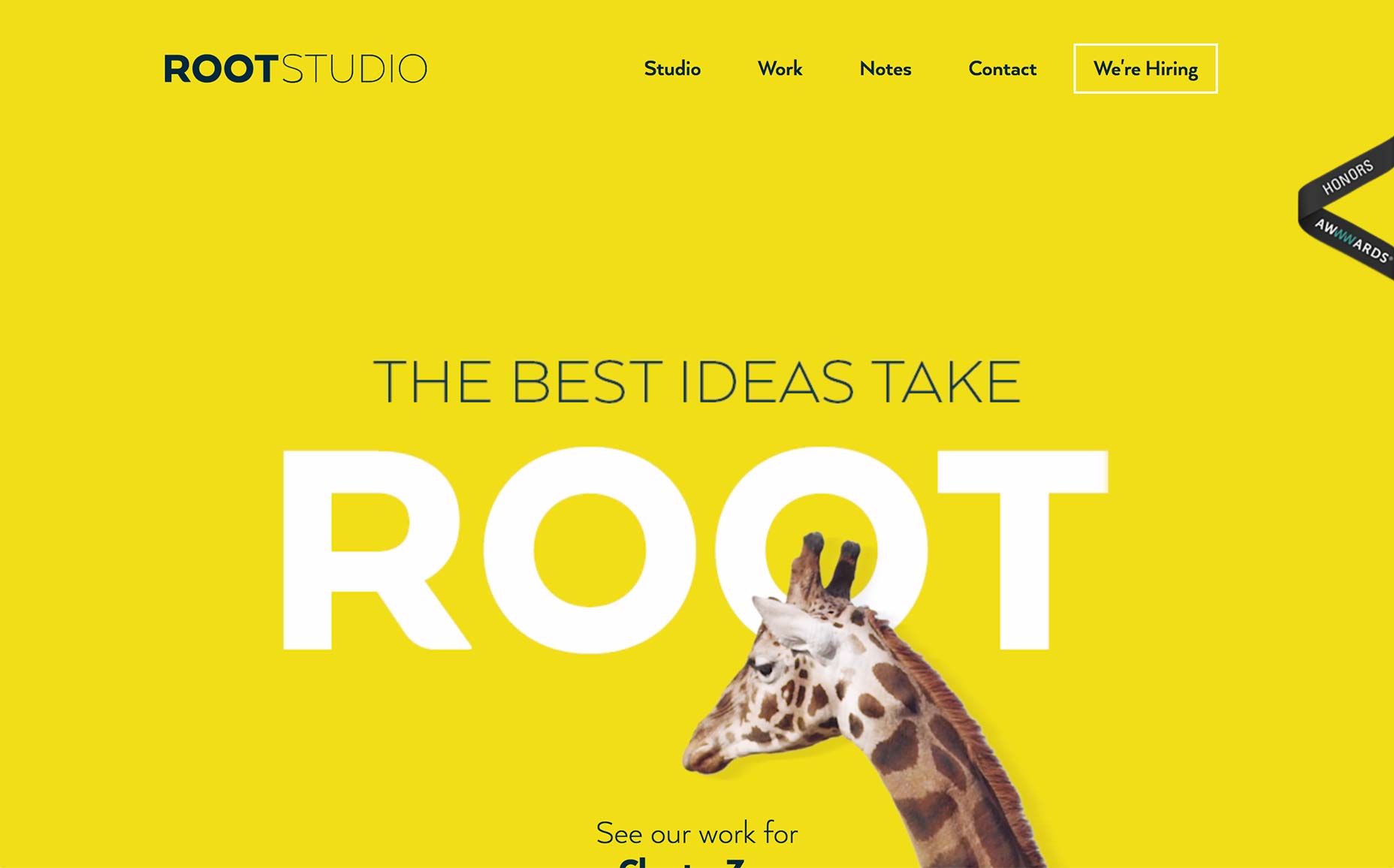
Root Studio
Root Studio está aquí porque usa el amarillo de una manera perfectamente agradable. Está aquí porque la tipografía es encantadora y muy, muy legible. Y porque apagué el JavaScript y todo funcionó perfectamente.
Uf, me dije a mí mismo que me iba a bajar de ese alto caballo en particular por un tiempo, pero todavía me encanta cuando encuentro un sitio que se degrada graciosamente. Lo que sea. Root Studio = bueno. Ve a verlo.
El estudio de glifo
El estudio de glifo usa un diseño altamente presentacional Considerando que uno de sus clientes es Wix, supongo que eso es lo que estaban buscando. Aunque está muy animado, todo es de buen gusto y, me atrevo a decir, elegante. Obviamente tenían un director de arte trabajando en sus estudios de casos.
Gabe Abadilla
Me gustaría dar crédito a Gabe Abadilla por abrazar el inevitable apodo / meme y comprar "gabadilla.com". Él es un buen deporte. Él también tiene una hermosa cartera de una página.
No es nada demasiado experimental, o fuera de lo común. Se ve bien y funciona mejor. Definiría el diseño estético como agresivamente agradable, más que cualquier otra cosa.
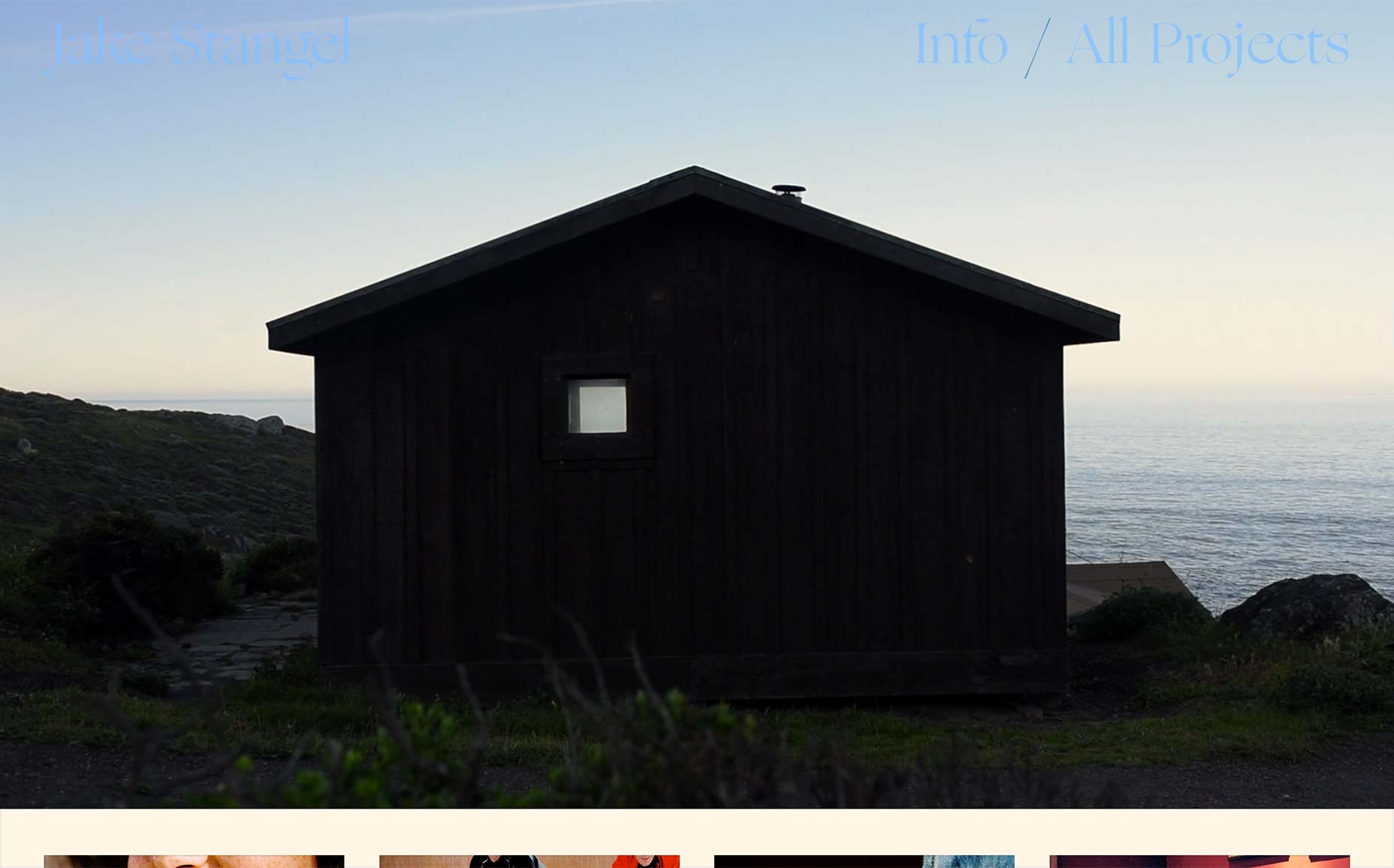
Jake Stangel
Jake Stangel combina pasteles, minimalismo y video de fondo para crear una experiencia simple que acaba de transmitir el mensaje. Siento que parte del texto podría usar un poco más de contraste, pero la presentación de las imágenes se destaca más que suficiente para compensarlo.
Ben Wegscheider
Éste está en la lista solo por el factor "impar". Desde el primer momento, este portafolio te golpea con efectos animados directamente de la película de ciencia ficción de los años 70 que tienes en VHS. Y realmente no se detiene. Para contrarrestar la animación un tanto molesta, el resto del sitio es completamente simple, con una gran tipografía que en su mayoría permanece legible, incluso sobre todo lo demás que está sucediendo.
Wibicom
Cartera de estilo de presentación de Wibicom es bastante estándar, ya que estas cosas van. Me parece interesante que el desplazamiento hacia abajo en la página de inicio lo lleve directamente al menú de navegación.
Sin contenido introductorio, sin adornos más allá de un poco de animación de fondo. Simplemente te lanzan directamente a la navegación. La tendencia continúa en todo el sitio, ya que parecen depender más de sus imágenes para hablar.
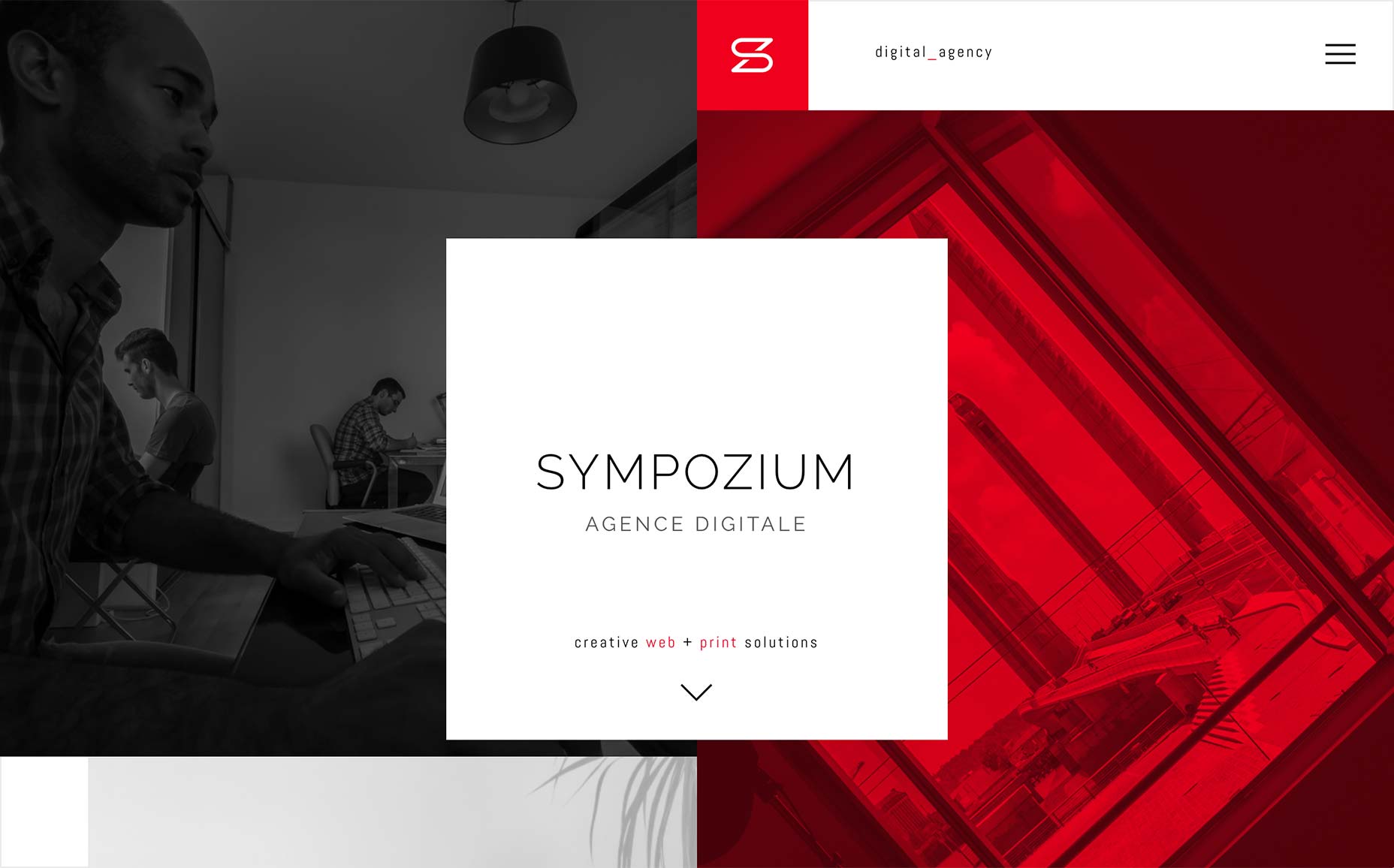
Sympozium
Sympozium es una agencia de diseño francesa con un sitio encantador que luce clásico profesional, mientras que incorpora un par de tendencias más modernas como la asimetría. Está claro que cada página tiene un poco de dirección artística, que es más evidente en el diseño.
Redondo
Redondo usa un estilo de minimalismo que casi se siente como en los viejos tiempos, ahora. Recupera la grilla simple, las líneas gruesas y el tipo casi más grueso.
También divide la navegación de una manera interesante. La parte de la cartera real del sitio está organizada como una entidad casi independiente, y la exploración de esa parte del sitio mostrará la navegación específica de la cartera. Dirígete a la parte del sitio que te dice todo sobre el estudio, y la paleta principal cambia, junto con la navegación principal.
Las experiencias son lo suficientemente similares como para que la transición no parezca demasiado discordante; pero claramente diseñan la experiencia de la cartera para enfocarse en navegar a través de su trabajo, y el resto para el usuario que está listo para ponerse serio.
Tao Tajima
Tao Tajima es un cineasta, y su sitio web presenta su trabajo constantemente en constante movimiento. La animación y el video de fondo (así como también el video incrustado) son bastante destacados.
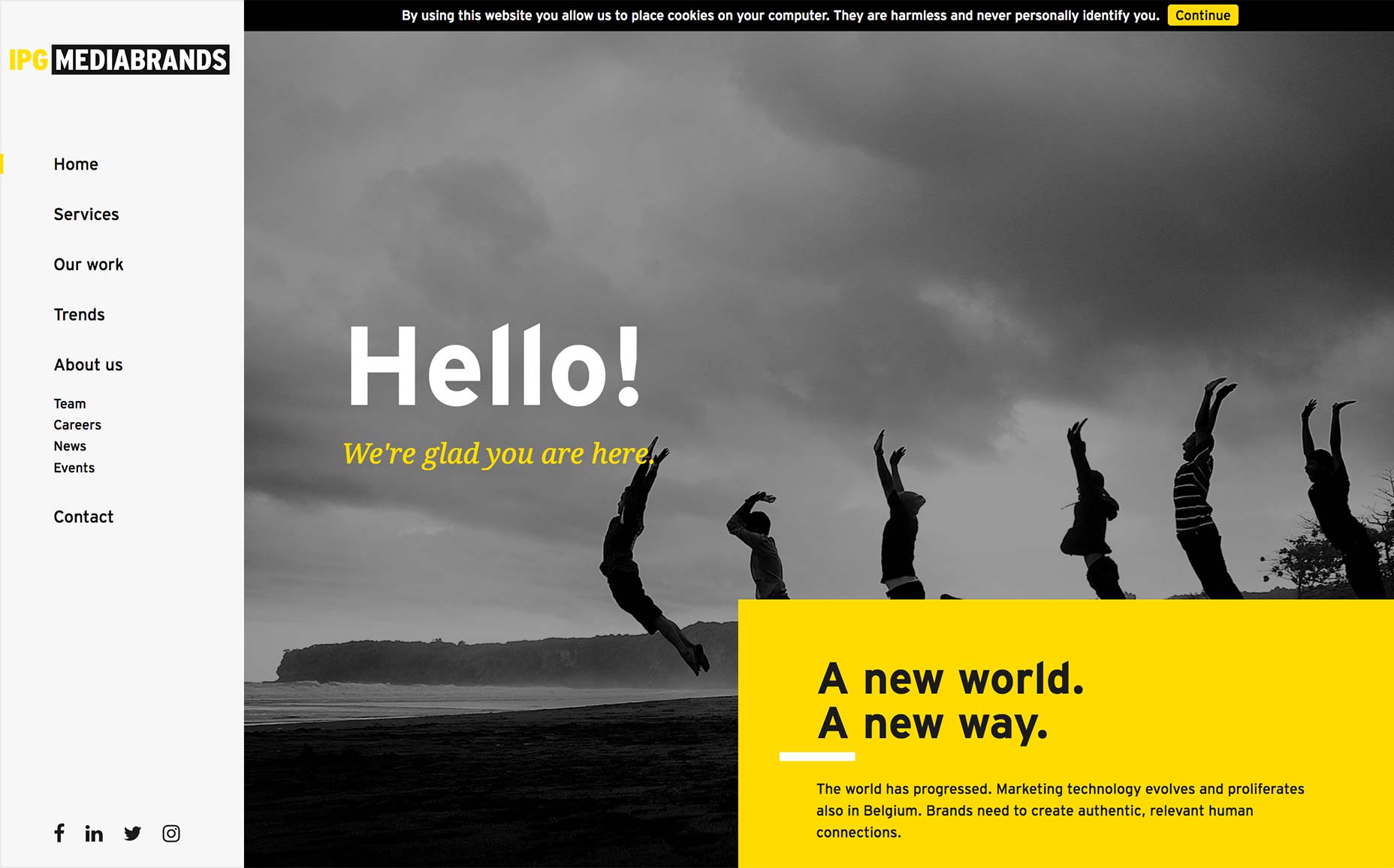
IPG Mediabrands
Ha pasado un tiempo desde que revisé un sitio que era tan corporativo como IPG Mediabrands . Su sitio es (¿quién podría haber adivinado?) Muy visualmente corporativo también. Es como los folletos bancarios que leo cuando era niño, mientras esperaba que los adultos ya terminaran con las cosas del banco, crecieron y se convirtieron en sitios web.
Y nada de eso es crítica. Echa un vistazo a su lista de clientes y verás por qué fueron con el aspecto corporativo. Además, usan amarillo realmente bien.
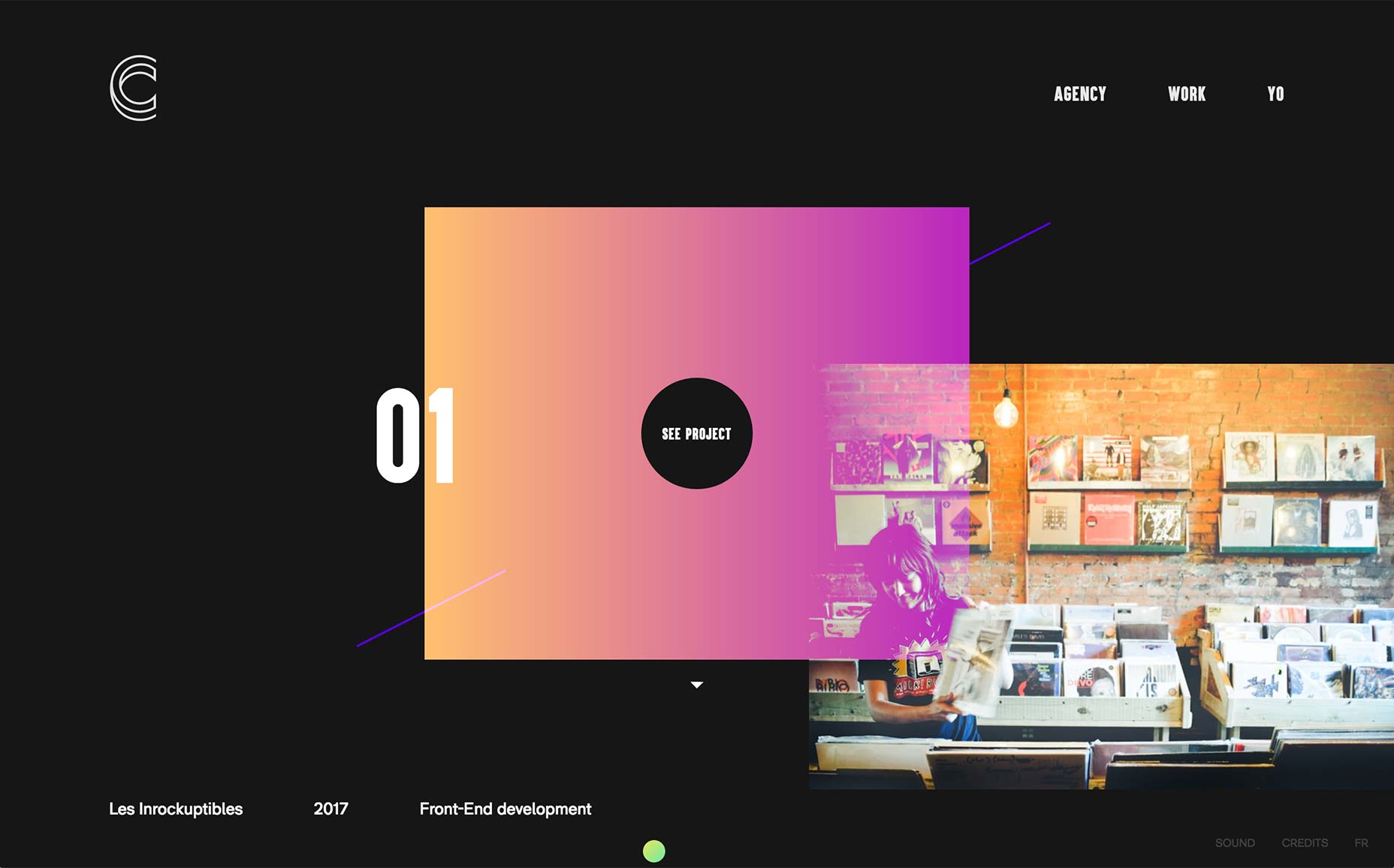
Contemple
Contemple se volvieron locos con su diseño y animación como lo hicieron con su URL. Y oye, si vas a hacer que tu sitio se vea como un PowerPoint avanzado, ¿por qué no hacerlo todo? Hay mucha animación, pero es una animación bastante buena.
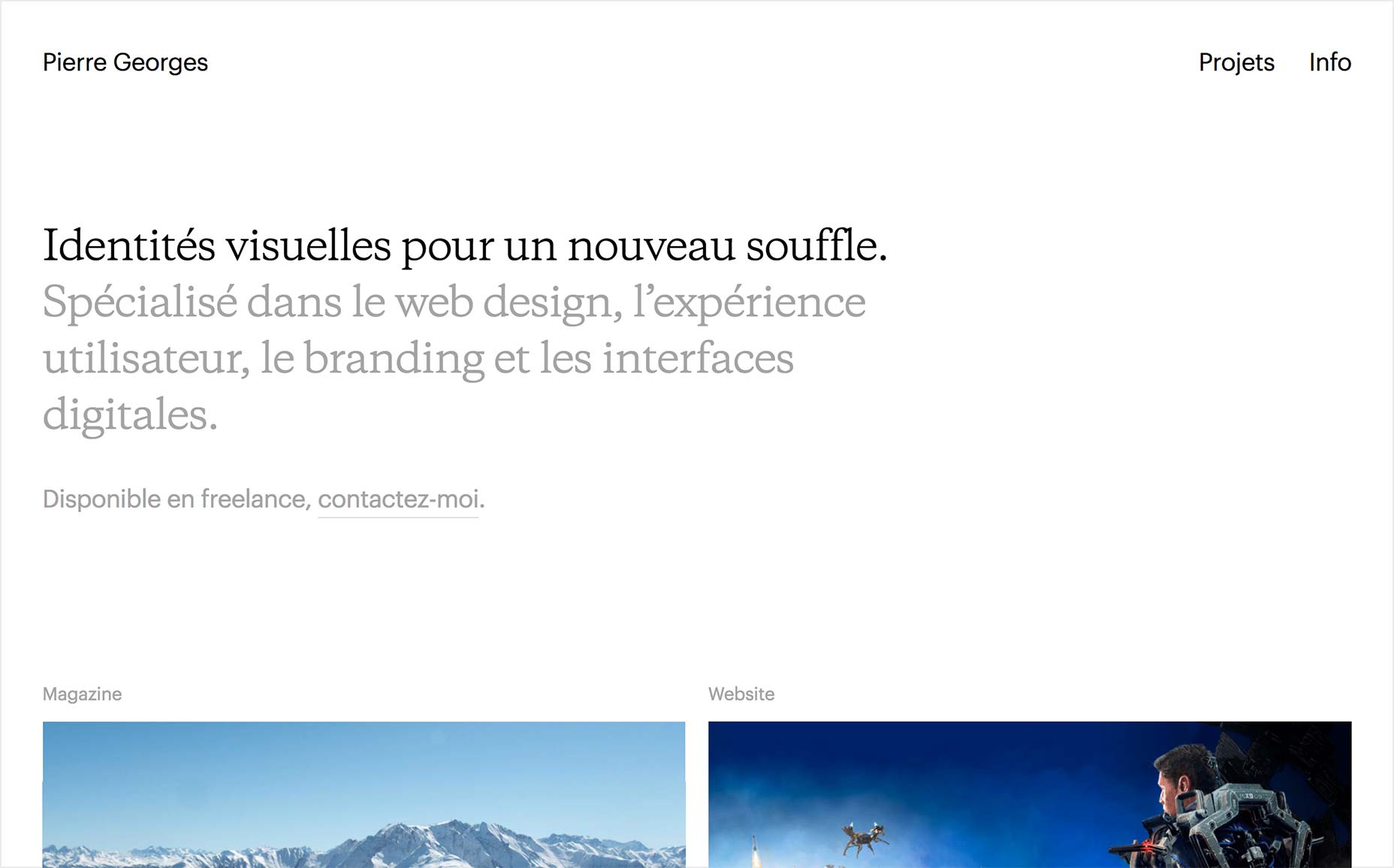
Pierre Georges
Cartera de Pierre Georges no volará ninguna mente con rareza. Es solo un portafolio limpio y agradable con texto grande y imágenes mucho más grandes. Disfrutar.
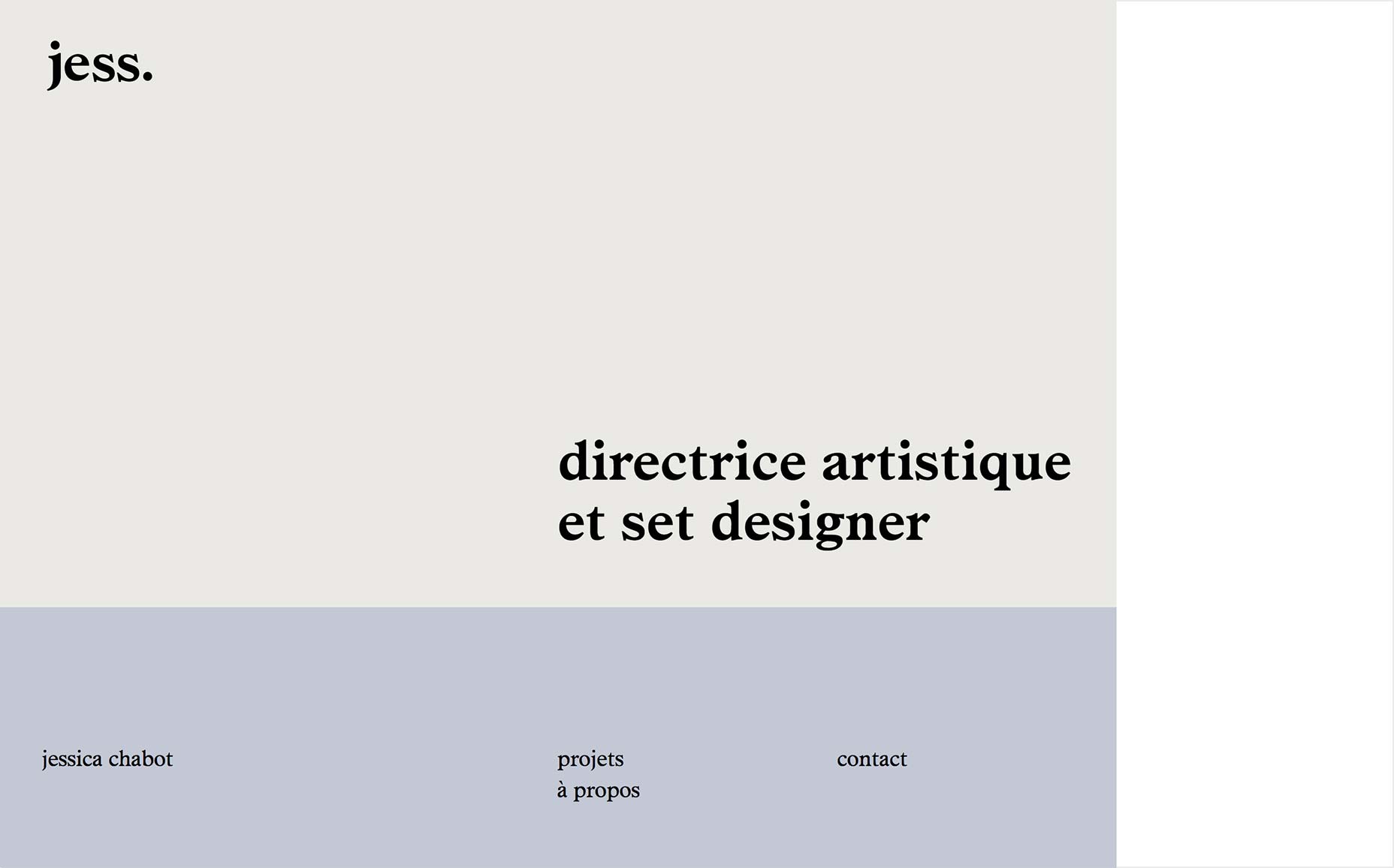
Jessica Chabot
El portfolio de Jessica Chabot toma un dead-simple, y lo hace destacarse con unos simples floreos. Ese espacio en blanco a la derecha, el espacio en blanco en general. El sitio se siente "completo", incluso con un mínimo de contenido.
No estoy seguro de que desaparezca el logotipo, pero bueno. No puedo ganarlos a todos.
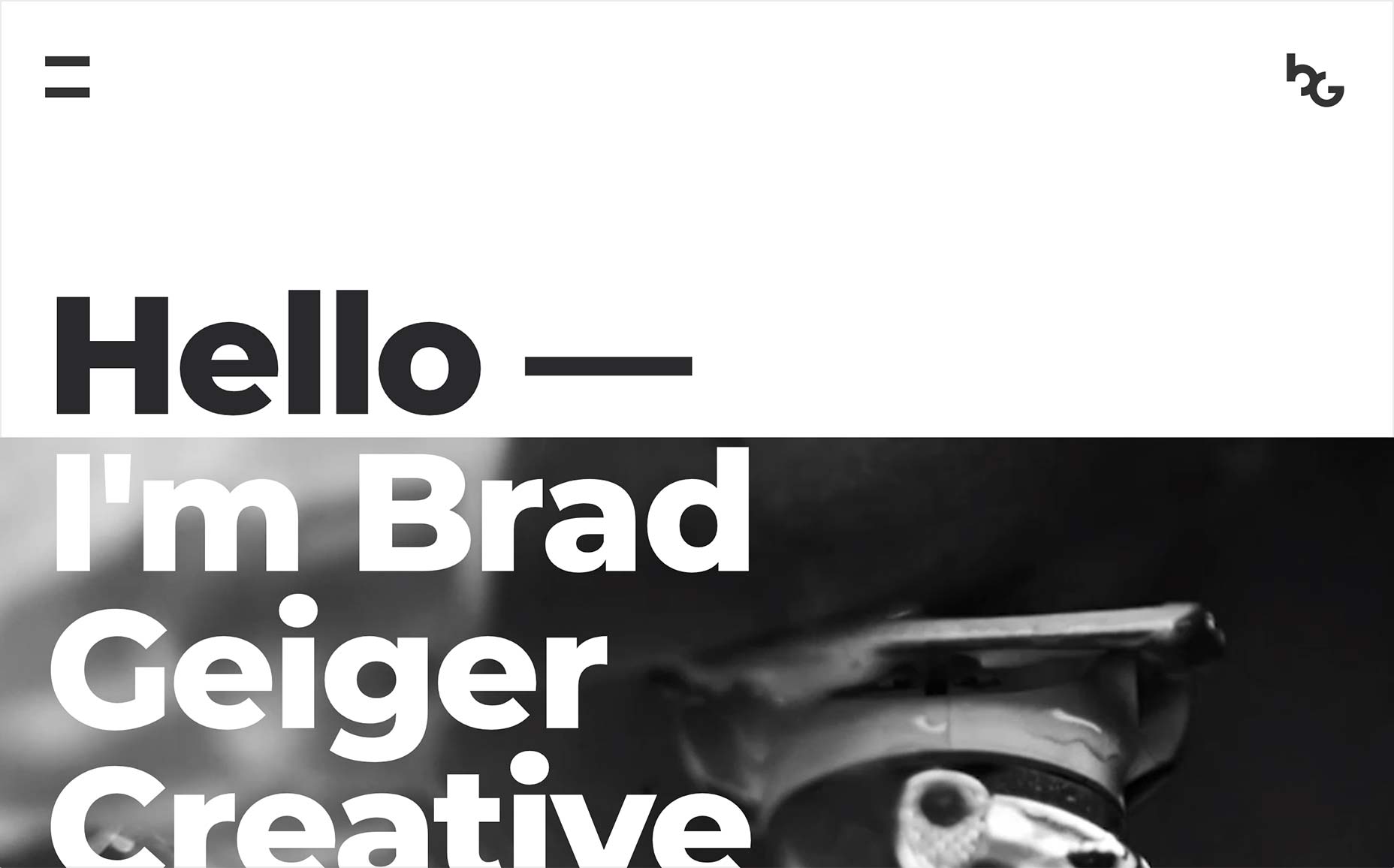
Brad Geiger
La cartera de Brad Geiger es un ejemplo de cómo el post-minimalismo está empezando a volver a la tendencia hacia el minimalismo clásico. Tenemos el diseño asimétrico y escalonado ahora familiar combinado con el tipo sans grueso y las tendencias monocromáticas de antaño.
Bueno, dicen que la vida se trata de lograr el equilibrio. Creo que este sitio lo quita.
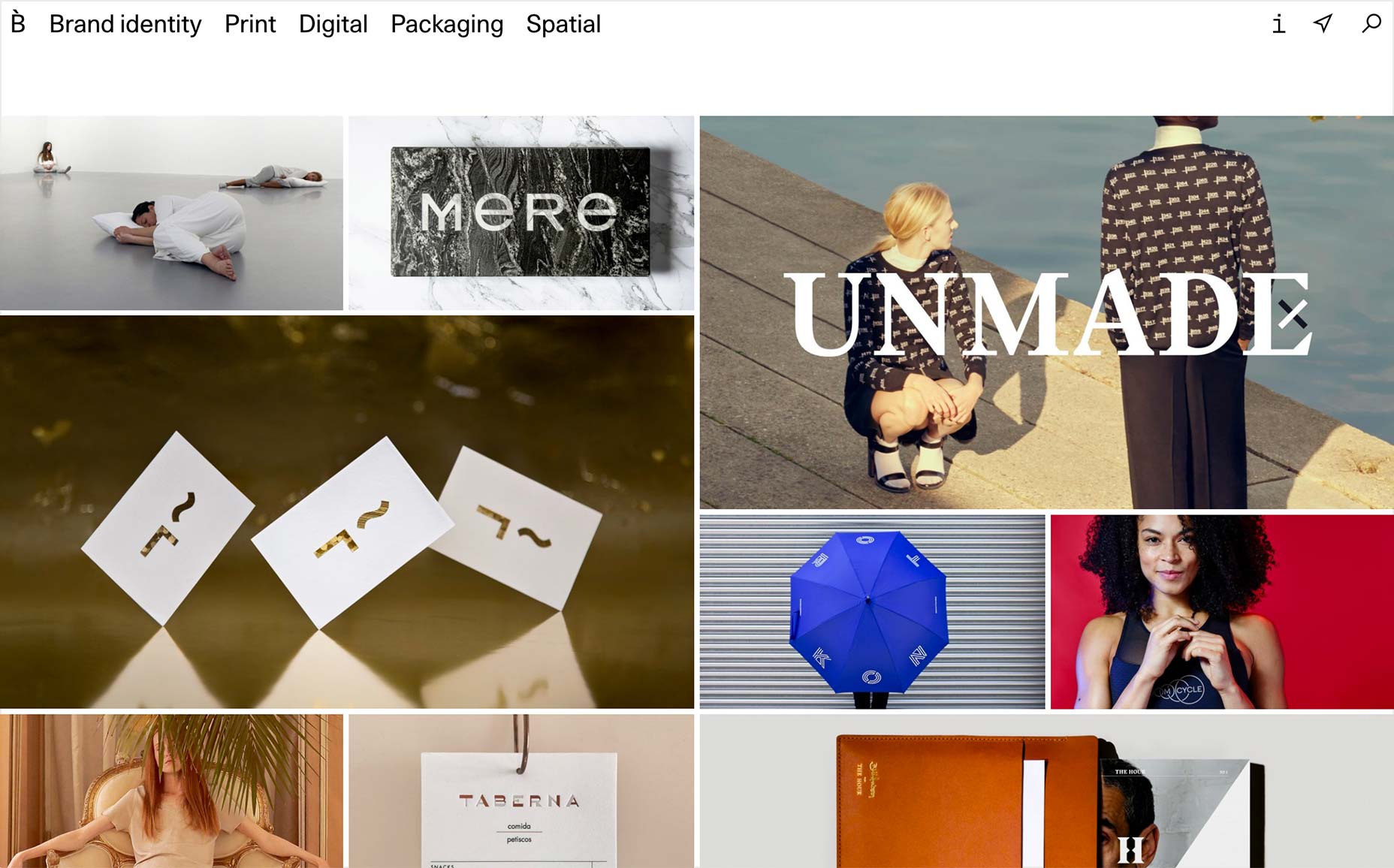
Bibliothèque
Bibliothèque nos trae una cartera bastante simple en torno a los diseños de mampostería. Dado este concepto central, es prácticamente todas las imágenes. Solo una galería de imágenes gigante, y alguna información de contacto. Y funciona.