3 tendencias de diseño esencial, enero de 2018
Si estás aburrido con todo lo que has estado jugando en proyectos de diseño, el comienzo de un nuevo año es un buen momento para probar algo nuevo. Mientras que al final del año, puede ser una temporada lenta cuando se trata de proyectos de diseño web, el comienzo del año es a menudo cuando los nuevos trabajos y conceptos cobran vida.
También puede ser el comienzo de algunas nuevas tendencias de diseño, como la marca de esquina simple, las barras laterales verticales delgadas y las opciones de color melocotón, todas las cuales aparecen en muchos proyectos.
Esto es lo que está en tendencia en el diseño este mes:
1. Marca de esquina simple
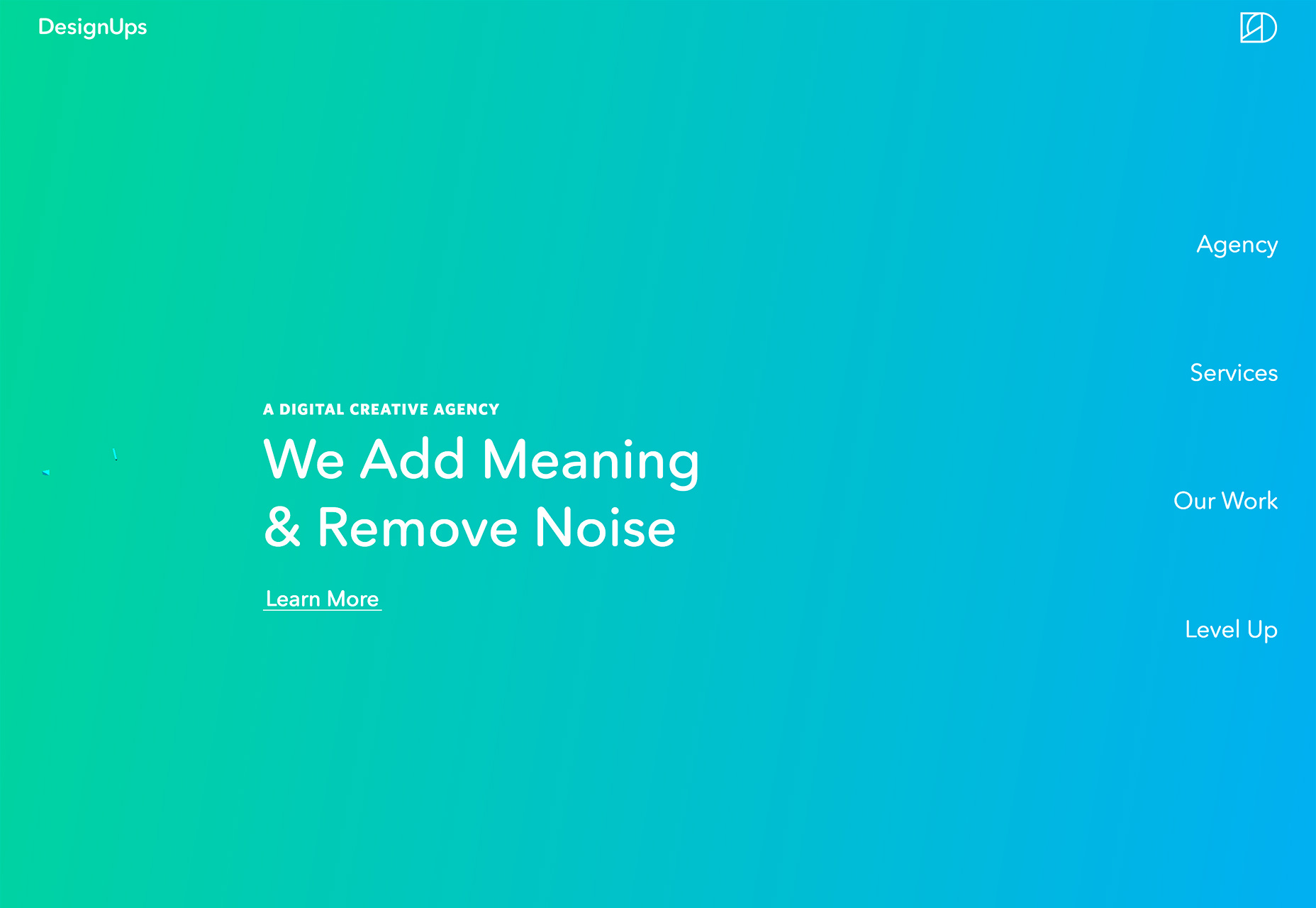
Tal vez parezca demasiado simple, pero una marca de marca de texto en la esquina superior izquierda de los sitios web ha vuelto. Si bien algunos de estos estilos de marca de esquina simples incluyen una marca o texto basado en texto y un ícono, la tendencia se define mediante elementos optimizados que quedan en segundo plano.
Estas marcas generalmente usan tipos de letra sans serif simples y son blancas sobre un fondo de color o incluyen un elemento de color simple cuando se usan en fondos claros. La marca negra sobre un fondo blanco es igualmente popular. Hay una falta general de embellecimiento o deseo de hacer del logotipo un punto focal.
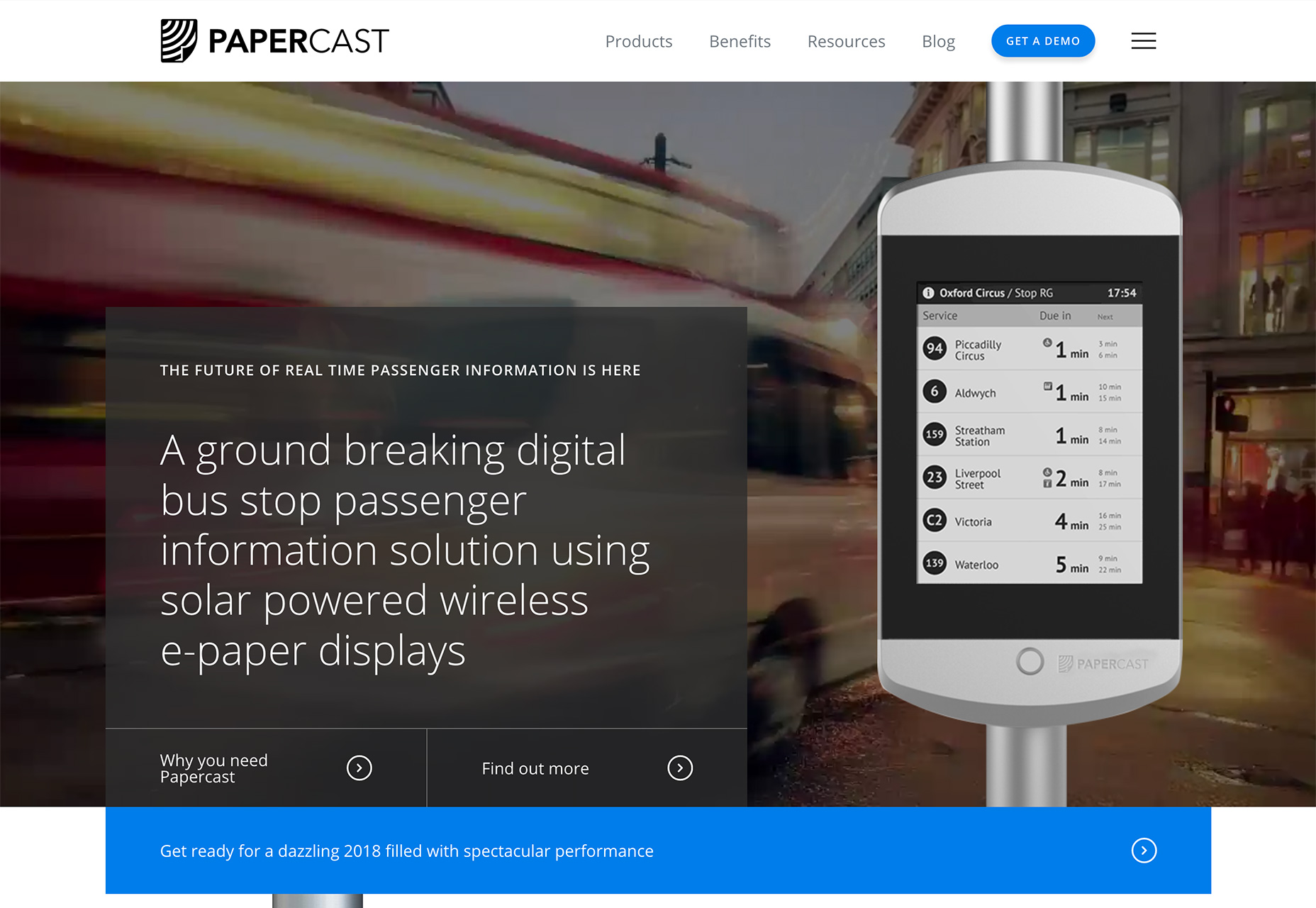
Esta tendencia parece ser popular entre las marcas que aún no tienen nombres bien establecidos, como nuevas empresas o pequeñas empresas, o con diseños de sitios web bastante elaborados. Para los diseños más involucrados, como Papercast , el mensaje y la descripción de lo que trata el sitio web es en realidad más importante que el logotipo o la marca en sí, lo que hace que esta elección de marca sea buena.
Este estilo de marca simplificada se basa en las prácticas de sitios web receptivos para dispositivos móviles. Muchos diseños receptivos reducen los tratamientos con el logotipo (así como la navegación) para pantallas más pequeñas. Este concepto ha llevado a más marcas a crear un segundo logotipo simple para tales usos, y ahora esos logos se abren paso en todos los tamaños de pantalla.
Si bien la marca de esquina simple puede ser elegante y ayudar a los usuarios a enfocarse en otras partes del diseño, no ayuda mucho a una pequeña empresa o marca a establecer el reconocimiento visual de la marca, el logotipo o el símbolo. Considere esto al debatir si usar esta tendencia de diseño web o no.
2. Barras laterales verticales Skinny de la página principal
Si bien las barras laterales nunca se han salido de la tendencia en las páginas interiores o los blogs, no han sido un pilar en las páginas principales. Eso esta empezando a cambiar.
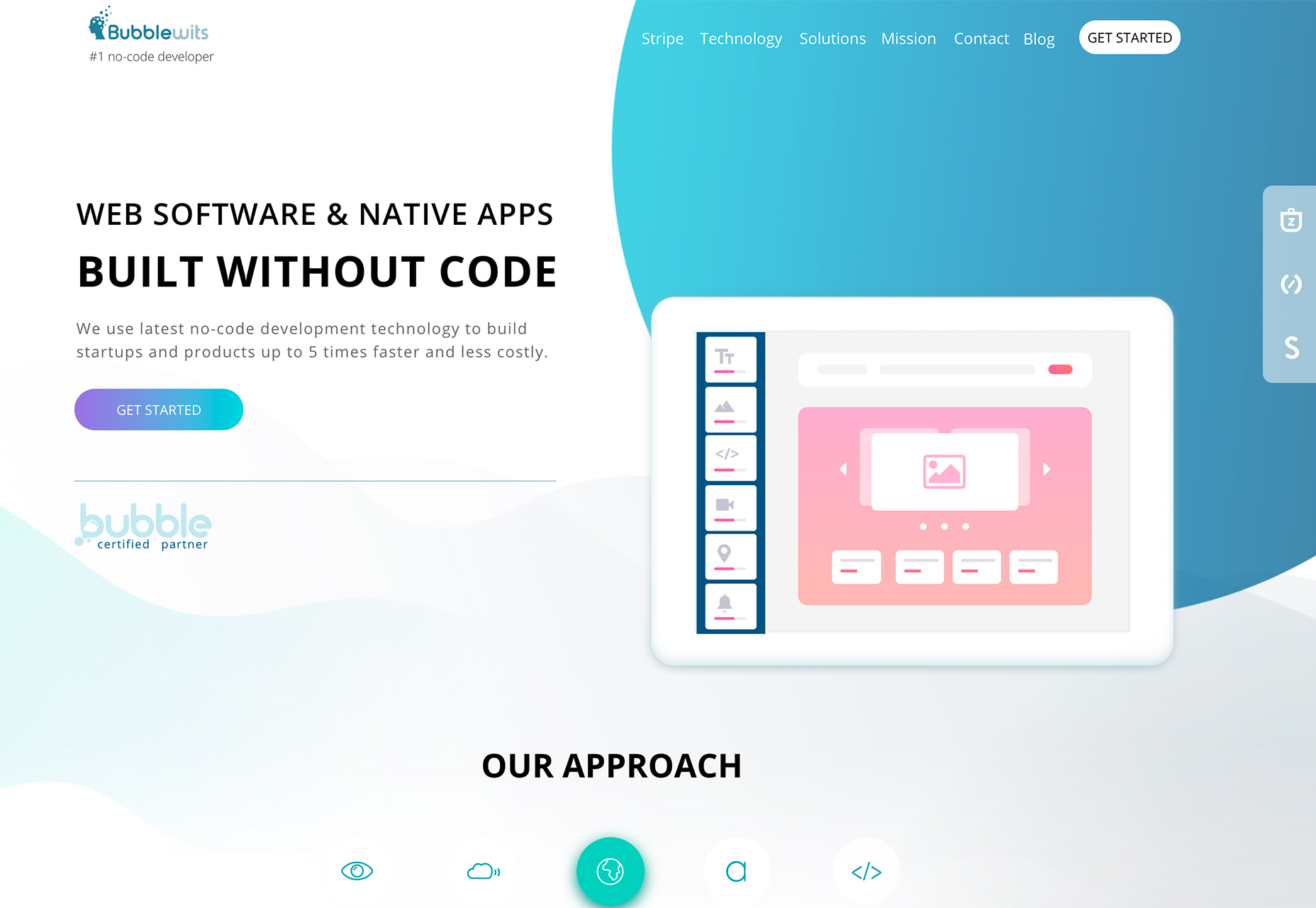
Desde un lugar para almacenar iconos de redes sociales (como Bubblewits ) a un lugar para la navegación o la marca, las barras laterales súper delgadas verticales se están convirtiendo en un gran problema.
Parte del crédito se aplica al uso de dispositivos móviles, es un formato vertical, y la idea de que más usuarios están de acuerdo con el desplazamiento y los anchos de pantalla que no son demasiado amplios. Hay una gran fatiga ocular que ocurre para los usuarios que cambian entre anchuras de lectura angostas y anchas (pantallas de teléfono y de escritorio).
Para combatir esto, más diseñadores están incorporando más elementos verticales en el escritorio, versiones de diseños de pantalla ancha. En esencia, más elementos verticales disminuyen el ancho total de pantallas más grandes, haciendo que la experiencia se parezca un poco más a las versiones móviles.
Lo bueno de estos elementos verticales es que pueden funcionar de muchas maneras diferentes, incluso para la navegación y como un botón de marca / inicio.
DesignUps , utiliza una barra lateral vertical indefinida para los elementos de navegación en el lado derecho de la página de inicio. La barra lateral se mezcla visualmente con el fondo sin el uso del boxeo, pero "reduce" el ancho total del área principal de mensajes.
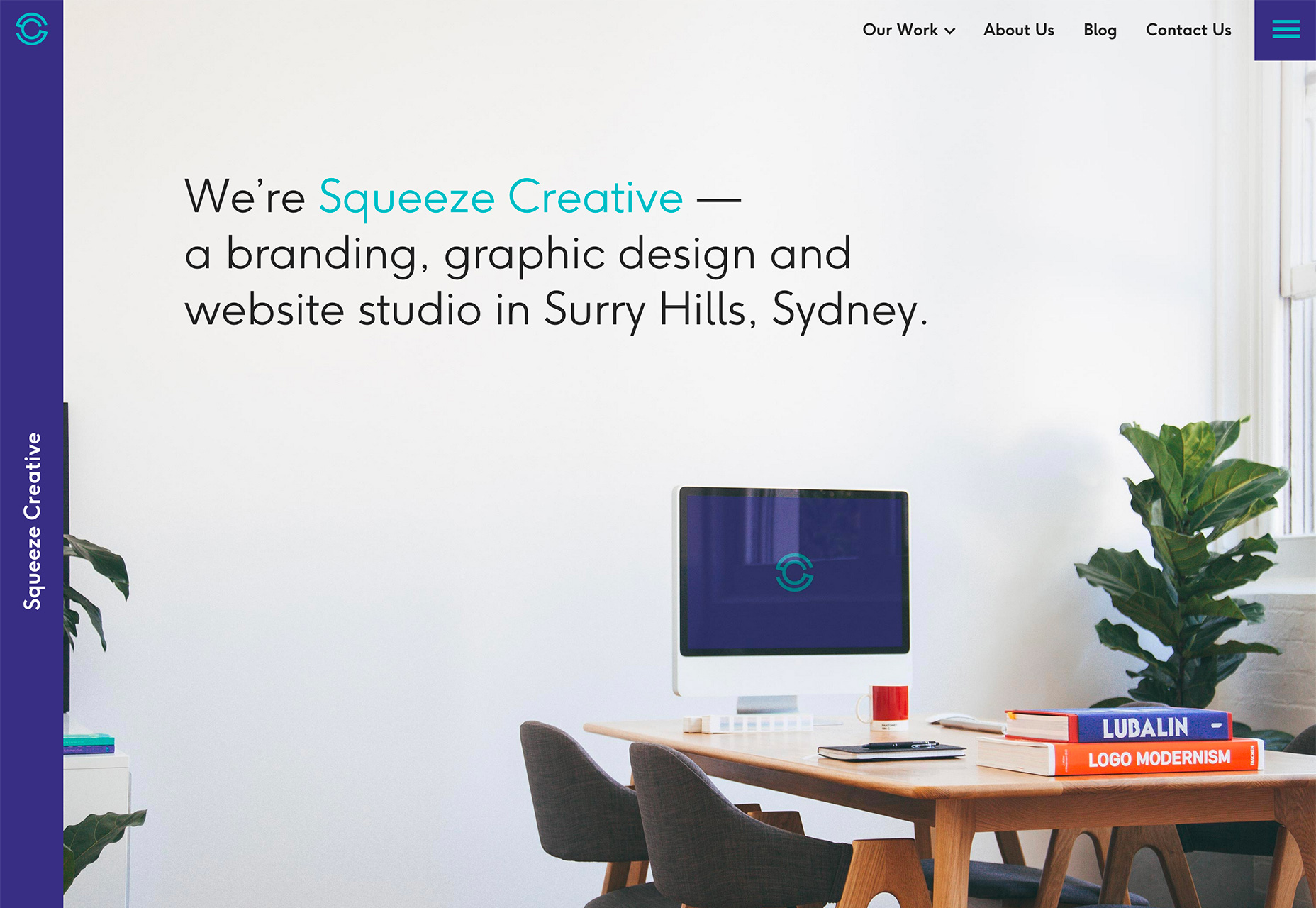
Aprieta creativo va con una barra lateral izquierda súper fina que incluye la marca de la compañía. Como una ventaja adicional, toda la barra lateral es un botón de "inicio" que se puede hacer clic y que ayuda a los usuarios a encontrar su camino si se pierden en el diseño.
3. Color amelocotonado
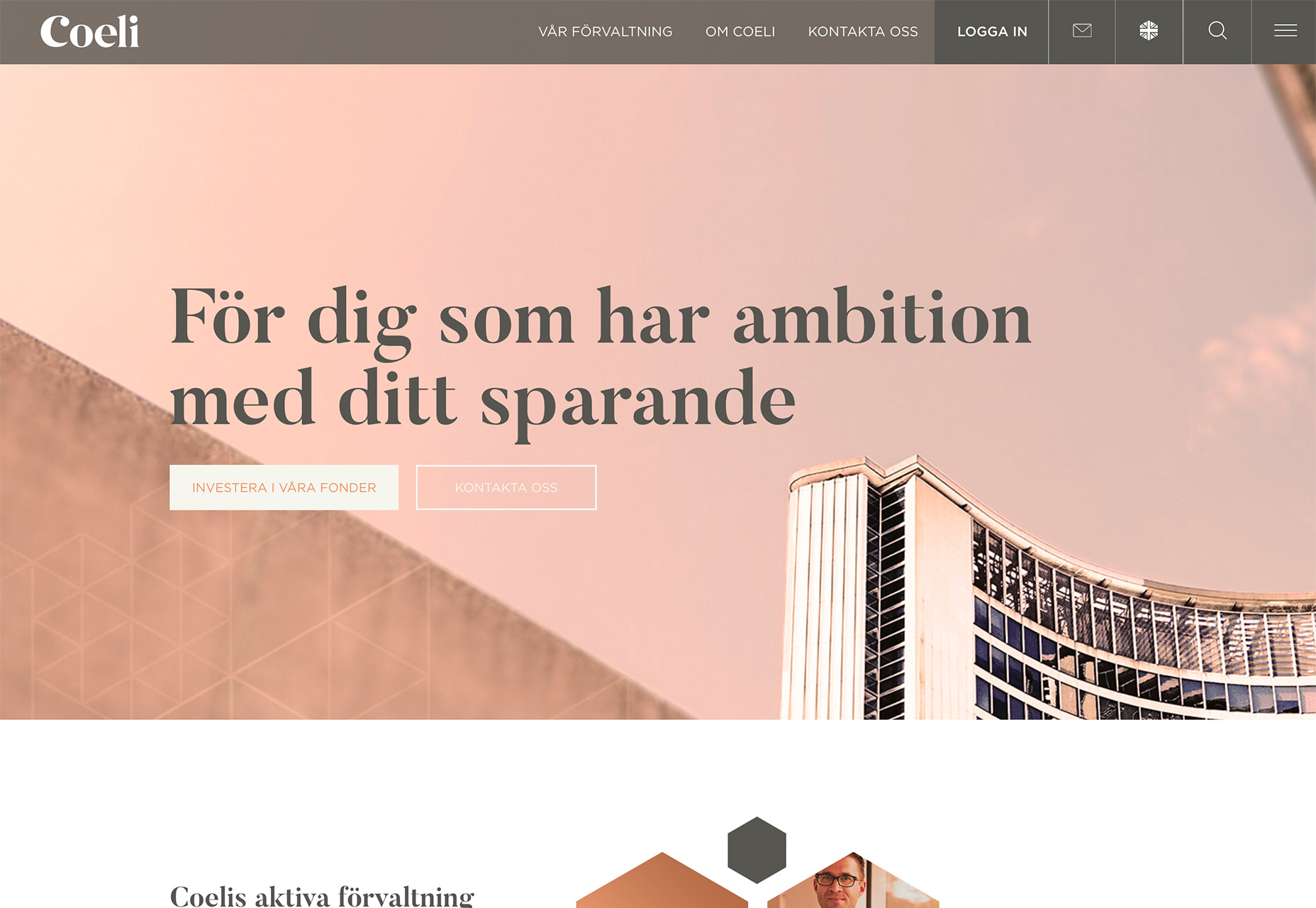
Ultra Violet puede ser El color del año de Pantone para 2018 , pero los diseños de sitios web recientes están llenos de paletas y acentos de color durazno. (Afortunadamente, la opción más pálida y anaranjada va muy bien con Ultra Violet si desea utilizar ambos tonos de moda en los proyectos).
Las variaciones de melocotón incluyen todo, desde colores con un aspecto más naranja a matices rosados para colorear carne. El color es cálido y acogedor, aunque a algunos les resulta demasiado femenino o de color pastel para uso general.
Los significados y emociones asociados con el color incluyen creatividad, vitalidad, socialización, hambre, felicidad o confianza y orgullo.
El color melocotón más conocido es el del crayón Crayola del mismo nombre. Puede iniciar su propia paleta de color melocotón con el valor HEX # FFCBA4 o RGB 255, 203, 164.
La tendencia utiliza melocotón para la paleta de colores principal, como Estrategias populares y Coli , y como un color de acento en la forma del sitio web para el Escuchar Festival .
Esta tendencia de color parece derivarse de la tendencia de color dominante del último año, que incluye colores de la paleta de materiales: eche un vistazo en el variaciones de color naranja intenso por inspiración. Mientras que el melocotón no es tan audaz o brillante como algunos de los azules, verdes y rosas que han sido populares, todavía evoca la misma idea lúdica, al tiempo que permite una mayor flexibilidad en la creación de contraste de color entre los elementos.
Conclusión
Una de las mejores cosas sobre el comienzo del año es la idea de que es un momento para nuevos comienzos. Úselo para despejar su repertorio de tendencias y técnicas que pueden estar empezando a parecer un poco pasadas, e incorporar una nueva tendencia en la mezcla.
Cada una de las tendencias anteriores es bastante fácil de usar, y la opción de paleta de colores de durazno podría ser la más factible y flexible para la mayor cantidad de proyectos de diseño. Al igual que con cualquier tendencia, úselo con moderación y con la intención de aprovechar al máximo sus proyectos de año nuevo.