Los mejores sitios de nueva cartera, mayo de 2016
Hola lectores, y bienvenidos de nuevo. Este mes, tenemos mucho espacio en blanco, minimalismo y absolutamente ninguna broma relacionada con el nombre del mes.
Realmente, aunque. Se siente como si los colores brillantes de Spring hubieran pasado, y las personas están usando tonos de invierno como una especie de ilusión. Vivo en México, así que estoy aburrido de esto.
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX sufre, por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido; este es un niño Bad Idea ™.
Si desea ser incluido en el rodeo del próximo mes, contácteme en [ [email protected] {$lang_domain} .
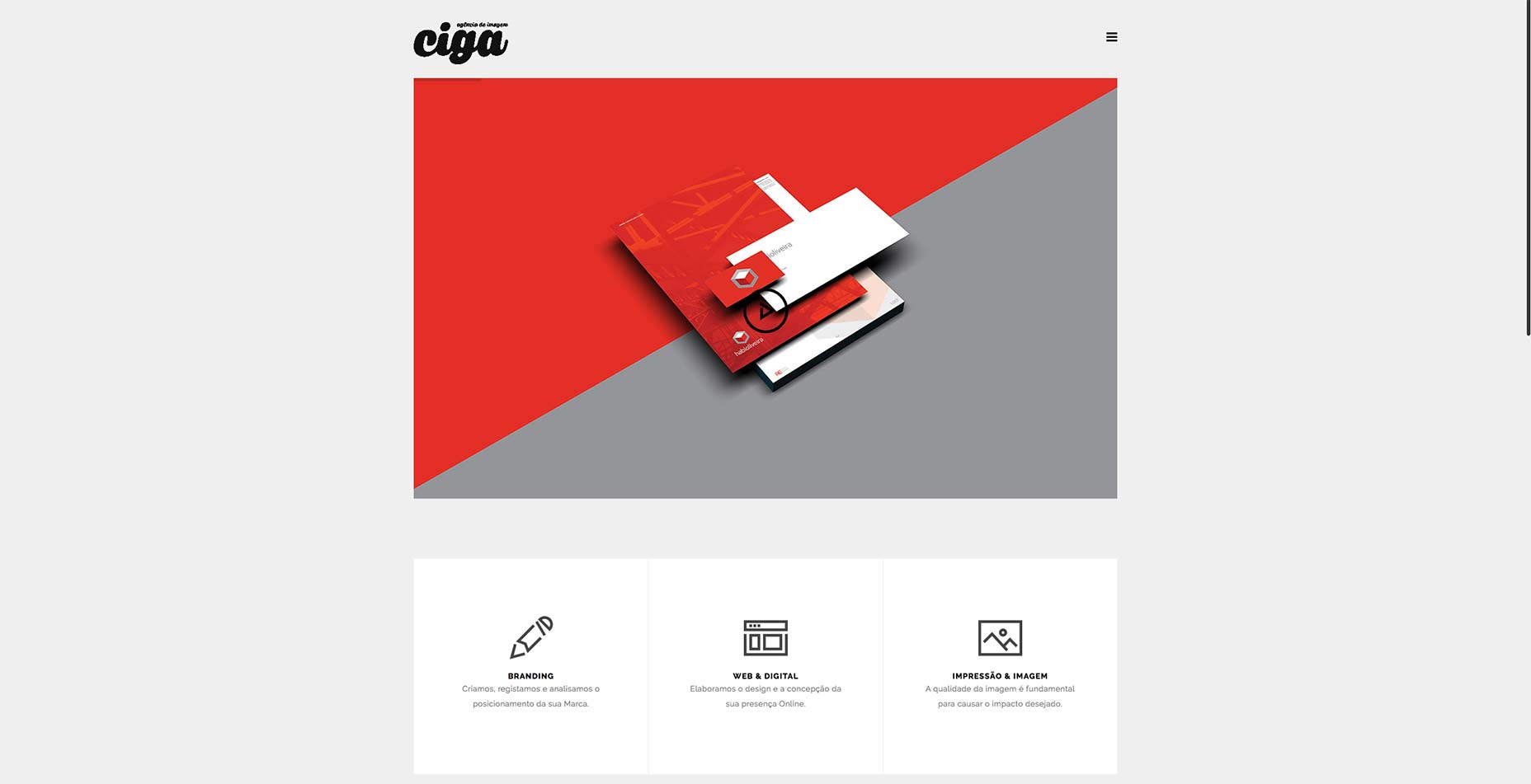
CIGA
CIGA es un estudio de diseño de marca, web y diseño gráfico. Su estilo de trabajo es ciertamente familiar, pero también es distinto. Lo mismo se puede decir de su sitio. Es lindo, es simple, y es bastante bueno.
El único defecto real que puedo encontrar (además de la inevitable dependencia de JavaScript) es que el texto del marcador de posición para las entradas del formulario de contacto no aparece en Firefox ... al menos no para mí.
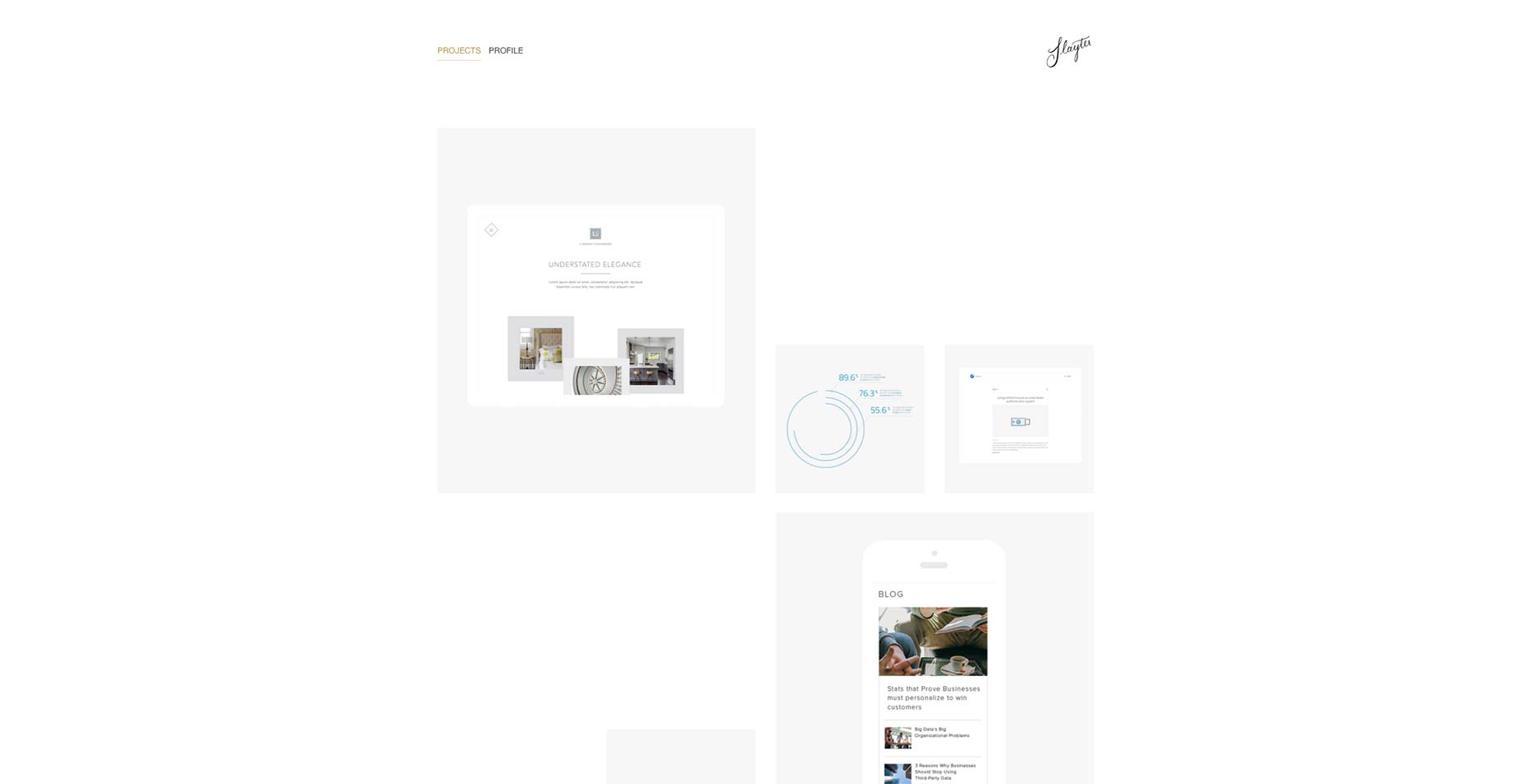
Slayter
Este mes nos traerá algunos diseños adorables, minimalistas y asimétricos. Slayter es el primero Aunque el bajo contraste podría ser un problema para algunos, el sitio combina la tipografía y el espacio en blanco gratuito de una manera que me hace feliz en mi alma.
Brian Li
Hablando de espacios en blanco, El sitio de Brian Li sale todo con una gran parte de él en la parte superior de su cartera de una sola página. Y me refiero al espacio en blanco. No hay color de fondo, imágenes ni nada.
El resto de su sitio es tan profesional como cualquiera puede esperar, pero ese gran montón de espacio vacío en la parte superior le dice mucho sobre su estilo estético desde el primer momento.
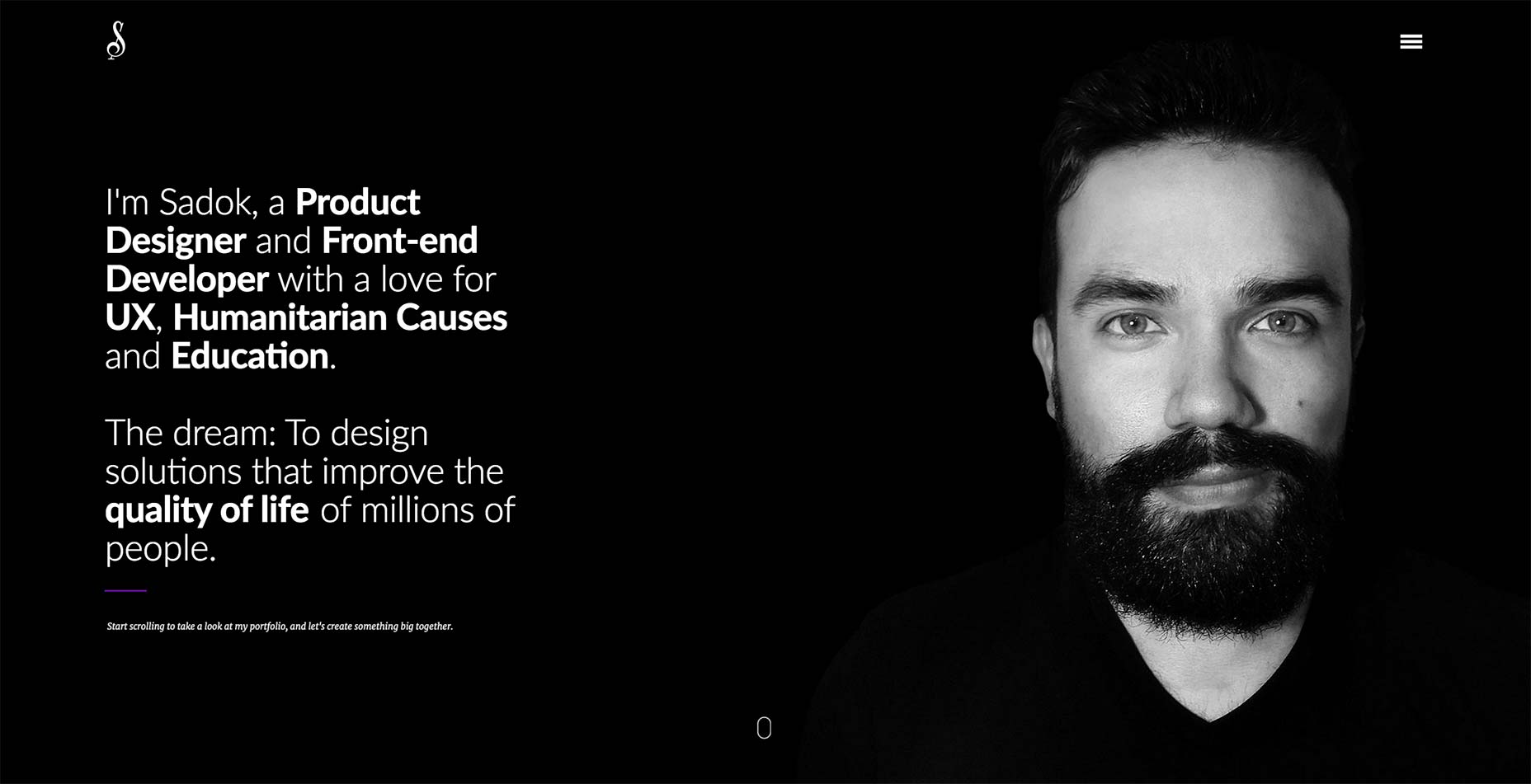
Sadok
La cartera de Sadok es, de alguna manera, una lista de tendencias. Tiene texto grande, imágenes grandes y portafolio de paralaje de desplazamiento horizontal y vertical (no preguntes, solo échale un vistazo y mira tu barra de desplazamiento).
Sin embargo, creo que no me importa todo eso, porque se ve tan bien, funciona sin problemas y su barba se ilumina con la luz de las estrellas. No, realmente, podría ver eso por un tiempo.
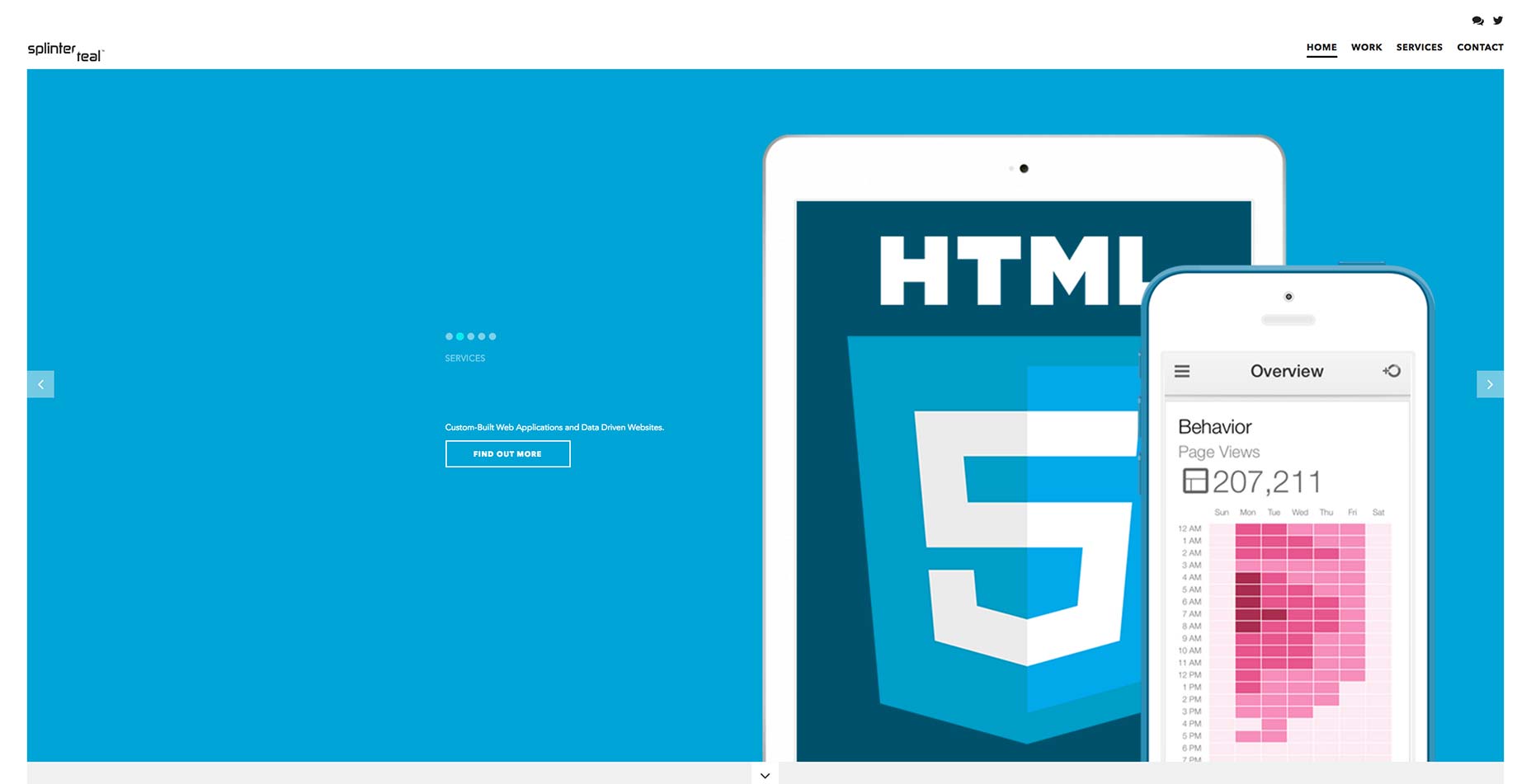
Splinter Teal
Puedes decir que Konrad, el diseñador detrás Splinter Teal tenía un tema muy específico en mente cuando nombró a su compañía y diseñó su sitio. El diseño, las imágenes y la copia gritan "diseñador web profesional", pero la fuente y la animación del encabezado dicen: "Probablemente soy un agente secreto".
Xavier Bourdil
El sitio de Xavier Bourdil muestra vistas previas de su trabajo a la derecha mientras se desplaza sobre el título de la izquierda. Es un efecto que, a pesar de mi aversión a depender de JavaScript para cualquier cosa esencial, realmente me gusta.
Combinado con una tipografía elegante, una animación que llama la atención sin ser chillona y un montón de espacio en blanco, no pude evitar el simple hecho de navegar por esta.
Eurodance
Eurodance es un estudio de fotografía con un trabajo minimalista y un diseño de sitio a juego. Toda la experiencia de navegación es hacer clic en las cosas que te gustan y luego desplazarte hacia abajo, como debería ser. En lugar de luchar contra este principio de la web, como lo hacen muchos sitios de cartera, Eurodance lo ha adoptado de todo corazón.
El único problema es la forma en que ocultaron la información de contacto. Tienes que pensar en hacer clic en el logotipo para encontrarlo, y eso no tiene ningún sentido para mí.
Nation Studio
Nation Studio el sitio es simple, negrita y azul. Bueno, azul sobre blanco con algo verdoso ... pero en cualquier caso, hay una paleta de colores limitada en juego, y es elegante. Incluso las imágenes y los fondos animados han reducido sus colores a los colores de la marca con una u otra técnica.
Combinado con un diseño receptivo sólido de pantalla completa y una gran tipografía, es un buen aspecto.
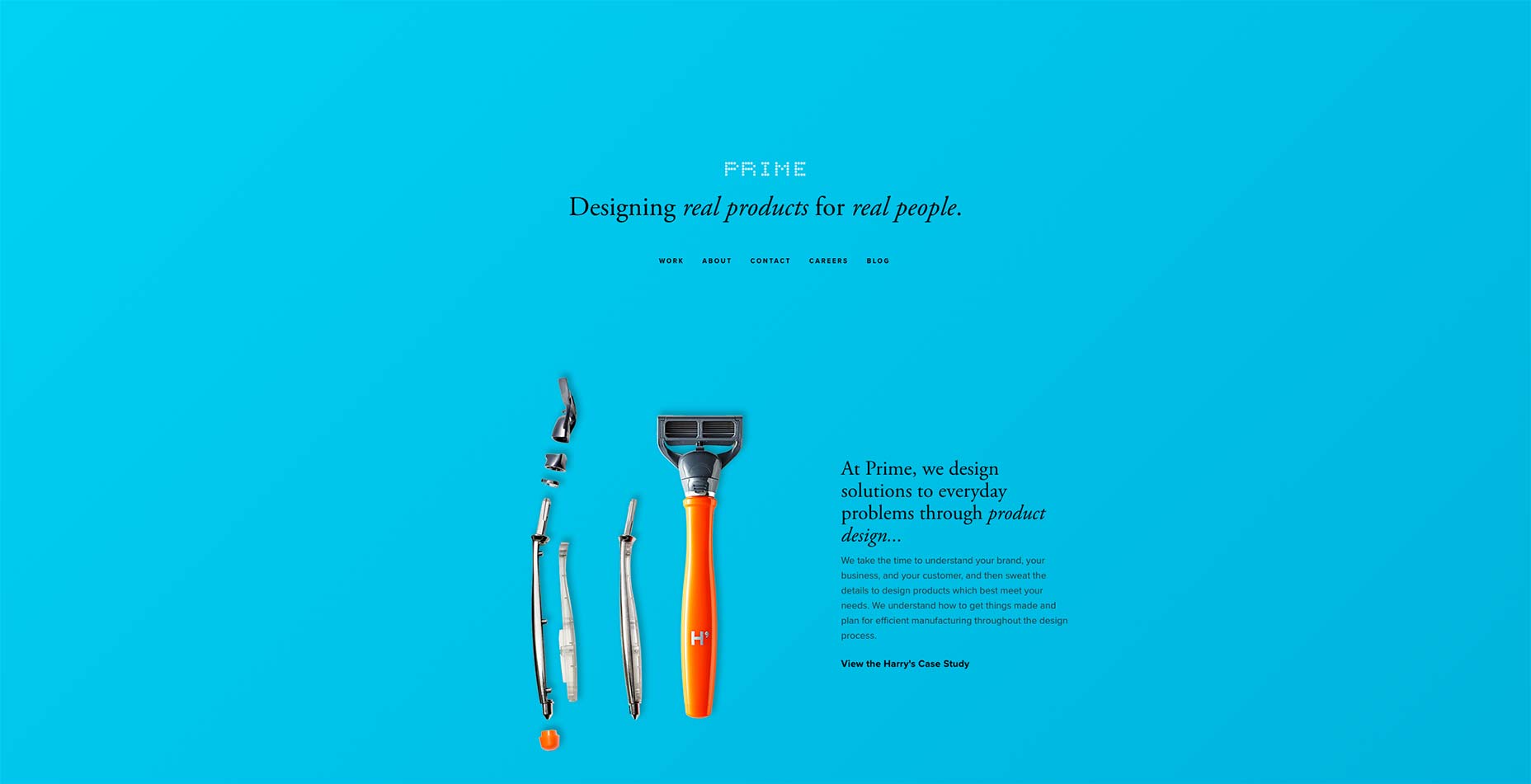
Prime Studio
"Cortar" las imágenes de productos físicos y pegarlas en un fondo plano es una de las tendencias de diseño gráfico más antiguas ... de la historia. Pero principal lo hace lucir bien, y ellos deben saber cómo hacerlo.
El diseño del producto es una especie de su especialidad.
El diseño completo del sitio está orientado a dar a los objetos representados una presencia casi física. Quieren que sientas que puedes extender la mano y tocarlos. Yo diría que han logrado eso.
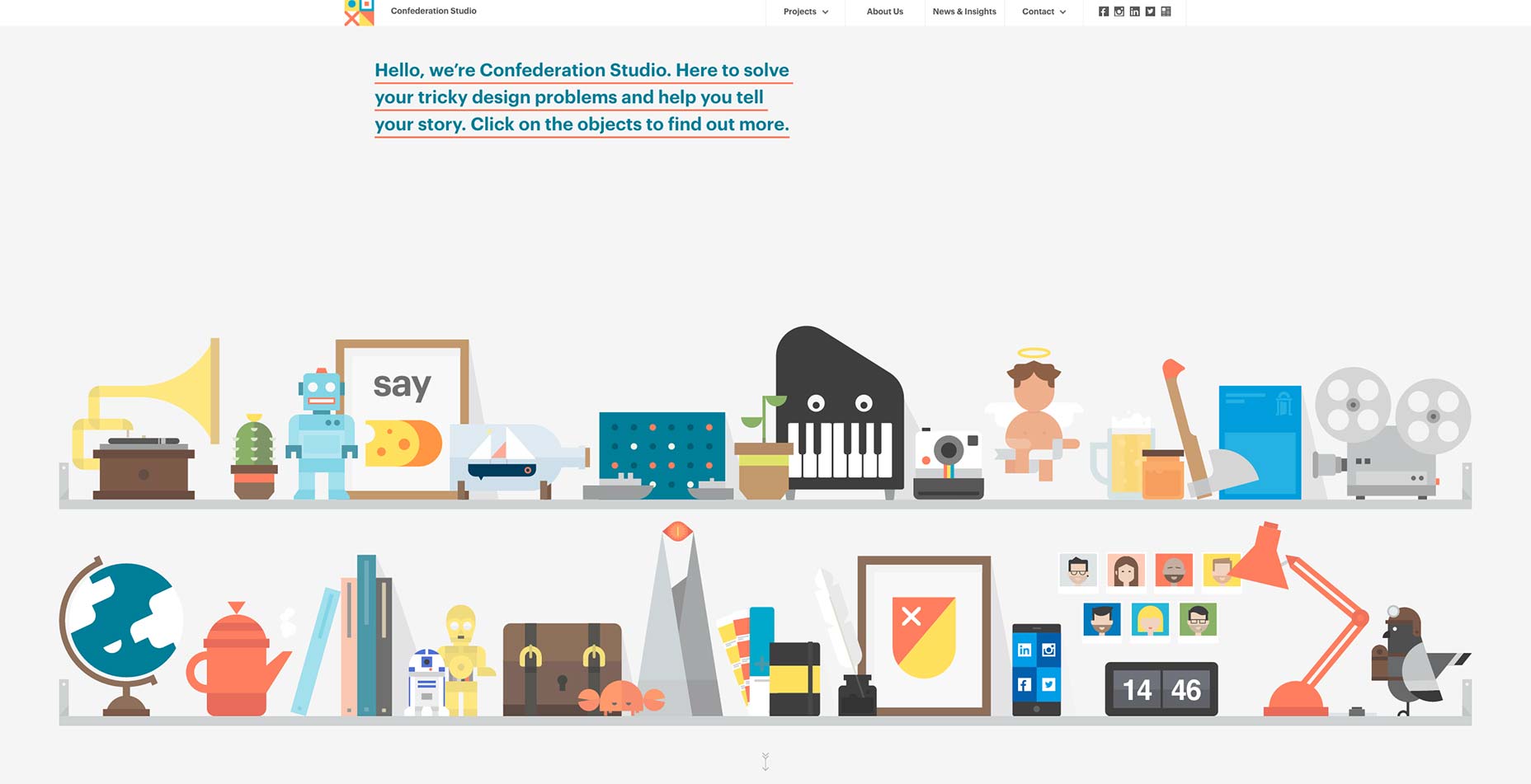
Confederation Studio
Sitio de Confederation Studio es grande, simple y hermoso. No hay nada demasiado inusual en términos de diseño, pero las imágenes son buenas, las ilustraciones son mejores y todo es simplemente ... bueno. Además, realmente hacen que los pasteles funcionen para ellos.
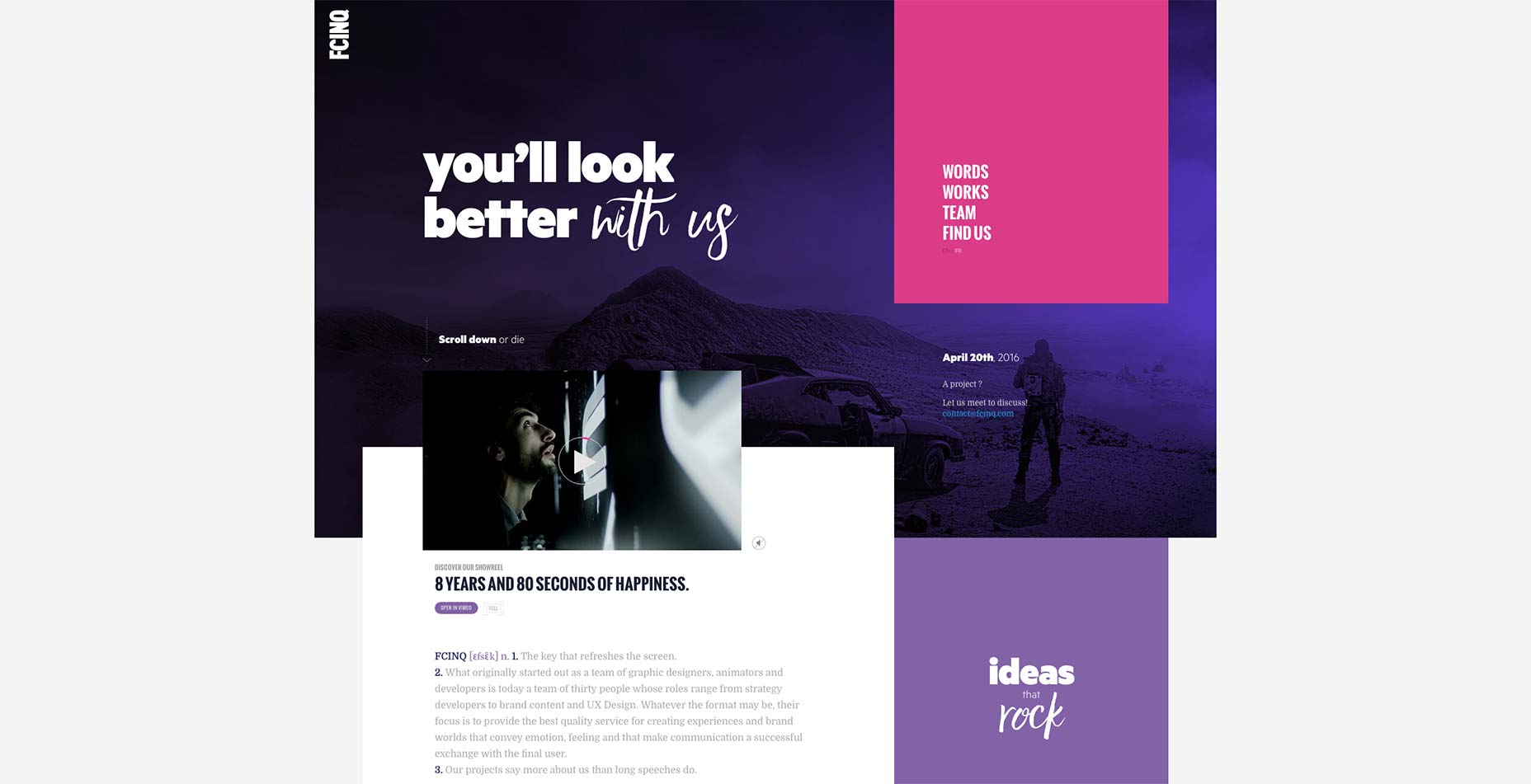
FCINQ
FCINQ es una colección de 30 diseñadores, animadores y artistas, y su experiencia se muestra claramente en su propio sitio web. Las cosas son, tal vez, un poco más estrechas de lo que normalmente me gustaría, y puede ser difícil elegir en cuál de las muchas imágenes enfocarse primero, pero este es un excelente ejemplo de cómo la marca de una compañía puede y debe impregnar cada aspecto de un sitio.
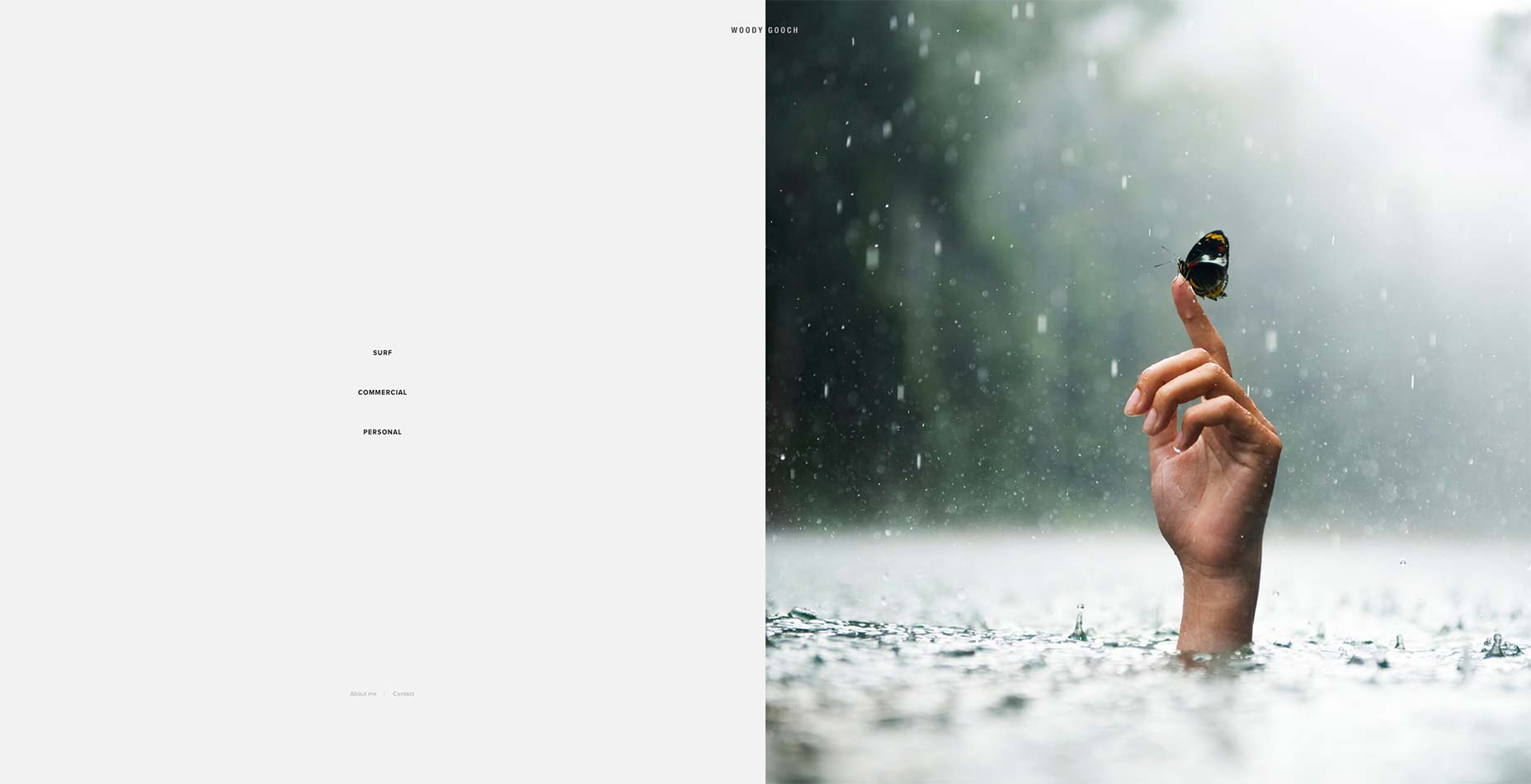
Woody Gooch
Además de tener un nombre que es realmente divertido de decir, Woody Gooch tiene una pasión y un don para tomar fotos de los surfistas en acción. Mientras navega por el sitio, nunca se le mostrará más de una foto a la vez (a menos que elija específicamente la vista de cuadrícula), lo que le permitirá obtener el efecto completo de cada una.
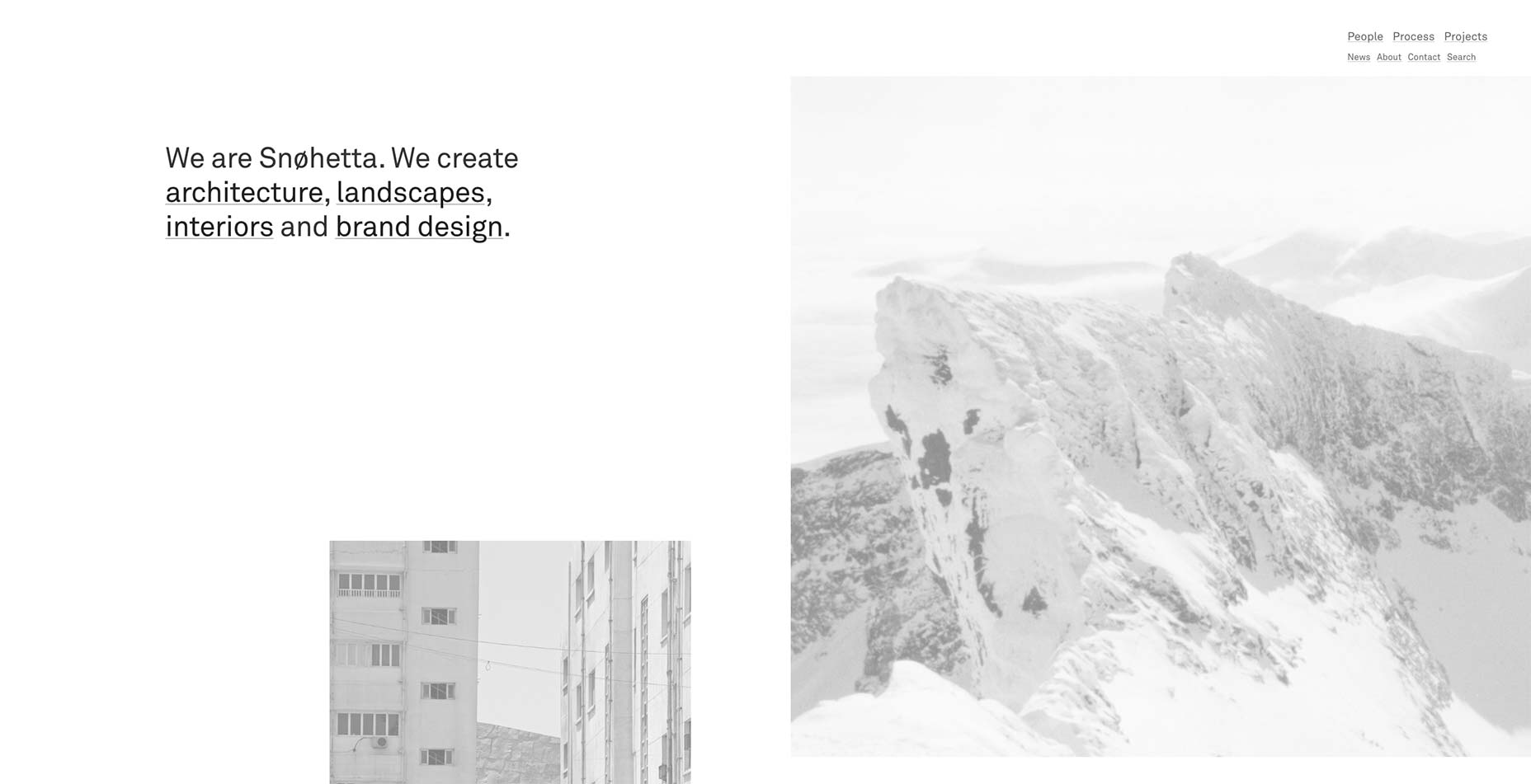
Snøhetta
Otro bello ejemplo de diseño asimétrico, Snøhetta se acerca al portafolio como algo así como un collage. Eso sí, este efecto está reservado solo para la página de inicio. Mantienen un buen equilibrio entre su sentido artístico y usabilidad al proporcionar una visión general más estructurada de su trabajo en la sección Proyectos .
Irradié
Irradié nos trae otro estilo de mampostería de página completa, después de la sección inicial de la página de pantalla completa. Este es otro sitio que permite que las imágenes hablen.
Notaré que el texto en cada una de las cuatro esquinas al comienzo de la página de inicio puede confundirse con enlaces de navegación (anteriormente he presentado uno o dos sitios donde aparecía la navegación en las esquinas). Al hacer clic en ellos solo para que no pasara nada, tuve un momento de confusión.
De lo contrario, este sitio es un ejemplo del diseño minimalista moderno.
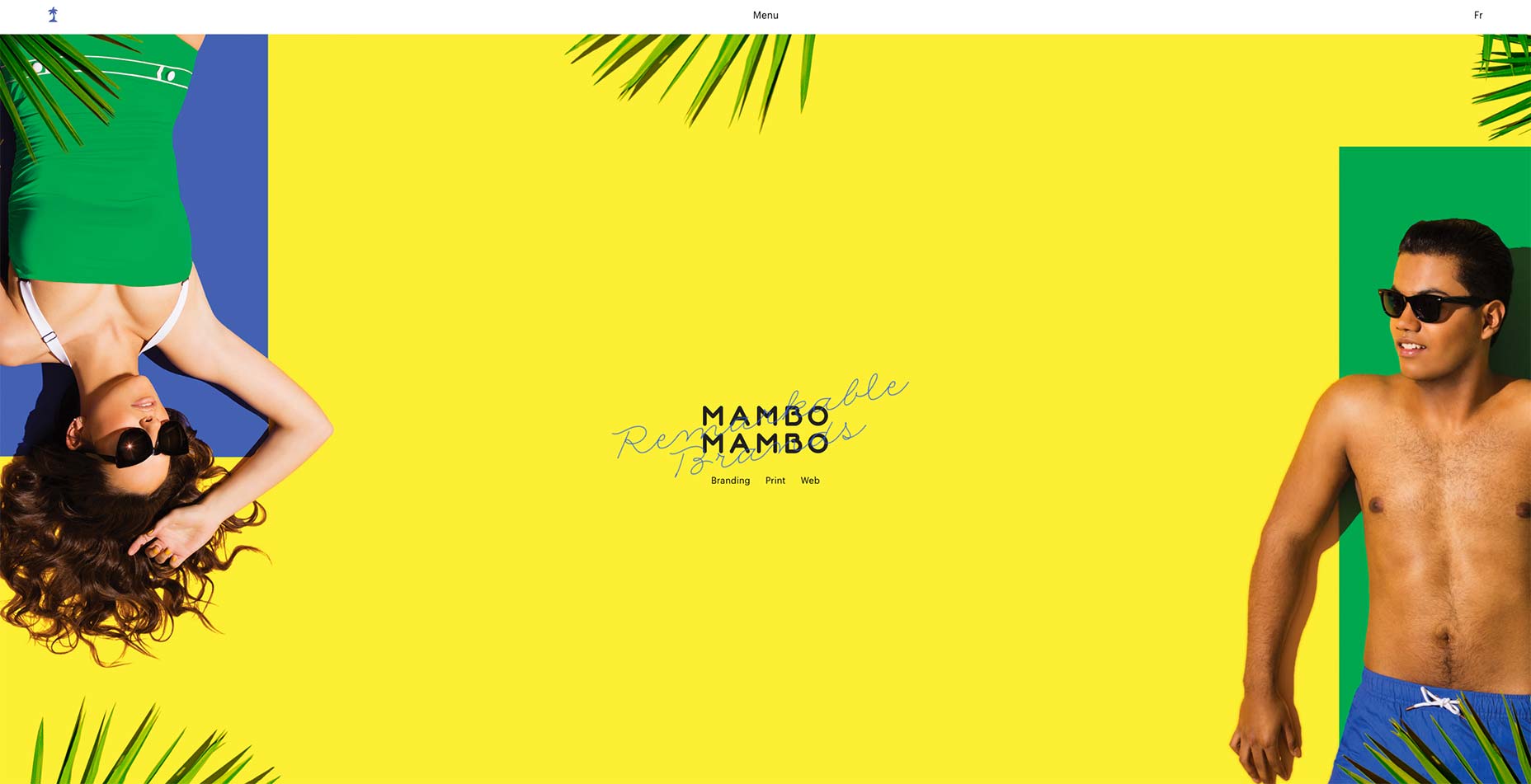
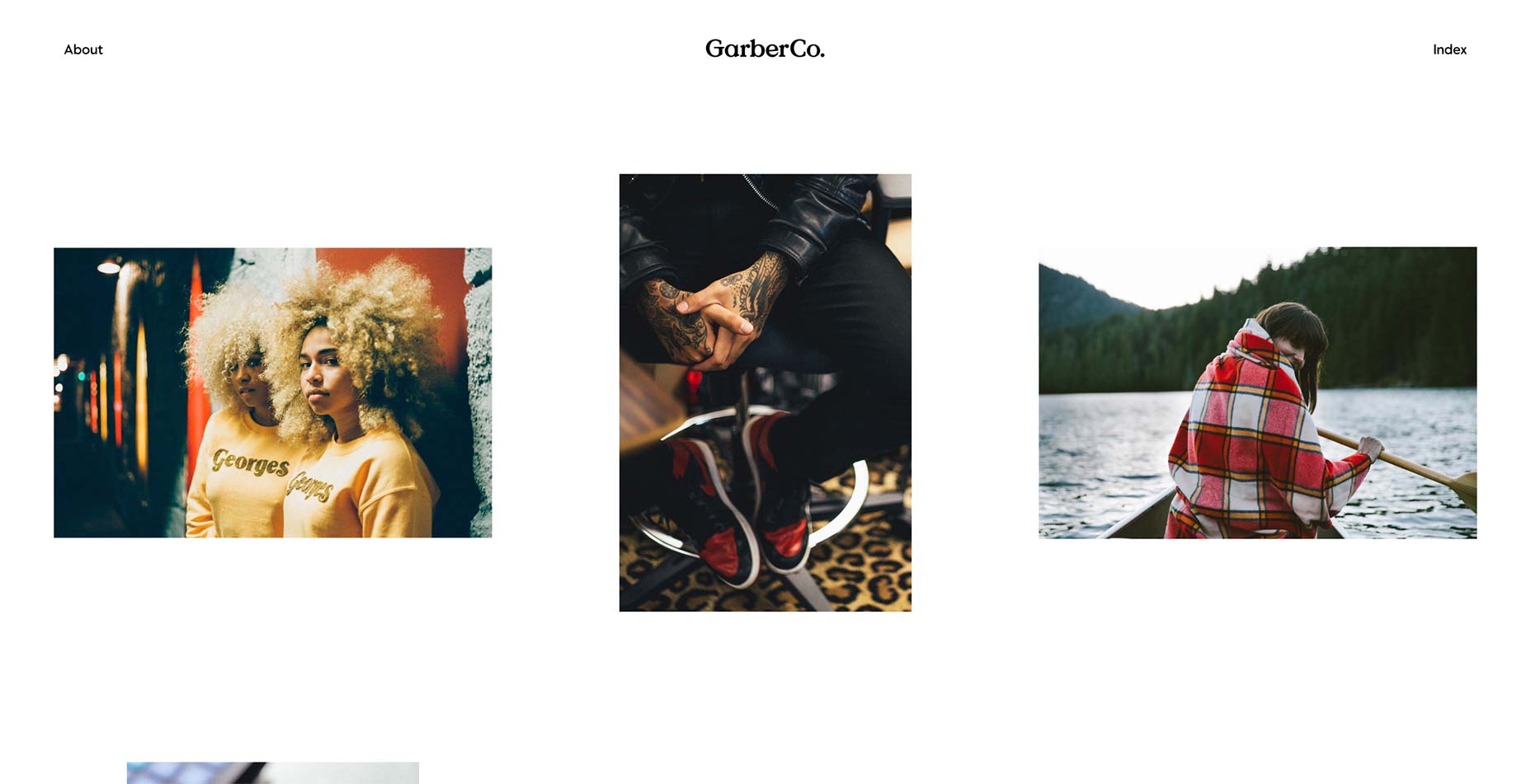
Mambo Mambo
Mambo Mambo's portfolio es quizás el sitio más colorido de nuestra lista este mes. Complementan su sentido del estilo ecléctico con fragmentos de escritura cursiva, imágenes con temas de playa y una imagen de un chihuahua. Sin embargo, es necesario echar un vistazo a su trabajo para saber que son versátiles y que pueden manejar casi cualquier trabajo.
Xavier Truant
La cartera de Xavier Truant complementa sus ilustraciones extravagantes y modernas con un diseño asimétrico de mampostería. Las letras en negrita manejan el pequeño texto que es necesario en un sitio como este, por lo que todo se mantiene simple y desequilibrado lo suficiente como para ser elegante, sin distraer.
Ryan Garber
Cartera de fotografía de Ryan Garber mantiene las cosas muertas: simple con una gran galería de imágenes en la página de inicio. Me gusta cómo se superpone el título de cada proyecto en toda la página cuando pasas el cursor sobre una imagen, pero me gustaría que eligiera un color con mejor contraste. El texto negro tiende a desaparecer en algunas fotos.
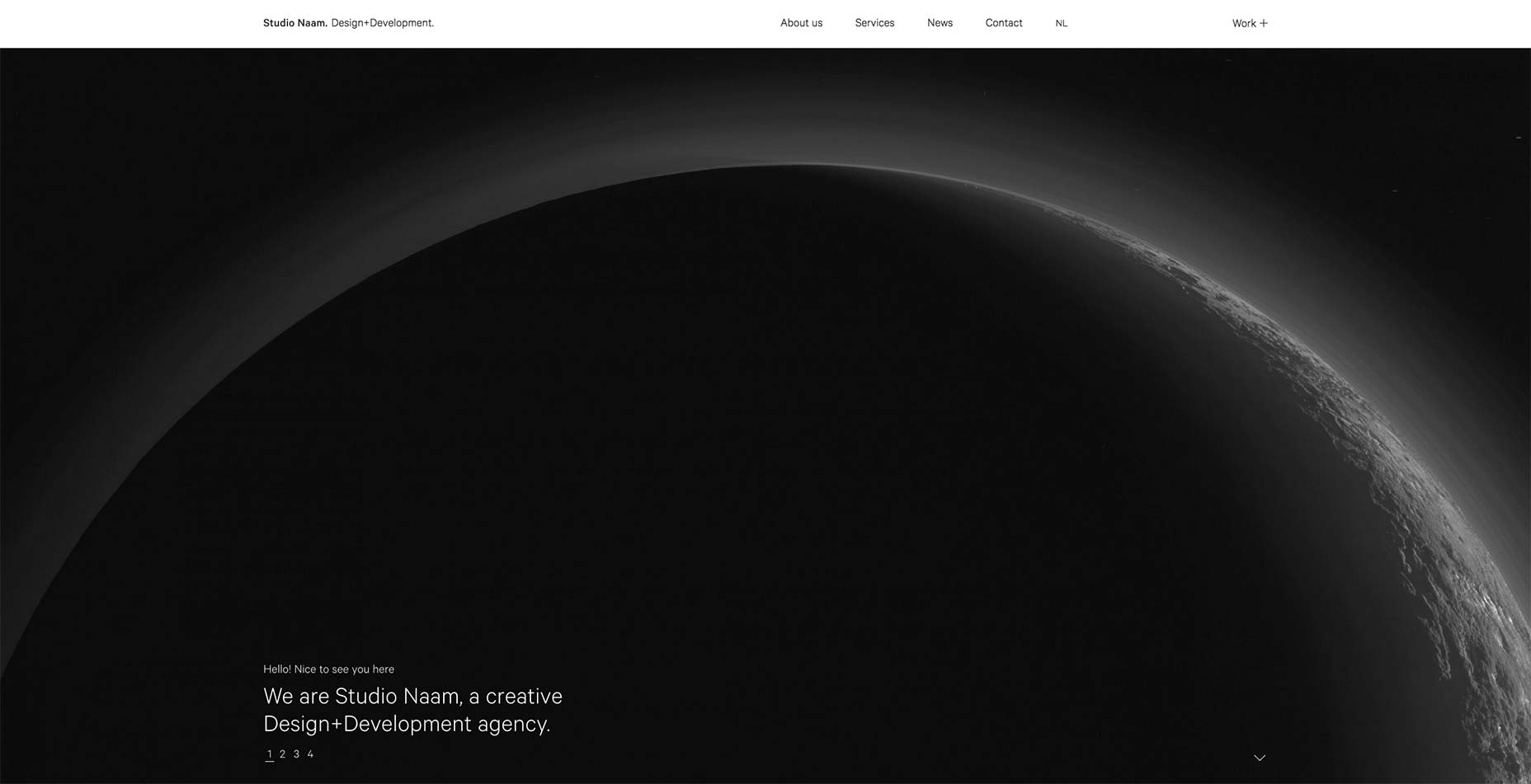
Studio Naam
El sitio de Studio Naam se ha ido y ha abrazado letras delgadas a lo grande. Se usan para encabezados, texto del cuerpo y elementos de entrada. La consistencia tipográfica funciona muy bien con el diseño en gran parte monocromático para crear una sensación de profesionalismo y sofisticación.
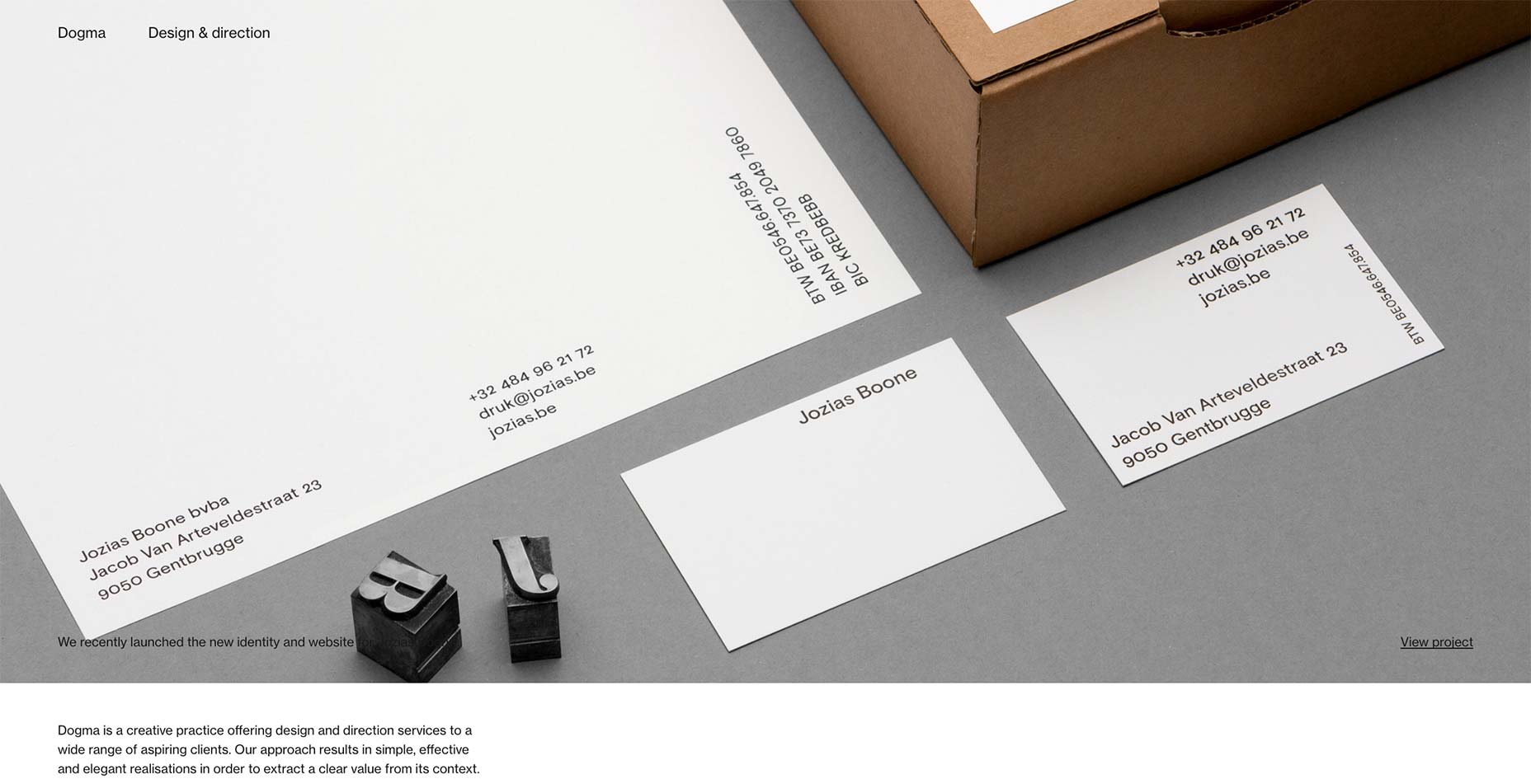
Dogma
No voy a mentir Me gusta cuando sitios como Dogma solo use suficiente texto para decirle al usuario lo que está sucediendo, y luego deje que las imágenes hagan el resto de la conversación. También me encantan los diseños simples de pantalla completa y muertos.
No me gusta que parezca que estoy diciendo lo mismo una y otra vez. Aún así, ve a ver su sitio. Está bien, su trabajo es bueno, no te arrepentirás.
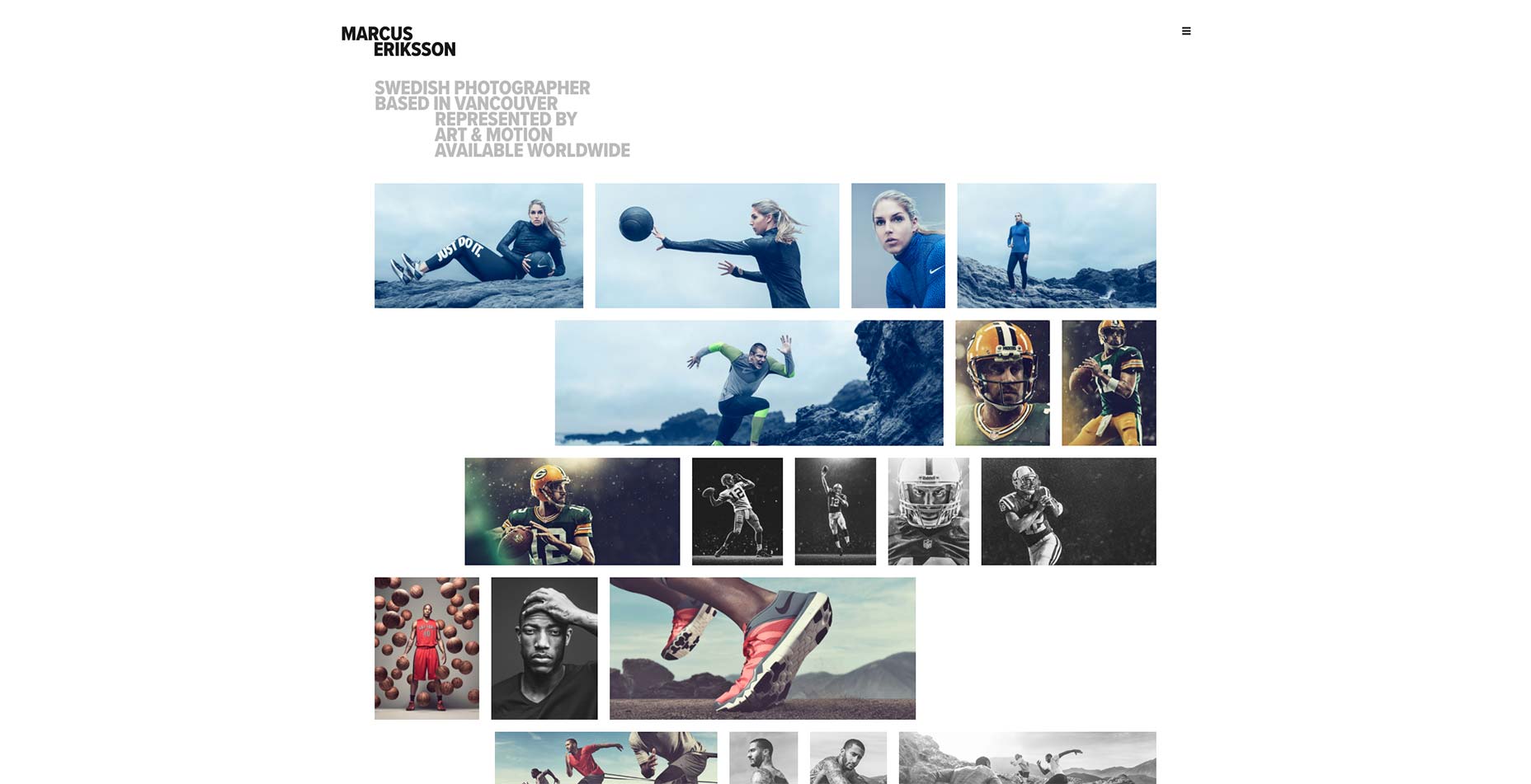
Marcus Eriksson
Cartera de Marcus Eriksson consta de solo dos cosas: la fotografía más importante y su información de contacto. Esa simplicidad tiene un gran comienzo, pero me enamoré de la forma en que el diseño de la galería de fotos parece moverse en zig-zag de un lado a otro de la página a medida que se desplaza.
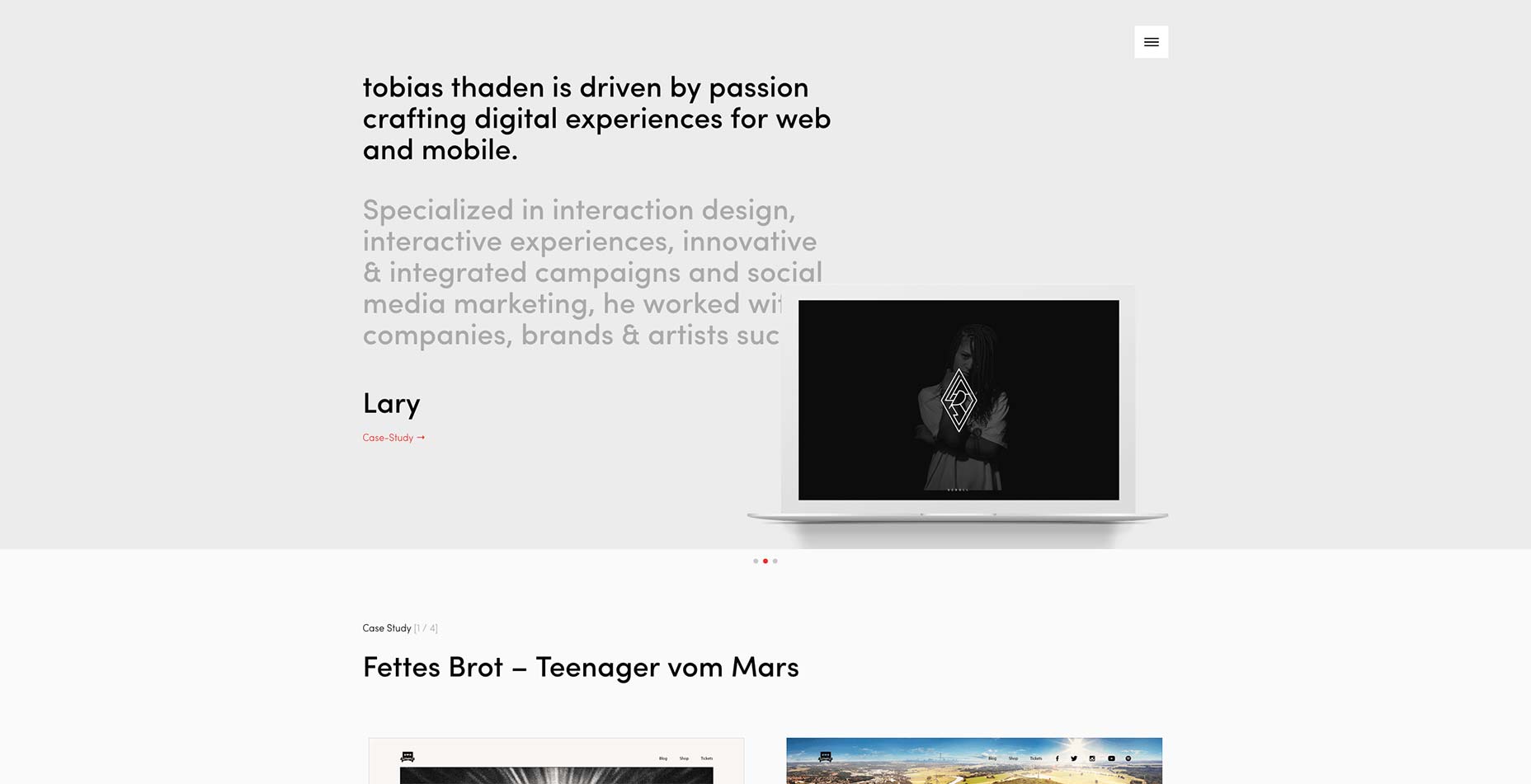
Tobias Thaden
Tobias Thaden hace todo lo posible con su cartera al mostrar un caso de estudio completo justo debajo de la presentación de héroe. Si le gusta lo que ve, el sitio lo lleva a profundizar en su trabajo, mostrando un caso de estudio a la vez.
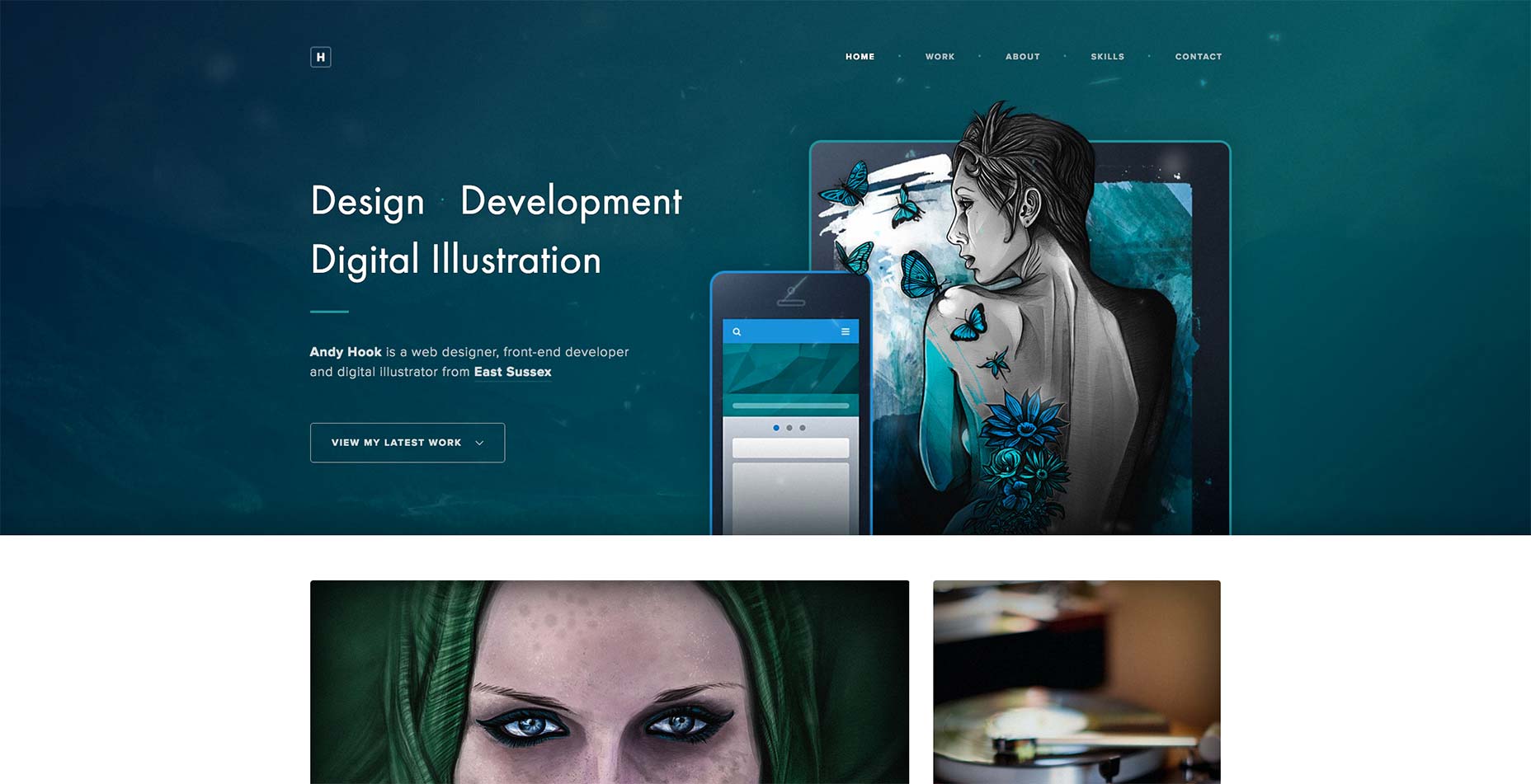
Andy Hook
El portfolio de Andy Hook es otro que es limpio, simple, bueno. Nada revolucionario, pero aún vale la pena mirar. Si necesita inspiración sobre cómo presentar su trabajo, este es un buen lugar para comenzar.
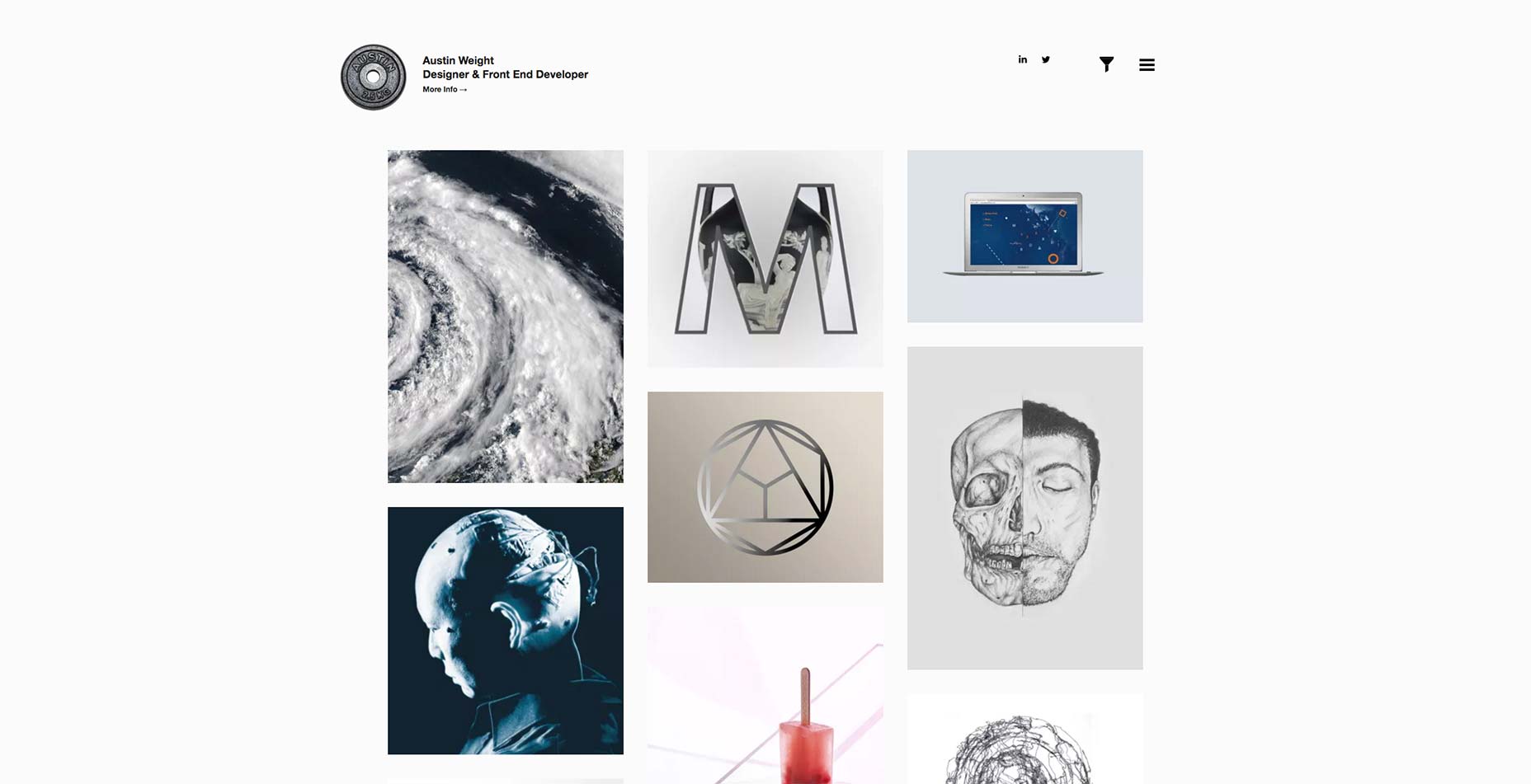
Peso de Austin
Lo que realmente separa un sitio de portafolio minimalista del siguiente es la atención al detalle. En Peso de Austin caso, esos detalles están en la animación de bajo perfil que usa.
De acuerdo, entonces el logotipo constantemente cambiante me está distrayendo incluso mientras escribo esto. Pero ve a desplazarte por su trabajo. Observe cómo se deslizan los detalles en función de dónde golpea la imagen el cursor. Todo se trata de esos pequeños toques, a veces.