20 Mejores sitios de nueva cartera, septiembre de 2017
Saludos, lectores! Sí, es ese momento de nuevo, ese momento dulce y hermoso en el que todos los niños vuelven a la escuela y hay un horario diario de ocho horas en el que puedo jugar juegos en línea en paz. Pero en lugar de hacer eso, escribí este artículo sobre las carteras que realmente debería revisar.
Este mes, lo que ahora se siente como el minimalismo "clásico" vuelve a estar de moda. Los sitios en su mayoría se sienten modernos en lugar de posmodernos, y estamos de fiesta como si fuera, no sé ... ¿2005 más o menos? 2008?
De todos modos, echa un vistazo!
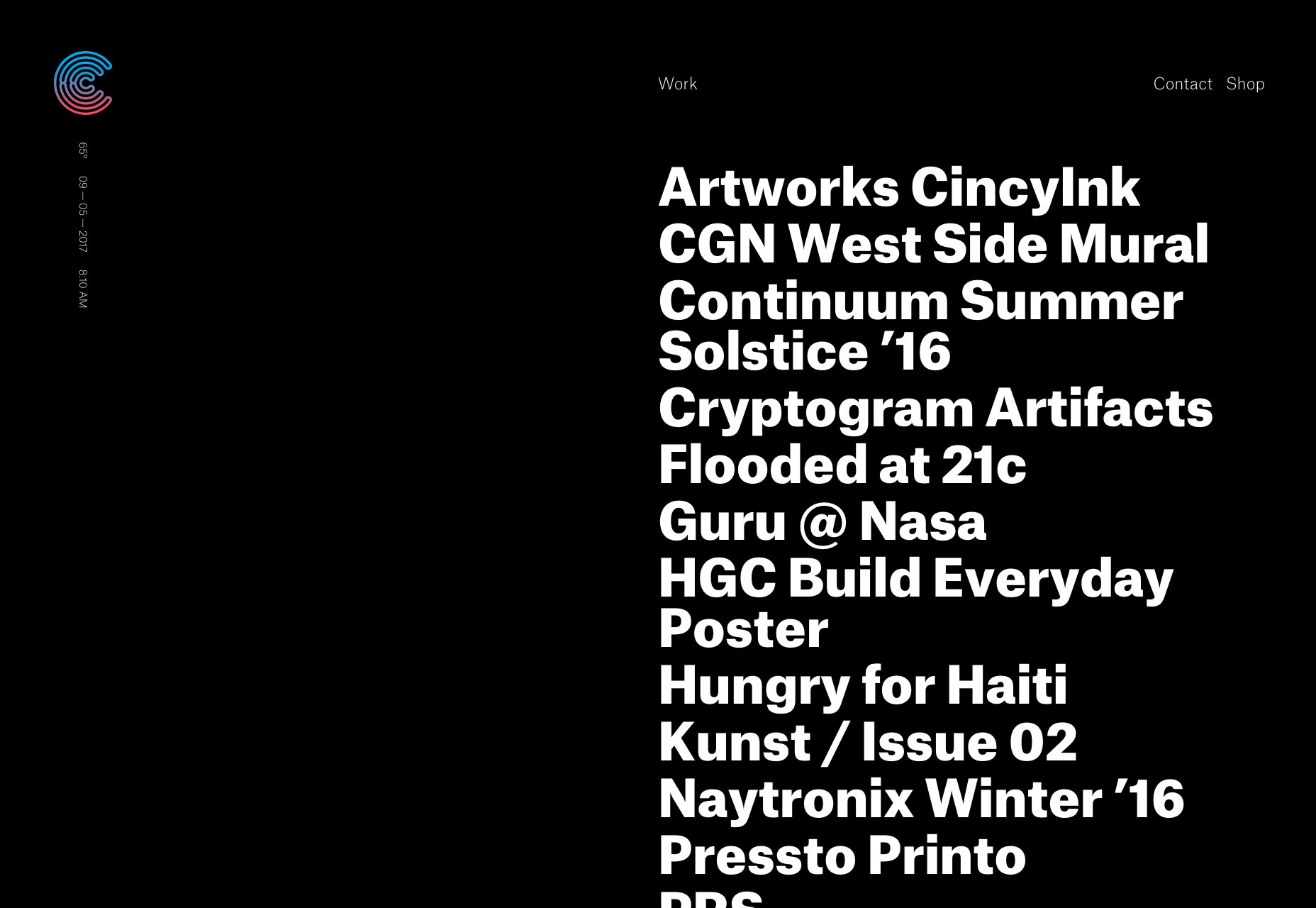
Criptograma
Para empezar, tenemos un un paginador elegante que se basa en el tipo y una cantidad mínima de imágenes para transmitir el mensaje. En general me gusta la animación utilizada. Sin embargo, creo que el efecto estático visual que aparece cuando pasas el cursor sobre los nombres de los proyectos es un poco discordante. En general, sin embargo, se ve bien.
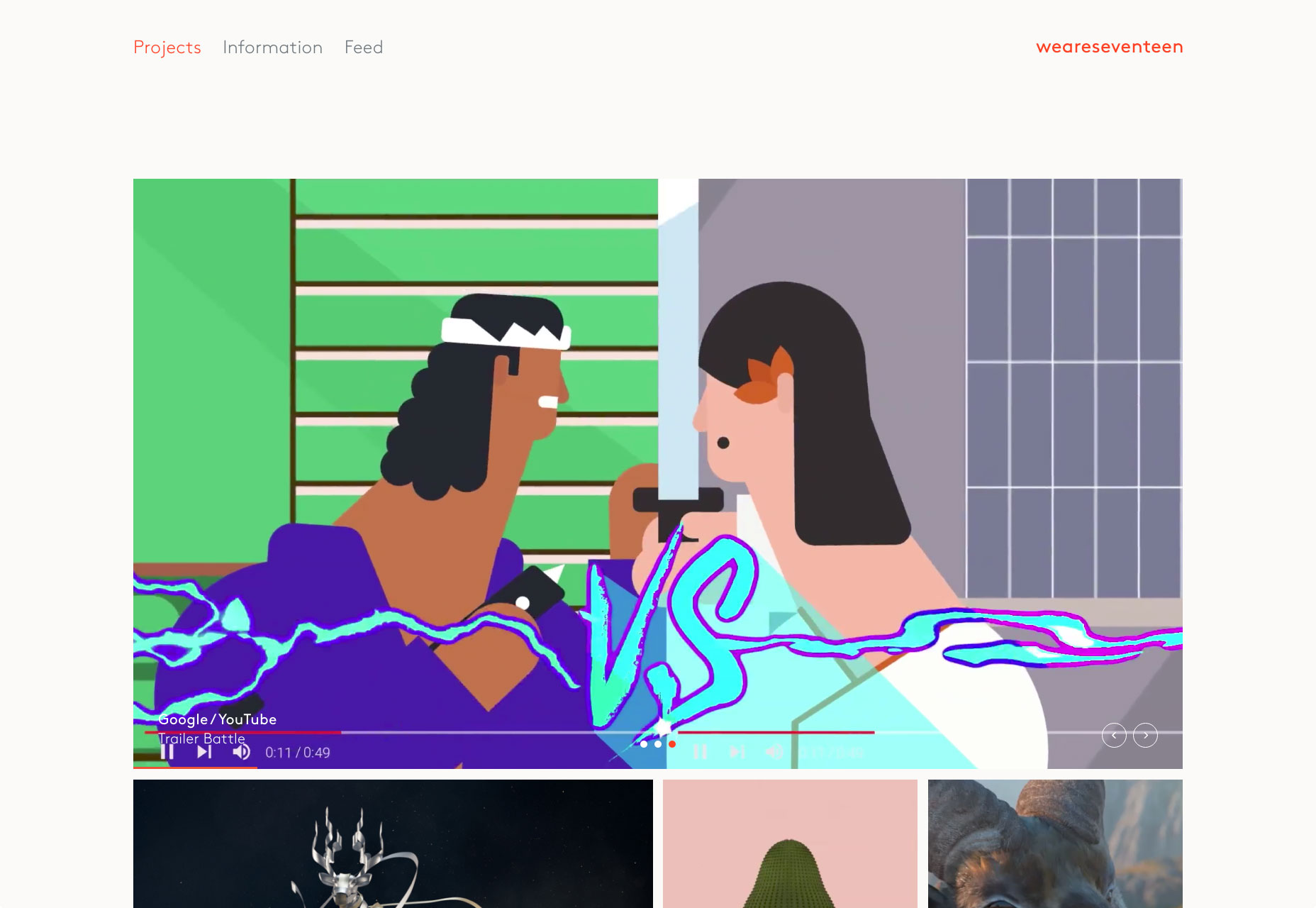
De diecisiete
weareseventeen se anuncia a sí mismo como un "estudio de movimiento dirigido por el diseño". Como era de esperar, partes de ese diseño de movimiento se ven en su estado animado en todo el sitio, exhibidas con un diseño simple y decididamente moderno.
Una cosa que encontré especialmente interesante es su feed de imágenes. Es solo eso: una alimentación de imágenes sin contexto que muestra varias capturas de pantalla de su trabajo, exámenes de prueba, experimentos y cosas por el estilo.
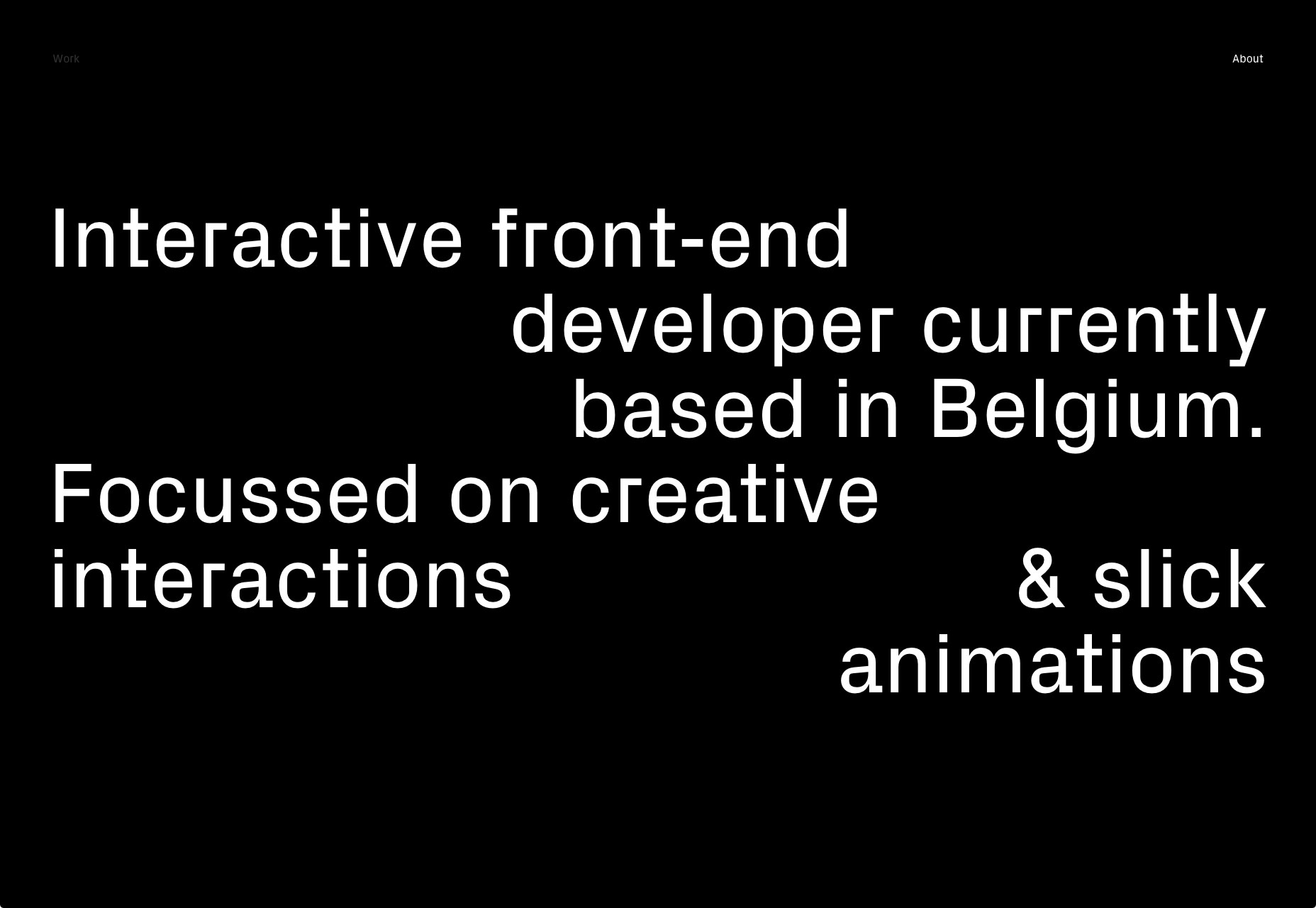
Rafael Derolez
Limpio, moderno, oscuro. Eso es lo Rafael Derolez fue en su diseño, y lo hizo. Agregue una pizca de animación y asimetría, y obtendrá una cartera encantadora.
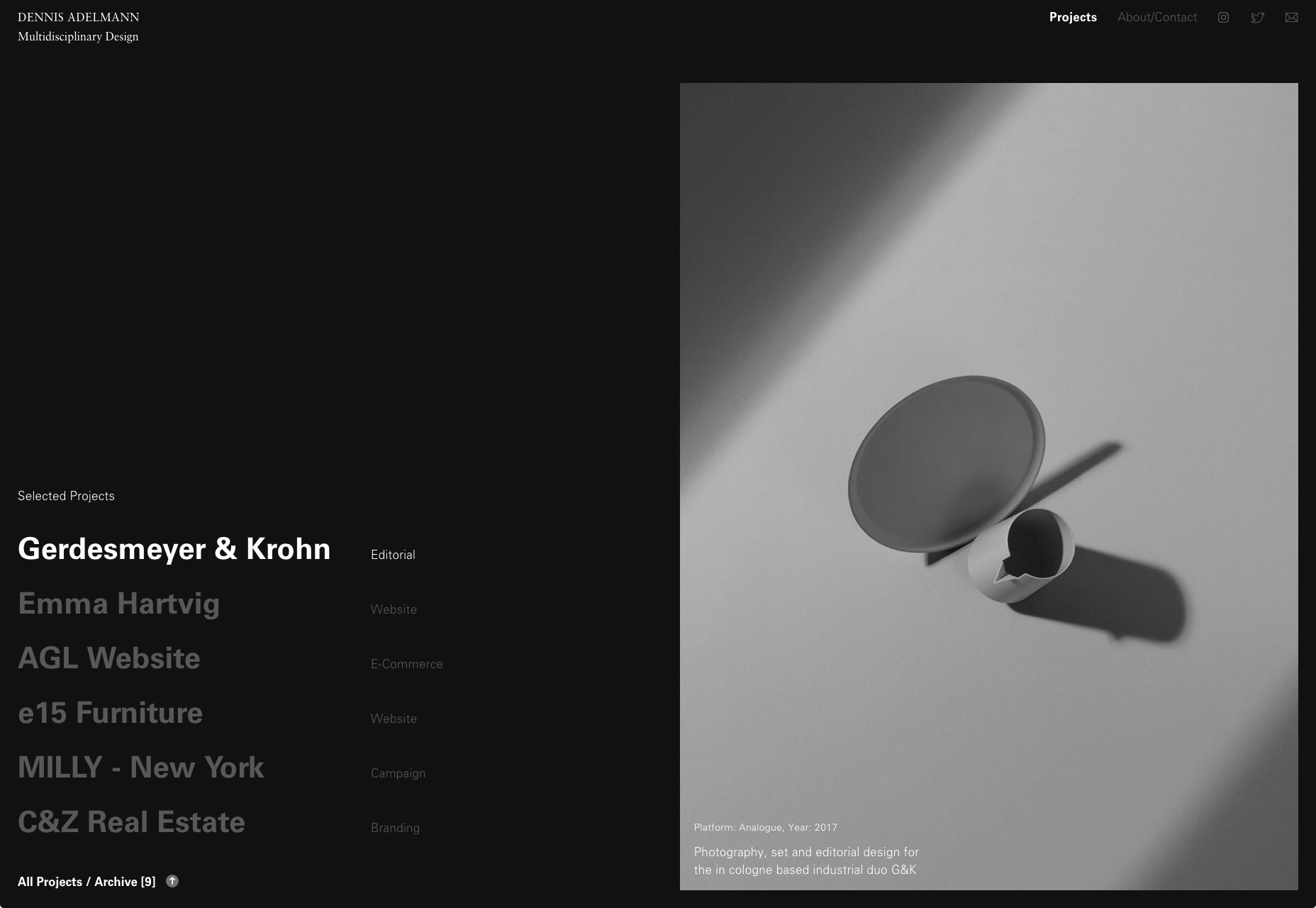
Dennis Adelmann
Dennis Adelmann adopta el minimalismo web clásico, con toneladas de espacio en blanco, texto grande. Me gusta especialmente la presentación del proyecto presentado en la página de inicio. Simplemente se siente elegante. se siente como una revista. Oye, solo porque no estamos diseñando para imprimir no significa que no podamos tomar prestadas algunas ideas.
Alexander Coggin
La cartera de Alexander Coggin es parte del collage y parte del sitio de presentación. Lo que lo distingue para mí es, créalo o no, el cursor personalizado. El cursor cambia según lo que estás haciendo en el sitio.
Por ejemplo, si está sobre una foto en el modo de presentación de diapositivas, al mover el mouse hacia la derecha la convertirá en una flecha que apunta hacia la derecha. Y la palabra "siguiente" seguirá el cursor. Las instrucciones hacen que el contexto sea mucho más claro. Tiene algunos problemas de contraste cuando mueve el mouse sobre las fotos oscuras, pero si va a usar cursores personalizados, este sería un buen ejemplo a seguir.
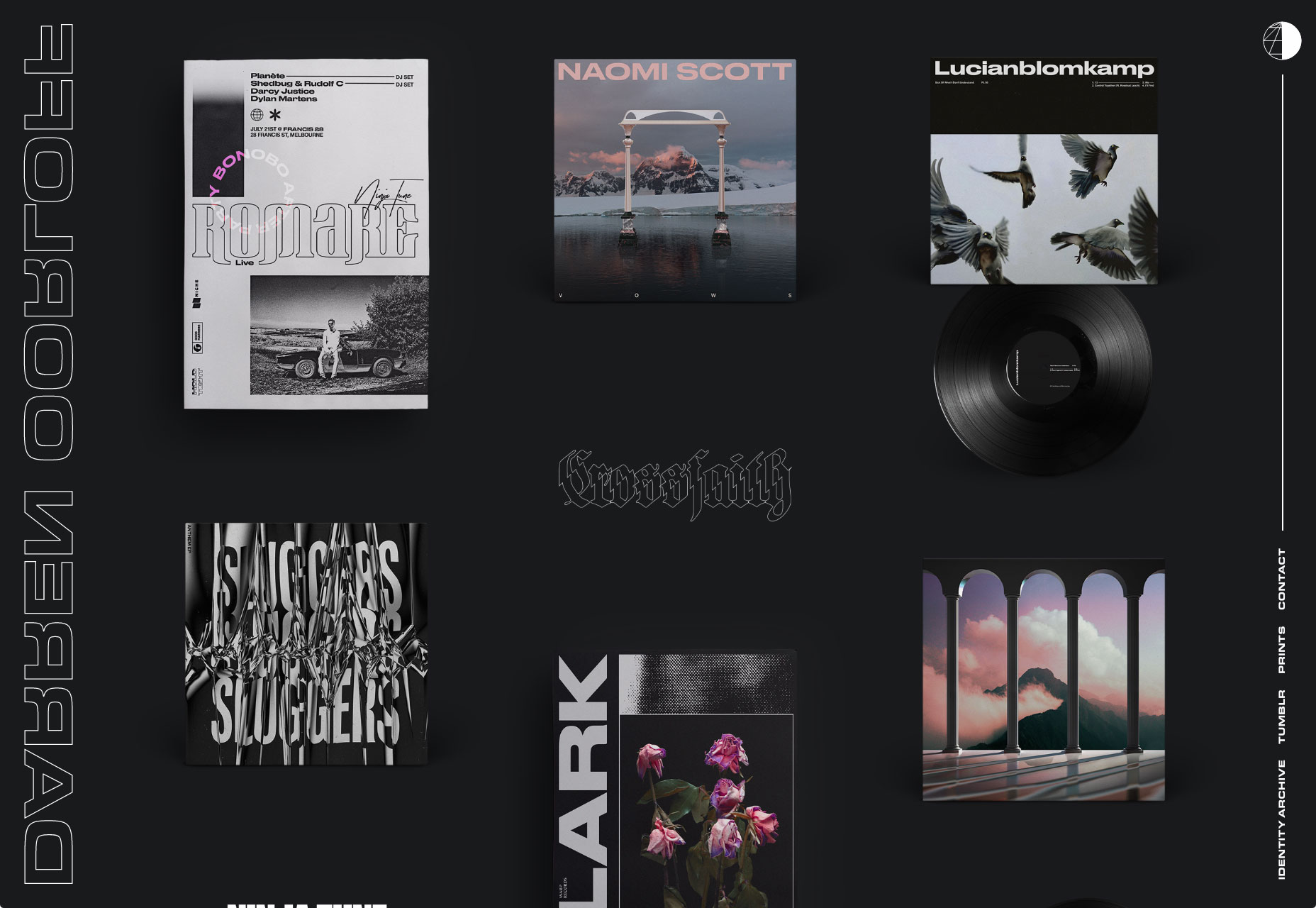
Darren Oorloff
Darren Oorloff diseña carátulas de álbumes y logotipos de bandas. Estos se muestran prominentemente en un diseño de mampostería, con un esquema de color oscuro apropiado para la industria. Digamos que entiendes la idea bastante rápido.
Bobby Giangeruso
El sitio de Bobby Giangeruso se siente extraño, al principio. Usted ve el tono de azul sólido, casi predeterminado, y el texto verticalmente aplastado y tal vez no esté seguro de qué pensar acerca de sus habilidades. Luego ves la foto "glitching" y comienzas a entender que esta es una elección estilística. Desplácese hacia abajo y obtendrá ese tipo de diseño limpio que normalmente esperaría.
Todavía no estoy del todo seguro de cómo sentirse al respecto, pero sin duda me llamó la atención.
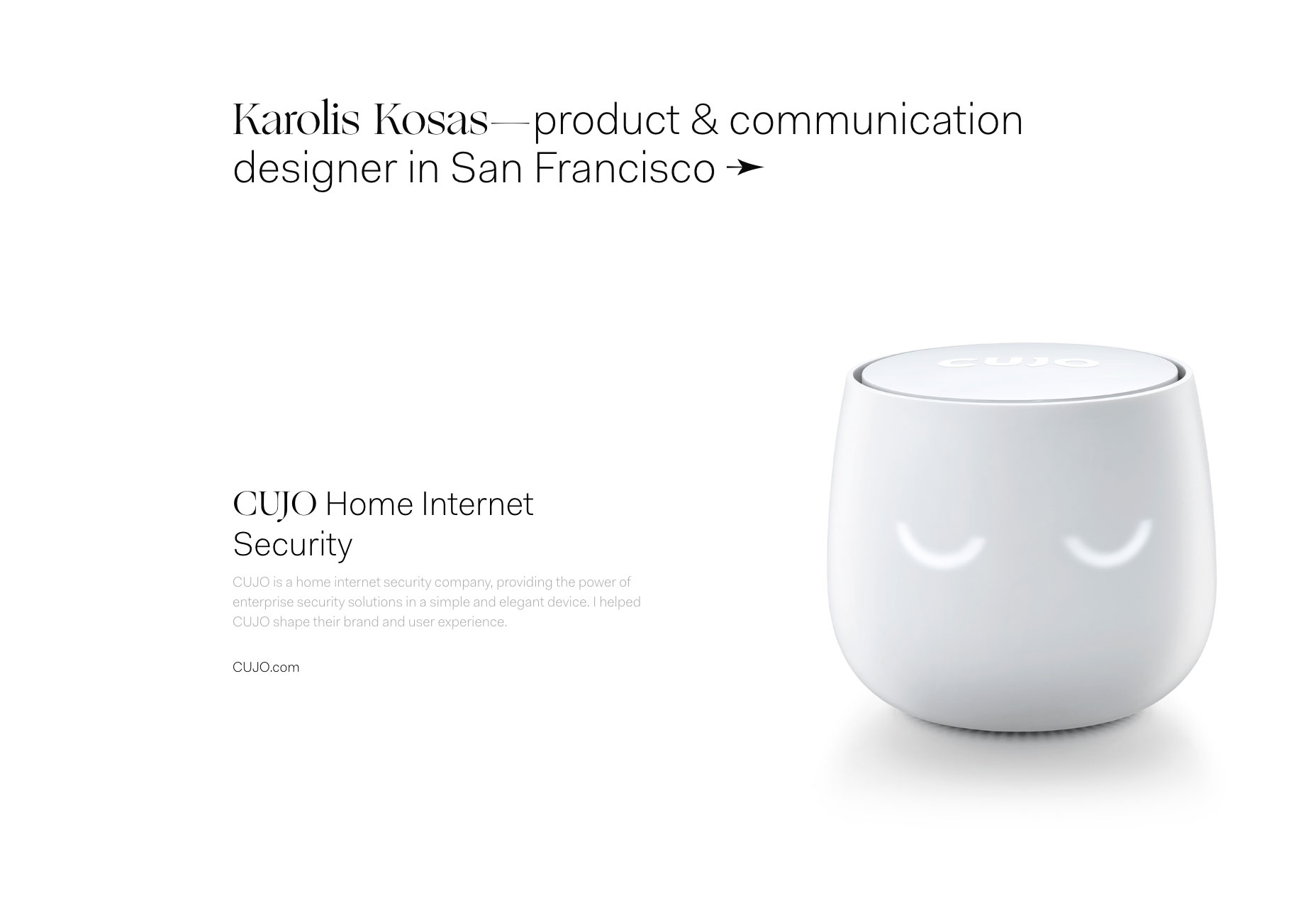
Karolis Kosas
Karolis Kosas recupera algo de ese minimalismo clásico al estilo Apple. Está limpio. Es suave Tiene un montón de espacio en blanco literal. Parte de esto se verá casi en blanco para personas con monitores mal calibrados.
Aparte de eso, es una delicia desplazarse. Sin embargo, me está recordando hacer una diatriba sobre el contraste.
Tomek Niewiadomski
Tomek Niewiadomski es una persona amable y maravillosa. Lo sé porque hizo que copiar y pegar su nombre en este artículo sea fácil. Aparte de eso, su sitio web sigue un diseño distintivo estilo revista para mostrar su trabajo. Para un fotógrafo cuyo trabajo probablemente aparezca regularmente impreso, esto funciona temáticamente.
Ponto
Ponto's un enfoque único para el diseño se evidencia desde el momento en que carga su sitio. Ellos ... solo ve a verlo. No voy a tratar de describir la forma en que usan 3D en la web. El resto del sitio continúa con el tema de ser elegante, profesional y más que un poco de vanguardia.
Eric Hu
Eric Hu ha adoptado esa sensación posmoderna y la ha combinado con una inclinación por el tipo elegante. Y su sitio le dice cuándo fue actualizada por última vez. Encuentro una cosa valiente que hacer, porque no me atrevería a fechar mi cartera personal de manera tan abierta.
Jack De Caluwé
El portfolio de Jack De Caluwé no hace mucho para destacarse del resto, aparte del trabajo que muestra (lo que yo diría que es probablemente el más importante). Sin embargo, es limpio, elegante y, en general, increíblemente bien hecho. ¡Ve y mira!
Mesh Mesh Mesh
Mesh Mesh Mesh es nuestro recordatorio mensual de que solo porque usa un tipo monoespaciado no significa que sea brutalista. También es otro ejemplo fabuloso de decirle mucho al usuario sin inundarlo de información.
Alessandro Rigobello
Alessandro Rigobello parece basarse en primer lugar en la tipografía, hasta que empiezas a interactuar con cosas. En realidad, soy parcial con la animación de fondo hecha para parecer un video viejo. Se ajusta al tema del resto del sitio y proporciona un tema unificador.
Josephmark
Josephmark (Sí, la ortografía parece ser intencional) es una agencia digital que ha adoptado el minimalismo clásico a lo grande. La animación y el diseño de movimiento es su técnica para condimentar las cosas, principalmente.
Siempre siempre
Siempre siempre infunde nueva vida a un tema oscuro bastante estándar al representar a todo el equipo de creativos como estatuas. Es un tema que se repite en el sitio y definitivamente le da una sensación "atemporal".
Otro vicio
Mientras que muchos diseñadores actualmente moderarán la estética moderna de un sitio al mezclarlo con otras tendencias, Otro vicio va todo. Está en todas partes, en la tipografía, el diseño de movimiento y el diseño (por supuesto).
Aunque ciertamente soy un entusiasta de lo que se puede lograr diseñando tendencias, hay algo que decir acerca de cómo elegir un tema y hacerlo con todo.
Cuña
Tengo sentimientos ligeramente encontrados sobre Cuña . Comencemos con las cosas buenas: el diseño es limpio, moderno y bellamente diseñado. Utiliza un estilo muy familiar de minimalismo, pero aún tiene su propia personalidad.
La desventaja es el cursor. En este caso, cambiar el cursor del usuario a un círculo simple realmente no agrega ningún contexto o ayuda para el usuario, por lo que es solo un cambio que distrae. Para las personas menos alfabetizadas en informática, incluso podría ser desagradable.
De lo contrario, es un sitio bonito. Ve a mirar.
Studio Dumbar
Studio Dumbar muestra sus trabajos de impresión y otros trabajos de diseño en un sitio que, en su mayoría, no se interpone en su camino, pero le da un toque animado a las cosas. El estilo de diseño se corresponde estrechamente con el estilo de su trabajo para una experiencia cohesiva.
Algunos podrían decir que es un poco indulgente tener una página entera dedicada a sus premios, pero si tuviera docenas de ellos que datan de los años 80 ... también haría una página así.
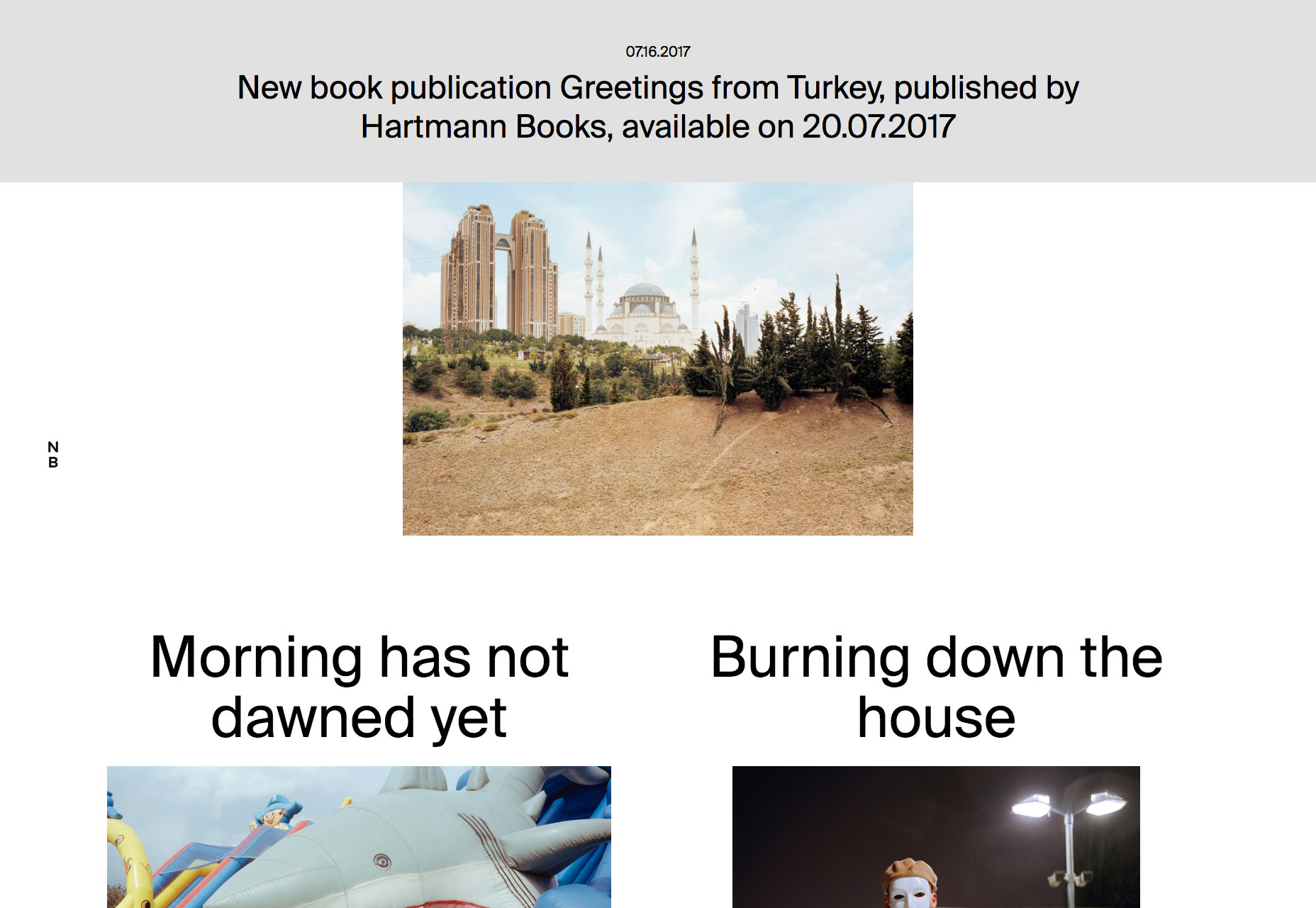
Norman Behrendt
La cartera de Norman Behrendt abraza esa estética posmoderna, casi brutalista, que casi ha desaparecido de los nuevos sitios. No soy partidario de lo del círculo de cursor, como mencioné anteriormente, pero aquí, solo aparece cuando se ciernen sobre enlaces de cartera, así que es mejor.