Lo que los diseñadores web pueden aprender de la obra de arte del álbum de música
Una gran cantidad de trabajo de diseño está cambiando a los dispositivos móviles. Cada vez más personas acceden a la web en dispositivos móviles y los diseñadores deben adaptarse en consecuencia.
Un elemento de eso es la optimización de imágenes para dispositivos móviles. Sin duda, existen aspectos técnicos como la resolución y la reducción del tamaño del archivo, pero ¿qué ocurre con la relación de aspecto real y el contenido de las imágenes?
Bueno, a veces la mejor inspiración puede venir de algún lugar no relacionado con tu campo. En este caso, las portadas de los álbumes, específicamente las diseñadas para reproductores portátiles de música, dispositivos móviles, tiendas en línea, servicios de transmisión de música y más.
Siga leyendo para descubrir qué cubiertas de álbumes pueden enseñar sobre la optimización de imágenes para dispositivos móviles.
Sin desorden
La mayor diferencia entre el diseño móvil y el diseño web es el tamaño (obviamente). Por lo tanto, no solo hay mucho menos espacio para las imágenes, sino que las imágenes mismas parecerán mucho más pequeñas. Como resultado, sus imágenes se verán mejor sin desorden.
Pequeños detalles, elementos múltiples, etc., pueden verse bien en una imagen grande (como una imagen de ancho completo vista en una computadora portátil). Pero no serán muy visibles en una imagen pequeña. Simplemente se verá como desorden. Entonces, si se asegura de que sus imágenes no tengan desorden, sus imágenes se verán más limpias.
Para un ejemplo inmediato, haga una búsqueda de imágenes para algo. En la cuadrícula de miniaturas, vea qué imágenes se ven bien en ese tamaño más pequeño y que se ven como un desastre. Todas las imágenes se verán bien a tamaño completo, pero las que no tienen desorden también se ven bien pequeñas. En los dispositivos móviles, la mayoría de las imágenes se verán de ese tamaño. Por lo tanto, si desea optimizar sus imágenes para dispositivos móviles, asegúrese de que sus imágenes no estén saturadas.
Verse bien como miniaturas es exactamente lo que cubren los álbumes diseñados para las pequeñas pantallas móviles, tiendas en línea y servicios de transmisión de música se centran en; deberías enfocarte en eso también si quieres que tus imágenes se vean bien en dispositivos móviles
Centrarse en un elemento
Tener una función de imagen con solo un elemento principal. De forma similar a cómo no podrá ver fácilmente los detalles en una imagen pequeña, tener varios elementos en la imagen dificultará saber cuál es la imagen. Como una imagen de tamaño completo en una computadora portátil, puede distinguir fácilmente varios elementos, pero una imagen en miniatura, no tanto.
Por ejemplo, en lugar de tener una imagen de una persona pateando una pelota en un gol (demasiados elementos: persona de pies a cabeza, pelota, gol), recorta la imagen para que sea solo un golpe de una pierna que patea una pelota (un elemento principal: pelota siendo pateada). Se expresa la misma idea (patear un gol, anotar, ganar, etc.) pero es mucho más fácil ver y comprender la imagen en un dispositivo móvil.
Use texturas sutiles (o colores sólidos)

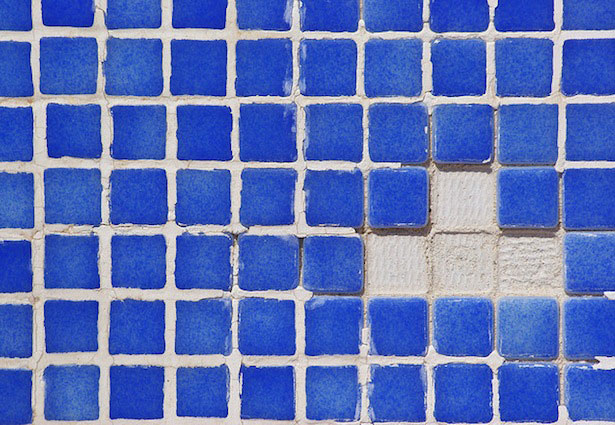
Las texturas ocupadas son como desorden: distraen del elemento principal. Si bien pueden trabajar en una pantalla grande, aún se puede ver claramente el elemento principal, en una pequeña pantalla móvil distraen. La razón es que hay menos espacio entre cada elemento en una textura ocupada, así que cuando la imagen es más pequeña, la textura se parece a una puerta de pantalla de patio (un montón de cuadrados pequeños apretados) en lugar de una pared de azulejos (que es fácil en el ojos y cada elemento fácilmente discernible).
Cuando una textura es sutil, seguirá teniendo el mismo problema que una textura ocupada, pero apenas se notará, lo que no la distrae cuando la ve en la pantalla de un dispositivo móvil. Piense en un fondo cuadrado grande blanco y gris en lugar de un fondo de rayas finas en blanco y negro. O unas pocas nubes ligeras en lugar de un amanecer de nubes grandes. En una pantalla pequeña, casi desaparece, por lo que la textura se vuelve irrelevante y mantiene el foco en el elemento principal.
Por supuesto, una opción de imagen aún mejor es aquella con colores principalmente sólidos. Entonces eliminas el problema por completo. Grande, pequeño, portátil, dispositivo móvil; no importa de qué tamaño sea la imagen, un color sólido se verá igual y no distraerá. Volviendo al ejemplo del cielo, sería un cielo azul claro en lugar de uno con algunas nubes rociadas. El fondo del cielo despejado se ve más limpio y no distrae en absoluto en una pantalla móvil.
Esto no solo se aplica al fondo sino a cualquier elemento. Una persona que usa una camisa, el patrón de un objeto y cualquier otra cosa. Las texturas más sutiles (o los colores más sólidos se muestran en su lugar) el limpiador y más discernible la imagen se verá pequeña en un dispositivo móvil.
Contraste

Si las texturas son el micro de la imagen, esto trata de la macro, la imagen completa. Mientras que el micro no debe distraer, la macro debe ser lo más claramente visible posible. Y eso generalmente significa un mayor contraste para sus imágenes. Asegúrese de que el elemento principal sea fácilmente visible y salga de la imagen.
Es difícil que un objeto gris oscuro sobresalga de un fondo gris claro. Nuevamente, cuando se ve en una pantalla grande, puede discernir el objeto, pero como una imagen pequeña en un dispositivo móvil, no tanto.
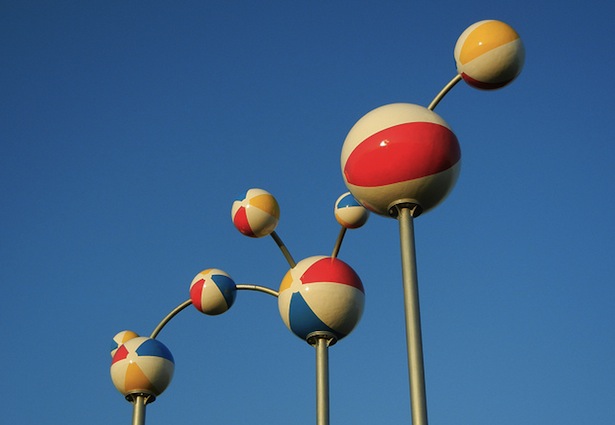
Intenta mostrar imágenes con contraste natural. Dos colores contrastantes. Un elemento colorido sobre un fondo gris (o cualquier elemento sobre un fondo blanco). Una bola blanca en un césped verde. Básicamente, el elemento principal es el punto focal, y un mayor contraste lo fortalece haciendo que ese elemento principal sea mucho más obvio y visible, lo cual es importante cuando se ve una imagen pequeña en un dispositivo móvil.
Si no tiene mucho contraste natural en su imagen, al menos puede aumentar el contraste de la imagen usando su editor de imágenes. Usando el ejemplo gris sobre gris mencionado anteriormente, el objeto gris claro se volverá más claro, el fondo gris oscuro más oscuro y el objeto saldrá más de la imagen. La integridad de la imagen debe permanecer intacta, por supuesto, pero aumentar el contraste permitirá que el elemento principal sea más discernible en un dispositivo móvil. Dado que, en última instancia, eso es lo que está mirando una persona, no el fondo, que debería permanecer, bueno, en la parte posterior.
Ser cuadrado
Esta se toma directamente de las portadas de los álbumes, que son cuadradas, mantienen tus imágenes lo más cuadradas posible. Obviamente está bien si es ligeramente rectangular horizontal o verticalmente, pero el objetivo es esforzarse para que las imágenes estén lo más cerca posible de un cuadrado.
¿La razón? En los dispositivos móviles, especialmente en los orientados al retrato, donde la gente suele ver en vertical, no se puede dar el lujo de suponer que las personas estarán viendo en una buena pantalla completa. Si una imagen es demasiado ancha, se verá como una cinta horizontal en una pantalla pequeña que está alineada verticalmente. Lo mismo ocurre con las imágenes rectangulares altas: una persona tendrá que desplazarse para verla por completo.
Cuando mantienes tus imágenes lo más cuadradas posible, estás maximizando su versatilidad. No importará si una persona hace zoom en un dispositivo móvil, reduce la imagen o lo que sea, la imagen será completamente visible y maximizará el precioso espacio en pantalla de la pantalla en un dispositivo móvil.
Al ser cuadradas, las portadas de los álbumes eran una opción natural para dispositivos móviles, tiendas en línea y servicios de transmisión de música. Fácilmente navegable, completamente visible en cualquier tamaño y fácil para los diseñadores de UI para colocar la imagen en cualquier lugar de la pantalla. Si sus imágenes son lo más cuadradas posible, tendrán la misma versatilidad en los dispositivos móviles.
Optimizar imágenes para dispositivos móviles
Los dispositivos móviles solo seguirán siendo cada vez más frecuentes, por lo que es importante tener imágenes, que es algo muy importante que la gente verá, optimizadas para dispositivos móviles. Afortunadamente, estas lecciones de portadas de álbumes optimizadas para dispositivos móviles brindan algunas ideas útiles.
Asegúrese de que sus imágenes no se amontonen a través de pequeños detalles, que la imagen se centre en un elemento, que las texturas sean sutiles o que haya simplemente colores sólidos, que el contraste sea más alto y que la relación de aspecto de la imagen sea igual a lo más cuadrado posible para que sea lo más parecido posible a la visualización móvil.
Con eso en mano, haz que tus imágenes se vean bien en dispositivos móviles.
Escrito exclusivamente para WDD por Oleg Mokhov , el entusiasta del músico electrónico y web + visual más dinámico del mundo. Él hace música que es una mezcla entre Four Tet y Aphex Twin. Conéctate con él
¿Piensas en dispositivos móviles cuando eliges imágenes para tus diseños? ¿Empiezas con el móvil o ajustas las imágenes compatibles con el escritorio para adaptarlas a los dispositivos? Háganos saber en los comentarios a continuación.