UI Vs UX: ¿Cuál es la diferencia?
UI es la silla de montar, los estribos y las riendas.
UX es la sensación que tienes de poder montar el caballo y enredar tu ganado.
Al menos eso es lo que solían decir en los viejos tiempos. Más bien, eso es lo que deseaba que dijeran. A pesar de lo simple que puede haber sonado, hay muchas complicaciones y conceptos erróneos cuando se trata de las diferencias entre el diseño de UI y UX, y causan que la comunidad de diseñadores se mueva cada vez que los crían.
Una nota interesante es que he encontrado que las personas que trabajan en trabajos con títulos como Interaction Designer cobran más simplemente porque conocen y actúan sobre las diferencias entre esos dos campos (por lo general, aprovechando un poco de ambos). Y, de hecho, creo que hay más diferencias en las personas detrás de estos roles que las ideas detrás del diseño de UI y UX.
Pasemos directamente a una definición estandarizada que trataremos de elaborar metafóricamente. Definido de manera muy simple, un diseño de interfaz de usuario es la parte del producto que enfrenta el usuario cuando mira el sitio, y la experiencia del usuario es cómo se sienten cuando miran el sitio, también conocido como el amplio alcance.
De manera más precisa, la buena experiencia del usuario es el arte de un taladro que atraviesa madera o una tabla de surf que se desliza por el agua sin esfuerzo. Los sentimientos que esos te dan no tienen paralelo porque simplemente funcionan, así de simple. Aunque, en contraste, la forma de esa tabla que la ayuda a hacer esos giros en la ola es una buena IU, y la surfwax en la parte superior para que no te resbale también es una buena IU. En resumen, el paquete ENTERO es lo que lo hace un buen UX, mientras que una buena IU siempre es un elemento interno muy importante de eso.
Antes de continuar, me gustaría decir que este artículo se basa solo en mi opinión y de ninguna manera está tratando de hacer grandes declaraciones grandiosas sobre la forma en que debería ser. Trataré de educar a los lectores sobre diversos elementos de cada campo, sobre la base de mis propias experiencias pasadas, pero una vez más, de ninguna manera intento obstaculizar tus puntos de vista personales si difieren de los establecidos en este artículo. Todas las metáforas son cosas que creo que se relacionan, y si crees que no tienen la libertad de dejarme saber en los comentarios, asegúrate de dar también las tuyas. Siempre ayuda al lector si tienen múltiples fuentes que dan información sobre un tema.
Vamos a descomponerlo
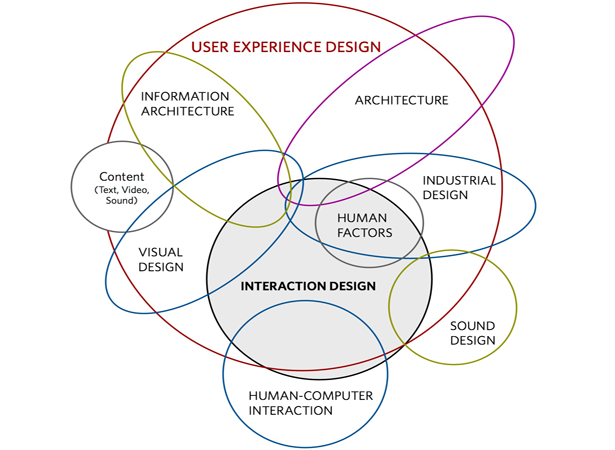
Dan Saffer tuvo la amabilidad de dejarnos usar su imagen. Gracias, Dan!
Generalidades
Solo mira esa imagen; esa es una ilustración tan gloriosa de cuánto se incorpora exactamente en el diseño de la experiencia del usuario. Ahora puede ver por qué las personas en estos roles deben ser capaces de pensar de manera crítica y creativa casi de manera constante. Sin embargo, no te desanimes si estás un poco confundido hasta el momento, porque de hecho hemos relacionado principalmente el diseño UX y UI con productos físicos como la tabla de surf o animales como el caballo.
La razón de esto es que, obviamente, este es un tema confuso, y es principalmente así porque está muy fracturado. Es decir, pequeños pedazos de uno conforman una vista más amplia del otro, y eso puede ser un tanto confuso o desafiante para mucha gente. Pero incluso los diseñadores lo pasan mal con él, así que no te sientas defraudado.
Imaginemos que convertimos esas ideas de las que ya hablamos en la web o en los espacios móviles. La interfaz de usuario sería una serie de botones y su apariencia, y el UX diría que ese botón debería presionar físicamente al hacer clic en él. La capacidad de respuesta de hacer clic, y luego presionar el botón en un sitio web en 2D es tan satisfactorio después de todo, ¿cómo podría un diseñador no hacerlo? Bueno, sucede todo el tiempo, y creo que somos mimados por los que sí lo hacen.
Por ejemplo, he estado en un montón de sitios que tienen lindos y bonitos botones con sombras debajo de ellos como si estuvieran ansiosos por hacer clic, y luego cuando lo haces, no se insertan en la página. No hay animación receptiva, y todo lo que sé es que me hace sentir decepcionado con el diseño o el diseño de ese producto.
Ahora, no creo que sea porque soy una especie de elitista de botones extraños, sino que creo que es porque así de potente es la buena experiencia del usuario. Creo que cuando entramos en contacto con la experiencia del usuario que es tan exagerada, y tan sorprendente (como los botones que se insertan son, por alguna razón), literalmente sentimos que todas las cosas deberían ser tan increíbles. Por supuesto, no juzgaría un producto completo porque algunos botones no presionan hacia abajo, pero esa es una gran parte de cómo me siento en ese momento dado al presionar ese botón.
Hay muchos factores externos que influyen en cómo nos sentimos en un sitio web en un momento dado, y debemos hacer todo lo posible para asegurarnos de que ese sitio web se presente de tal forma que limitemos todas esas influencias externas para que no sean tan evidentes. como son las influencias internas de nuestra UX. En general, siempre piense en UX como un paraguas que contiene todos los puntos que componen la experiencia de su producto, en el presente, en el futuro (aunque esa es una estrategia) y en el pasado.
Se ha argumentado una y otra vez, en base a toda esta charla sobre UX e Interacción, ¿es realmente importante para alguien en un sitio web en 2D? Bueno, si estás tratando de obtener conversiones, lo es; si intenta que la gente se deje fascinar por su producto o blog, lo es; si intenta que la gente lo entienda, lo es; si intenta que la gente lo escuche, lo es; si intenta que la gente difunda su mensaje lo es; si intentas hacer que la gente haga prácticamente cualquier cosa, entonces sí, es muy importante.
Estoy seguro de que pueden decirlo ustedes mismos, pero la razón por la que a menudo tenemos este debate aparentemente innecesario es que los diseñadores que están en un campo en realidad no saben cómo definirse a sí mismos. Y por una buena razón. Los diseñadores a menudo terminan realizando diferentes trabajos en el ámbito del diseño, y es por eso que es aún más importante encontrar a alguien que sepa exactamente qué es lo que mejor hace y cómo encaja en el equipo, a menos, por supuesto, que esté buscando un aprendiz de todo.
UX: diseñando para la emoción
Fuera de la industria del diseño, la gente se emociona mucho con el diseño. Lo cual lo convierte en una obviedad cuando piensas en la importancia del trabajo de un diseñador. Hacen más que solo poner un buen ambiente agradable en las cosas. Literalmente pueden crear una emoción completa alrededor de su producto, y deberían .
El diseñador es una de las personas más importantes en su equipo y debe ser tratado como tal. Como un ejemplo relacionado, Mark Zuckerburg mantiene los escritorios principales de Facebook a varios metros de su escritorio cuando está en el trabajo. Los ingenieros son importantes, pero son lo que los usuarios no ven. Sus efectos son implícitos, como la velocidad del sitio y la arquitectura de la base de datos, pero un diseñador se expresa mucho en todo su producto, y hay algo que decir al respecto.
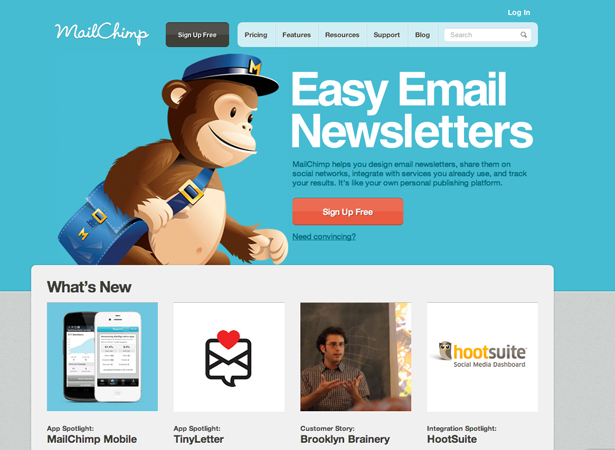
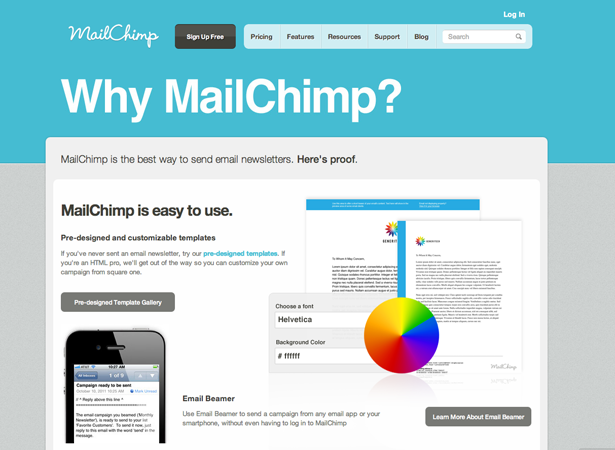
Una de las personas que muchos diseñadores admiran es Aaron Walters, que hace varias charlas y libros, pero igualmente importante es su trabajo como diseñador principal de UX en MailChimp . Ahora, habla de un producto increíble. Sin siquiera saber nada de él o de lo que habla o escribe, solo diríjase al sitio o mire la imagen de arriba, y dígame si eso no evoca una respuesta emocional de parte suya. Bueno, sé que sí, así que podemos ir a la caza.
Él se trata de lo que se llama Diseñar para la emoción , y lo habla con bastante frecuencia. Desea que su diseño se centre en los sentimientos y emociones del usuario cuando llegue a su sitio. No solo lo que siente externamente (más sobre eso más adelante), sino qué emociones desea que su sitio le transmita y / o que lo haga sentir.
Esto es muy evidente cuando usa el servicio de MailChimp, o cuando solo navega alrededor de sus páginas de productos. Inmediatamente verá que es uno de los sitios web mejor diseñados, y la simplicidad de crear una forma bastante compleja es asombrosa. Te guían a través de todo con guías, de una manera colorida y paso a paso, y nunca te quedan solos en la oscuridad. Completan por completo el producto enviándole ejemplos y sugerencias sobre cómo mejorar sus formularios o comportamiento de forma, o cómo capturar otras áreas del producto para un mejor uso después de usarlo. Y no solo lo hacen dándote grandes ventanas modales que bloquean tu salida del sitio cuando inicias sesión, sino que te dan hermosos recordatorios en todo momento.
Porque recuerda, todo es importante. Todo el producto es UX, una sección individual es UI. La alegría de tirar una pelota de béisbol es experiencia de usuario, la costura y la forma esférica es UI.
UX y UI: dentro de un equipo
En mi opinión, cuando se trabaja en un proyecto web o móvil, un diseñador de UX es efectivamente un director creativo. Sin embargo, muchas veces en una estructura de equipo más formal, el director creativo es alguien que trabaja en estrecha colaboración con el equipo fundador para identificar la visión creativa que tienen y luego la exprime a través de su dirección creativa y la pasa al diseñador UX que luego hace que suceden en el sitio con ayuda de y al liderar el equipo de IU.
Sin embargo, creo que en un entorno de desarrollo de melé, el director creativo puede ser reemplazado por el líder UX, si está de acuerdo con ese tipo de responsabilidad. Simplemente porque hacen mucho de lo mismo y tienen la misma experiencia de mi punto de vista. Aunque, de nuevo, esa es solo mi opinión.
En realidad, debes ubicarlos donde creas que deberían encajar en un proyecto, pero idealmente no serían una persona conjunta de UI / UX, a menos que tuvieran un talento excepcional. Me encantaría saber lo que piensan los comentaristas sobre esto en particular. Muchos de ustedes leyendo son probablemente diseñadores o aspirantes a diseñadores, ¿se facturan a sí mismos como diseñadores de UX y UI? ¿O crees que debería haber separación entre los dos?
En lo que respecta al proyecto real, el diseñador de UX debe estar allí desde el inicio hasta la finalización. Él es crítico en el ciclo de vida del proyecto. Los proyectos sin ellos a menudo resultan como Google Video, sin emoción.
Alternativamente, los proyectos que tienen una persona / equipo de UX a petición por completo resultan como ZenDesk , simplemente absolutamente hermoso y terminan siendo una delicia de usar. Nota al margen: vaya al sitio de ZenDesk y haga clic en el botón "Pruébelo gratis" en la parte superior derecha. Así es como debería interactuar un botón. También como otra nota al margen, aparentemente estoy obsesionado con los botones.
Otra cosa para recordar es que la IU es efectivamente una herramienta que usarás, y las personas que trabajan en ella son tan poderosas como un taladro o un martillo para un trabajo de construcción. Recuerde siempre elegir los diseñadores adecuados para el trabajo, incluso si cree que UX es más importante. Debe tener en cuenta que se trata de una empresa fractal y que la susceptibilidad de una rama afecta a todas las demás.
Campamento base es otro ejemplo de gran UX, y de hecho tienen un gran equipo de ingeniería que también se enfoca en UX. Por lo general, los ingenieros no saben cómo hacer UX geniales, * tos * Google * tos *, pero en este caso el equipo de ingeniería de 37signals junto con sus espléndidos diseñadores hacen un trabajo absolutamente increíble de coordinar ideas para crear lo más simple y simple. impresionantes aplicaciones de colaboración de proyectos. El nuevo Basecamp tiene que ser una de las aplicaciones menos resistentes que he usado (te levantas y vas tan rápido).
UX: lo que significa para sus usuarios, y usted
Hemos tocado esto un poco a lo largo del artículo hasta ahora, pero es lo suficientemente importante como para dedicar su propia subsección a. Simplemente, si no tiene emoción en su sitio, sus lectores se sentirán impasibles e indiferentes frente a él. Cuanto más obtengan sus lectores del sentimiento de su sitio o producto, más se comprometerán a nivel cerebral y más querrán usarlo, para rememorarlo, contarle a sus amigos o simplemente deleitarlo con halagos sobre su servicios / producto / o sitio.
El asunto es sin embargo, a menudo es un escenario de catch-22. Estamos construyendo en píxeles, degradados, brillo y profundidad artificial, y eso a menudo puede hacernos sentir complacientes cuando se trata de tener una "sensación" hacia nuestros productos. El mercado de software como servicio realmente ayudó a mejorar esto, y antes de eso, especialmente fue realmente impredecible.
Ahora, sin embargo, está empezando a ser más discordante cuando un servicio no lo ayuda a sentir algo por él. Ese es el catch-22: a pesar de que este es un mundo lleno de píxeles planos en el que nunca tocamos físicamente lo que construimos (nunca), aún debemos sentir que es parte de nosotros y una extensión de nosotros mismos. Los diseñadores ponen tanta emoción en lo que hacen todos los días, bueno lo hacen los buenos, y realmente es evidente. Esto va a ser especialmente importante a medida que la web continúa creciendo y madurando en los próximos años.
De hecho, puedo ver una web donde todos los sitios y productos están diseñados de una manera tan deliciosa y emocional que literalmente pueden convertirse en las revistas de años pasados. La Web 2.0 parecía tener que ver con el brillo de los logotipos y la interacción social en línea como un experimento, pero el futuro de la web es mucho más importante y crítico. En unos pocos años, la madurez de la web no exigirá más que la madurez de todos los productos y sitios que viven en ella, y con razón. Esto cortará los sitios o productos sub-par muy rápido. Usted escogerá la intranet de su empresa, su lista de tareas pendientes, su creador de formularios y cualquier otra herramienta que necesite en función de las sensaciones que le brindan y, por lo tanto, también la funcionalidad de la misma.
Entonces, espere un minuto, si todo se trata de sentir, ¿eso no aleja la funcionalidad? ¿Debería haber relacionado esas dos cosas? En mi opinión, sí, debería haberlo hecho, porque son increíblemente codependientes. A medida que aumenta la madurez de la web y, por lo tanto, aumenta la sólida madurez del diseño del producto, aumenta la madurez de la funcionalidad del producto. Es un efecto paraguas orgánico e interdependiente.
Ninguno de nosotros quiere golpearnos la cabeza en el techo, ¿y si ese techo no existiera? ¿Qué pasaría si estuviera a 10,000 pies? Bueno, podrías hacer cualquier cosa, en el mundo de los píxeles donde la gravedad no existe. Relacionar todo eso con los diseñadores UX vs UI es realmente importante, ya que serán los impulsores de esta web madura.
Sí, por supuesto, los protocolos, la arquitectura de la base de datos y los ingenieros también, pero en última instancia, las personas que crean cosas que son increíblemente maduras, son las personas que atraen clientes en todo el mundo.
Y esto no se trata solo de imágenes o diseño y CSS, también se trata de redacción. Echa un vistazo a la copia de la imagen de MailChimp anterior. Es simple, limpio, elegante y no tiene BS involucrado. Así es como la copia debería ser, y lo será, cuando así lo requiramos. Podrías ser una de esas personas que nos ayuda en nuestro camino, al exigir que sea así.
UI: la línea y sus curvas
UI es un concepto fascinante, y uno que realmente ha revolucionado la web como lo conocemos en la web 2.0 días. Como sin duda podría decir, he elogiado mucho a UX en el transcurso de este artículo, pero debo decir que sin las herramientas básicas de la interfaz de usuario no significaría nada en absoluto. ¿Recuerdas cómo funcionan los fractales de la clase de ciencias? ¿Cómo podría formarse un cristal sin que primero se formara la primera sección central?
Cuando todos decidieron que la verdadera belleza en línea significaba mucho, realmente nos llevó mucho reinante (caballos nuevamente, lo sé), pero realmente lo hizo. Todos nos dimos cuenta, todos empezamos a obsesionarnos con estos productos que fueron diseñados con estas increíbles facetas de UI pequeñas que en cierto modo se han vuelto demasiado usadas ahora. jQuery ha tenido un efecto, las consultas de medios receptivas en CSS han tenido un efecto, al igual que el diseño real.
Creo que una de las cosas acerca de nosotros como personas es que realmente no nos tomamos las cosas en serio hasta que estén completamente pulidas. Y sí, esto podría estar relacionado con el párrafo anterior sobre la madurez de la web, pero también se relaciona aún más con la evolución de la interfaz de usuario.
Por ejemplo, nunca comenzamos a utilizar Internet como método de comunicación hasta que obtuvimos clientes profesionales de correo electrónico y mensajería instantánea. Nunca empezamos a tomarnos los autos en serio hasta que Henry Ford creó la línea de producción. Nunca comenzamos a tomar helado en serio hasta Cold Stone. De acuerdo, tal vez el último fue un tramo, pero entiendes el punto.
Valoramos la madurez y, en lo que respecta a la interfaz de usuario, nada realmente ha hecho que la web del usuario (front-end) crezca más de lo que es hoy en día, en comparación con el diseño de la interfaz de usuario. Ahora estamos tomando la web más en serio que nunca, y eso sin duda seguirá aumentando. Considere cuánto hacemos ahora en línea. Gestionamos nuestras tareas, reuniones, ver videos, interactuar a través de redes, juegos y, literalmente, hacer todo lo que podamos en línea. No solo es mejor para los recursos naturales, es una de las formas más divertidas de hacer las cosas. Pregúntese por qué es tan divertido, y la respuesta que invariablemente obtendrá es que a menudo es tan hermoso.
Estamos limitados en nuestra vida cotidiana sin conexión con los recursos que tenemos, como madera, gasolina, petróleo, papel, etc., pero en línea somos completamente gratis. Solo estamos limitados por la creatividad de diseñadores y programadores. Nos estamos moviendo hacia una nueva ola de acceso en línea, y las cosas que hacemos allí y creo que deberíamos dar un "Gracias" colectivo a los diseñadores de UI por eso (¡y también a los ingenieros! No te dejo afuera, pero este artículo es sobre diseñadores después de todo).
UI y UX: la prueba está en el pudín
No soy de los que disfrutan de seguir hablando de estos dos campos, pero en realidad los términos son completamente diferentes. No permita que una publicación de trabajo, o alguien le diga que UI es igual a UX.
La imagen de arriba es lo que consideraría que UI funciona, pero no tengo ningún tipo de sensación de estar allí o mirándolo. Sin embargo, tiene una interfaz de usuario bien pulida, la razón por la que no me siento es porque es una faceta de UX, pero no es UX en su totalidad. UX es la totalidad de la sensación que tengo de ver mis cuentas en un solo lugar en menta . La IU es uno de los gráficos en la página.
Los elementos de la interfaz de usuario de una página parecen haber sido trotados durante la mayor parte de este artículo, pero permítanme reiterar que esa no es la impresión que estoy tratando de emitir. Me encantan los elementos de la interfaz de usuario, y una vez más es muy importante que nos demos cuenta de que la interfaz de usuario es una parte muy importante de UX. La IU puede hacer que su sitio se vea hermoso, piense en ZenDesk, y sin embargo, sin UX puede ser como Digg sin la comunidad. No tiene emociones Si no hay una comunidad detrás de UI sin UX para volver a expresar la emoción, entonces literalmente no habrá ninguna. Sí, a veces los buenos tipos de IU son tan buenos que crean inadvertidamente UX sin saberlo, pero son pocos y distantes.
Juntando todo
Realmente, hablar sobre estos dos campos de forma aislada es genial para un poco de perspicacia mental, pero están completamente relacionados cuando se trata de trabajar en ellos . Son campos que nunca deberían separarse en el lugar de trabajo, y son campos en los que las dos creatividades que realizan estos trabajos no deberían trabajar con directivas diferentes.
Hay un aspecto interdependiente de mucho de lo que hacemos en el mundo del diseño, pero este no es uno de esos momentos. De forma similar a como un Director Creativo o un Scrum Master no quieren dejar que su equipo corra por su cuenta, las partes de UI y UX nunca deberían funcionar por sí mismas sin la coordinación del otro. Creo firmemente en eso desde la experiencia pasada.
En resumen, creo que UI y UX es un tema de mucho debate, y que honestamente es fiel a la forma cuando se trata de un debate. Mejora el conocimiento de ambas partes en el debate sobre ambos temas que están sujetos a él. Es realmente un tema situacional asombroso, y uno que debes debatir con tus amigos diseñadores si puedes o cuándo tienes la oportunidad. Sé que he tenido muchas conversaciones durante la cena sobre esto exactamente, y puede resultar bastante acalorado simplemente porque uno cree que las metáforas de otro no muestran con exactitud cuál es la diferencia (de ahí que puse el descargo de responsabilidad en la parte superior de el artículo).