La tipografía tradicional se encuentra con las técnicas modernas
Los diseñadores web están furiosos con la emoción y la pasión renovada por la tipografía como navegadores avanzan , como servicios web emergen , y como hacer cosas fantásticas con el texto generalmente se vuelve mucho más fácil.
Claro, hemos tenido los gustos de Cufon y sIFR desde hace algún tiempo, y continúan siendo muy útiles, pero la tipografía ha avanzado mucho más allá y ahora es una parte más natural de las arquitecturas de sitios web.
Junto con la gran tendencia en el tipo de código a través de las herramientas mencionadas anteriormente, creo que el resurgimiento en el tipo finamente diseñado, en gran parte con reminiscencias de tipografía, es fascinante.
La mayoría de estos sitios web combinan técnicas modernas con estilos tipográficos tradicionales y hermosos. La combinación es impresionante e inspiradora.
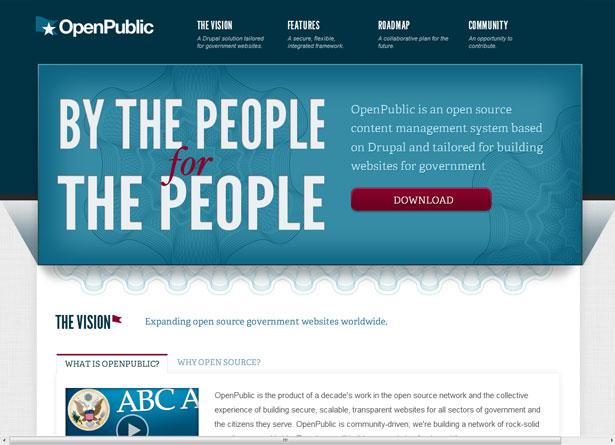
OpenPublic
¡Qué fantástico ejemplo para comenzar! OpenPublic es como el sueño de un tipógrafo. No solo utiliza técnicas de tipo moderno, sino que arroja un toque de estilo tipográfico clásico. La estética también es adecuada para la política y el gobierno.
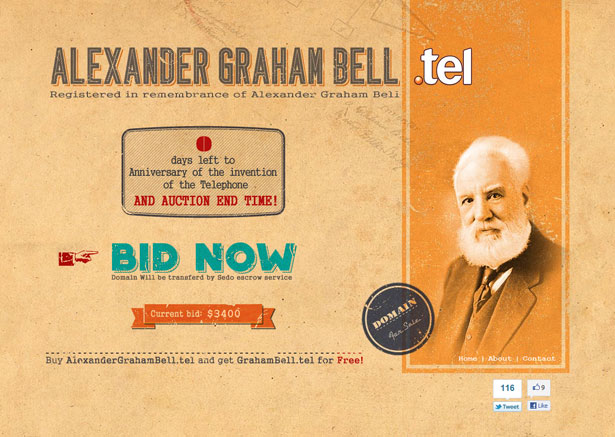
AlexanderGrahamBell.tel
A diferencia de OpenPublic, AlexanderGrahamBell.tel utiliza un tipo casi completamente personalizado, que evoca diseños tipográficos tradicionales. Una vez más, el estilo se adapta a la naturaleza histórica del sitio web. Sin embargo, casi todo el texto se procesa a través de la sustitución de imágenes, lo que generalmente no es ideal para SEO, pero dada la naturaleza a corto plazo del sitio web, es adecuado.
Inmaculadas Confecciones
Casi nada sobre Inmaculadas Confecciones se ajusta a la norma. Sin embargo, su uso intensivo de la tipografía se siente tradicional e impreso. Lo que me llama la atención es cómo se ve todo el diseño como un menú interactivo, al tiempo que se evita el motivo de menú molesto y obvio. El resultado es único y elegante.
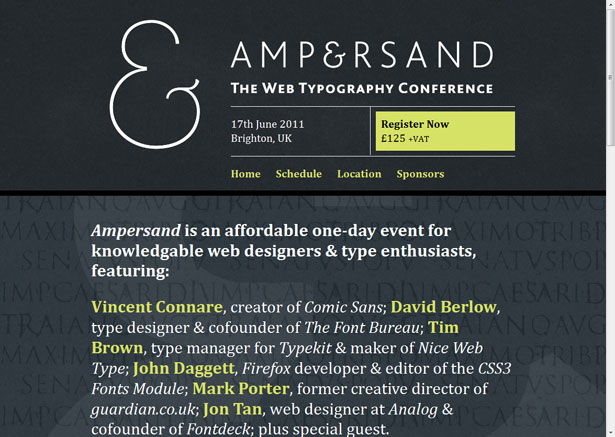
Ampersand: The Web Typography Conference
Ampersand es nada menos que una conferencia sobre tipografía web. Naturalmente, está lleno de tipo creativo y hermoso. En este caso, solo el logotipo se representa con una imagen. Todo el sitio web tiene una impresión o una sensación de tipografía, mientras que todavía se ve mucho "para la web".
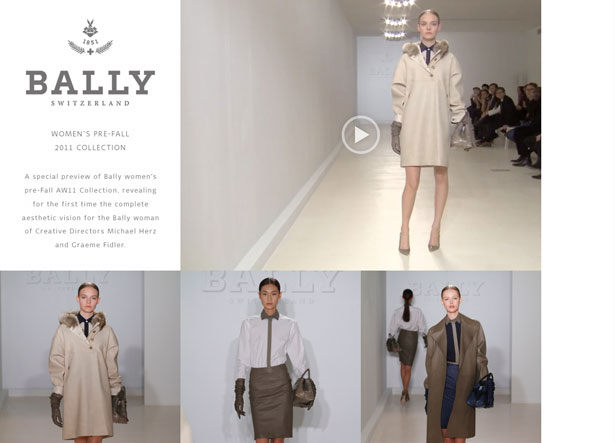
Excesivamente
Excesivamente es un sitio web muy inusual y no tiene mucho en el camino del texto. Pero se ajusta claramente a los estilos tipográficos tradicionales. El foco de este diseño inusual está definitivamente en la fotografía y los productos. Pero si el tipo no coincidía con la clase de la ropa, el sitio web en general se habría abaratado.
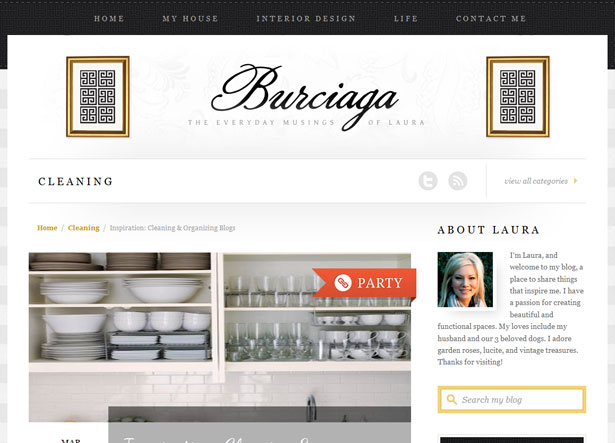
Burciaga
Burciaga es un hermoso blog que rezuma estilo clásico. Lo que me encanta es que todo el sitio web se basa en el tipo estándar de seguridad en la web; que no sea el título basado en el guión, todo el texto está en Georgia. Lo que realmente lo hace por mí es cómo abarca tan completamente las fórmulas típicas de diseño web. El diseñador ha llevado la sabiduría de la web a las técnicas tradicionales. No hay inconveniente diseño de tamaño fijo que se encuentran aquí!
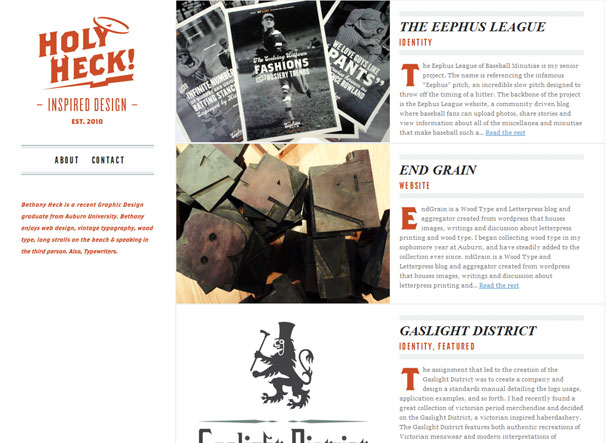
Holy Heck
Dado que Holy Heck es la cartera de un amante confeso de la tipografía vintage, no es sorprendente encontrarlo construido exactamente sobre eso. El estilo coincide tan perfectamente con el artista detrás de él que el sitio web podría aparecer en una cartera en sí.
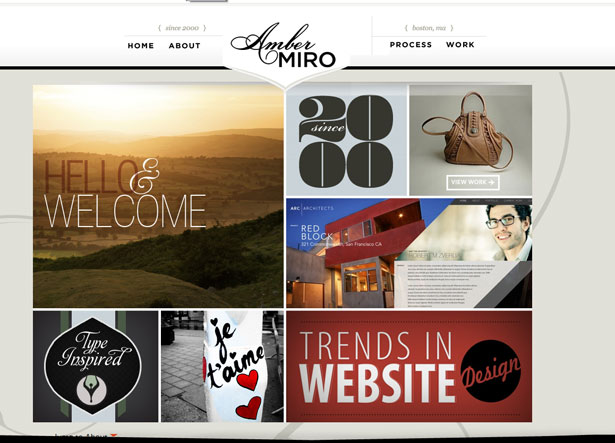
Amber Miro
En lo que parece ser una tendencia clara, Amber Miro combina técnicas tipográficas modernas con elementos tradicionales y estéticos. Las finas líneas y la ornamentación juegan con el tradicionalismo y hacen que el diseño sea poco menos que hermoso.
Antepasados
Antepasados ha transformado la simple página "Coming soon" en una obra de arte. Este se siente como un póster vintage, pero modernizado con los extras "Coming soon" que hemos llegado a esperar. Es genial ver que las habilidades antiguas se pueden aplicar con tanta elegancia a la web. Una página como esta se ve tan simple y fácil y, sin embargo, requiere una gran habilidad para llevar a cabo.
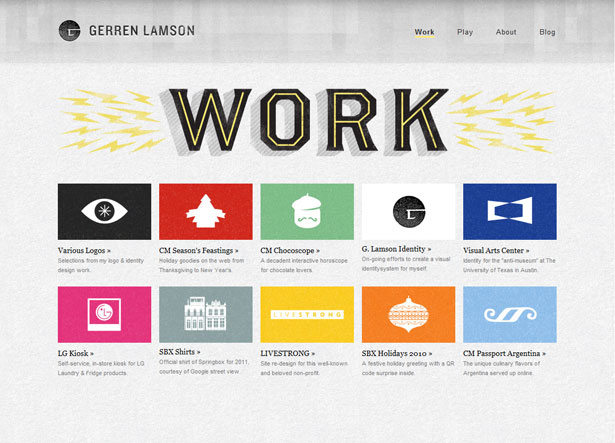
Gerren Lamson
Presta atención a Gerren Lamson Elección de color y textura. Como en muchos de los otros sitios web que hemos visto, los colores son perfectos y funcionan perfectamente con el estilo tipográfico. La textura hace lo mismo, evocando el estilo orgánico de la tipografía tipográfica.
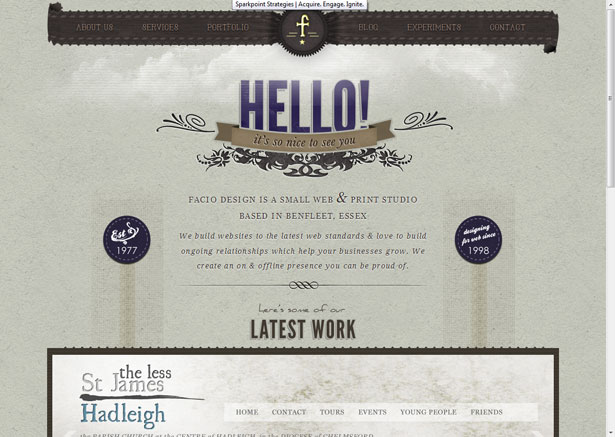
Facio Design
Como en el último ejemplo, el color y la textura (y el tipo, por supuesto) son vitales para el tema y el estado de ánimo en Facio Design El sitio web de Pero la ornamentación aquí crea un estilo que es distinto de los demás. De alguna manera combina un diseño típico de tipografía con la ornamentación que se encontraría en la iluminación personalizada de letras. Único y memorable.
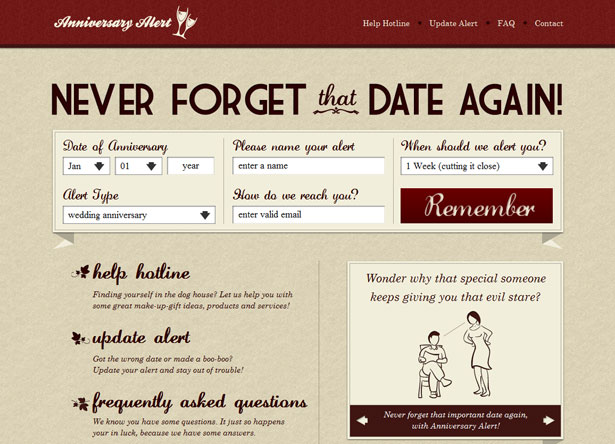
Alerta de aniversario
Como desarrollador, me encanta que todo el estilo de estilo de script Alerta de aniversario se establece con CSS y texto editable basado en web. Como en muchos de los ejemplos aquí, este diseñador entiende claramente las limitaciones y oportunidades de un diseño extraordinario. El tipo se ha establecido fácilmente con CSS, es completamente editable y su implementación no presenta complicaciones. Un matrimonio fantástico de estilo y practicidad.
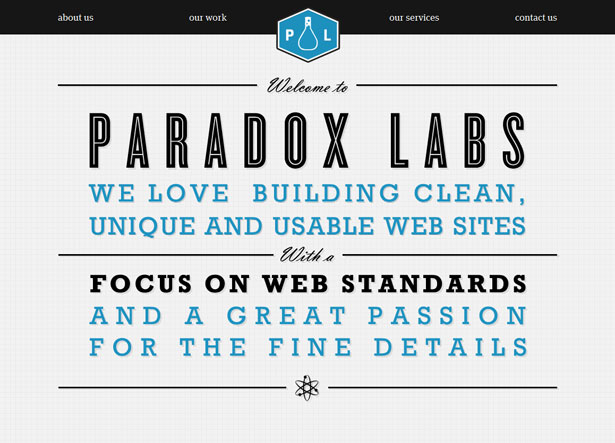
Paradox Labs
Es interesante ver cómo estos sitios web evocan estilos tradicionales en diversos grados. Paradox Labs tiene elementos de tipografía tradicional (evidente en el diseño de cartel prominente), mientras que todavía se siente muy centrado en la web. Este es el tipo de diseño que se ve muy bien en Photoshop y aún mejor como una página web real. Todos a menudo, lo opuesto es verdad. Me atrevería a decir que alguien atascado en sus formas de impresión podría haber insistido en mantener cada fragmento de contenido como una página separada.
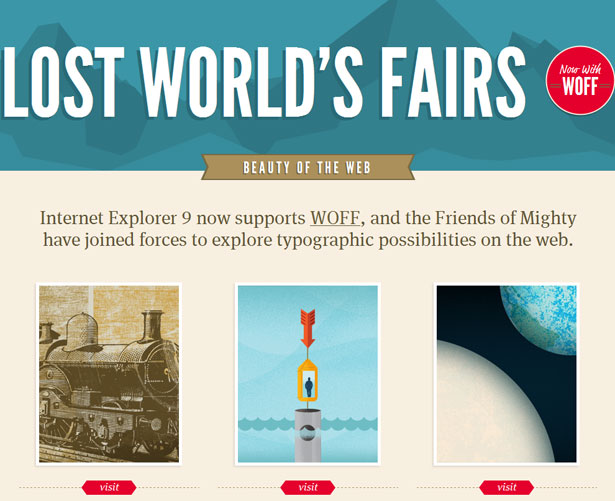
Ferias perdidas del mundo
¿Cómo podría hablar de mezclar el tipo tradicional con las técnicas modernas y dejar de lado el Ferias perdidas del mundo mini sitio web. Asegúrese de acceder a las tres páginas secundarias, ya que cada una de ellas está diseñada con el tipo de teléfono más increíble que jamás haya visto. De hecho, las páginas fueron creadas para mostrar eso. Sin duda desafiarán sus expectativas de tipo basado en la web.
Conclusión
En el choque de lo nuevo y lo viejo, los diseñadores claramente no necesitan abandonar sus raíces. Por supuesto, deben adaptar los estilos tipográficos tradicionales para que se vean sin problemas, pero muchas de estas técnicas son invaluables para un hermoso estilo web.
Por decir lo menos, la tendencia está explotando en línea. Para aquellos que se mueven de la impresión a la web, muchos de los ejemplos aquí deberían darle la inspiración que necesita para armonizar los dos mundos.
Escrito exclusivamente para WDD por Patrick McNeil. Patrick es escritor, desarrollador y diseñador independiente. En particular, le encanta escribir sobre diseño web, capacitar a las personas en el desarrollo web y crear sitios web. La pasión de Patrick por las tendencias y patrones del diseño web se puede encontrar en sus libros sobre TheWebDesignersIdeaBook.com . Sigue a Patrick en Twitter @designmeltdown .
¿Cómo fusionaste los estilos tradicionales con la técnica moderna? Por favor comparte tus experiencias con nosotros!