La mejor guía para la animación web
La animación es uno de los sueños de toda la vida de la humanidad (si se quiere creer en algunos historiadores). La teoría comienza con pinturas rupestres: en algunas pinturas rupestres, es común ver criaturas dibujadas con demasiadas extremidades.
Hay un par de teorías detrás de esto. Algunos sugieren que esto fue simplemente porque los artistas no tenían forma de borrar las extremidades, dejando sus errores en las paredes para la posteridad. Otros creen que estos fueron los primeros intentos de capturar la idea del movimiento en una imagen estática. Elijo creer en la segunda teoría.
¿Y qué es más natural que el deseo de capturar el movimiento? Todo en la naturaleza se mueve. La gente que camina, el agua corriendo, las plantas desplegándose, lo único que es realmente constante en la naturaleza es el cambio, en forma de movimiento. Algo de eso sucede en un borrón, y algo de él es demasiado lento para percibirlo, pero siempre está sucediendo.
La animación ya no es una novedad para los diseñadores web ... se está convirtiendo en la base de un diseño de interacción eficaz.
La animación es cambio y movimiento. Es lo más cerca que estamos de capturar la vida en nuestro arte. Esta sería la razón por la cual las personas siempre dicen cosas como "la animación hace que nuestros sitios web (o presentaciones, o lo que sea) cobren vida ". Puede que se use en exceso, pero es una frase que captura elegantemente el propósito de la animación en el diseño web.
Esa ilusión de movimiento, cuando se aplica correctamente, es lo que les dice a los usuarios que realmente han hecho algo. Han interactuado con éxito con la interfaz y han causado que algo cambie.
Esto desencadena los mismos sentimientos (o al menos muy similares) en ellos como los que experimentan cuando interactúan con objetos físicos. En cierto modo, la animación es skeuomorphic. Así es, dije la palabra "s".
Cuando se usa correctamente, la animación está diseñada para imitar las interacciones del mundo real. En cierto modo, hemos completado el círculo. Puede que ya no usemos demasiadas texturas de cuero, pero aún estamos tratando de imitar el mundo real.
Animación en la web: una breve historia
Antes de entrar en cosas más prácticas, veamos cómo la animación en Internet llegó a su estado actual (y muy bueno). Todo empezó con gifs ...
Los archivos .gif son, según parece, más antiguos que yo en unos dos años. Fueron presentados en 1987, justo a tiempo para los primeros días de Internet tal como lo conocemos (más o menos). Así comenzó la era de bailar bebés y otros horrores mejor olvidados.
Aún así, si la popularidad de los gifs nos mostró algo, fue que la gente quería llevar animaciones a sus páginas web. Eso sí, la mayoría probablemente aún no haya considerado las formas en que la animación podría mejorar la usabilidad. Se trataba de llevar un poco de estilo, y un poco de vida, al reino de lo contrario estático de la página web.
Nunca ha habido un mejor momento para enfocarse en la animación en relación con las interfaces y aplicaciones basadas en la web.
Cuando se agotaron las capacidades de los archivos .gif, la gente quería nuevas y mejores formas de agregar animación a sus sitios. ¡Y sonido! Oh, buen sonido. ¿Qué tan asombroso sería si la gente abriera tu página web y tu canción favorita se estuviera reproduciendo? Y, como, la canción actual ... nada de esa basura MIDI, ¿verdad?
Fue Flash lo que nos permitió aprender esa lección de la manera más difícil. Sin embargo, no olvidemos que Flash fue bastante sorprendente para su día. De hecho, fue una innovación. Fue progreso. Fue genial .
No importa cuán mal fue abusado más adelante, se debe reconocer que Flash nos permitió hacer cosas con Internet que no habíamos conocido antes. Amplió horizontes creativos, creó puestos de trabajo para personas en una industria completamente nueva, nos dio "dibujos animados web" y lo mejor que jamás haya sucedido en los 90 (además de Nirvana): juegos Flash. Incluso ahora, encuentro esas cosas muy adictivas.
A medida que pasó el tiempo, muchos diseñadores pasaron a la animación basada en JavaScript para las cosas más pequeñas, como menús desplegables y otros elementos de navegación. Después de todo, era más amigable con el SEO, si lo hiciste bien. Otros solo usaban JavaScript porque así es como FrontPage y DreamWeaver intercambiaban imágenes de botón, pero el progreso lento aún es progreso.
A mediados de la década pasada, sin embargo, el W3C ya estaba trabajando en incluir animación en la especificación CSS. En 2009, se lanzó el primer borrador público de la especificación de animación CSS.
¿Y ahora? Ahora estamos encontrando formas de forzar la representación de hardware, combinar animaciones CSS con archivos SVG, bibliotecas de JavaScript para ampliar la funcionalidad de animación básica, y más.
Ahora estamos buscando formas de hacer más que agregar estilo a los sitios web. Ahora intentamos aumentar la usabilidad, informar y educar a los usuarios, y hacerles más fácil descubrir lo que están haciendo.
La animación ya no es una novedad para los diseñadores web. En cine, se convirtió en la base de un nuevo tipo de narración. Para nosotros, se está convirtiendo en la base del diseño de interacción efectiva.
Nunca ha habido un mejor momento para enfocarse en la animación en relación con las interfaces y aplicaciones basadas en la web. La tecnología aún no está completamente formada (¿cuándo lo es?) O no es totalmente compatible (¿cuándo?), Pero estamos encontrando nuevas formas de entregárselo a las personas sin necesidad de utilizar complementos o código propietario.
Cuanto más basemos nuestra animación en estándares abiertos, más personas podrán verla en primer lugar. Y con este enfoque reciente sobre su uso para impulsar la interacción, eso es algo muy, muy bueno.
Es hora de ser un adoptante temprano.
Tipos de animación web
Vamos a ir al grano. ¿De qué tipo de animación estamos hablando? Quiero decir, dije mucho sobre el uso de la animación para mejorar nuestras interfaces de usuario; pero, ¿qué significa eso exactamente?
Obviamente, no es suficiente lanzar animación a los elementos de nuestra página web y esperamos que mejore nuestra tasa de conversión. Eso sería tonto. Al igual que en cualquier otro aspecto del diseño, se deben considerar cuidadosamente los tipos de animación que usa y cuándo los usa.
También deben considerarse los detalles reales de la implementación. Si sus animaciones son tan pesadas que pesan los dispositivos móviles de sus usuarios, o peor aún, sus computadoras de escritorio, tendrá un problema. O cinco.
Comencemos mirando los diferentes tipos de animación que se usan habitualmente en la web:
Animación del elemento de interfaz
No sé si este es el tipo de animación más común, aunque, supongo, probablemente sí. Y así debería ser. Esta es, en mi opinión, el tipo de animación más útil que tenemos disponible para nosotros.
Como dije en la introducción, esta es la animación que les permite a sus usuarios saber que su acción (hacer clic, por ejemplo) ha sido registrada. Su clic fue el catalizador necesario para que algo sucediera, ya sea que navegue a otra página, abriendo una barra lateral o ventana modal, o enviando un correo electrónico desde su formulario de contacto.
Esa retroalimentación no solo es agradable, es esencial ahora, en este mundo de diseño plano. La gente necesita saber la diferencia entre la interfaz y la decoración. Animar nuestros elementos de manera simple y sutil a la interacción les da la retroalimentación que necesitan.
Puede ser tan simple como cambiar los fondos de los botones o hacer que reboten. Esta categoría también cubre las animaciones que hacen que las barras laterales se "deslicen" en la página, y las que crean ventanas modales se inflan a sí mismas para existir.
Esperando animaciones
Y una vez más, se trata de proporcionar retroalimentación al usuario. Estas son las animaciones que mostrarás al usuario cuando algo esté sucediendo en segundo plano, y no querrás que se asusten.
La utilidad de estas animaciones se demostró hace mucho tiempo, cuando las interfaces gráficas de usuario se inventaron por primera vez. Comenzó con la forma en que el cursor del mouse se convertía en un reloj de arena y barras de progreso también. Apple introdujo la "bola de la muerte de la playa girando", en algún momento, y Windows mostró archivos volando con gracia de una carpeta a otra.
Estas convenciones fueron adoptadas en la Web tan pronto como fue posible, y con buenas razones. Cuando las personas comienzan a preguntarse qué está pasando, siguen haciendo clic o tocando. Puede ser una expresión de frustración. Podrían creer que realmente hace que las cosas vayan más rápido.
De cualquier manera, decirle a su usuario lo que está sucediendo, incluso a través de una barra de progreso simple, puede aliviar la mente considerablemente ... incluso para aquellos de nosotros que hemos estado usando computadoras por mucho tiempo.
Beegit, la aplicación de escritura que usé para escribir y editar este artículo me brinda un útil "círculo de progreso" para decirme cuándo se cargarán mis imágenes, como puede ver en la parte superior izquierda de la ventana modal:

Narraciones de cuentos
Ahora contar historias con animación va más allá de los dibujos animados. De hecho, no estoy hablando de eso en absoluto. Por el contrario, algunas personas diseñan sitios web para que, a medida que el usuario interactúa con ellos (por ejemplo, al desplazarse por la página), se activen animaciones que cuentan una historia.
Algunos ejemplos comunes son aquellas páginas que mostrarán un nuevo producto "ensamblándolo" ante sus ojos. Otros se parecen más a una caricatura, con pequeños personajes que te siguen por la página y todo.
La efectividad de estas animaciones es ... discutible. Por lo general, no tienen la intención de mejorar la usabilidad, sino de impresionar al usuario y darles contexto para el tema de la página. Podrían estar tratando de mostrar la artesanía de un producto, o compartir las experiencias que llevaron a la creación de una empresa.
Si logran o no estas cosas, probablemente dependan de la calidad de las animaciones en sí mismas, de si afectan indebidamente el rendimiento del sitio o del contenido de la página en sí. Si un usuario no encuentra lo que está buscando en su sitio web, todas las animaciones en el mundo no pueden arreglar eso.
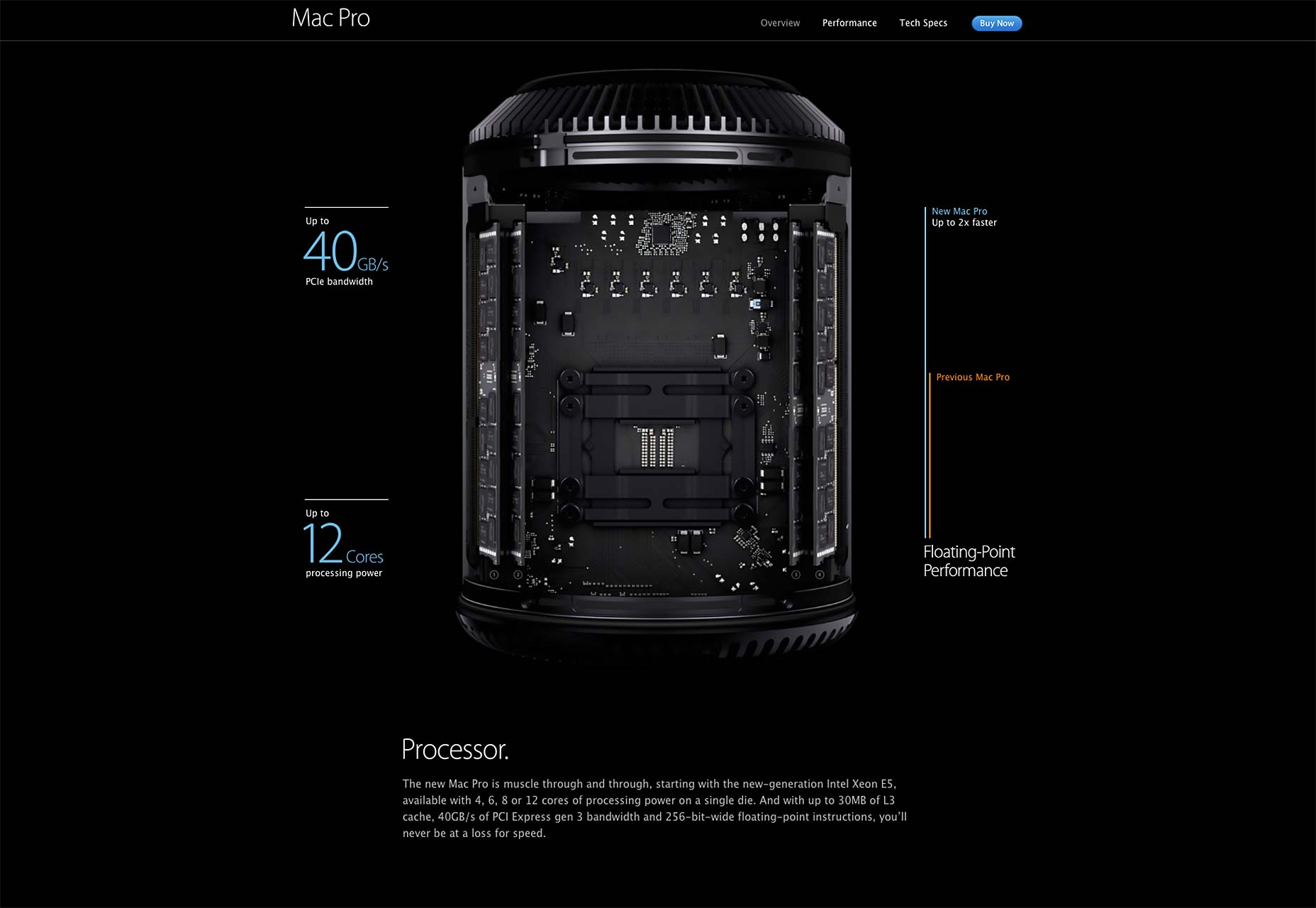
Dos ejemplos que me gustan, mucho, provienen de marcas que tienen mucha experiencia en este tipo de cosas: Apple y Sony.
La página dedicada a Mac Pro le muestra exactamente lo que hay debajo del capó mientras se desplaza hacia abajo:
Mientras tanto, en Sony, muestran varios dispositivos diferentes que, bueno, no están "ensamblados" tanto como tener sus partes juntas, completadas con efectos de fuego.
Animaciones puramente decorativas
Para bien o para mal, algunas personas ponen animación en su sitio que no sirve para nada más que para ser visto. ¿Vale la pena?
Si y no…
Normalmente lo evitaría porque me distrae. Desea que los ojos de la gente atraigan las razones por las cuales deberían comprar lo que sea que esté vendiendo, y sus llamados a la acción. Quieres que ellos obtengan lo que buscan. Si su sitio web no tiene algún propósito para el usuario, o si se distrae demasiado al intentar determinar su propósito, es posible que no regrese.
La animación decorativa debe estar oculta, por completo. Muéstrelo después de que las personas completen su llamado a la acción. También podría incluir animaciones sutiles que solo se activan una vez que el usuario hace algo muy específico, como colocar el mouse sobre algo pequeño en el encabezado / pie de página.
Aquí en WDD, sobrevolando el logotipo lo anima, aunque podría argumentarse que, dado que el logotipo es un enlace, no es puramente decorativo, pero no obstante es un buen ejemplo. Una simple búsqueda en Google revelará que hay varios sitios donde usar el código konami hará que algo suceda (como hacer que Godzilla aparezca y rugir ... No estoy bromeando).
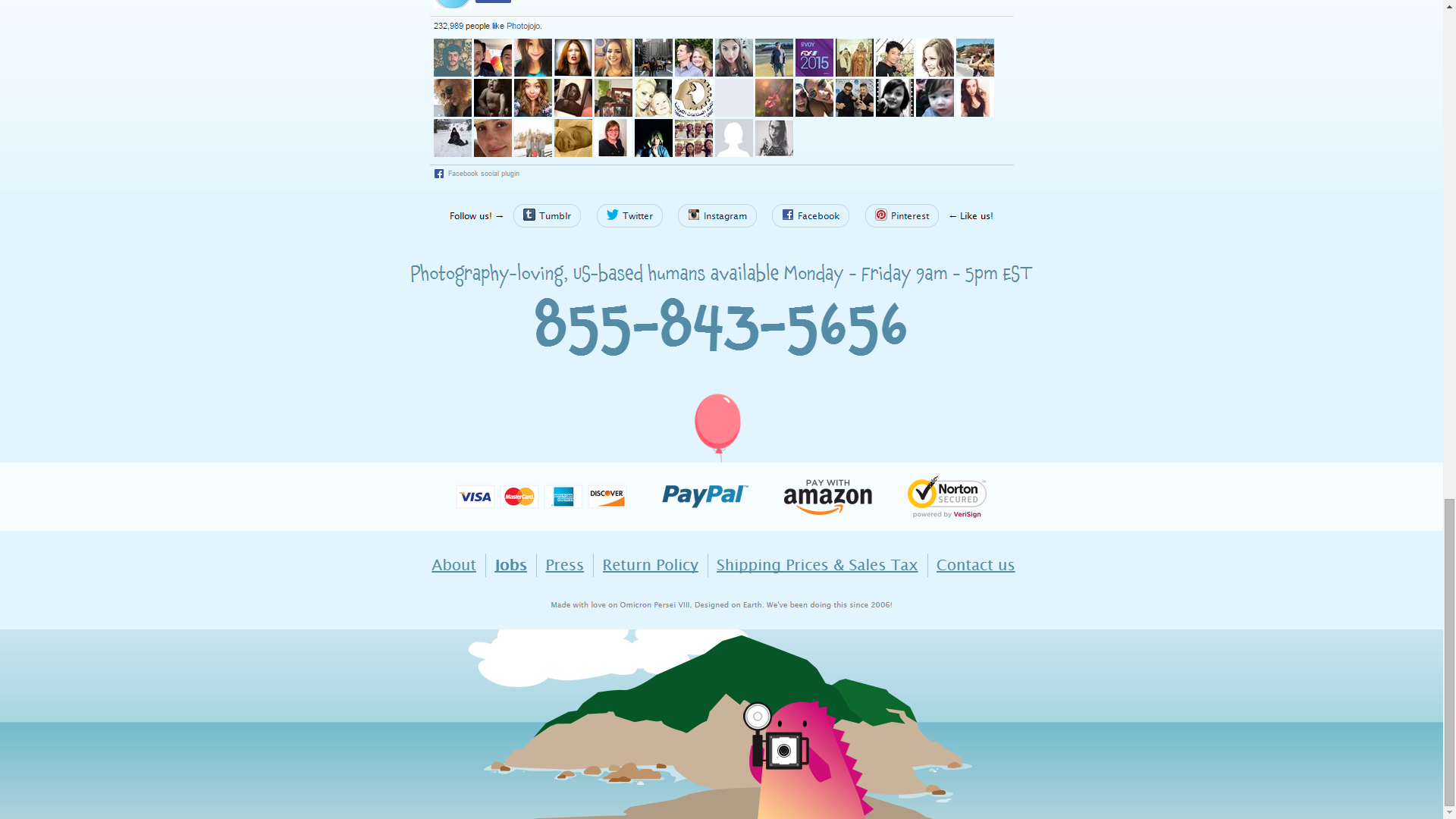
Otros ejemplos incluyen los conocidos de Google huevos de Pascua , y este de photojojo.com:
Desplácese hasta la parte inferior de cualquier página, y un dinosaurio amigo "tomará su foto". Además, en las páginas que lo tienen, el globo que se ve en la captura de pantalla flotará sutilmente de un lado a otro.
Animación en publicidad, o: mi instinto me dice que no, pero mi billetera dice sí
Publicidad. Para algunos, es su ingreso ( tos, tos , tos ), y para otros, un flagelo. Agregue animación a un anuncio y ¡boom! Los ojos se sienten atraídos por su voluntad. Es una acción refleja.
Agregue sonido y sentirán odio intenso ... también una acción refleja.
Pero es casi inevitable. Si desea que las personas vean sus anuncios, animarlos es una excelente manera de hacerlo. Esto puede hacerte no deseado en algunas redes de publicidad modernas que se enorgullecen de "anuncios discretos", pero si los anuncios animados no funcionaran, aún no los tendríamos.
Pero esa animación viene con el mismo problema planteado por la animación decorativa: distrae al usuario de su tarea. En el mundo de las ventas en línea, la distracción puede ser la muerte.
En última instancia, dependerá de usted sopesar los pros y los contras. Sin anuncios, anuncios discretos o anuncios animados, todo es una compensación.
Puede observar que en ninguna parte de esta lista mencioné animaciones de pantalla de bienvenida. Eso es porque espero que todos sepan mejor.
Implementando la animación
Los aspectos técnicos de la implementación sí importan, pero ya sea que esté usando .gifs, video, CSS, SVG o incluso Flash (estremecimiento), existen algunos principios que importan más. Olvídese, por un momento, de la tecnología o las técnicas que planea usar, y prepárese para un poco más de teoría. Tus usuarios te lo agradecerán
Rendimiento, rendimiento, rendimiento
Podrías pensar, "Está bien, esto parece obvio. Las animaciones deberían ejecutarse rápido, no lento. "Tienes razón, es obvio, en teoría. El problema es que todavía encuentro sitios web, construidos con la última tecnología, con animación entrecortada.
Tengo una tarjeta de video Nvidia GTX 750 TI que me costó alrededor de $ 200. Tus animaciones no deberían estar entrecortadas. Hace poco estuve en algunos sitios web que me hicieron pensar: "Skyrim corre más rápido que esto". Y no estaba bromeando ni exagerando.
Ahora imagina cómo sería navegar por esos mismos sitios web en una tableta o teléfono inteligente de baja calidad. Por un lado, sería una excelente manera de probar realmente el personaje de alguien, pero por otro lado, no conseguirá que esos sitios web lentos sigan siendo un negocio. Si sus únicas opciones son la animación lenta o ninguna animación, será mejor que tenga una interfaz que se encuentre allí.
Es decir, nada de sitios web que están construidos con tanta animación y tantos efectos especiales que necesitan cargar pantallas con barras de progreso. Nadie debería esperar a que se carguen las animaciones para poder ver la información que quiere o necesita. Nunca. Hacer que la gente espere es cómo se pierde el negocio.
Vamos a dividir todo eso en viñetas:
- Si Skyrim funciona con mayor fluidez que tu sitio web en mi escritorio, eso es malo.
- Si su sitio web necesita una barra de carga antes de que los usuarios vean la página de inicio, eso es realmente malo.
Y aquí es donde voy a dar solo un pequeño consejo técnico: en lo que respecta a la aceleración y el rendimiento del hardware, CSS es casi siempre mejor que JavaScript. Cada vez que tenga una opción, use animación basada en CSS y use JS como alternativa.
Comience con las cosas pequeñas
Al considerar la animación como una herramienta de diseño, en lugar de una elección estilística, es mejor comenzar de a poco. Por un lado, la animación pequeña y discreta se comporta mejor (ver la sección anterior). En segundo lugar, la animación grande y llamativa debe tener un propósito más allá de simplemente "verse bien" para ser útil.
La mayoría de los sitios web no necesitan animación más allá del tipo utilizado para hacer que el uso de los elementos de la interfaz de usuario se sienta "real" y seminatural. Antes de comenzar a arrojar paralaje como arroz en una boda, pregúntese si realmente mejorará la experiencia para sus usuarios. ¿Las cosas grandes y llamativas se moverían en la pantalla para informar y dirigir a los usuarios mejor que el texto habitual y las imágenes bonitas?
En la mayoría de los casos, la respuesta es probablemente "no". Habrá excepciones, por supuesto. Casi siempre lo son La mayoría de las veces, sin embargo, sería mejor simplemente animar los botones, hacer deslizar la barra de navegación oculta y animar al máximo el mensaje de éxito que aparece después de que alguien use su formulario de contacto.
La sutileza es clave para un buen diseño y, sin embargo, tan subestimado. Comience allí. Y luego, si queda claro que hacer algo más grande y más llamativo sería útil desde el punto de vista de la experiencia del usuario, ¡esfuérzate!
Mantenga las duraciones bajas, o: Siento la necesidad ... la necesidad de velocidad
Las animaciones deben ser rápidas, o mejor dicho, deben suceder rápido. No estoy hablando de rendimiento aquí, sino más bien del tiempo real que un objeto pasa en movimiento.
Piensa en cómo interactuamos con objetos reales. A veces nos movemos más rápido, a veces más lento. La velocidad con la que interactuamos con un objeto puede depender de su tamaño, la tarea en cuestión o si está lleno de un líquido que no deseamos derramar; pero, en general, recogemos las cosas y las movemos bastante rápido. Los movimientos individuales pueden ocurrir en milisegundos.
"Milisegundos" es generalmente la cantidad de tiempo en la que queremos medir la animación de la interfaz de usuario. Ya más, y la gente comienza a perder la paciencia con su máquina, o su producto, o ambos. Tienes que mantenerlo corto, o las cosas simplemente se sienten lentas.
Esto es especialmente cierto para los productos que las personas deben usar repetidamente. Incluso si la animación es súper divertida y entretenida, perderá su atractivo por décima vez que alguien tenga que verla. Es un botón de rebote o un menú deslizante, no la introducción a su programa de TV favorito. Nadie está cantando, aquí.
Haz que las cosas reboten, de vez en cuando
Los objetos físicos rebotan. Algunos de ellos no lo hacen muy bien, pero básicamente todos los objetos rebotan un poco, si los dejas caer lo suficientemente lejos sobre una superficie dura, y si no hay demasiada resistencia al aire y ... entiendes mi punto.
Interactuar con los elementos de la interfaz de usuario es como interactuar con objetos pequeños y duros. Los arrojas a un lado, rebotan un poco. Los sueltas, rebotan un poco.
Por lo tanto, puede ser útil, cuando sea apropiado, hacer que sus animaciones "reboten", especialmente si se han movido verticalmente. Se trata de mantener la ilusión.
Las cosas normalmente no se detienen en un centavo
Las cosas en movimiento usualmente toman un poco de tiempo para detenerse. Los objetos estacionarios que se ponen en movimiento usualmente toman un poco de tiempo para acelerar. ¡Yay, física!
Por lo tanto, cuando haga que los objetos se muevan o dejen de moverse, recuerde darles un poco de tiempo (en milisegundos) para reducir la velocidad o acelerar. Esto se llama "facilitación", y hay una funcionalidad integrada directamente en CSS.
Campo de golf
Ningún artículo de Ultimate Guide estaría completo sin al menos una sección llena de enlaces. Así que aquí tienes. Tenemos enlaces a artículos que tratan sobre la teoría básica detrás de la animación en el diseño web, tutoriales para que comiences y un montón de ejemplos. Disfrutar.
Teoría de la animación web
¿Desea más información antes de comenzar a animar cosas? No hay problema. Aquí hay un montón de consejos de personas muy inteligentes, y algunas especulaciones generales sobre el futuro de la animación en Internet.
Principios de animación para la web
Este artículo en cssanimation.rocks describe los principios más básicos detrás de la animación de objetos en general. Asegúrese de revisar el resto de su sitio web para ver ejemplos, tutoriales y un curso por correo electrónico. (Sin embargo, el curso de correo electrónico cuesta dinero).
Animación invisible
Steven Fabre nos dice cómo la animación, como el diseño en sí, debería ser básicamente invisible. Eso solo suena paradójico hasta que lo leas. Ve a hacer eso.
¿La animación será la gran tendencia de IU de 2015?
Una pieza especulativa con una buena, aunque breve, explicación de algunos de los principios rectores de la animación.
El papel de la animación en el diseño web
Otra pieza con consejos simples y básicos. Es corto y simple, pero tal vez valga la pena volver a leerlo cada vez que tenga que tomar una decisión importante relacionada con la animación. Piense en ello como una trampa para mantener la perspectiva.
El estado de la animación 2014
Una excelente visión general de cómo la animación web (más o menos) se lleva a cabo actualmente por Rachel Nabors. Verás su nombre aquí varias veces, ya que es una experta en el tema.
Cinco formas de animar con responsabilidad
Otro artículo fantástico de Rachel Nabors (Te dije que estarías viendo más de sus cosas ...). En esta, ella describe más de cinco maneras para agregar animación a su trabajo sin alienar a sus usuarios.
Tutoriales
Obtenga sus fotogramas clave aquí! Aprenda más propiedades de CSS de lo que alguna vez pensó posible / necesario. Aprende la diferencia entre easeIn y easeOut - Sé que tuve que buscarlo.
4 tutoriales simples de animación CSS3
Omita la introducción y vaya directamente a lo bueno, si esa es la forma en que trabaja. He incluido bastantes tutoriales introductorios a continuación. Si prefieres obtener un código básico, comienza aquí.
Una introducción para principiantes a la animación CSS
Exactamente lo que dice en el título. Siempre que tengas un conocimiento básico de HTML y CSS, podrás seguir este tutorial y obtener un conocimiento práctico de la animación basada en CSS.
La guía para la animación CSS: principios y ejemplos
Smashing Magazine lleva a sus lectores a través de una serie de animaciones básicas. Es simple, pero conocimiento valioso.
Animación sin flash
Otra gran introducción a la animación CSS, escrita por la siempre fantástica Rachel Nabors. Sí, es de 2012, pero la única diferencia entre entonces y ahora es que la técnica que proporciona tiene más compatibilidad con el navegador.
Tutoriales de Codrops
No puedo, y lo digo en serio, simplemente no puedo recomendar a los chicos de Codrops lo suficiente. Han hecho toneladas de ejemplos, pruebas de conceptos, colecciones de ideas y sí, tutoriales. Les encanta la animación y hacen mucho para compartir ese amor.
Estos son solo algunos de los tutoriales relacionados con la animación que han creado:
- Presentación de contenido inclinado
- Efecto de precarga de página
- Diseño de encabezado deslizante
- Juguetón efecto trampolín
- Cómo crear rellenos de texto (animados)
CSS3 Transiciones, Transformaciones, Animación, Filtros ¡y más!
Un tutorial interactivo y en profundidad con muchos ejemplos en vivo. Ven aquí cuando hayas terminado con los tutoriales más básicos. Te da muchas ideas para practicar.
Transiciones y animaciones
Una guía de animación CSS simple con un enfoque especial en las transiciones y las propiedades de transición.
Sacudiendo la Web con CSS3 (Cómo hacer que los enlaces se sacudan)
Un tutorial con énfasis en cosas temblorosas. Quiero decir, ya estás.
Animaciones de alto rendimiento
Este tutorial, co-escrito por los muy queridos Paul Lewis y Paul Irish, se centra en cómo animar las cosas de una manera que no ralentice el navegador. Dado que esto puede ser especialmente importante en los dispositivos móviles, vale la pena leerlo.
Tutorial: Uso del modo animación-relleno en sus animaciones CSS
Después de aprender mucho sobre cómo hacer que las cosas se muevan, podría ser una buena idea aprender sobre el comportamiento de los objetos que aún no se han movido o que acaban de terminar su animación. A veces, el diseño puede ser complicado, y ahí es donde aparece el modo animación-relleno .
Sintaxis de animación de fotogramas clave
Un fragmento proporcionado por los siempre útiles css-tricks.com. ¿No recuerdas cómo hacer que esas imágenes clave hagan lo que quieres? Marque esta como favorito y deje de preocuparse por eso.
Una mirada a: Cubic-Bezier en CSS3 transición
Este es todo sobre el tiempo. Quiero decir, el tiempo literal de tu animación. Más específicamente, se trata de usar la curva Bezier para obtener el tiempo de animación correcto.
Flip cosas!
Encontré dos tutoriales diferentes y fantásticos sobre cómo crear animaciones de volteo. Cada uno aporta un enfoque diferente a la mesa, y algunos extras que el otro no. Entonces, en lugar de simplemente tomar una decisión, los incluí a ambos.
Crear una animación CSS Flipping
Transiciones, transformaciones y animaciones CSS - Tarjeta para voltear
Animar gradientes de CSS3
La mayoría de los tutoriales de animación supondrán que desea animar la geometría o posición de un objeto en la página. Éste te enseñará cómo animar lo que hay dentro de ellos ... en este caso, un degradado.
Foto principal, imagen de animación a través de Shutterstock.