La mejor guía para diseñar sitios web de comercio electrónico
Solo en los EE. UU., Se espera que las ventas de comercio electrónico lleguen a más de $ 434 mil millones por año para el final del año; Se espera que las ventas europeas lleguen a casi $ 250 mil millones por año para entonces también. Eso es mucho dinero y no tiene en cuenta el resto del mundo.
El comercio electrónico es un gran negocio, y lo ha sido durante mucho tiempo. Mientras que los sitios de comercio electrónico alguna vez fueron tratados con recelo por muchos usuarios de Internet, se ha vuelto tan común como consultar el correo electrónico. Si bien estoy seguro de que hay algunos usuarios de Internet que nunca han hecho una compra en línea, cada día son menos frecuentes.
Como diseñador, no puede permitirse ignorar el buen diseño de comercio electrónico. A continuación encontrará una guía completa para crear excelentes sitios de comercio electrónico, completa con ejemplos.
Sitios de productos múltiples versus únicos
Una de las mayores diferencias en cuanto a cómo abordar el diseño de un sitio de comercio electrónico se basa en si se trata de un sitio de varios productos o de un único producto. Un sitio que vende toneladas de productos tiene necesidades muy diferentes en comparación con una que vende solo un elemento (ya sea un producto físico o uno virtual).
Los sitios de un solo producto son a menudo una sola página. A veces están formateados como una letra (creo que todos estamos familiarizados con ellos, y si bien no son el mejor estilo desde el punto de vista del diseño, tienden a funcionar en muchas industrias).
Otros sitios de productos únicos tienen varias páginas (en particular para productos de gama alta y más caros), pero aún son relativamente simples desde el punto de vista de la arquitectura de la información.
El sitio que vende productos múltiples, por otro lado, prácticamente todos tienen varias páginas. Cuantos dependen en gran medida de la cantidad de productos vendidos. Los sitios más pequeños solo pueden vender un puñado de cosas y, por lo tanto, solo pueden tener un puñado de páginas. Otros sitios pueden vender miles (o decenas de miles, o incluso millones) de artículos, lo que requiere muchas, muchas más páginas.
Considere cuidadosamente cómo se debe organizar la información en estos sitios. Un sitio con miles de páginas va a tener necesidades y sistemas significativamente diferentes para mantener todo lo consistente y organizado que un sitio con solo unas pocas páginas.
El proceso de diseño
Si bien el proceso de diseño para un sitio de comercio electrónico no es terriblemente diferente del proceso para cualquier otro tipo de sitio, hay algunas cosas adicionales a considerar y descubrir antes de diseñar realmente y durante todo el proceso hasta (y después) del lanzamiento. .
En primer lugar, si se trata de una línea de productos o tienda establecida, es probable que ya existan muchos constructos de diseño. Descubra lo que estos son desde el principio.
Otra cosa a considerar son las fotos de productos existentes y si hay un presupuesto para las nuevas. Si cada foto de producto que debe usar tiene un aspecto muy minimalista, entonces diseñar un sitio muy ornamentado puede no funcionar (o puede llevar algo de tiempo extra para hacer el trabajo), y viceversa. Es mejor averiguarlo desde el principio que esperar hasta que el diseño esté terminado para que se proporcione con fotos que choquen horriblemente (y por lo tanto que los productos se vean mal y perjudiquen a la línea de fondo).
El embudo de ventas y el número de páginas que existen entre la página de inicio del sitio y la página final de pago también es una consideración vital, y se debe planificar desde el principio. Pero más sobre eso más tarde.
Tres cosas que cada tienda en línea necesita
Mucho se aplica a la construcción de una tienda en línea exitosa, pero hay tres elementos clave que todo sitio necesita:
Confiabilidad: cada sitio de comercio electrónico debe crear un sentido de confianza entre los compradores. Si un comprador no siente que el sitio (y el comerciante por asociación) es confiable, llevará su negocio a otra parte.
Simplicidad y facilidad de uso: una tienda en línea debe ser simple en la forma en que funciona, si no en el diseño en sí. En ningún momento su comprador debe preguntarse qué hacer a continuación.
Transparencia: la transparencia va de la mano con la confiabilidad, pero va más allá. La transparencia significa que debe asegurarse de que las cosas como la información de contacto y las políticas del comerciante para cosas como envíos y devoluciones sean fáciles de encontrar. También se puede relacionar con aspectos como las reseñas de los clientes en el sitio y abordar abiertamente cualquier crítica que pueda venir del comerciante.
Asegúrese de que estas tres cosas estén incorporadas en cada sitio de comercio electrónico que diseñe, junto con las siguientes mejores prácticas.
Mejores prácticas
Hay muchas cosas a tener en cuenta al diseñar un sitio de comercio electrónico. Algunos dependen del tipo de sitio, la compañía y los productos que se venden. Pero hay otros que son aplicables a casi cualquier sitio o producto.
Estas son algunas de las mejores prácticas que debe tener en cuenta, la mayoría de las cuales se aplican independientemente del tipo de producto que esté vendiendo.
Grandes imágenes y muchos de ellos
La gente quiere ver los productos que está comprando antes de realizar una compra. Y como comprar en línea les impide ver en persona lo que están comprando, necesitan imágenes que les proporcionen lo más cercano posible a la misma experiencia.
Eso significa que debe haber fotos desde todos los ángulos posibles, y que esas fotos deben ser grandes (y preferiblemente ampliables). Hay algunas maneras de manejar el acercamiento de las imágenes, pero el estándar básicamente se ha convertido en una lupa sobre la imagen, mostrando la imagen ampliada en el lateral o directamente sobre la imagen principal.
Como diseñador, asegúrese de diseñar páginas de productos de forma tal que permita visualizar muchas imágenes.
Ahora, ¿qué pasa si estás vendiendo un producto virtual? ¿Cómo manejas las fotos? Las capturas de pantalla generalmente son su mejor opción, y nuevamente: muchas de ellas. La gente quiere saber lo que está comprando antes de comprar. Nunca lo pierdas de vista.
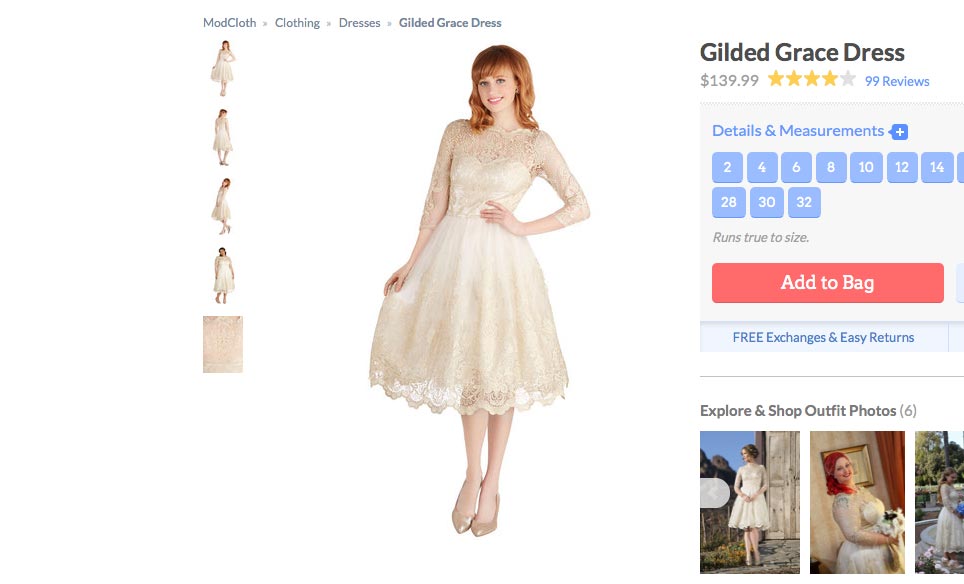
El sitio ModCloth, por ejemplo, en general presenta 4-6 imágenes de su ropa, e incluso incluye videos a veces. Las imágenes no son enormes, pero incluyen una función de zoom para obtener una mejor visión.
Resalte la escasez
¿Alguna vez has notado cómo Amazon muestra cuántos artículos quedan en stock? Es porque la escasez obliga a las personas a comprar. Si alguien se equivoca al comprar un producto, pero teme que se agote antes de tomar una decisión, entonces puede seguir adelante y comprarlo para evitar que se pierda. Especialmente si es un trato.
Llamar la atención a los productos relacionados
A menos que solo venda un solo producto, cada página de producto debe incluir enlaces a otros productos relacionados. ¿Vendiendo vestidos? Incluye enlaces para combinar zapatos, bolsos u otros accesorios.
A estos se les debe dar un lugar prominente en la página, y se deben integrar en el diseño desde el principio, en lugar de agregar algo al final. Aquí hay un ejemplo:
Haz que sea fácil compartir
Las funciones de uso compartido de redes sociales también deben ser una parte destacada del diseño de su página de producto. El boca a boca es una publicidad poderosa, y hacer que sea fácil para los clientes compartir su compra (o compra pendiente) es una forma valiosa de obtener esencialmente publicidad gratuita.
Asegúrese de integrar los botones de compartir en las páginas del producto, así como también después de que el visitante haya realizado su compra.
Asegúrese de que las descripciones de los productos estén detalladas
Una mala descripción del producto puede hacer o deshacer una venta. Si bien como diseñador no siempre es el único que escribe esas descripciones, debe asegurarse de que su diseño pueda manejar elegantemente las descripciones de más de un párrafo sin parecer incómodo (o romper todas juntas).
Una solución aquí es usar una mini descripción o resumen al lado del producto (y cerca del botón "agregar al carrito" u otro llamado a la acción), al tiempo que incluye una descripción más larga más abajo en la página del producto. Otra opción es utilizar un enlace "leer más" que abra una ventana modal para revelar la descripción completa o la revele en la página, mover otro contenido hacia abajo (o crear una sección de desplazamiento más pequeña). Solo tenga en cuenta la utilidad móvil al diseñar estas cosas.
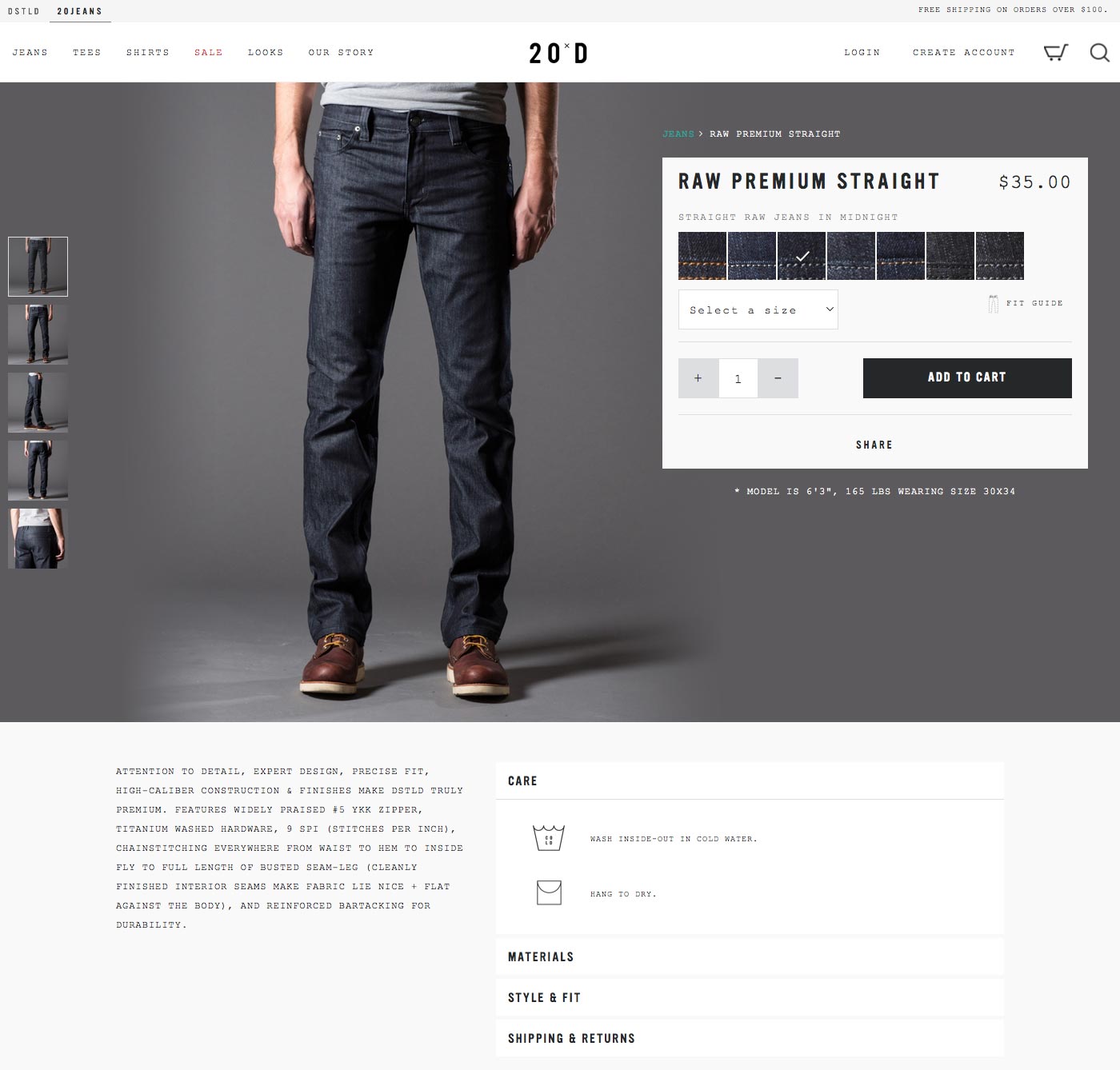
los 20Jeans El sitio web es un excelente ejemplo de descripciones detalladas de los productos correctas.
Con los fundamentos superpuestos en la imagen del producto y una descripción más detallada que se encuentra a continuación, complete con la navegación de acordeón para cosas como cuidado, materiales, estilo y ajuste, y envíos y devoluciones.
Simplificar el pago
El proceso de pago debe ser rápido y fácil. Idealmente, tendría una sola página que permite a los compradores revisar lo que hay en su carrito e ingresar su información de facturación y envío, con una página adicional para confirmar su pedido antes de colocarlo.
Algunos sitios crean un embudo de pago más largo, con una página para revisar el carrito, una página para ingresar información de envío, una página para ingresar información de facturación, un lugar para revisar el pedido y una página adicional para confirmar antes de realizar el pedido final. Un proceso de compra largo y complicado puede disuadir a los clientes y hacer que abandonen su carrito.
Sin embargo, una página que no debe omitir es una página para que los clientes revisen todo su pedido antes de finalizarlo y colocarlo. Los compradores están acostumbrados a este paso, y pueden dudar más si no tienen una página final para revisar antes de realizar el pedido.
No requiere una cuenta
Por lo general, es una mala idea requerir una cuenta para realizar una compra. Hay excepciones, por supuesto (como si se incluye soporte continuo con la compra), pero en general, es solo una barrera para hacer una compra.
En lugar de pedir a los compradores que se registren para obtener una cuenta antes de la compra, déles la opción al final, una vez que se complete su compra. Y si una cuenta es absolutamente necesaria, integre el registro con una de las otras páginas en el proceso de pago, como la página de información de facturación o envío.
El embudo de ventas
El embudo de ventas es una de las consideraciones de diseño más importantes para cualquier sitio de comercio electrónico. El embudo generalmente consiste en una página de inicio, una página de resultados de búsqueda (o página de búsqueda / categoría) llena de productos, páginas de productos individuales y el proceso de pago.
El objetivo del embudo es guiar a los compradores de una parte del sitio a otra, más cerca del punto de completar la venta.
Hay varias maneras diferentes de crear el embudo de ventas, y depende en gran medida del tipo de producto que esté vendiendo y del precio de venta (un precio más alto puede requerir más persuasión).
Una técnica que puede ser particularmente efectiva en un sitio de un solo producto es que los visitantes adquieran el hábito de hacer clic en el siguiente paso, a lo largo del embudo de ventas. Por lo tanto, en lugar de tener una página larga que describa el producto, tenga una serie de páginas más cortas en las que el usuario haga clic, lo que lo llevará directamente al proceso de finalización de la compra. Desarrolla un hábito para que el usuario haga clic en el próximo paso, reduciendo cualquier barrera psicológica que pueda existir.
Llamadas a la acción
El llamado a la acción en cualquier sitio de comercio electrónico es absolutamente uno de los elementos más importantes de su diseño. Sin un llamado a la acción efectivo, sus ventas sufrirán seriamente.
Ahora, hay dos tipos de llamadas a la acción que probablemente encuentre, dependiendo del tipo de sitio que sea. Los sitios de comercio electrónico que venden productos múltiples van a tener llamadas a la acción en cada página de producto, así como posiblemente un llamado a la acción para cada producto en los resultados de búsqueda o en las páginas de navegación.
En cualquier caso, la mayoría incluirá terminología como "agregar al carrito". En ocasiones, puede encontrar un llamado a la acción que diga algo como "comprar ahora" en su lugar.
Los sitios de comercio electrónico que venden un solo producto pueden tener más de un llamado a la acción en el sitio, a menudo con uno en cada página (o múltiples en varios lugares en un sitio largo de una sola página).
Páginas de productos
Las páginas de sus productos necesitan crear una experiencia similar a la compra en persona como sea posible. Eso significa mucha información sobre los productos. Las fotos, las descripciones y las especificaciones deben proporcionar la mayor cantidad de detalles posible.
Aquí hay algunos excelentes ejemplos de páginas de productos para ver:
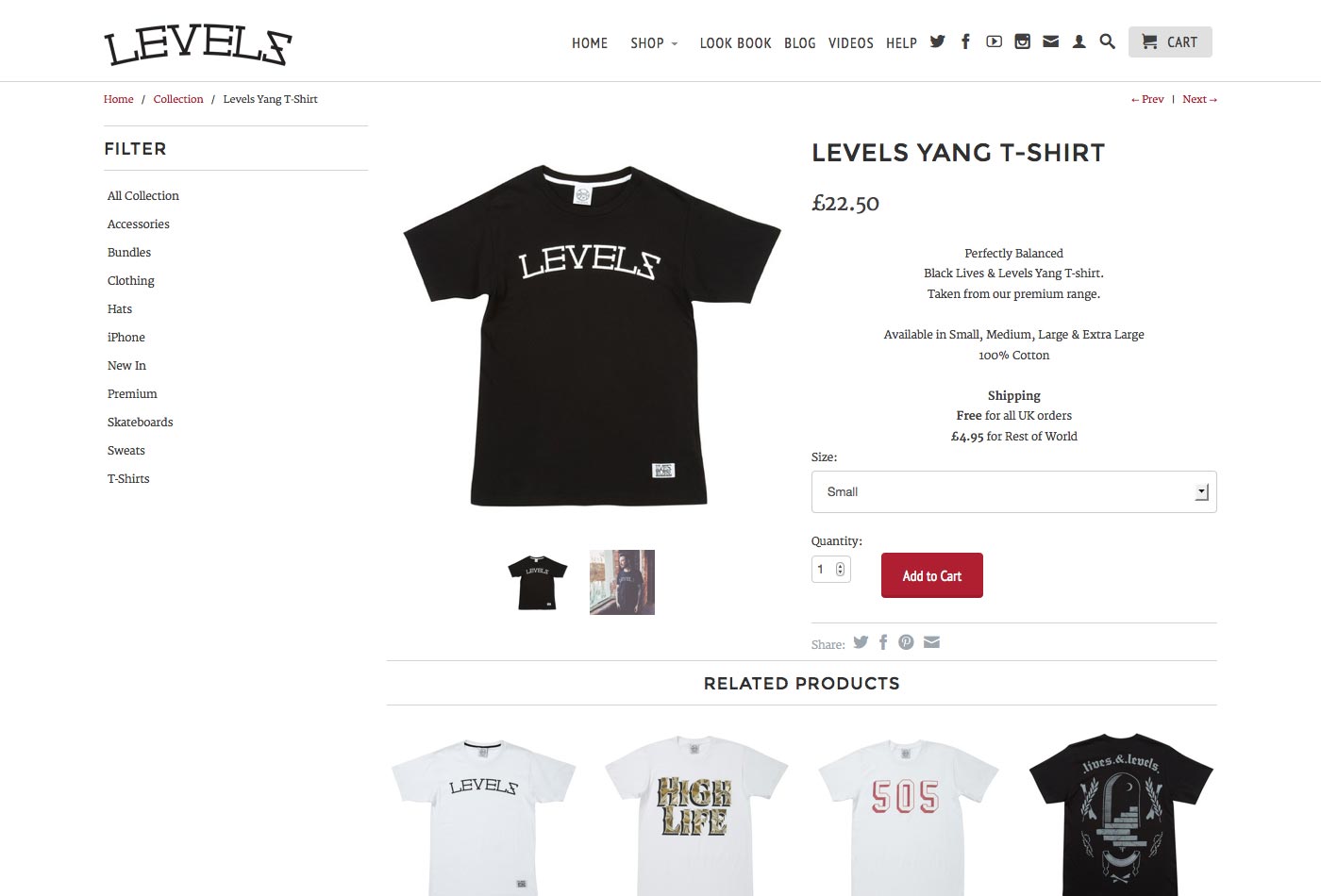
Niveles
Esta Niveles La página del producto ofrece información mínima, pero es todo lo que se necesita. También ofrece solo un par de fotos, pero nuevamente, es todo lo que es necesario. El botón "Agregar al carrito" se muestra de forma destacada, junto con los productos relacionados.
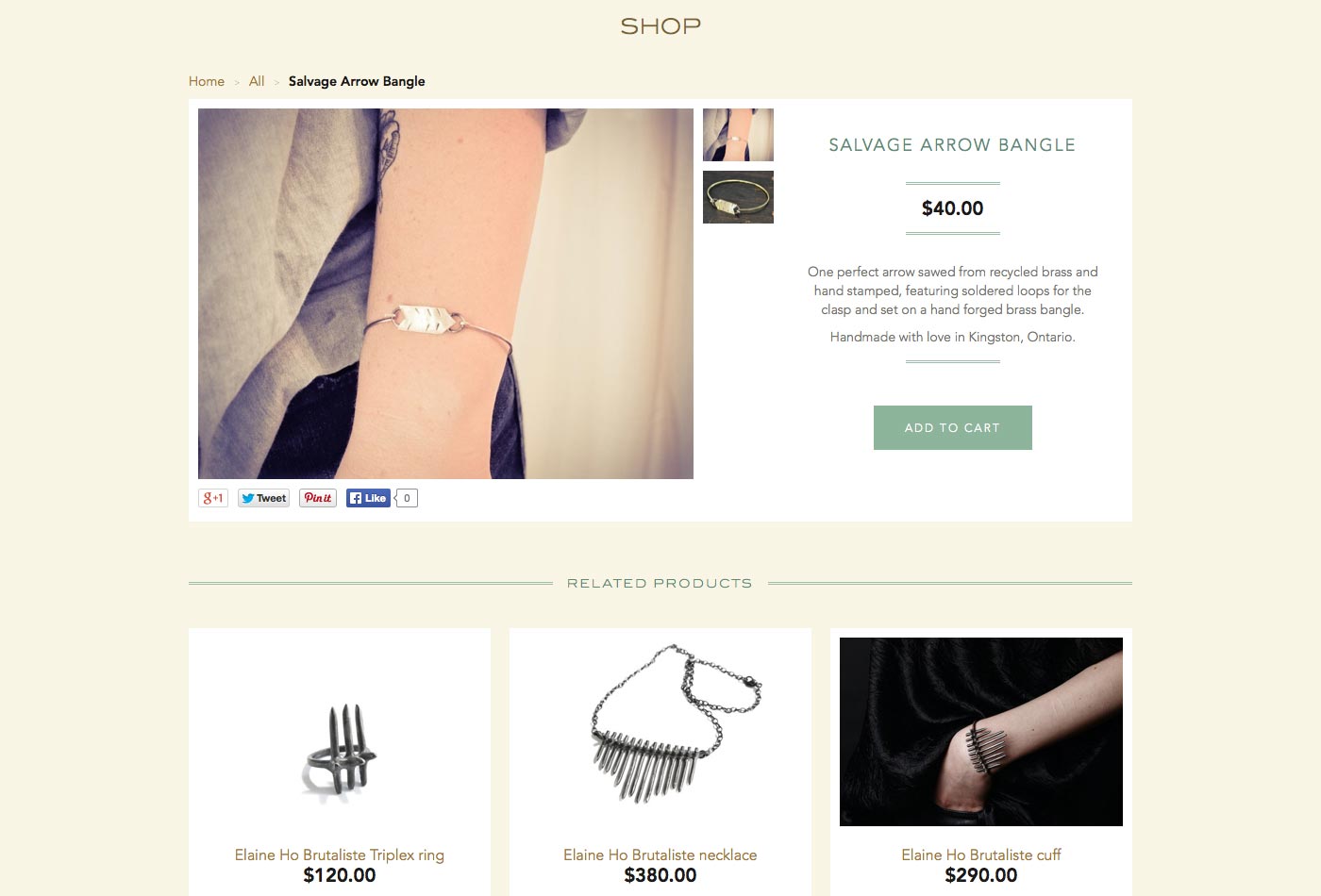
Victoire Boutique
los Victoire Boutique las páginas de productos son simples, con un enfoque en la imagen del producto. También hay un enfoque en productos relacionados.
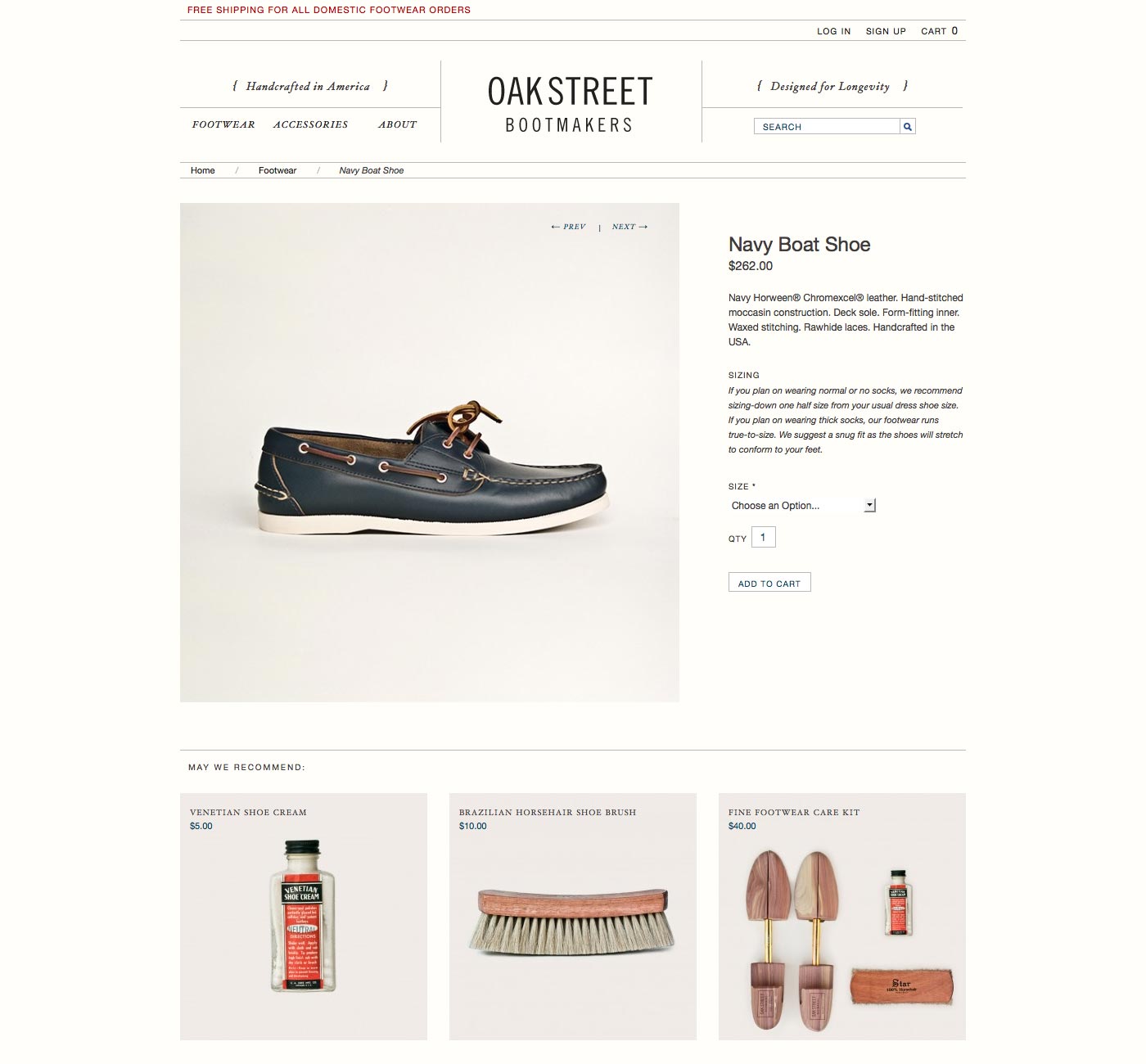
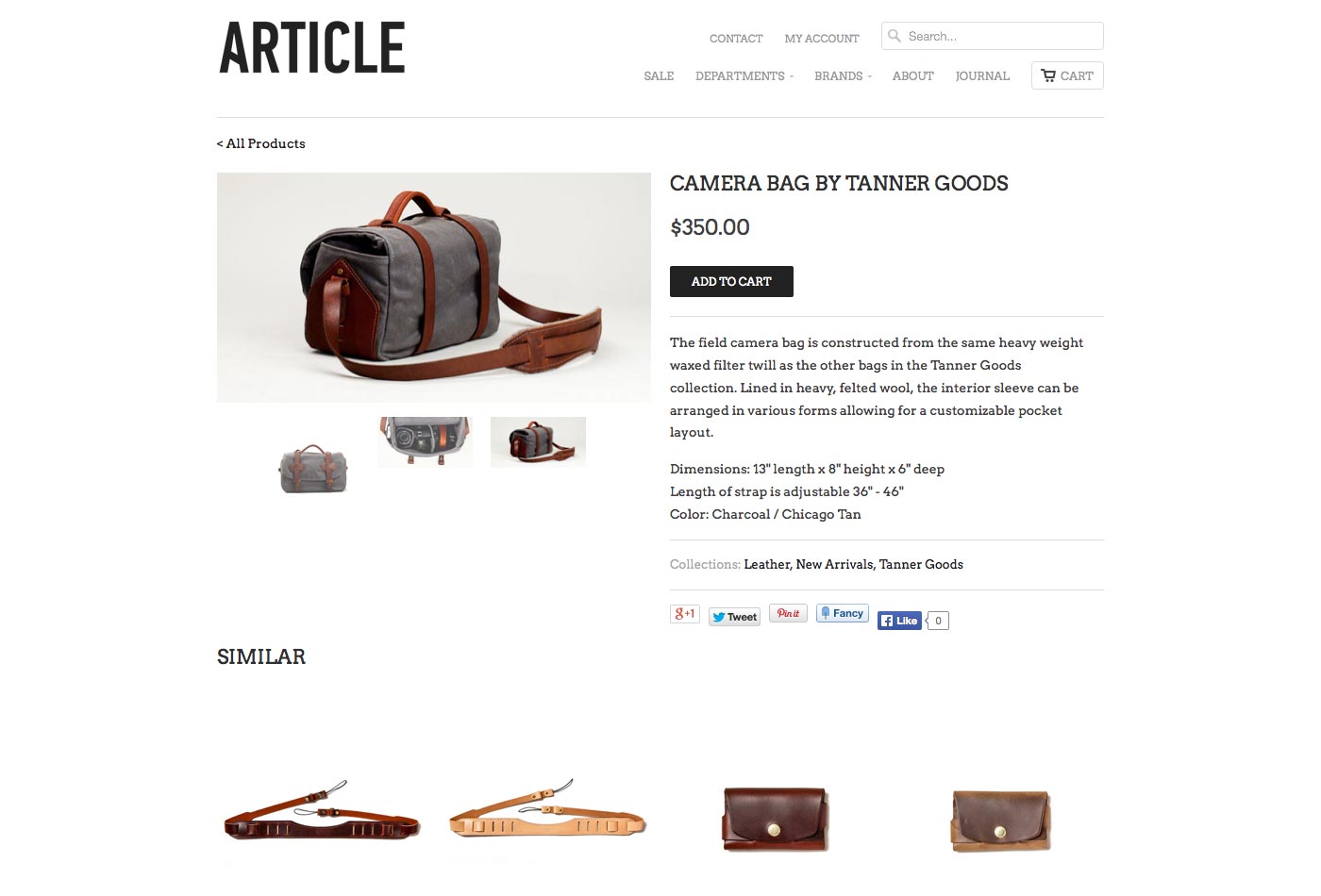
Artículo
Artículo ofrece páginas de productos simples con una presentación de diapositivas de imágenes de productos. El botón "Agregar al carrito" es prominente. Los detalles del producto se dan inmediatamente debajo de la descripción, mientras que productos similares se muestran debajo.
Navegación
En general, hay dos formas principales de navegar en un sitio de comercio electrónico: menús y búsqueda. Los menús a menudo incluyen menús desplegables con elementos del menú secundario, dependiendo del tamaño del sitio y la cantidad de diferentes tipos de productos que venden.
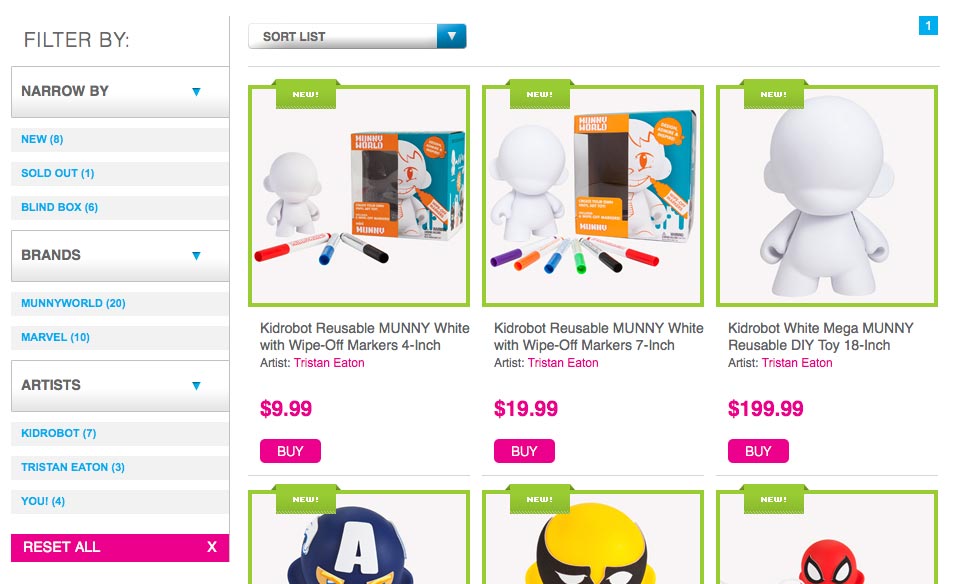
Si bien muchos sitios incorporan la búsqueda básica, los sitios de comercio electrónico necesitan más opciones de filtrado y búsqueda granular en la mayoría de los casos. Algo como esto:
Estos filtros permiten a los compradores limitar las opciones del producto, en función de las características comunes.
Vista rápida
Definitivamente debería considerar incorporar una función de "vista rápida" en su sitio web. Esto permite a los compradores ver una selección limitada de detalles del producto directamente desde las páginas de resultados de búsqueda o búsqueda (generalmente en una ventana modal), en lugar de tener que hacer clic en la página del producto. La mayoría de estos también permiten a los usuarios agregar un producto directamente a su carrito desde la vista rápida:
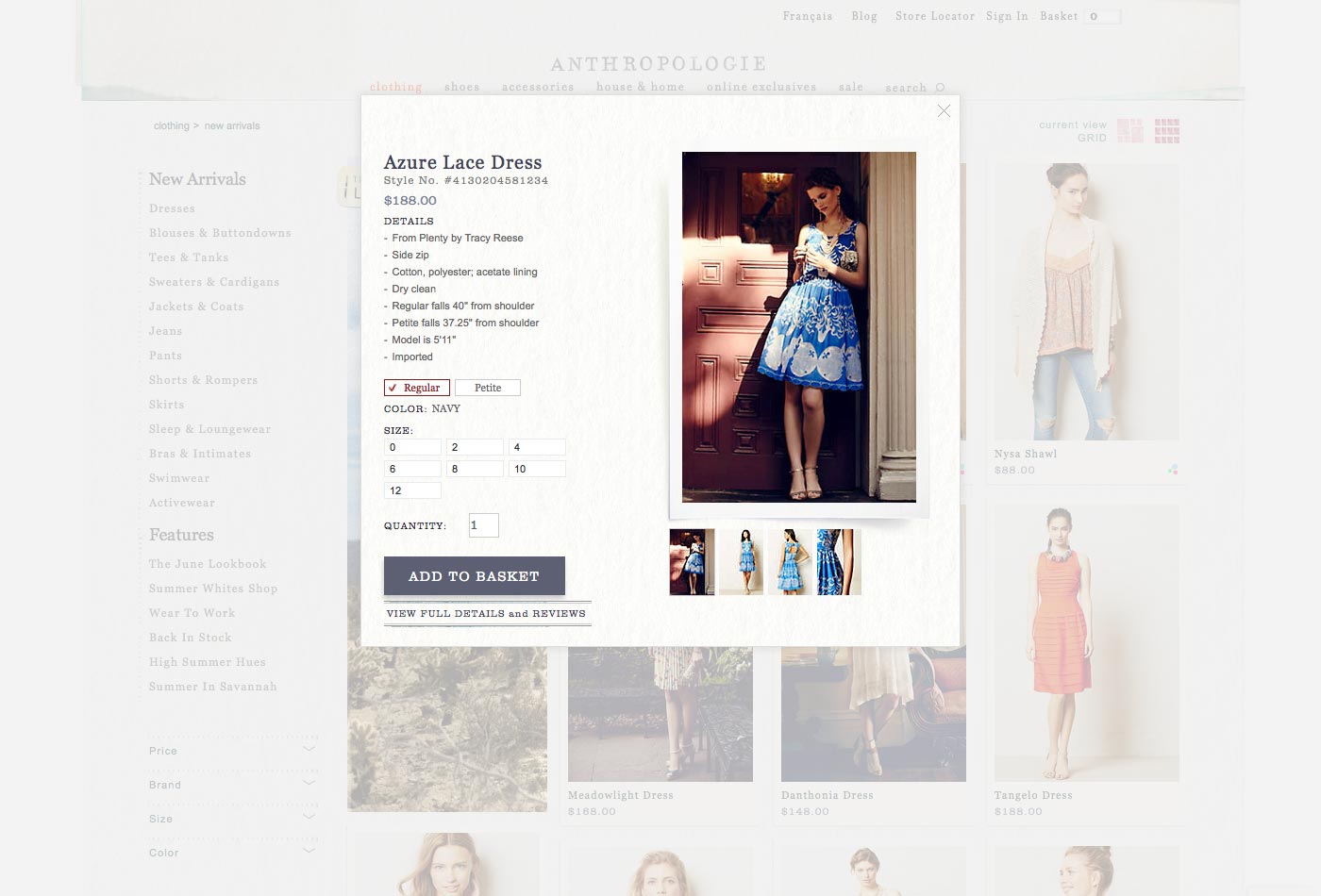
Anthropologie
Anthropologie's La función Vista rápida aparece en una ventana modal que incluye detalles básicos, información de precios, tamaños y la posibilidad de agregar un producto al carro del comprador ("canasta" en este caso).
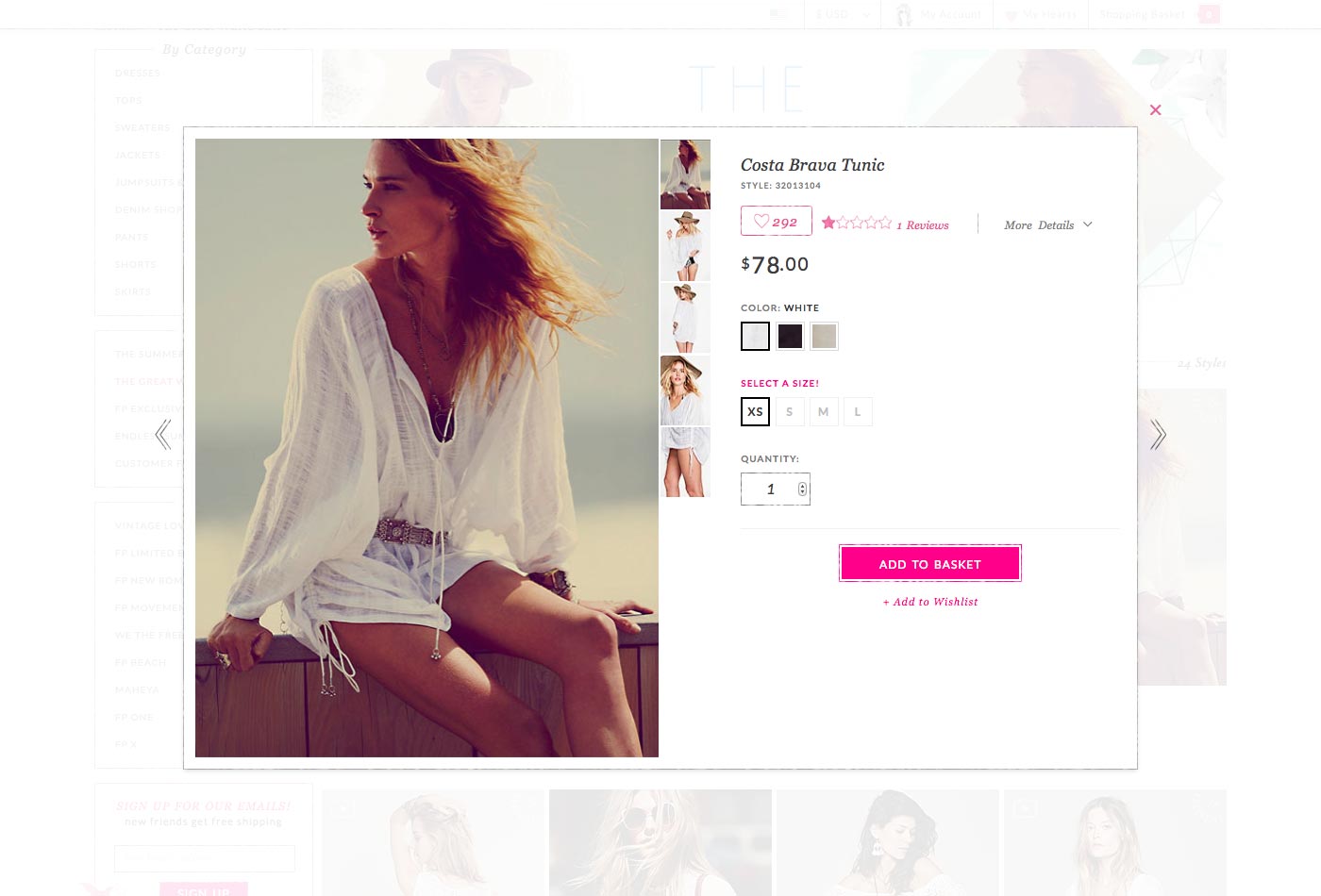
Gente libre
Free People's Vista rápida tiene información de producto muy limitada, con solo fotos, reseñas, precios, color y tamaño, además de la capacidad de agregar el producto a la cesta del comprador.
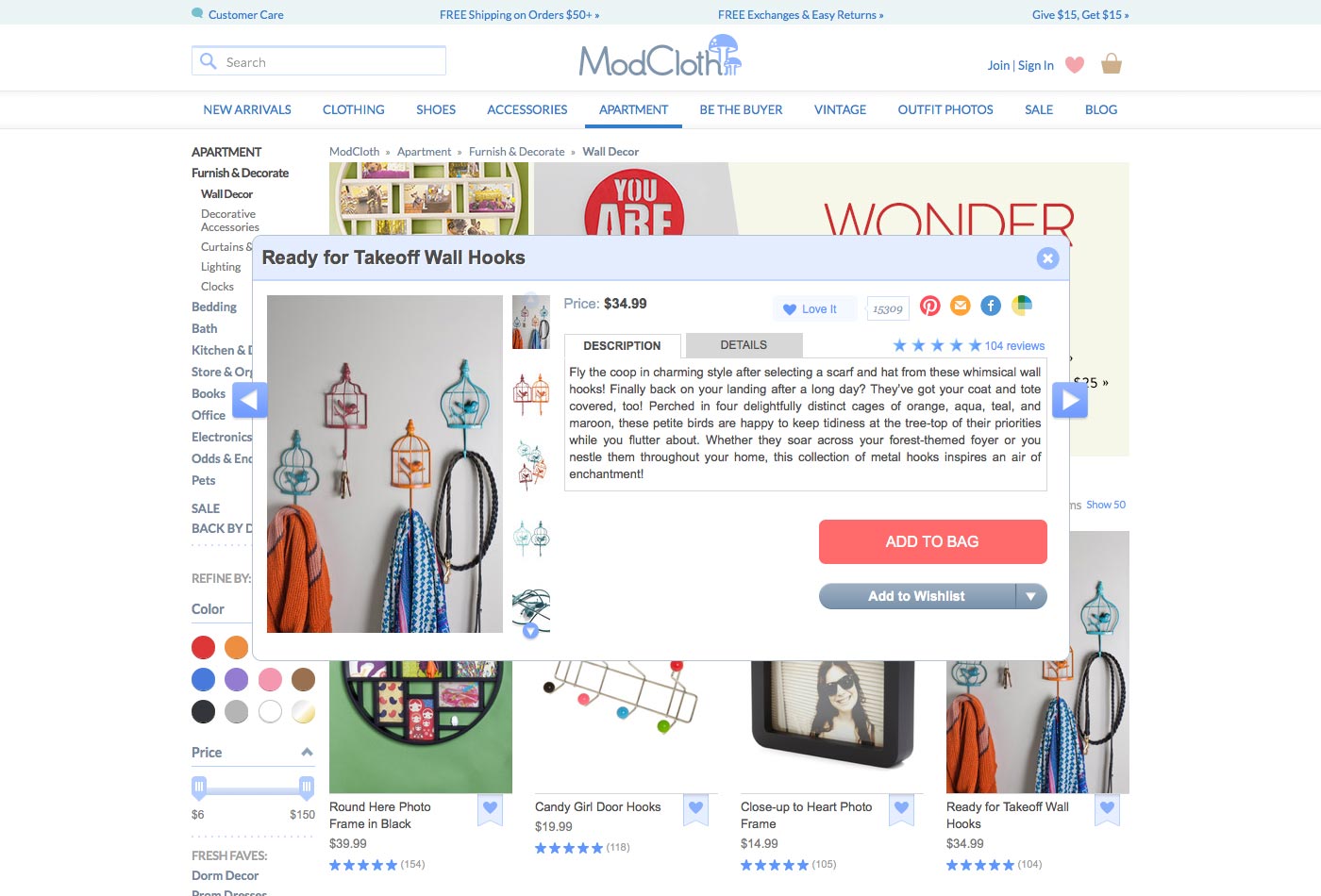
ModCloth
ModCloth's La característica Vista rápida ofrece una descripción completa, además de los detalles del producto en un formato con pestañas. También se incluyen fotos e información de precios, además de la posibilidad de agregar productos a la bolsa del comprador.
Seleccionar una plataforma de comercio electrónico
Hay un montón de plataformas de comercio electrónico para que pueda elegir, entonces, ¿cómo elegir la correcta para su tienda (o la de su cliente)?
Hay bastantes cosas que debes verificar antes de decidir. Algunos de estos incluyen:
- ¿Qué lenguaje de programación utiliza la plataforma? Esto es particularmente importante si planea realizar muchas personalizaciones, pero también puede ser importante dependiendo de qué servidor web planee usar (el soporte varía ampliamente para varios idiomas).
- Si la plataforma es gratuita o paga. Hay toneladas de ambos tipos de plataformas, con buenas opciones en ambos campos. Las plataformas de pago a menudo ofrecen mejor soporte que las gratuitas, pero de lo contrario hay soluciones con todas las funciones en ambas categorías.
- Si es compatible con los tipos de productos que planea vender (productos digitales vs. físicos, por ejemplo).
- Las pasarelas de pago que admite la plataforma, especialmente si ya está comprometido con el uso de una determinada.
- Los servicios de envío con los que se integra.
- ¿Qué tan fácil es personalizarlo? ¿Cuántas opciones tiene la plataforma para personalizar desde el primer momento? ¿Tendrá que sumergirse en el código cada vez que quiera cambiar algo o puede hacer cambios desde el área de administración?
- ¿Cómo es el soporte? ¿Está completamente dirigido por la comunidad o hay apoyo directo de los desarrolladores? ¿Cuanto cuesta?
Tómese su tiempo para explorar las opciones disponibles y descubra qué plataforma satisface mejor sus necesidades.
Plataformas gratuitas
Hay docenas de excelentes plataformas de comercio electrónico, algunas con pago y otras gratis. Los pagos generalmente ofrecen más soporte y, a veces, más funciones que los gratuitos, aunque también hay plataformas gratuitas con muchas funciones.
PrestaShop
PrestaShop tiene más de 300 características, incluyendo el pago de una página, integración de servicios web, administración de inventario, soporte de producto descargable y mucho más. Es de descarga gratuita y fuente totalmente abierta.
PrestaShop viene con documentación completa y toneladas de recursos para que pueda comenzar. Existen módulos (de pago) para ampliar su funcionalidad, así como también temas (también pagados) si no desea diseñar su propio sitio.
Magento Community Edition
Magento Community Edition es el brazo de código abierto de Magento, que es utilizado por más de 240,000 comerciantes en todo el mundo. Es escalable, por lo que puede crecer contigo y es flexible para satisfacer tus necesidades.
Hay un montón de apoyo de la comunidad para ayudarlo si se queda atascado, así como también documentación técnica completa. También hay una gran cantidad de extensiones disponibles (y, por supuesto, puede crear las suyas propias).
Spree Commerce
Spree Commerce es una plataforma de código abierto que le brinda control total y recursos de personalización. Está completamente documentado, aunque por supuesto hay soporte pagado y capacitación disponible.
Las características incluyen un diseño de sitio flexible y sensible desde el primer momento, con soporte para video en vivo y animación. Tiene una API completa para casi cualquier aspecto del sistema, que le brinda aún más control.
Zeuscart
Zeuscart es una plataforma de comercio electrónico basada en PHP / MySQL. Es simple de usar y fácil de personalizar sin una gran cantidad de habilidades de TI necesarias para crear un escaparate básico.
El tablero de administración receptivo funciona con Twitter Bootstrap, mientras que la interfaz tiene un diseño limpio que es fácil de usar y se ve muy bien, con una gran colección de componentes de interfaz de usuario que funcionan en todos los navegadores más importantes (incluidos los dispositivos móviles).
OpenCart
OpenCart ofrece un montón de funciones, que incluyen soporte para categorías ilimitadas, productos y fabricantes, soporte para múltiples monedas e idiomas, documentación gratuita y más. También puede incorporar más de 20 pasarelas de pago y más de 8 métodos de envío.
OpenCart también ofrece soporte para reseñas y calificaciones de productos, productos descargables, tasas impositivas múltiples, un sistema de cupones y mucho más. Es totalmente modificable, con una plantilla predeterminada que se puede utilizar desde el primer momento.
osCommerce
osCommerce tiene más de 7,000 complementos gratuitos y cuenta con una red de más de 260,000 propietarios de tiendas y proveedores de servicios. Hay una comunidad activa de apoyo y ayuda si se encuentra con problemas, así como con soporte gratuito y comercial.
osCommerce existe desde hace 14 años, por lo que tienen una base sólida sobre la cual construir su negocio. También hay plantillas y temas disponibles, para que pueda personalizar el aspecto de su sitio sin tener que empezar desde cero.
Zen Cart
Zen Cart es un carrito de compras de código abierto gratuito y fácil de usar con toneladas de complementos y complementos para ampliar su funcionalidad. Hay complementos para herramientas de administración, marketing, métodos de pago, herramientas de fijación de precios y mucho más.
Zen Cart tiene una excelente documentación, por lo que es fácil aprovechar toda la funcionalidad que ofrece. También hay un escaparate de sitios creados con Zen Cart para inspirarte.
simpleCart (js)
simpleCart (js) es un carro de compras JavaScript gratuito que puedes integrar con tu sitio web existente. No hay base de datos ni programación, solo se requiere conocimiento básico de HTML.
Tiene un diseño increíblemente flexible, admite múltiples pasarelas de pago (incluidos los pagos de PayPal, Google Checkout y Amazon.com) y admite idiomas y monedas internacionales. También es de alto rendimiento, con una huella increíblemente pequeña, especialmente en comparación con una gran cantidad de grandes plataformas de comercio electrónico.
WooCommerce
WooCommerce , de WooThemes, es un gran plugin de comercio electrónico de WordPress que tiene muchísimas funciones. Puede vender cualquier cosa con WooCommerce, incluidos productos físicos y descargables. Incluso funciona con productos de afiliados.
Funciona con pagos de PayPal, BACS y COD en el paquete básico de WooCommerce, con toneladas de extensiones para pasarelas de pago específicas. Existen herramientas para administrar el inventario (digital o físico), opciones de envío, soporte de campañas de cupones, impuestos a las ventas y más. Y hay excelentes funciones de informes para que pueda realizar un seguimiento de las ventas y revisiones entrantes, los niveles de stock y más, directamente desde WordPress.
Ubercart
Ubercart es una solución de carrito de compras con todas las funciones para Drupal. Es genial para construir una comunidad alrededor de tu tienda. Puede vender contenido premium, descargas de archivos pagos, bienes físicos y más.
Está construido como un paquete de módulos, lo que facilita la integración total con el resto de su sitio Drupal. Y hay módulos y temas adicionales para extender aún más la funcionalidad de Ubercart.
TomatoCart
TomatoCart fue diseñado específicamente para funcionar de maravilla en todos los dispositivos digitales. Incluye un CMS completo con presentación de diapositivas, menú de imágenes, desplazamiento de productos, administrador de banners y la integración de Google AdSense. También ofrece gestión de catálogos, gestión de productos y herramientas de gestión de pedidos.
TomatoCart también incluye herramientas de administración de clientes y usuarios, que incluyen la capacidad de importar y exportar clientes, herramientas de sondeo y más. Se admiten toneladas de pasarelas de pago, incluidas Amazon IPN, Google Checkout, PayPal, Western Union y más.
X-Cart
X-Cart ofrece licencias gratuitas y de pago (con una tarifa única, en lugar de costos recurrentes). Es fácil de mantener y modificar, con código PHP de código abierto. Hay cientos de complementos a los que puede acceder directamente desde el área de administración de su tienda.
X-Cart tiene un diseño receptivo basado en Bootstrap por lo que funciona en prácticamente cualquier dispositivo, desde teléfonos celulares hasta computadoras de escritorio. Puede vender cualquier cosa con X-Cart, incluidos los productos, servicios y descargas, e incluso vender sin conexión con el sistema POS de X-Cart. Se integra con todas las puertas de enlace de pago populares y los transportistas, también.
WP e-Commerce
WP e-Commerce es un plugin de WordPress que funciona para productos físicos, descargas y servicios. Es completamente personalizable, con un proceso simplificado de pago que coloca menos páginas entre sus productos y el pago.
WP e-Commerce se integra con Stripe, PayPal y más, e incluye opciones de envío flexibles. Funciona bien con otros complementos de WP, es compatible con widgets de WP, utiliza códigos abreviados y etiquetas de plantilla, ofrece toneladas de herramientas de marketing y mucho más. Hay complementos y temas disponibles para extender su funcionalidad aún más.
Jigoshop
Jigoshop es un plugin de comercio electrónico de WordPress que incluye potentes funciones de marketing y SEO, así como una gestión simple para productos y servicios tanto físicos como descargables.
Jigoshop ofrece la capacidad de asignar a los gerentes de tienda para la administración de las operaciones diarias, así como herramientas integrales de administración de tiendas con una interfaz de usuario intuitiva. Existen extensiones gratuitas y de pago para ampliar aún más su funcionalidad. Las extensiones gratuitas incluyen la pestaña de productos de video de YouTube, ShipWorks Connector, múltiples correos electrónicos de administración y mucho más.
eShop
eShop es un complemento de carrito de compras de WordPress accesible. Ofrece una amplia gama de pasarelas de pago de comerciantes y opciones de envío, entre otras características. Es altamente configurable, con opciones para carro y caja, productos y más.
Hay una documentación muy completa disponible en línea, que incluye información excelente para la resolución de problemas. Incluso hay algunos videos tutoriales para ayuda adicional.
5 ejemplos inspiradores de comercio electrónico
Hay muchos sitios de comercio electrónico maravillosos y bien diseñados para inspirarte. Aquí veré solo cinco, y señalaré qué hace que diferentes partes de estos sitios sean geniales.
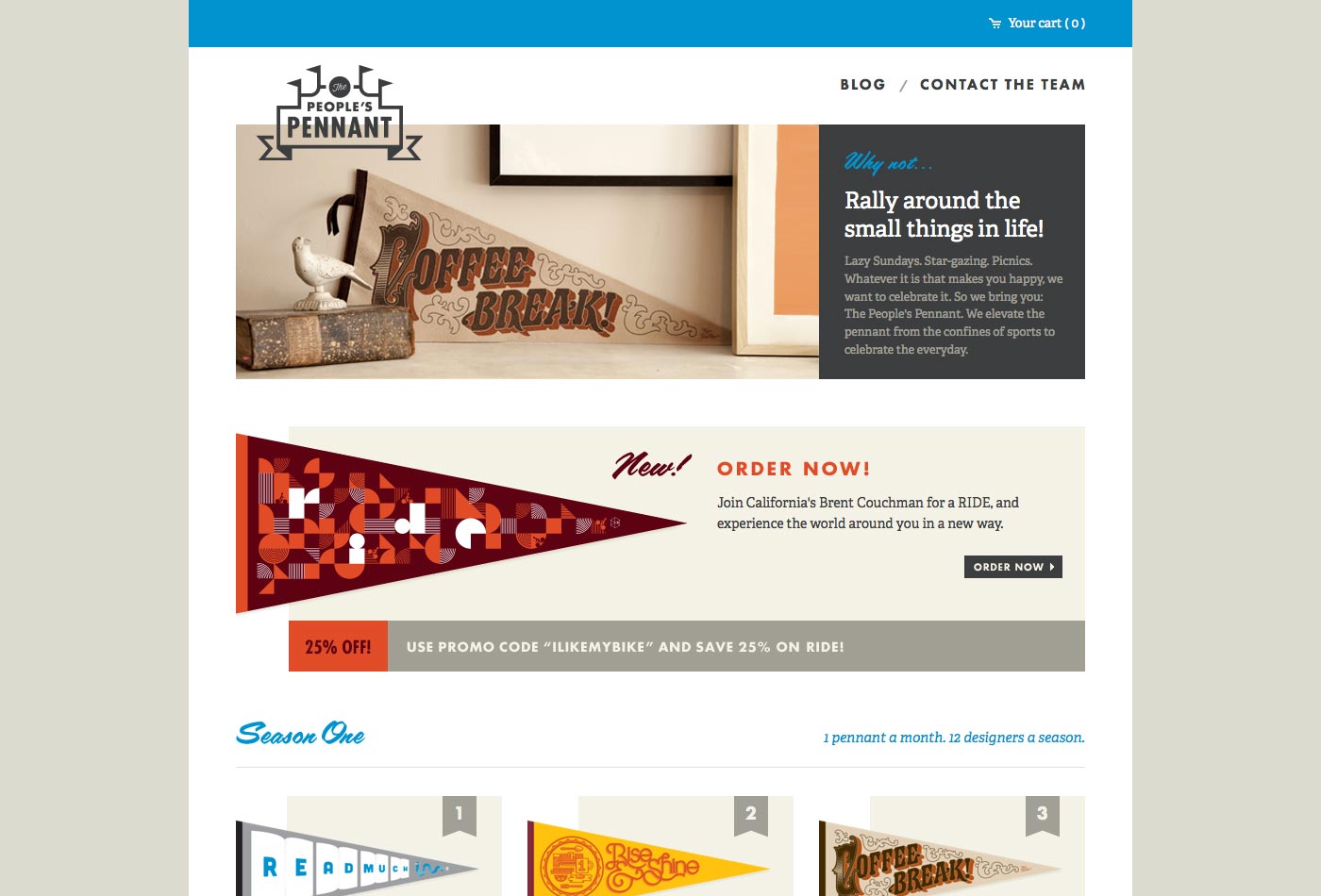
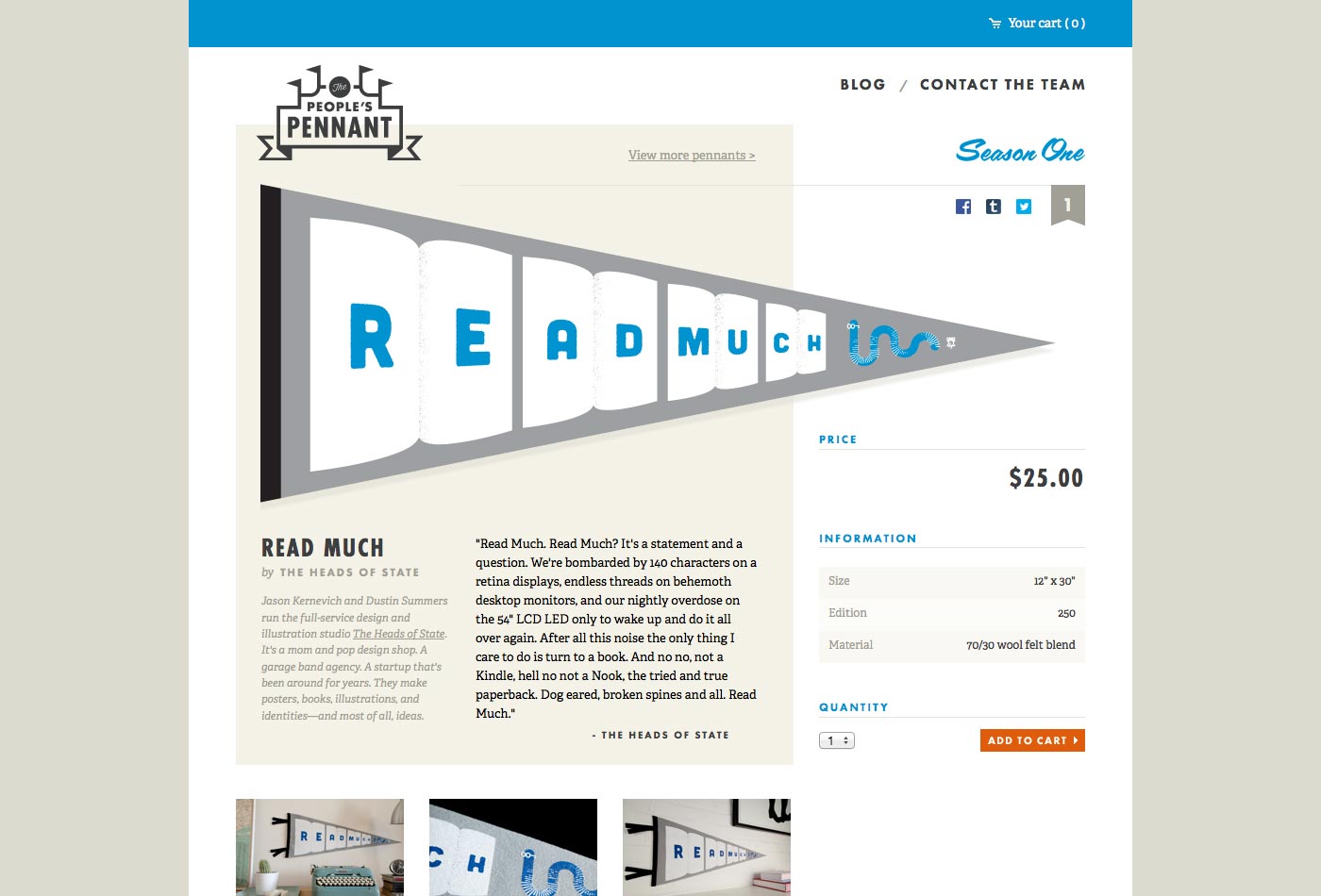
El banderín del pueblo
El banderín del pueblo ofrece un diseño que es en parte minimalista, en parte retro. Los botones "Comprar" son prominentes sin dominar el diseño.
Las páginas de productos individuales están bien distribuidas, con botones para compartir fáciles de encontrar. Toda la información básica es fácil de encontrar (tamaño, material, edición, etc.), y también se muestran de forma destacada fotos adicionales.
El proceso de pago consta de solo dos pasos más allá del carrito de compras, un enfoque muy simplificado.
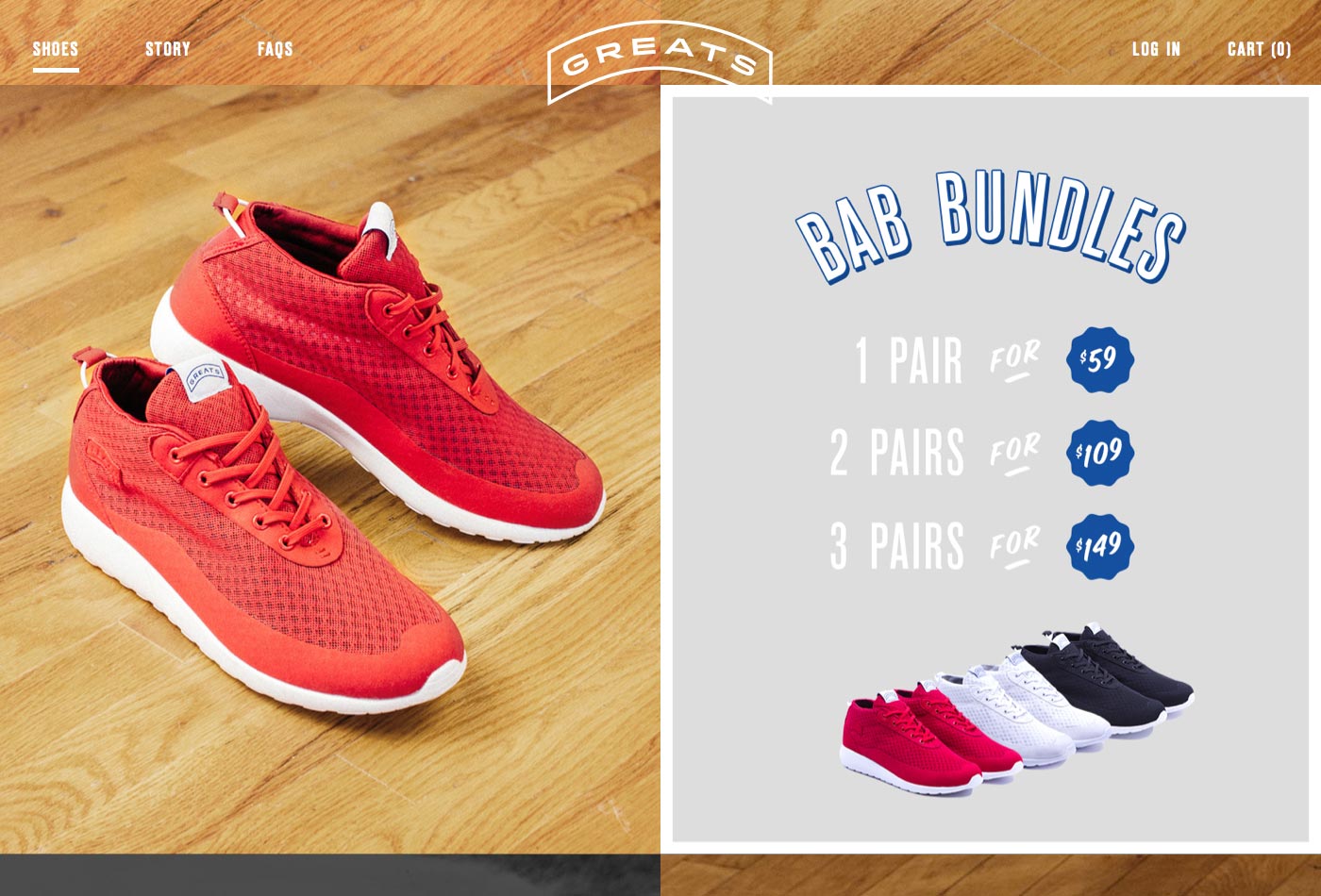
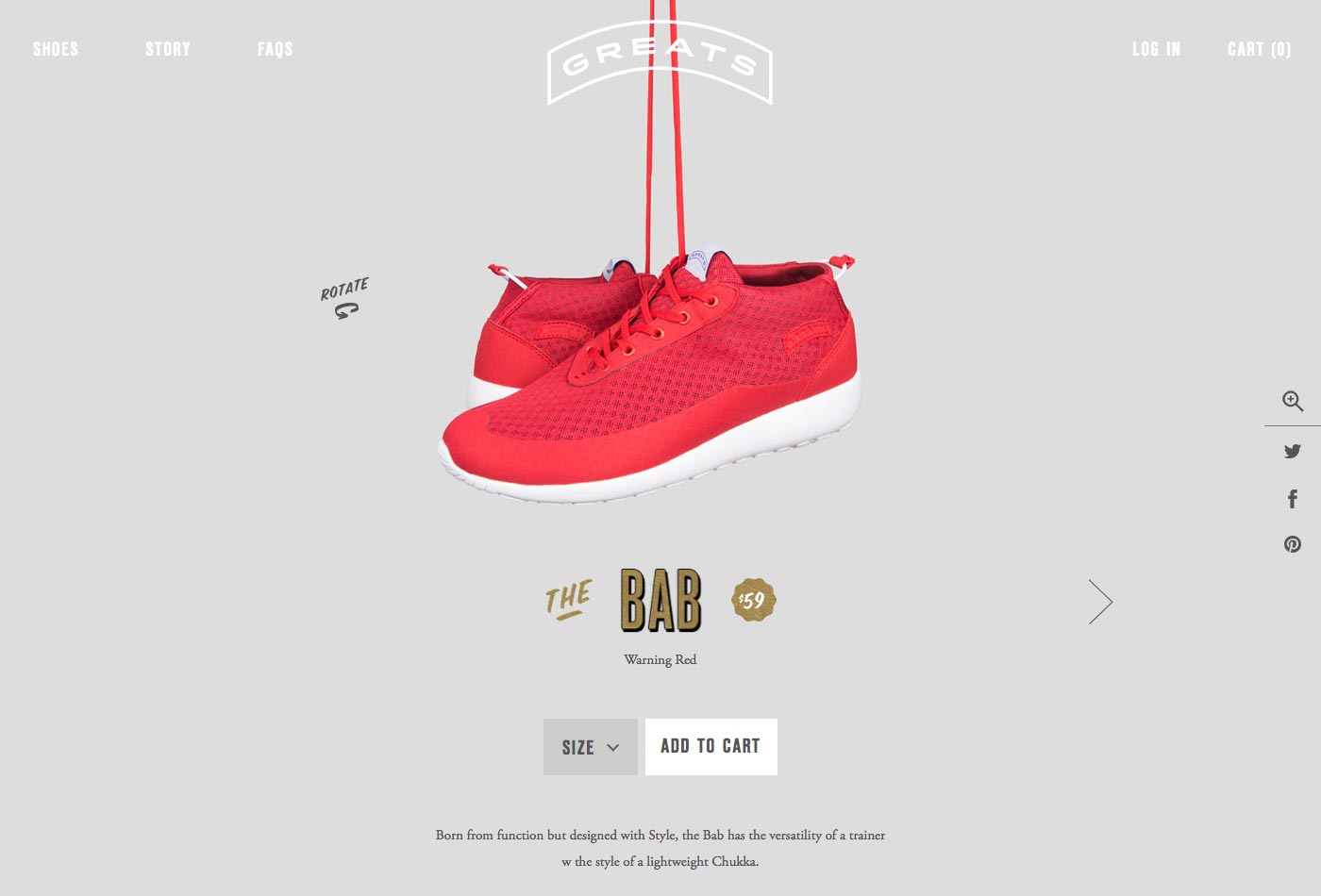
Greats
Greats tiene un diseño simple con fotos prominentes de los productos en la página de inicio. Intercalados entre las imágenes del producto, hay información adicional sobre cosas como precios y envío.
Al pasar el cursor sobre un producto, se obtiene el nombre, al hacer clic en él se accede a la información detallada del producto, con fotos, descripción y enlaces para compartir.
La sección de características en cada página de producto es particularmente interesante y bien pensada.
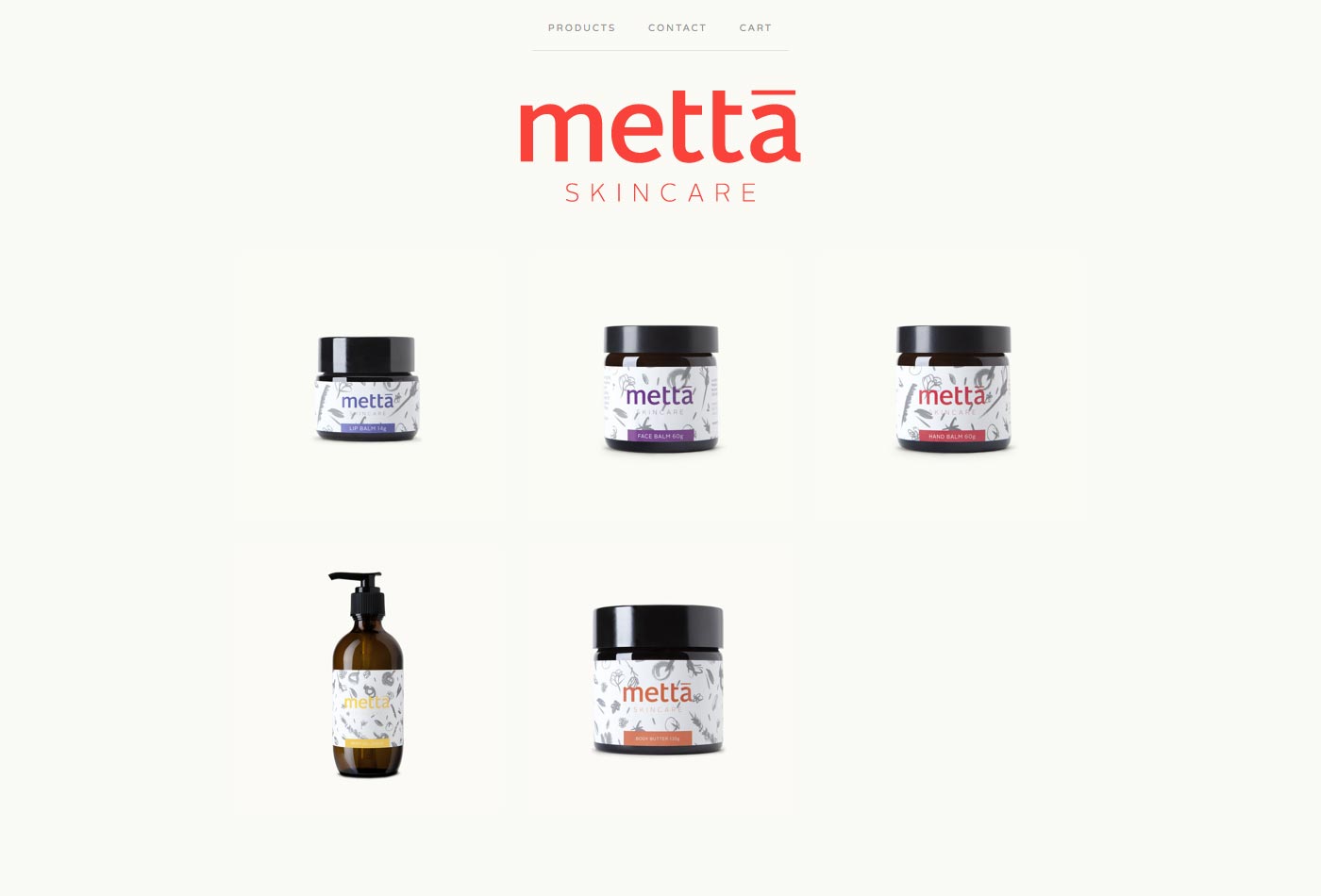
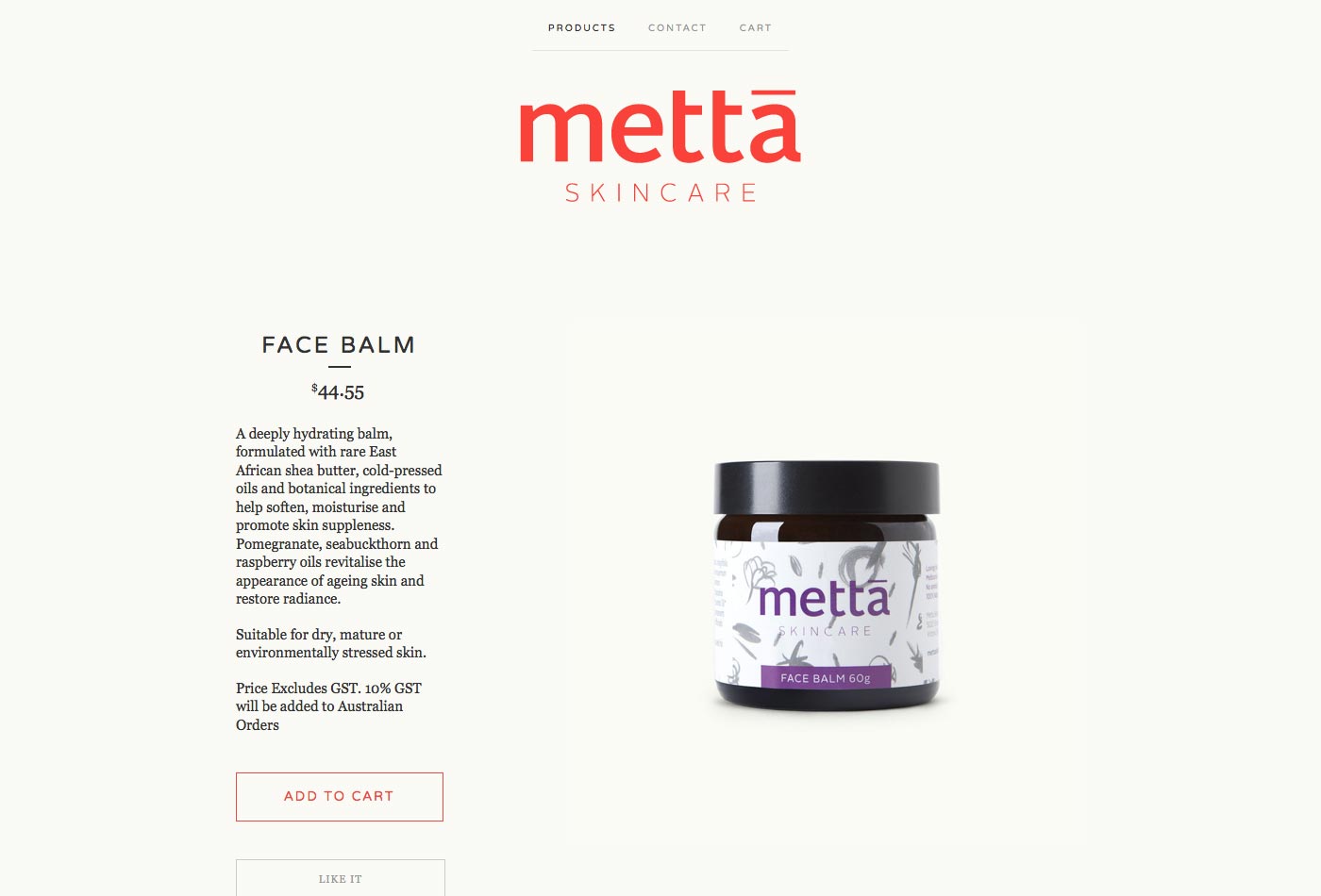
Metta Skincare
Metta Skincare's tienda es minimalismo en su mejor momento. Desplácese sobre un producto y revele el nombre y la información de precios.
Haga clic en él y lo llevarán a la página de un producto con muchos más detalles.
Los pagos se realizan a través de PayPal, y el proceso general de pago es simple y simplificado.
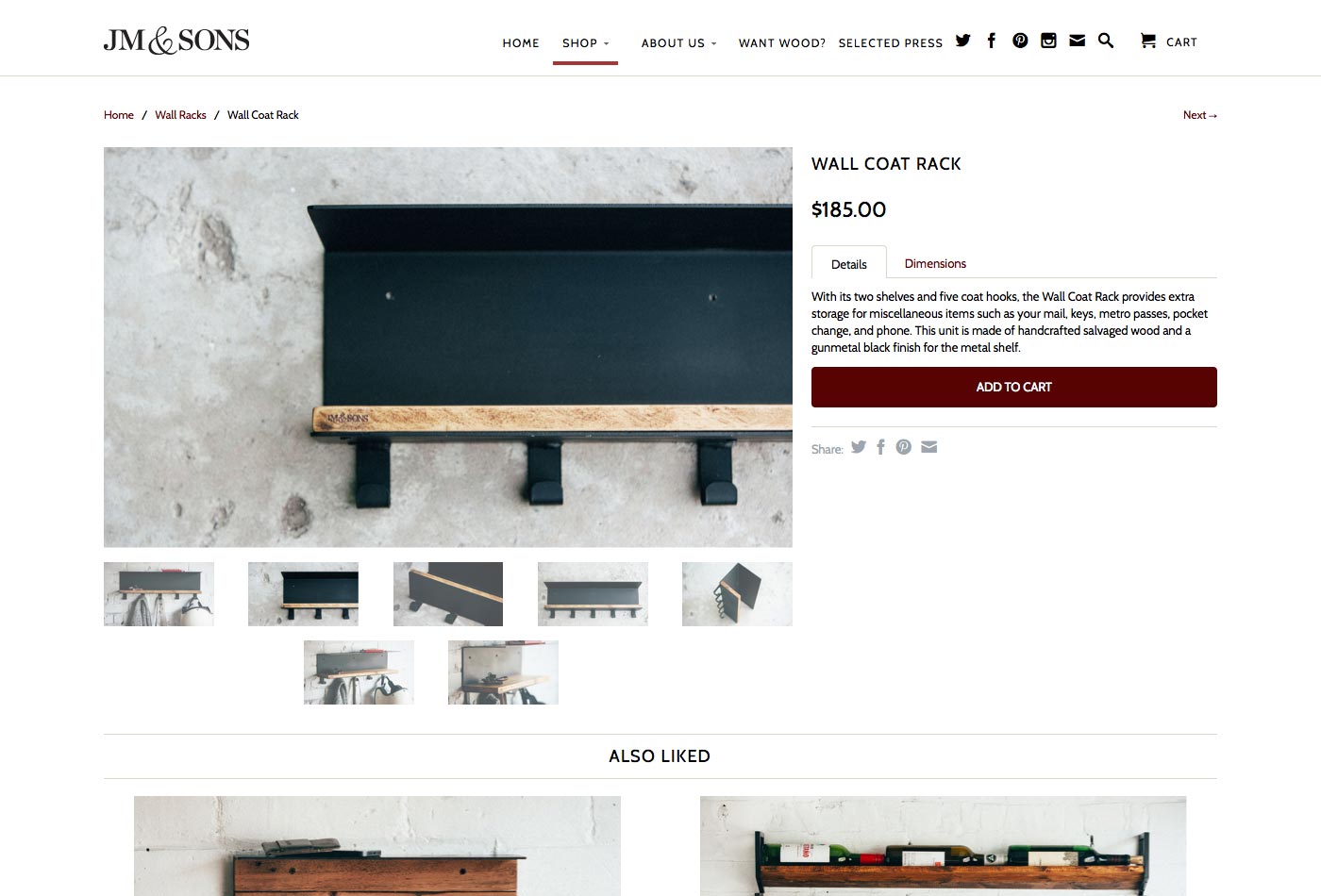
JM & Sons
los JM & Sons tienda es minimalista, con un gran deslizador de productos y características en la página de inicio que ocupa casi toda la pantalla.
Las páginas de productos individuales tienen detalles sobre los productos, así como las dimensiones en un formato con pestañas. Hay varias fotos de cada producto, que se muestran en una presentación de diapositivas. Los productos relacionados se incluyen en el encabezado "También me gustó".
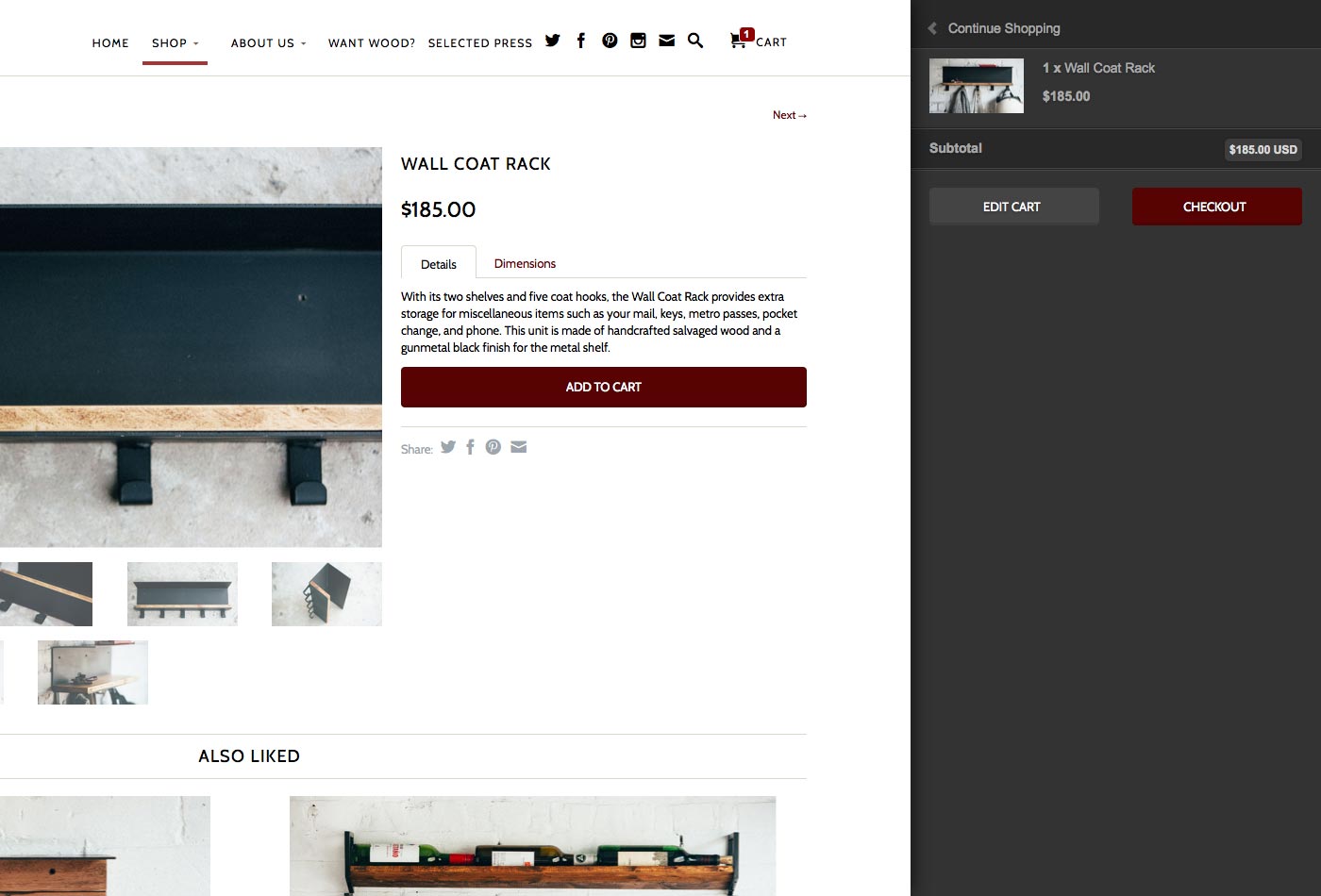
Una de las mejores características del diseño de JM & Sons es el carrito de compras deslizable. Haga clic en el ícono de carrito en la parte superior y, en lugar de aparecer una ventana modal o ser redirigido a una página nueva, su carrito se desliza desde el lado derecho de la página.
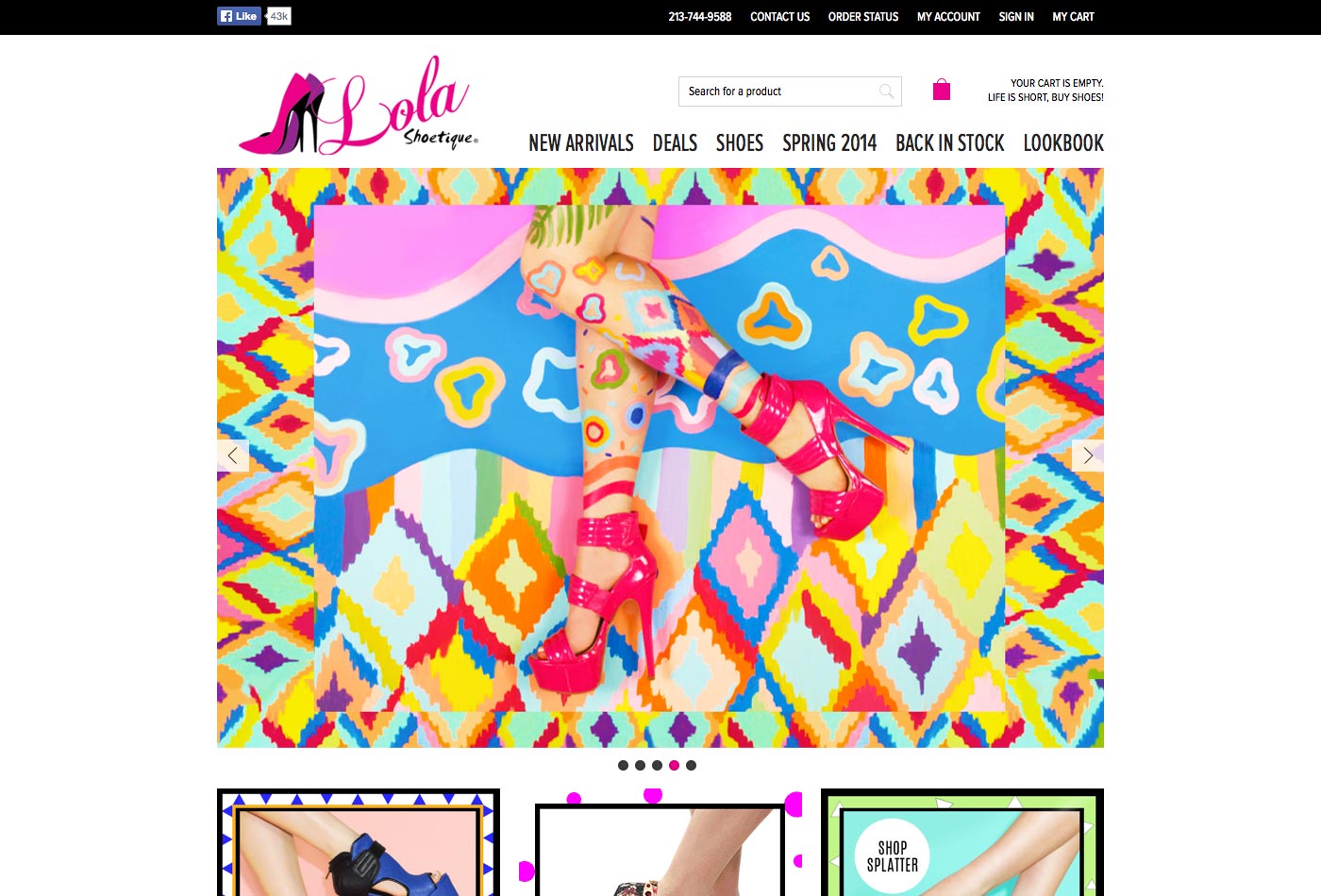
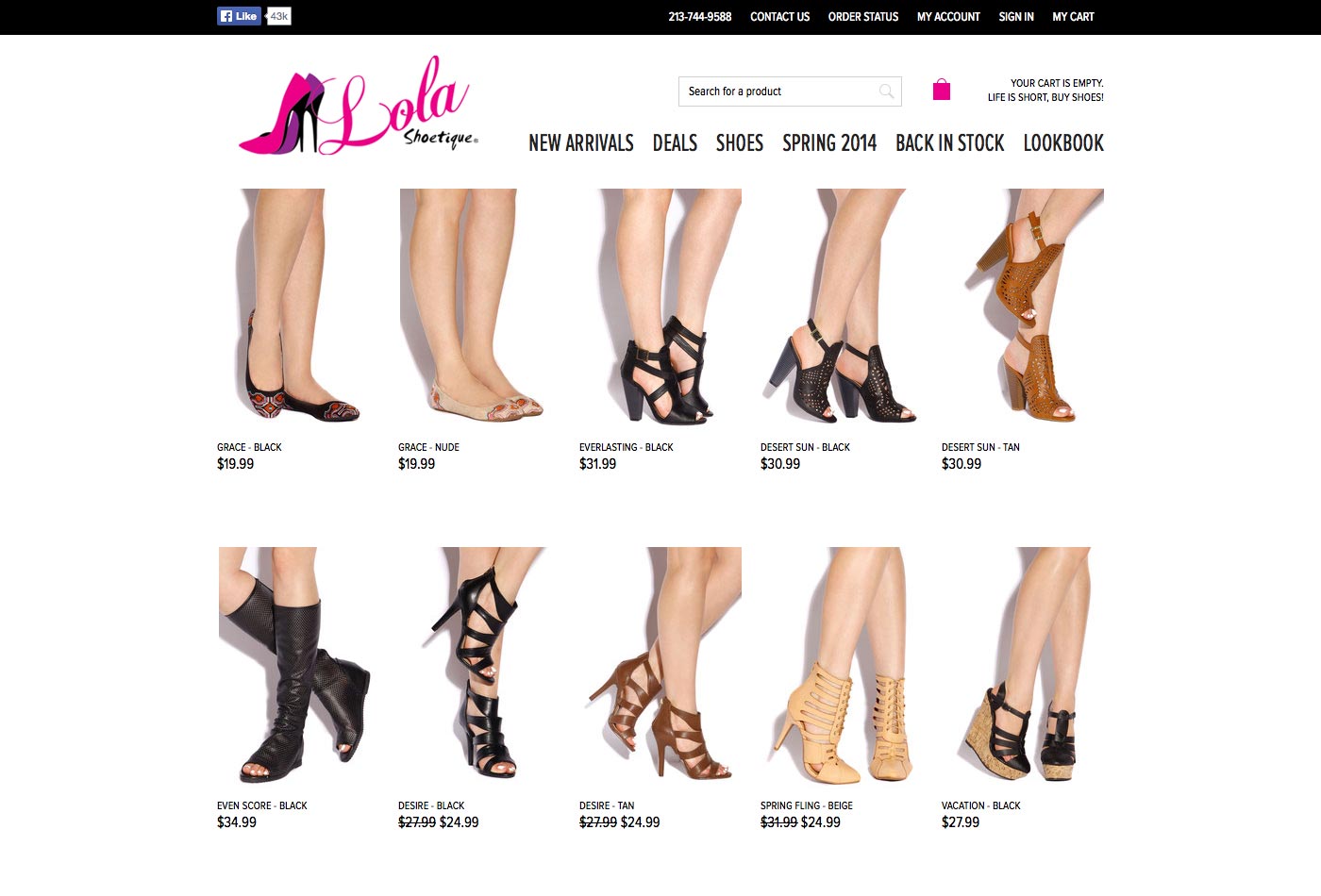
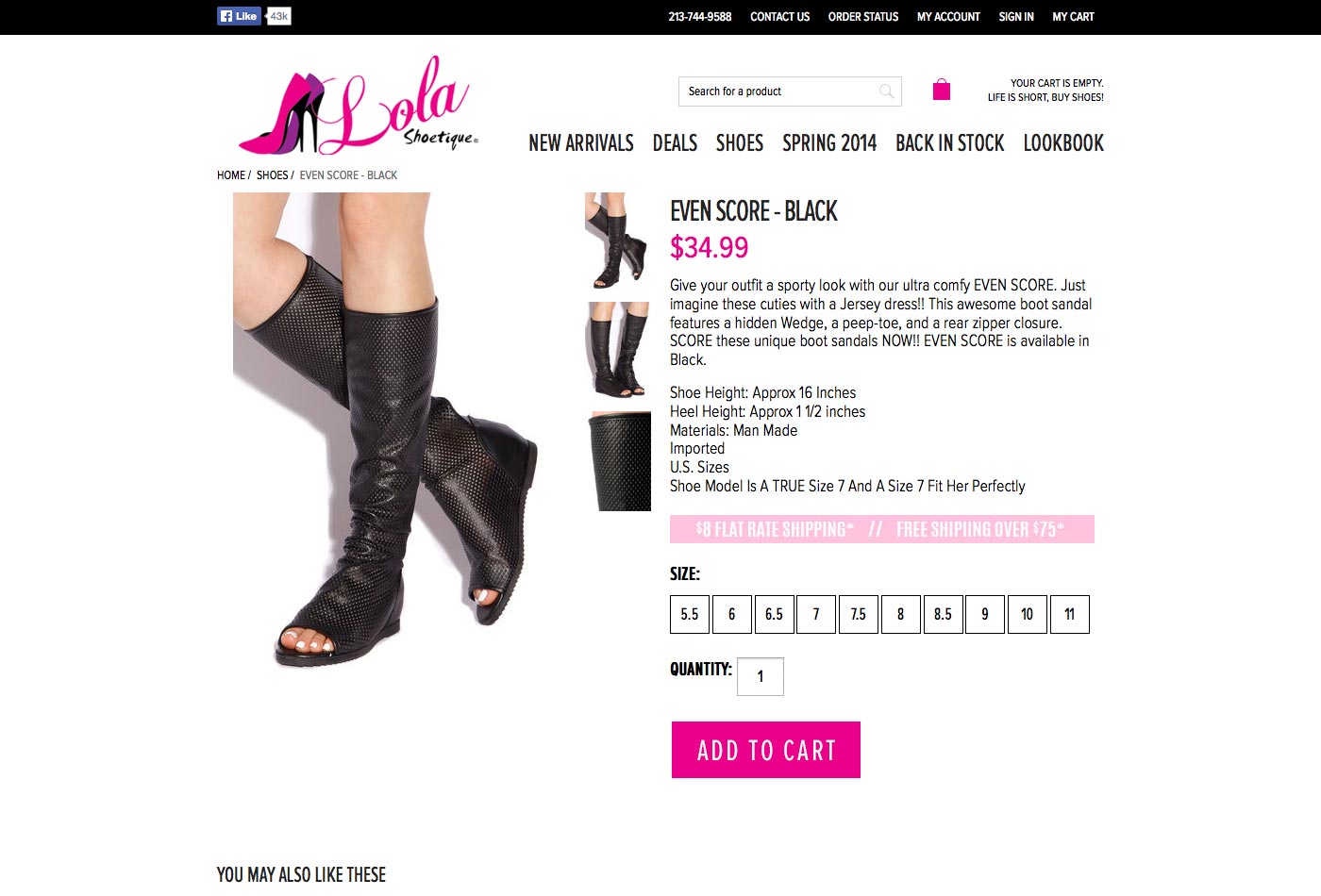
Lola Shoetique
los Lola Shoetique tienda tiene un diseño minimalista que funciona bien como telón de fondo para las imágenes brillantes y audaces utilizadas en el sitio.
Las páginas de resultados para las categorías de productos son simples, con fotos que se mezclan con el fondo, dándole un diseño muy limpio que pone el foco en los productos (donde debería estar).
Las páginas de productos ofrecen una descripción y especificaciones. Una característica destacada, ya que es una zapatería, es la guía de ajuste que le indica cómo se ajustan los zapatos en comparación con el tamaño estándar. Si bien no es una característica de diseño, per se, es una función de UX increíblemente útil.
Conclusión
Los elementos básicos del buen diseño de comercio electrónico son algo con lo que todos los diseñadores deberían estar familiarizados, aunque solo sea porque en algún momento debe llegar a un cliente. Ignorar este aspecto del diseño dará como resultado clientes que no están contentos con el trabajo que terminan haciendo por ellos, o clientes que simplemente se vuelven hacia otro lado.