¿Por qué debería estar listo para la retina?
¡Oh mira! Es una nueva característica tecnológica brillante y flamante. Y probablemente sea útil que los productos de Apple lo implementen. Un par de sitios geniales (como este) ya comenzaron a usarlo. ¿Qué hace? ¿Será por siempre? ¿Qué significa y cuándo o por qué debería probarlo?
Estamos hablando de estar listos para la retina. Seré honesto contigo; cuando escuché por primera vez, lo tiré a un lado. Se trata principalmente de dispositivos de Apple y pensé que era algo que solo ellos podían hacer. No fue un gran cambio de juego porque muchas otras personas no pudieron afectarlo. Pero chico, estaba equivocado.
Ahora, he examinado un par de sitios y escuché de un par de 'expertos' y parece que hay una verdadera fascinación por estar listo para la retina. Permítanme también decir, la fascinación es principalmente para los diseñadores web y artistas que se preocupan por las cosas que se ven bien. Estoy seguro de que si le preguntas a la persona promedio (sin un dispositivo de Apple) qué es la retina, te mirarán como si tuvieras dos cabezas. Sin embargo, eso no significa que no será algo que, en esencia, resulte ser grandioso y domine el mundo pronto.
¿Así que qué es lo?
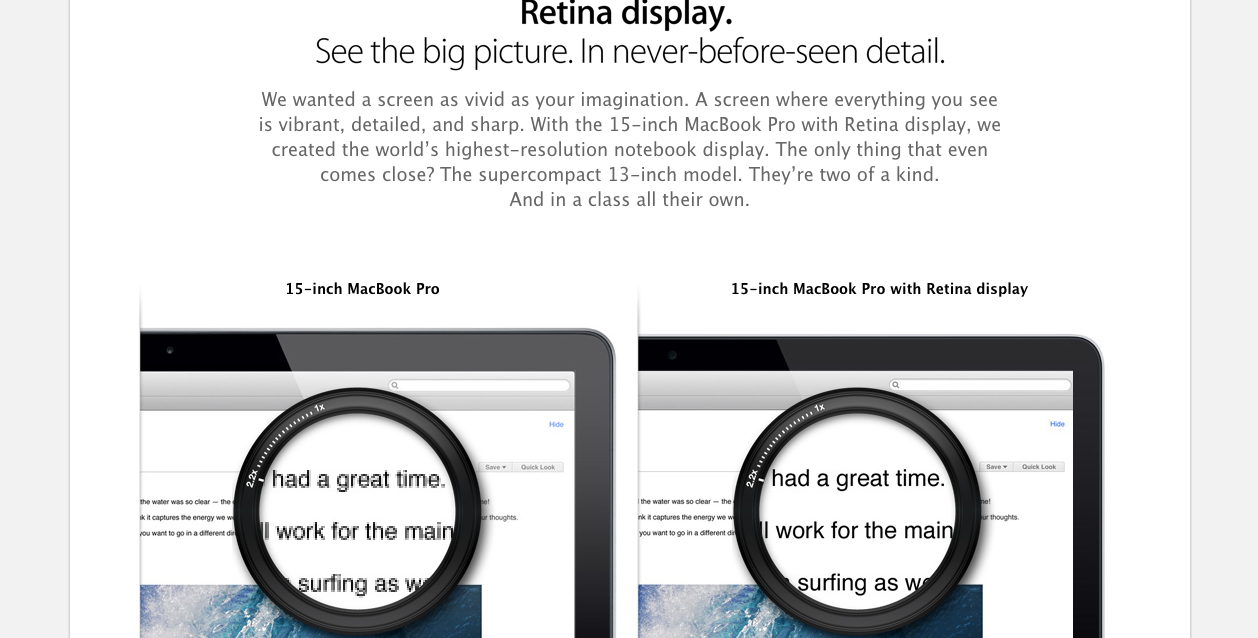
Cuando miramos nuestras pantallas, a veces podemos ver los píxeles individuales. Pruebe echar un vistazo a algo así como una esquina redondeada de CSS o una imagen muy borrosa que está siendo volada. Puedes ver los pequeños cuadrados o puntos que intentan formar el elemento. Los píxeles son extremadamente pequeños, pero para un ojo entrenado, como el de un diseñador, podemos simplemente decirlo. Sabemos cuándo vemos pixelación y sabemos cuándo las imágenes y los elementos son simplemente feos.
El problema no fue un gran problema hasta que aparecieron cosas como el diseño receptivo y la necesidad de encajar una cosa en varios tamaños de navegador. Antes, acababas de lidiar con eso porque tu navegador, lo que sea que estuvieras mostrando, iba a mostrar exactamente lo que pediste que mostrara. Ahora, con el diseño receptivo y el funcionamiento de las tabletas y otros dispositivos, puedo pellizcar una imagen para hacerla más pequeña o tocar dos veces mi pantalla para aumentar el tamaño de la página.
En los sitios web que no están listos para retina, las páginas se verán muy pixeladas y borrosas en su estado normal, así como cuando aumente el tamaño de las páginas. Los sitios web listos para Retina, junto con los dispositivos, le permiten ver más píxeles por pulgada cuadrada. Por lo tanto, su ojo entrenado ve una imagen o elemento muy suave, de alta calidad y sin distorsión. Estar listo para retina está hecho con CSS y Javascript. Sin embargo, para las imágenes, se crean al menos el doble del tamaño que se mostrarán en línea.
Beneficios de los sitios web listos para la retina
1. Imágenes más nítidas: como ya hemos mencionado, la idea de la tecnología de retina ready es darnos imágenes más nítidas. La idea detrás de Retina Ready es crear algo que se vea tan nítido como lo imprimiría. Los colores son vívidos y brillantes porque obtienes más píxeles por pulgada en los dispositivos listos para la retina. Es esencialmente como la alta definición para su computadora portátil, teléfono o tableta.
2. Mejor estética para responder: Nuevamente, hemos tocado la idea de que obtienes una mejor calidad de imagen. Lo que algunos pueden no saber es que crear un sitio web listo para retina permite fuentes más nítidas. Cuando a veces nos acercamos a páginas web en sitios web, terminamos estirando algunas fuentes que no se pueden estirar. Muchas de estas fuentes no se deben usar de esa manera y nos dan el mismo aspecto de píxeles que podemos obtener de algunas imágenes.
Los sitios web listos para Retina ayudan a suavizar las fuentes. También hay algunas fuentes que están preparadas para sitios listos para la retina y mantendrán su calidad de imagen cuando se amplíe (o incluso apague) en dispositivos Retina.
3. Diseñando con aún más detalles: creo que el minimalismo se ha vuelto muy popular porque es un concepto simple de entender y diseñar. La idea es permanecer lo más limpio posible y deshacerte de la pelusa. De vez en cuando, hay detalles sutiles en este tipo de temas, así como otros que a veces son difíciles de ver en las pantallas regulares. Los dispositivos Retina no solo son útiles en su proyección de imagen de alta calidad, sino también en el brillo de su pantalla.
4. 30 millones de personas piensan que su sitio es feo: su sitio web está sufriendo en este momento si no está listo para retina. Más de 30 millones de usuarios han comprado estos dispositivos Apple que tienen esta función de pantalla más nítida. Cuando ven su sitio, las imágenes se pixelan, las fuentes son difíciles de leer y, en general, es probable que haya una mala estética. Si sabe que su público probablemente sea el mismo público que tiene estos dispositivos, es posible que sea hora de seguir adelante y preparar su sitio para que esté listo para la retina.
Tutoriales y recursos
Retina.js
Retina.js es un script de JavaScript que verifica su servidor para ver si tiene imágenes de alta resolución disponibles en su sitio web. Por ejemplo, si originalmente tiene picture.jpg disponible, para que quede retina listo, buscarán la imagen que cargó, que es dos veces el tamaño, y debería nombrarse en consecuencia. Esto soluciona gran parte del problema con imágenes de alta resolución.
Cómo hacer que su tema de WordPress Retina esté listo
Una vez que obtenga Retina.js, se ocupa principalmente de las imágenes, lo que obviamente es una gran parte de la creación de un sitio listo para la retina. Este tutorial describe algunas de las formas en que puede cambiar el resto de su sitio para que funcione en estos dispositivos. Hay algo de CSS así como intercambio de salidas de gráficos para fuentes y más.
Cómo crear gráficos Retina para sus diseños web
Entendemos que la mayor parte del trabajo es con gráficos, entonces, ¿cómo se modifican los gráficos para que la retina esté lista? ¿Y cómo continúas haciendo gráficos listos para la retina? Line25 explica algunas de las técnicas disponibles en Photoshop e Illustrator para ordenar sus gráficos.
Cómo crear gráficos Retina Ready en Adobe Photoshop CS6
Para aquellos de nosotros en una crisis de tiempo y queremos una solución rápida para crear imágenes retina solo en Photoshop, este es el tutorial para ti. Con 3 pasos rápidos, serás un maestro en la creación de gráficos listos para retina en poco tiempo.
Conclusión
El mundo de Retina Ready todavía es nuevo y todavía es algo que Apple conoce. Nadie sabe como el tiempo lo hace, así que debemos esperar y ver. Mientras tanto, muchos de nosotros deberíamos disfrutar de imágenes súper nítidas y un mejor diseño.
¿Cómo se siente acerca de que la web se vuelva retina? ¿Incluso te importa? Comparta sus comentarios y enlaces a sitios listos para retina en los comentarios.