La guía del diseñador para el contraste del color
Los colores que elija al diseñar un sitio web, póster o cualquier otro tipo de imagen tendrán un gran impacto en si el diseño general es exitoso o no. Después de todo, hay una gran cantidad de psicología detrás de los colores que las personas se sienten atraídas, y los diseñadores necesitan incorporar esto en todo lo que hacen.
El contraste de color juega un papel muy valioso, pero a menudo se pasa por alto, se infravalora y se malinterpreta. Para evitar este problema, debe obtener más información sobre el contraste de color, incluido cómo y por qué debería usarlo. Una vez que va más allá de los principios básicos de saber que el rojo y el naranja no son colores buenos para crear contraste, sino blanco y negro, puede comenzar a desarrollar una estética mejorada que complacerá a los clientes y a los espectadores.
¿Por qué es tan útil el contraste de color?
El contraste de color, en pocas palabras, proporciona intriga visual y mantiene a los espectadores interesados. Considere por un momento qué aburrido sería si un póster completo estuviera hecho de un color o solo incluyera tonos de la misma familia de colores. Aunque hay algunos casos en que esto funciona desde una perspectiva artística, no es un enfoque que pueda atraer la atención de alguien cuando está leyendo detenidamente en las tiendas, mirando carteles de películas o navegando por la web. Por lo tanto, es aconsejable usar colores contrastantes siempre que sea apropiado.
Piensa en la clásica lata de Coca-Cola. Si todo fuera rojo, no se destacaría tanto como lo hace. La escritura en blanco realmente sale del fondo rojo, lo que llama la atención y se reconoce al instante. Este contraste es visualmente impactante y se destaca de sus competidores.
Cómo usar mejor el contraste de color
Las elecciones de color que realice dependerán en gran medida del formato que esté utilizando. Coca-Cola puede proporcionar una excelente manera de explicar este proceso. En un producto físico como una lata de refresco, el fondo rojo funciona. También se destaca en la publicidad impresa, en comerciales de televisión y mucho más. Pero, ¿qué pasa si intentas diseñar un sitio web con estos mismos colores?
Para decirlo tan francamente como sea posible, un fondo rojo sólido de página web con texto blanco en la parte superior sería atroz. Sin embargo, un fondo rojo completo funcionará si coloca un cuadro de texto encima que tenga un color más claro, como blanco o marrón. A partir de ahí, lo más probable es que desee utilizar texto negro en el cuadro de texto para crear otra capa de contraste. Este enfoque no solo será más llamativo sino que también permitirá a las personas leer el texto. Recuerde: el texto negro sobre rojo es muy difícil de leer.
Otros ejemplos de combinaciones de colores contrastantes eso no funcionará bien en la web y también puede ser casi indescifrable en otros formatos incluyen verde claro sobre verde medio, verde sobre rojo y rojo sobre azul. En su lugar, considere usar blanco sobre verde y amarillo o blanco sobre azul. Si debe colocar texto sobre un fondo rojo sólido, es mejor usar blanco como Coca-Cola.
Por supuesto, el contraste de color no siempre se utiliza para llamar la atención sobre el texto. Si busca unir dos colores diferentes para llamar la atención sobre algo específico de la página, puede elegir entre colores dramáticamente diferentes y el contraste más sutil causado por los cambios de tono, tono y saturación.
El contraste de color juega un papel muy importante para resaltar su CTA o botón. Esto debería ser evidente, pero cuando el usuario esté hojeando la página de inicio o su artículo, un CTA con un color diferente al de la página llamará su atención.
Todo esto suena bien, pero para verlo en acción deberíamos echarle un vistazo a algunas compañías que usan contraste de color para su ventaja.
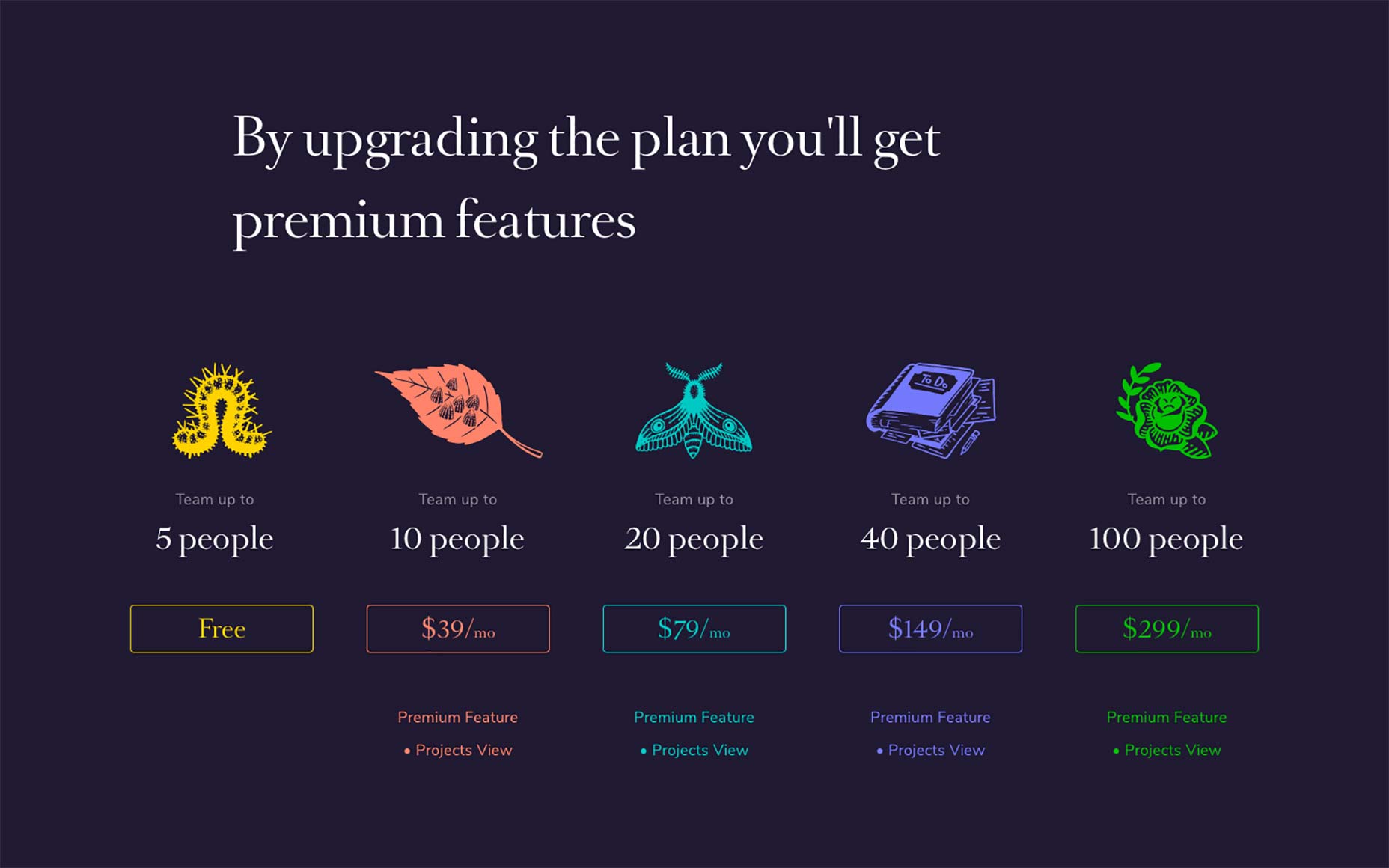
Teamweek es, con mucho, uno de los mejores ejemplos que puedo darte. Como puede ver en la imagen de arriba, aunque los planos son todos de un color diferente, el contraste entre el botón turquesa y el resto de la página todavía hace un trabajo asombroso llamando su atención sobre el CTA.
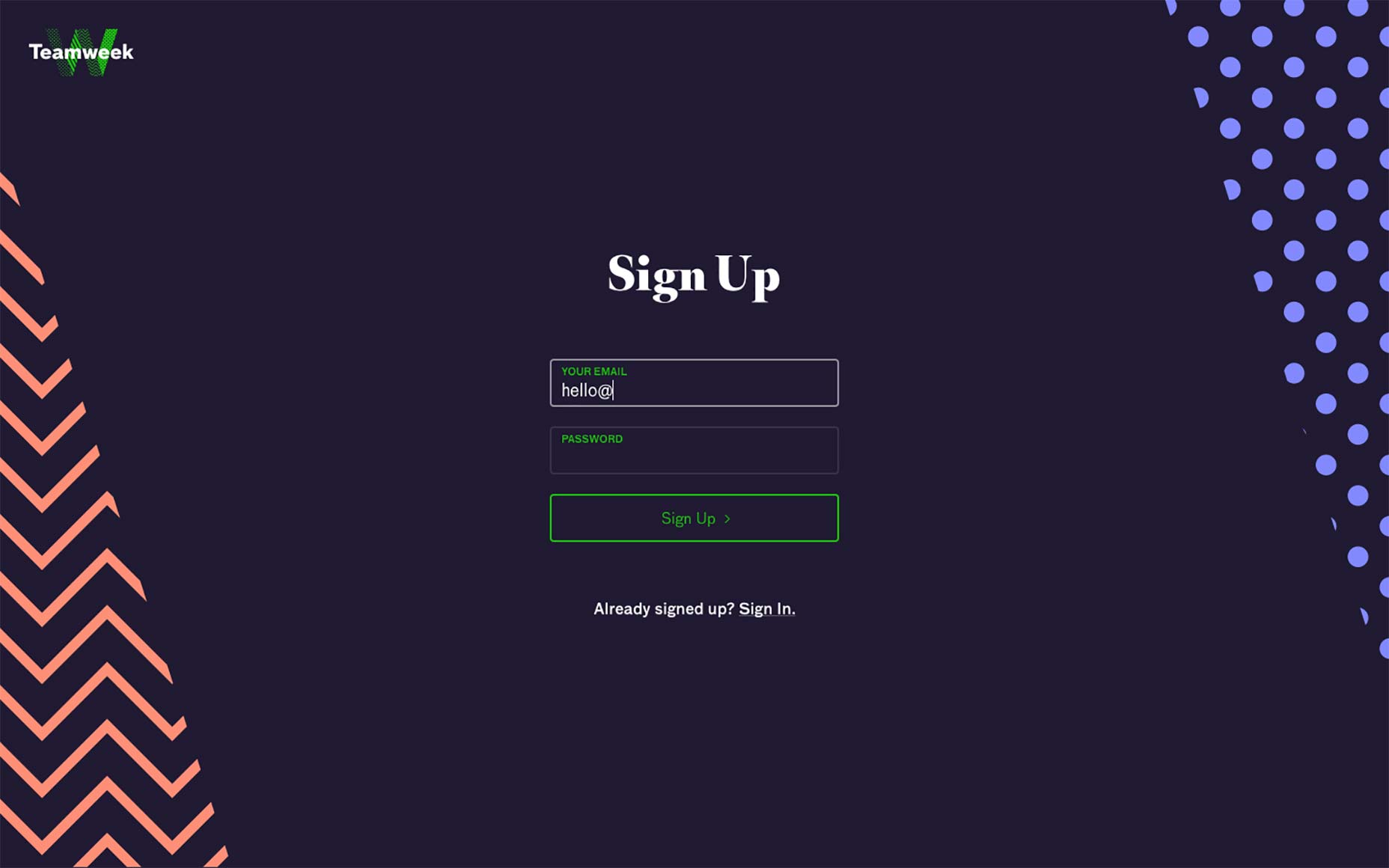
Lo mismo sucede en su página de registro. Aunque la página es rica en colores y patrones, la atención del usuario se redirige al centro de la página.
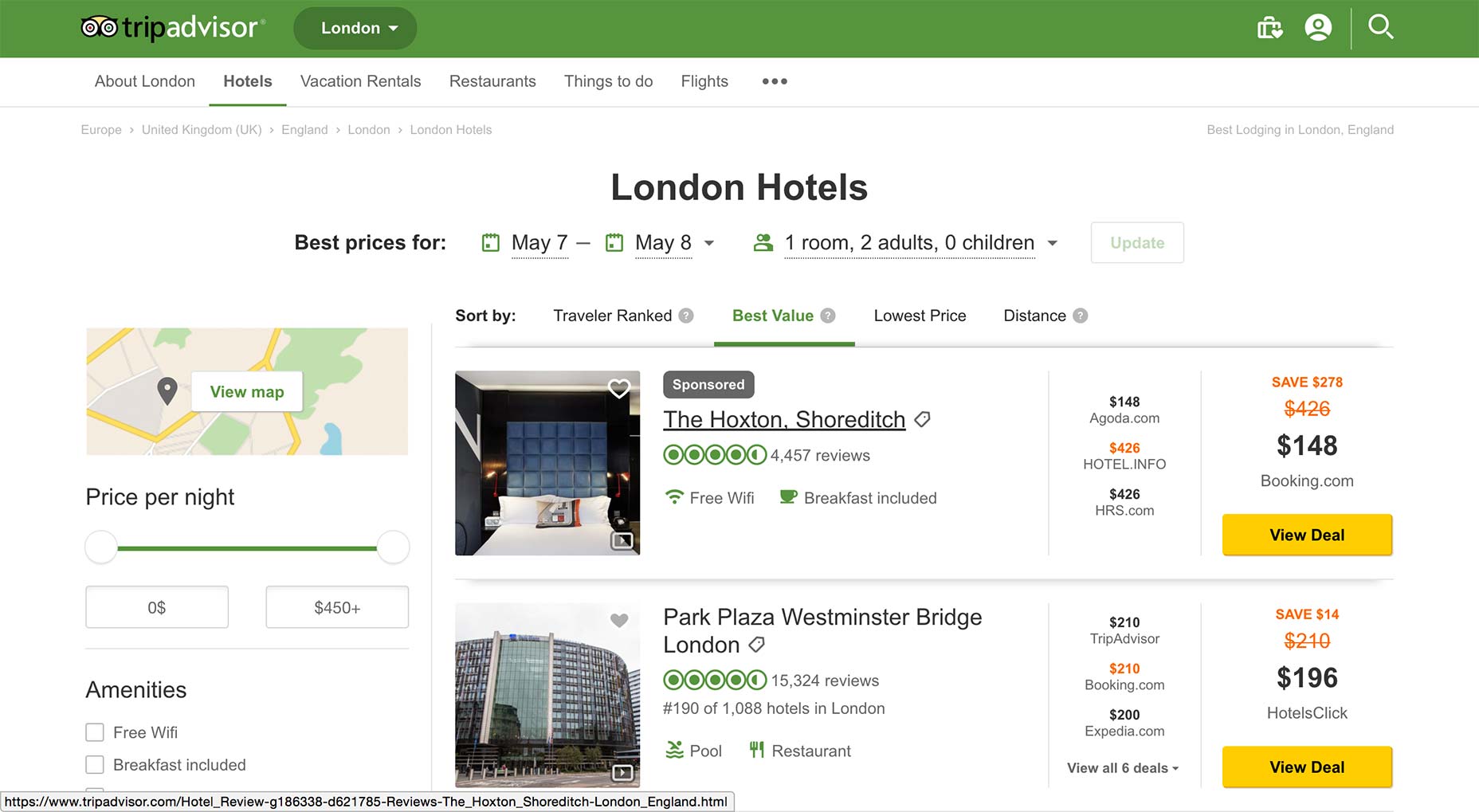
Trip Advisor hace un buen trabajo al usar colores contrastantes y espacios en blanco para dirigir los ojos de cada usuario a los aspectos más importantes de sus resultados de búsqueda. La mezcla de verde y amarillo es agradable a la vista, y mantuvieron el clásico color azul del hiperenlace para facilitar que las personas sepan dónde hacer clic para obtener más información. Mejor aún, eligieron un color amarillo intenso con texto negro para el botón "mostrar precios", que se destaca tanto que las personas están prácticamente seguras de participar en este llamado a la acción.
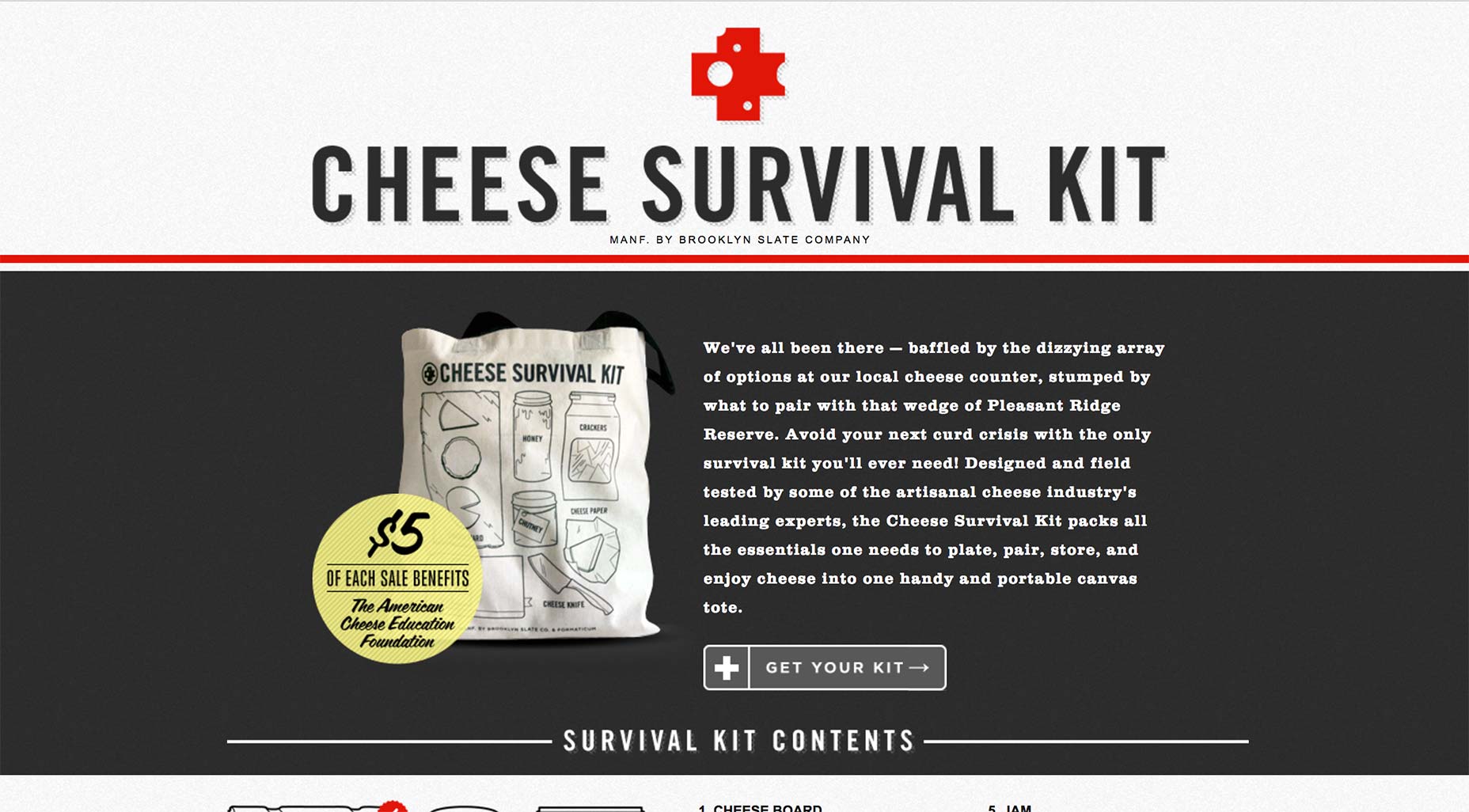
Otro excelente ejemplo de cómo usar colores contrastantes para su ventaja se puede encontrar en CheeseSurvivalKit.com . Alternar entre el espacio abierto y el negativo con su elección de blanco y gris atrae la atención. Completar esta combinación con un toque de rojo ayuda a garantizar que los visitantes del sitio web sean lo suficientemente intrigados visualmente como para quedarse.
Lo que todo diseñador necesita saber
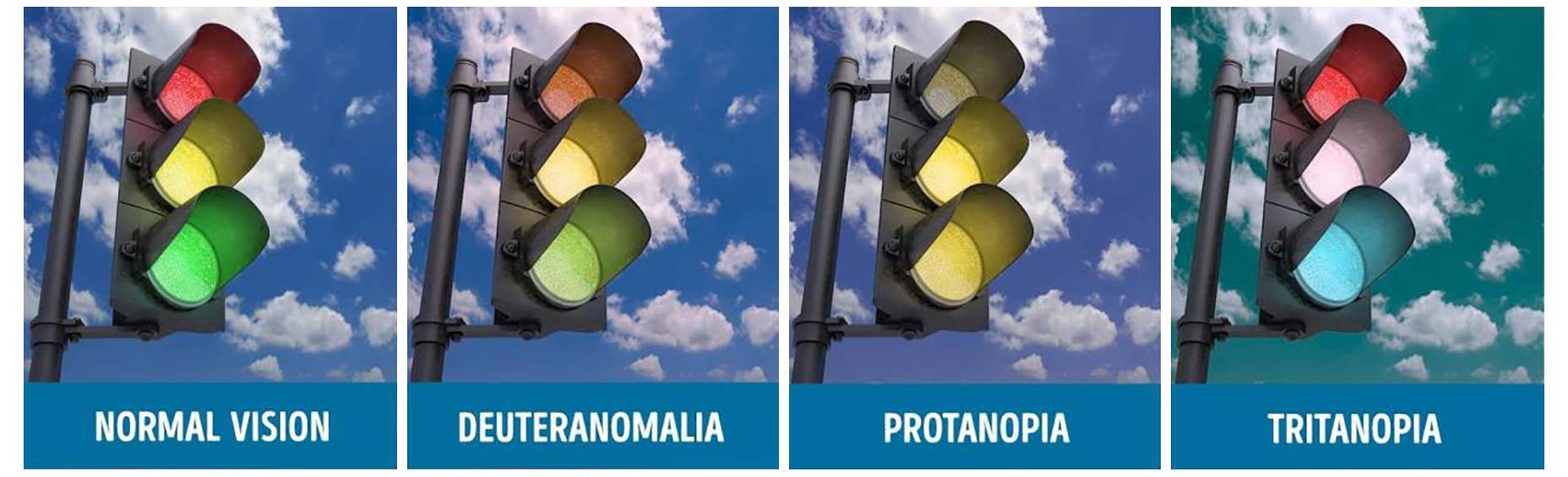
Aproximadamente 8 por ciento de los hombres en todo el mundo sufren de alguna forma de daltonismo. Esta condición es mucho más rara en las mujeres, pero 1 de cada 17 personas con daltonismo es femenina. En total, el 4.5 por ciento de la población mundial no ve todos los colores como lo hace el resto del mundo.
Esto puede parecer un porcentaje lo suficientemente pequeño como para no satisfacer sus necesidades. Sin embargo, la realidad es que solo en el Reino Unido, 2,7 millones de personas son daltónicas. Esto es algo que los diseñadores realmente deben considerar, especialmente si están creando algo dirigido a hombres.
Ceguera roja / verde es la versión más común de daltonismo. Lo que esto significa es que los elementos rojos y verdes de cualquier color no tendrán su apariencia real para estos individuos. Por ejemplo, una persona con ceguera roja / verde percibirá púrpura como azul. Esto sucede porque no pueden ver el tono rojo que ayuda a diferenciar el violeta del azul.

Como se puede imaginar, esto hace que el proceso de elegir el contraste de color perfecto sea aún más difícil. Si tuviera que elegir el verde como color de fondo primario o incluso como color de fuente, el 4.5 por ciento de la audiencia prevista no podrá ver todo con precisión. Puede que incluso no sean capaces de leer las palabras muy bien dependiendo del tono que elijas y de cuán severo sea su daltonismo.
La línea de fondo
En última instancia, un contraste de color debe resaltar ambos elementos, pero especialmente el elemento que es más importante. En otras palabras, si coloca texto en un fondo o imagen de colores, asegúrese de que las palabras sean fáciles de ver y leer. Mantenga a su audiencia en mente y evite las combinaciones de colores que dificultarían el resultado final a las personas con daltonismo.