Breaking Apart - Tutorial de Photoshop
En este tutorial vamos a aprender cómo crear un efecto de separación utilizando algunas técnicas simples pero efectivas en Photoshop.
Una de las herramientas más importantes en Photoshop que a menudo se pasa por alto son las máscaras de capa y, cuando se usan correctamente, pueden combinar imágenes sin problemas, dando ese toque profesional.
Vamos a combinar las máscaras con pinceles para complementar la imagen de origen original con elementos sutiles.
Una vez que haya completado este tutorial, puede experimentar con sus propios hallazgos y combinar las técnicas utilizadas para crear un trabajo único e inspirador.
Paso 1
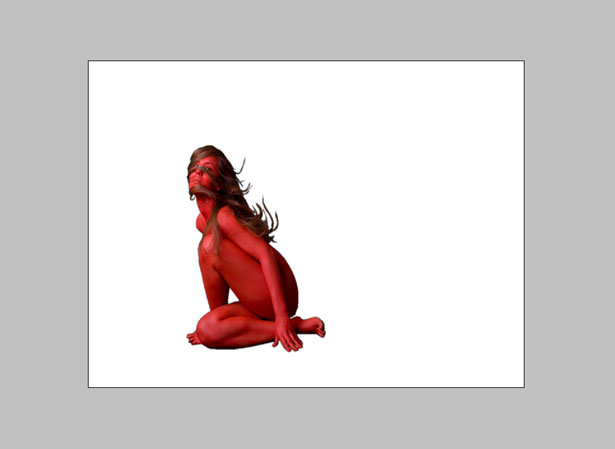
Comenzamos el tutorial extrayendo el modelo del fondo. Compré una foto de un modelo de iStockphoto llamado "Sueños pintados" (Esta imagen se usa solo con fines de tutoriales y los derechos de autor permanecen con el fotógrafo). Hay varias formas de eliminar una selección, pero vamos a usar la herramienta de lápiz para seguir el modelo.
Paso 2
La mejor manera de hacerlo con precisión es acercar el zoom aproximadamente al 200%. Una vez que haya completado cuidadosamente la selección, haga clic derecho en la capa y elija rasterizarla , luego selecciónela usando la varita mágica. Con la selección activa, haga clic en la capa original, luego córtela y péguelo en un documento nuevo que mida 1024 píxeles de ancho por 768 píxeles de longitud a 72 ppp.
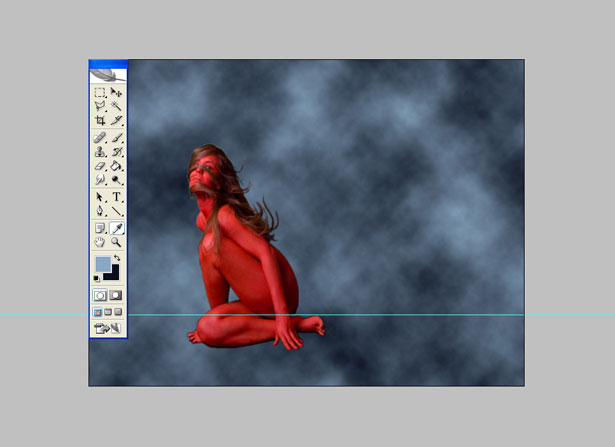
Este va a ser nuestro nuevo lienzo. Vuelva a colocar el modelo a la izquierda del documento para que tengamos una buena composición como se muestra a continuación.
Paso 3
Cree una nueva capa, rellene el color de primer plano con un color azul claro (# 8aa8c2) y luego elija un azul oscuro para el color de fondo (# 090f1d). Haga clic en las muestras en la parte inferior de la paleta de Herramientas para ingresar las referencias de color.
Ahora vamos a agregar nubes de renderizado a la capa Filtro> Render> Nubes . Es posible que necesite repetir las nubes de renderizado, o incluso agregar nubes de diferencia a la capa, hasta que obtenga un efecto similar al que se muestra en la captura de pantalla siguiente. Mueva esto detrás del modelo para que ahora tengamos una capa de fondo como base para nuestra ilustración.
Etapa 4
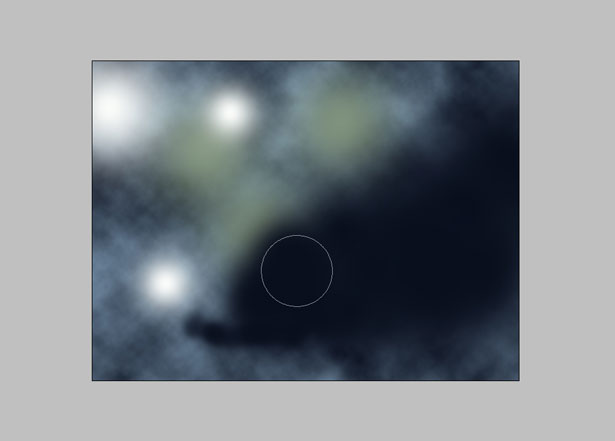
Cree una nueva capa y con el color frontal definido en un color verdoso claro (# 82947f), use un cepillo suave grande con un diámetro de 300 píxeles y una opacidad del 100% y rocíe tres puntos en la esquina superior izquierda, configurando la capa en modo pantalla .
Una vez más, crea otra capa, pero esta vez utiliza un cepillo suave blanco establecido en 140px y rocía tres puntos cerca de los verdes, con la capa establecida en modo de superposición . Por último, repita este proceso con un pincel suave de color azul oscuro de 220 píxeles (# 090f1d) y rocíe suavemente desde detrás del modelo hacia la derecha del lienzo. Establecer la capa para superponer el modo.
Paso 5
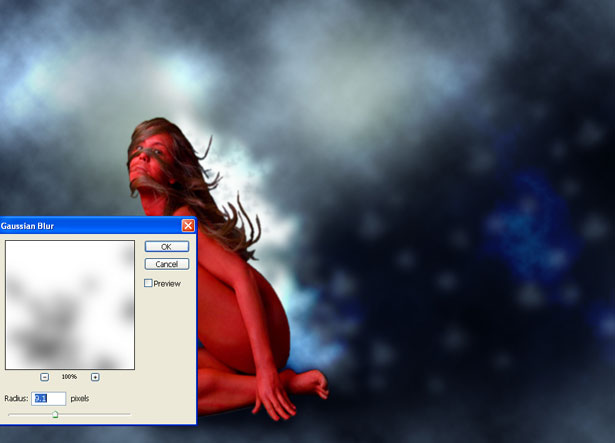
Ahora es el momento de agregar algunos efectos de pincel más. Comencemos con un pincel blanco suave grande (el diámetro es de aproximadamente 60 píxeles) con una opacidad del 100%. Continúa y haz algunas marcas al azar detrás del lado derecho del modelo.
A continuación, agregue un desenfoque gaussiano con la configuración Filtro> Desenfocar > Desenfoque gaussiano> radio 8,9 píxeles . Duplique esta capa y establezca el modo de superposición .
Paso 6
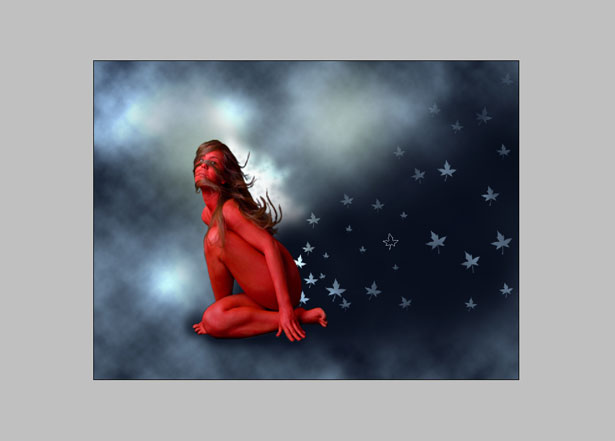
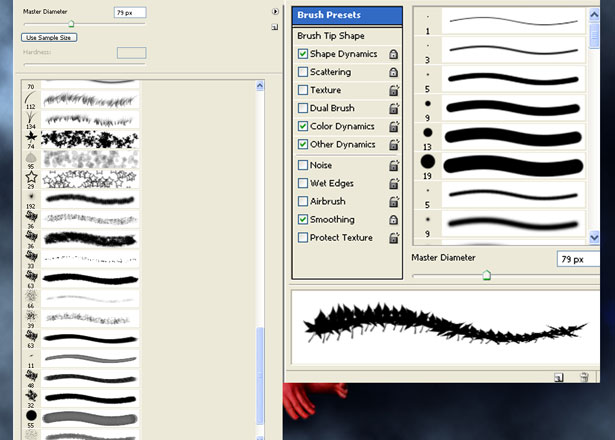
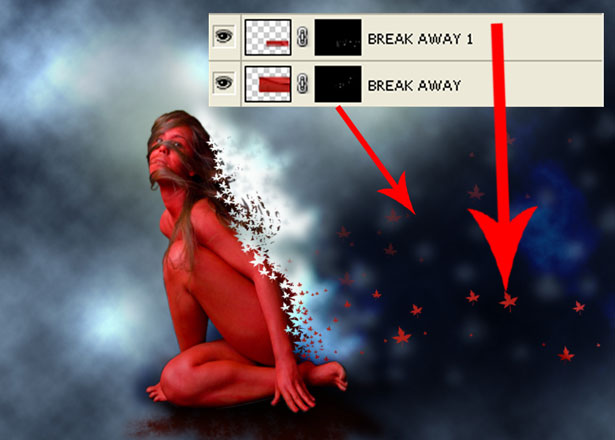
Vuelva a la capa de pincel suave azul oscuro en el paso 4 y añádale una máscara de capa. ¡Ahora comienza a ser interesante! Haga clic en la herramienta Pincel y abra los parámetros del pincel. Desplácese hacia abajo a través de los pinceles predeterminados hasta que encuentre "hoja de arce dispersa" (si no puede encontrarla, use una hoja similar).
Establezca el diámetro entre 30 píxeles y 80 píxeles y realice algunos trazos aleatorios. Con cepillos de diferentes tamaños, use un cepillo más pequeño para que tenga hojas más pequeñas más cerca del modelo y haga que se agranden gradualmente a medida que se alejan más hacia la derecha.
Recuerde establecer el color del pincel de máscara en negro, para que los trazos sean claramente visibles en la máscara de capa.
Paso 7
Aquí hay una captura de pantalla de los parámetros que utilicé con la dinámica de forma seleccionada. En este momento, puede agregar algo de inestabilidad al tamaño y al ángulo de fluctuación (alrededor del 10%). Experimente con los valores hasta que obtenga el efecto que está buscando, agregar dispersión también puede romper la regularidad.
Paso 8
Agregue un desenfoque gaussiano de un radio de 9.1 píxeles a la máscara de capa. Es muy importante que no interfiera con la capa real y lo haga solo en la máscara. Establezca el modo de capa para superponer .
Paso 9
Para agregar más profundidad a la composición, vamos a dar la impresión de que partes del cuerpo de la modelo se están rompiendo. Repita la misma técnica que se describe en el paso 6 agregando una máscara de capa a la capa de modelo roja y pinte en el área de máscara usando el mismo pincel de hoja de arce. (Varíe los tamaños de pincel entre 20 y 30 píxeles).
Nuevamente, realice trazos individuales aleatorios cortando partes del cuerpo y cabello a la derecha del modelo. Debería verse como la captura de pantalla a continuación.
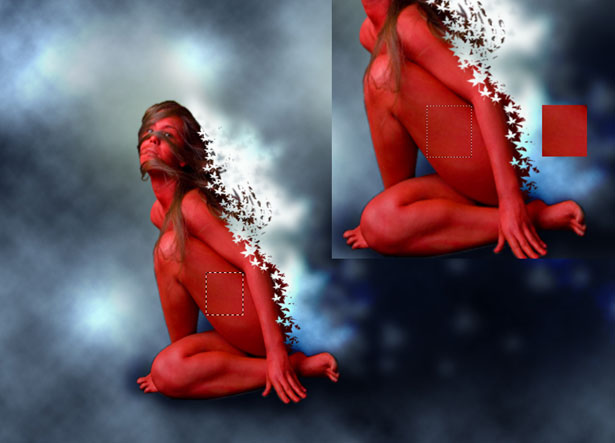
Paso 10
Para que la composición sea un poco más interesante, seleccione una pequeña área de piel del cuerpo del modelo. Elegí el área del muslo y lo cloné usando la herramienta de marquesina rectangular, luego copié y pegué en una nueva capa.
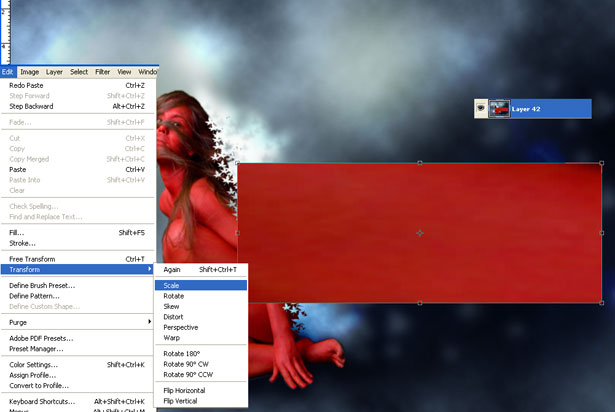
Paso 11
Usando la herramienta de transformación Editar> Transformar> Escalar, distorsiona la nueva capa estirándola hasta que se vea similar a la siguiente captura de pantalla. Esto requerirá tirar de los vértices horizontal y verticalmente. Recuerde cubrir el cuerpo de los modelos ligeramente ya que esto será importante en el siguiente paso.
Paso 12
Añadimos otra máscara de capa a la capa Capa> Máscara de capa> Ocultar todo, pero esta vez ocultamos todo. Con la máscara seleccionada, use el mismo pincel de hojas de arce que antes y pince los trazos que varían según el paso 9, recuerde usar un pincel blanco.
Una vez completado, cambie la opacidad del modo de capa a alrededor del 30%. Repita este proceso nuevamente con una nueva capa, pero deje el modo de capa al 100%. Vea la captura de pantalla que muestra las dos capas diferentes:
Paso 13
Usando el mismo principio en el paso anterior, probamos una porción del cabello del modelo y lo copiamos y pegamos en una nueva capa. De nuevo lo distorsionamos usando la herramienta de transformación de escala que se extiende en una forma rectangular para cubrir un área más grande.
Paso 14
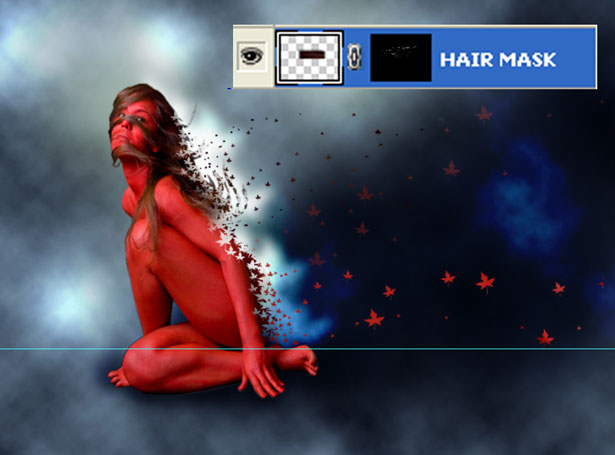
Agregue una máscara Ocultar todos los niveles y utilizando un pincel muy pequeño de hojas de arce realice algunos trazos aleatorios para que parezca que pequeños pedazos de cabello se separan del modelo. No olvides usar un pincel blanco para ver cualquier cosa en el área de la máscara.
Es posible que necesite experimentar un poco con el tamaño del pincel para obtener el efecto exacto. Otro consejo interesante es utilizar un pincel gris medio para que las piezas más alejadas parezcan más transparentes.
Paso 15
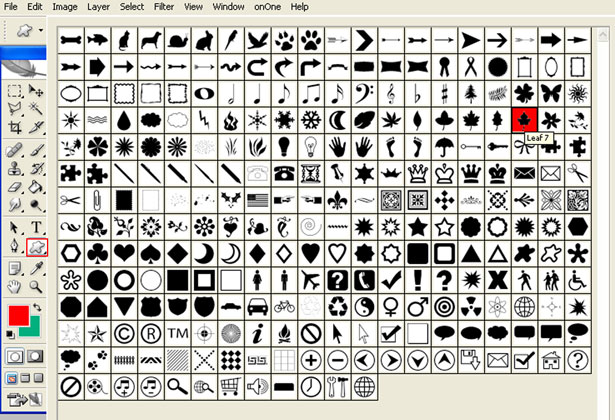
Usando la herramienta de forma personalizada vamos a las formas predeterminadas como se muestra en la captura de pantalla a continuación y seleccionamos "Hoja 7". He resaltado la forma en rojo, pero si no puede encontrarla o no la tiene, seleccione otra forma de hoja.
Paso 16
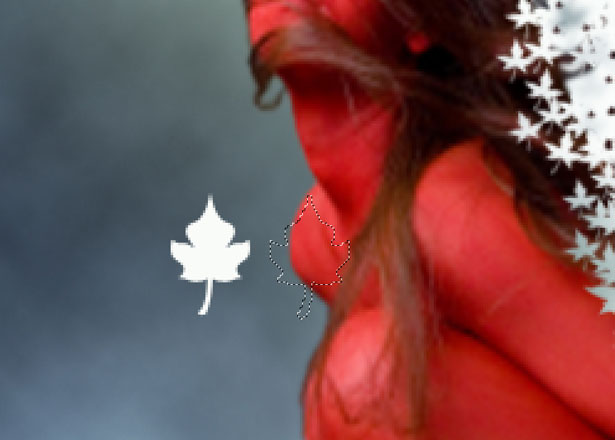
Crea la forma de "hoja 7" y redimensiona como se muestra en la captura de pantalla a continuación. Luego, usando la herramienta varita mágica, avance y seleccione la forma. Con la selección ahora activa, vuelva a colocarla cerca del área del hombro / cuello y oculte la capa de forma original.
Desplácese por las capas hasta encontrar la capa original "modelo rojo" y copie y pegue la selección en una nueva capa. Con la herramienta de movimiento, empuja ligeramente hacia la izquierda con las flechas de tu teclado.
Paso 17
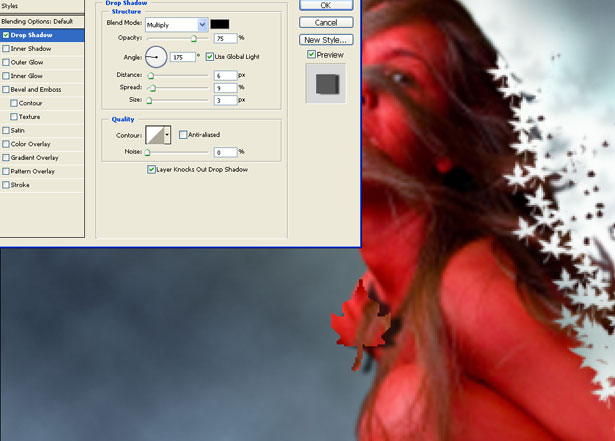
Para darle un efecto 3D, vamos a agregar un estilo de capa ubicado en el menú superior de la pantalla. Capa> Estilo de capa> Sombra paralela.
Con las opciones de mezcla abiertas, compruebe la opción de sombreado y utilice la configuración que se muestra en la captura de pantalla siguiente. Modo de fusión> Multiplicar> Opacidad 75%, Ángulo> 175 grados con luz global seleccionada, Distancia> 5px, Separación> 0 px, Tamaño> 5 px . Calidad> Ruido> 0% con la opción "Layer knock out drop shadow " seleccionada.
Puede modificar ligeramente la configuración hasta que esté satisfecho con los resultados.
Paso 18
Duplique la capa nueve veces y distorsione cada capa con la herramienta de transformación para que cada una sea diferente y vuelva a colocarlas como se muestra en la captura de pantalla. Los redimensioné entre un 70-90% para que cada uno se vea diferente. (Si la imagen no se ve del todo como la imagen del tutorial, es posible que necesite improvisar un poco).
Agregar más capas dará a la ilustración profundidad y textura adicionales, así que siéntete libre de experimentar con este efecto.
Paso 19
Cree otra forma personalizada como se describe en los pasos 15 y 16 con una forma de hoja diferente. Esta vez vamos a usar una forma grande de "Hoja 5" con un color marrón rojizo (# a01205). Eche un vistazo a la captura de pantalla para tener una idea del tamaño de la hoja: una vez seleccionada, rasterice la capa.
Paso 20
Mueva la nueva capa de hoja detrás de la capa "modelo rojo" y use las herramientas de transformación para distorsionar la forma de la hoja. Queremos dar la impresión de que la hoja es una sombra que se encuentra en el suelo, así que usamos la herramienta Transformar> Distorsionar en este momento.
Paso 21
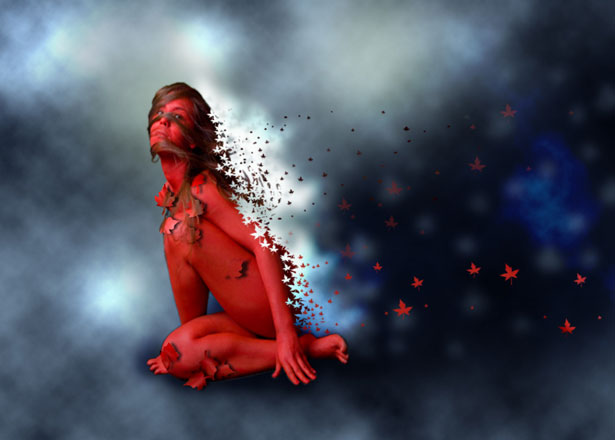
¡Ya casi hemos terminado! Ahora, si lo desea, puede agregar una textura a la hoja usando una máscara de Capa> Revelar todo , pintando marcas al azar con el mismo pincel de hoja que se utiliza en este tutorial. Para los toques finales, utilice un desenfoque gaussiano ajustado a 10 píxeles de radio con un modo de mezcla múltiple configurado en 100% de opacidad.
Paso 22
Para darle esa sensación de fantasía, seleccione todas las capas y agrúpelas. Cambie el nombre del grupo "final" y duplíquelo. Con el grupo duplicado, seleccione Capa> Combinar grupo . Utilice un desenfoque gaussiano con un radio de 15 píxeles, cambie el modo de fusión a la pantalla y la opacidad al 85%.
Escrito exclusivamente para WDD por Vince Fraser
¿Has probado este tutorial en tus imágenes? Por favor comparte con todos ...