Más es menos: sitios web no tan minimalistas y minimalistas
Cuando piensas en el minimalismo en el diseño, el espacio en blanco generalmente viene a la mente. Cuando el diseñador quita una pieza a sus elementos esenciales, y opta por menos ornamentación y más núcleo, uno tiende a ver la cantidad de espacio en blanco y se convierte en un elemento prominente en el diseño.
¿Pero qué sucede cuando lo toman en una dirección ligeramente diferente? ¿Qué sucede cuando se desnudan y solo se enfocan en los elementos básicos necesarios, pero los usan tan audazmente, de forma tan expansiva, que quedan pocos espacios en blanco?
La respuesta es este escaparate de diseños de sitios web minimalistas y no tan minimalistas. A continuación, hemos recopilado una muestra de sitios que se han apartado de las llamadas de adornos adicionales, ¡pero que no se han negado a ir en grande! Llenar el espacio en blanco con los pocos elementos esenciales que han conservado. Visite los sitios a continuación y vea qué diseños le hablan.
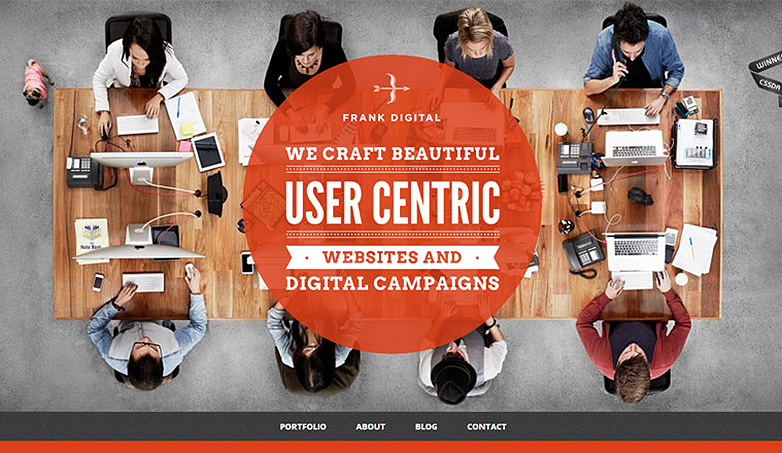
Frank Digital
Frank Digital definitivamente es minimalista en su diseño, pero con una imagen tan activa y completa que se extiende a lo largo del fondo, tiene la sensación de un diseño mucho más estrecho, a pesar de que hay mucho espacio para que los elementos "respiren".
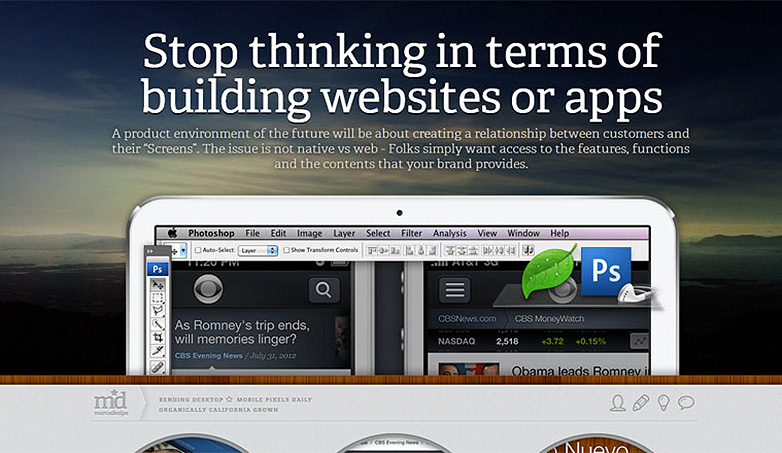
Diseño de Marcs
Diseño de Marcs es otra donde el fondo de la imagen completa deja al espectador sintiéndose menos como si estuviera vagando en el espacio en blanco abierto, y más como si estuviera contenido en un entorno finito. Los elementos incluidos funcionan bien juntos para configurar este espacio y utilizarlo en toda su extensión visual.
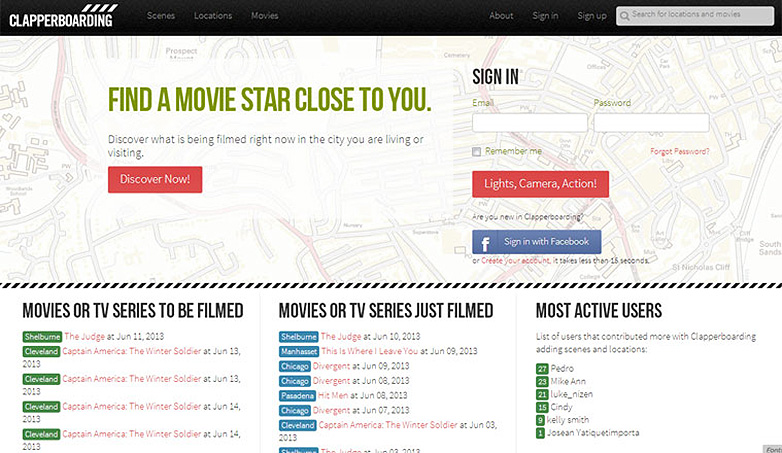
Clapperboarding
Clapperboarding es un ejemplo del uso de principios minimalistas en teoría, pero como el gran elemento de navegación se puede exhibir, los elementos se pueden usar con movimientos tan amplios que hagan que la calidad minimalista del diseño llegue a su límite.
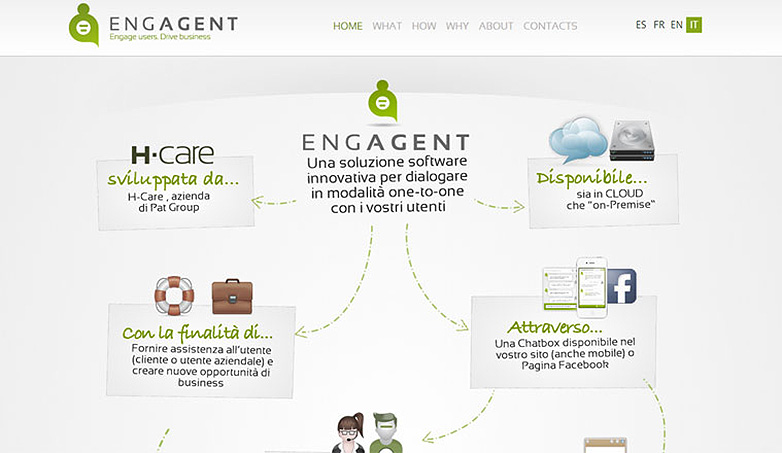
Engagent
Engagent es uno de los primeros sitios en el escaparate que realmente mantiene abierta una gran cantidad de espacios en blanco, pero a medida que se va convirtiendo en el collage principal de contenido ilustrativo, los ojos se alejan del espacio en blanco centrando efectivamente y manteniendo la atención del usuario en la central cuadro de contenido.
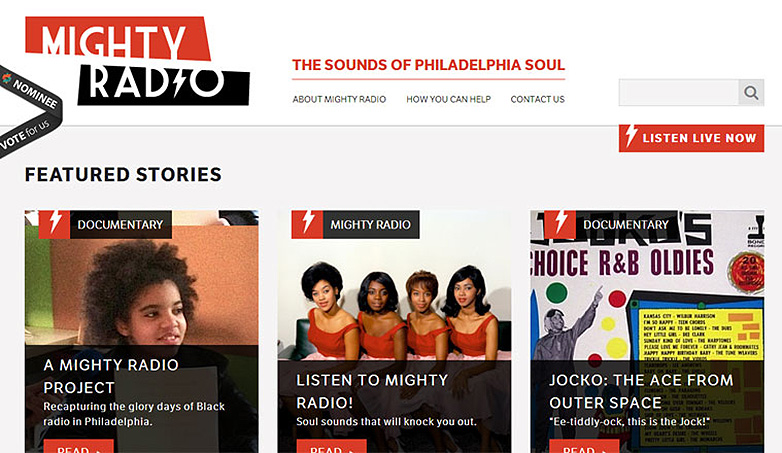
Mighty Radio
Mighty Radio hace un excelente trabajo al darle al diseño del sitio el aspecto de una construcción a escala reducida, pero con elementos tan audaces y activos extendidos a lo largo del lienzo visual que el espacio en blanco parece haberse desvanecido por completo. El contraste de los elementos de navegación tipográficos ligeros realmente aparece en este diseño visualmente intensificado.
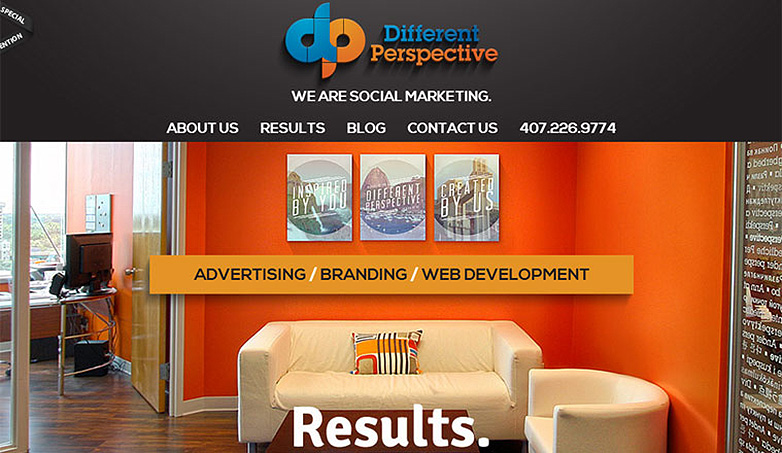
Perspectiva diferente
Perspectiva diferente lleva el escaparate al fondo de la imagen grande con mucho relleno y contraste visual para mantener los ojos en movimiento durante todo el diseño. El encabezado enfocado y la navegación realmente hacen su parte para llevar la sensación minimalista para el diseño que camina maravillosamente en esta línea.
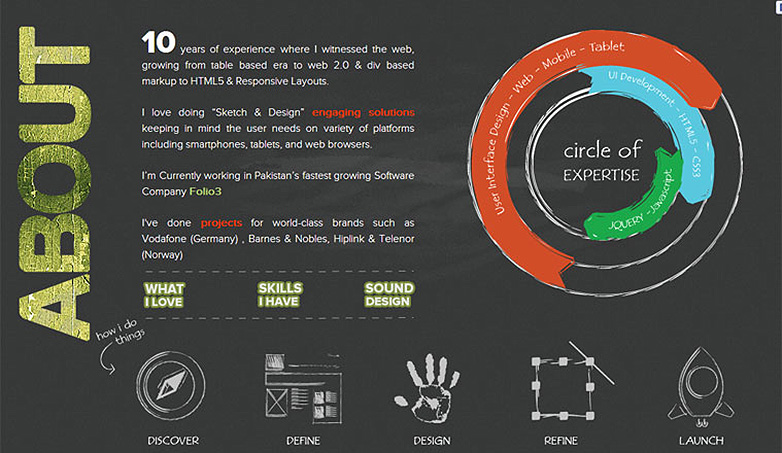
Mohiuddin Parekh
Mohiuddin Parekh Danzas impecables entre la sensación y el tono minimalistas, y la tensión visualmente unida y enfocada que hace que el espacio en blanco no se sienta tan abierto como podría. Este tipo de unidad visual no siempre es lo más fácil de lograr con una textura y un estilo tan variados, pero aquí sucede con un dominio completo.
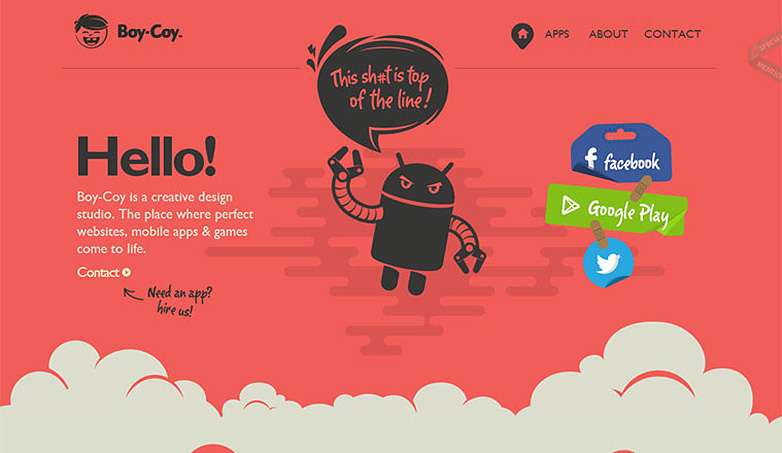
Boy-Coy
Boy-Coy lleva la vitrina de vuelta a las áreas más tradicionales del minimalismo, lo que permite una gran cantidad de espacios en blanco dentro del diseño. Sin embargo, lo que lo lleva a este contexto con facilidad, es el poderoso color de fondo rojo oscuro que fluye a través de los espacios en blanco casi desafiando al espectador visualmente, hablando con valentía de la pasión detrás de la marca.
Color rico
Color rico deja a sus elementos mucho espacio para estirarse, pero con el gran encabezado lleno de una variedad de fuentes y elegantes imágenes complementarias, el diseño se desliza en este territorio. A continuación están los titulares en negrita que toman el control de los ojos del usuario y los guían a través del contenido evitando que nadaran a través del espacio en blanco.
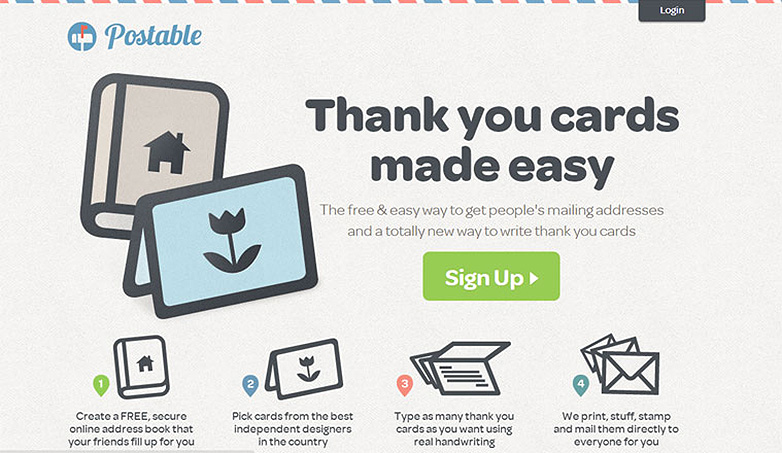
Postable
Postable El fondo texturizado que llena el espacio en blanco, junto con los colores alternos en la parte superior de la página, le da al sitio una sensación de cohesión agregando una sensación finita y limitada. Este diseño evocador de papel evoca los sobres y su espacio confinado, liberando los ojos para enfocarse estrictamente en el contenido presentado y no dándoles motivo para deambular.
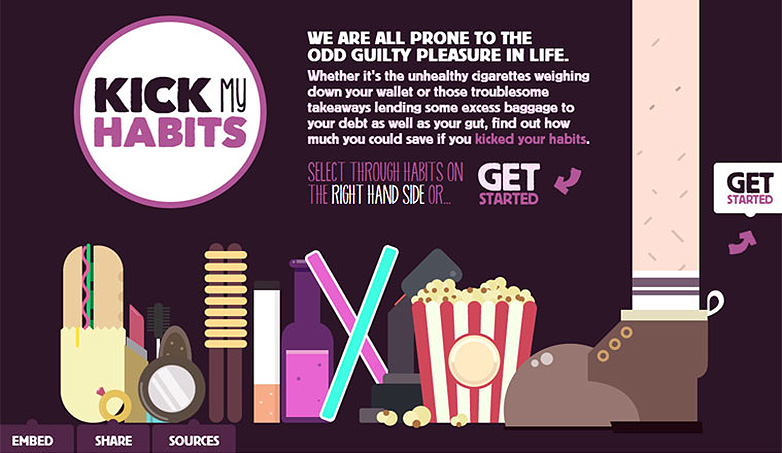
Patea mis hábitos
Patea mis hábitos una vez más utiliza un color oscuro audaz y audaz para llenar el espacio en blanco trabajando con el tono general del diseño y el enfoque centrado. Aunque el pie de página ilustrado de diseño ilustrativo atrae la atención, en marcado contraste con el fondo de color morado oscuro, la introducción del párrafo de texto pequeño se mantiene bien y mantiene el enfoque en la misión del sitio.
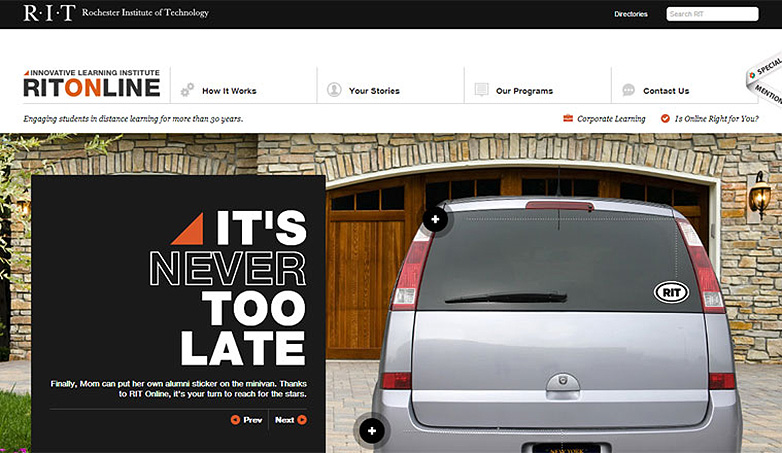
RIT en línea
RIT en línea (Rochester Institute of Technology) es otro ejemplo de sumergirse en una gran imagen en pantalla cruzada debajo del encabezado, lo que le da al sitio menos sensación de minimalismo, a pesar de que su ornamentación y elementos superfluos se remontan más atrás. En el área del encabezado, una vez más, emplean una navegación tipográfica ligera para agregar la sensación elegante y abierta sobre la imagen antes mencionada.
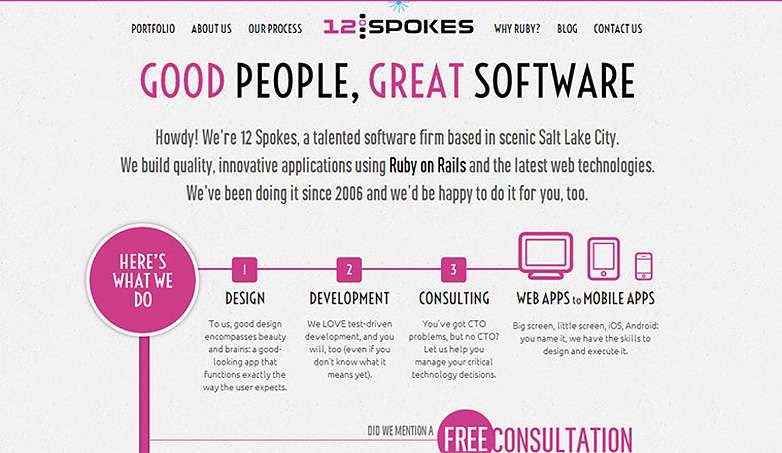
12 radios
12 radios tiene un diseño fantástico, cuyo fondo suavemente teñido de rosa lleno de espacios en blanco complementa a la perfección las altas luces de color rosa en todo el terreno. Crear visualmente una unidad que agarra el foco del usuario y lo guía a través del contenido con precisión intencional. Mantener la atención del usuario completamente fuera del espacio en blanco que los rodea.
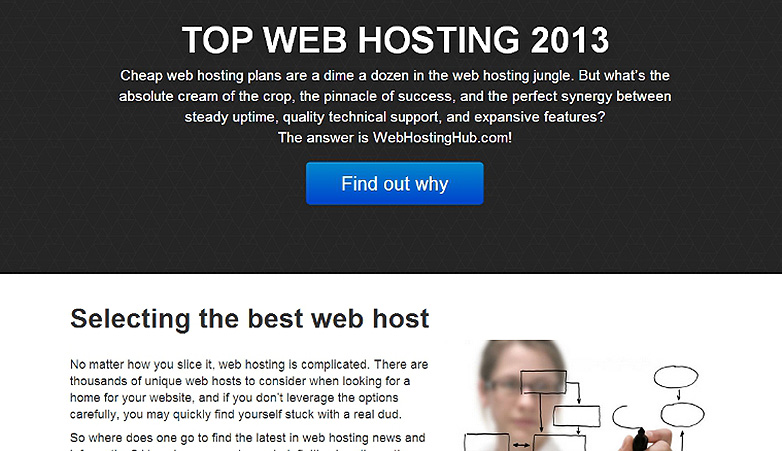
Alojamiento web superior
Alojamiento web superior es otro sitio que, si bien proporciona un gran espacio en blanco que se siente visualmente abierto y deja que los otros elementos respiren, todavía utiliza los elementos desnudos que emplean muy audaces y muy grandes. Con secciones de tipografía grandes que se extienden por todo el diseño con tal alcance, junto con, y aparentemente presionando, contra imágenes suaves pero de gran tamaño, el sitio se siente muy apretado y sigue siendo muy suelto.
Master Plunger
Master Plunger vuelve a sumergirse en el uso de una imagen de fondo completa que llena el espacio dejado abierto por el uso escaso de otros elementos para construir el sitio. La imagen activa, que agrega más carácter e historia al producto presentado, otorga más poder a la voz a través de la cual el diseño se dirige a los usuarios.
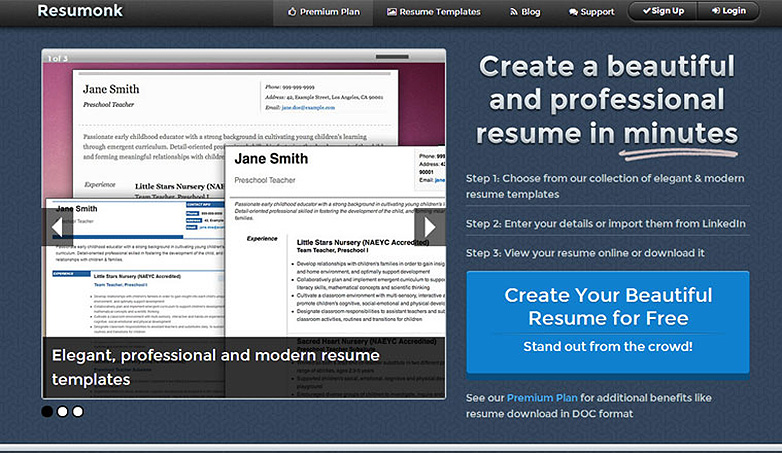
Resumonk
Resumonk divide el diseño en distintas secciones, utilizando grandes elementos en negrita para dividir y conquistar las diversas cantidades de espacios en blanco que permite permanecer. La textura sutil en el fondo trabaja además para limitar la sensación de espacio en blanco abierto, incluso con su naturaleza repetitiva.
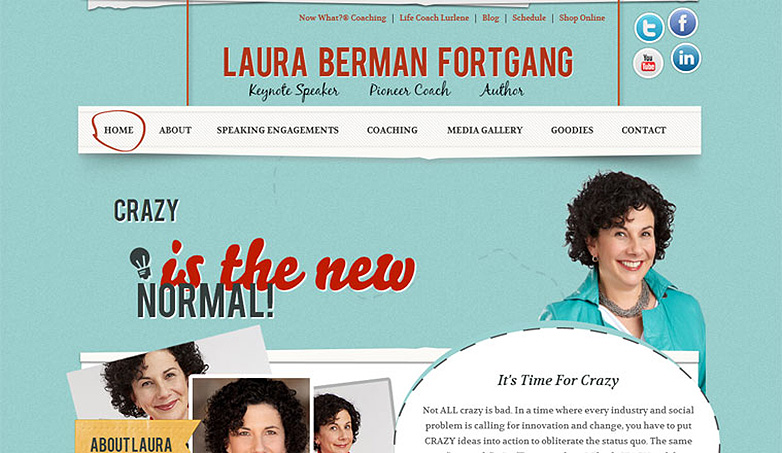
Laura Berman Fortgang
Laura Berman Fortgang , mientras juegas con un poco de ornamentación para darle vida a los diversos elementos del diseño, la gran cantidad de espacio en blanco del sitio se erige como otro ejemplo del color que llena el fondo completando la cohesión visual del diseño. Los tonos azul claro, cortados con los rojos duros añaden mucho tono y profundidad al sitio.
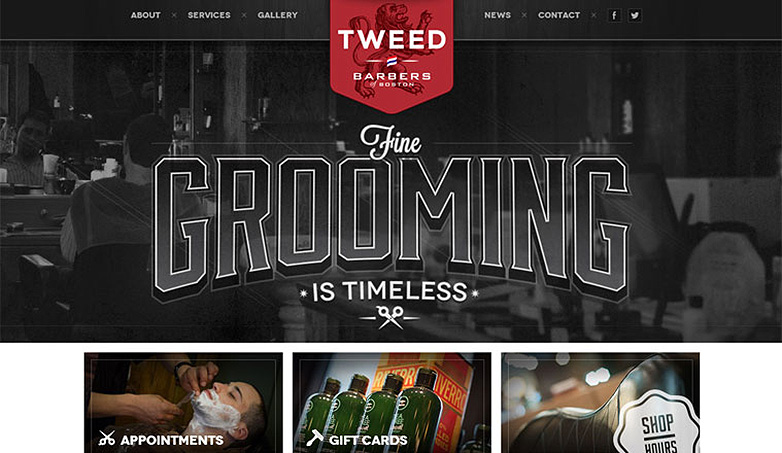
Tweed Barbers
Tweed Barbers Audazmente se inicia en el foco de los espectadores, con grandes imágenes y tipografía expandiéndose en el encabezado. Dejando el espacio en blanco sintiéndose menos desocupado y abierto, a pesar de que la imagen tenue hace más para completar el tono que restarle importancia a la misión y el propósito que impulsa a la marca detrás de él.
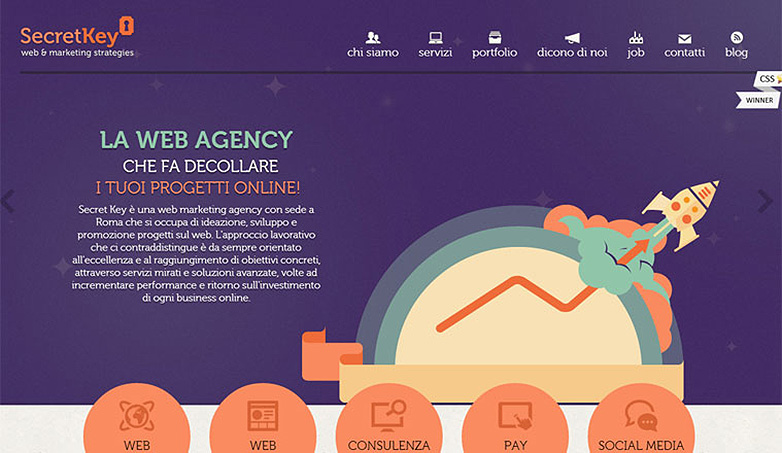
Llave secreta
Llave secreta es otro ejemplo muy elaborado de los colores profundos y oscuros que llenan el fondo, dando al espacio en blanco mucho más propósito como parte del diseño de lo que normalmente tiene en una pieza minimalista. Mientras que aquí se usa para imitar el espacio, el espacio en blanco se emplea con ligeros acentos ilustrativos para texturizar el sitio y dar más contraste a los elementos más atrevidos.
¿Son estos sitios realmente mínimos? ¿Cuál es tu favorito? Háganos saber en los comentarios.