¿Es The Grid un mejor diseñador web que tú?
A menos que haya desarrollado la envidiable habilidad de ignorar los anuncios en Twitter, no puede haber dejado de notar La cuadrícula, un nuevo servicio que promete "sitios web de IA que se diseñan a sí mismos".
The Grid "no es otro creador de sitios web" hágalo usted mismo ", la diferencia según su sitio es que The Grid cuenta con una IA avanzada (inteligencia artificial) que puede crear soluciones personalizadas para sus clientes en cuestión de segundos.
A menudo escuché a los WYSIWYG y, más recientemente, a los creadores de sitios web, comparar a los robots que reemplazan a los trabajadores humanos en las líneas de producción de las fábricas; Aún no he oído hablar de un robot que llegue al departamento de diseño. Ciertamente, hay margen para la automatización en el diseño web: cuando una vez pasaste una hora configurando hojas de estilo básicas, ahora importas un marco; cuando una vez pasaste un día considerando las opciones de diseño, ahora eliges un patrón de diseño; cuando una vez pasaste una semana codificando una funcionalidad específica, ahora descargas un complemento.
Todos queremos pensar en nuestras habilidades como esenciales, pero ¿somos esenciales para nuestras habilidades? ¿Los diseñadores web tienen un excedente de requisitos?
¿The Grid puede descifrarlo?
El principio clave por el cual medimos WYSIWYGs y constructores de sitios web es cuán limpio es el código que generan. Hasta la fecha, no he visto ninguno que produzca un código de producción aceptable. Como The Grid aún no acepta clientes, el único sitio que podemos usar para juzgar su código es el suyo. thegrid.io, que fue construido con su software.
En el momento de escribir esto, la salida de The Grid no pasa la validación W3C: los atributos autoplay y loop del elemento de video se han configurado incorrectamente; no es un error estremecedor, cualquier navegador que se precie hará que la página sea correcta en cualquier caso, pero apenas un respaldo resonante de las capacidades de The Grid .
Pero el problema real no es si The Grid puede producir un marcado válido , el problema es si The Grid puede producir un buen margen de beneficio, y un buen marcado significa un marcado semántico.
El marcado semántico se valora porque garantiza que los datos estén estructurados de manera que refuercen su significado inherente. El marcado semántico crea una jerarquía, por lo que es más que un revoltijo de hechos. The Grid no produce marcas semánticas, porque es un sistema automatizado que ni sabe ni se preocupa por el significado de sus datos.
No es un error que un ser humano pueda hacer.
Si ejecuta los estilos de thegrid.io a través de un validador de CSS, las cosas empeoran: casi 90 errores se generan solo con el CSS incrustado en el encabezado de la página. Pero las hojas de estilo utilizadas por The Grid no validan, porque se supone que no deben.
The Grid usa a lo que uno de sus creadores, Dan Tocchini, se refiere como GSS (Hojas de estilo de cuadrícula). GSS usa un relleno múltiple (sí, JavaScript para el diseño) para cerrar la brecha entre lo que se puede confiar para que CSS se represente de forma consistente y cómo el diseñador desea que la página lo renderice.
Ha habido una demora decepcionante en los fabricantes de navegadores que implementan el Módulo de diseño de cuadrícula CSS y si puede hacer la vista gorda ante las terribles ineficiencias de renderizar un diseño con JavaScript, GSS parece ofrecer un enfoque razonable. Sin embargo, hay un profundo problema conceptual en el corazón de esta solución:
Es difícil, si no imposible, construir un sistema con maleabilidad total que también respete la integridad de su contenido. La única forma posible de hacerlo sería desarrollar un sistema que no solo almacenara el contenido, sino que lo entendiera.
Es difícil, si no imposible, construir un sistema con maleabilidad total que también respete la integridad de su contenido.
en un artículo recientePaul Boag argumenta que estamos llegando al punto en el que la mayoría de los códigos front-end pronto serán automatizados. La clave, argumenta, no es que los creadores de sitios web produzcan buenos códigos, sino que produzcan códigos que sean lo suficientemente buenos. Es difícil argumentar que The Grid no produce un código que sea lo suficientemente bueno, cuando todos los principales actores hacen concesiones para las prácticas de codificación deficientes: por ejemplo, no hay evidencia de que el código que valida supera el código que no lo hace, en Google, pero el sacrificio hecho es la integridad del contenido.
The Grid rechaza los estándares web para lograr diseños dinámicamente maleables, pero al hacerlo anula la jerarquía implícita en el contenido del sitio y, con ello, potencialmente el significado del contenido.
¿Puede The Grid diseñarlo?
En 1997, el campeón mundial Garry Kasparov fue derrotado en el ajedrez por la computadora diseñada por IBM Deep Blue. Apenas tres meses antes de que Skynet fuera consciente de sí mismo y nos borrara a todos, parecía un momento de referencia.
Excepto que Deep Blue no derrotó a Kasparov en el ajedrez; ninguna computadora ha vencido a un humano en el ajedrez. Para ganar un juego, uno tiene que competir, y para competir hay que luchar por el dominio. Que yo sepa, ninguna computadora ha sido programada con un ego.
Kasparov perdió el partido 2.5-3.5, no a una computadora, sino a un equipo de programadores de computadoras que usaron una computadora como ayuda de estrategia.
Una computadora no tiene conocimiento o comprensión de la comunicación, es simplemente un conducto.
¿Cómo juzga The Grid la legibilidad de un párrafo? ¿Se inclina hacia atrás en su silla? Entrecerrar los ojos? Tal vez se lleve a la ventana para verificar el diseño bajo diferentes luces. Una computadora no tiene conocimiento o comprensión de la comunicación, es simplemente un conducto. Desde la tipografía hasta la experiencia del usuario, cada opción de diseño hecha por The Grid ha sido dictada por diseñadores humanos que crean un conjunto de reglas de estilo que esperan que se apliquen a cualquier dato dado.
La directora creativa de The Grid es Leigh Taylor, quien diseñó la plataforma de blogs Medium. Felicitaciones a él, Medium es un diseño de blog altamente logrado. Por supuesto, Medium, con sus numerosos temas, autores y comentaristas es un sitio que no puede conocer su propio contenido. Como lo atestigua la miríada de imitadores medianos que existen, no es un enfoque que pueda aplicarse universalmente con el mismo éxito.
Tome una de las características principales de The Grid: la capacidad de detectar rostros en fotografías y cosechar en consecuencia; cualquier fotógrafo le dirá que el recorte de una imagen es una de las formas clave de inversión de emoción. Drama, optimismo, fuerza, ambición, todas estas cosas y más se pueden lograr con una imagen bien recortada. Centrarse en una cara hace poco, pero ajustar la imagen en el espacio disponible.
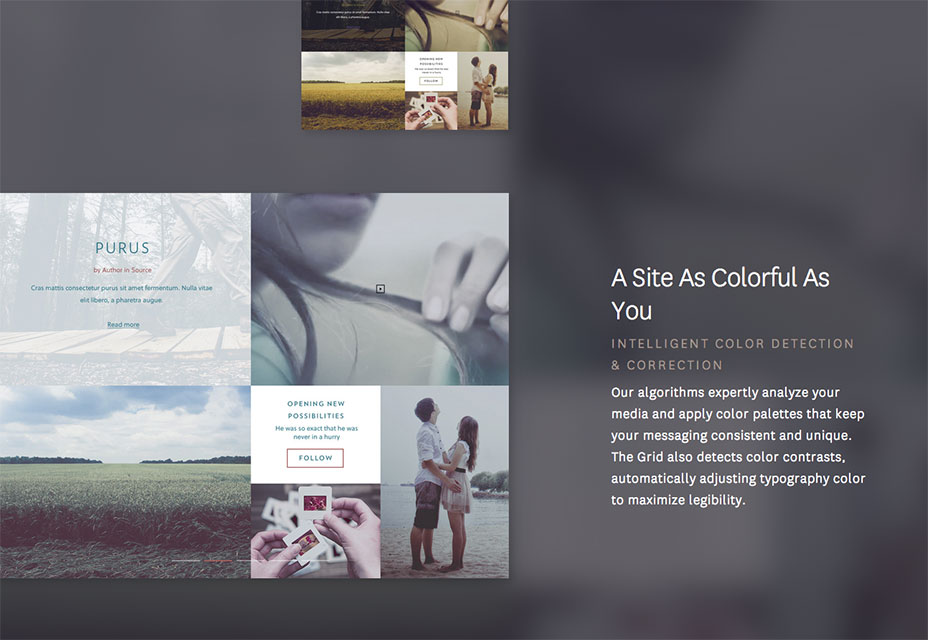
Otra característica central es la capacidad de The Grid para volver a colorear las imágenes para unificar el tono y la saturación. Sin embargo, incluso en el video promocional de The Grid vemos que las imágenes se ven aburridas, como los filtros de Instagram configurados para un estilo vintage. Funciona ... a veces.
El problema con el proceso de diseño de The Grid es que no tiene uno. Imita el diseño, pero en realidad aplica el estilo sin ninguna comprensión del contenido. The Grid no tiene conciencia cultural inherente, ni subconsciente, ni siquiera tiene ojos. El diseño se trata de tomar decisiones, y la inteligencia artificial de The Grid no tiene ningún conocimiento sobre el cual basar un juicio de valor.
The Grid no diseña, aplica un conjunto de reglas preconcebidas. Todo el diseño verdaderamente genial sabe cuándo y cómo romper las reglas; las computadoras nunca se desvían del patrón con el que están alimentadas.
¿Puede The Grid elaborar estrategias para ti?
Para la mayoría de los diseñadores web, el área más urgente para abordar al asumir un nuevo cliente es la estrategia. Puede que ni siquiera se dé cuenta de que lo hace, pero para una empresa que no entiende la marca o los blogs, o si los colores que escogió la hija de su CEO realmente funcionan, su consejo es invaluable.
La teoría del mono infinito afirma que si se le da suficiente tiempo, un mono que golpea teclas aleatorias en una máquina de escribir, eventualmente producirá las obras completas de William Shakespeare. Utilizando un enfoque similarmente optimista, The Grid usa pruebas A / B para optimizar sus elecciones, pero el diseño no es simplemente un proceso matemático y no hay una ecuación para la creatividad.
thegrid.io, construido por The Grid, funciona como un sitio porque está redactado, dirigido y dirigido por diseñadores web. La mayoría de las empresas sabrá instintivamente el tipo de sitio que desean, pueden tener una idea fuerte de la marca, sus prioridades pueden ser incluso directas; pero muy pocas compañías son cualquier cosa menos confusas en los detalles.
¿Qué tono deberían estar poniendo? ¿Son sus imágenes apropiadas para su objetivo demográfico? ¿Su contenido les ayudará a subir el ranking de los motores de búsqueda? ¿Deberían centrarse en los blogs o las redes sociales? Estas son solo algunas de las preguntas que The Grid no puede responder.
The Grid no puede llevar a cabo investigaciones, los valores de marca no significan nada, no tiene sensibilidad cultural. Esto deja la responsabilidad de las decisiones críticas con el cliente. Al entregarle total libertad al cliente, The Grid no ofrece ninguna de las pautas que un buen diseñador web ofrece. En lugar de proporcionar soluciones, The Grid plantea preguntas.
¿The Grid es un mejor diseñador web que tú?
Hay un elefante en la sala: la cuestión de si The Grid es mejor diseñador web que usted no se trata de qué tan bien hace su trabajo, y más acerca de qué tan bien lo hace el suyo.
Si regurgita ideas, decora el contenido en lugar de diseñarlo, impone un estilo en lugar de reforzar un mensaje, o se adhiere rígidamente a las reglas, entonces bien puede ser tan bueno como usted.
[es] menos acerca de qué tan bien [The Grid] hace su trabajo, y más acerca de qué tan bien lo hace el suyo.
En términos de código, The Grid no genera lo que la mayoría de los profesionales considera que es un marcado listo para producción. Y su confianza en JavaScript para el diseño es muy cuestionable. Sin embargo, tenemos que aceptar que, dado el costo involucrado en hacer el trabajo correctamente, muchos clientes pueden decidir hacer el trabajo adecuadamente .
En términos de diseño, The Grid no diseña. Sin embargo, bien comercializado, y muy bien comercializado, The Grid no comprende el contenido que está diseñando. Todas las decisiones de diseño son tomadas por un pequeño número de diseñadores, que no tienen conocimiento del contenido que están diseñando, y cuyo enfoque es (como el de todos) sesgado por su propia visión del mundo.
Como experimento, The Grid es fascinante. Como un motor para dirigir el arte de un sitio sustancial como The Verge, o Vicio, The Grid ofrece una técnica mediante la cual los productores de contenido pueden rápidamente dirigir los datos sensibles al tiempo.
Como rival de constructores web como Webydo,SquareSpace, o 1 y 1, La rejilla debe ser la causa de una gran cantidad de sueño perdido. Ciertamente es más avanzado que sus rivales, y probablemente tomará muchos negocios de compañías que ya han convencido a sus propios clientes de que el "hágalo usted mismo" es un riesgo que vale la pena correr.
Sin embargo, si está haciendo bien el trabajo de un diseñador web, The Grid no tiene forma de competir. Ninguna inteligencia artificial reemplazará jamás a un diseñador humano, porque el diseño se trata principalmente de inteligencia emocional.
El buen diseño se extiende a todas las facetas de un sitio web, y no se trata de que las computadoras se comuniquen entre sí, se trata de que los seres humanos se comuniquen.
Foto principal, imagen cuadriculada a través de Shutterstock.