Cómo probar diseños responsivos gratis
"¡Deja de cambiar el tamaño de ese navegador, vas a gastarlo!" ¿Cuántas veces has escuchado eso? Bien, tal vez no tantas veces, pero si desarrolla sitios web de diseño receptivo, sabrá de lo que estoy hablando: con cada edición de DOM o CSS está arrastrando el borde del navegador hacia adelante y hacia atrás, probando sus cambios y buscando algo roto
En última instancia, la mayor parte de este esfuerzo es un intento de emular el tamaño de la pantalla de diferentes dispositivos.
Si está realizando un desarrollo corporativo, es posible que tenga una variedad de dispositivos proporcionados por la empresa para probar. Donde trabajo tenemos un iPad, iPod, una o dos tabletas más, computadoras portátiles y de escritorio. Si no tiene ese lujo, debe usar lo que tenga a mano.
En mi casa tenemos dos computadoras portátiles diferentes, dos dispositivos Android diferentes, un Kindle y un Nexus 7. Estos son los dispositivos que uso para probar mi desarrollo independiente, pero claramente esta no es una colección exhaustiva. No tengo dispositivos iOS en absoluto, y aunque soy un poco adoptador temprano, no planeo comprar cada nuevo teléfono / phablet / tableta cuando llegue al mercado.
Entonces, ¿qué debe hacer un desarrollador? Afortunadamente, hay un número creciente de herramientas basadas en navegador que emulan los tamaños de pantalla de una amplia variedad de dispositivos. Diferentes herramientas vienen con diferentes conjuntos de características y diferentes niveles de utilidad, por supuesto. Veremos varios de ellos aquí.
Para fines de prueba, utilicé el primer sitio verdaderamente receptivo que hice, PajamasOnYourFeet.com. Este sitio se basa en Plantilla Brownie HTML5, muy graciosamente provisto a la comunidad de desarrollo gratis en EGrappler.
¿Soy receptivo?
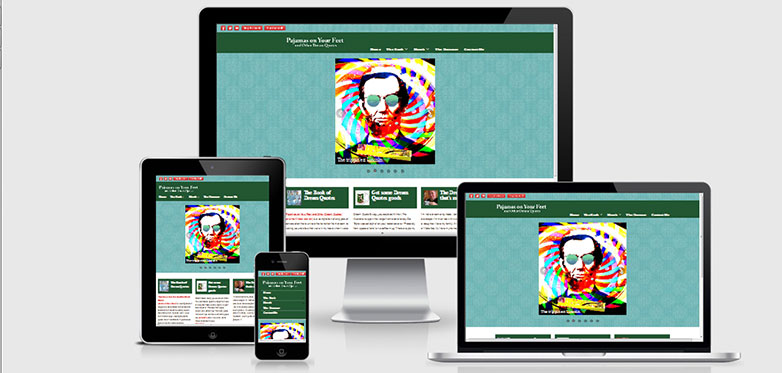
¿Soy receptivo? es una vista muerta, simple e instantánea de su sitio, ya que se mostraría en cuatro dispositivos diferentes. Los cuatro son iOS, y el desarrollador explica ese enfoque en el sitio. No ofrece controles ni opciones, solo una presentación muy simple y elegante.
Los tamaños de las vistas son
- Escritorio: 1600 x 992px reducido a escala (0.3181)
- Ordenador portátil: 1280 x 802px reducido a escala (0.277)
- Tableta - 768 x 1024px reducida a escala (0.219)
- Móvil: 320 x 480px reducido a escala (0.219)
Citando al desarrollador, "Esta no es una herramienta para probar, es realmente importante que lo haga en dispositivos reales. En su lugar, esta es una herramienta para capturas de pantalla rápidas (para mí) y para permitir visualmente que las personas "entiendan" lo que quiere decir en reuniones con clientes ".
Dos características muy agradables son la capacidad de arrastrar los "dispositivos" a donde desee en la pantalla, y la capacidad de insertar su sitio de prueba en un enlace que puede compartir. En Firefox, al menos con la estructura del sitio de prueba, la barra de desplazamiento lateral en el iPhone no se muestra, pero sí en IE y Chrome.
dispositivoponible
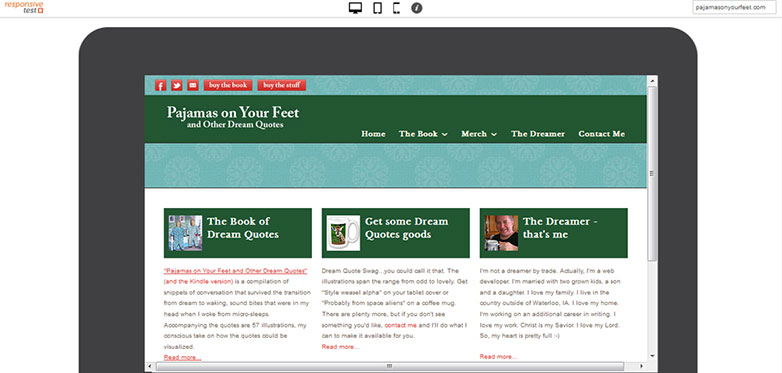
dispositivoponible es similar a Am I Responsive? en que muestra su sitio de forma simple y limpia, sin controles ni opciones disponibles en lo que respecta a los dispositivos. Todos los dispositivos se muestran a la vez en una página larga. Tiene la característica interesante de que puede personalizar el encabezado del sitio editando un color de fondo del encabezado e incrustando su propio logotipo, y luego compartirlo a través de la captura de pantalla. Esto le permite marcar el sitio, de alguna manera, cuando comparte capturas de pantalla con un cliente.
Los dispositivos y tamaños de pantalla emulados en este sitio son
- Macbook - 1280 x 800
- iPad retrato - 768 x 1024
- Paisaje iPad: 1024 x 768
- Retrato Kindle - 600 x 1024
- Paisaje Kindle - 1024 x 600
- retrato de iPhone - 320 x 480
- Paisaje de iPhone - 480 x 320
- Retrato de Galaxy - 240 x 320
- Paisaje Galaxy - 320 x 240
Al igual que con la mayoría de estas herramientas, las barras de desplazamiento se muestran en los dispositivos más pequeños. En el dispositivo real no se mostrarían, pero para permitir el desplazamiento de la vista de prueba en un dispositivo de desplazamiento no táctil, se deben hacer algunas concesiones.
prueba receptiva
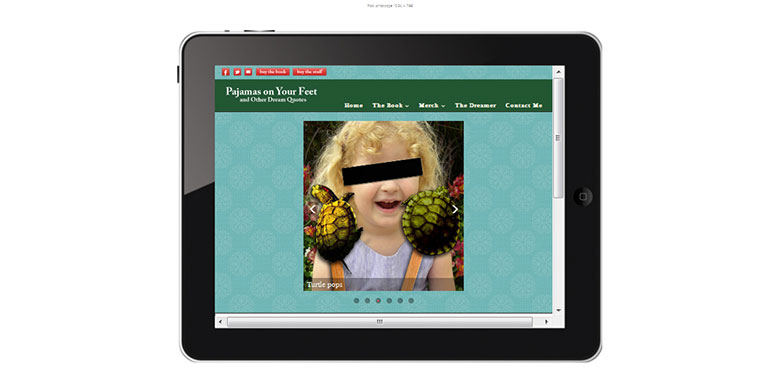
Como deviceponsive, prueba receptiva muestra su sitio en una variedad de dispositivos, pero en lugar de mostrarlos todos en la página a la vez, usted elige qué dispositivo ver desde un menú simple en la parte superior de la página. Al ver este sitio en una computadora portátil de tamaño mediano, encontré que el acercamiento de la página funciona bien, permitiéndole ver todo el sitio de prueba dentro del marco del dispositivo de prueba.
Aquí se ofrecen trece visualizadores diferentes, desde un gran monitor de escritorio hasta lo que llaman 'Crappy Android' (para ser justos, también tienen una opción llamada 'Nicer Android').
Una vez más, Firefox es el navegador que tropieza un poco en este sitio. Observe en la captura de pantalla, entre el encabezado verde y el área de contenido de fondo blanco, que solo hay una franja azul donde debe mostrarse un deslizador de imagen.
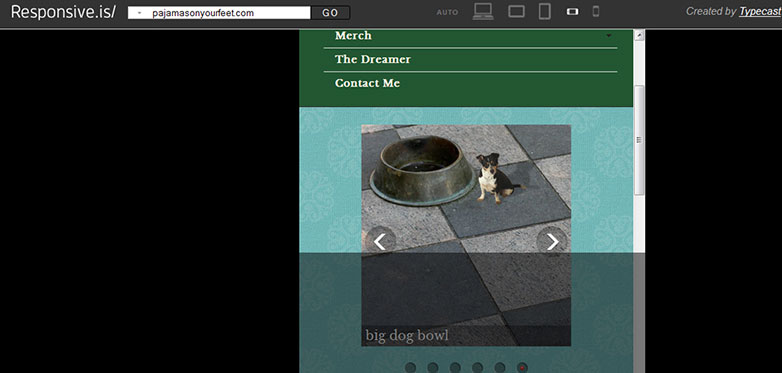
responsive.is
Muy similar a las dos entradas anteriores, lo único que establece responsive.is aparte de ellos, está la animación suave de la pantalla de un dispositivo a la siguiente, y una superposición semitransparente que muestra el sitio inmobiliario del sitio que queda fuera de la ventana gráfica.
Las únicas opciones de dispositivo disponibles aquí son automáticas, lo que llena la ventana de su navegador, mostrando el sitio como lo vería si realmente fue allí, Desktop; Paisaje de tableta; Retrato de tableta; Paisaje de SmartPhone; y SmartPhone Portrait, no se proporcionan las dimensiones de los píxeles.
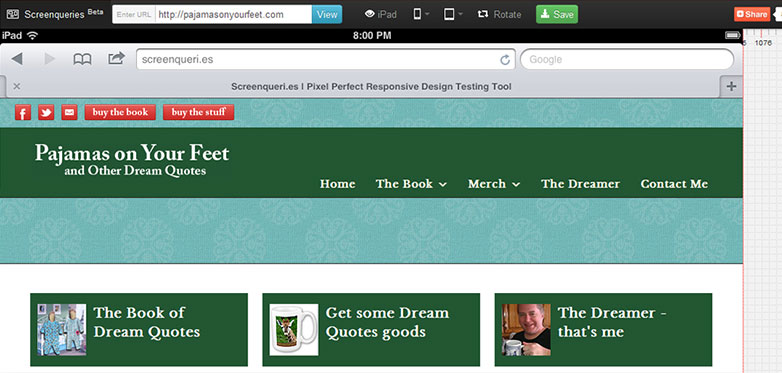
Screenqueries
Una vez más, se establecieron algunas características y opciones diferentes Screenqueries ligeramente separado de los demás. Aquí se proporcionan 14 teléfonos y 12 tabletas, con un control separado para cambiar entre el modo vertical y el modo paisaje. Se muestran en una cuadrícula de píxeles numerados, con las dimensiones que se muestran en la parte inferior derecha de la pantalla de prueba. Los bordes de la pantalla se pueden arrastrar para que pueda probar tamaños personalizados. Pase el mouse o haga clic en el área de prueba y el fondo cambiará a gris, ofreciéndole una vista menos desordenada.
Una característica interesante de este sitio, para varios de los dispositivos, hay una opción "Trueview" que muestra su sitio envuelto en el navegador Chrome del dispositivo especificado.
Desafortunadamente, y ya me estoy acostumbrando, Firefox no muestra el deslizador de imagen del sitio de prueba. No me llame, Firefox es en realidad mi navegador de elección, pero afortunadamente tenemos opciones.
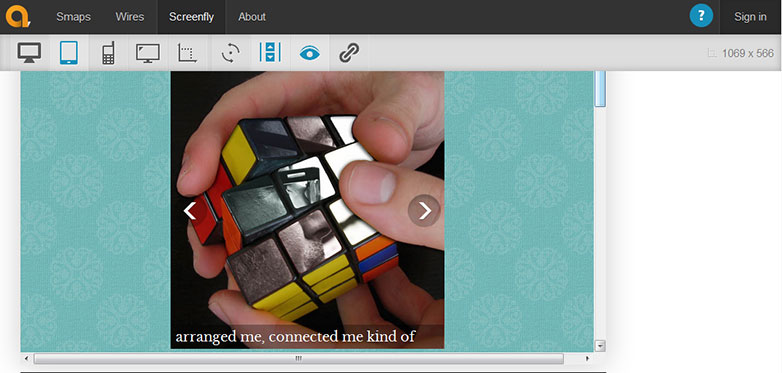
Screenfly
Screenfly realmente intensifica el cociente de usabilidad. Ofrece nueve dispositivos más grandes que una tableta, desde una computadora de escritorio de 10 "a una de 24", cinco tabletas, nueve teléfonos inteligentes, tres tamaños de televisión y una opción de tamaño de pantalla personalizada. Cualquier opción que elija se puede rotar a vertical u horizontal con un control de menú separado. Puede optar por permitir el desplazamiento o no, y puede generar un enlace para compartir con el clic de un botón.
El sitio es proactivamente útil con la forma en que presenta la información de dimensión de píxel. Cada dispositivo en los menús se muestra con nombre y dimensiones de píxeles, las dimensiones de su propia ventana del navegador se muestran cerca de la esquina superior derecha de la ventana, y las dimensiones de la opción seleccionada se muestran en un pie de página debajo de la pantalla, junto con la URL de el sitio que está siendo probado Esa pequeña característica agrega un toque agradable para documentar capturas de pantalla y compartir la información con los clientes.
Todo lo mencionado anteriormente haría de esta una herramienta perfectamente buena, pero los desarrolladores de Screenfly consideraron que era una buena oportunidad para ofrecer una característica de servidor proxy. Citando de su sitio, "Screenfly puede usar un servidor proxy para imitar dispositivos mientras ve su sitio web. El servidor proxy imita la cadena del agente de usuario de los dispositivos que seleccionas, pero no el comportamiento de esos dispositivos ".
Todas las demás herramientas que se tratan aquí se refieren exclusivamente a CSS. Screenfly es el único que permite las pruebas basadas en la cadena del agente.
Probando con el único sitio que he creado que proporciona una versión móvil basada en la cadena del agente, los resultados para el sitio móvil fueron muy buenos. Las cosas se muestran exactamente como esperaba y las funciones fueron comprobables. Es cierto que la prueba de las cadenas de agentes es de la vieja escuela, pero este sitio se creó "de vuelta en el día", y la función de servidor proxy es una adición útil a este sitio.
Conclusión
Entonces, vemos que hay bastantes recursos para probar sus sitios receptivos. Diferenciado por características únicas, los sitios que puede usar se basarán en sus preferencias y requisitos individuales, y lo aliento a que explore y experimente con ellos. Entre más útiles sean las herramientas que tenemos como desarrolladores web, mejor.
¿Usas alguna de estas herramientas? ¿Cómo prueba sus diseños receptivos? Háganos saber en los comentarios.