Cómo perfeccionar UX con Affordances de diseño
Affordances en el diseño son importantes para la usabilidad y la función. Son uno de los componentes del diseño que deben unirse para proporcionar una experiencia de usuario impecable. Para comprender exactamente qué los hace tan importantes, debemos definirlos.
En el mundo del diseño web, los accesos son elementos que los usuarios encuentran al interactuar con el diseño de un sitio. Ellos pueden ser:
- botones de llamada a la acción;
- íconos;
- campos de formulario web;
- campo de golf;
- imágenes.
Los grandes diseñadores web deberían realmente tomarse el tiempo para entender el concepto detrás de estas posibilidades. Se asegurará de que construyan sus clientes sitios web estelares que se ocupen del primer trabajo: la experiencia del usuario. La regla de diseño principal siempre es diseñar para la experiencia del usuario en primer lugar; todo lo demás sigue eso.
No hay mejor forma de entender este principio que familiarizarse íntimamente con las posibilidades y cómo incorporarlas con éxito en su diseño.
Accesibilidad física
La disponibilidad física se basa en la apariencia física de un objeto. Visualmente, este tipo de accesibilidad deja en claro instantáneamente a un usuario qué acción se espera de él en la interfaz de un diseño. Estas son las facilidades más directas, y es probable que las haya encontrado muchas veces sin siquiera saber cómo se las llamó.
El objetivo de las ventajas físicas es que cualquier persona debería ser capaz de adivinar qué acción puede realizar con solo mirar las posibilidades, especialmente aquellas personas que no tienen mucha experiencia en la exploración de sitios web. Es por eso que las facilidades físicas tienen que ser bastante evidentes.
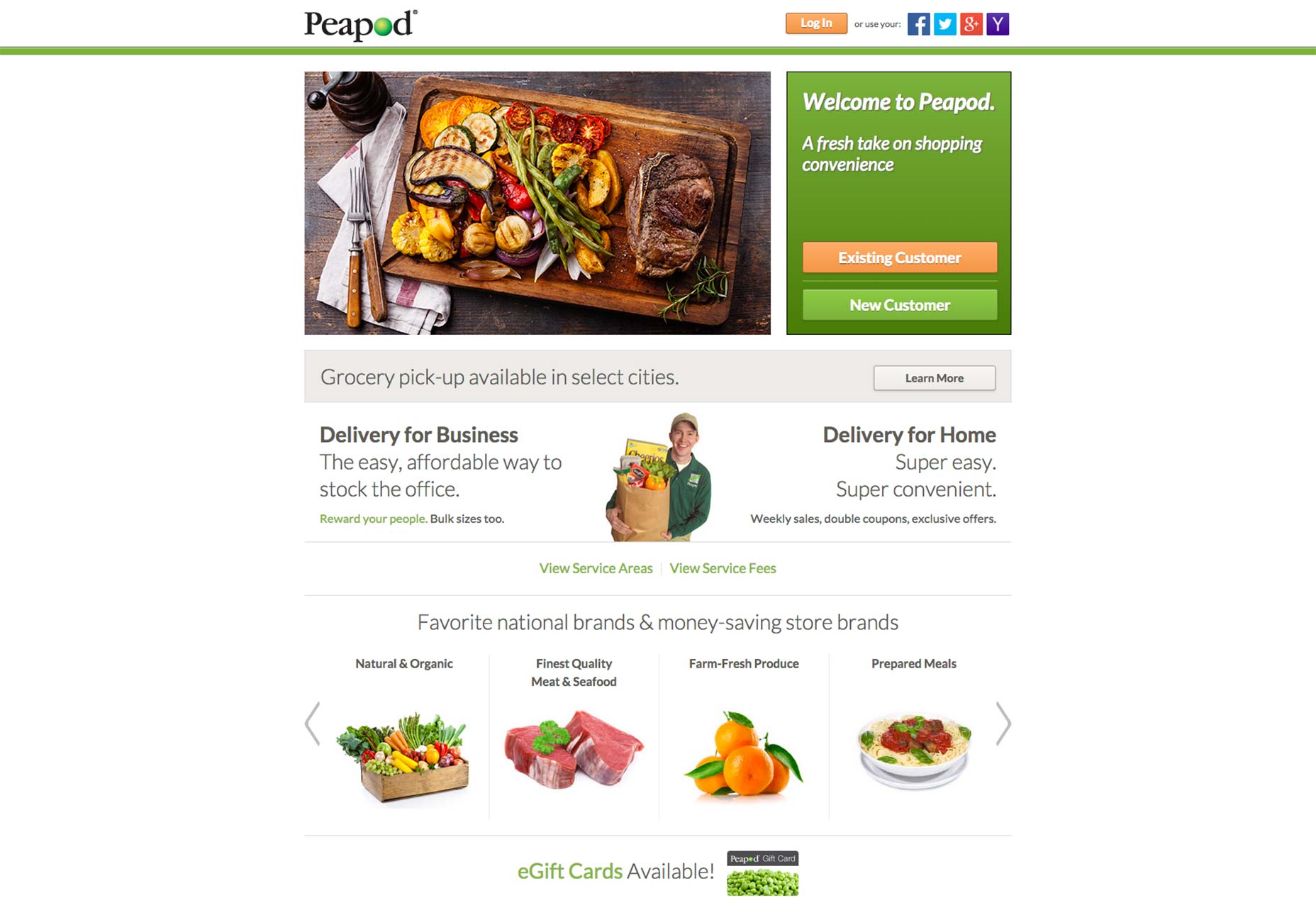
Peapod , el servicio de entrega de comestibles en el hogar utiliza las prestaciones físicas en su página de inicio. Dos enormes botones de llamada a la acción tienen esquinas redondeadas y un leve sombreado para que se pueda hacer clic.
Language affordance
Un affordance de idioma es otro tipo de affordance muy directo. Esencialmente, comunica directamente al usuario que un botón o un campo ofrece un tipo específico de acción. Esto no deja absolutamente espacio a la imaginación en cuanto a la acción que se pretende, y también hace que esta oferta sea perfecta para personas con muy poca, o incluso nula, experiencia de navegación.
La oferta de idiomas es ideal en el diseño de interfaces cuando la mera comunicación visual es insuficiente para simbolizar efectivamente qué acción se debe realizar. Por ejemplo, las personas que no han visto muchos sitios web probablemente no estén familiarizadas con el símbolo de lupa que indica "búsqueda" al final de un campo de búsqueda.
Los diseñadores inteligentes comprenderán esto y, por lo tanto, proporcionarán una oferta de idioma explícita para que no queden dudas sobre cuál debería ser la acción.
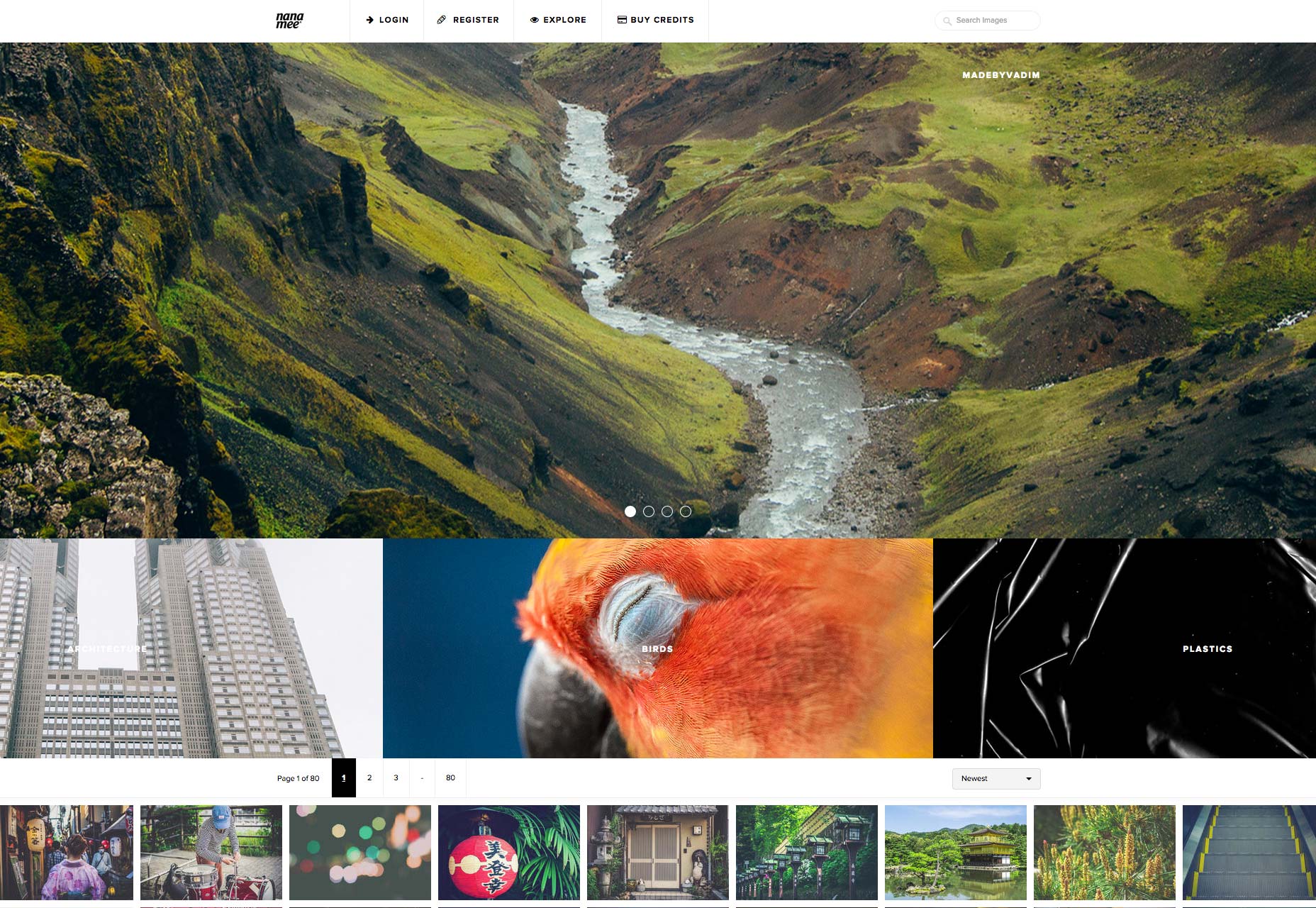
Nanamee.com usa el idioma accesible en el campo de búsqueda porque hay una "Búsqueda de imágenes" difícil de perder detallada. Este accesorio hace explícitamente claro cómo interactuar con esta característica, y es mucho más claro que simplemente "Buscar" o incluso solo un ícono.
Patrón de flexibilidad
La flexibilidad del patrón es quizás más común en el diseño web que incluso las mencionadas y explícitas posibilidades. Esto se debe a que, como su nombre lo indica, los diseñadores de todos los estilos utilizan estas prestaciones en sus diseños sin siquiera pensarlo dos veces. Los usuarios pueden reconocer y comprender este tipo de posibilidades debido a sus características comunes. Estos son algunos ejemplos de las posibilidades de uso de patrones ampliamente utilizadas:
- menú de navegación o barra;
- icono de lupa;
- campo de golf;
- flecha hacia abajo al lado de palabra o frase.
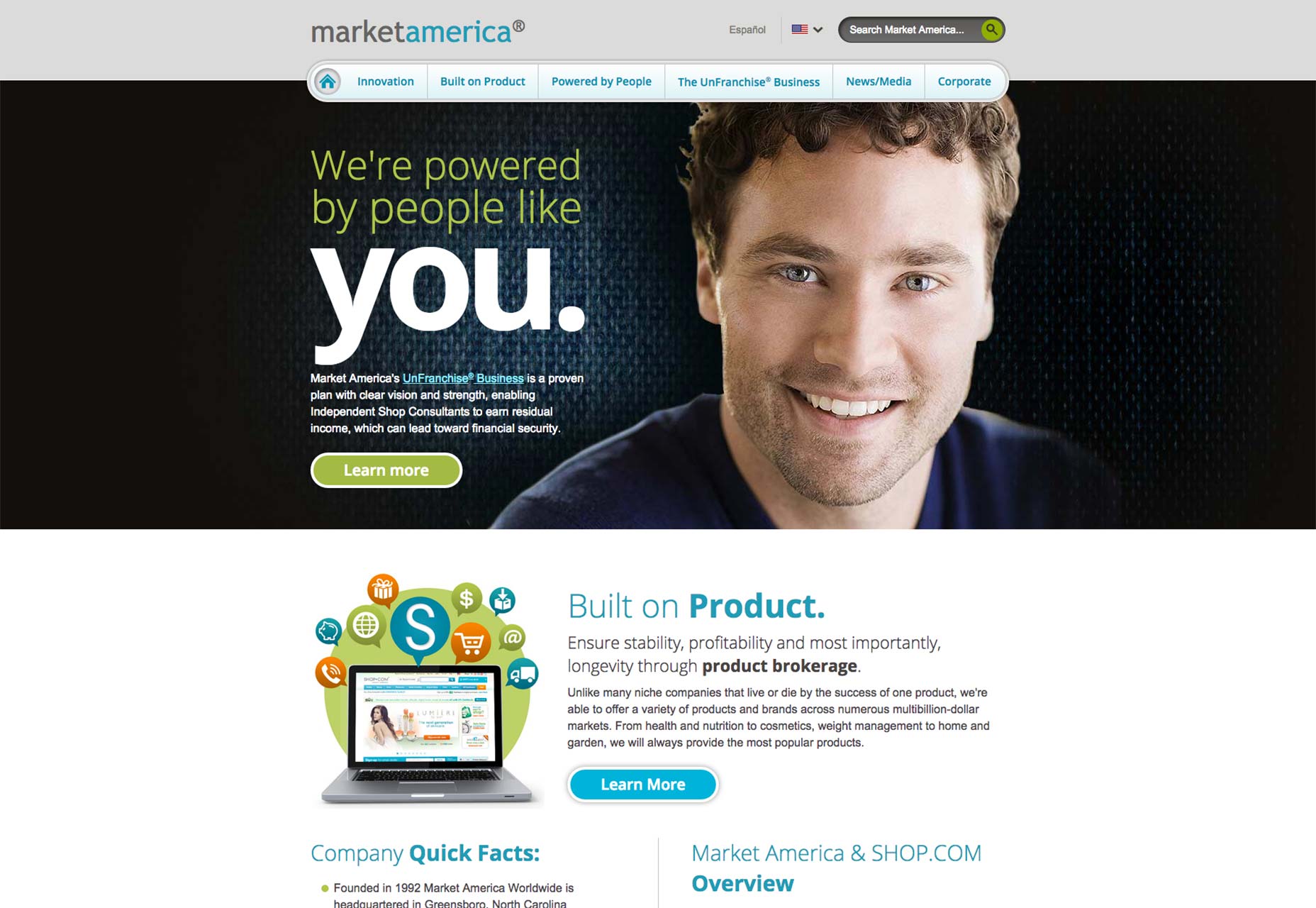
La accesibilidad del patrón se puede ver en la mayoría de los sitios web, como el de Market America , una empresa de corretaje de productos y marketing en Internet. Desde el principio, vemos exactamente dónde están vigentes estos patrones de permisos.

Market America presenta una barra de navegación muy notable en la parte superior de la página de inicio. El icono de la lupa se encuentra al final de la barra de búsqueda, que también presenta el idioma de "Buscar en el mercado de América". Luego, aparece la flecha hacia abajo junto a la bandera estadounidense, que ofrece a los usuarios la posibilidad de elegir un idioma de sitio diferente.
Accesibilidad simbólica o icónica
La accesibilidad en una interfaz se puede comunicar simplemente a través de un símbolo o icono. A veces llamadas posibilidades metafóricas, estas posibilidades se basan en objetos físicos de la vida real como iconos para indicar rápidamente a los usuarios qué acción se espera de ellos. Funcionan bien en muchas instancias diferentes, algunas de las cuales ya estás familiarizado:
- un sobre para permitir el envío de un correo electrónico;
- una casa para permitirse volver a la página principal de un sitio;
- un botón de redes sociales para llevarlo a un canal o canal de medios sociales.
Lo mejor de las posibilidades simbólicas o icónicas es que también pueden basarse en el contexto. Por ejemplo, una lupa en un programa de visualización de documentos probablemente indique que puede acercar o alejar el documento. Por supuesto, si la lupa se encuentra junto a una barra de búsqueda, es evidente que permitirá buscar una palabra o término específico.
Eso es lo que hace que el uso de affordable simbólico o icónico sea tan conveniente. Puede decir mucho, y mucho más rápido, como diseñador que si tuviera que usar texto.

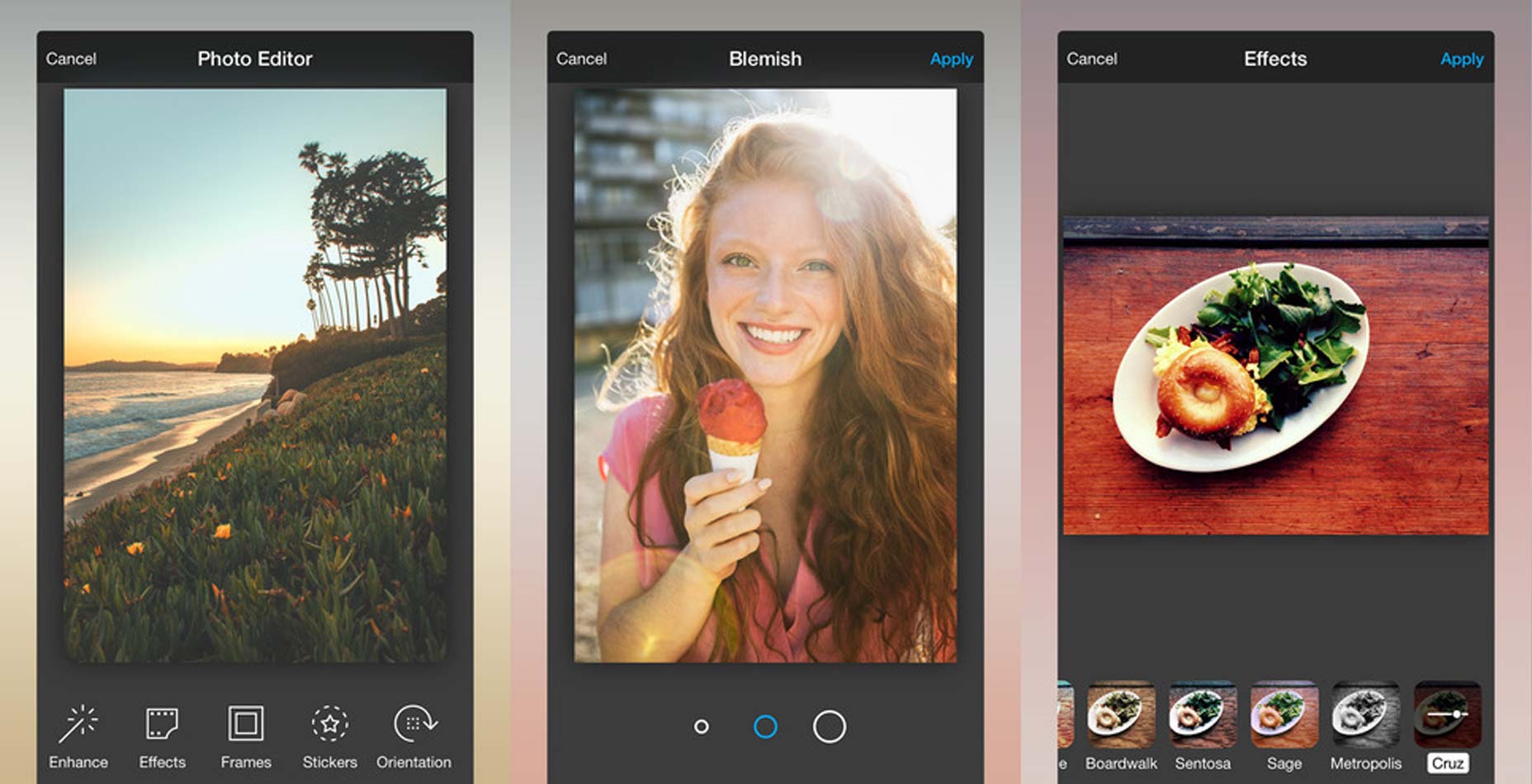
Una aplicación que podría usar algo de trabajo en sus posibilidades es Photo Editor por Aviary . A menos que esté muy familiarizado con esta aplicación o con los editores de fotos en general, no va a entender cómo retocar las imperfecciones cuando solo puede elegir entre tres círculos de diferentes tamaños.
Affordances son la clave para una gran experiencia de usuario
Comprender qué es un affordance, así como la singularidad específica entre un tipo y otro, puede realmente distinguirlo de otros diseñadores web. Piense en las posibilidades como la puerta de entrada a la comunicación para sus usuarios.
Sin ellos, incluso el diseño de mejor aspecto sería totalmente inútil porque los usuarios no podrían darle sentido ni un poco. Dado que la experiencia del usuario es la máxima prioridad para los diseñadores, asegurarse de tener una sólida comprensión de las posibilidades es esencial.
Cuando haya terminado su diseño, debe haber accesibilidades que permitan a los usuarios utilizar su diseño con la menor fricción posible.