Errores clásicos de la página de aterrizaje que probablemente sigas produciendo
Uno de los mayores conflictos en el diseño ha sido la cuestión de si desmantelar su página de destino hasta el punto en que es tan mínima que no tiene navegación en absoluto. Los proponentes argumentan que lo único en una página de destino debería ser el botón de llamada a la acción, a fin de eliminar todas las distracciones y aumentar las conversiones; los oponentes dirán que es demasiado extremo. Entonces, ¿cómo saben los diseñadores cuál es el mejor curso de acción en lo que respecta al diseño de la página de destino?
En general, su página de destino debe ser lo más baja posible, ya que las distracciones (es decir, cualquier cosa que lleve a los usuarios y lo aleje del objetivo de su página) le costará dinero a su sitio.
Eliminar navegación
Una de las razones por las cuales esta discusión todavía existe hoy es el hecho de que muchas páginas de destino todavía tienen barras de navegación, es triste decirlo. Sólo 16% de todas las páginas de destino están libres de navegación, lo cual es alarmante debido a todas las oportunidades de conversión perdidas. Los diseñadores que incluyen navegación en sus páginas de inicio no buscan los mejores intereses de sus clientes.
Si tiene un cliente que insiste en la navegación en la página de destino del sitio, es su trabajo como diseñador educarlo. Apúntalo a numerosos estudios como este , respaldado por datos duros, que muestran que la eliminación de la navegación de una página de destino aumenta las tasas de conversión. Esto es cierto para cualquier tipo de contenido que ofrece la página, desde pruebas y demostraciones gratuitas hasta plantillas de libros electrónicos y kits de creación de contenido.
Claro, su cliente puede retroceder debido a varias razones, tales como no creer los datos, marca (logotipo de la empresa en el menú de navegación) o negarse a priorizar la importancia de eliminar la navegación en una página de aterrizaje. En todas estas situaciones, persuada suavemente a su cliente impresor consistentemente con el estudio de caso después del estudio de caso:
- Sitio de cuidado infantil aumentó sus tasas de conversión en un 90% después de quitar la navegación
- Herramienta de cocina Yuppie Chef aumentó sus tasas de conversión en un 100% después de quitar la navegación
El sitio Light Phone le ofrece dos opciones simples: preordene, o desplácese para obtener más información.
Gota de imágenes de stock
Sin el menú de navegación, lo siguiente en su lista para ax son las imágenes de stock. Estas pesadillas temidas y genéricas que celebran la falta de sinceridad también dañarán las tasas de conversión de sus clientes. Imágenes de stock no inspirar confianza en una página de destino porque es casi como un negocio ocultando quién está detrás de esto.
Por lo tanto, en su página de destino, asegúrese de usar imágenes reales de las personas detrás del producto o servicio, ya que nada inspira conversiones como la credibilidad.
Además, asegúrese de colocar imágenes en la parte superior del título de la página de destino. Esto es muy importante, como descubrió el gurú del marketing David Ogilvy cuando realizó investigaciones, se leen titulares debajo de las imágenes un 10% más de espectadores . Por supuesto, cuando más personas leen el título de su página, más continúan leyendo la página.
Ahora que tiene las imágenes bajo control, tiene que hacer que el flujo de su página trabaje hacia el botón de llamada a la acción tan importante.
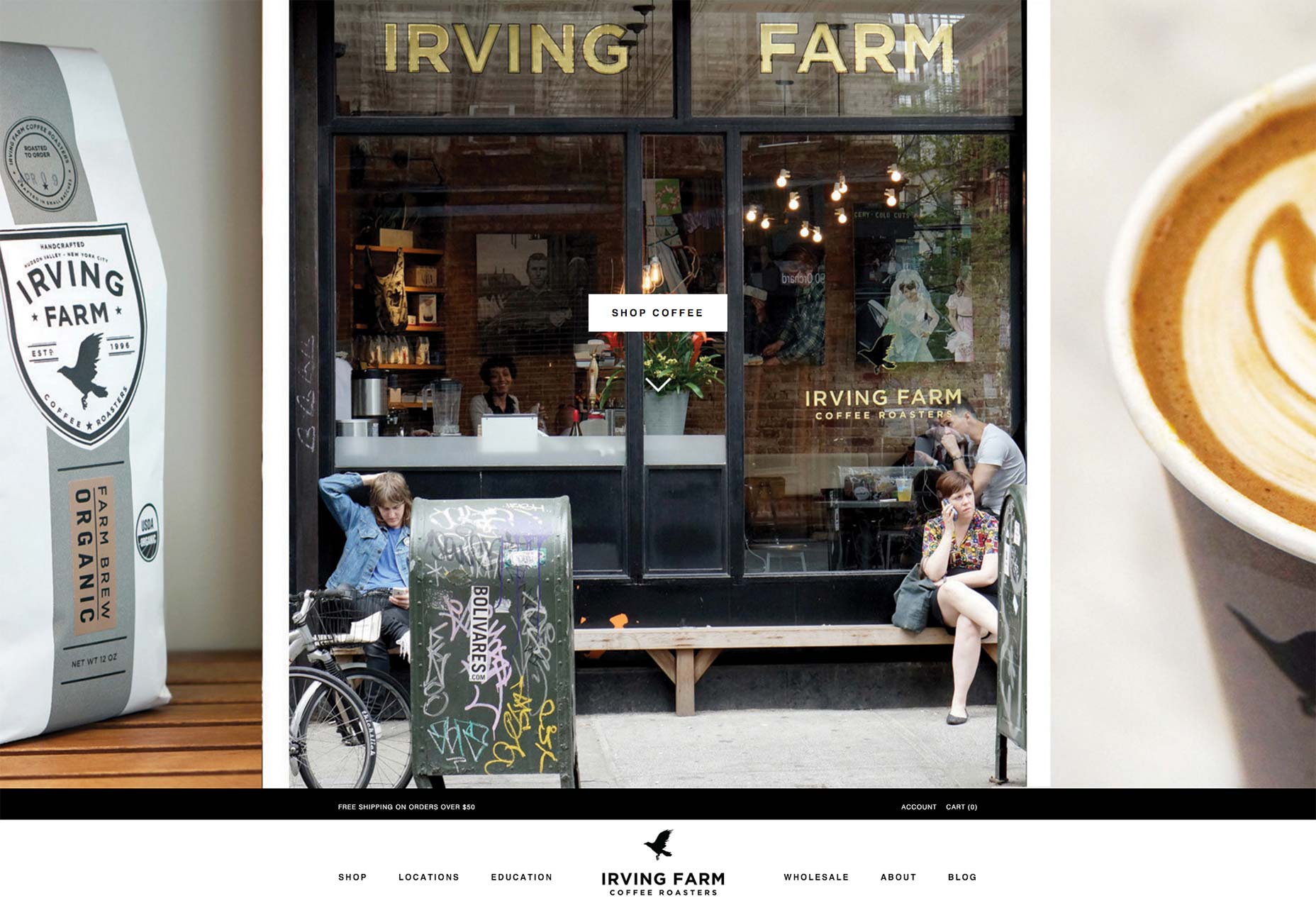
El sitio de Irving Farm usa fotografías reales para empacar el sitio con la personalidad de la marca de la compañía.
Céntrate en llamadas a la acción
Una de las cosas más difíciles de diseñar en una página de destino es el botón de llamar a la acción. Requiere mucha reflexión y consideración porque es la estrella de tu página, la razón por la que existe. Si el flujo de página y la arquitectura de la información hacen que su oferta sea persuasiva y clara, los visitantes no deberían tener problemas para hacer clic en el botón.
Hay un par de cosas para hacer bien.
En primer lugar, está el color: debe tener un buen contraste de color para que los visitantes puedan encontrarlo fácilmente y hacer clic en él.
Entonces, está el tamaño: tiene que ser suficientemente grande para ser leído fácilmente
También puedes agregar un señal direccional al lado del botón para que sea más difícil pasar por alto.
No descuides la copia del botón. Debe ser persuasivo y usar un sentido de urgencia. Esto significa usar palabras basadas en acción como "prisa", que también es una de las palabras más persuasivas en el idioma inglés, y "ahora", que también habla de urgencia .
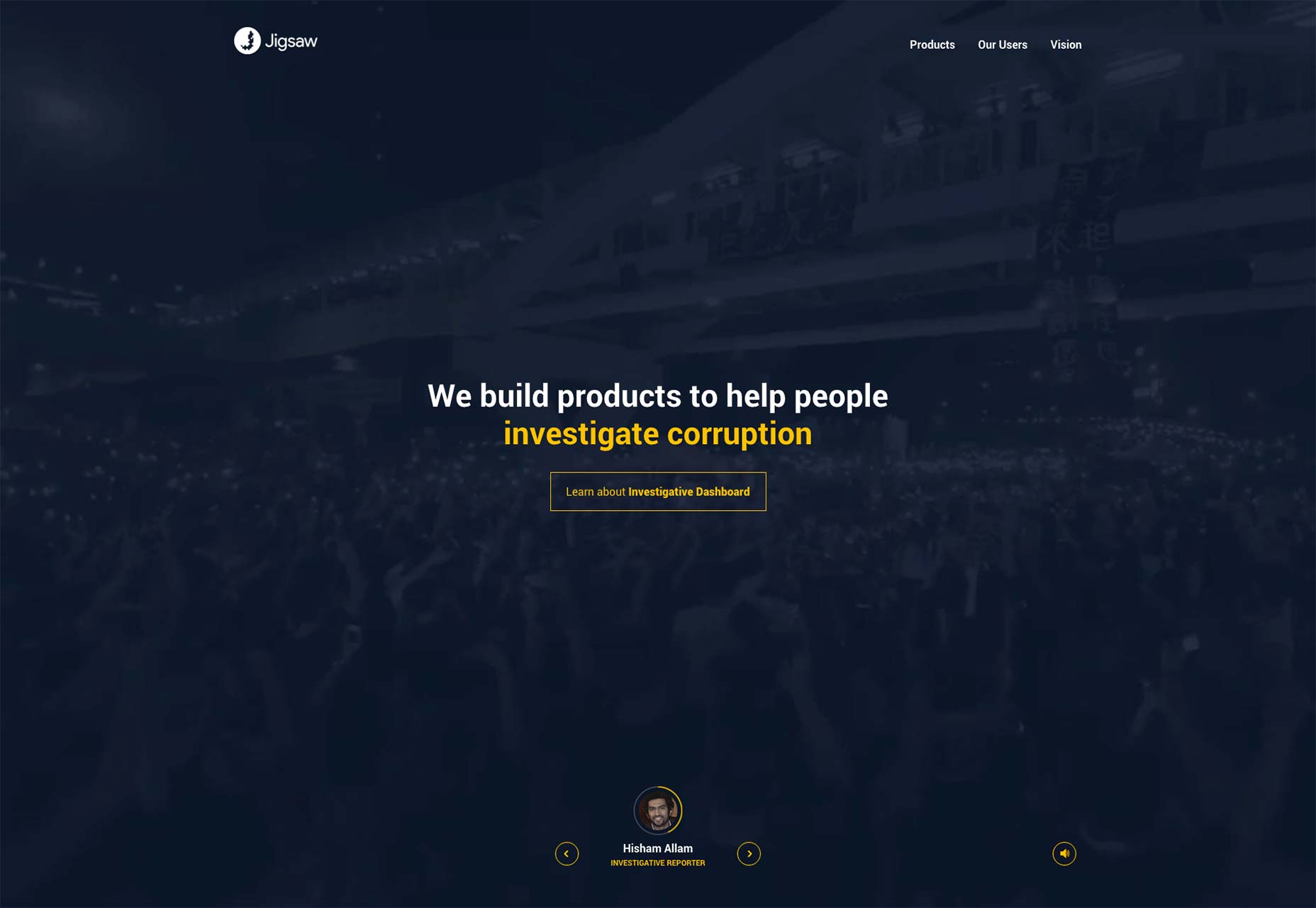
Google Jigsaw ofrece un llamado a la acción muy claro.
Bajar otros enlaces
Hablamos de eliminar el menú de navegación desde el principio de este artículo, sin embargo, el objetivo de un diseño de página de aterrizaje de alta conversión y exitoso debería implicar eliminar tantos enlaces como sea posible. Cuando elimina la navegación, puede que haya otros enlaces en la página con los que deba lidiar para que la página tenga la mayor cantidad posible de un entorno de acción única y sea compatible con su embudo de conversión.
Otra táctica inteligente es hacer los enlaces necesarios tan imperceptibles como sea posible. Después de todo, cuantos menos enlaces haya en la página, menos elementos competirán por la atención de los clientes potenciales en la página. Y cuando hay menos distracciones, hay mayores posibilidades de conversiones.
El sitio de Charles Haggas le pide que lo contrate; nada más en el sitio importa tanto.
Minimalismo y tasas de conversión
Los diseñadores siempre deben tener en cuenta que están diseñando para la psicología del consumidor cuando diseñan páginas de aterrizaje. Se han realizado muchos estudios que demuestran cómo los consumidores simplemente se sienten abrumados y experimentan problemas de toma de decisiones cuando se enfrentan a demasiadas opciones. los notorio experimento de mermelada de hace algunos años viene a la mente; en ella, la gente compra menos mermelada de una mesa con más opciones de mermelada que la mesa con menos opciones.
Así es el caso con las páginas de aterrizaje también. Cuando los clientes potenciales de sus clientes llegan a su página de destino y son recibidos con demasiados enlaces y un menú de navegación, es probable que se vayan a otro lado y no completen la conversión. Combine eso con imágenes de stock horribles y botones de llamada a la acción mal diseñados, y ha diseñado un desastre de baja conversión para su cliente.
Es por eso que tienes que pensar en el minimalismo al diseñar tu página de inicio. Desde la concepción inicial hasta la fase final y la prueba final, la página de destino que diseñe debe tener pocas opciones para destacar solo a los visitantes y liderar el único objetivo de toda la página: convertir haciendo clic en el producto o servicio ofrecido. ¡Y eso es!