Cómo hacer que el espacio en blanco funcione en la Web
El término espacio en blanco a veces se usa de manera intercambiable con el espacio negativo, y el concepto es el mismo. Aunque el término se refiere al espacio "blanco" en particular, el área en cuestión no tiene que ser blanca en absoluto. Es solo el espacio vacío alrededor de los elementos de un diseño de página web.
Espacio como este puede venir en muchas formas diferentes, como el espacio entre imágenes y gráficos, canales, márgenes, columnas e incluso líneas de tipo. Si bien parece estar hecho de "nada", solo que ningún otro elemento de diseño ocupa el espacio, el espacio en blanco no debe tratarse de esa manera. Tratarlo como "nada" puede conducir a oportunidades perdidas en el diseño de algo verdaderamente estético y atractivo.
El espacio en blanco, hecho correctamente, en realidad puede proporcionar una buena cantidad de beneficios para el diseño web. En lugar de reducir el espacio en blanco en el diseño web, vaya contra la corriente y asegúrese de aumentar el espacio en blanco en una página web. Algunas marcas conocidas y populares ya se están moviendo en esta dirección, y es hora de que más diseñadores sigan su ejemplo.
Más espacio en blanco equivale a una marca y un sitio web más lujosos
Por lo general, los clientes quieren que los diseñadores usen tanto espacio como sea posible en un sitio web, ya que puede ser costoso pagar los bienes raíces del sitio, y hay límites de pantalla donde se pueden incluir los mensajes. Sin embargo, hacer lo contrario, aumentar el espacio en blanco, incita al diseñador a crear un mensaje de marca más inteligente en un espacio más restrictivo.
Además, la percepción será que un sitio web con más espacios en blanco es aquel cuyo contenido es más vital que su espacio de pantalla. Como resultado, una marca parece más lujosa porque parece que puede sacrificar más espacio de pantalla para centrarse en sus mensajes de contenido.
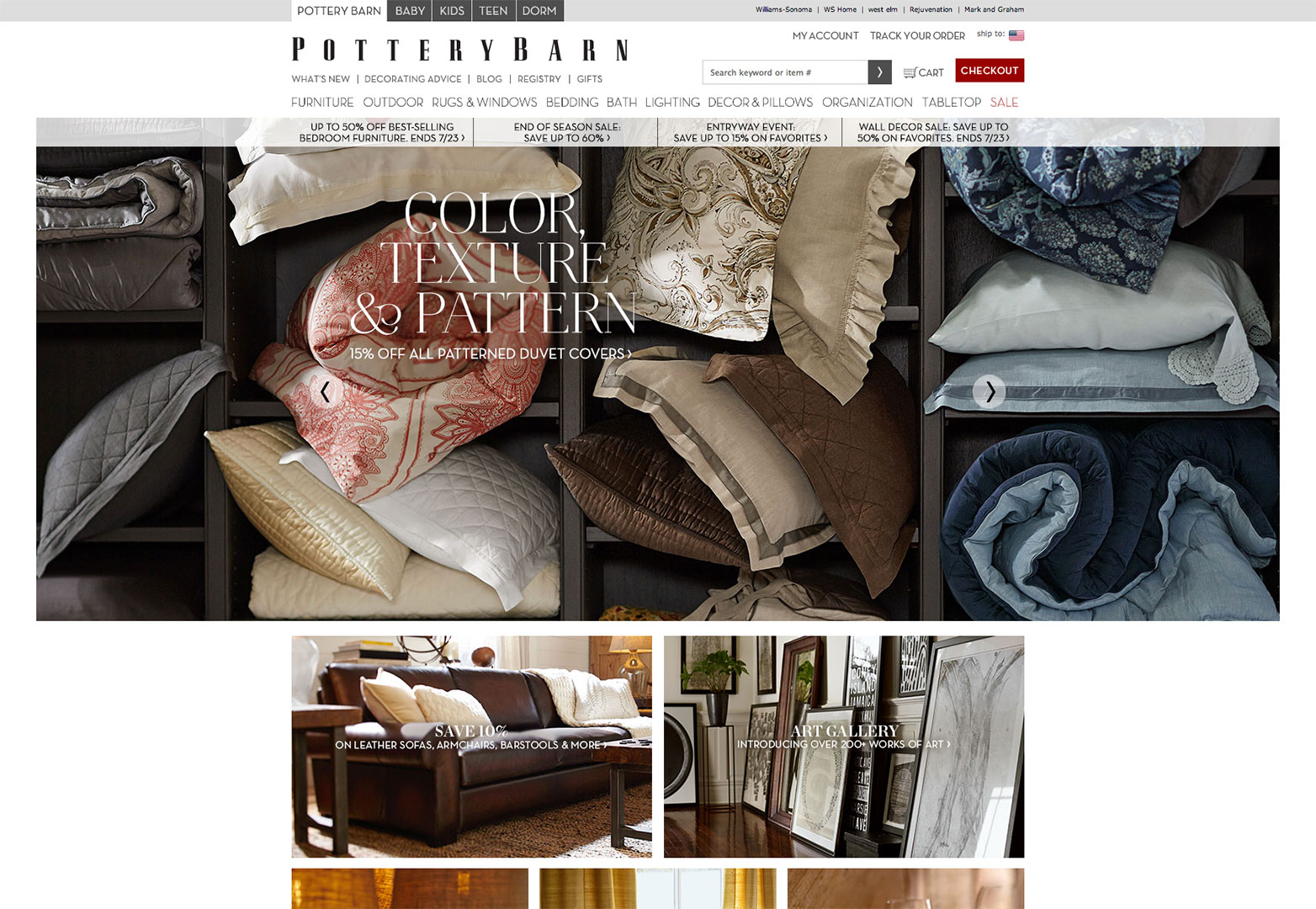
Las marcas de lujo no han dejado de comprender este fenómeno y utilizan regularmente más espacio en blanco para lograr este efecto preciso. Pottery Barn es un vendedor muy conocido de muebles para el hogar más exclusivos, y el uso inteligente del espacio en blanco de su sitio web lo refleja a la perfección. El espacio en blanco domina en la página de inicio, con una gran cantidad existente en los lados de la página para dirigir mejor la atención de los visitantes del sitio a sus ofertas y promociones en el medio de la página. Incluso el nombre de la marca presenta un espacio en blanco generoso entre los personajes en la parte superior de la página.
Espacio en blanco para promover búsquedas suaves
Una demostración simple, aunque ideal, de la simplicidad efectiva del espacio en blanco se puede ver en dos motores de búsqueda principales: Google y Búsqueda de Yahoo .
Google entiende con precisión que los usuarios que buscan un determinado tema de búsqueda no quieren distraerse con fondos y anuncios ruidosos. Por lo tanto, el espacio en blanco domina toda la página del motor de búsqueda de Google, y la búsqueda real solo ocupa una pequeña porción de espacio en el medio de la página. Del mismo modo, Yahoo Search encarna este uso inteligente del espacio en blanco, también. Si bien la página web tiene una barra de menú bastante larga en la parte superior, la idea es la misma: una gran cantidad de espacio en blanco para que el usuario pueda concentrarse en la búsqueda y nada más que en la búsqueda.
Legibilidad y legibilidad obtienen un impulso muy merecido
La legibilidad y legibilidad en cualquier sitio web dado se refuerzan cuando se utiliza de manera inteligente el espacio en blanco. Si el texto de una página se mezcla excesivamente, se obstaculizará una experiencia de lectura cómoda, lo que obstaculizará la experiencia general del usuario. Más espacio en blanco mejora la experiencia de lectura haciendo que el texto sea más fácil de escanear, agregando también a la comprensión.
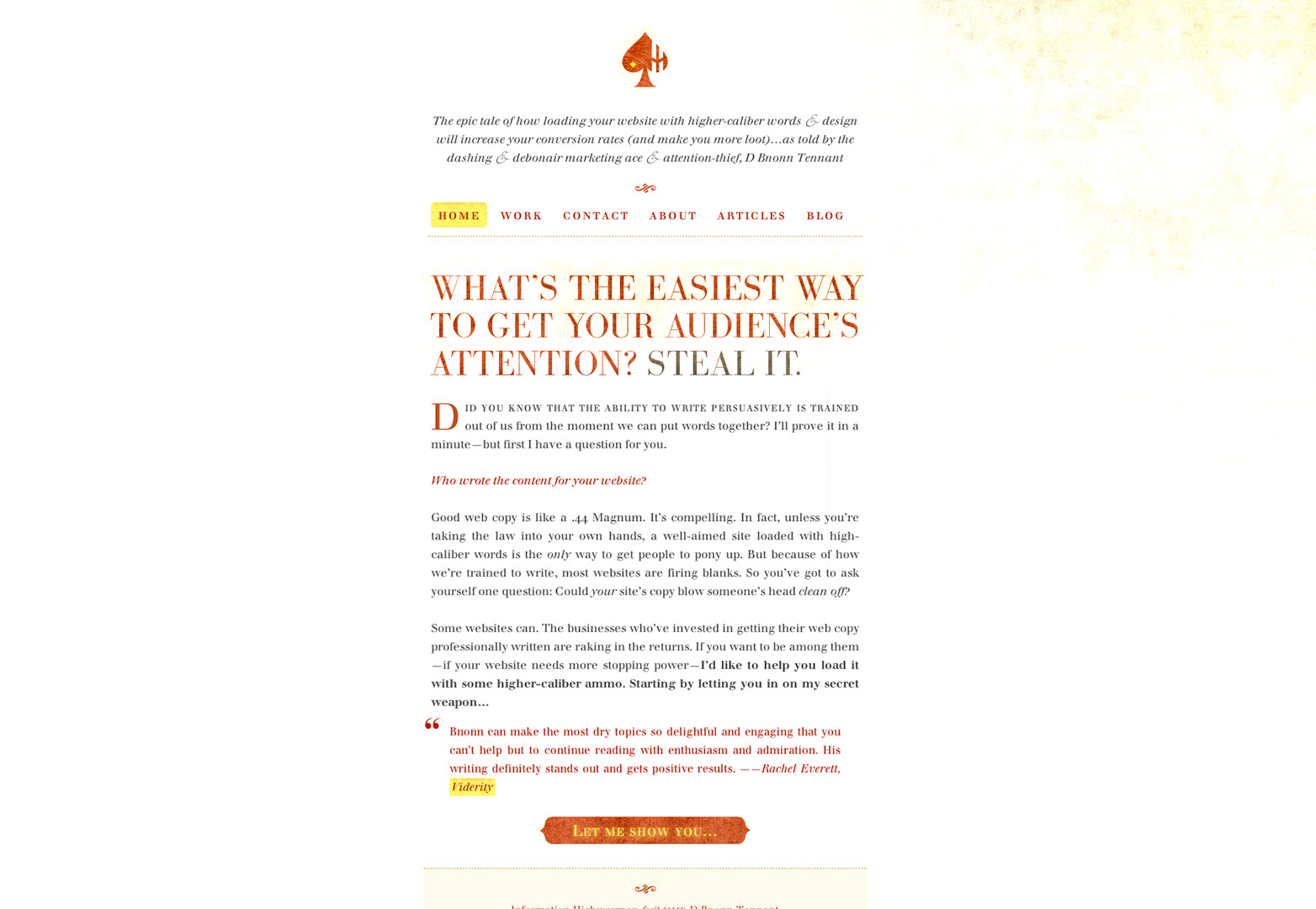
El sitio de un individuo que maneja este principio es Información Highwayman , que es el sitio de D Bnonn Tennant, un redactor y vendedor. Como alguien que se jacta de saber qué gran contenido web puede hacer para cualquier pequeña empresa, es reconfortante ver que Tennant practica lo que predica en su propio sitio. El espacio entre caracteres en la copia del título, el texto y la barra de menús es propicio para garantizar la legibilidad y legibilidad.
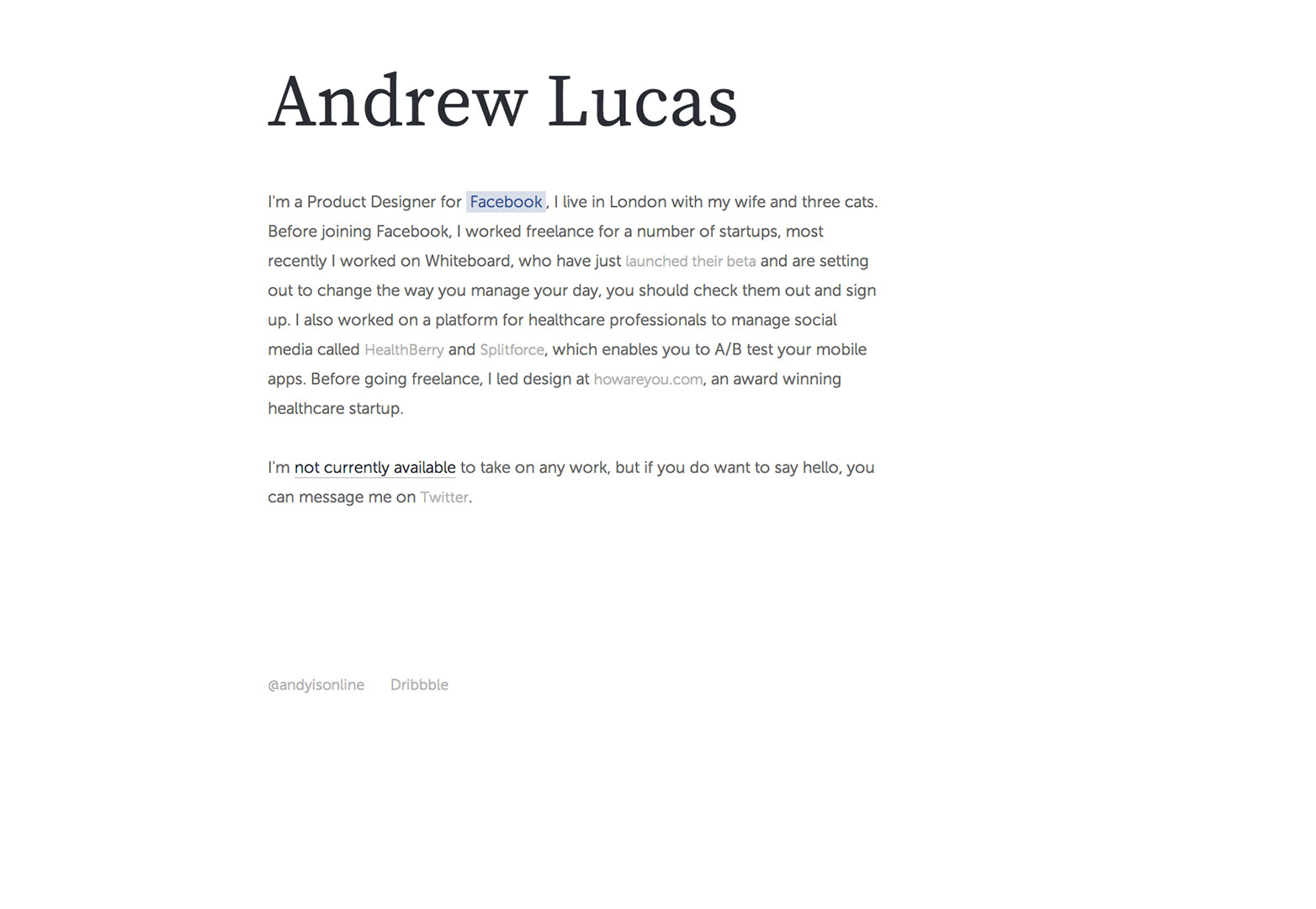
El espacio en blanco también se puede usar entre diferentes secciones de contenido, no solo para mejorar la experiencia de lectura, sino para dividir varias partes del contenido para facilitar la absorción de la información. Andrew Lucas 'El sitio lo demuestra muy bien. Es diseñador web de Londres y utiliza el espacio en blanco de manera efectiva en su página de inicio.
Hace que los colores sean más vívidos
Tal vez el beneficio más directo, aunque más simple, del espacio en blanco es que hace que otros colores en un sitio web se destaquen hasta el punto de que son más brillantes que nunca. Esto es muy útil para llamar la atención del visitante del sitio, ya que la profundidad de los colores, la riqueza e incluso la intensidad se acentúan más que nunca.
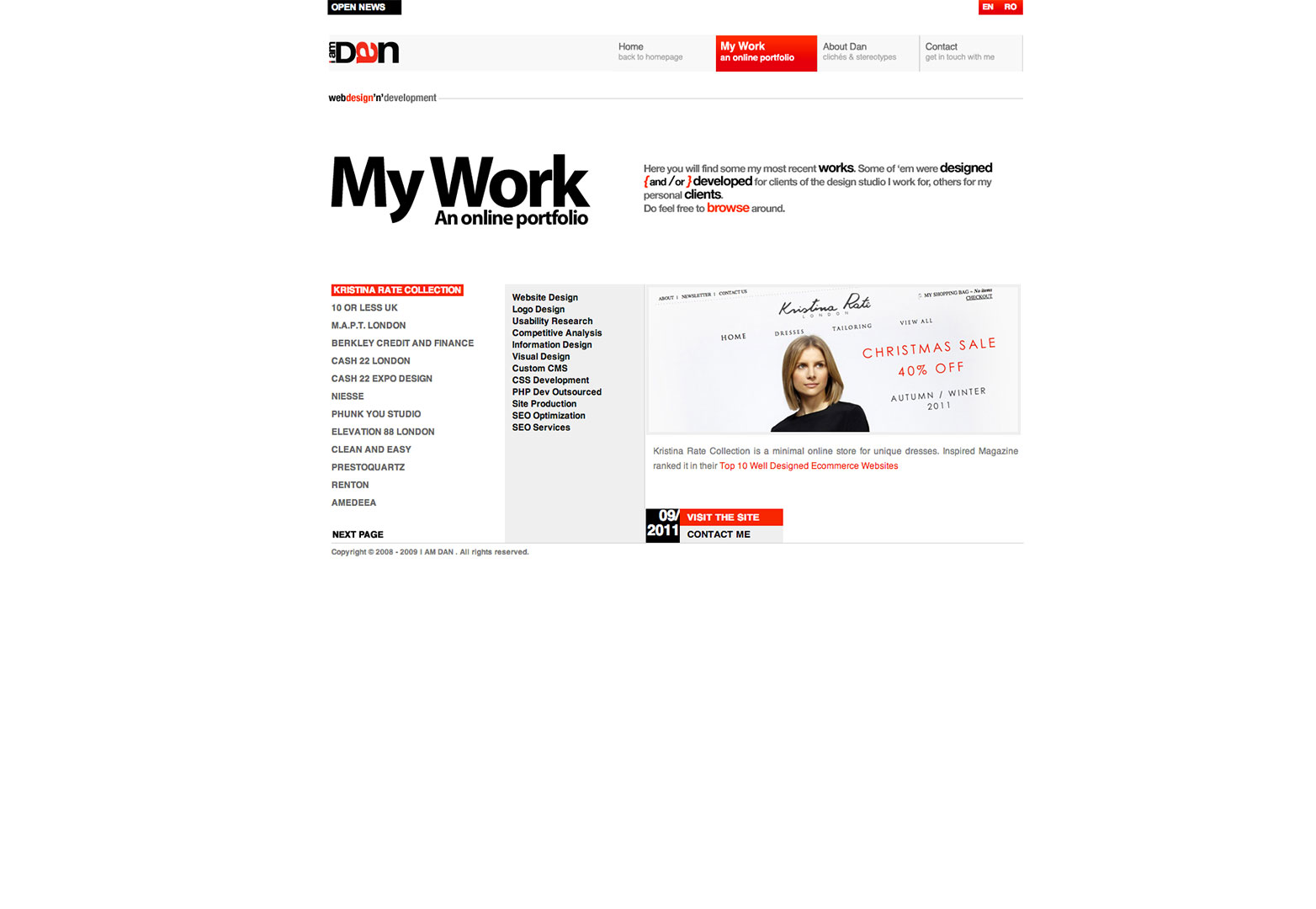
El diseñador web detrás del Yo soy Dan El sitio web lo entiende tan bien que personifica este concepto en su página de inicio con su escaso uso del color. Gran parte de su sitio web es solo un espacio en blanco roto por el raro toque de rojo. Debido a esta táctica, los colores rojos que resaltan los enlaces a su cartera e invitan a los visitantes del sitio a explorar su sitio se destacan de manera efectiva, lo que aumenta las posibilidades de que los visitantes completen el llamado a la acción.
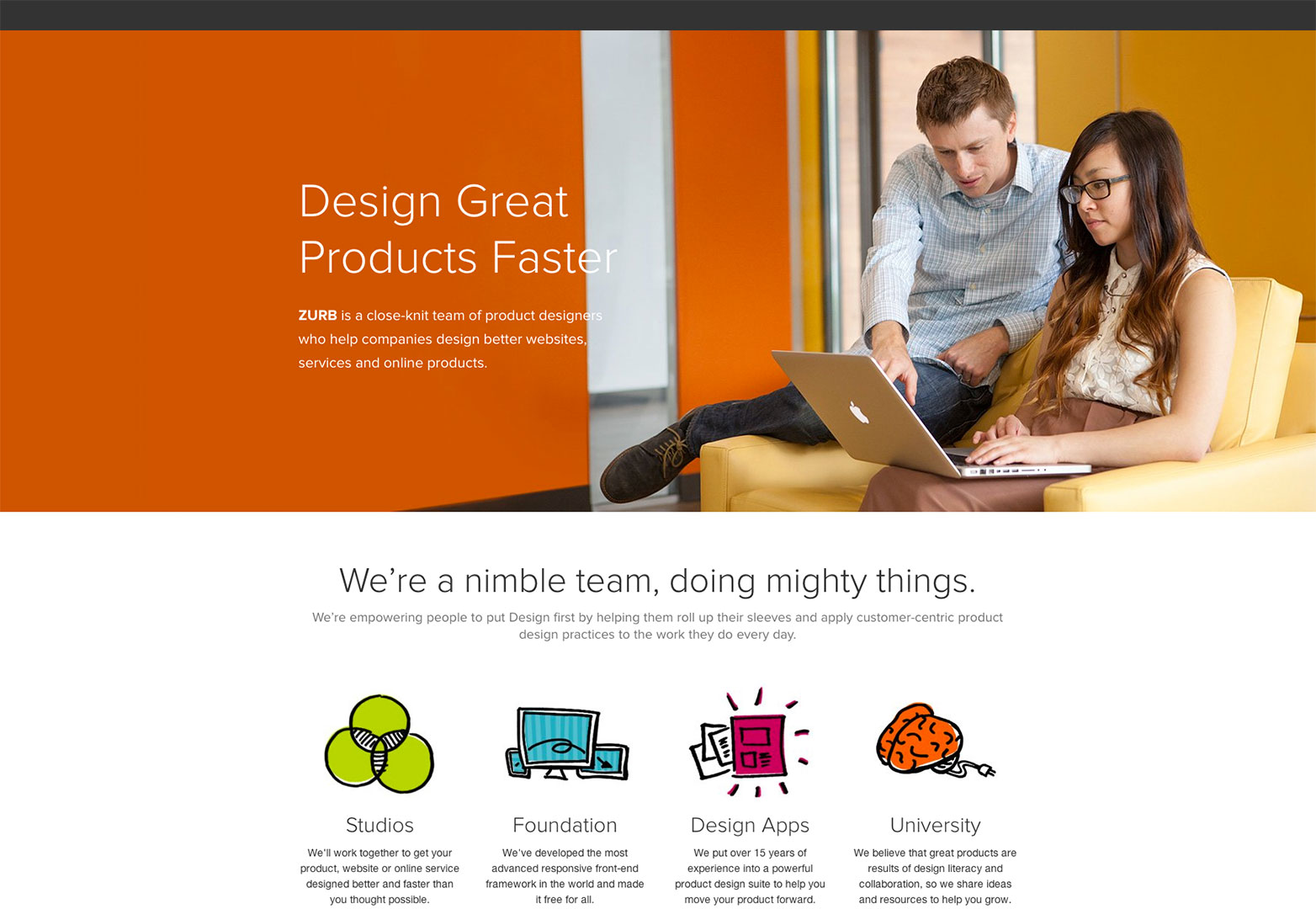
Zurb es una compañía de diseño web que también demuestra cómo el espacio en blanco puede hacer que los colores se destaquen. Su página principal se caracteriza por un color sólido en la parte superior de la página de inicio y coloridos iconos en diferentes páginas web (justo al lado). Aparte de este uso mínimo de color, el diseño completo de la página de inicio presenta espacio en blanco.
Los colores simples como el verde, naranja y rojo tendrán el efecto de crear una apariencia agradable y bien enfocada. Ambos sitios mencionados anteriormente adoptan un enfoque minimalista del color porque hay mucho espacio en blanco. Como resultado, los colores se usan de forma muy juiciosa, lo que hace que los usuarios los aprecien aún más.
Espacio en blanco no es espacio desperdiciado
Los diseñadores web tienen que alejarse cada vez más de la creencia errónea de que tienen que meter cada elemento y color posible en la pantalla al diseñar un sitio. Como se ilustra en los ejemplos anteriores, el espacio en blanco puede tener un gran impacto cuando se utiliza de tal manera que resalta el contenido de una marca, aumenta la legibilidad y legibilidad y resalta los colores minimalistas.
La frase "menos es más" se aplica realmente a todo el concepto de espacio en blanco, sin importar cómo lo mires. En un sentido más amplio, esta toma de minimalismo en el diseño web también se ha vuelto popular últimamente, y ciertamente es una tendencia que continuará.