¿Puede la animación web guardar el diseño plano?
Como diseñadores web, debemos asegurarnos de mantener nuestras habilidades frescas y actualizadas. No es necesario que sigamos todas las tendencias que surgen (como las sombras largas), pero sí tenemos que seguir aprendiendo y mejorando nuestras habilidades a medida que la web crece y madura.
Un nuevo y emocionante desarrollo que está empezando a ganar fuerza en la industria del diseño web es la animación. Cada vez más empresas buscan animación para sus aplicaciones o sitios web como una forma de deleitar a sus usuarios, destacan de la competencia y mejoran la usabilidad de sus productos.
Otra razón por la cual la animación tiene una gran demanda se debe al reciente enfoque de la Web en el diseño plano. El diseño plano, aunque en general es algo muy positivo, tiene algunos problemas que llevan a las personas a buscar formas de mejorarlo.
El diseño plano tiene algunos problemas
Hoy en día, cada vez más empresas adoptan la estética mínima de "diseño plano". Los sitios web están empezando a verse muy similares con poco para diferenciar entre marcas. Esto abre la oportunidad para que los diseñadores exploren otros medios para hacer que su sitio web sea atractivo y emocionante para sus usuarios.
Aquí es donde entra la animación. La animación es como la sal en tus papas fritas; sin eso, son un poco sosos y carecen de sabor. Animando diferentes elementos de su diseño puede agregar un poco de emoción y deleitar a sus usuarios con animaciones creativas y útiles.
Otro problema con el diseño plano es que los usuarios pueden perder el contexto de lo que sucederá cuando interactúen con un sitio web / aplicación. Cuando los botones dejan de verse como botones u otras cosas, como las insignias comienzan a verse de manera similar, las personas están confundidas acerca de lo que sucederá cuando hagan clic en ellas.
Podemos resolver este problema diseñando diferentes animaciones que ocurren cuando los elementos se ciernen o se hace clic, Colin Garven botón de enviar por ejemplo:
Por último, un problema final que quiero tocar es informar al usuario cuando se produce un cambio. En la actualidad, muchas aplicaciones web modernas utilizan potentes herramientas como AngularJs y Node.js para crear aplicaciones "sin página y actualización en vivo". Piensa en Gmail: para recibir un nuevo correo electrónico, nunca tienes que actualizar la página; simplemente aparece cuando alguien te envía un nuevo correo electrónico.
Esto puede ser un problema si los usuarios no reciben ninguna notificación o señal clara de que la página ha cambiado o cargado contenido nuevo. Si la página está guardada, necesitamos ver algo que nos haga saber que la aplicación está funcionando y ha guardado nuestro trabajo en segundo plano.
La animación es una excelente forma de informar a los usuarios cuando ocurren diferentes eventos.
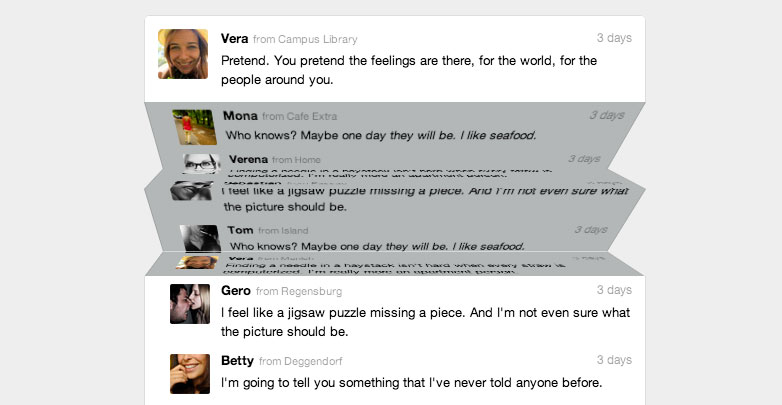
Supongamos que tiene una lista de personas registradas para su próxima reunión o conferencia. Cuando las personas nuevas se registran, los agrega a la lista en tiempo real con node.js para que nunca tengan que actualizar la página. Genial, eso será realmente útil para nuestros usuarios. Pero ahora, ¿cómo se supone que las personas deben saber cuándo se registra una nueva persona?
Lo que necesitamos es una pequeña animación para que las personas que vean sepan que una persona se ha registrado. ¿Qué hay de dejar caer un poco de alerta en la parte superior de la página con un mensaje que le informa que acaban de registrarse? ¿O qué tal desvanecerse en la nueva persona de la lista y darles un pequeño toque azul para que podamos decir que son nuevos?
Todas estas cosas son efectos sutiles que realmente pueden marcar la diferencia entre un producto aceptable y algo que realmente deleite a los usuarios.
La web está madurando
¿Recuerdas los días de IE6 y Netscape? ¿Los días en que teníamos que preocuparnos si todos tenían JavaScript activado y construimos nuestros sitios con tablas HTML?
Hemos recorrido un largo camino desde entonces con una gran compatibilidad con HTML5, CSS3 y un diseño receptivo, y todos se han combinado para brindarnos opciones increíbles a la hora de animar la Web.
Animación CSS3
Hoy en día, todos los navegadores principales admiten la mayoría o todas las características estándar de CSS3 recomendadas por el W3C. Esto nos da, como diseñadores, un gran potencial para crear animaciones simples pero convincentes que dan vida a sitios web que de otro modo serían estáticos.
Transiciones: las transiciones CSS le dan la capacidad de realizar una transición simple entre dos estados diferentes. Digamos que tiene un botón simple que quiere cambiar de color y empujar hacia abajo ligeramente al desplazarse, una transición sería perfecta para este caso de uso.
Animaciones de fotogramas clave : los fotogramas clave son una poderosa característica de CSS3 que le permite crear secuencias de animación personalizadas. Le permiten controlar el tiempo y la relajación, la duración, cualquier demora necesaria, cuántas veces se repite la duración, en qué dirección se anima y más. Incluso puede declarar múltiples animaciones en un elemento html.
Gráficos SVG
Una de las características nuevas e increíbles de la "web madura" es el soporte de SVG. Finalmente, podemos comenzar a usar imágenes que se adaptan bien a diferentes tamaños y pantallas de resolución. No solo eso, sino que los SVG son mucho más poderosos que las imágenes png porque puedes interactuar con ellos en CSS y JS. Esto nos da la capacidad de crear animaciones impresionantes que antes solo podían ser animadas con gifs o Flash.
Echa un vistazo a este gif animado que ha sido recreado en CSS y SVG:
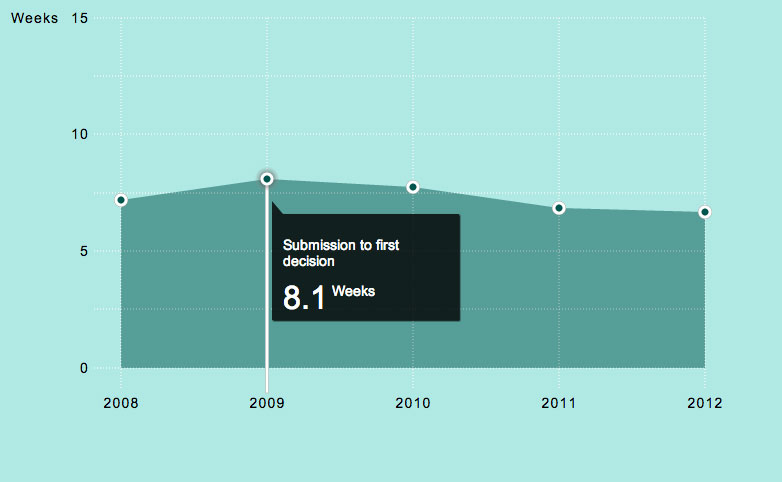
Una cosa que la animación SVG puede ser realmente útil es crear gráficos y tablas animadas que pueden escalar a cualquier tamaño. Revisa este simple ejemplo en JSFiddle:
¡Las posibilidades para los SVG son casi infinitas!
Lienzo de HTML5
Otra tecnología emocionante que ha tenido soporte completo del navegador por un tiempo es HTML5 Canvas. El elemento canvas se usa para dibujar gráficos en la web.
Es similar a SVG, pero difiere de varias maneras. En primer lugar, es un formato de trama en lugar de vector. Esto significa que funciona mejor para dibujos y animaciones más complejos, pero no escala bien para pantallas de alta resolución.
Una gran desventaja del lienzo es que no tiene elementos DOM manipulables. Esto significa que cada vez que desee cambiar el dibujo o animarlo, debe volver a dibujar la imagen.
A pesar de estas desventajas, el lienzo sigue siendo una gran herramienta que se puede utilizar para animaciones y dibujos más complejos.
Librerías de animación Javascript
Aunque las animaciones CSS3 son cada vez más potentes, todavía hay algunos casos para usar animaciones Javascript.
Cada vez más bibliotecas aparecen todo el tiempo que nos dan una animación increíble a una fracción del costo de recursos que usamos para pagar la animación de Javascript.
Snap.svg: snap.svg está diseñado para hacer que trabajar con sus activos SVG sea tan fácil como jQuery hace trabajar con DOM. Cuenta con una biblioteca de animación súper rica con fácil manejo de eventos que te ayuda a dar vida a tus SVG's.
Greensock GSAP: gsap.js es un conjunto de herramientas profesionales para animaciones HTML5 de alto rendimiento con guiones que funcionan en todos los principales navegadores. Es 20 veces más rápido que jQuery e incluso más rápido que las animaciones CSS3 en algunos casos. Súper manteca 60fps aquí venimos!
Tránsito: transit.js es una biblioteca jQuery que reemplaza el módulo de animación jQuery con transiciones y transformaciones CSS super suaves. La gran parte es que usa la misma sintaxis que jQuery $ ('...'). Animate.
Velocidad: velocity.js es similar a Transit porque usa la misma sintaxis que jQuery, por lo que lo único que tienes que hacer es incluir la biblioteca y reemplazar la animación de jQuery con .velocity ().
scrollReveal: scrollReveal es una biblioteca js de código abierto que te ayuda a crear y mantener cómo se desvanecen los elementos de la página, que se activan cuando ingresan a la ventana gráfica.
Bounce.js: bounce.js es una nueva herramienta para generar emocionantes animaciones de fotogramas clave con CSS3.
Hardware mejorado en dispositivos móviles
Una última razón por la cual la animación realmente está despegando es que los dispositivos actuales se vuelven cada vez más potentes con cada nueva versión.
los iphone 5s, por ejemplo, tiene un chip super a7 incorporado.
Según Extreme Tech: "La CPU no es solo una evolución gradual de su predecesor Swift; es una bestia completamente diferente que es más parecida a una CPU Intel o AMD de" gran núcleo "que una CPU convencional de" núcleo pequeño ".
Además, con iOS8, Apple lanzará Metal, que es un potente motor de desgarro 3d que le dará la capacidad de crear juegos similares a los de un escritorio que se ejecutan en dispositivos móviles.
Algunas compañías telefónicas Android como LG incluso han construido dispositivos con hasta 3 gb de ram, el LG G3 siendo solo uno. Tengo una computadora portátil de hace unos años que apenas tiene tanto.
Todo esto para decir que no solo podemos crear animaciones que funcionen bien en computadoras de escritorio, sino que las mismas animaciones funcionarán muy bien en teléfonos, tabletas y otros dispositivos móviles.
Las animaciones son útiles para los usuarios
Las animaciones realmente pueden ayudar a que su producto, aplicación o sitio web sea más útil y aceptado por sus usuarios. Esto es porque:
- dan contexto a lo que está sucediendo;
- mantienen a las personas comprometidas;
- ellos ayudan a su compañía a sobresalir;
- la gente los disfruta.
Piense en Kickstarter: un gran video que explica su campaña puede ser la diferencia entre ser tremendamente exitoso y apenas darse cuenta. Las mejores campañas utilizan videos potentes con una historia bien elaborada para generar entusiasmo y crear impulso para su producto o campaña. La animación puede hacer lo mismo para su sitio web o aplicación. Puede significar la diferencia entre las personas comprometidas y entusiasmadas con su aplicación, y otro producto que aterrice en el cementerio de aplicaciones.