Preguntas y respuestas de las páginas de llamadas a la acción
Las buenas páginas de llamado a la acción (incluidas las páginas de destino y las páginas de ventas) son una parte importante de cualquier sitio web que vende o solicita a los visitantes que se registren para obtener algo.
Una página efectiva de llamada a la acción puede aumentar las conversiones y los registros en un cien por ciento o más (a veces mucho más). Como diseñadores, debemos saber exactamente qué hace que una página de llamada a la acción sea efectiva, tanto en términos del diseño real como de los tipos de contenido que idealmente deberían incluir.
Aquí hay más de una docena de lo que se debe y no se debe hacer para crear excelentes páginas de llamadas a la acción. En general, no son difíciles de diseñar bien, pero hay ciertas pautas que a veces van en contra de los instintos de un diseñador, o lo que podría funcionar en otros tipos de páginas.
Lo principal que debe recordar es el propósito de una página de llamada a la acción: hacer que un visitante realice una acción específica. Si lo tienes en cuenta mientras diseñas, es probable que tengas un resultado más exitoso.
Haga que su página sea intuitiva de usar
Cuando un visitante llega a su página, es vital que pueda discernir al instante ciertas cosas: el propósito de la página, lo que se espera que haga a continuación (y cómo hacerlo) y cómo la página los beneficia. Sin esas cosas, la página es inútil, y su visitante probablemente se irá antes de tomar la acción deseada.
Tan pronto como hagas que tu usuario piense cuál es el propósito de la página, o qué se supone que debe hacer a continuación, estás aumentando las probabilidades de que decidan que la página no es lo que están buscando, o que es una molestia. Cualquiera de esas cosas aumentará su tasa de rebote.
No uses demasiados gráficos
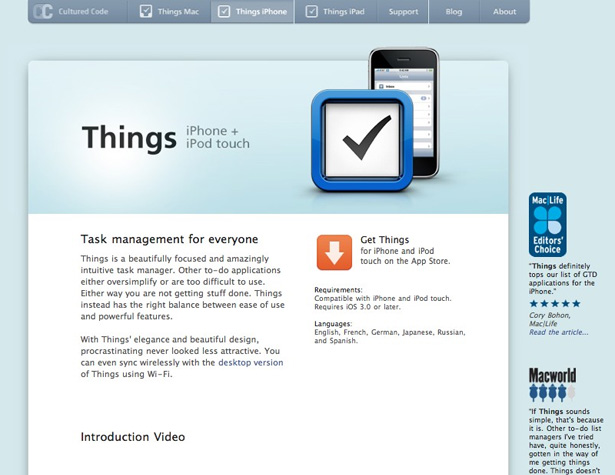
Su página debe incluir solo los gráficos necesarios. Demasiados gráficos solo sirven para complicar las cosas, especialmente cuando están "arriba del pliegue" en el diseño de su página. En esa área, un logotipo y una imagen de "héroe" (imagen de estilo del producto que se vende) son realmente todo lo que se necesita.
Más allá de esas dos imágenes, las únicas otras imágenes que querrá usar en su página de llamado a la acción son aquellas que ilustran los beneficios o características directamente. Los íconos pueden ser útiles, pero también pueden restarle valor si no tiene cuidado con la forma en que los usa y los íconos específicos que elige usar. Úselos solo si ayudan a aclarar el significado de cualquiera de sus contenidos.
Minimiza tus opciones de navegación
Cuantas más opciones le dé a sus visitantes para que se alejen de su página de llamada a la acción, es más probable que lo hagan. Su sitio web principal puede tener docenas de enlaces de navegación, pero su página de llamada a la acción debe actuar como el inicio de un embudo, y su objetivo es dirigir a los visitantes en una sola dirección.
Si debe incluir enlaces a otras áreas de su sitio web, considere cómo minimizar la posibilidad de que los visitantes hagan clic en esos enlaces. Por un lado, solo incluye la navegación de nivel superior, y considera incluso dejar algunos enlaces por completo. Los enlaces solo deben incluirse si hay una razón legítima por la que alguien en su página de llamada a la acción probablemente haga clic en esos enlaces. Si no lo pensaran por sí mismos, no lo incluyan.
Hacer uso de ventanas modales
Para algunos enlaces o información que los visitantes pueden necesitar para tomar una decisión de compra, considere usar ventanas modales en lugar de redireccionar a una nueva página. Las ventanas modales pueden servir la información que quieran sus visitantes, sin quitarla del embudo de conversión principal.
A través de ventanas modales e información sobre herramientas, puede proporcionar cosas como preguntas frecuentes, listas de funciones, preguntas de soporte y más, al mismo tiempo que facilita que su visitante continúe su conversión. Las ventanas modales son una herramienta invaluable para este propósito, y deben usarse siempre que sea posible en lugar de un enlace que redirija a una página completamente nueva fuera de su embudo de conversión.
No use rojo para sus botones de llamada a la acción
En muchas culturas, especialmente en el mundo occidental, el rojo significa "detener". Es del color de la agresión, el peligro, las señales de alto y las luces de freno. Incluso en sus connotaciones más positivas (pasión y amor), es un color de compromiso y grandes pasos. Entonces, ¿por qué los diseñadores lo usan para un botón en el que quieren que los visitantes hagan clic?
Si está diseñando un sitio para una audiencia occidental, evite los botones rojos para llamada a la acción si es posible. En algunos casos, podría funcionar, pero es más probable que provoque una respuesta negativa, al menos inconscientemente, en muchos de sus visitantes. Probablemente encuentre un aumento en las tasas de conversión si cambia el color a algo más positivo, como azul o verde (que generalmente se considera un color muy positivo).
No dejes que se pierda tu botón de llamado a la acción
Si bien un gran botón rojo no va a ser el llamado a la acción más efectivo, es importante llamar la atención sobre su llamado a la acción. Puede hacerlo a través de la ubicación, el espacio negativo alrededor del botón, el tamaño del botón y el contraste con el resto de la página.
Algunos de los botones de llamada a la acción más efectivos son de color verde, mientras que el resto del sitio usa poco o nada de verde. En efecto, la creación de un botón que "choca", ligeramente, con la página circundante llama la atención sobre ese elemento.
Solo incluya la información que sus visitantes necesitan
Ofrezca a sus visitantes la información que necesitan para realizar la acción deseada, y nada más. El objetivo es brindar la menor cantidad de información posible y lograr que se conviertan. Esto no se debe a que queremos engañar a nuestros visitantes o clientes, sino simplemente porque a medida que aumenta la información que tienen que filtrar, lo más probable es que algo los interrumpa y los saque de su sitio.
Piense en términos de la información que probablemente interese a sus visitantes y luego exprese eso en términos concretos y activos. Mantenga su copia breve y al grano. Considere que es probable que sus visitantes estén ocupados y quieran saber de inmediato si lo que les ofrece está en línea con lo que necesitan. Si no pueden resolver eso rápidamente, es probable que suponen que no es así.
El trabajo de un diseñador en todo esto es asegurarse de que la copia presentada en la página tenga una jerarquía distinta y esté bien organizada. Debe ser escaneable, para que el visitante pueda seleccionar al instante la información que le interesa, sin tener que leer un montón de cosas que no les importan.
No pidas demasiada información
Al crear su formulario de suscripción, asegúrese de solicitar solo la cantidad mínima de información. Si todo lo que realmente se requiere es una dirección de correo electrónico, solo solicite eso. Si necesitas absolutamente un número de teléfono, asegúrate de que tus clientes sepan por qué es necesario.
Una vez más, esto se trata de no dar a sus visitantes una excusa para abandonar su sitio. Cada bit de información adicional que les pida es una barrera para completar su formulario. Cuantas más barreras, menos probable es que terminen.
No pidas demasiado compromiso
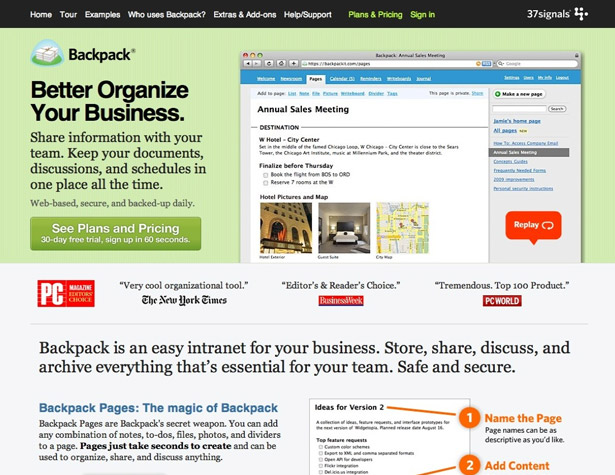
Pedir inmediatamente a sus visitantes que compren algo puede ser un desvío. En su lugar, considere usar frases más neutrales para su llamada a la acción. Usar dos o tres pasos para canalizar a los visitantes en la dirección correcta puede ser más efectivo que intentar que tomen una decisión de inmediato.
Considere hacer que su llamada a la acción principal sea un botón que diga algo como "Ver planes y precios" o "Más información", en lugar de "Comprar ahora" o "Registrarse". Es menos intimidante y permite a los visitantes saber exactamente qué esperar a continuación.
Mantenlo simple
Las páginas de llamado a la acción tienen un objetivo muy específico: hacer que los visitantes realicen una acción específica. Cualquier cosa que no contribuya directamente a eso es superfluo.
Ahora bien, esto no significa que su página debe ser escasa y minimalista, pero sí significa que debe examinar de cerca qué pertenece realmente a la página y qué no. Si se está agregando a la confianza de un visitante en la página, su comprensión del contenido o influyendo positivamente en su visita, entonces podría argumentarse fácilmente que el elemento es, de hecho, necesario.
No dejes que tus enlaces se rompan
Muchas páginas de llamado a la acción se basan en ofertas a corto plazo. En otras palabras, tienen fechas de vencimiento integradas. El problema con esto es que los enlaces que ingresan al sitio (incluidos los marcadores) no van a cambiar solo porque su oferta finaliza.
Piense en cómo evitar un enlace roto cuando caduque su oferta. Una forma es redirigir esa página de oferta a la nueva página de ofertas (o simplemente volver a usar la misma URL para todas sus ofertas especiales). Alternativamente, puede redirigir a su página de inicio (aunque solo si no va a confundir a los visitantes que repiten). O bien, podría crear una página posterior a la oferta que describa la oferta, el éxito que tuvo o cualquier otra información pertinente.
Dirija a los usuarios a las mejores opciones
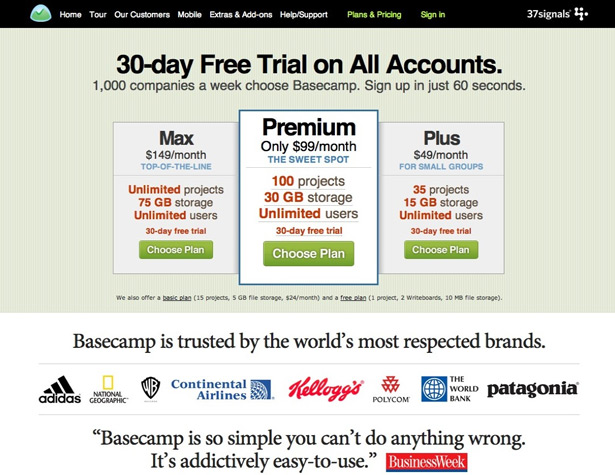
Si le ofrece a sus visitantes más de una opción de compra o suscripción, es una buena idea hacer algún tipo de indicación sobre cuál es la opción más popular o la mejor. Esto se puede hacer de dos maneras diferentes. El primero es hacer que sea la selección predeterminada. El segundo es usar algún tipo de indicación gráfica para seleccionar una opción específica.
La segunda opción es la más popular con cosas como tablas de precios. Sin embargo, tenga cuidado de no indicar automáticamente la opción más cara. Eso puede desconectar a los posibles compradores, que sienten que podrías estar tratando de venderlos más de lo que realmente necesitan. En cambio, muchas empresas optan por destacar un buen paquete de nivel medio.
Haga que el valor sea claro
Los visitantes necesitan saber cuál es el valor de algo antes de comprarlo o inscribirse en él. Recuerde, los compradores están interesados en cómo algo los beneficia, no solo las características que tiene. Dígales a los compradores cómo su producto los ayudará, en lugar de solo lo que hace.
Un título fuerte, una copia clara y una buena organización pueden ayudar a que el valor sea evidente para sus visitantes. Solo asegúrese de que antes de comenzar, sepa exactamente cuál es el valor, para que pueda transmitir eso a sus clientes.
No olvides probar tus páginas
Demasiados diseñadores pasan todo tipo de tiempo creando llamadas a la acción o páginas de inicio, pero nunca se molestan en probarlas para asegurarse de que estén funcionando. Esto deja conversiones sobre la mesa y les cuesta dinero a las empresas.
Tómese su tiempo para ejecutar pruebas A / B o multivariables antes de decidirse por una versión final de su página. Escuche los resultados de esos exámenes y coloque la página que convierta a los mejores, independientemente de lo que le indique su "instinto".
Más ejemplos
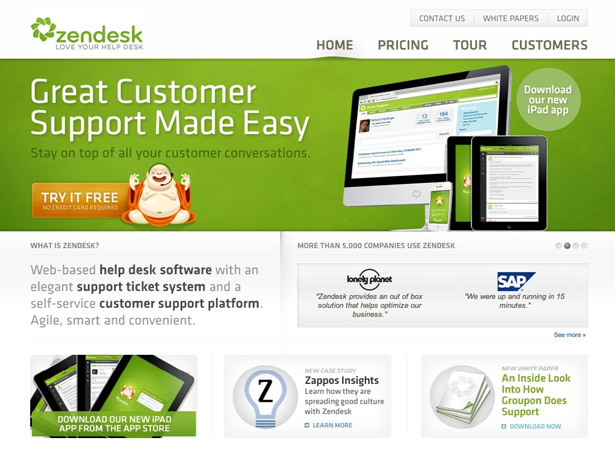
Zendesk
La animación detrás del botón de llamar a la acción es un buen toque.
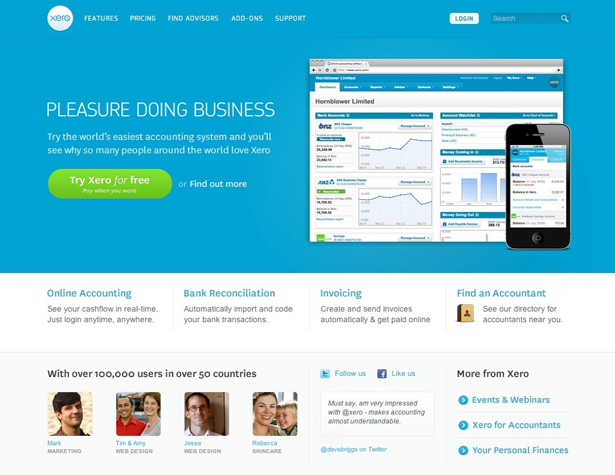
Xero
La combinación de un logotipo y una imagen de héroe funciona bien, y el resto de la página utiliza gráficos mínimos, y solo donde mejoran la experiencia del cliente.
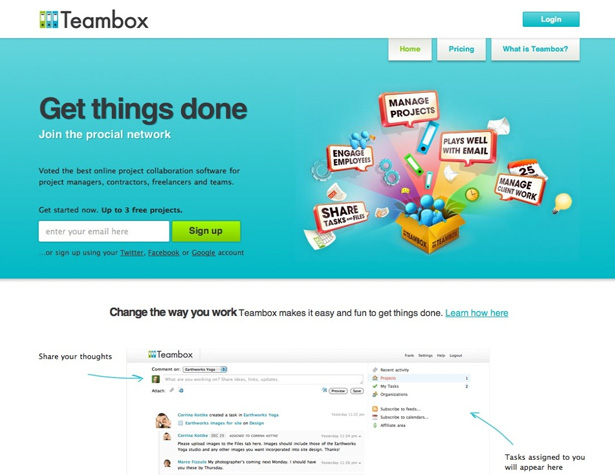
Teambox
Un ejemplo perfecto de la forma ideal de registro y llamada a la acción.
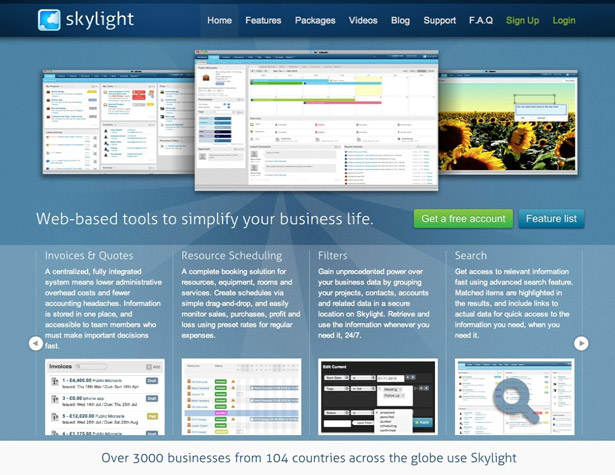
Claraboya
El control deslizante para características y beneficios es un buen toque, y la copia aquí enfatiza cómo las características realmente ayudarán al usuario.
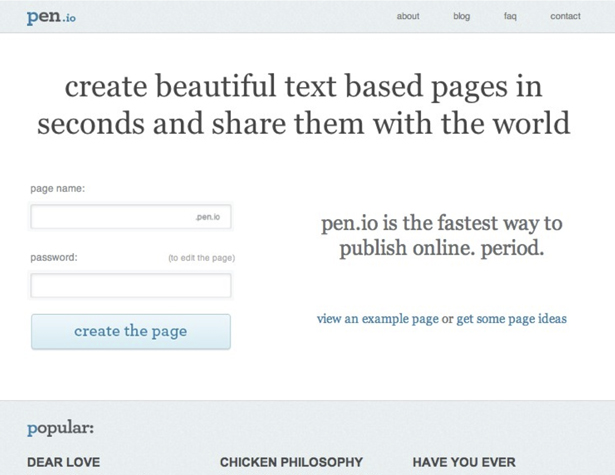
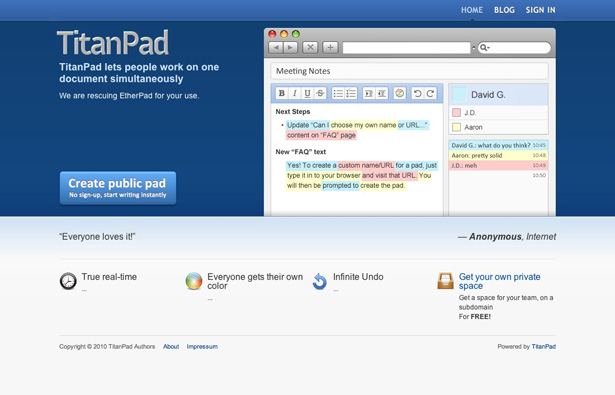
TitanPad
Un gran ejemplo de simplicidad en una página de llamada a la acción.
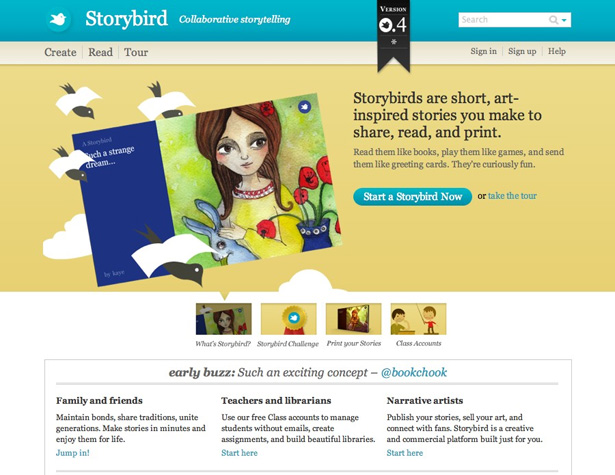
Storybird
Storybird es inteligente para usar un botón para su llamada principal a la acción, y enlaces de texto para todo lo demás.
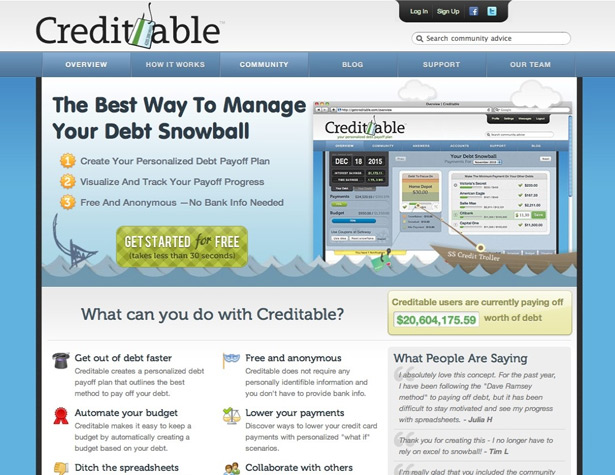
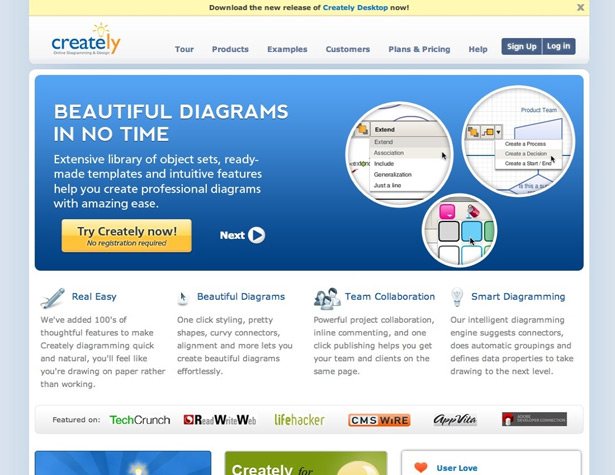
Creately
Las presentaciones de diapositivas son una excelente manera de brindar más información sin agregar desorden.
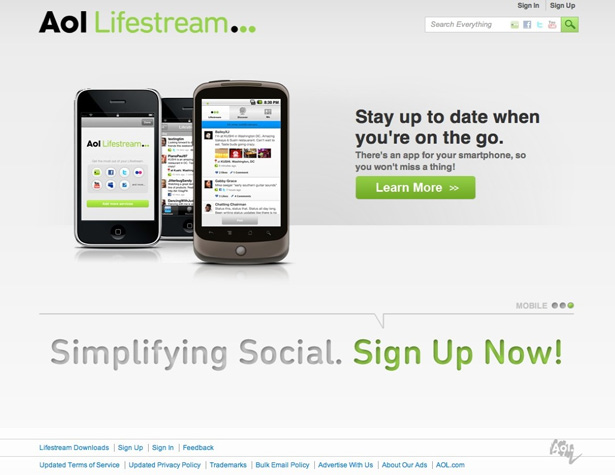
AOL Lifestream
Otro ejemplo de una presentación de diapositivas.
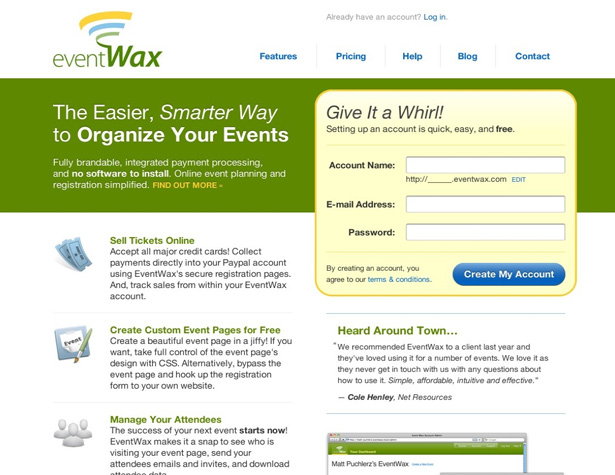
EventWax
Otra forma de registro minimalista.
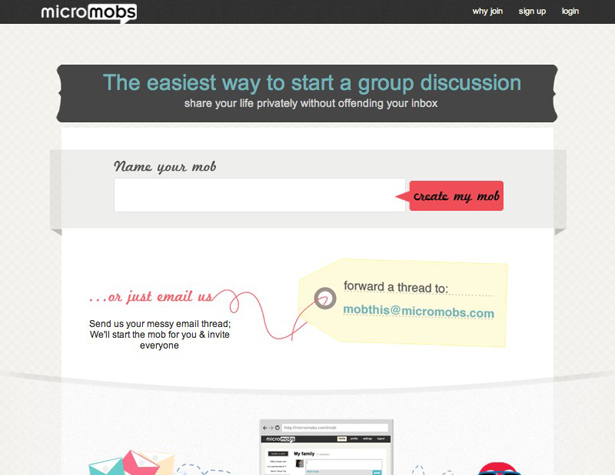
MicroMobs
Esta página ofrece una manera simple de registrarse, junto con un método alternativo, todo en una copia fácil de entender que solo toma unos segundos para leer.
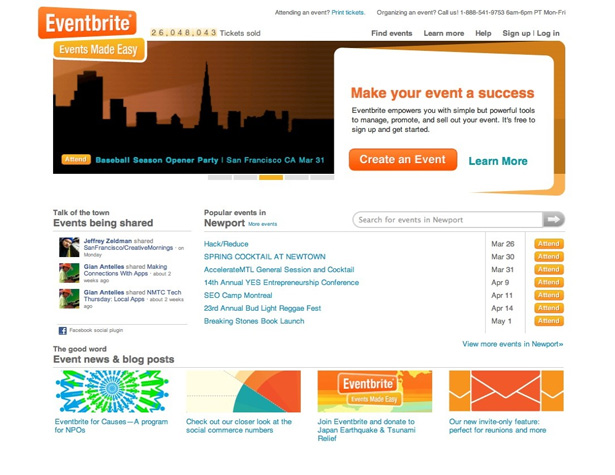
Eventbrite
El botón de llamada a la acción de color naranja brillante realmente destaca sobre el fondo blanco.
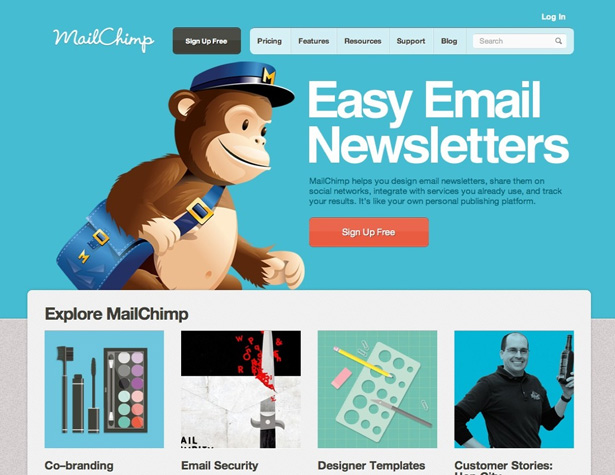
MailChimp
El botón rojo de llamada a la acción se destaca muy bien contra el fondo azul, pero aún así podría estar bajando las tasas de conversión.
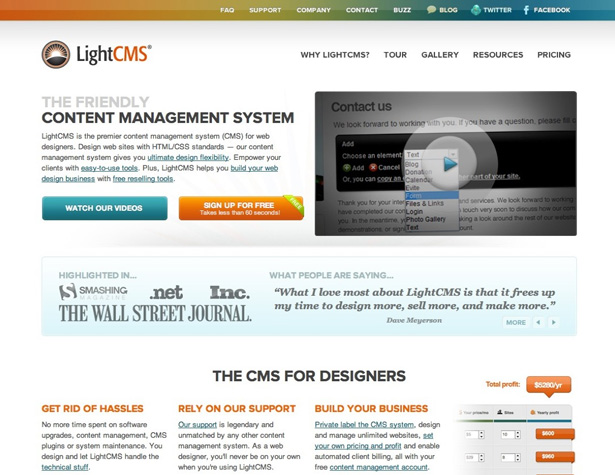
LightCMS
Podría haber más contraste entre los dos botones de llamada a la acción para hacer que el botón de suscripción sea más prominente, pero el diseño general de la página y el diseño son geniales.
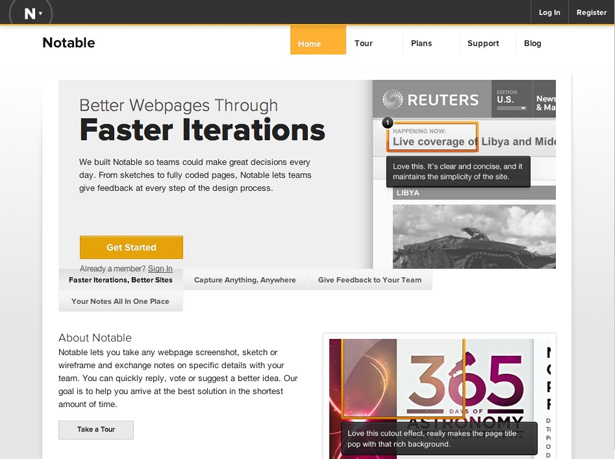
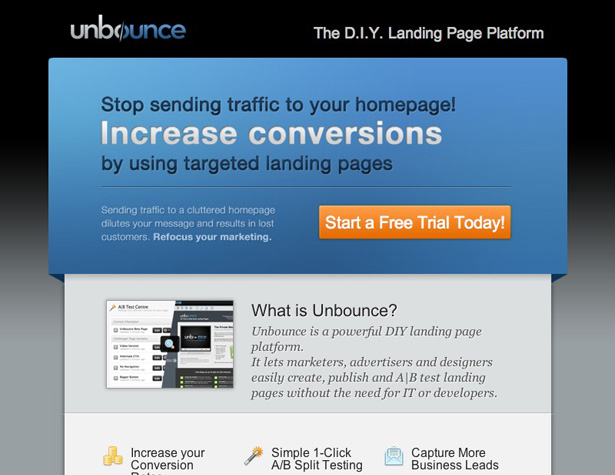
Incapaz
El esquema de color minimalista de la página Notable resalta el botón de llamar a la acción, mientras se enfoca en el contenido.
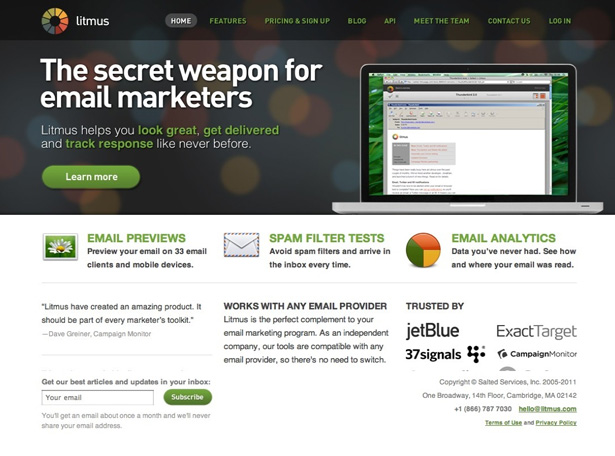
Tornasol
Un botón de llamada a la acción de bajo compromiso intimida menos a los nuevos visitantes.
Wufoo
Poner el llamado a la acción sobre la navegación es una forma inteligente de hacer que los visitantes hagan clic allí primero.
Ubidesk
Hacer hincapié en la prueba gratuita es inteligente.
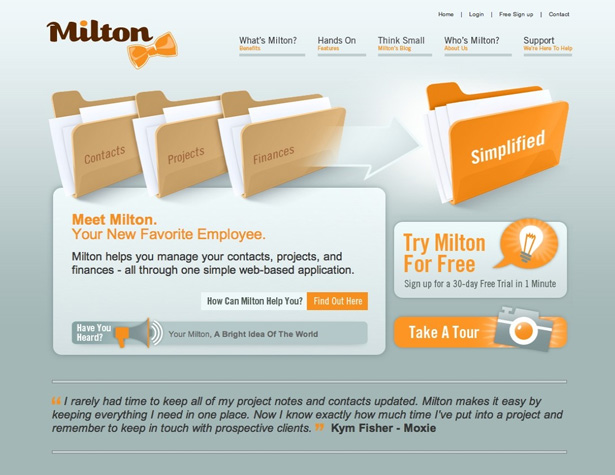
Milton
Un diseño agradable, pero el botón de llamar a la acción casi se pierde.
Ganttic
Un gran gráfico y presentación de diapositivas en la parte superior llama la atención del visitante.
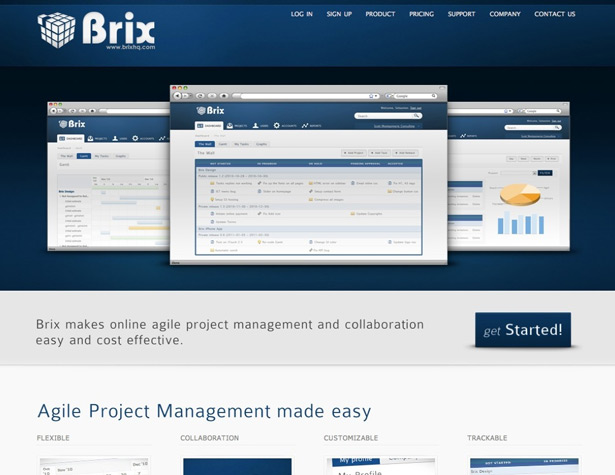
Brix
Un diseño agradable y simple, pero el botón de llamar a la acción podría ser más prominente.
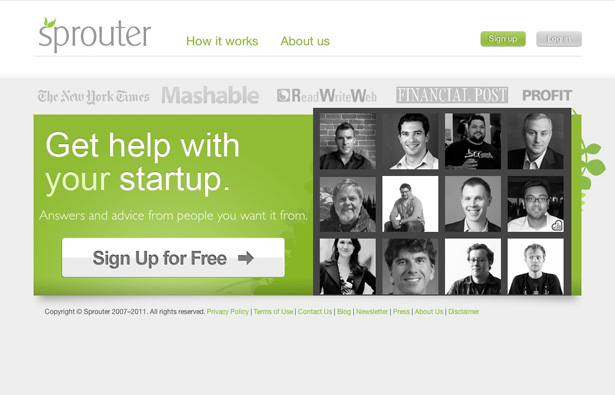
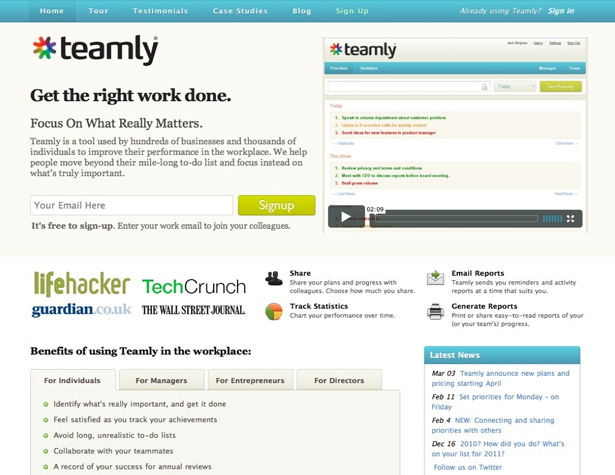
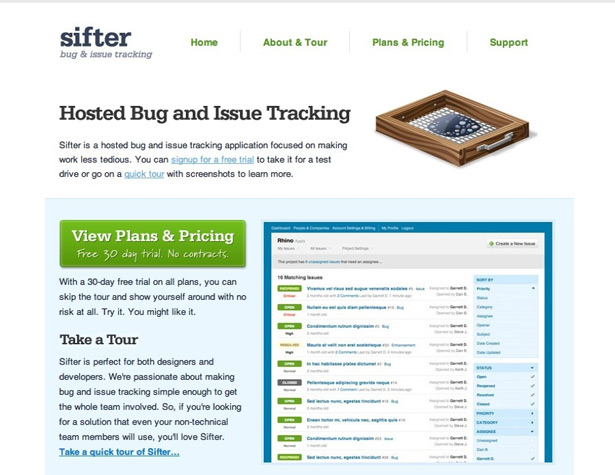
Cedazo
Una de las mejores páginas minimalistas, con un llamamiento a la acción audaz, valor claro y diseño simple.
Descartar
El botón naranja de llamada a la acción se destaca sobre el fondo azul y gris.
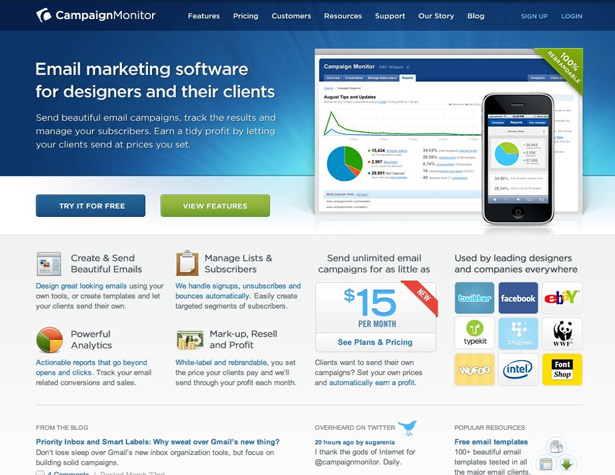
Monitor de Campaña
Una buena disposición y diseño, pero el botón "pruébalo gratis" (la llamada real a la acción) es menos prominente que el botón verde "ver características".
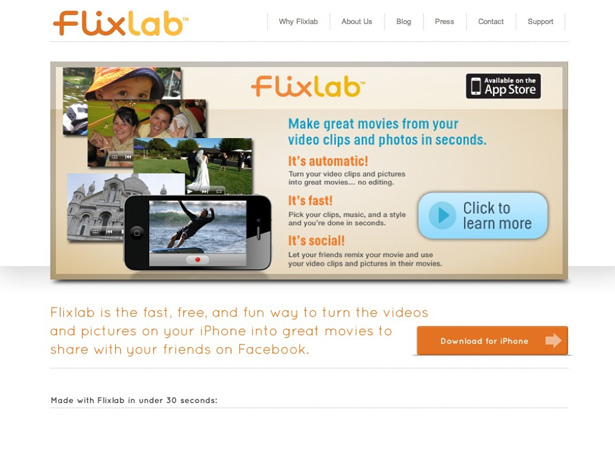
Flixlab
La página de Flixlab tiene una configuración de llamada a la acción un poco diferente, ya que la mayoría de las personas que navegan por el sitio web querrán más información (y usarán la App Store para descargar la aplicación).
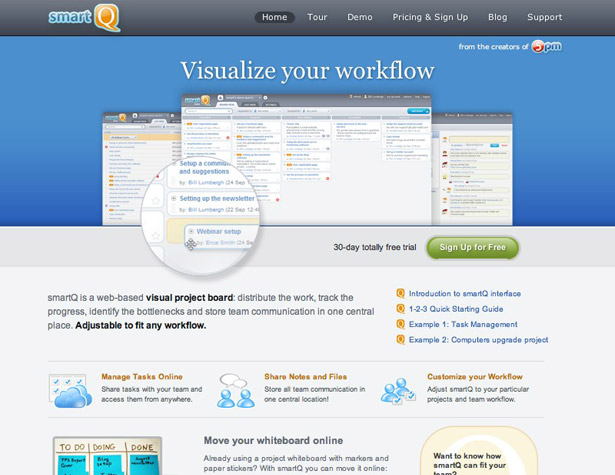
SmartQ
Incluir el hecho de que es gratis en el botón de registro reduce el nivel de compromiso de los visitantes.
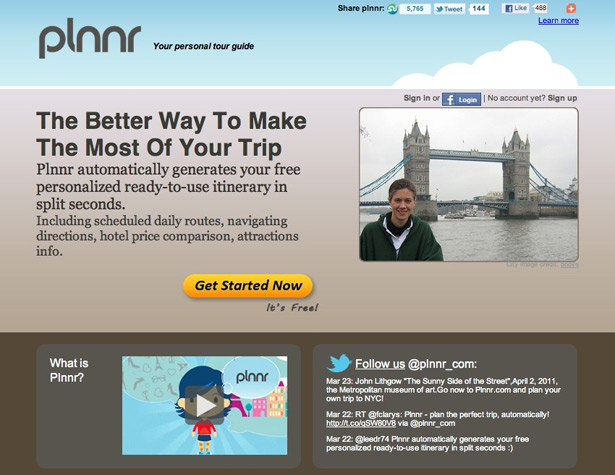
Plnnr
Una declaración de valor clara y un botón de llamada a la acción contrastante son dos opciones de diseño excelentes.
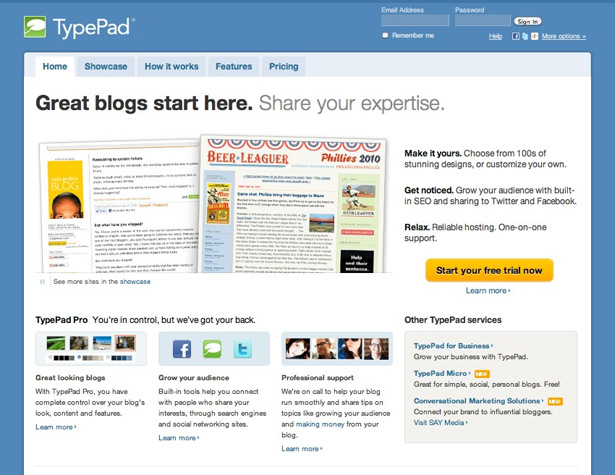
TypePad
TypePad ofrece un resumen rápido de sus beneficios en la página de inicio.
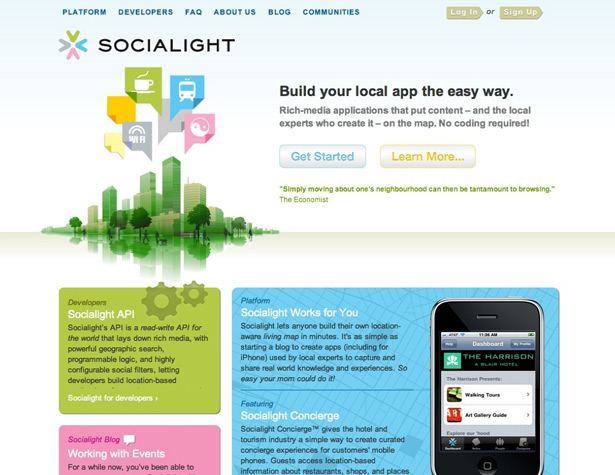
Socialight
Otro sitio con una declaración clara de valor y botones de llamada a la acción que se destacan.
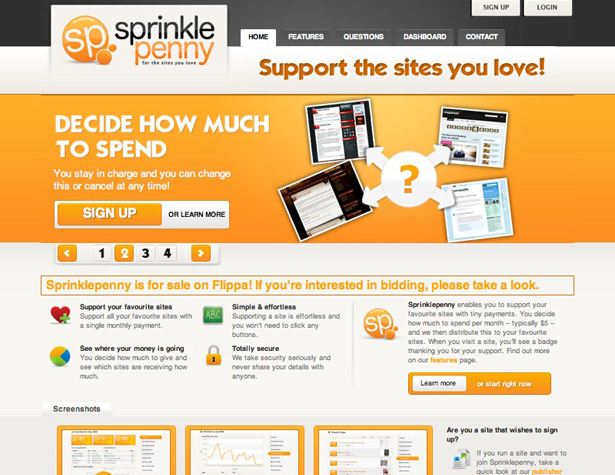
Sprinklepenny
Otro sitio con un control deslizante de contenido.
RivalMap
Un sitio simple con beneficios claramente indicados.
¿Has visto una gran página de llamada a la acción? ¿O tienes tu propio consejo para crear páginas geniales? Compártelo en los comentarios!