Cómo diseñar UX para los Millennials
Ah, millennials. Están llegando a la mayoría de edad y se estima que tienen un poder adquisitivo anual de más de $ 200 mil millones en 2017 . Eso es muy significativo, especialmente cuando se tienen en cuenta las compras de comercio electrónico directamente desde la Web.
Entonces, no es de sorprender que algunos en la comunidad de diseño también estén volviendo su atención específicamente a descubrir cómo diseñar para la generación del milenio. Los Millennials se han criado en, y con tecnología, dándoles un estatus único en comparación con las generaciones anteriores como la generación X y los Baby Boomers. En consecuencia, las consideraciones de diseño deben ser exclusivas de esta generación, simplemente porque ellas, al igual que otras generaciones, hacen las cosas a su manera.
Los diseñadores harían bien en que sus clientes y carreras se concentren en dar a este grupo demográfico lo que quieren y esperan mientras navegan en un sitio.
Aquí hay algunos factores vitales a tener en cuenta al diseñar para usuarios milenarios.
Regla n. ° 1: hacer que sea móvil
Los diseñadores que desean complacer y atraer a los usuarios del milenio deben diseñar con el enfoque de primero en dispositivos móviles, como asegurarse de que sus sitios web se muestren correctamente y sin interrupciones en los dispositivos móviles. Esto es porque las estadísticas muestran que más del 80% de los jóvenes de la generación del milenio, entre 18 y 34 años, poseen un teléfono inteligente. Compare esto con datos demográficos más antiguos, como los de 35 a 54 años de edad, donde el 68% posee teléfonos inteligentes, y aquellos de 55 en adelante, donde solo el 40% posee un teléfono inteligente.
Dado que los millennials pasan mucho tiempo en dispositivos móviles, es una buena práctica poner primero el diseño móvil para atraerlos.
Entonces, ¿qué constituye buenos hábitos de diseño móvil? Estas prácticas hacen:
- mantenga el contenido central del sitio de escritorio y el sitio móvil del mismo modo para evitar confundir a los usuarios;
- optimice para dispositivos móviles, incluso si el contenido principal sigue siendo el mismo, lo que incluye hacer que la experiencia del usuario sea muy fácil de usar;
- defina su grilla y puntos de interrupción de manera apropiada para la experiencia móvil;
- garantizar que las páginas móviles se carguen rápidamente para evitar que los usuarios abandonen el sitio;
- limite las capas de navegación para mantener a los usuarios conectados con el sitio.
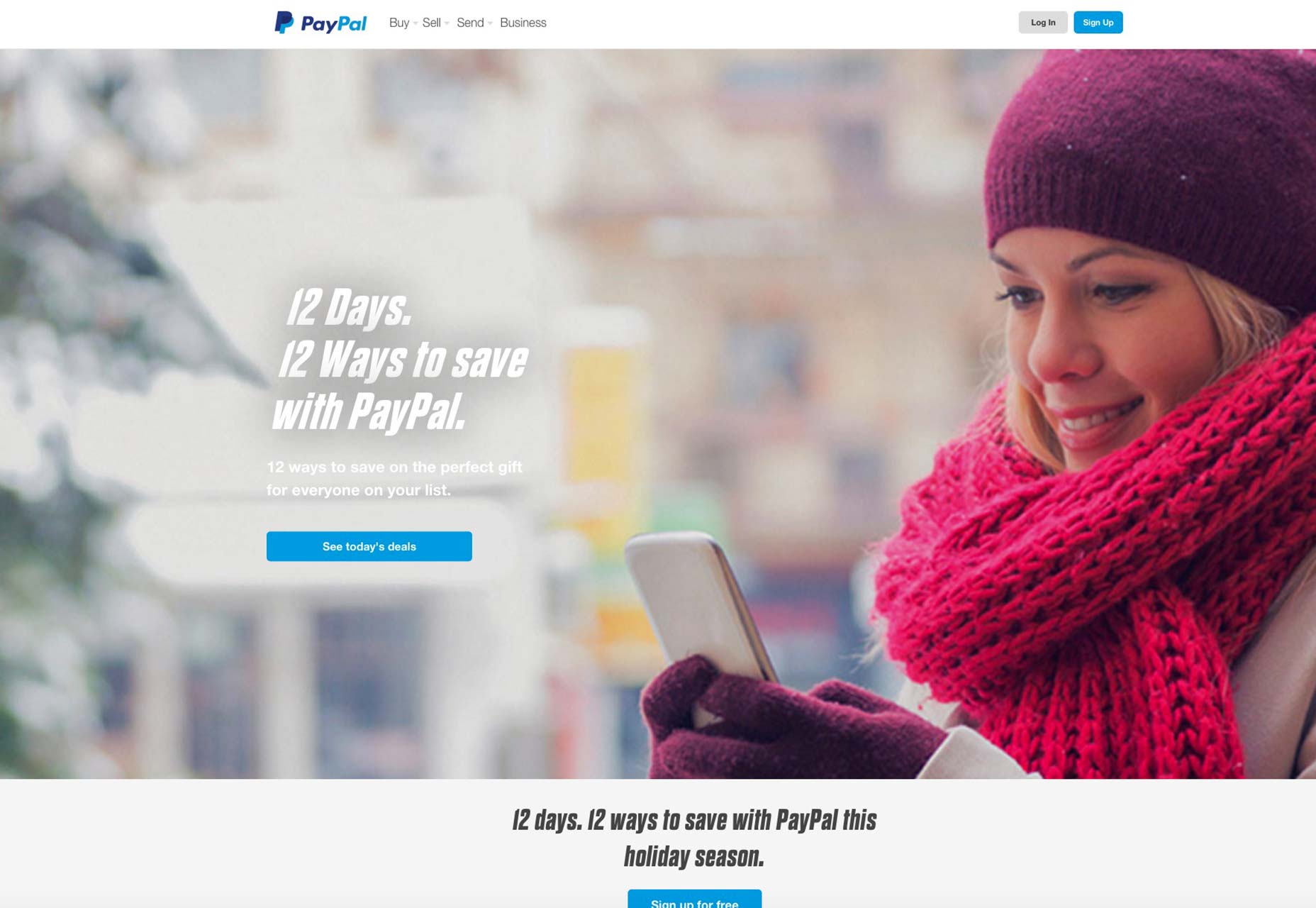
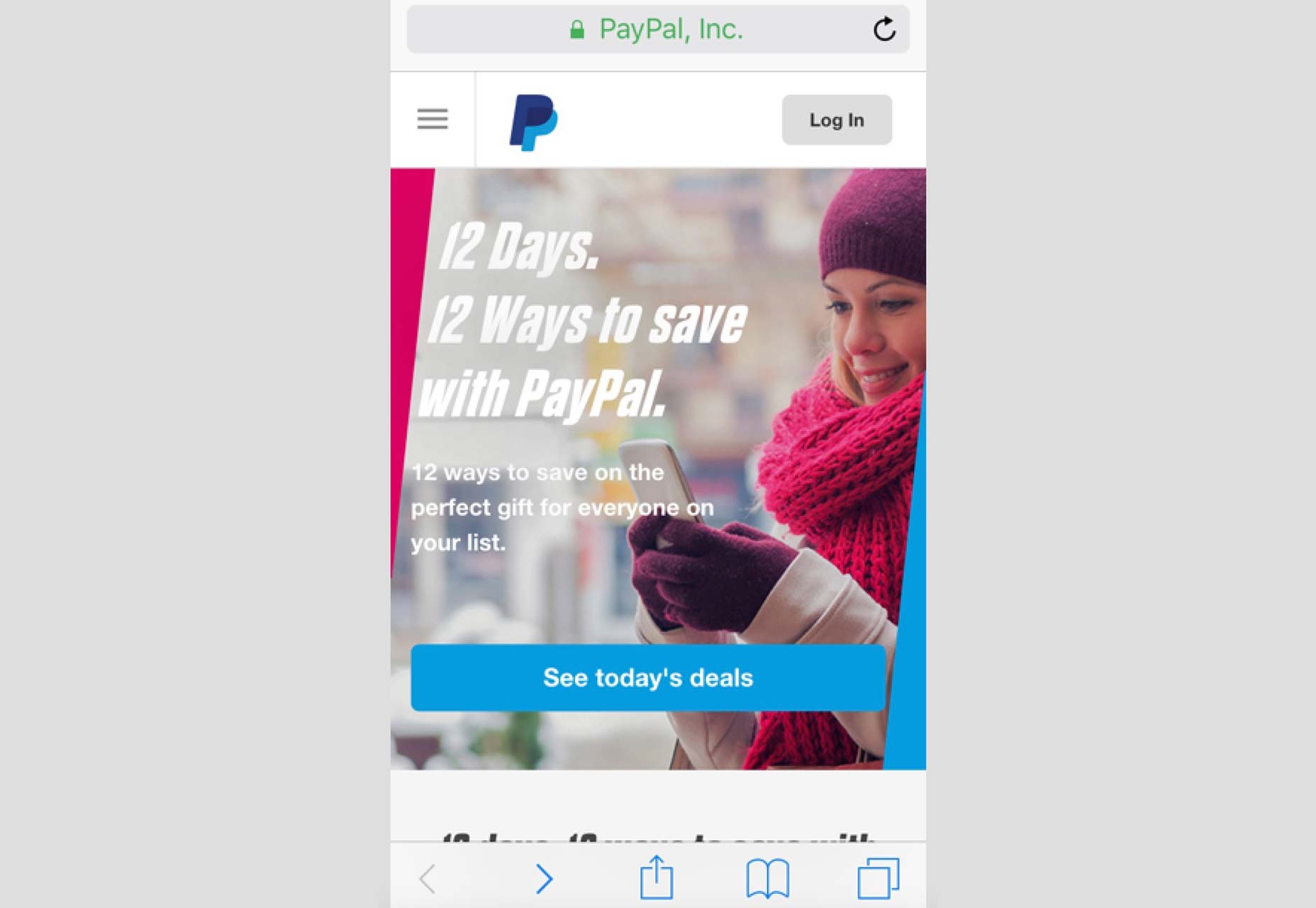
PayPal es un sitio que entiende esto bien. Cuando compara su sitio móvil con la versión de escritorio, inmediatamente nota que el contenido principal es el mismo, el sitio móvil se carga rápidamente y solo hay dos niveles de navegación en el sitio móvil.
Regla # 2: enfatiza la experiencia del usuario
Se deduce naturalmente que la experiencia del usuario de su sitio móvil debe ser de primera categoría si atrae y luego retiene a los millennials. Después de todo, con tantos otros sitios por ahí, los millennials -que no son el grupo más paciente- simplemente irán a otro sitio si el sitio que usted construyó es lento, tiene problemas técnicos o simplemente hace que sea muy difícil para ellos navegar.
Debido a que los millennials pasan tanto tiempo en sus teléfonos móviles, debe brindarles una experiencia de usuario insuperable. Si no lo hace, las conversiones y los dólares pasarán del bolsillo de su cliente al propietario de otro sitio cuyo diseñador haya creado un sitio con mejor UX.
Lo primero que les importa a los usuarios del milenio es encontrar lo que quieren de forma rápida y fácil, ¡así que simplifique la navegación de su sitio! Esto significa cortar los elementos de navegación innecesarios de la versión de escritorio y usar un menú de hamburguesas para ahorrar espacio.
Más allá de esto, también significa diseñar para las interrupciones inevitables, ya sea debido a la vida real o de otras indicaciones en el teléfono inteligente del milenio. Los Millennials pueden mirar sitios móviles o aplicaciones mientras hacen cola en un concierto, o distraerse con algo más mientras están en su sitio móvil, como cuando suena su teléfono.
Para garantizar que puedan regresar a su sitio y usarlo de manera eficiente, mantenga el diseño minimalista y básico, brindándoles exactamente lo que necesitan para realizar tareas, ya sea que compren algo o busquen noticias. Al hacer esto, también reduce su carga cognitiva, lo que hace que sea más probable que puedan terminar lo que estaban haciendo y completar un objetivo de página móvil.
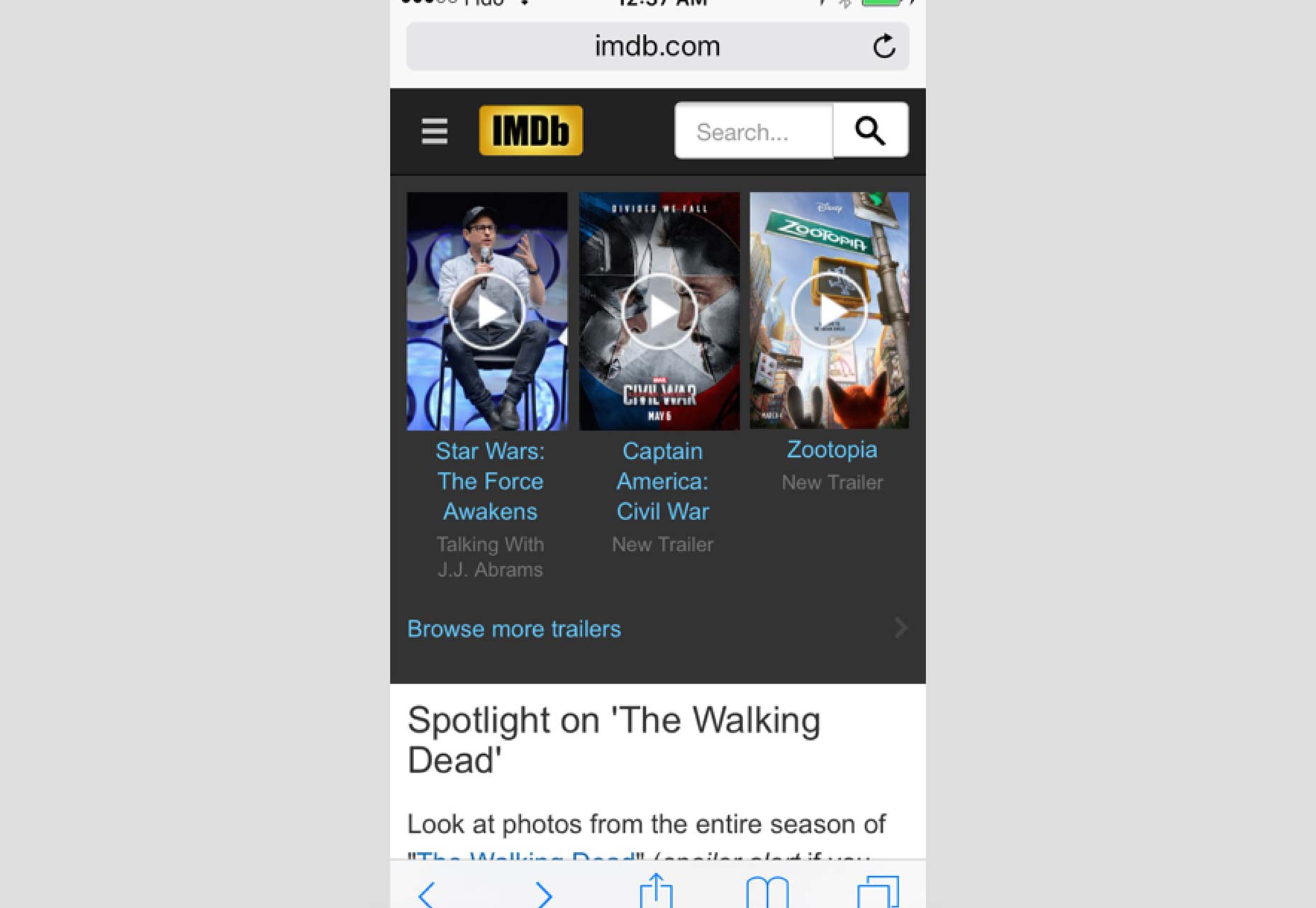
El sitio móvil de IMDB ejemplifica este enfoque UX. Navegar por el sitio en su teléfono móvil es muy intuitivo, con enlaces a películas, actores y televisores fáciles de encontrar, haga clic y regrese después de que cualquier distracción lo aleje del sitio. Sus diseños de página también son muy útiles, por lo que es probable que los millennials puedan encontrar lo que buscan sin problemas, donde sea que estén.
Regla # 3: habilite soluciones de autoservicio en su sitio
Los Millennials están en gratificación instantánea porque fueron criados con tecnología, tanto que esperan que el servicio al cliente sea tan fácil como enviar un tweet o hacer clic en un botón de llamada a la acción. Las encuestas muestran que, de acuerdo con este tema de estar en control, los millennials quieren que las soluciones de servicio al cliente sean cada vez más enfoques de autoservicio.
Esto significa no llamar a un número para navegar a través de un menú de teléfono largo para eventualmente hablar con una persona en vivo, ¡ni significa un chat en vivo o enviar un correo electrónico al servicio al cliente! Significa empoderar a los millennials para que resuelvan los problemas del servicio al cliente por su cuenta directamente en un sitio, eliminando la molestia de tratar con otra persona.
Entonces, ¿cómo se puede diseñar este aspecto de autoservicio en los sitios de sus clientes?
Incluya abundantes recursos como foros de discusión y comunidad altamente activos y regularmente monitoreados, así como una página dedicada exclusivamente a preguntas frecuentes, tutoriales de autoayuda y sugerencias para la resolución de problemas. Sus usuarios milenarios definitivamente apreciarán poder resolver problemas por su cuenta mucho más rápido que tener que esperar un representante de servicio al cliente para ayudarlos.
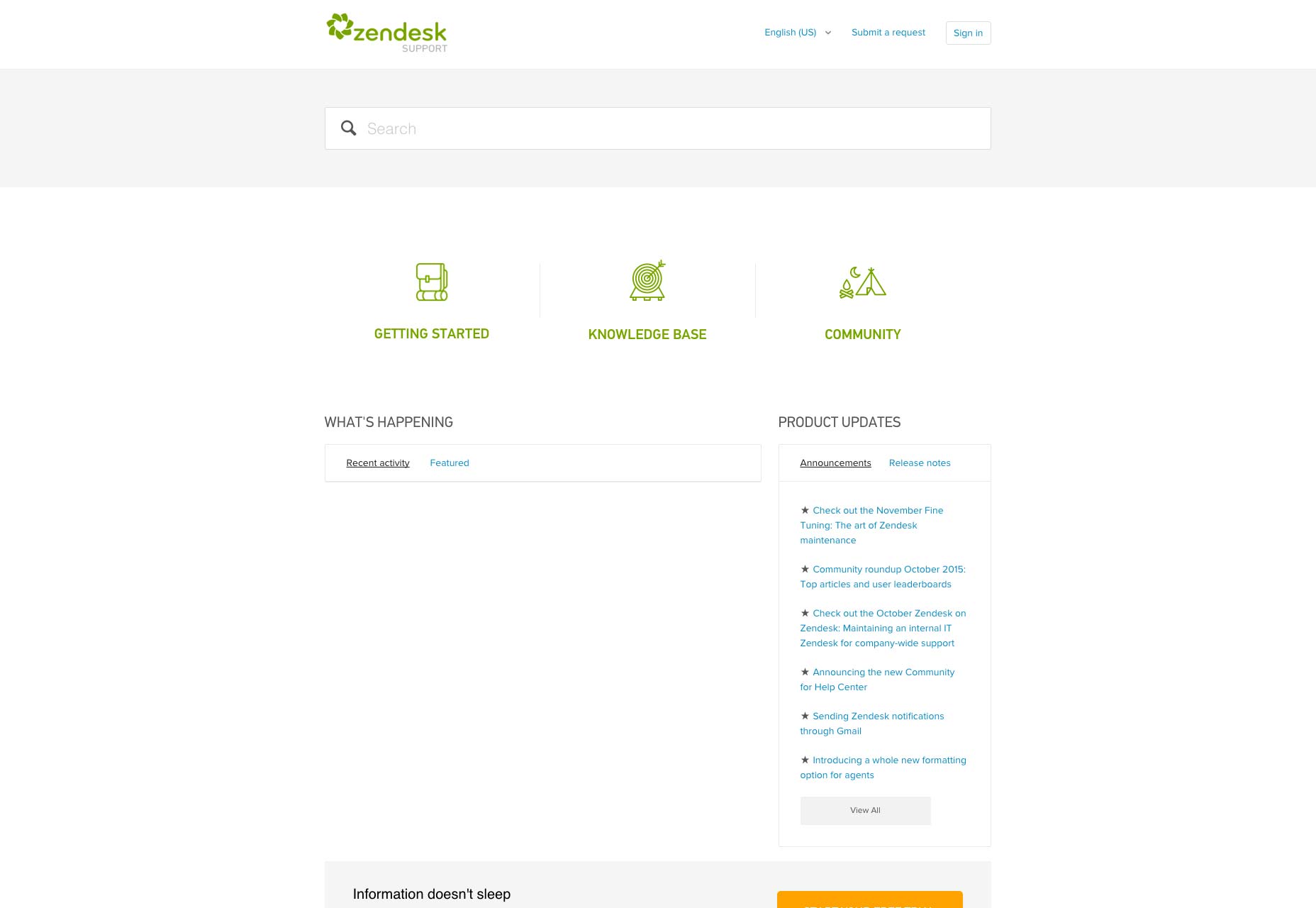
Un gran ejemplo de un sitio que hace esto de manera excelente es Zendesk. Su página de soporte está atestado de opciones de autoservicio, todo desde un foro comunitario que alienta a los usuarios a hacer preguntas, hasta una base de conocimiento exhaustiva donde los conceptos básicos de uso de Zendesk se publican en un formato fácil de leer. Los Millennials seguramente aprecian tanta eficiencia, control y recursos que siempre están disponibles a su alcance cuando los necesitan.
Los Millennials aprecian estos toques de diseño
Debe saber cómo se comportan los millennials en la Web para diseñarlos de manera efectiva. Esto se aplica a sus esfuerzos de comercio electrónico, así como simplemente a que los millennials vuelvan al mismo sitio y lo vean como un recurso confiable y agradable una y otra vez.
No es difícil comprender la experiencia del usuario milenario: todo lo que tienes que hacer es mirar qué dispositivo usan más, y resulta ser móvil. Armado con este conocimiento, su enfoque de diseño debería estar en el móvil primero para la generación del milenio. En cualquier caso, el diseño con dispositivos móviles como prioridad es una práctica recomendada del diseño web en la actualidad ya que cada vez más personas compran, leen e investigan en dispositivos móviles.
Entonces, para enganchar a sus clientes con un pedazo de esa friolera de 200 mil millones de dólares de poder de gasto milenario, es su mejor interés como diseñador adoptar estas reglas en su próximo proyecto de diseño.