Cómo Infinite Scrolling rompe UX
En este momento, los usuarios están más que familiarizados con el desplazamiento infinito: la técnica de diseño que continuamente actualiza una página cuando se desplaza hacia abajo. Ostensiblemente diseñado para reemplazar la paginación, el desplazamiento infinito ha sido aclamado como más amigable para la experiencia del usuario y más conveniente, ¿pero realmente lo es?
A veces, la sabiduría convencional está simplemente equivocada, como ocurre en el caso del desplazamiento infinito. Cuando todos piensan que una técnica específica es lo mejor desde que se cortó el pan, eso suele ser un indicador de lo exagerado que es. Eso es exactamente lo que está pasando con el desplazamiento infinito.
El rendimiento de la página tiene moretones
En la web, la velocidad de carga de páginas es todo. Los estudios han demostrado que los tiempos de carga lenta resultan en personas que abandonan el sitio de su cliente y una espiral descendente en las tasas de conversión en general. Los clientes de su cliente y los visitantes del sitio no se preocupan por lo bien que se ve su sitio y si tiene gráficos sofisticados o no.
a los visitantes no les importa lo atractivo que se vea su sitio y si tiene gráficos sofisticados o no ... [ellos] se preocupan por ... los tiempos de carga de páginas
Lo que sí les importa más que cualquier otra cosa son los tiempos de carga de páginas. Y esas son malas noticias para quienes tienen un sitio de desplazamiento infinito.
Verá, cuantos más usuarios se muevan infinitamente hacia abajo en una página, más contenido inevitablemente se cargará en la misma página. Como resultado, el rendimiento de la página se ralentizará cada vez más, lo que provocará una experiencia de usuario más agravante para las personas que intenten leer dicho contenido en la página.
Esto no se aplica necesariamente a todas las páginas de desplazamiento largo, por supuesto, pero cada vez que una página tenga más trabajo cuando necesite cargar más contenido, se encontrará con problemas de rendimiento, especialmente si la página es muy larga. .
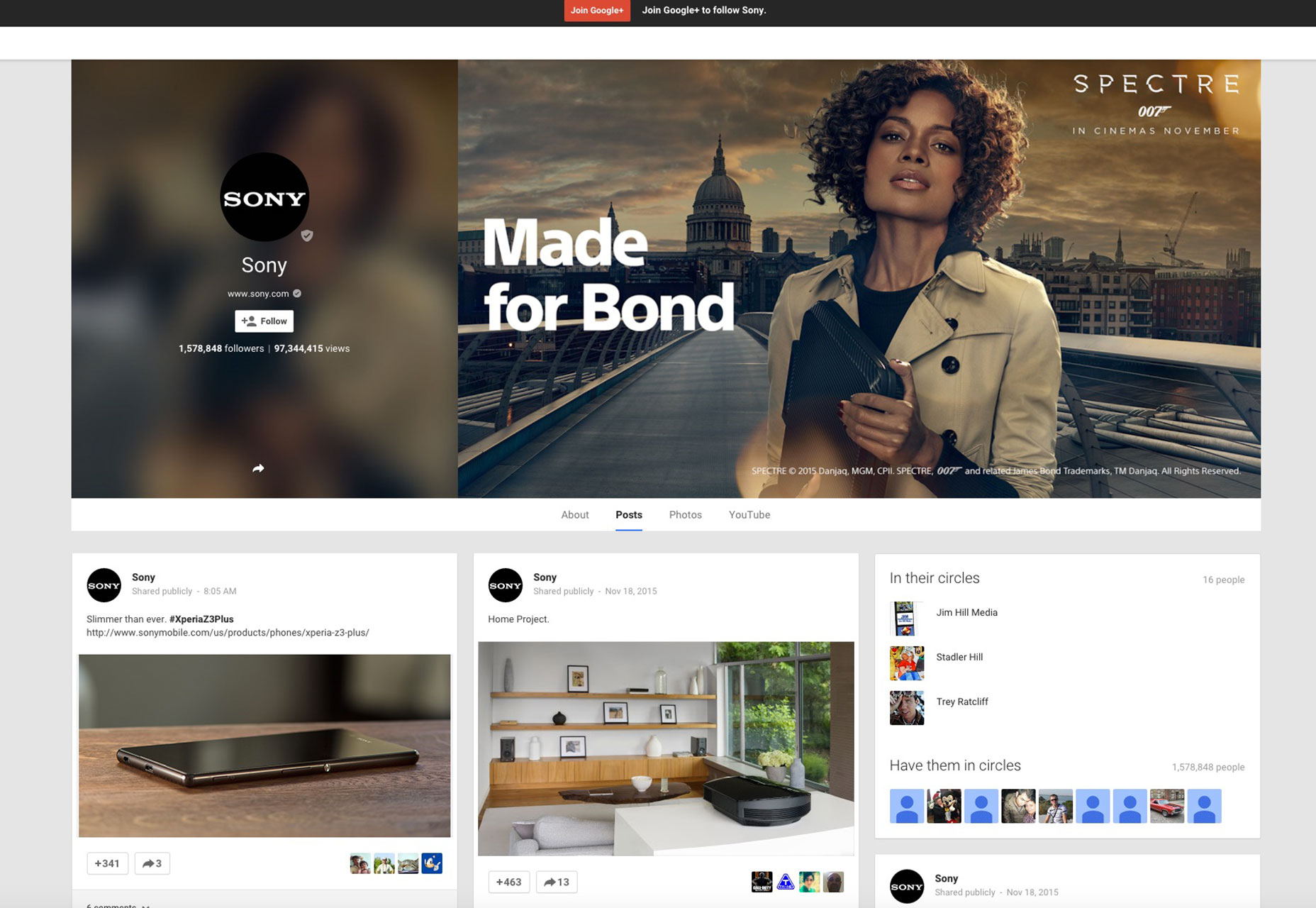
Google Plus se basa en desplazamiento infinito, y no siempre es la mejor idea. En La página de Google Plus de Sony , los usuarios son recibidos con toneladas de contenido en forma de actualizaciones de la compañía. Si, por ejemplo, quieren retroceder unos meses para ver publicaciones anteriores, tienen que desplazarse infinitamente durante un tiempo, lo que significa que cada vez se carga más contenido en esta página. Como resultado, después de un tiempo, pueden pasar varios segundos hasta que se carguen nuevas publicaciones después de cada actualización de sección.
La posición de desplazamiento está olvidada
Tal vez la mayor preocupación de los usuarios que han tratado con el desplazamiento infinito es que el punto en el que dejas de desplazarte por una página de desplazamiento infinito no se registra como lo ha solucionado tu navegador. Esto genera frustraciones particulares al hacer clic en un enlace desde un lugar determinado en una página de desplazamiento largo y dirigirse a la siguiente página o sitio web en la misma pestaña. Cuando intentes retroceder haciendo clic en la flecha hacia atrás, nunca terminarás en el mismo lugar.
Una vez que regrese a la página original, tendrá que comenzar desde el principio del desplazamiento infinito para llegar al mismo lugar, lo que desperdicia mucho tiempo y puede ser bastante desalentador para algunos usuarios. Esto se debe a que las páginas de desplazamiento infinito normalmente reinician el desplazamiento al principio una vez que los usuarios se van.
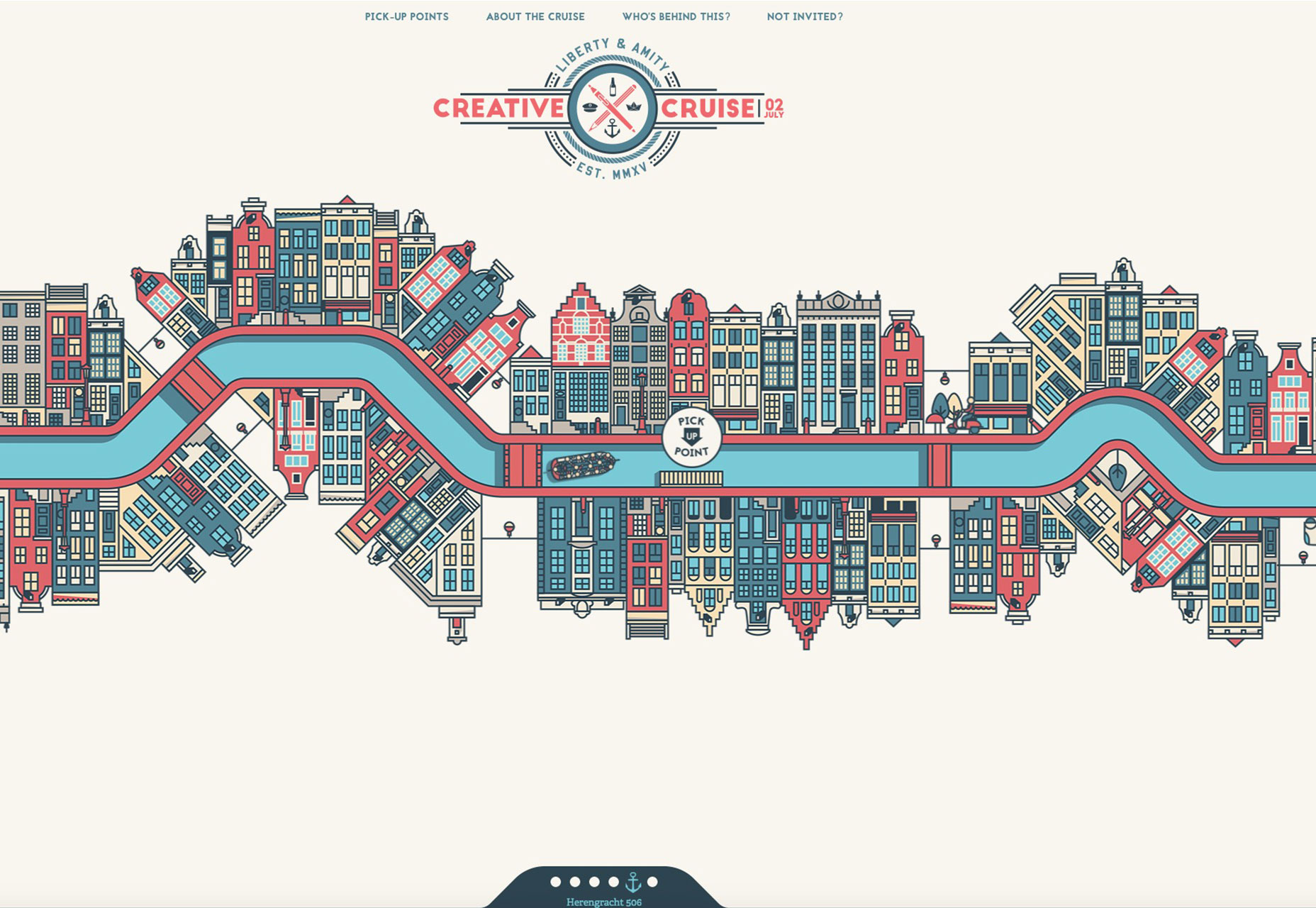
Un gran ejemplo de este notorio problema se puede encontrar en La página de desplazamiento largo de Creative Cruise . Un ejemplo muy singular de diseño web, presenta un motivo de narración de historias que rastrea la ruta del crucero de oeste a este. Así que cuando te desplazas hacia abajo en la página, estás desplazándote hacia la derecha.
Digamos que está desplazándose por la página y llega a Herengracht 506, que es el quinto punto de recogida en el crucero. Ya casi has terminado de aprender todos los puntos de recogida, ya que este lugar es el segundo del último. Sin embargo, de repente, desea obtener más información sobre este crucero porque el diseño interesante ha despertado su imaginación.
Oh! Existe el enlace "Acerca del crucero" en la parte superior de la navegación horizontal, por lo que debe hacer clic para obtener más información. Después de pasar un poco de tiempo leyendo sobre el crucero, decides presionar el botón Atrás para intentar reanudar desde el punto de recogida cinco, Herengracht 506, pero has descubierto decepcionantemente que el desplazamiento infinito ha restablecido toda la página, y tienes para comenzar desde el principio otra vez, desplazándose a través de todos los puntos de recogida para llegar al mismo punto.
¡Frustrante! Es casi como ser penalizado a un nivel en un videojuego al ser hecho para comenzar el viaje una vez más desde el principio.
Los pies de página son duros (o francamente imposibles) de usar
Los pies de página suelen contener información importante para los visitantes del sitio, como los enlaces Acerca de, Contacto e incluso Privacidad de un sitio. Los usuarios esperan que dicha información se pueda hacer clic fácilmente, en caso de que tengan alguna duda o simplemente deseen detalles adicionales. Desafortunadamente para estos usuarios, el desplazamiento infinito a veces hace casi imposible hacer clic exitosamente en estos enlaces de pie de página.
Para algo tan ubicuo y aparentemente popular como el desplazamiento infinito, está lejos de ser perfecto
Tan pronto como creas que tienes oportunidad de hacer clic en un enlace en el pie de página después de desplazarte hacia abajo hasta cierto punto, ¿adivina qué sucede? El desplazamiento infinito se hace cargo automáticamente, revelando la siguiente capa de contenido y ... empujando el pie de página más hacia abajo. Esto crea un círculo vicioso de desplazamiento hacia abajo, viendo el pie de página, tratando de hacer clic en él en vano, y luego empujarlo hacia abajo. ¡Eso no es muy satisfactorio!
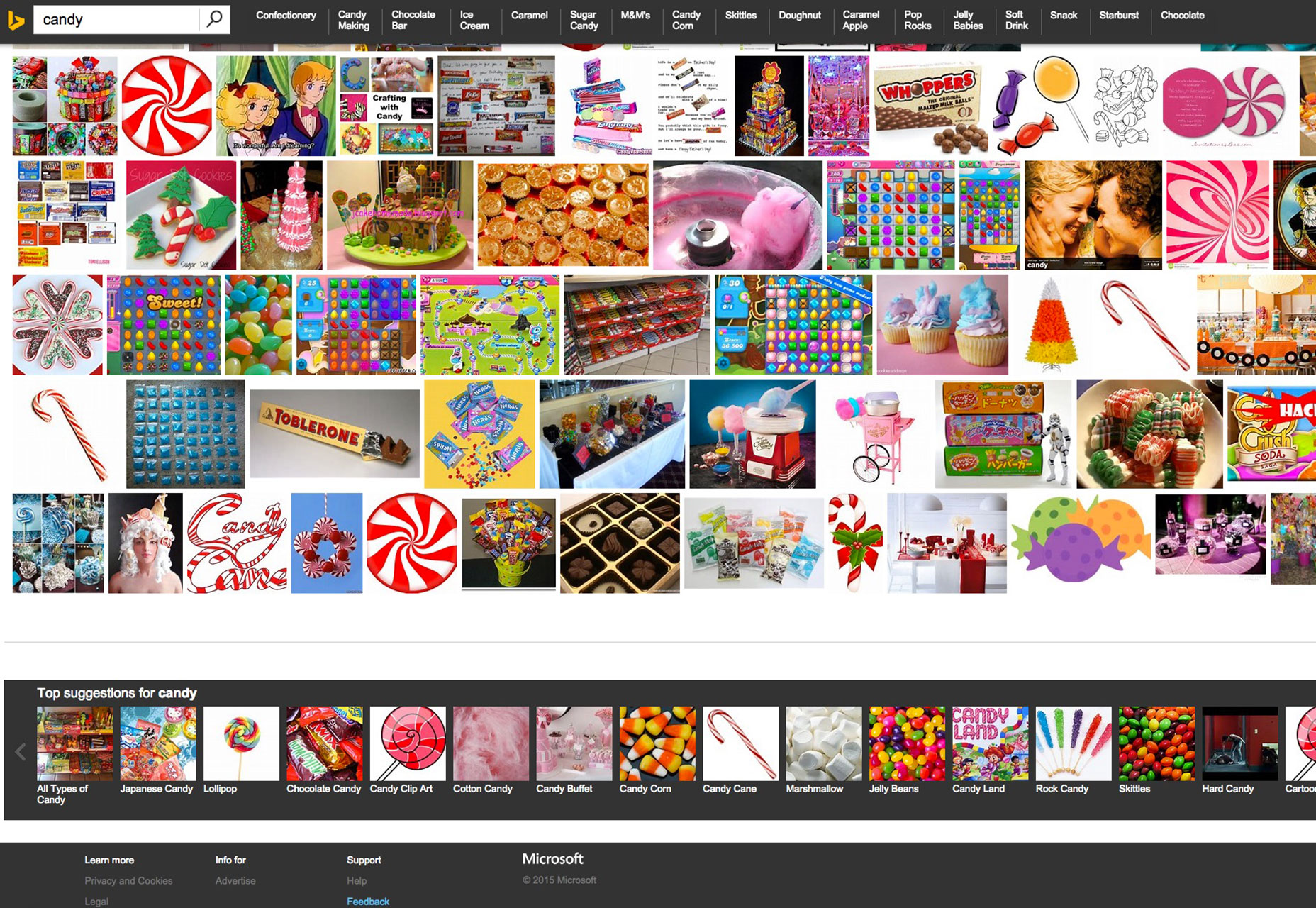
Tomar Imágenes de Bing , por ejemplo. Para esta búsqueda de "dulces", obtienes un suministro aparentemente interminable de imágenes que muestran este dulce regalo. Cuando hace clic en "Ver más imágenes" después de su búsqueda inicial, el pie de página seguirá siendo empujado hacia abajo.
El pie de página contiene enlaces como "Más información" y "Ayuda", pero no podrá hacer clic en ninguno de estos enlaces útiles hasta que la página deje de desplazarse infinitamente, lo cual lleva un tiempo. Esto lo convierte en un momento molesto tratando de alcanzar al pie de página.
Aún necesita trabajo
Para algo tan ubicuo y aparentemente popular como el desplazamiento infinito, está lejos de ser perfecto y necesita mejoras en estas áreas clave antes de que los diseñadores se sientan cómodos implementando esta técnica de diseño para sus clientes. Solo sirve para mostrarle que algo que ha sido ampliamente adoptado no es prueba de su utilidad.
Sí, el desplazamiento infinito es una alternativa a los retrasos para alcanzar el contenido que causa la paginación, pero también crea sus propios problemas.
Los diseñadores deben sopesar los pros y los contras del desplazamiento infinito antes de saltar en su carro de desplazamiento largo. Después de todo, los visitantes del sitio de su cliente merecen algo mejor que sufrir largos tiempos de carga de página debido a un contenido excesivo, posiciones de desplazamiento que no son fijas y pies de página que siempre están fuera de su alcance.