7 maneras de contar una gran historia con diseño
Un sitio web es más que un lugar para guardar información sobre su aplicación, cartera o productos. Debe contar una historia para atraer y deleitar a los usuarios. (Ese es uno de los elementos clave que les ayudará a quedarse.)
Si bien una buena historia puede comenzar con una idea en lápiz y papel, cobra vida gracias al diseño.
1. Interactúa con las imágenes
El diseño debe involucrar visualmente al usuario. Comience con imágenes claras y nítidas. Las fotos estelares, las ilustraciones interesantes o los videos que sorprenden ayudarán a captar la atención y causar una primera impresión.
Pero el concepto de "mostrar, no decir" no se detiene ahí.
La historia debe estar llena de imágenes, tanto visualmente a través de técnicas de diseño y con las palabras en la pantalla. Desarrolle una paleta de colores que responda a la historia que está contando, con elementos que lleven a los usuarios a completar un objetivo o tarea en el diseño. Una buena historia ayudará a guiar a los usuarios a lo largo del camino. El diseño debe ser una coincidencia visual obvia.
2. Desarrolla un personaje
En el diseño de sitios web, hablamos mucho sobre usuarios. Es una parte clave del proceso de desarrollo. Llévelo al siguiente nivel con un personaje de su historia con el que los usuarios puedan identificarse e identificarse.
El personaje puede ser real y viajar a lo largo del diseño, o puede percibirse como una voz en el contenido.
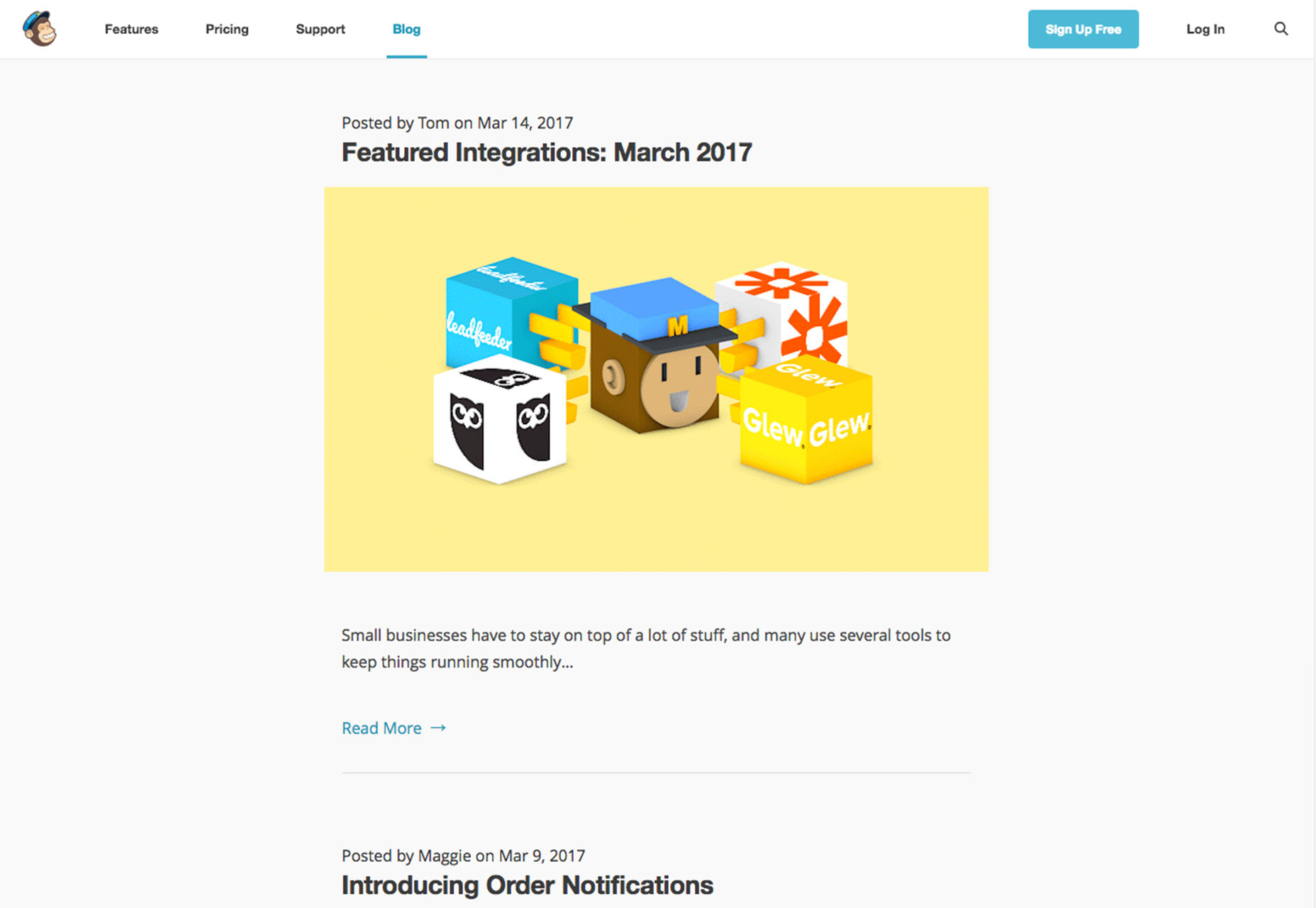
Un gran ejemplo de desarrollo de personajes es la plataforma de correo electrónico, MailChimp. Freddie, la mascota de dibujos animados de la compañía y el logotipo aparece en todo el diseño, en el blog y en las promociones. El personaje hace algunas cosas para la compañía:
- Primero, el personaje ayuda a aclarar el nombre de la compañía. Como se imitó en una campaña publicitaria generalizada, hubo cierta confusión acerca de "MailChimp". Ver a un chimpancé al lado de las palabras puede hacerlo más claro.
- El personaje ayuda a mostrar la naturaleza divertida que retrata la compañía. El tono y las imágenes son ligeras y simples.
- Freddie proporciona a la compañía una historia cuando no tienen muchas otras cosas de qué hablar en aspectos promocionales. ¿Cómo llegó el chimpancé? ¿De dónde viene su nombre? y así. El personaje ayuda a mantener la historia de la compañía fresca y avanzando.
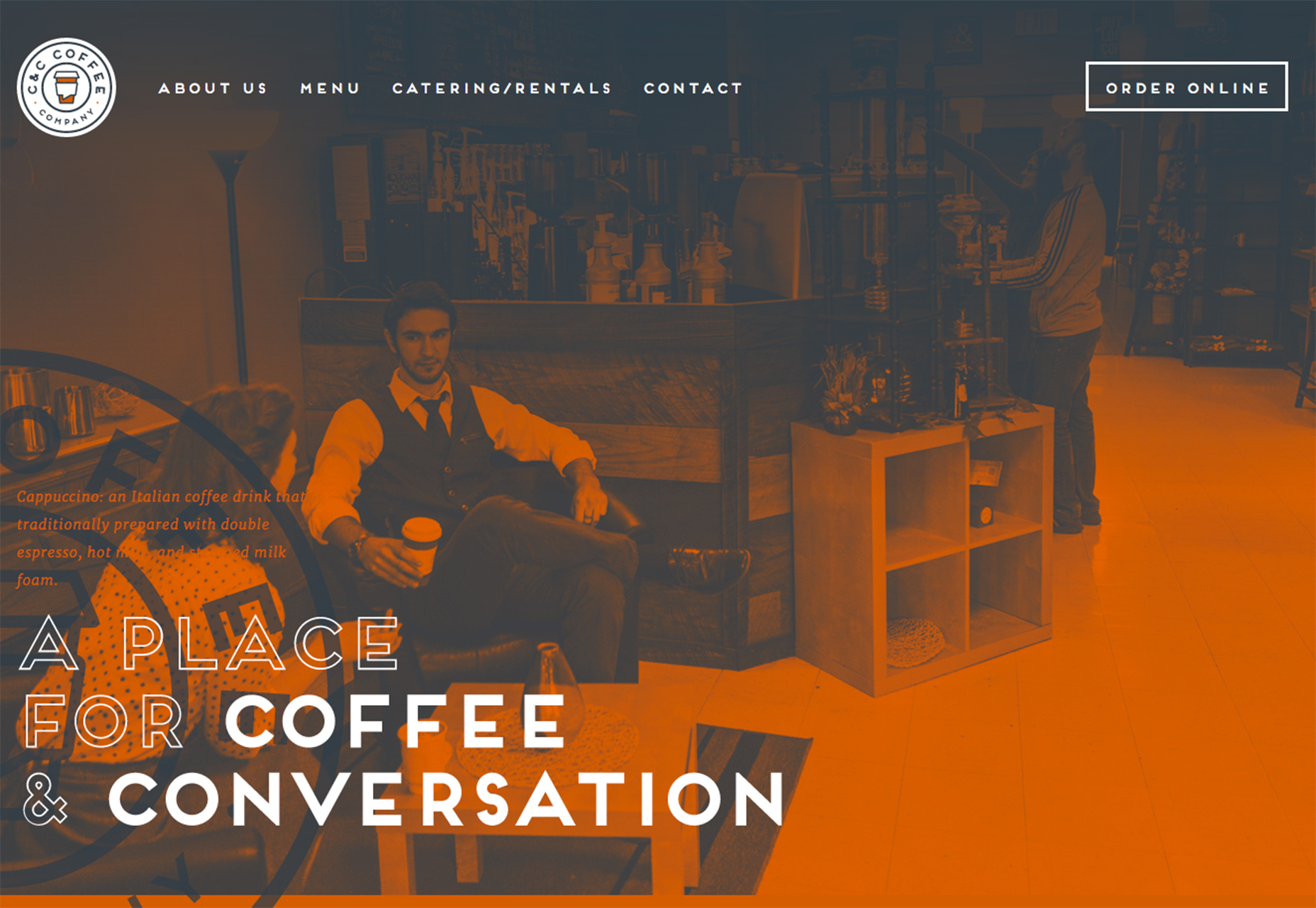
3. Invitar a la participación
Agregue valor al diseño con elementos interactivos combinados con acciones comunes. Agregue toques de animación a botones que los usuarios deben notar o ayudar a dirigir la vista hacia ciertos elementos con señales direccionales como flechas o imágenes que se "inclinan" hacia ese elemento interactivo.
Considere otros efectos que pueden mantener a los usuarios involucrados con la historia. El desplazamiento en paralaje, por ejemplo, es una forma muy atractiva de ayudar a fomentar el movimiento en la pantalla. Esa es una de las razones por las que esta técnica es tan popular.
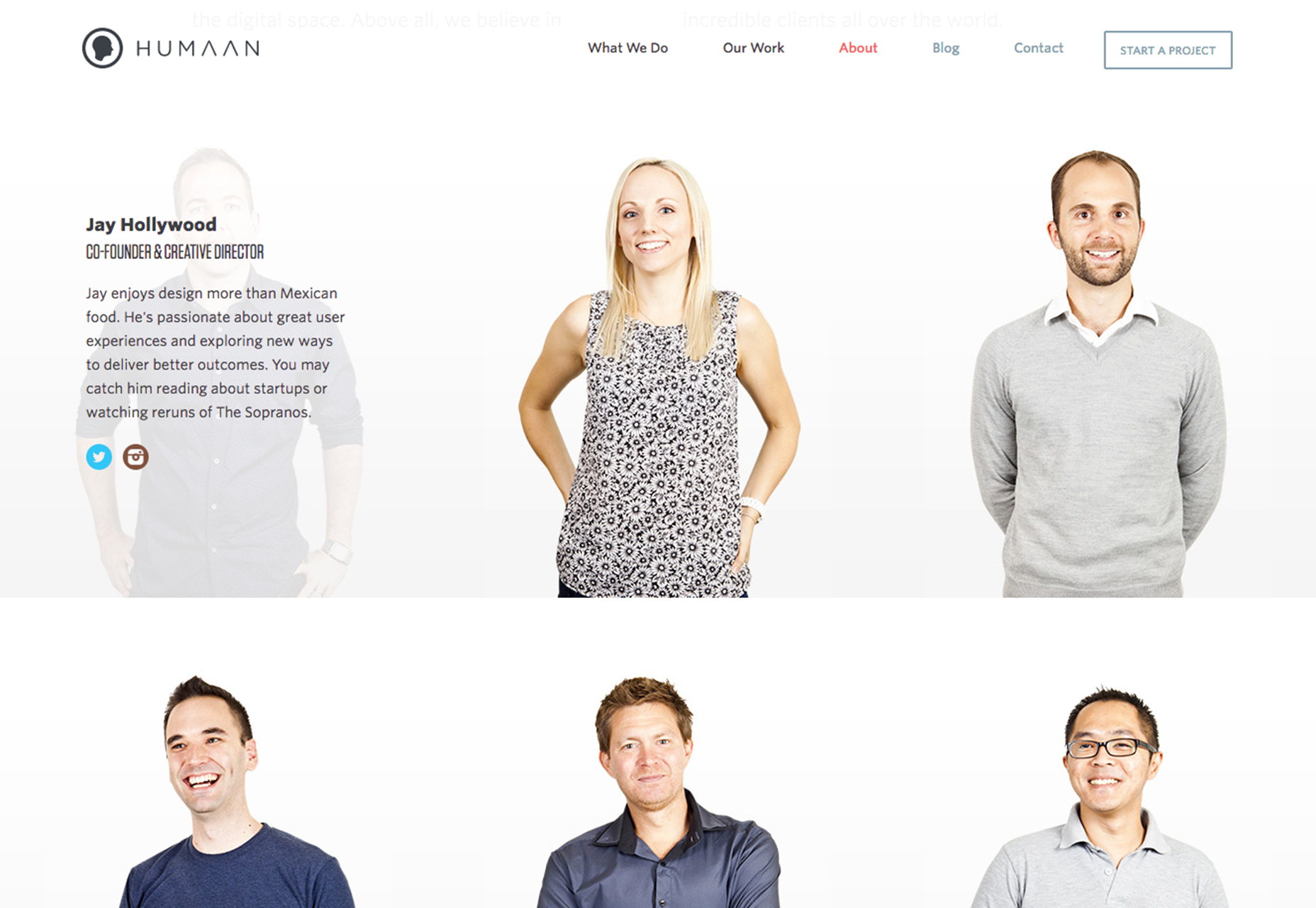
Una buena historia no tiene que ser compleja. Humaan avanza en su historia con animaciones de hover simples combinadas con fotos del equipo para ayudarlo a conocer a las personas detrás de la compañía. Es simple y efectivo. (Tenga en cuenta la fotografía del personal también. Las posturas divertidas y las expresiones faciales dejan que el personaje de cada miembro del equipo brille).
4. Diseña un juego
Una de las partes más difíciles de contar una historia es desarrollarla. Si no sabe por dónde empezar, un juego simple puede ayudarlo a enfocarse e incluso a proporcionar una vía divertida para los usuarios.
El truco para agregar un juego al diseño es mantenerlo simple, corto y proporcionar algún tipo de recompensa por el esfuerzo, como un código de cupón o una insignia virtual.
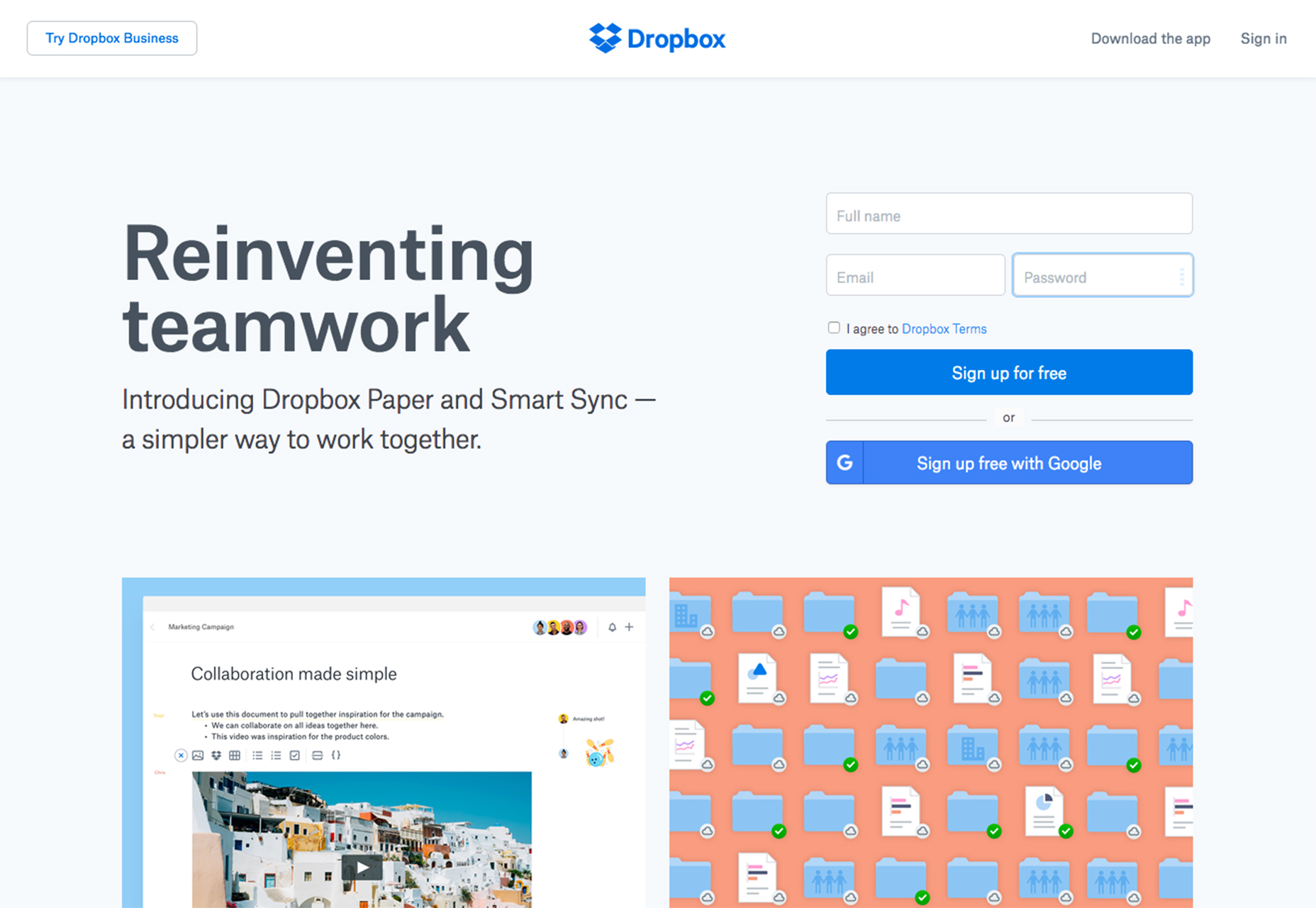
No tiene que ser el juego de estilo Pokémon en el que probablemente estés pensando. Considera Dropbox. El objetivo para muchos usuarios es obtener más espacio en su cuenta de almacenamiento en la nube. Invitar a otros a utilizar Dropbox, iniciar sesión desde varios dispositivos y conectar cuentas de correo electrónico se encuentran entre las herramientas de gamificación que la empresa utiliza para brindarles a los usuarios más espacio de almacenamiento. El juego es simple, hay recompensas por el éxito y ha ayudado a crear un equipo de usuarios leales de Dropbox.
Para los usuarios que no quieren jugar o pueden completar suficientes tareas, Dropbox ofrece un plan pago para saltear y ganar de inmediato. (Ese es el otro truco de una historia de estilo de juego: los usuarios deben poder ganar).
5. Haz que las interacciones miccionales sean significativas
Piense en los pequeños elementos del diseño con los que los usuarios interactuarán. Los sitios web de redes sociales en particular generan tanto compromiso porque crean experiencias simples con microinteracciones.
Como repaso, las microinteracciones son pequeños momentos en los que un usuario interactúa con un diseño. Cada vez que cambie una configuración, envíe un mensaje, inicie sesión o como un estado que haya presenciado una microinteracción. Desde hacer clic en el corazón de Instagram (y verlo en rojo) hasta tocar para retweet, estos bucles de retroalimentación son los que hacen que los usuarios regresen.
Microinteracciones significativas crean una demanda para el diseño. Agrega un nivel de función para los usuarios que hace que la experiencia en general valga la pena.
Las microinteracciones también hacen que un diseño sea útil o deseado. Conecte estos momentos con los objetivos clave de su sitio web. Puede ser cualquier cosa, desde permitir que los usuarios compartan un producto que acaban de comprar, hasta agregar algo a una lista de deseos o registrarse para recibir una alerta.
6. Crea una narrativa
Cada historia tiene un comienzo, un medio y un final.
Si el diseño de su sitio web no representa el flujo de esta historia, los usuarios pueden confundirse o perderse. Aquí está la más simple de las fórmulas:
- Comienzo: Logotipo y título. Permita que los usuarios sepan quién es usted y por qué están en su sitio web.
- Medio: Toda la narración de apoyo que te hace especial. ¿Qué puedes hacer por las personas que están en tu sitio? ¿Qué deberían esperar?
- Fin: una llamada a la acción obvia, como un formulario, la capacidad de hacer una compra o un enlace a otra cosa.
7. Mantenga la historia simple
Esto puede sonar en contra del consejo en el n. ° 6, pero la historia debe ser simple. Este no es un volumen de 1.500 páginas. Una historia simple es aquella que podrías explicar en 5 segundos o menos.
La historia debe captar a los usuarios de inmediato, dejar una impresión y hacer que quieran regresar. Sí, puedes hacer esto con un principio, un medio y un final.
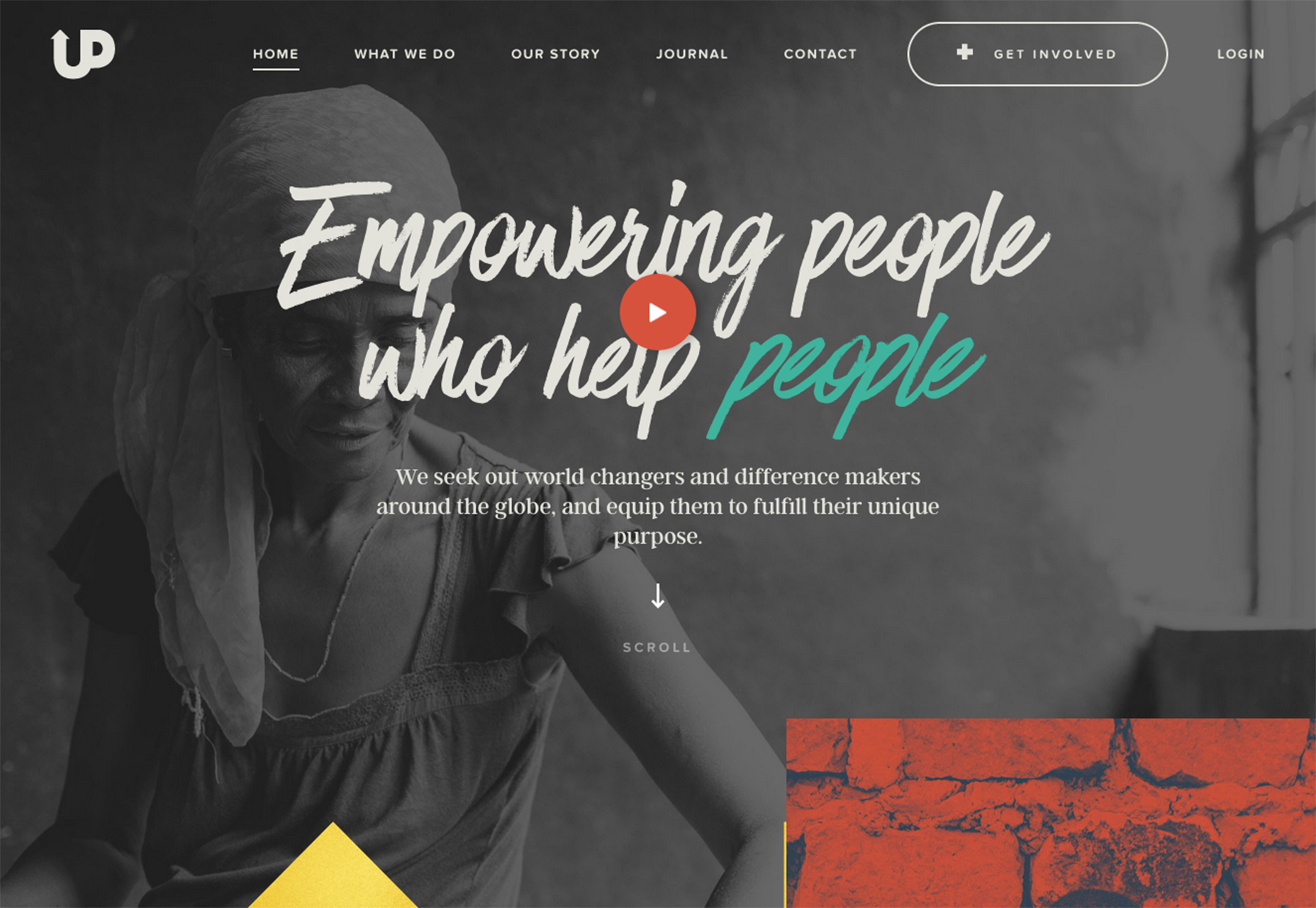
Upstream hace todo esto en la página de inicio: los usuarios pueden desplazarse por más de la "mitad" de la historia, pero se vislumbran las tres partes en la página de inicio. Las imágenes y el texto cuentan una historia de necesidad y ayudan a las personas de Upstream a ayudar. Hay un botón "involucrarse" en la pantalla y la imagen es tan llamativa que desea ayudar.
La historia es simple y efectiva. Los usuarios son más propensos a recordarlo ... y a ti.
Conclusión
Cuando diseñas una historia, lo más importante que debes recordar es que tu historia debe ser tuya. No trates de ser algo que no eres. Los usuarios tienen más probabilidades de conectarse con la autenticidad que una narrativa inventada.