5 maneras de mejorar el UX de la búsqueda en el sitio
La búsqueda es como una conversación entre el usuario y el sistema: el usuario expresa su necesidad de información como una consulta, y el sistema expresa su respuesta como un conjunto de resultados. La búsqueda es una actividad fundamental y un elemento crítico para crear un sitio con contenido pesado.
En este artículo, me gustaría compartir 5 sugerencias que lo ayudarán a mejorar la búsqueda de UX.
1. Coloque el cuadro de búsqueda donde los usuarios esperan encontrarlo
No es bueno cuando los usuarios tienen que buscar el cuadro de búsqueda porque no se destaca y no es fácil de detectar.
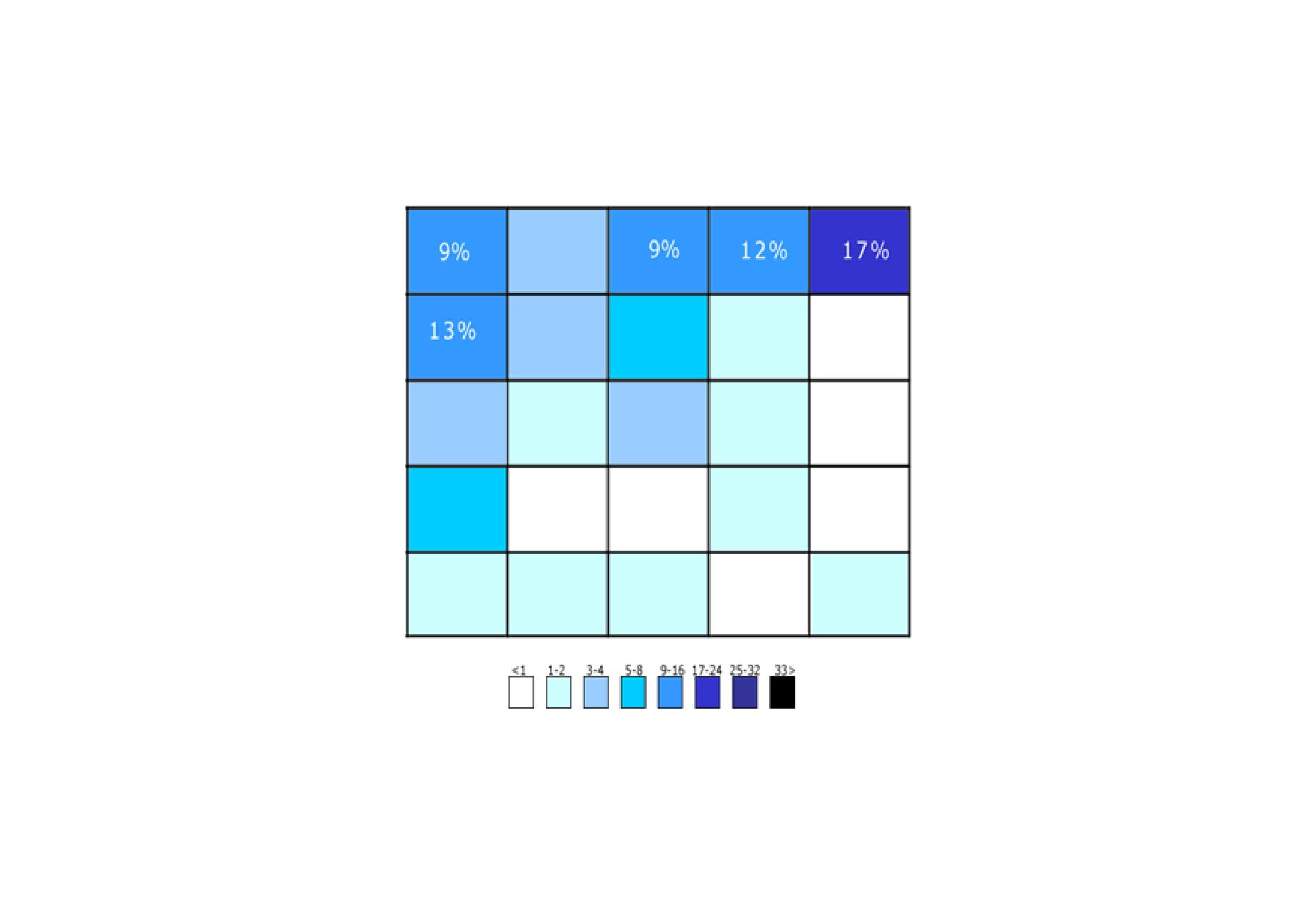
El gráfico que ve a continuación fue tomado de un estudio de A. Dawn Shaikh y Keisi Lenz: muestra la posición esperada del formulario de búsqueda del sitio en una encuesta con 142 participantes. El estudio encontró que el lugar más conveniente para la mayoría de los usuarios es el área superior izquierda o superior derecha de una página en su sitio.
Las áreas donde los participantes esperaban que se encuentre la búsqueda. La esquina superior derecha sigue siendo el primer lugar donde los usuarios esperan encontrar la búsqueda.
Por lo tanto, coloque un cuadro de búsqueda en el área superior derecha o centro superior de su diseño y se asegurará de que sus usuarios lo encuentren donde esperan que esté.
Idealmente, el cuadro de búsqueda debe ajustarse al diseño general del sitio web y, sin embargo, debe destacarse ligeramente cuando los usuarios lo necesiten.
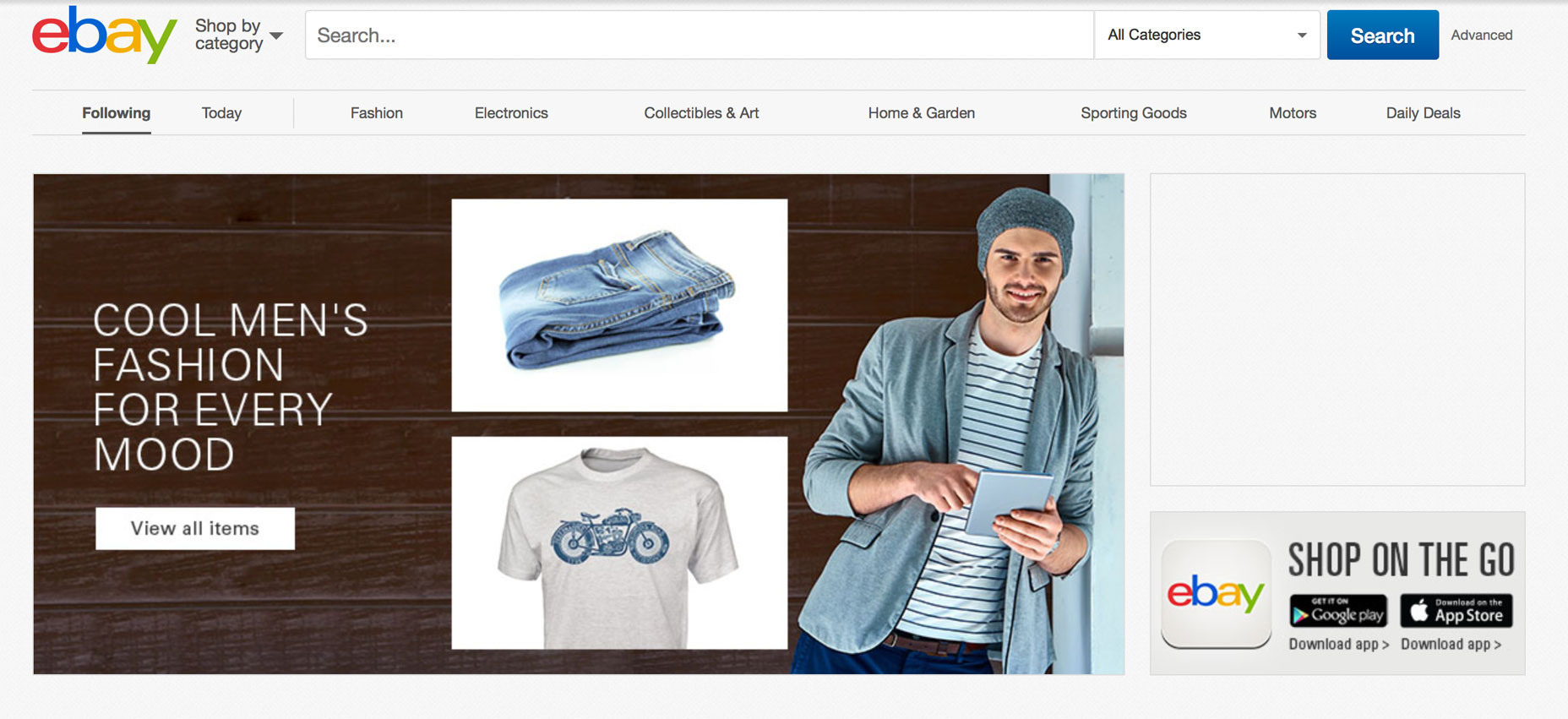
Mientras más contenido tenga, más prominentemente desea mostrar su función de búsqueda. Si la búsqueda es esencial para su sitio (por ejemplo, su sitio web es una tienda de comercio electrónico), use mucho contraste para que el campo y el icono se destaquen del fondo y de los elementos circundantes.
La búsqueda es una de las características más importantes para eBay. Tenga en cuenta el color de contraste para el botón "Buscar" en la página de inicio de eBay
2. Utilice un tamaño de campo apropiado para el campo de entrada de búsqueda
Hacer el campo de entrada demasiado corto es un error común entre los diseñadores web. Cuando los usuarios escriben consultas largas, solo se ve una parte del texto a la vez, lo que significa una mala usabilidad, ya que los usuarios no pueden revisar y editar fácilmente su consulta. De hecho, cuando el cuadro de búsqueda tiene un número limitado de caracteres visibles, los usuarios se ven obligados a utilizar consultas breves e incompletas, ya que las consultas más largas serían difíciles de leer.
Si los campos de entrada se clasifican según su entrada esperada, son más fáciles de leer e interpretar para los usuarios. Una regla general es tener una entrada de texto de 27 caracteres (este tamaño acomoda el 90% de las consultas).
3. Dejar en claro lo que los usuarios pueden buscar
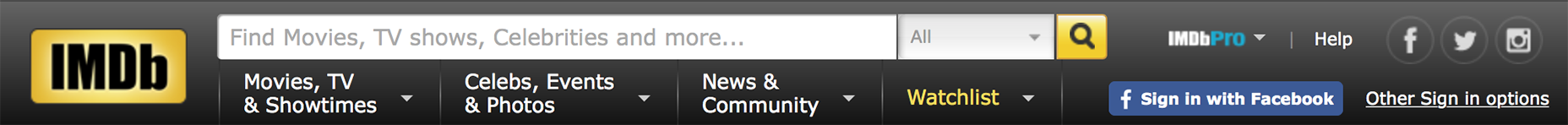
Es una buena idea incluir una consulta de búsqueda de muestra en el campo de entrada para sugerir a los usuarios qué es posible buscar. HTML5 hace que sea fácil incluir texto como marcador de posición dentro del campo de entrada. Si el usuario puede buscar múltiples criterios, use el patrón de sugerencia de entrada para explicar (vea el ejemplo de IMDb a continuación). Pero asegúrese de limitar su sugerencia a solo unas pocas palabras, de lo contrario, aumentará la carga cognitiva.
4. No borre la consulta de los usuarios después de presionar el botón "Buscar"
Guarde la consulta de búsqueda original. La reformulación de consultas es un paso crítico en muchos viajes de información. Si los usuarios no encuentran lo que están buscando desde el primer intento, es posible que deseen buscar de nuevo con una consulta ligeramente diferente. Para que sea más fácil para ellos, deje el término de búsqueda inicial en el cuadro de búsqueda para que no tengan que volver a escribir toda la consulta nuevamente.
5. Use un Mecanismo de Auto-Sugerencia
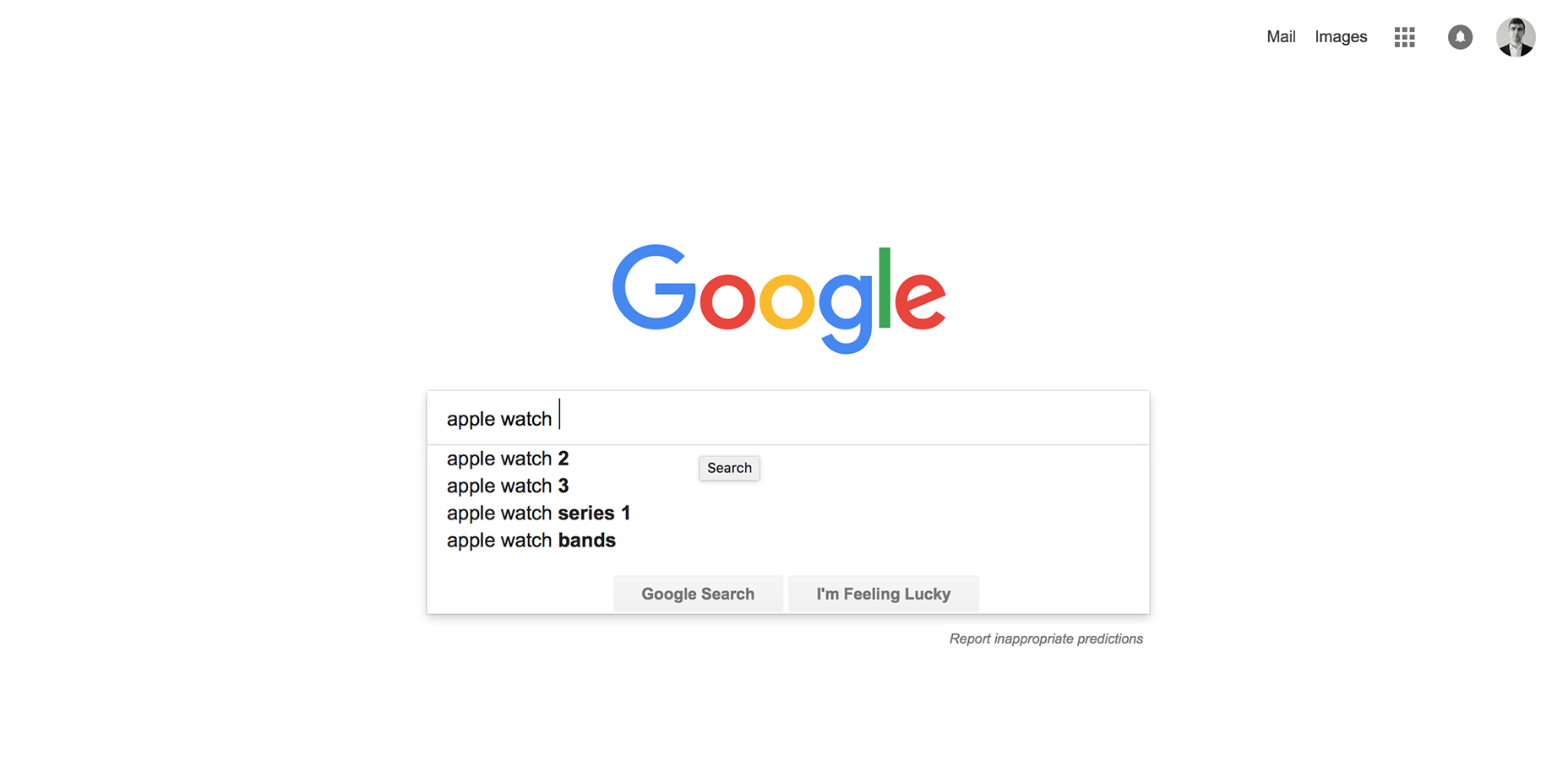
La investigación de Nielsen Norman Group ha encontrado que los usuarios típicos son muy pobres en la formulación de consultas: si no obtienen buenos resultados en el primer intento, los intentos de búsqueda posteriores rara vez tienen éxito. De hecho, los usuarios a menudo se dan por vencidos inmediatamente después del primer intento negativo. Sin embargo, es posible mejorar esta situación utilizando un mecanismo de sugestión automática. Los mecanismos de sugestión automática ayudan a los usuarios a encontrar una consulta adecuada al intentar predecirla en función de los caracteres ingresados. Cuando este mecanismo funciona bien, ayuda a los usuarios a articular mejores consultas de búsqueda. Aquí hay algunas cosas para recordar cuando incorpore el mecanismo de sugestión automática en su sitio:
- Asegúrese de que las sugerencias automáticas sean útiles. Las sugerencias automáticas mal diseñadas pueden confundir y distraer a los usuarios. Por lo tanto, use correcciones automáticas de ortografía, reconocimiento de palabras raíz y texto predictivo para mejorar la herramienta.
- Proporcione sugerencias automáticas tan rápido como sea posible, como después de ingresar el tercer carácter. Esto proporcionará un valor inmediato y reducirá el esfuerzo de entrada de datos del usuario.
- Muestre menos de 10 elementos sugeridos (y sin una barra de desplazamiento) para que la información no sea abrumadora. Permitir a los usuarios navegar entre los elementos que sostienen un teclado.
- Resalte las diferencias entre la información ingresada y la información sugerida (p. Ej., El texto de entrada tiene un peso estándar, mientras que los términos sugeridos tienen un peso en negrita).
Las búsquedas de Google dominaron este patrón, habiéndolo implementado desde 2008.
Conclusión
La búsqueda es un elemento crítico para construir un sitio rentable. Los usuarios esperan experiencias fluidas a la hora de buscar y aprender cosas y, por lo general, emiten juicios muy rápidos sobre el valor del sitio en función de la calidad de uno o dos conjuntos de resultados de búsqueda. Un excelente servicio de búsqueda debería ayudar a los usuarios a encontrar lo que desean de forma rápida y fácil.