Cómo elegir un tipo de letra accesible
El diseño inclusivo es un tema candente y elegir una fuente accesible para su sitio web es importante para todas las marcas, no solo para los organismos públicos y las organizaciones benéficas. Pero, ¿cómo se puede saber qué tipos de letra son accesibles y qué significa un compromiso en términos de diseño? Aquí están mis mejores consejos:
1: No caiga en la trampa de seleccionar un diseño que parezca infantil, ya que no es necesario. Esto puede parecer obvio, pero es un error muy común. La personalidad es igual de importante, así que busca un tipo de letra que equilibre el diseño excelente con la practicidad.
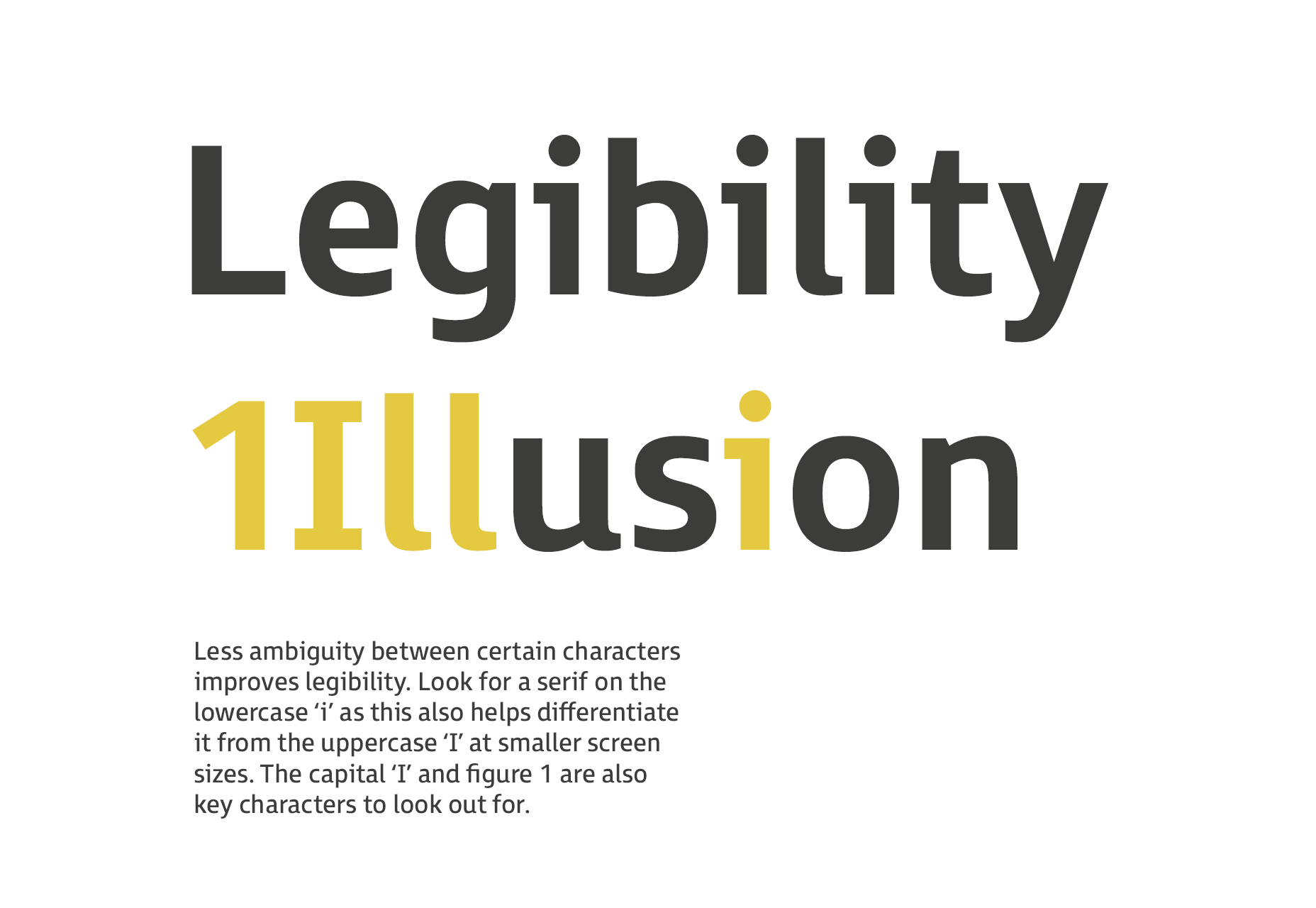
2: es realmente importante evitar estilos donde hay ambigüedad entre ciertos caracteres. Los principales a tener en cuenta son "8" y "B" mayúscula, la "I" mayúscula, "l" minúscula y "1". Busque un serif en la "i" minúscula ya que esto también ayuda a diferenciarlo de la "I" mayúscula en tamaños de pantalla más pequeños. Elegir un tipo de letra con una minúscula "a" de dos niveles ayuda a eliminar la confusión con la "o".

3: Si usa pequeñas cantidades de texto a 16 puntos o más (por ejemplo, para encabezados o leyendas), se considera que una sans serif con grandes contadores abiertos es la más adecuada.
4: busque un tipo de letra con una gran altura x (esto es importante para la selección del directorio web). Los ascendentes y descensores extendidos ayudarán a que las formas de las letras sean más claras. Los ascensores deben ser ligeramente más altos que la altura de la tapa.
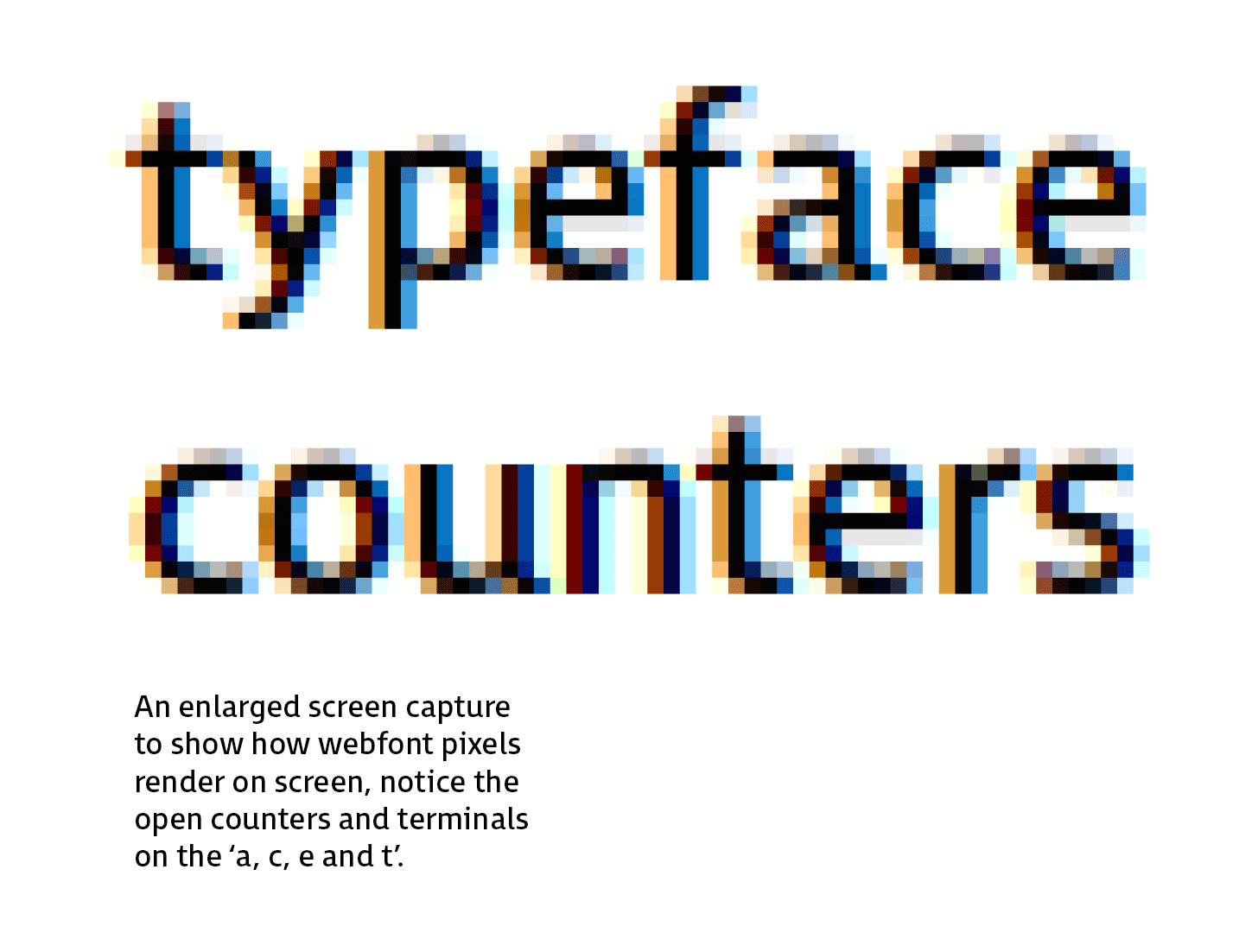
5: Busque contadores y terminales abiertos, ya que ayudan a la claridad, si están demasiado cerrados comienzan a rellenar en tamaños más pequeños.

6: los números deben ser distintivos, en particular el "0" de la "O" mayúscula. El "6" y el "9" también deberían tener terminales abiertos.
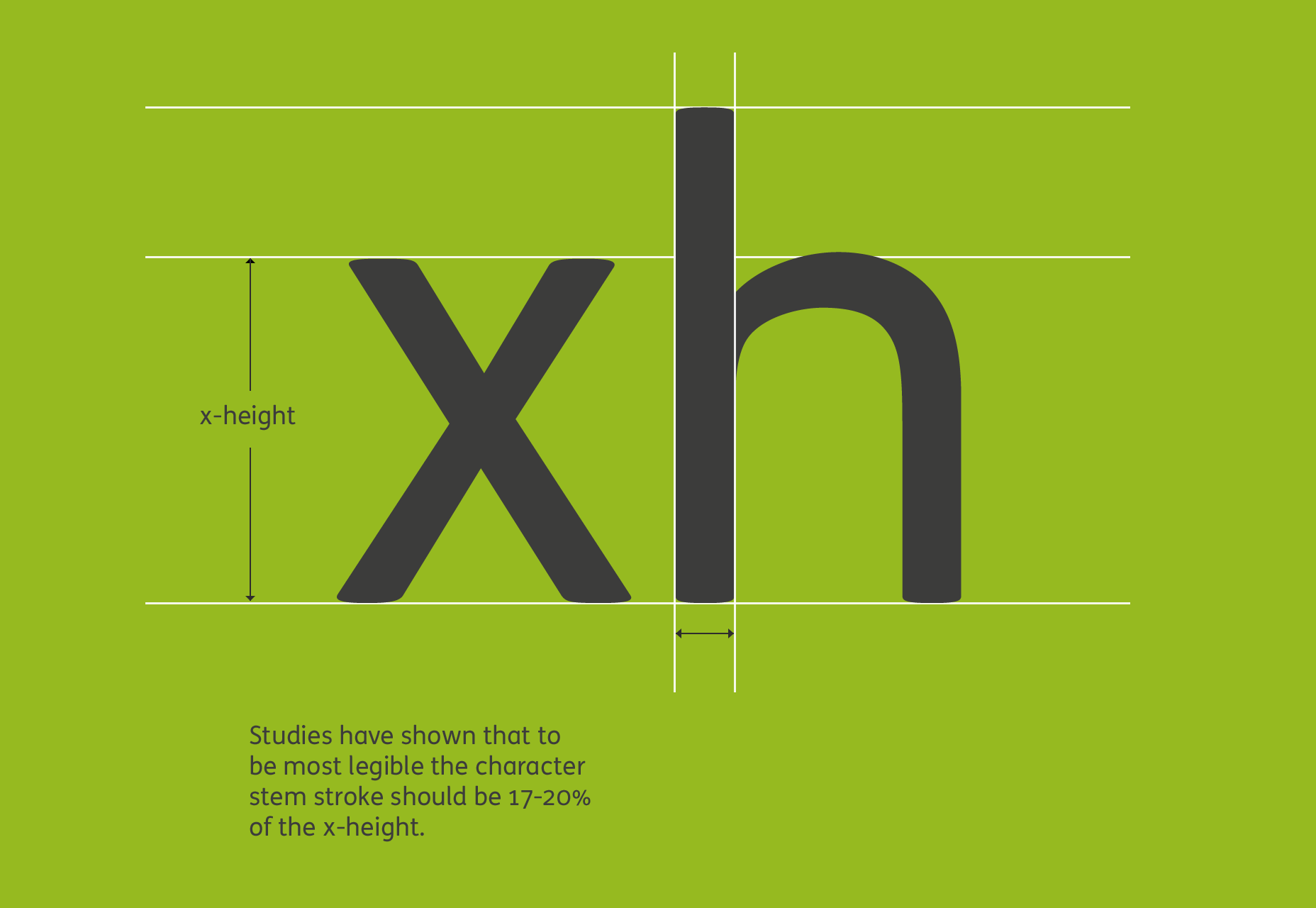
7: Hay una relación óptima entre la altura x y el ancho de trazo. Para lograr la máxima legibilidad, el trazo del vástago del personaje debe ser del 17-20% de la altura x.

8: Una barra más ancha en la definición de ayudas "t" minúsculas.
9: Una cola mayúscula "Q" que sigue a través del cuenco principal mejora la legibilidad.
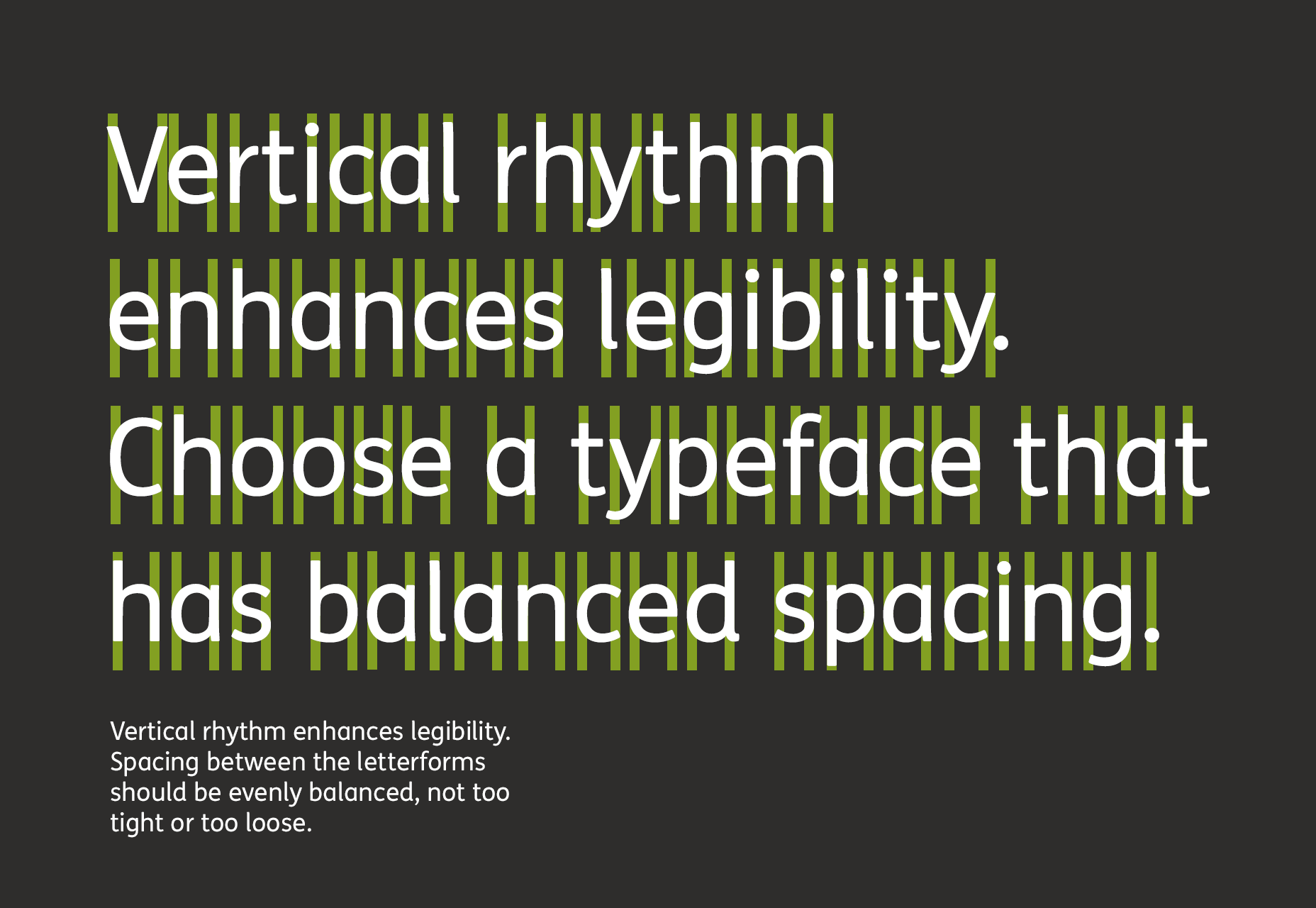
10: El espacio entre las formas de las letras debe ser uniformemente equilibrado y rítmico para ayudar al reconocimiento de caracteres.

11: prueba el tipo de letra sobre un fondo oscuro para comprobar cómo funciona. El espaciado tiende a parecer más ajustado, las formas de las letras parecen "brillar" haciendo que la fuente parezca más pesada de lo que es, por lo que es posible que necesite un peso más ligero.
12: Elija un tipo de letra que tenga una amplia gama de pesos; como el renderizado en diferentes dispositivos dará resultados variados y una selección de pesos puede ayudar a lograr la sensación correcta.
Es importante recordar que el diseño inclusivo no debe significar un compromiso en elegancia o estilo. Un tipo de letra accesible y bien diseñado debe ser elegante y tener personalidad, pero al mismo tiempo tener legibilidad en su núcleo, para incluir a tantos usuarios finales como sea posible.