Cómo ser agnóstico de contenido web (y por qué debería hacerlo)
No puedes diseñar sin contenido. Es un mantra repetido por los diseñadores de todo el mundo, es un motivo de innumerables correos electrónicos para los clientes, es una piedra angular del diseño responsable.
Uno de los nombres más respetados en la Web, Jeffrey Zeldman , lo resume claramente en un tweet anclado:
El contenido precede al diseño. El diseño en ausencia de contenido no es diseño, es decoración.
- Jeffrey Zeldman (@zeldman) 5 de mayo de 2008
Esto se debe a que el diseño se trata de resolver problemas. Si el contenido fuera una píldora, el diseño sería la capa de azúcar.
Sin embargo, diseñar con contenido es contrario a la dirección en la que se mueve la Web, e incluso puede ser dañino para sus clientes ...
El mito de diseñar contenido
La verdad es que no estás diseñando con contenido real.
Dejemos de lado la idea de que los clientes no entregan el contenido a tiempo, lo suficiente y aquellos que no solo necesitan que usted administre proyectos, por el bien de la discusión, supongamos que comienza el proceso de diseño con un bonito y brillante correo electrónico su cliente con contenido integral adjunto.
Todavía no está diseñando el contenido real, porque la naturaleza del contenido en la Web es transitoria.
los cambios en el contenido no deberían necesitar un rediseño
¿Cuándo fue la última vez que trabajó en un sitio web que no se ejecutó en un CMS? ¿Creía que la empresa solo quería mantener sus números de teléfono actualizados? Las empresas no cambian sus números de teléfono. Lo que hacen es dejar que el vicepresidente de marketing corra en desorden con el inicio de sesión de WordPress el primer fin de semana en que se da la espalda.
El contenido en la web siempre es temporal. Los cambios naturales en el contenido no deberían necesitar un rediseño.
Nos hemos vendido el mito de diseñar contenido porque se sincroniza muy bien con nuestra visión de que el buen diseño es invisible. Sin embargo, con este enfoque, lo que realmente estamos diseñando es una única iteración de contenido, cuyo ciclo de vida es indeterminado. Diseñar contenido es perjudicial para los clientes si nos dejamos seducir por la idea de que estamos trabajando con contenido fijo.
Piense en ser un contenido agnóstico como un diseño receptivo, desde la otra dirección: mientras respetamos el contenido, aceptamos que es sustancialmente incognoscible, por lo que nuestros diseños deben adaptarse a cualquier contenido insertado.
Diseñando contenido ficticio
A menos que esté escribiendo un ensayo académico escrito completamente en latín, entonces lorem ipsum no será representativo de su contenido, y la mayoría de los diseñadores web lo evitan con razón. Sin embargo, es incorrecto decir que el contenido falso no sirve para nada. El contenido ficticio puede ser valioso si es prototipo del contenido del sitio. Idealmente, tendrá tres características:
- será el mismo idioma que tu contenido;
- será la longitud y el ritmo aproximados de su contenido;
- será sobre un tema similar a su contenido.
Estas tres características asegurarán que encuentre los mismos problemas en su proceso de diseño, como lo hará su contenido real en vivo.
Tomemos, por ejemplo, una biografía del personal. Si sabe que está escrito en inglés, es el currículum vitae de un gerente sénior con experiencia en ingeniería, y será un párrafo único de no más de 100 palabras, entonces puede diseñar ese elemento. Las biografías del personal se actualizan con frecuencia, y la rotación del personal suele ser alta. Cualquier solución que proporcione debe ser lo suficientemente sólida como para adaptarse a este tipo de cambios, o no es adecuada para su propósito.
Nuestro trabajo no es teórico, pero eso no significa que necesitemos contenido real para diseñar. Lo que necesitamos son modelos de contenido: prototipos precisos que nos permitan explorar problemas de diseño, sin las restricciones de la copia 'final'.
El diseño precede al contenido
Cuando esperamos que el contenido cambie, debemos diseñar no contenido, sino marcadores de contenido.
Eche un vistazo a un periódico. Es prácticamente imposible que todo el contenido se diseñe todas las noches. Miles de líneas y cientos de columnas están ubicadas en una estructura prediseñada. Cuando la estructura no se ajusta al contenido, es la copia acolchada o truncada; no el diseño El tamaño de Pt en las inserciones puede modificarse, las imágenes pueden escalarse, pero en términos generales, el diseño de un periódico determina su contenido.
Afortunadamente no enfrentamos el mismo problema en la Web; tenemos desplazamiento Sin embargo, problemas similares en línea se resuelven con soluciones similares.
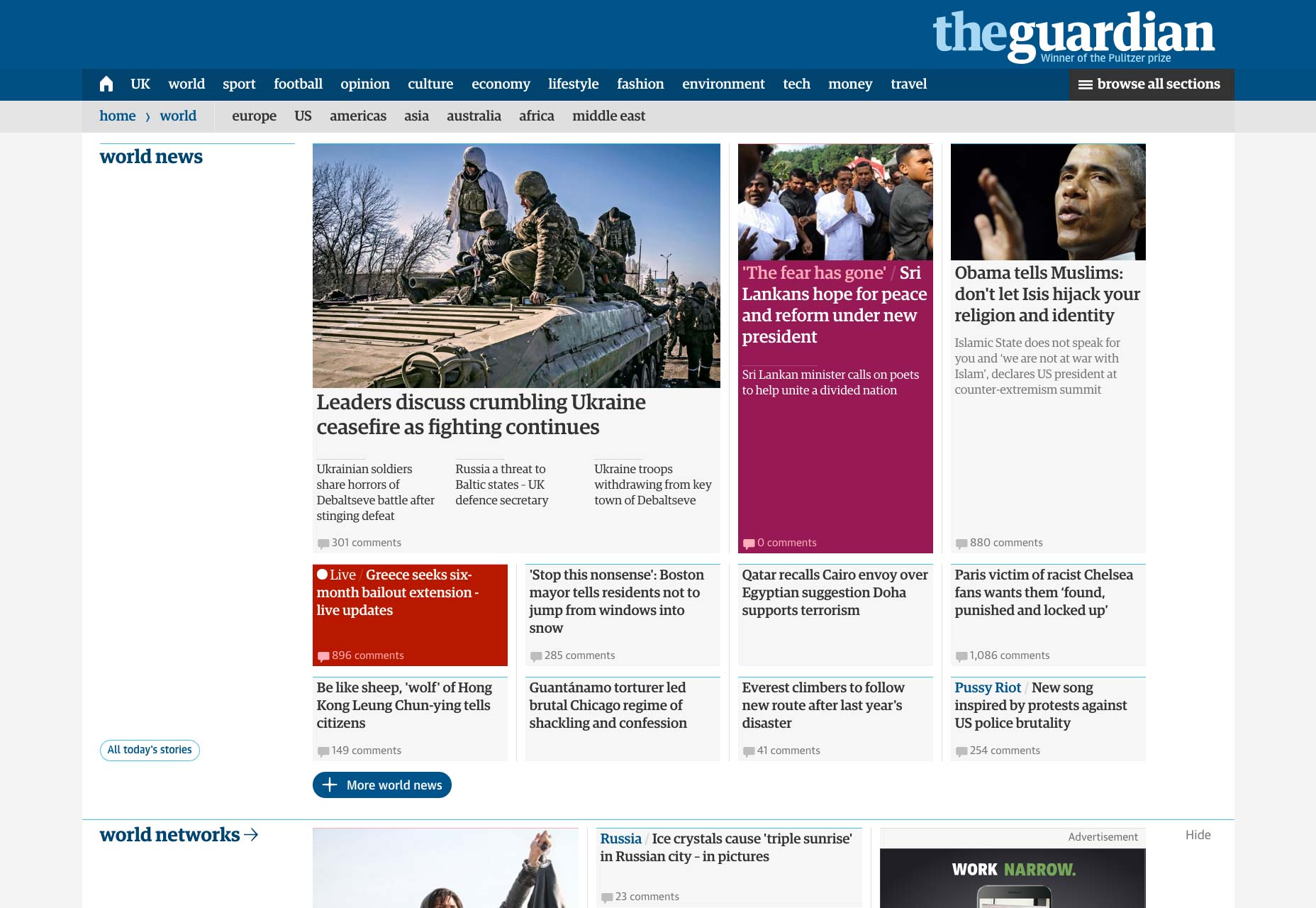
El periódico The Guardian acaba de lanzar un excelente rediseño receptivo de su sitio web. Al diseñar titulares, han trabajado para garantizar que un titular de cinco palabras se encuentre cómodamente junto a un titular de catorce palabras. El enfoque es exitoso porque el equipo de The Guardian ha diseñado el sitio, no para el contenido, sino para un rango de contenido potencial . Existen restricciones, no se puede insertar un titular de cincuenta palabras, pero la solución es lo suficientemente flexible como para manejar el crecimiento del contenido.
Debido a que el contenido puede cambiar, el diseño inevitablemente precederá al contenido. La solución a este problema es adoptar un enfoque de contenido independiente utilizando técnicas como la de Samantha Warren. Azulejos de estilo diseñar modelos de contenido lo suficientemente robustos para sobrevivir en la naturaleza.
El diseño está contenido
Sabemos por la investigación de seguimiento de ojos que la única vez que se lee su contenido es cuando es analizado por Googlebot. La mayoría de los seres humanos nunca leen sitios web, apenas miran sitios web. Tú y yo podríamos, pero somos la excepción. La mayoría de los humanos escanean una página rápidamente, hacen clic en algo que parece interesante y repiten el proceso hasta que llegan a una aproximación de lo que estaban buscando.
Entonces, el mensaje principal del cliente no es transmitido por el contenido, sino que es transmitido por la marca. Los colores, el tipo, las imágenes y algunos fragmentos de contenido aquí y allá son lo que la mayoría de los usuarios basan en sus decisiones.
Esta es la razón principal por la que la micro copia está demostrando ser una parte vital del diseño web: no hará una venta con el párrafo inicial de su página 'Acerca de nosotros', pero puede hacerlo con la declaración de privacidad que se encuentra arriba de su formulario de contacto. .
lo que realmente estamos diseñando ... es el marco dentro del cual crear contenido, no el contenido mismo
Con el auge de SaaS, los diseñadores descubren cada vez más que su trabajo de diseño, visual, UX y estratégico, está asumiendo el papel de contenido. A medida que la Web continúa alejándose de la entrega de contenido pasivo, para la creación activa de contenido, el diseño se vuelve cada vez más importante como el principal medio de comunicación.
Un diseñador de producto no necesita saber qué palabras escribirá un lápiz para diseñarlo. Necesita conocer el uso general, ya sea un rotulador, una pluma estilográfica o un rollerball, pero las palabras que escribirá son irrelevantes para el proceso de diseño.
La Web se está convirtiendo cada vez más en un lugar de creación de contenido. Podemos proporcionar parámetros (un máximo de 140 caracteres es el ejemplo obvio), pero lo que realmente estamos diseñando, ya sea que lo hagamos para los clientes o sus clientes, es el marco dentro del cual crear contenido, no el contenido en sí mismo.
Conclusión
El mito de que estamos diseñando contenido está enraizado en el diseño de impresión, cuando el contenido era final tan pronto como se enviaba a las impresoras. Diseñar contenido para la Web requiere que adoptemos la naturaleza transitoria inherente de nuestro contenido, o que arriesguemos limitar el potencial del contenido al imponerle un diseño rígido.
A medida que la definición de lo que constituye un sitio web continúa evolucionando, el diseño continuará funcionando como contenido, y el contenido continuará funcionando como una solución de diseño. Lo que diseñamos no es el contenido de un sitio, que es transitorio, sino sus objetivos, sus valores, sus aspiraciones; lo que diseñamos es (a falta de una mejor palabra) su alma.
Lejos de ser una decoración, un enfoque de contenido independiente nos obliga a producir una solución de diseño robusta que no se impone en el contenido futuro.
El diseño precede al contenido. El contenido en ausencia de diseño no es contenido, es breve.