¿El diseño plano ha desaparecido demasiado?
En estos días, parece que no puede dirigirse a ninguna parte de la web sin escuchar o encontrarse directamente con el diseño plano de alguna manera, forma o forma. Lo que comenzó como una mera tendencia de diseño hace solo un par de años ahora es claramente una estética de diseño convencional que es una fuerza a tener en cuenta.
Puede agradecer, en parte, a las grandes compañías tecnológicas que han adoptado este diseño en sus nuevos productos y servicios. Microsoft se ha vuelto plano a lo grande, al igual que el sitio de redes sociales, Gorjeo . Si no fuera por el abrazo de estos amantes de la tecnología de la estética plana, es probable que no lo escuche tanto como lo es hoy.
A pesar de esto, si tiene incluso un poco de escepticismo saludable en usted, debe preguntarse: "¿El diseño plano es realmente real, o está un poco exagerado?" Como es el caso con cada tendencia o moda, hay simplemente llega un momento en que se sobreexpone demasiado y, por lo tanto, es excesivo, lo que crea un retroceso garantizado y atrasado.
En este artículo, iremos contra corriente y exploraremos los inconvenientes del diseño plano en un momento en que muchos aún cantan sus alabanzas.
Problemas con affordances
Affordances son extremadamente importantes en el diseño web. Definamos qué significan las posibilidades: En esencia, son las relaciones entre el usuario y un objeto o icono que permiten la posibilidad de que dicho usuario pueda realizar una acción. El diseño plano puede hacer que sea un poco desafiante para el usuario entender consistentemente que está viendo cosas (como botones) en las que puede hacer clic para que algo suceda.
Por supuesto, esa fue la compensación por abandonar una estética de diseño como skeuomorphism , lo que hizo las facilidades más notables debido al uso de sombras paralelas, degradados y otros efectos. No obstante, muchos usuarios comenzaron a sentir que la grandiosidad del skeuomorphism -con su estructura de diseño ornamental y su enfoque en hacer que los iconos y los objetos parezcan más cercanos a cómo lo harían en la vida real- era demasiado excesiva. Además, tenían toda una letanía de quejas adicionales, también:
- Los diseños Skeuomorphic ocupan más espacio de pantalla;
- Los diseños Skeuomorphic complican los estándares de diseño de interfaz;
- Los diseños Skeuomorphic no pueden incluir con precisión la retroalimentación numérica;
- Los diseños Skeuomorphic solo empeoran la carga cognitiva y el ruido visual;
- Los diseños Skeuomorphic limitan la creatividad del diseño al restringir el diseño a la apariencia física de objetos e íconos.
Así que después de la renuncia de Scott Forstall de Apple, quien lideró el desarrollo de software de la compañía para el iPad y el iPhone en 2012, el skeuomorphism oficialmente desapareció del radar a lo grande. El tipo que lo reemplazó, Jonathan Ive, nunca fue un gran admirador del skeuomorphism y abogó por un diseño más simple (léase: más plano) en Apple. Y así es como el plano comenzó en una forma más convencional.
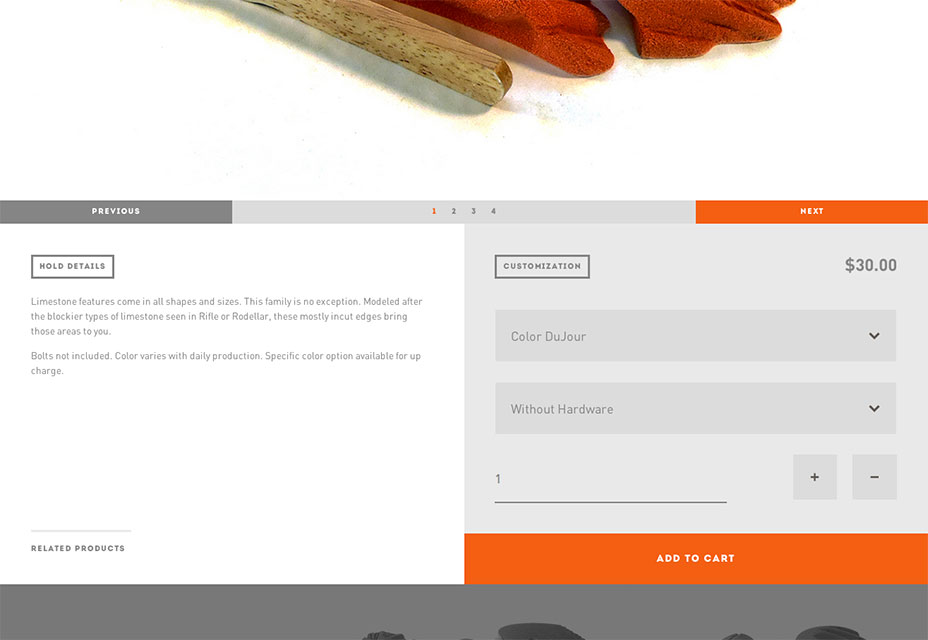
Sin embargo, si lo piensas, a veces puede ser difícil saber dónde hacer clic en un botón o un ícono debido al problema de accesibilidad con el diseño plano. Para ilustrar este punto, echa un vistazo Casa de fieras. Este sitio de comercio electrónico, por lo demás excelente, cuenta con botones planos de "agregar al carrito" que podrían ser confusos para el comprador de e-commerce por primera vez. Puede ver fácilmente cómo algunos usuarios principiantes (o simplemente distraídos) pueden no entender qué hacer con las llamadas a la acción.
El uso del color pierde la marca
El diseño plano es excelente si le gusta mirar una amplia gama de colores o tiene la capacidad de ver una amplia gama de colores. Los colores llamativos y vibrantes que han llegado a caracterizar el diseño plano son definitivamente atractivos ... a menos que seas daltónico. Si bien esto puede parecer un hueso trivial para elegir, en realidad no es: Según Conciencia de ceguera de color , una compañía de interés comunitario que realiza trabajo sin fines de lucro, casi el 10% de la población mundial es, de hecho, daltónico. La gran mayoría de las personas daltónicas son hombres.
Mientras que muchas mujeres no tendrán dificultades para apreciar el diseño plano (solo alrededor de 1 de cada 200 mujeres en todo el mundo son daltónicas), una parte significativa del grupo demográfico de exploración masculina ni siquiera podrá apreciar el uso llamativo e impactante del color en planos diseño. Dado que este diseño estético se basa tanto en el color, crea un problema mayor a este respecto que cualquier otra técnica de diseño.
Puede ver por qué la dependencia excesiva del diseño plano en el color puede crear enormes problemas para los usuarios daltónicos. Por un lado, el contraste de color se usa con frecuencia para indicar áreas clicables, como llamadas a la acción, que pasarán desapercibidas para aquellos que no pueden ver el color. Para estas personas, la técnica skeuomorphic de la dependencia excesiva de los indicadores 3D, como las sombras paralelas y gradientes, por ejemplo, sería más útil y eficaz.
Además, los diseñadores que vayan planos deben tomar precauciones adicionales al diseñar ... si quieren incluir personas daltónicas en la mezcla. Deben comprender que algunas combinaciones de colores, como el rojo y el azul, el amarillo y el azul, son generalmente más fáciles para los afectados por el daltonismo. Como tal, esto finalmente resultará limitante desde el punto de vista del diseño, y ... ¿cuántos diseñadores estarían dispuestos a mostrar esta consideración solo por el 10% de la población mundial?
Más poder para los pocos diseñadores que harían un esfuerzo extra para la comunidad daltónica, pero cuando un grupo demográfico relativamente pequeño (una minoría) tiene un problema con un diseño en particular, generalmente se necesitará una presión pública generalizada para forzar los cambios. Sin embargo, no veo que eso suceda pronto para la comunidad daltónica en la web.
Una creciente falta de creatividad
Lo que pasa con el diseño plano es que se está volviendo tan popular ahora que parece que el sitio web de casi todos presenta elementos del estilo. Cuando una tendencia se vuelve tan generalizada que muchas empresas e incluso sitios de periódicos la copian, eso tiende a sofocar y, en última instancia, a matar la creatividad. Este desarrollo es irónico porque uno de los argumentos más importantes que los defensores de la tecnología plana tenían para ellos era que el skeuomorphism estaba limitando la creatividad debido a su estilo.
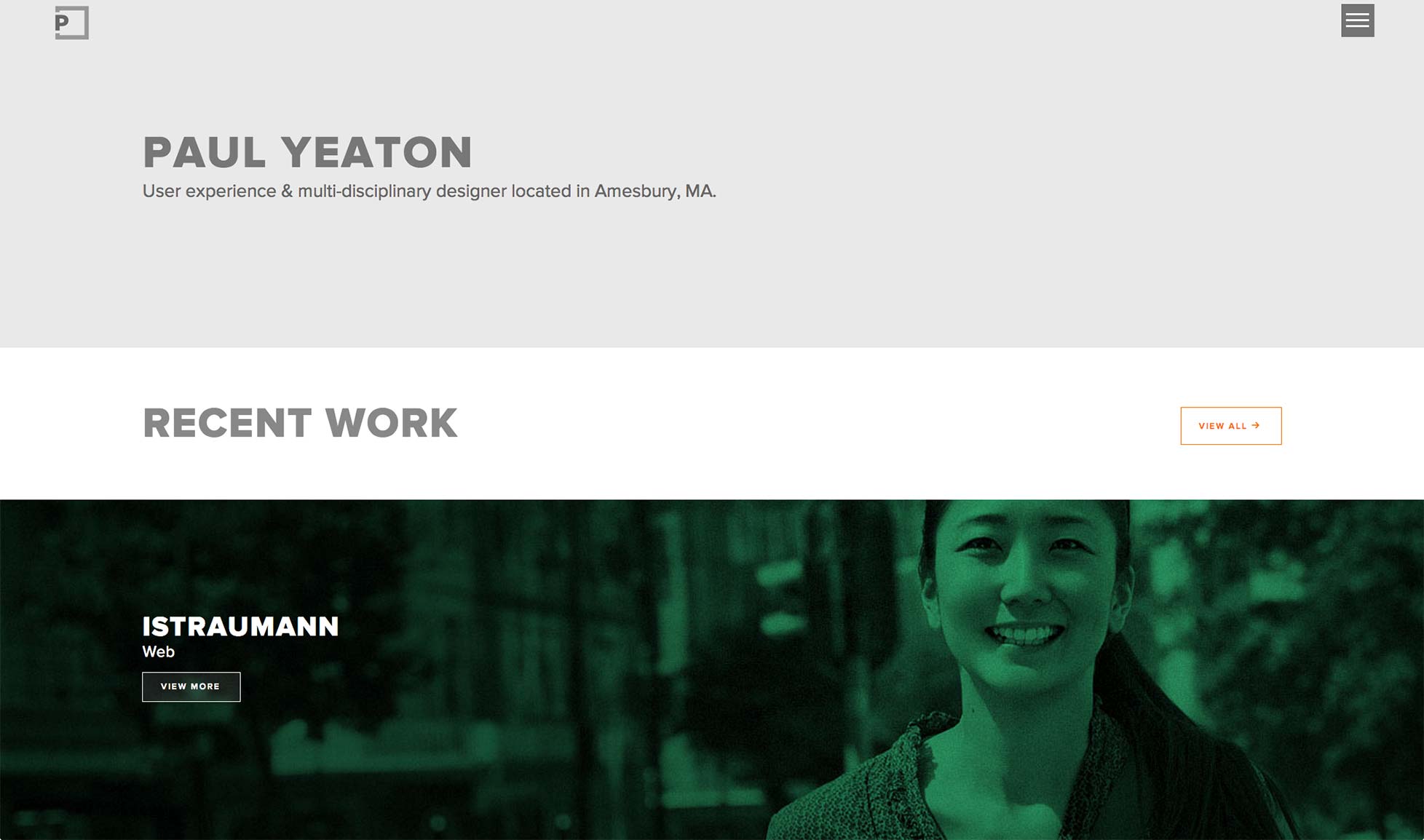
Por ejemplo, echa un vistazo al diseñador Sitio web de Paul Yeaton . Estas características de diseño planas incluyen una gran tipografía, un botón rectangular de llamada a la acción y un esquema de color y contraste de fondo blanco sobre oscuro.
Ahora mira el sitio web de HARBR , una agencia digital. Presenta una gran tipografía, un botón rectangular de llamada a la acción ... ¡y un esquema de color y contraste de fondo blanco sobre oscuro también!
Muy bien, ¿qué tal el sitio web de Todo y simplemente , otra agencia digital? Sin duda, este tiene que ser un poco diferente. De acuerdo, tiene una tipografía grande, un botón rectangular de llamada a la acción ... y un esquema de color y contraste de fondo blanco sobre oscuro. Oye, espera un segundo aquí!
Como puede ver, cuando demasiadas compañías y marcas comienzan a confiar en el diseño plano para sus sitios web, cada vez es más difícil apreciar realmente este enfoque del diseño. Después de todo, cuando está en casi todas partes, eso se convierte en una sobreexposición; y cuando algo está sobreexpuesto, tiende a perder el atractivo que originalmente lo catapultó a la popularidad.
Diseño plano, demasiado?
Cuando el diseño plano todavía estaba fresco hace un par de años, era fácil creer que era una bocanada de aire fresco. Después de todo, en ese momento, lo era. Marcó el comienzo de una estética de diseño basada en el minimalismo y el rechazo de todo lo que era excesivo e hinchado. Sin embargo, dado que se ha vuelto tan popular, es casi como si se hubiera convertido en lo que se suponía que debía eliminar.
Por supuesto, eso no quiere decir que el diseño plano sea tan exagerado como lo fue el skeuomorphism hace unos años. Por el contrario, se está acercando a los niveles de sobreexposición que pueden crear una reacción violenta en los usuarios, algunos de los cuales inicialmente estaban bastante entusiasmados con el diseño plano.
Además de eso, el diseño plano tiene algunos problemas funcionales, sin duda. Las adaptaciones se vuelven complicadas, especialmente cuando se trata de botones e iconos de llamada a la acción. Eso no ayuda a la experiencia del usuario en algunos casos. Aunque plano también defiende el uso de colores brillantes y audaces, eso es problemático para aproximadamente el 10% de las personas en el planeta. Seguramente merecen una buena experiencia de usuario también? Finalmente, hay una falta de creatividad en los sitios web planos que se vuelven demasiado dolorosos para ignorarlos por más tiempo.
Sí, el apartamento es grande y está a cargo ahora, pero ¿por cuánto tiempo? Es muy probable que, en unos pocos años, todos nos concentremos en algo más grande y mejor que haya llegado para entonces. Hey, ese es el ciclo de tendencias, después de todo.